事件
Qt是一个基于C++的框架,主要用来开发带窗口的应用程序(不带窗口的也行,但不是主流)。我们使用的基于窗口的应用程序都是基于事件,其目的主要是用来实现回调(因为只有这样程序的效率才是最高的)。所以在Qt框架内部为我们提供了一系列的事件处理机制,当窗口事件产生之后,事件会经过:事件派发 -> 事件过滤->事件分发->事件处理几个阶段。
事件(event)是由系统或者 Qt 本身在不同的场景下发出的。当用户按下/移动鼠标、敲下键盘,或者是窗口关闭/大小发生变化/隐藏或显示都会发出一个相应的事件。一些事件在对用户操作做出响应时发出,如鼠标/键盘事件等;另一些事件则是由系统自动发出,如计时器事件。
- 每一个Qt应用程序都对应一个唯一的 QApplication应用程序对象,然后调用这个对象的exec()函数,这样Qt框架内部的事件检测就开始了(程序将进入事件循环来监听应用程序的事件)。
- 事件在Qt中产生之后,的分发过程是这样的:
1、当事件产生之后,Qt使用应用程序对象调用notify()函数将事件发送到指定的窗口:
[override virtual] bool QApplication::notify(QObject *receiver, QEvent *e);2、事件在发送过程中可以通过事件过滤器进行过滤,默认不对任何产生的事件进行过滤。
[virtual] bool QObject::eventFilter(QObject *watched, QEvent *event)3、当事件发送到指定窗口之后,窗口的事件分发器会对收到的事件进行分类:
[override virtual protected] bool QWidget::event(QEvent *event);4、事件分发器会将分类之后的事件(鼠标事件、键盘事件、绘图事件。。。)分发给对应的事件处理器函数进行处理,每个事件处理器函数都有默认的处理动作(我们也可以重写这些事件处理器函数),比如:鼠标事件:
// 鼠标按下
[virtual protected] void QWidget::mousePressEvent(QMouseEvent *event);
// 鼠标释放
[virtual protected] void QWidget::mouseReleaseEvent(QMouseEvent *event);
// 鼠标移动
[virtual protected] void QWidget::mouseMoveEvent(QMouseEvent *event);事件过滤器
当Qt的事件通过应用程序对象发送给相关窗口之后,窗口接收到数据之前这个期间可对事件进行过滤,过滤掉的事件就不能被继续处理了。QObject有一个eventFilter()函数,用于建立事件过滤器。函数原型如下:
[virtual] bool QObject::eventFilter(QObject *watched, QEvent *event);参数:
watched:要过滤的事件的所有者对象
event:要过滤的具体的事件
返回值:如果想过滤掉这个事件,停止它被进一步处理,返回true,否则返回 false 既然要过滤传递中的事件,首当其冲还是要搞明白如何通过事件过滤器进行事件的过滤,主要分为两步:
- 给要被过滤事件的类对象安装事件过滤器
void QObject::installEventFilter(QObject *filterObj);假设调用installEventFilter()函数的对象为当前对象,那么就可以基于参数指定的filterObj对象来过滤当前对象中的指定的事件了。
2.在要进行事件过滤的类中(filterObj 参数对应的类)重写从QObject类继承的虚函数eventFilter()。
事件过滤器的使用
根据上面的使用步骤,举一个例子:
在一个窗口中有一个多行文本输入框QTextEdit,需要让我们屏蔽掉键盘上的回车键,也就是按回车键之后在这个文本编辑框中再也不能换行了。
其实上面的需求有三种解决方案:
-
自定义一个新的类让其继承QTextEdit,在这个子类中重写键盘事件keyPressEvent,在这个函数里边屏蔽掉回车键
-
自定义一个新的类让其继承QTextEdit,在这个子类中重写事件分发器event,在这个函数里边屏蔽掉回车键
-
给QTextEdit安装事件过滤器,基于QTextEdit的父窗口对这个控件的事件进行过滤
最简单的方式还是第三种,因为我们不需要再定义出一个子类就可以轻松的完成控件事件的过滤了。
准备工作:在主窗口中添加一个QTextEdit类型的控件:
主窗口头文件: mainwindow.h
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
bool eventFilter(QObject *watched, QEvent *event);
