一、HTML简介
1.1 网页
1.1.1 什么是网页
- 网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
- 网页是网站中的一“页”,通常是HTML 格式的文件 ,它要通过浏览器来阅读。
1.1.2 网页的组成
- 网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以 .htm 或 .html 后缀结尾的文件,因此将其俗称为 HTML 文件。
1.1.3 什么是HTML
- HTML 指的是超文本标记语言 (Hyper Text Markup Language) ,它是用来描述网页的一种语言。
- HTML 不是一种编程语言,而是一种标记语言 (markup language)。 标记语言是一套标记标签 (markup
tag)。
1.1.4 网页的总结
-
网页是图片、链接、文字、声音、视频等元素组成, 其实就是一个html文件(后缀名为html) 。
-
网页生成制作: 有前端人员书写 HTML 文件, 然后浏览器打开,就能看到了网页。
-
HTML: 超文本标记语言, 用来制作网页的一门语言. 有标签组成的. 比如 图片标签 链接标签 视频标签等…
1.2 常用浏览器
-IE
-火狐(Firefox)
-谷歌(Chrome)
-苹果(Safari)
-欧朋(Opera)
- 浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。
-查看浏览器市场份额:http://tongji.baidu.com/data/browser - 浏览器内核(渲染引擎)
-负责读取网页内容,整理讯息,计算网页的显示方式并显示页面
-目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360、UC、QQ、搜狗等。
1.3 Web标准(重点)
- Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。
- W3C(万维网联盟)是国际最著名的标准化组织。
1.3.1 为什么需要Web标准
浏览器不同,它们显示页面或者排版就有些许差异 。
遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
- 让 Web 的发展前景更广阔。
- 内容能被更广泛的设备访问。
- 更容易被搜寻引擎搜索。
- 降低网站流量费用。
- 使网站更易于维护。
- 提高页面浏览速度。
1.3.2 web标准的构成
- 主要包括 结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
- Web 标准提出的最佳体验方案:结构、样式、行为相分离。
- 简单理解:结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。
-结构类似身体
-表现类似外观装饰
-行为类似行为动作
-相比较而言, 三者中结构最重要。
二、HTML标签
2.1 HTML语法规范
2.1.1 基本语法概述
- HTML 标签是由尖括号包围的关键词,例如
<html>。 - HTML 标签通常是成对出现的,例如
<html>和</html>,我们称为双标签。
标签对中的第一个标签是开始标签,第二个标签是结束标签。 - 有些特殊的标签必须是单个标签(极少情况),例如
<br />,我们称为单标签。
2.1.2 标签的关系
双标签关系可以分为两类:包含关系和并列关系
- 包含关系:
<head>
<title> </title>
</head>
- 并列关系:
<head> </head>
<body> </body>
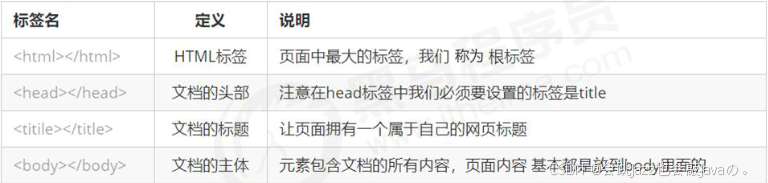
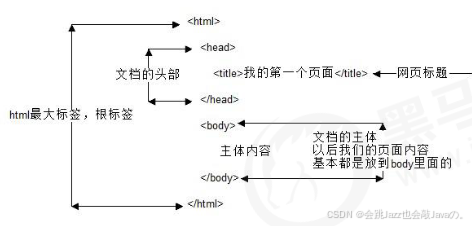
2.2 HTML基本结构标签
每个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些基本标签上书写。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>day_01</title>
</head>
<body>
<em>></em>
</body>
</html>
2.3 开发工具
- VSCode的使用:
1. 双击打开软件。
2.新建文件(Ctrl + N )。
