一、vue3项目打包
1.去掉项目中console.log和debugger
在vite.config.ts文件中添加esbuild:{drop:["console","debugger"]}
export default defineConfig({
esbuild:{//打包时去除console和debugger代码
drop:["console","debugger"]
},
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}), vue(), vueJsx(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
server: {
port: 3000,
open: false, //自动打开
base: "./ ", //生产环境路径
proxy: { // 本地开发环境通过代理实现跨域,生产环境使用 nginx 转发
// 正则表达式写法
'/m.api': {
target: 'http://192.168.1.188:8080', // 后端服务实际地址
changeOrigin: true, //开启代理
}
}
},
})2.去掉ts类型检测
在package.json文件中scripts对象中
"build": "run-p type-check build-only"改为"build": "run-p build-only"
3.打包
npm run build4.预览打包后的项目
npm run preview5.预览时遇到的一些问题
(1)echarts首次渲染没问题,第二次渲染却成空白
产生原因:echarts插件自带的bug
解决方法
onBeforeUnmount(() => {//防止echarts带来的空白bug
if (column) {
column.dispose()
column = undefined
}
if (line) {
line.dispose()
line = undefined
}
if (pie) {
pie.dispose()
pie = undefined
}
if (pies) {
pies.dispose()
pies = undefined
}
})(2)控制台输出404
产生原因:未找到图标文件,路径错误
解决方法:在入口index.html文件中路径中的"."去掉
<link rel="icon" href="./favicon.ico">
改为
<link rel="icon" href="/favicon.ico">
<link rel="stylesheet" href="./public/iconfont/iconfont.css">
改为
<link rel="stylesheet" href="/public/iconfont/iconfont.css">二、项目上线
1.上线,将打包好的文件上传到服务器
服务器分为:外网服务器和内网服务器
2.常见文件上传的方式
(1)8UFTP,文件传输工具
(2)宝塔,服务器管理工具(常用、方便、重点)
3.使用宝塔上线操作过程
(1)宝塔是以网页的方式提供,所以你需要获取以下信息(公司提供)
网站:例如:http://zxwyit.cn:8888/3XelX3u9
用户名和密码:例如admin 10086
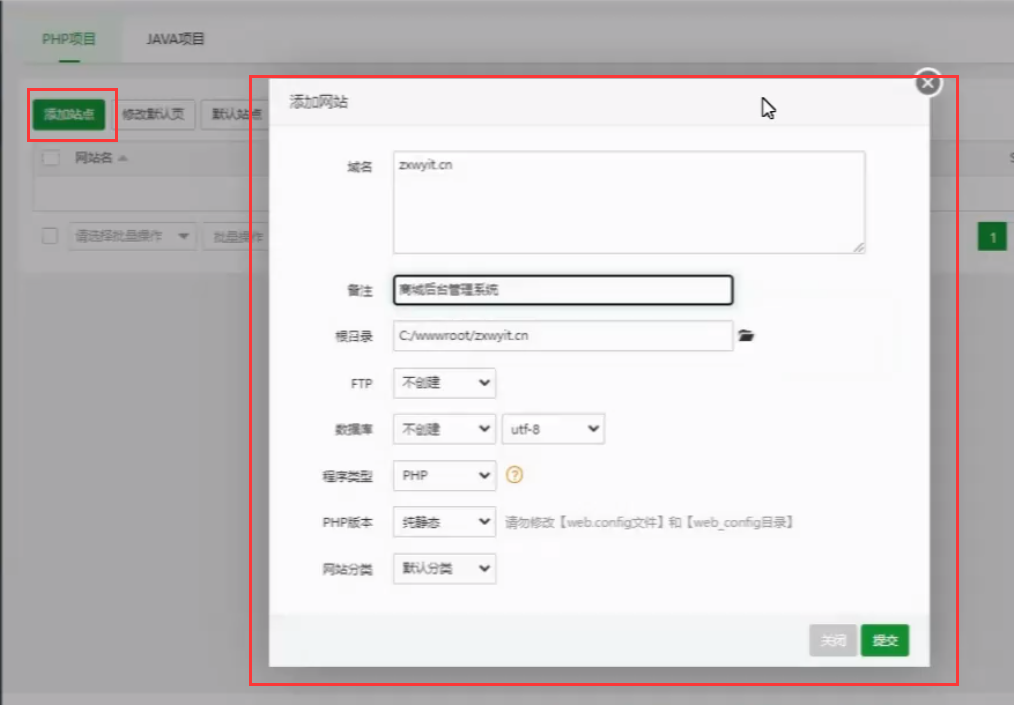
(2)在宝塔内创建站点