private:
Ui::MainWindow *ui;
};主窗口源文件: mainwindow.cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//第一步:给多行编辑框控件安装了事件过滤器,由this对应的主窗口进行事件的过滤
ui->textEdit->installEventFilter(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
//第二步:重写从QObject类继承的虚函数eventFilter()。
bool MainWindow::eventFilter(QObject *watched, QEvent *event)
{
// 判断对象和事件
if(watched == ui->textEdit && event->type() == QEvent::KeyPress)
{
QKeyEvent* keyEv = (QKeyEvent*)event;
if(keyEv->key() == Qt::Key_Enter || // 小键盘确认
keyEv->key() == Qt::Key_Return) // 大键盘回车
{
qDebug() << "我是回车, 被按下了...";
return true;
}
}
return false;
}在示例代码的第7行:给多行编辑框控件安装了事件过滤器,由this对应的主窗口进行事件的过滤
在示例代码的第15行:主窗口通过重新事件过滤器函数,对多行编辑框控件进行事件的过滤,在函数体内部关于键盘事件的过滤需要判断按键是否是回车键,此处需要注意:
Qt::Key_Enter是小键盘上的回车(确认)键,有些键盘没有小键盘,因此也就没有该按键。 Qt::Key_Return是大键盘上的回车键 通过这样的处理,事件在被应用程序对象发送出去之后,进入到对应的窗口之前就被其父窗口过滤掉了。
注意事项:
事件过滤器和被安装过滤器的组件必须在同一线程,否则,过滤器将不起作用。另外,如果在安装过滤器之后,这两个组件到了不同的线程,那么,只有等到二者重新回到同一线程的时候过滤器才会有效。
事件分发器
当事件产生被发送到对应的窗口之后,窗口并不会直接处理这个事件,而是对这些事件进行细分,然后根据事件的类型再次进行分发,对应的事件处理器函数得到这个分发的事件之后就开始处理这个事件。
关于窗口事件的分发,对应一个事件分发器,叫做event
[override virtual protected] bool QWidget::event(QEvent *event);通过事件分发器的函数原型可以得知,关于事件类型的判断是基于参数完成的,这个参数是一个QEvent类型的对象,下面来看一下这个类中常用的一些API函数:
void QEvent::accept();该函数的作用是让窗口接受传递过来的事件,事件不会向上层窗口(父窗口)传递。
void QEvent::ignore();该函数的作用是让窗口忽略传递过来的事件,事件被传递给父窗口(向上传递)。
bool QEvent::isAccepted() const;
void QEvent::setAccepted(bool accepted);设置传递过来的事件是被接受还是被忽略
setAccepted(true) == accept()
setAccepted(false) == ignore()QEvent::Type QEvent::type() const;得到传递的窗口的事件的类型,返回值是一个枚举类型。
除了可以通过事件过滤器过滤相关的事件,还可以使用事件分发器来过滤Qt窗口中产生的事件。在不需要人为干预的情况下,事件分发器会自主的完成相关事件的分发,下面来还原一下事件分发器的分发流程,以下是这个函数的部分源码展示:
bool QWidget::event(QEvent *ev)
{
switch(ev->type())
{
// 鼠标移动
case QEvent::MouseMove:
mouseMoveEvent((QMouseEvent*)event);
break;
// 鼠标按下
case QEvent::MouseButtonPress:
mousePressEvent((QMouseEvent*)event);
break;
// 鼠标释放
case QEvent::MouseButtonRelease:
mouseReleaseEvent((QMouseEvent*)event);
break;
// 鼠标双击
case QEvent::MouseButtonDblClick:
mouseDoubleClickEvent((QMouseEvent*)event);
break;
// 键盘按键被按下事件
case QEvent::KeyPress:
break;
...