3. 保存(Ctrl + S ), 注意移动要保存为 .html 文件
4.Ctrl + 加号键 ,Ctrl + 减号键 可以放大缩小视图
5.生成页面骨架结构。 输入! 按下 Tab 键。
6.利用插件在浏览器中预览页面:单击鼠标右键,在弹出窗口中点击“Open In Default Browser”。
2.3.1 文档类型声明标签
<!DOCTYPE>文档类型声明标签,告诉浏览器这个页面采取 html5 版本来显示页面。
<!DOCTYPE html>
注意:
<!DOCTYPE>声明位于文档中的最前面的位置,处于<html>标签之前。<!DOCTYPE>不是一个 HTML 标签,它就是 文档类型声明标签。
2.3.2 lang 语言种类
-
用来定义当前文档显示的语言。
-
en定义语言为英语;zh-CN定义语言为中文
-
简单来说,定义为en 就是英文网页, 定义为 zh-CN 就是中文网页。
-
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。
-
这个属性对浏览器和搜索引擎(百度、谷歌等)还是有作用的。
-
2.3.3 字符集
- 字符集 (Character set)是多个字符的集合,以便计算机能够识别和存储各种文字。
- 在
<head>标签内,可以通过<meta>标签的 charset属性来规定 HTML 文档应该使用哪种字符编码。
<meta charset=" UTF-8" /> - charset 常用的值有:GB2312 、BIG5 、GBK 和 UTF-8,其中 UTF-8也被称为万国码,基本包含了全世界所有国家需要用到的字符。
注意:上面语法是必须要写的代码,否则可能引起乱码的情况。
一般情况下,统一使用“UTF-8”编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
2.3.4 总结
- 以上三个代码 vscode 自动生成,基本不需要我们重写。
<!DOCTYPE html>文档类型声明标签,告诉浏览器这个页面采取 html5 版本来显示页面。<html lang=“en”>告诉浏览器或者搜索引擎这是一个英文网站, 本页面采取英文来显示。<meta charset=“ UTF-8” />必须写,采取 UTF-8来保存文字, 如果不写就会乱码,具体原理后面分析。
2.4 HTML常用标签
- 标签语义:
- 学习标签是有技巧的,重点是记住每个标签的语义。简单理解就是指标签的含义,即这个标签是用来干嘛的。
- 根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
2.4.1 标题标签 <h1> - <h6>(重要)
- 为了使网页更具有语义化,我们经常会在页面中用到标题标签。
- HTML 提供了 6 个等级的网页标题,即
<h1> - <h6>。
<h1> 我是一级标题 </h1>
-单词 head 的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标题独占一行。
<h1>标题一共六级选,</h1>
<h2>文字加粗一行显。</h2>
<h3>由大到小依次减,</h3>
<h4>从重到轻随之变。</h4>
<h5>语法规范书写后,</h5>
<h6>具体效果刷新见。</h6>
2.4.2 段落和换行标签 <p> 和 <br />(重要)
-
段落标签: 在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。
- 在 HTML 标签中,
<p>标签用于定义段落,它可以将整个网页分为若干个段落。 - 具体实现:
<p> 我是一个段落标签 </p> - 单词 paragraph [ˈpærəgræf] 的缩写,意为段落。
标签语义:可以把HTML 文档分割为若干段落。
- 在 HTML 标签中,
-
特点: 1. 文本在一个段落中会根据浏览器窗口的大小自动换行。 2. 段落和段落之间保有空隙。
-
换行标签: 在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后才自动换行。
- 如果希望某段文本强制换行显示,就需要使用换行标签
<br />。 - 单词 break 的缩写,意为打断、换行。
标签语义:强制换行。 - 具体实现:
<br />
- 如果希望某段文本强制换行显示,就需要使用换行标签
-
特点: 1.
