vscode安装
1.准备安装文件
VSCodeUserSetup-x64-1.79.2,最新版本可以去官网下载
https://code.visualstudio.com/
也可以用夸克进行在线下载
我用夸克网盘分享了「VSCodeUserSetup-x64-1.79.2.exe」,点击链接即可保存。
链接:https://pan.quark.cn/s/bf83093c529a
提取码:Ssi6
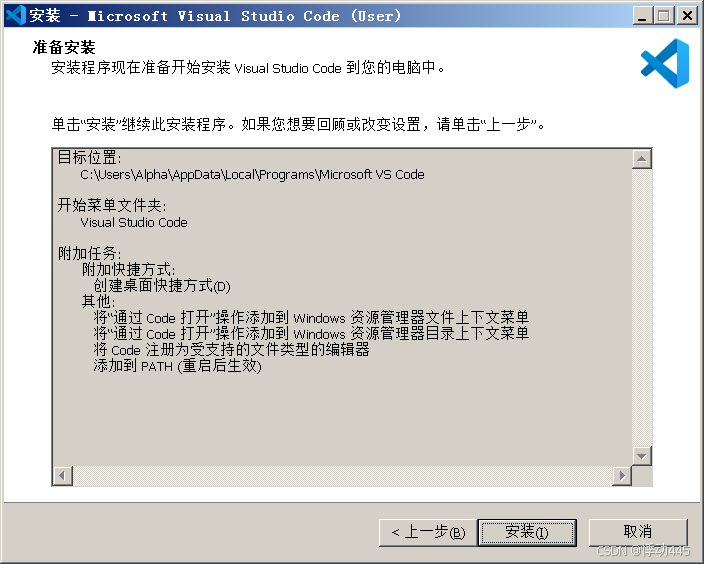
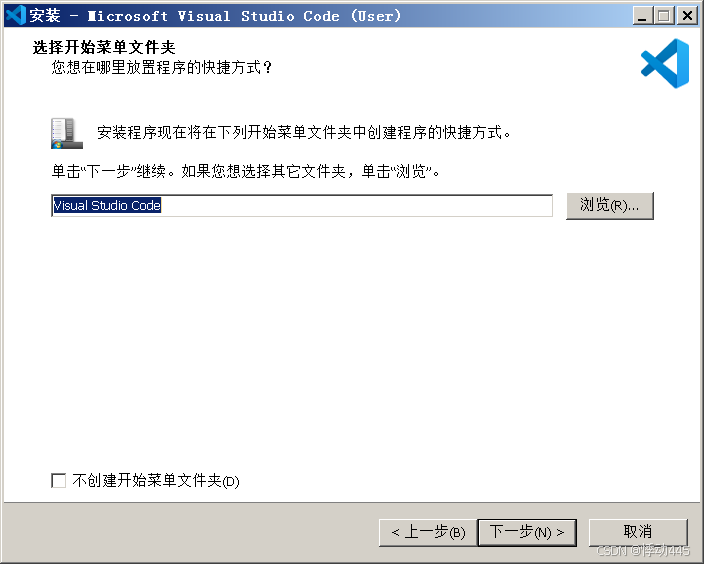
2.根据步骤勾选所需要的环境设置



3.安装vscode常见插件
所需要的插件
vscode-language-pack-zh-hans 汉化
htmltagwrap 包裹html
auto-close-tag 自动关闭html标签
auto-rename-tag 自动重命名html标签
html-preview-vscode 预览html
vscode-preview-server 预览html
liveserver 预览html
Image preview 图片预览
open-in-browser 打开浏览器
vscode-css-navigation css提示
jquerysnippets jquery代码脚本提示
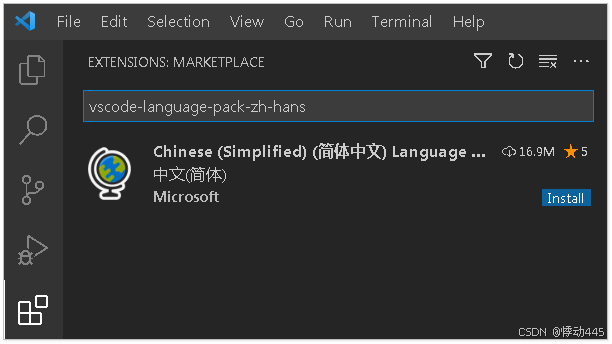
安装方式一
打开vscode,去插件市场直接搜索安装即可选择使用人数多的
安装方式二
可以拷贝所有的插件文件然后把他复制到
C:\Users\{你的用户名} \.vscode\extensions目录下即可
详见插件目录下的readme文件说明