...
...
default:
break;
}
}可以直观的看到事件分发器在对事件进行判定之后会调用相关的事件处理器函数,这样事件就被最终处理掉了。
如果我们不想让某些触发的事件进入到当前窗口中,可以在事件分发器中进行拦截,拦截之前先来了解一下事件分发器函数的返回值:
如果传入的事件已被识别并且处理,则需要返回 true,否则返回 false。如果返回值是 true,那么 Qt 会认为这个事件已经处理完毕,不会再将这个事件发送给其它对象,而是会继续处理事件队列中的下一事件。
在event()函数中,调用事件对象的 accept() 和 ignore() 函数是没有作用的,不会影响到事件的传播。
也就是说如果想过滤某个事件,只需要在判断出这个事件之后直接返回 true 就可以了。
下面来举个例子,在窗口中过滤掉鼠标按下的事件:
bool MainWindow::event(QEvent *ev)
{
if(ev->type() == QEvent::MouseButtonPress ||
ev->type() == QEvent::MouseButtonDblClick)
{
// 过滤调用鼠标按下的事件
return true;
}
return QWidget::event(ev);
}这样窗口就再也收不到鼠标的单击和双击事件了,对于这两个事件以外的其他事件是没有任何影响的,因为在重写的事件分发器函数的最后调用了父类的事件分发器函数
return QWidget::event(ev);这样就能保证其他事件按照默认的分发流程进行分发,并最终被窗口处理掉。
事件处理器
通过上面的描述可以得知:Qt的事件处理器函数处于食物链的最末端,每个事件处理器函数都对应一个唯一的事件,这为我们重新定义事件的处理动作提供了便利。另外,Qt提供的这些事件处理器函数都是回调函数,也就是说作为使用者我们只需要指定函数的处理动作,关于函数的调用是不需要操心的,当某个事件被触发,Qt框架会调用对应的事件处理器函数。
QWidget类是Qt中所有窗口类的基类,在这个类里边定义了很多事件处理器函数,它们都是受保护的虚函数。我们可以在Qt的任意一个窗口类中重写这些虚函数来重定义它们的行为。下面介绍一些常用的事件处理器函数:
2.1 鼠标事件(QMouseEvent)
鼠标按下事件
当鼠标左键、鼠标右键、鼠标中键被按下,该函数被自动调用,通过参数可以得到当前按下的是哪个鼠标键
[virtual protected] void QWidget::mousePressEvent(QMouseEvent *event);鼠标释放事件
当鼠标左键、鼠标右键、鼠标中键被释放,该函数被自动调用,通过参数可以得到当前释放的是哪个鼠标键
[virtual protected] void QWidget::mouseReleaseEvent(QMouseEvent *event);鼠标移动事件
当鼠标移动(也可以按住一个或多个鼠标键移动),该函数被自动调用,通过参数可以得到在移动过程中哪些鼠标键被按下了。
[virtual protected] void QWidget::mouseMoveEvent(QMouseEvent *event);鼠标双击事件
当鼠标双击该函数被调用,通过参数可以得到是通过哪个鼠标键进行了双击操作。
[virtual protected] void QWidget::mouseDoubleClickEvent(QMouseEvent *event);鼠标进入事件
当鼠标进入窗口的一瞬间,触发该事件,注意:只在进入的瞬间触发一次该事件
[virtual protected] void QWidget::enterEvent(QEvent *event);鼠标离开事件
当鼠标离开窗口的一瞬间,触发该事件,注意:只在离开的瞬间触发一次该事件
[virtual protected] void QWidget::leaveEvent(QEvent *event);2.2 键盘事件(QKeyEvent)
键盘按下事件
当键盘上的按键被按下了,该函数被自动调用,通过参数可以得知按下的是哪个键。
[virtual protected] void QWidget::keyPressEvent(QKeyEvent *event);键盘释放事件
当键盘上的按键被释放了,该函数被自动调用,通过参数可以得知释放的是哪个键。
[virtual protected] void QWidget::keyReleaseEvent(QKeyEvent *event);2.3 窗口重绘事件(QPaintEvent)