<br />是个单标签。 2.<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
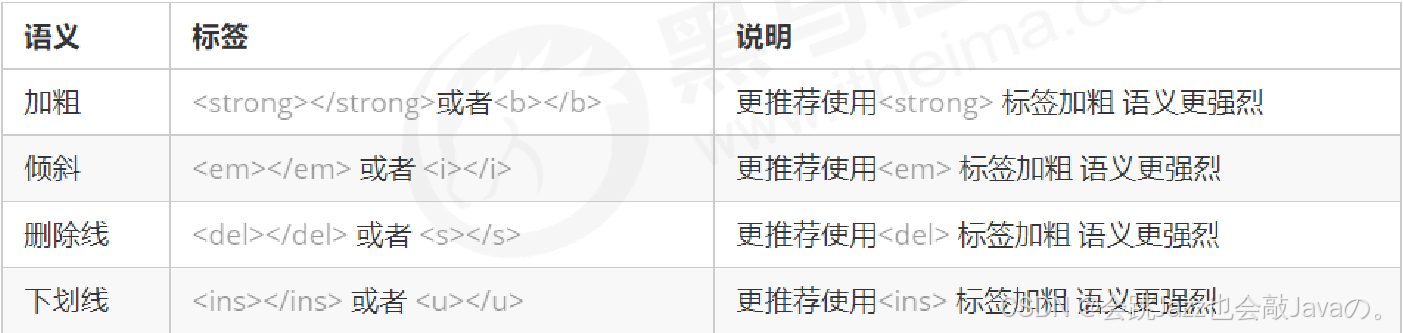
2.4.3 文本格式化标签<strong><em><del><ins>
- 在网页中,有时需要为文字设置粗体、斜体 或
下划线等效果,这时就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。 - 标签语义: 突出重要性, 比普通文字更重要.
- 加粗
<strong></strong>或<b></b> - 倾斜
<em></em>或<i></i> - 删除线
<del></del>或<s></s> - 下划线
<ins></ins>或<u></u>
2.4.4 <div>和<span>标签
-
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的。- 具体实现:
<div> 这是头部 </div><span> 今日价格 </span> - div 是 division 的缩写,表示分割、分区。span 意为跨度、跨距。
- 具体实现:
-
特点:
<div>标签用来布局,但是现在一行只能放一个<div>。大盒子<span>标签用来布局,一行上可以多个<span>。小盒子
2.4.5 图像标签和路径<img src="url">(重点)
- 在 HTML 标签中, 标签用于定义 HTML 页面中的图像。
- 具体实现:
<img src=“图像URL” /> - 解释:
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。 所谓属性:简单理解就是属于这个图像标签的特性。
- 具体实现:
- 图像标签的其他属性:
alt属性:图像不能显示时显示的替换文本title属性:鼠标放到图片上显示的提示文本
- 图像标签注意点:
1.图像标签可以拥有多个属性,必须写在标签名的后面。
2.属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
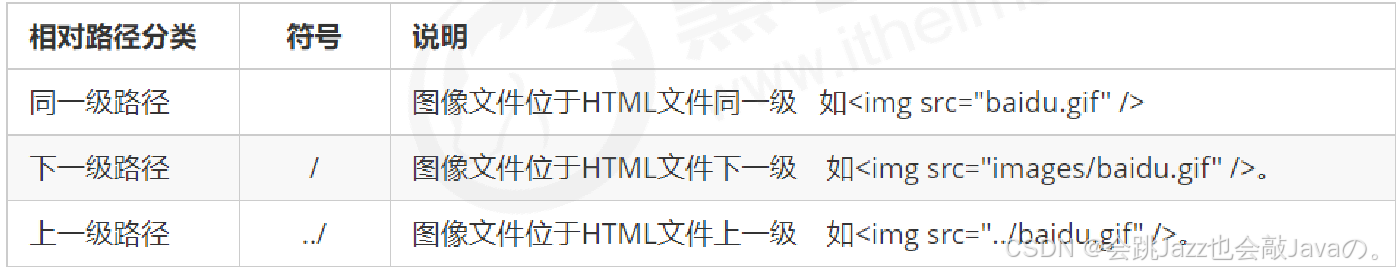
3.属性采取键值对的格式,即 key=“value” 的格式,属性 =“属性值”。 - 路径: 分为相对路径和绝对路径
- 相对路径:以引用文件所在位置为参考基础,而建立出的目录路径。 这里简单来说,图片相对于 HTML 页面的位置。
- 特点: 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
- 特点: 相对路径是从代码所在的这个文件出发,去寻找目标文件的,而我们这里所说的上一级 、下一级和同一级就是 图片相对于 HTML 页面的位置。
- 绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。 例如,“D:\web\img\logo.gif”或完整的网络地址“http://www.itcast.cn/images/logo.gif”。
2.4.6 超链接标签<a href="#">(重点)
- 链接的语法格式
<a href=“跳转目标” target=“目标窗口的弹出方式”> 文本或图像 </a> - 属性:
1.href:用于指定链接目标的url地址 (必须属性)
– 当为标签应用href属性时,他才具有了超链接的功能。
2.target:用于指定链接页面的打开方式 _self 默认值 _blank 新窗口打开
3.#:空链接 - 链接分类:
1.外部链接 :例如< a href=“http:// www.baidu.com “> 百度</a >。
2.内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如< a href=“index.html”> 首页 </a >。
