引言
本贴用于复习Cesium基础知识,参考CesiumJS官网:CesiumJS: Fundamentals – Cesium
知识检查中的题目同样来自官网,答案均自己编写,如有错误烦请指正。
Cesium API中文文档:Cesium中文api文档 | Index - Cesium Documentation
一、Cesium平台
CesiumJS是一个Javascript库,用于在Web浏览器中创建3D地球仪和2D地图,无需插件。它使用WebGL进行硬件加速图形,并且是跨平台和跨浏览器的。此外,CesiumJS可以实现WGS84地球仪上的动态数据可视化和高精度分析。
CesiumJS可以与各种框架(Vue.js/React/Angular等)以及构建工具(webpack/Vite等)一起使用。
知识检查:
1、哪个图形库允许 CesiumJS 在浏览器中渲染 3D 地球仪?
WebGL图形库。CesiumJS 利用 WebGL 技术在现代浏览器中渲染 3D 地球。WebGL是一种在网页浏览器中渲染交互式3D和2D图形的技术,基于Javascript和OpenGL创建高性能的图形效果。
2、在 3D 地球仪而不是 2D 地图上可视化飞行数据有哪些好处?
(1)逼真的3D环境;(2)具有空间感和方位感;(3)具有全球视角
3、什么时候应该使用 3D 模型而不是 3D Tileset?
3D模型适用情况:
- 对精细度要求高,因为3D模型可以直接表示对象的详细结构;
- 小规模场景;
- 动态变化的对象;
3D Tileset适用情况:
- 适用于大规模场景,因为3D Tileset允许用户根据层次细节级别限制加载数据集的哪些部分,从而提高大量三维数据集的渲染效率;
- 对网络性能要求高:3D Tileset可以较低数据传输量和加载数据;
- 静态场景或相对简单的场景;
因此对于需要高精度和定制化的场景,使用 3D 模型可能更为适合;而对于大规模、动态变化或对网络性能要求较高的场景,使用 3D Tileset 更为合适。
二、在CesiumJS中使用数据
1、3D模型
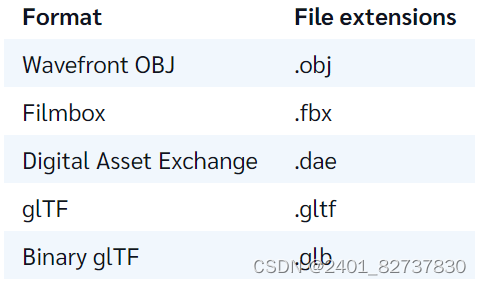
CesiumJS 允许用户使用不同类型数据的组合,包括 3D 模型。它支持的3D模型类型有:
2、地形和图像
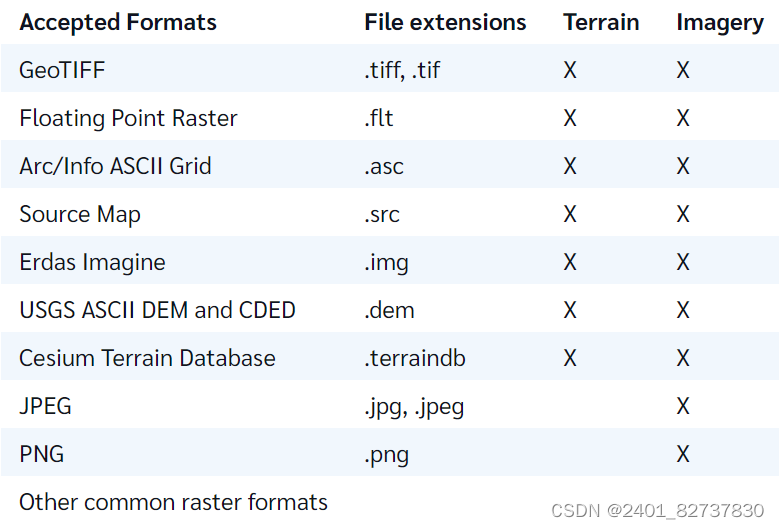
CesiumJS 允许用户加载地形和图像,其中使用图像和地形数据与使用3D模型的主要区别在于,必须先对图像和地形进行地理配准。Cesium支持的图像和地形数据格式有:
知识检查:
1、为什么地形和图像数据必须进行地理参考?
因为在 Cesium 中使用图像和地形数据需要将这些数据与地球表面上的实际位置进行匹配。地理配准的过程包括确定数据的地理坐标范围、投影方式、空间参考等信息,以确保数据能够正确地显示在地球表面上的相应位置。
2、在将 3D 模型、地形和图像数据加载到 CesiumJS 应用程序之前,如何查看它们?