当窗口需要刷新的时候,该函数就会自动被调用。窗口需要刷新的情景很多,比如:窗口大小发生变化,窗口显示等,另外我们还可以通过该函数给窗口绘制背景图,总之这是一个需要经常被重写的一个事件处理器函数。
[virtual protected] void QWidget::paintEvent(QPaintEvent *event);2.4 窗口关闭事件(QCloseEvent)
当窗口标题栏的关闭按钮被按下并且在窗口关闭之前该函数被调用,可以通过该函数控制窗口是否被关闭。
[virtual protected] void QWidget::closeEvent(QCloseEvent *event);2.5 重置窗口大小事件(QResizeEvent)
当窗口的大小发生变化,该函数被调用。
[virtual protected] void QWidget::resizeEvent(QResizeEvent *event);除此之外,关于Qt窗口提供的其他事件处理器函数还有很多,感兴趣的话可以仔细阅读Qt的帮助文档,窗口的事件处理器函数非常好找,规律是这样的:
-
受保护的虚函数
-
函数名分为两部分: 事件描述+Event
-
函数带一个事件类型的参数
重写事件处理器函数
由于事件处理器函数都是虚函数,因此我们就可以添加一个标准窗口类的派生类,这样不仅使子类继承了父类的属性,还可以在这个子类中重写父类的虚函数。
下面,创建一个Qt项目,添加一个窗口类(让其从某个标准窗口类派生) 在子类中重写从父类继承的虚函数(也就是事件处理器函数)
3.1 头文件
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
//受保护的虚函数
protected:
// 重写事件处理器函数
void closeEvent(QCloseEvent* ev);
void resizeEvent(QResizeEvent* ev);
private:
Ui::MainWindow *ui;
};3.2 源文件
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QCloseEvent>
#include <QMessageBox>
#include <QResizeEvent>
#include <QDebug>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::closeEvent(QCloseEvent *ev)
{
QMessageBox::Button btn = QMessageBox::question(this, "关闭窗口", "您确定要关闭窗口吗?");
if(btn == QMessageBox::Yes)
{
// 接收并处理这个事件
ev->accept();
}
else
{
// 忽略这个事件
ev->ignore();
}
}
void MainWindow::resizeEvent(QResizeEvent *ev)
{
qDebug() << "oldSize: " << ev->oldSize()
<< "currentSize: " << ev->size();
}自定义按钮
基于Qt提供的事件处理器函数,我们可以非常轻松地按照自己的想法制作出一个按钮,按钮的要求如下:
从视觉上看是一个不规则按钮(按钮实际上都是矩形的) 按钮上需要显示指定的背景图片 按钮在鼠标的不同操作阶段(无操作、鼠标悬停、鼠标按下)能够显示不同的背景图
4.1 添加子类
新添加的按钮类可以让它继承 QPushButton,也可以让它继承其他的窗口类(代价是当鼠标点击事件触发之后需要自己发射自定义信号),这里让添加的子类从QWidget类派生。
自定义类头文件
#ifndef MYBUTTON_H
#define MYBUTTON_H
#include <QWidget>
class MyButton : public QWidget
{
Q_OBJECT
public:
explicit MyButton(QWidget *parent = nullptr);
void setImage(QString normal, QString hover, QString pressed);
protected:
void mousePressEvent(QMouseEvent* ev);
void mouseReleaseEvent(QMouseEvent* ev);
void enterEvent(QEvent* ev);
void leaveEvent(QEvent* ev);
void paintEvent(QPaintEvent* ev);