3.空链接: 如果当时没有确定链接目标时,< a href=”#”> 首页 </a >。
4.下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
5.网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
6.锚点链接:点我们点击链接,可以快速定位到页面中的某个位置。- 在链接文本的 href 属性中,设置属性值为 #名字的形式,如
<a href="#two"> 第2集 </a> - 找到目标位置标签,里面添加一个 id 属性 = 刚才的名字 ,如:
<h3 id="two">第2集介绍</h3>
- 在链接文本的 href 属性中,设置属性值为 #名字的形式,如
2.4.8 表格标签<table> <thead> <body> <tr> <th> <td>
-
表格的主要作用
-
表格主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。
-
表格不是用来布局页面的,而是用来展示数据的。
2.4.8.1 表格的相关标签
- 表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
…
</tr>
…
</table>
1.<table> </table> 是用于定义表格的标签。
2.<tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。
3.<td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4.字母 td 指表格数据(table data),即数据单元格的内容。
- 表头单元格标签
<table>
<tr>
<th>姓名</th>
…
</tr>
…
</table>
- 一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
-
<th>标签表示 HTML 表格的表头部分(table head 的缩写) -
表头单元格也是单元格,常用于表格第一行突出重要性,表头单元格里面的文字会加粗居中
-
- 表格结构标签:
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分。在表格标签中,分别用:<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域。 这样可以更好的分清表格结构。<thead></thead>:用于定义表格的头部。<thead>内部必须拥有<tr>标签。 一般是位于第一行。- :用于定义表格的主体,主要用于放数据本体 。
- 以上标签都是放在
<table></table>标签中。
2.4.8.2 表格的相关属性
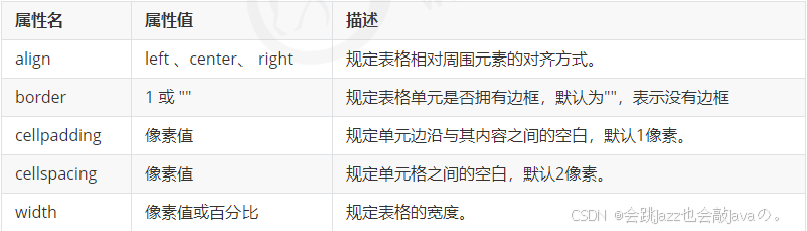
- 表格属性:
align=left/center/right对齐方式border=1或""是否有边框(默认为"",表示没有边框)cellpadding(默认=1px) 单元边沿与其内容之间的空白cellspacing(默认=2px) 单元格之间的空白width像素值或百分比 表格宽度
2.4.8.3 合并单元格
特殊情况下,可以把多个单元格合并为一个单元格。
- 合并单元格方式:
- 跨行合并:
rowspan=“合并单元格的个数” 最上侧单元格为目标单元格, 写合并代码 - 跨列合并:
colspan=“合并单元格的个数” 最左侧单元格为目标单元格, 写合并代码
- 跨行合并:
2.4.8.4 表格总结
1.表格的相关标签:
<table>表格标签 <thead>表格头部区域标签 <body>表格主体区域标签
<tr>行标签 <th>表头单元格标签 <td>单元格标签
2.表格的相关属性:
<cellspacing>内边距 <cellpadding>外边距
<width>宽度 <height>高度 <border>边框
