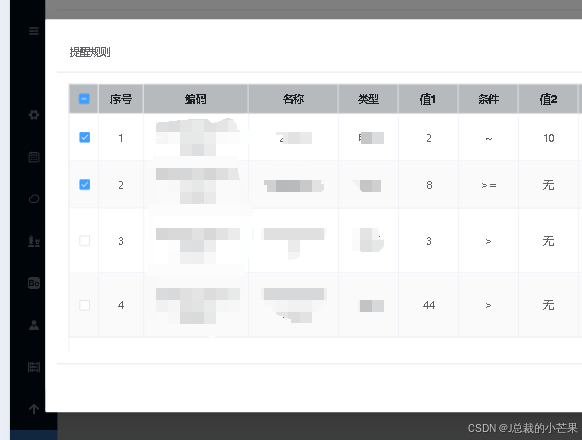
一、效果:
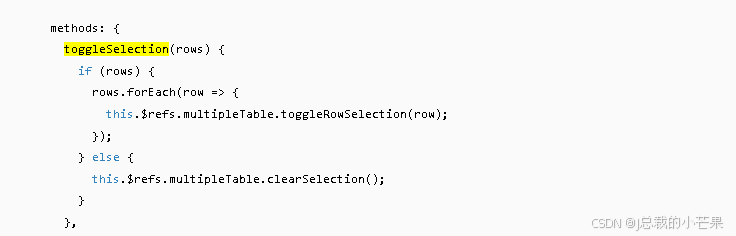
二、官网是VUE2 现更改为Vue3写法
<template>
<el-table
:data="tableData"
border stripe
row-key="id"
ref="tableRef"
:cell-style="{ 'text-align': 'center' }"
:header-cell-style="{
background: '#b7babd',
color: '#1e1f22',
height: '35px',
'text-align': 'center'
}"
v-loading="tableLoading"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="40px" :reserve-selection="true"/>
<el-table-column fixed prop="id" label="序号" width="60px" type="index"/>
<el-table-column label="编码" align="center" width="140px" prop="code"/>
<el-table-column label="名称" align="center" width="120px" prop="name" />
</el-table>
</template><script setup lang="ts" name="rulesTable">
const tableRef = ref()
const isSelectIds = ref([]) // 选中的id
const handleSelectionChange = (selection: any[]) => {
isSelectIds.value = []
const ids = selection.map(item => item.id);
const names = selection.map(item => item.excptName);
isSelectIds.value = ids;
}
const open = async (selectIds: Array<any>, type: string) => {
dialogVisible.value = true
isSelectIds.value = selectIds
isSelectNames.value = ""
tableLoading.value = true
try {
await EnergyBaseMeterInfoApi.getRulesTableList(type).then((res)=>{
tableData.value = res
// todo 假设默认选中的是
isSelectIds.value = [12323123,232323234]
// todo 假设默认选中的是
// 循环需要选中的数组
isSelectIds.value.forEach(id => {
// 在数据源中判断是否存在
const row = tableData.value.find(r => String(r.id) === id);
if (row) {
tableRef.value.toggleRowSelection(row, true);
}
});
})
} finally {
tableLoading.value = false
}
}
defineExpose({ open })
</script>element官网