可以使用Cesium ion(一个用于流式传输和托管 3D 内容的开放平台)管理3D 模型、地形和图像数据,或者一些其他的数据查看器。
三、CesiumJS中的实体
实体的定义
实体(Entities)是可以在 CesiumJS 中进行的高级可视化的对象,例如点、标记、几何形状和标签,可以将它们合并到应用程序中。实体通过统一的数据结构进行一致化操作,这使得它们在大多数应用程序中更易于使用。
CesiumJS 拥有丰富的空间数据 API,可以分为两类:面向图形开发人员的底层 API:Primitive API 和用于数据驱动可视化的高级 API:Entity API。
Primitive API提供了执行当前任务所需的最小抽象量。其结构旨在为图形开发人员提供灵活的实现方式,而非 API 的一致性。加载模型与创建广告牌不同,两者都与创建多边形截然不同。每种类型的可视化都有自己独特的功能。此外,每种类型都有不同的性能特点,需要不同的最佳实践。虽然这种方法既强大又灵活,但大多数应用程序最好还是采用更高级别的抽象方法。
Entity API 公开了一组设计一致的高级对象,这些对象将相关的可视化和信息聚合到一个统一的数据结构中,称为 Entity。它让我们专注于数据的呈现,而不是担心可视化的底层机制。它还提供了轻松构建复杂的、时间动态可视化的结构,使其与静态数据自然地融为一体。虽然实体 API 实际上在底层使用了原始 API,但这是我们(几乎)永远不必关心的实现细节。通过对我们提供的数据应用各种启发式方法,实体 API 能够提供灵活、高性能的可视化,同时提供一致、易于学习和易于使用的界面。
知识检查:
1、如果实体的高度为undefined,它的默认高度是多少?
实体默认高度为0
2、zoomTo和flyTo方法有什么区别?
viewer.zoomTo:用于将相机的视角调整到指定的实体或实体集合,以便将其完整地显示在视图中。可以将一个实体对象或实体集合传递给 viewer.zoomTo 方法,Cesium 将自动计算相机的位置和姿态,使得指定的实体或实体集合能够完整地显示在视图中。
viewer.flyTo:用于执行动画相机飞行到指定位置或实体的操作。可以通过传递一个位置、一个实体对象或一个包含位置信息的 CameraView 对象来指定飞行的目标。Cesium 将根据目标位置或实体的位置和视角信息,以动画的方式调整相机的位置和姿态,实现平滑的飞行效果。
3、scene.pick和scene.drillPick有什么区别?
scene.pick:用于在指定的屏幕位置检索一个实体。 当调用 scene.pick 方法时,它将返回屏幕位置下最顶部的一个实体或undefined。
scene.drillPick 方法也用于在指定的屏幕位置检索一个实体,但它会返回所有与该屏幕位置相交的实体列表,而不仅仅是最顶部的一个。 scene.drillPick 返回的是一个包含所有与屏幕位置相交的实体的数组或一个空数组。
4、point和billboard有什么区别?
Point: 是一种简单的点标记实体,适用于显示简单的点位置;
Billboard: 是一种功能更丰富的点标记实体,可以用于显示各种图形和图像,并且支持更多的样式和功能定制。
四、CesiumJS中的相机控制
为什么需要相机控制?
- 视角调整:相机控制允许用户调整和控制场景中的视角,从而改变观察者的视野和观察角度。
- 导航和交互:相机控制使用户能够在地图中进行导航和交互。用户可以通过控制相机来移动、旋转和缩放地图或场景,从而与地理数据进行更直观的交互。
- 数据可视化:相机控制可以帮助用户更好地可视化地理数据和地理现象。通过调整相机的视角和位置,用户可以选择最佳的视图来展示地图、地形、3D 模型等数据,以便更清晰地理解和分析数据。
知识检查:
1、camera.setView和camera.flyTo方法有何不同?
camera.setView :用于直接设置相机的视图,立即将相机设置到指定的位置和方向;
camera.flyTo :用于执行平滑的过渡动画,将相机从当前位置平滑地飞行到指定的目标位置。
2、什么是缓动函数?
easingFunction缓动函数是camera.flyTo的一个选项。缓动函数控制相机飞行期间时间的插值方式。以下代码示例将缓动函数设置为QUADRATIC_IN_OUT从东京晴空塔飞往西雅图太空针塔。
viewer.camera.flyTo({
destination: new Cesium.Cartesian3(
-3961951.575572026,
3346492.0945766014,
3702340.5336036095
),
orientation: {
direction: new Cesium.Cartesian3(
0.8982074415844437,
-0.4393530288745287,
0.013867512433959908
),
up: new Cesium.Cartesian3(
0.12793638617798253,
0.29147314437764565,
0.9479850669701113
),
},
complete: function () {
setTimeout(function () {
viewer.camera.flyTo({
destination: new Cesium.Cartesian3(
-2304817.2435183465,
-3639113.128132953,
4688495.013644141
),
orientation: {
direction: new Cesium.Cartesian3(
0.3760550186878076,
0.9007147395506565,
0.21747547189489164
),
up: new Cesium.Cartesian3(
-0.20364591529594356,
-0.14862471084230877,
0.9676978022659334
),
},
easingFunction: Cesium.EasingFunction.QUADRATIC_IN_OUT,
duration: 5,
});
}, 1000);
},
});