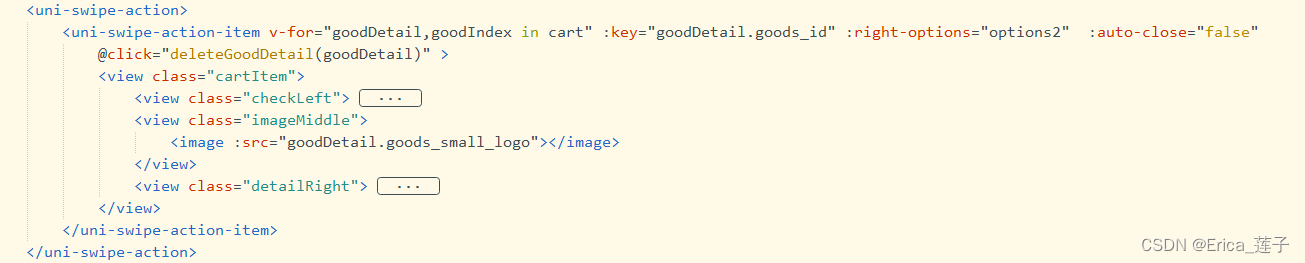
使用uni-swipe-action和uni-swipe-action-item组件,两个都要进行注册
配置options信息
data() {
return {
options2: [{
text: '删除',
style: {
backgroundColor: '#C00000'
}
}]
};
}点击之后,操作仓库数据
import {mapMutations} from 'vuex'
export default{
methods:{