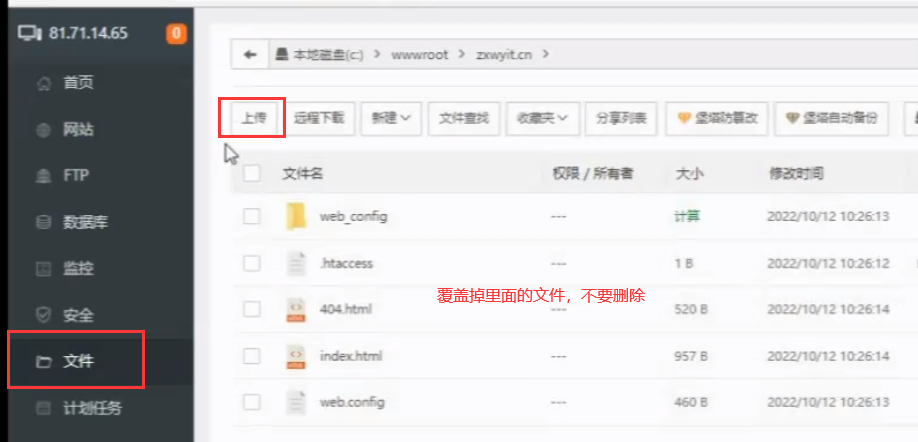
(3)上传打包好的文件到站点

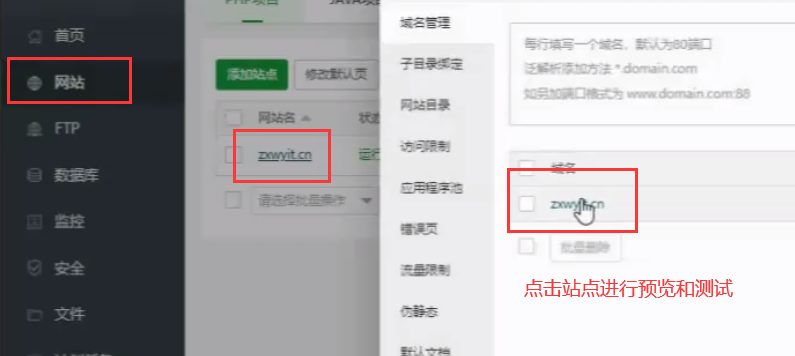
(4)测试上线后的项目

4.项目上线后遇到的一些问题
(1)刷新页面后跳到404错误页面
产生原因:自带的bug
解决方法1:将路由模式改为hash模式,在router文件夹下的index.ts
history: createWebHistory(import.meta.env.BASE_URL)
改为
history: createWebHashHistory(import.meta.env.BASE_URL)解决方法2:不改变路由模式,修改服务器配置文件,
具体参考vue-router官方文档v4.x版本中的不同的历史模式中的服务器配置示例
示例:这里以nginx类型的服务器为例
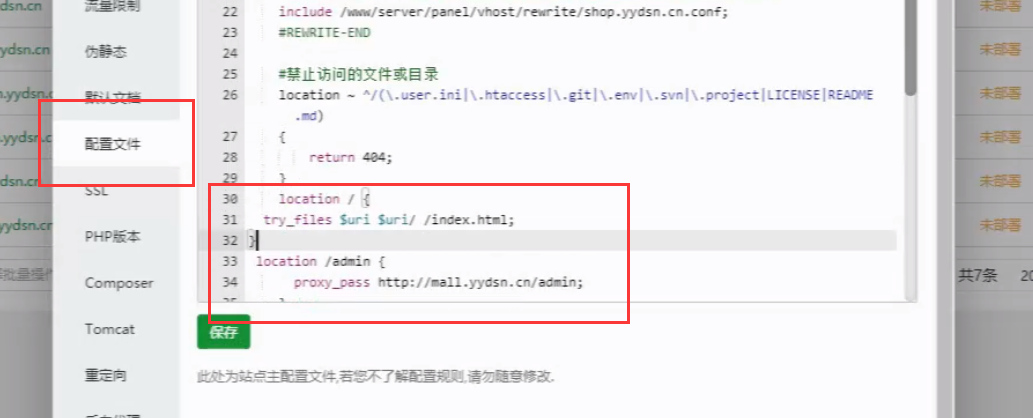
在宝塔中站点设置中配置文件里"禁止访问的文件或目录"的位置添加一下代码
location / {//解决刷新404问题
try_files $uri $uri/ /index.html;
}
location /m.api {//解决跨域问题
proxy_pass http://192.168.1.188:8080(跨域代理)
}