3.合并单元格:
<rowspan>跨行合并 <collspan> 跨列合并
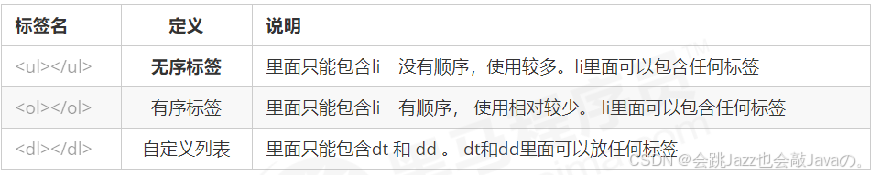
2.4.9 列表标签<ul><li><ol><dl><dt><dd>
- 表格是用来显示数据的,那么列表就是用来布局的。
- 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
- 根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
2.4.9.1 无序列表(重点)<ul><li>
<ul>标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
…
</ul>
- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.4.9.1 有序列表<ol><li>
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
…
</ol>
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.4.9.1 自定义列表(重点)<dl><dt><dd>
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在 HTML 标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
<dl></dl>里面只能包含<dt>和<dd>。<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。
2.4.9.4 列表总结
2.4.10 表单标签 <form>
- 为什么需要表单:
- 使用表单目的是为了收集用户信息。
- 在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
- 表单的组成:
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和 提示信息3个部分构成。
2.4.10.1 表单域<form>标签及属性
- 表单域是一个包含表单元素的区域。 在 HTML 标签中,
<form>标签用于定义表单域,以实现用户信息的收集和传递。 <form>会把它范围内的表单元素信息提交给服务器。
<form action=“url地址” method=“提交方式” name=“表单域名称">
各种表单元素控件
</form>
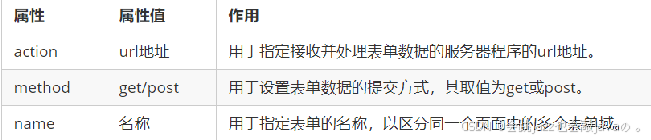
- 表单域的常用属性:
action="url地址"url地址
method="get/post"数据提交方式
name="xx"表单名称
2.4.10.2 表单控件(表单元素)
1.<input> 输入表单元素
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type=“属性值” />
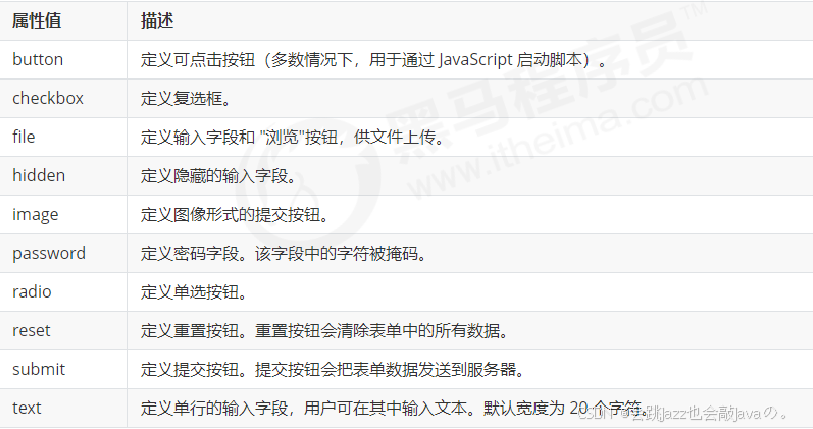
<input />标签为单标签- type 属性设置不同的属性值用来指定不同的控件类型
type 属性的属性值及其描述如下:
- 单选radio是圆点,多选checkbox是方框
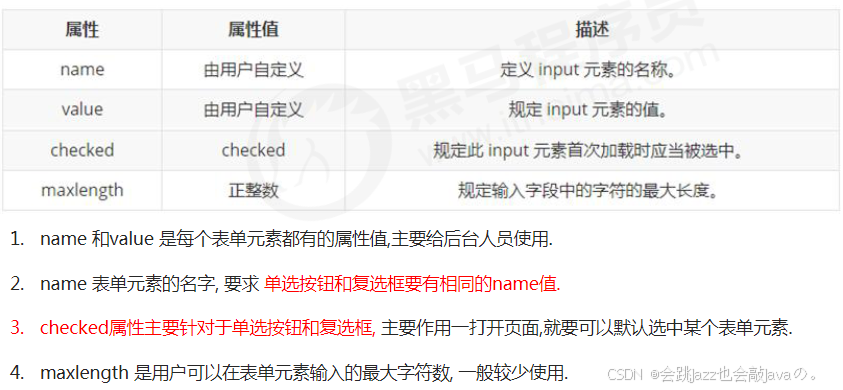
- 除 type 属性外,标签还有其他很多属性,其常用属性如下:
- 要想打开页面默认显示几个字:
设置value属性,用户名:<input type="text" value="请输入用户名" /> - name属性用于区别不同的表单,name属性后面的值自定义。
- radio(或者checkbox)如果是一组,必须给他们命名相同的名字
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