...mapMutations('cartStore', ['deleteGood']),
// 购物车删除产品
deleteGoodDetail(goodDetail) {
this.deleteGood(goodDetail)
},
}
}cartStore
state:()=>({
cart:JSON.parse(uni.getStorageSync('cart') || '[]')
}),
mutations:{
deleteGood(state,goods){
var goodIndex = 0
var result = state.cart.find(function(currentValue, index,arr){
goodIndex = index
return currentValue.goods_id == goods.goods_id
})
state.cart.splice(goodIndex,1)
Storage.setCartStorage(state.cart)
}
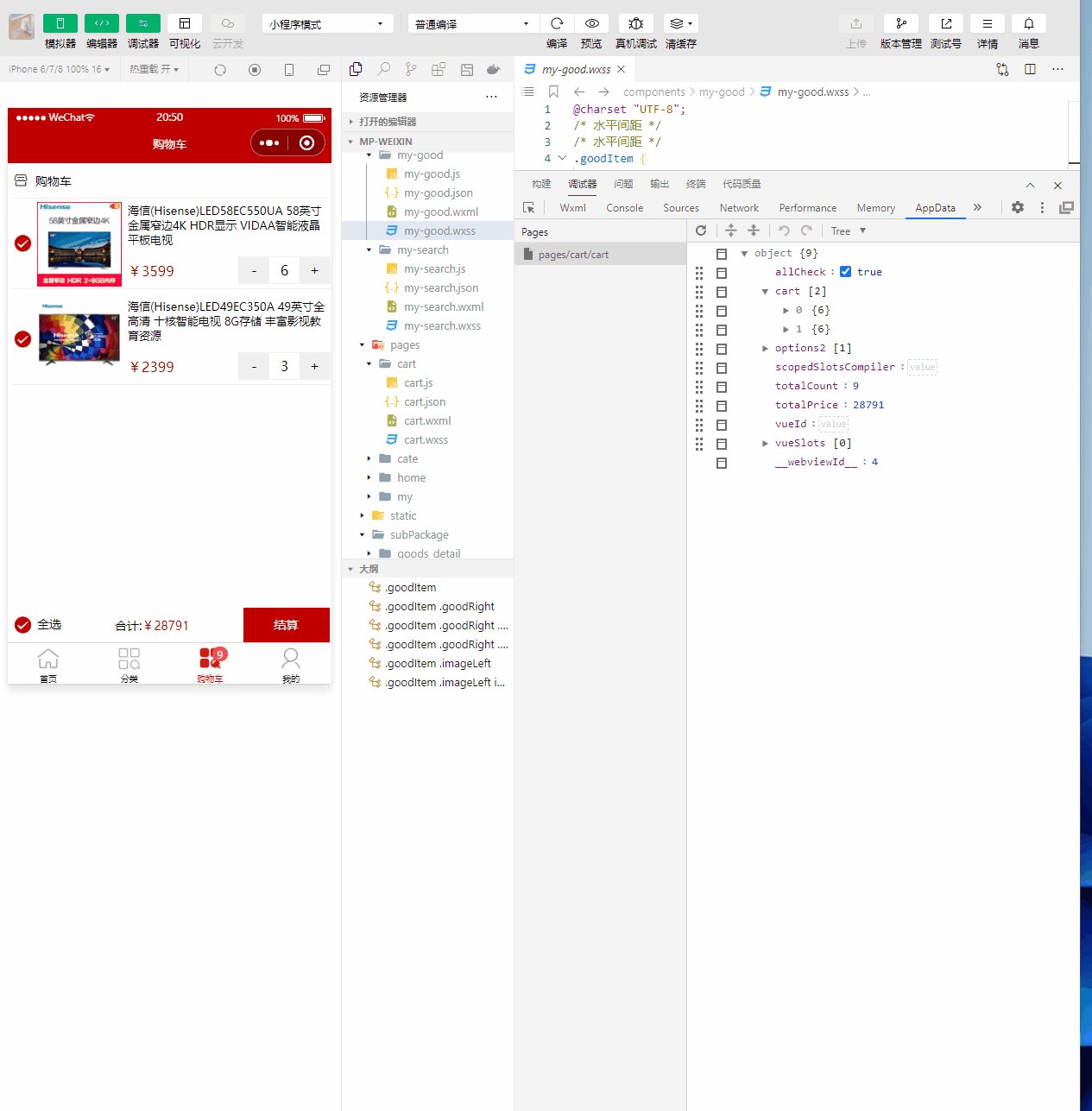
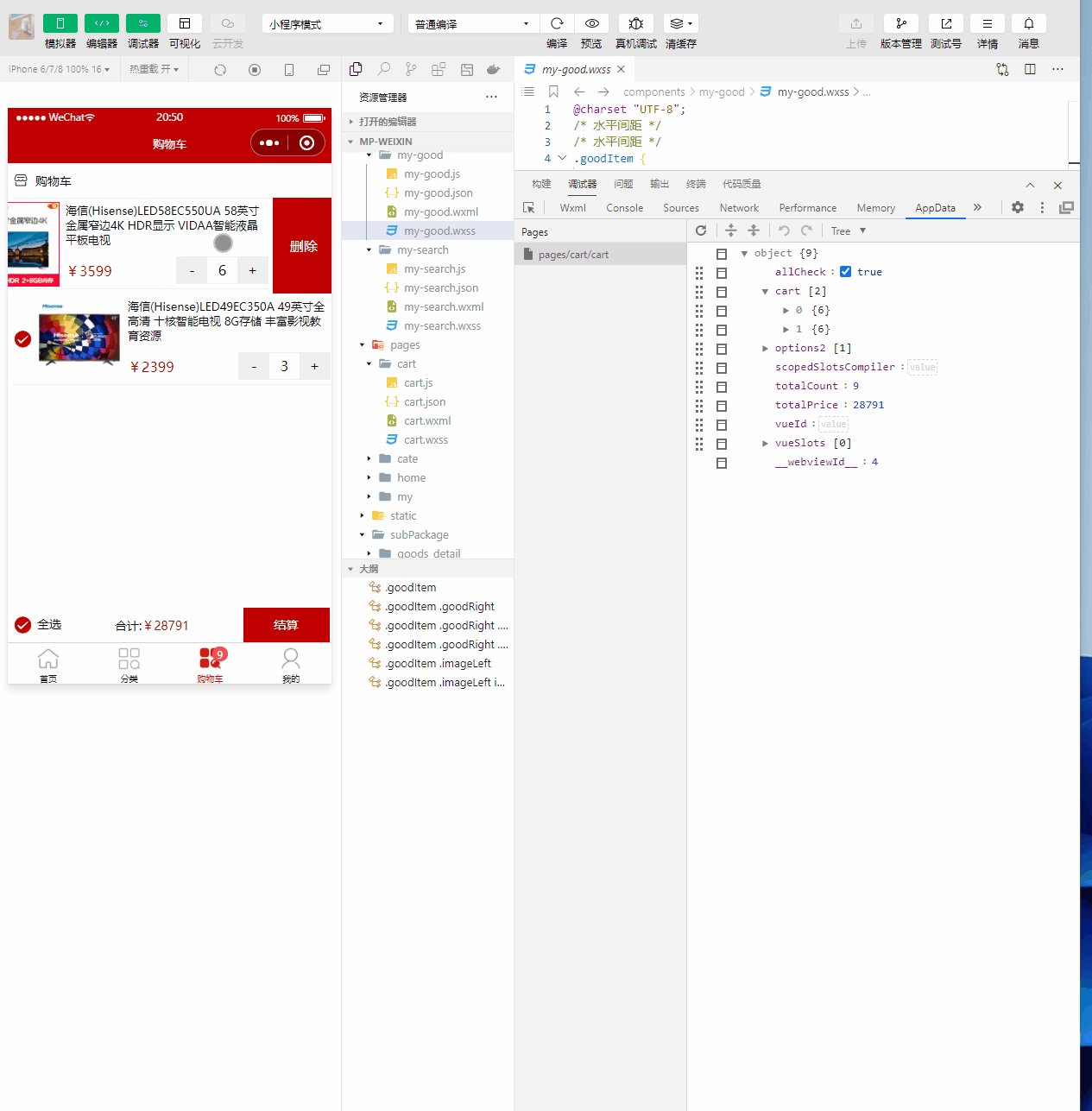
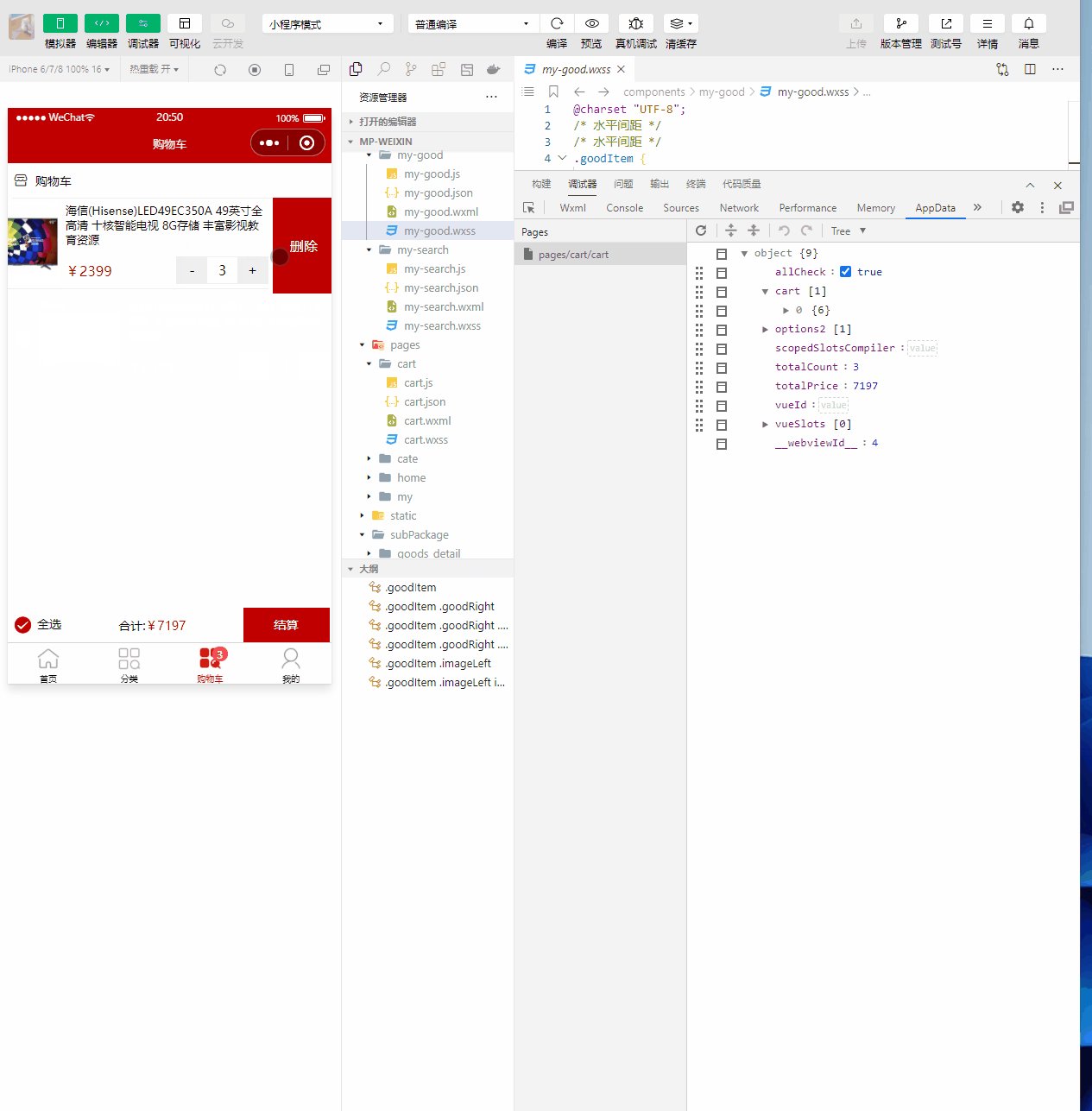
}效果