signals:
void clicked();
private:
QPixmap m_normal;
QPixmap m_press;
QPixmap m_hover;
QPixmap m_current;
};
#endif // MYBUTTON_H自定义类源文件
#include "mybutton.h"
#include <QPainter>
MyButton::MyButton(QWidget *parent) : QWidget(parent)
{
}
void MyButton::setImage(QString normal, QString hover, QString pressed)
{
// 加载图片
m_normal.load(normal);
m_hover.load(hover);
m_press.load(pressed);
m_current = m_normal;
// 设置按钮和图片大小一致
setFixedSize(m_normal.size());
}
void MyButton::mousePressEvent(QMouseEvent *ev)
{
// 鼠标被按下, 发射这个自定义信号
emit clicked();
m_current = m_press;
update();
}
void MyButton::mouseReleaseEvent(QMouseEvent *ev)
{
m_current = m_normal;
update();
}
void MyButton::enterEvent(QEvent *ev)
{
m_current = m_hover;
update();
}
void MyButton::leaveEvent(QEvent *ev)
{
m_current = m_normal;
update();
}
void MyButton::paintEvent(QPaintEvent *ev)
{
QPainter p(this);
p.drawPixmap(rect(), m_current);
}4.2* 使用自定控件
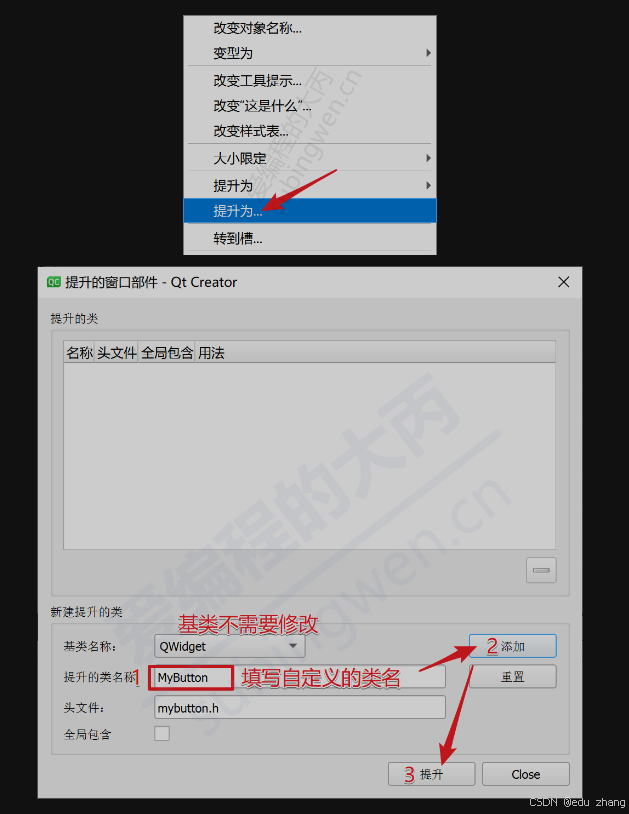
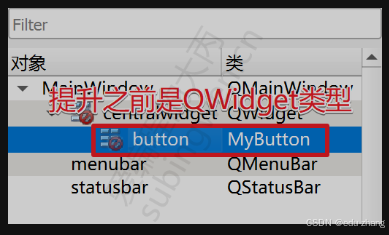
由于Qt的UI工具箱中提供的都是标准控件,自定义的控件是不能直接拖拽到UI窗口中的,这时我们需要先看一下自定义控件的基类类型:上面自定义的 MyButton 的基类是 QWidget 类型,因此需要往窗口中拖拽一个QWidget类型的标准控件,然后在这个标准控件上鼠标右键:
这样添加的控件类型就变成了自定义的子类类型:
4.3 设置图片
在主窗口中通过添加的按钮的对象,调用子类的成员函数给其添加图片:
mainwindow.cpp
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 给自定义按钮设置图片
ui->button->setImage(":/ghost-1.png", ":/ghost-2.png", ":/ghost-3.png");
// 处理自定义按钮的鼠标点击事件
connect(ui->button, &MyButton::clicked, this, [=]()
{
QMessageBox::information(this, "按钮", "莫要调戏我...");
});
}
MainWindow::~MainWindow()
{
delete ui;
}定时器
两种定时器方式
在进行窗口程序的处理过程中, 经常要周期性的执行某些操作, 或者制作一些动画效果,看似比较复杂的问题使用定时器就可以完美的解决这些问题, Qt中提供了两种定时器方式一种是使用Qt中的事件处理函数,另一种是Qt中的定时器类 QTimer的使用方法。
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
//重载定时器事件处理函数
void timerEvent(QTimerEvent *event);
private:
Ui::Widget *ui;
int timer_id1;
int timer_id2;
};
#endif // WIDGET_H#include "widget.h"
#include "ui_widget.h"
#include <QTimer>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
//方法一:
/*只需创建一个QTimer类对象,然后调用其 start() 函数开启定时器,
此后QTimer对象就会周期性的发出 timeout() 信号*/
QTimer *timer = new QTimer(this);
timer->start(1000);
connect(timer, &QTimer::timeout, [&](){
static int num = 1;
ui->label->setText(QString::number(num++));
});
//方法二:
timer_id1= startTimer(500); //500ms定时周期
timer_id2= startTimer(2000);
}
Widget::~Widget()
{
delete ui;
}
void Widget::timerEvent(QTimerEvent *event)
{
if(event->timerId() == timer_id1)
{
static int num1 = 1;
ui->label_2->setText(QString::number(num1++));
}
if(event->timerId() == timer_id2)
{
static int num2 = 1;
ui->label_3->setText(QString::number(num2++));
}
}QTimer
要使用它,只需创建一个QTimer类对象,然后调用其 start() 函数开启定时器,此后QTimer对象就会周期性的发出 timeout() 信号。我们先来了解一下这个类的相关API。
public/slot function
// 构造函数
// 如果指定了父对象, 创建的堆内存可以自动析构
QTimer::QTimer(QObject *parent = nullptr);
// 设置定时器时间间隔为 msec 毫秒
// 默认值是0,一旦窗口系统事件队列中的所有事件都已经被处理完,一个时间间隔为0的QTimer就会触发
void QTimer::setInterval(int msec);
// 获取定时器的时间间隔, 返回值单位: 毫秒
int QTimer::interval() const;
// 根据指定的时间间隔启动或者重启定时器, 需要调用 setInterval() 设置时间间隔
[slot] void QTimer::start();
// 启动或重新启动定时器,超时间隔为msec毫秒。
[slot] void QTimer::start(int msec);
// 停止定时器。
[slot] void QTimer::stop();
// 设置定时器精度
/*
参数:
- Qt::PreciseTimer -> 精确的精度, 毫秒级
- Qt::CoarseTimer -> 粗糙的精度, 和1毫秒的误差在5%的范围内, 默认精度
- Qt::VeryCoarseTimer -> 非常粗糙的精度, 精度在1秒左右
*/
void QTimer::setTimerType(Qt::TimerType atype);
Qt::TimerType QTimer::timerType() const; // 获取当前定时器的精度
// 如果定时器正在运行,返回true; 否则返回false。
bool QTimer::isActive() const;
// 判断定时器是否只触发一次
bool QTimer::isSingleShot() const;
// 设置定时器是否只触发一次, 参数为true定时器只触发一次, 为false定时器重复触发, 默认为false
void QTimer::setSingleShot(bool singleShot);signals
这个类的信号只有一个, 当定时器超时时,该信号就会被发射出来。给这个信号通过conect()关联一个槽函数, 就可以在槽函数中处理超时事件了。
[signal] void QTimer::timeout();static public function
// 其他同名重载函数可以自己查阅帮助文档
/*
功能: 在msec毫秒后发射一次信号, 并且只发射一次
参数:
- msec: 在msec毫秒后发射信号
- receiver: 接收信号的对象地址
- method: 槽函数地址
*/
[static] void QTimer::singleShot(
int msec, const QObject *receiver,
PointerToMemberFunction method);部分内容来源于:Qt 教程 | 爱编程的大丙 (subingwen.cn)