element-plus需要注意两个最重要的原因
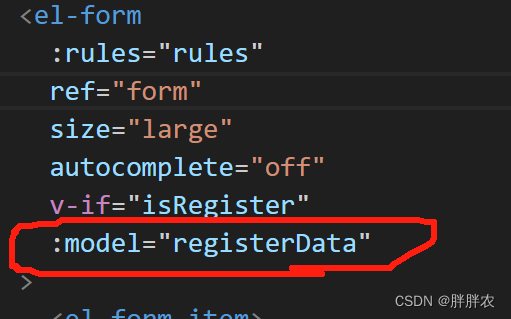
1.el-form表单上的model需要使用:model而不是v-model
:model绑定自己的表单数据,
:rules绑定自己的校验规则
2.el-form-item上绑定 prop属性 需要是 el-form元素的:reles绑定的数据的元素,例如el-form上绑定的数据的data,那么el-form-item中绑定的需要是data的元素,用来指定使用哪一个元素作为校验规则,必须绑定在el-form-item元素上,千万不要绑定到,el-form-item中的某一个子标签中,否则校验会完全失效
我这里犯得错误:
给form表单简单加一个必选,和长度的校验
复制element-plus官网上的校验就可以使用,经过我反复对比,原来给form表单绑定数据需要写成 :model 而不能写成 v-model
: 指代的是v-bind 是用来绑定属性的 而el-form这个标签有model这个属性,需要提供表单对象,所以使用v-bind给el-form绑定表单
而v-model一般都是对表单的数据进行双向绑定的所以el-form中需要写成:model
修改v-model为 :model
表单项就可以正常校验了