checked属性:表示默认选中状态,用于单选按钮和复选按钮。
性别:
<input type="radio" name="sex" value="男" checked="checked"/>男
<input type="radio" name="sex" value="女" />女
- name可以一样,但是value不能重复。相当于一个名字可以给很多人用,但是每个人都有唯一的身份证号,通过同一个名字可以找到很多人,但是通过身份证号码只能找到对应的唯一的一个人。
2.<label> 标签
<label>标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素, 当点击**
<label for=“sex”>男</label>
<input type=“radio” name=“sex” id=“sex” />
核心: <label> 标签的 for 属性应当与相关元素的id 属性相同。
3.<select>下拉表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
…
</select>
<select>中至少包含一对<option>。- 在
<option>中定义 selected =“selected” 时,当前项即为默认选中项。
4.<textarea>文本域元素
当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。
在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows=“3” cols=“20”>
文本内容
</textarea>
- 通过
<textarea>标签可以轻松地创建多行文本输入框。 - cols=“每行中的字符数” ,rows=“显示的行数”,我们在实际开发中不会使用,都是用 CSS 来改变大小。
2.4.10.3 表单总结
- 三大组 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素。
- 这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
- 具体代码:
<form>
<input type=“text " name=“username”>
<select name=“jiguan”>
<option>北京</option>
</select>
<textarea name= “message”></textarea>
</form>
- 有三个名字非常相似的标签:
- 表单域 form 使用场景: 提交区域内表单元素给后台服务器
- 文件域 file 是input type 属性值 使用场景: 上传文件
- 文本域 textarea 使用场景: 可以输入多行文字, 比如留言板、网站介绍等…
- 我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可。
2.5 HTML中的注释和特殊字符
2.5.1 注释
- 如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
- HTML中的注释以“<!–”开头,以“ -->”结束。
- 具体实现:
<!-- 注释语句 -->快捷键:ctrl + /
2.5.2 特殊字符
- 在 HTML 页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代。
- 重点记住:空格 、大于号、 小于号 这三个, 其余的使用很少,如果需要回头查阅即可。
- 空格
  - 大于号
> - 小于号
<
查阅文档: 经常查阅文档是一个非常好的学习习惯。
推荐的网址:百度: http://www.baidu.com
W3C : http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/