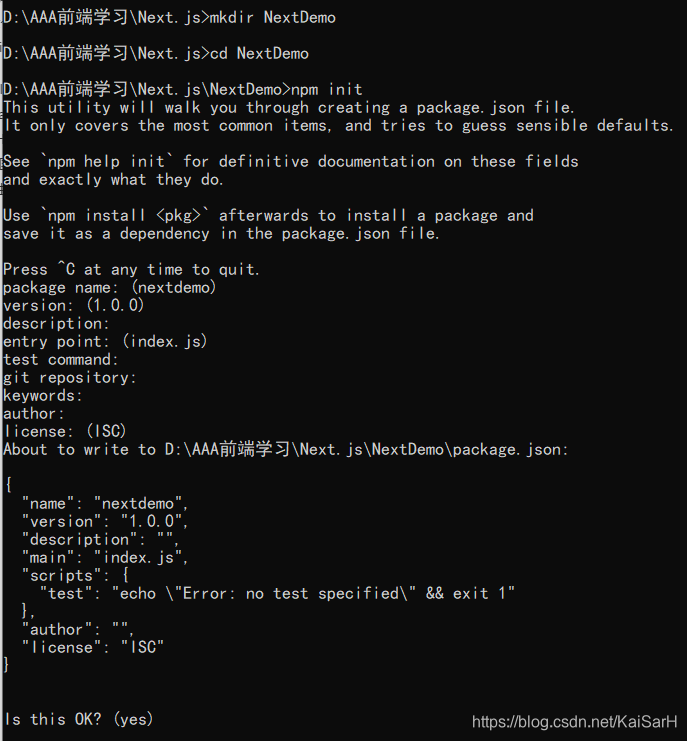
这里的npm init 是用来把文件夹初始化成可管理的项目的,其实就是在根目录里给你添加了一个package.json的文件。
第二步:安装所需要的依赖包
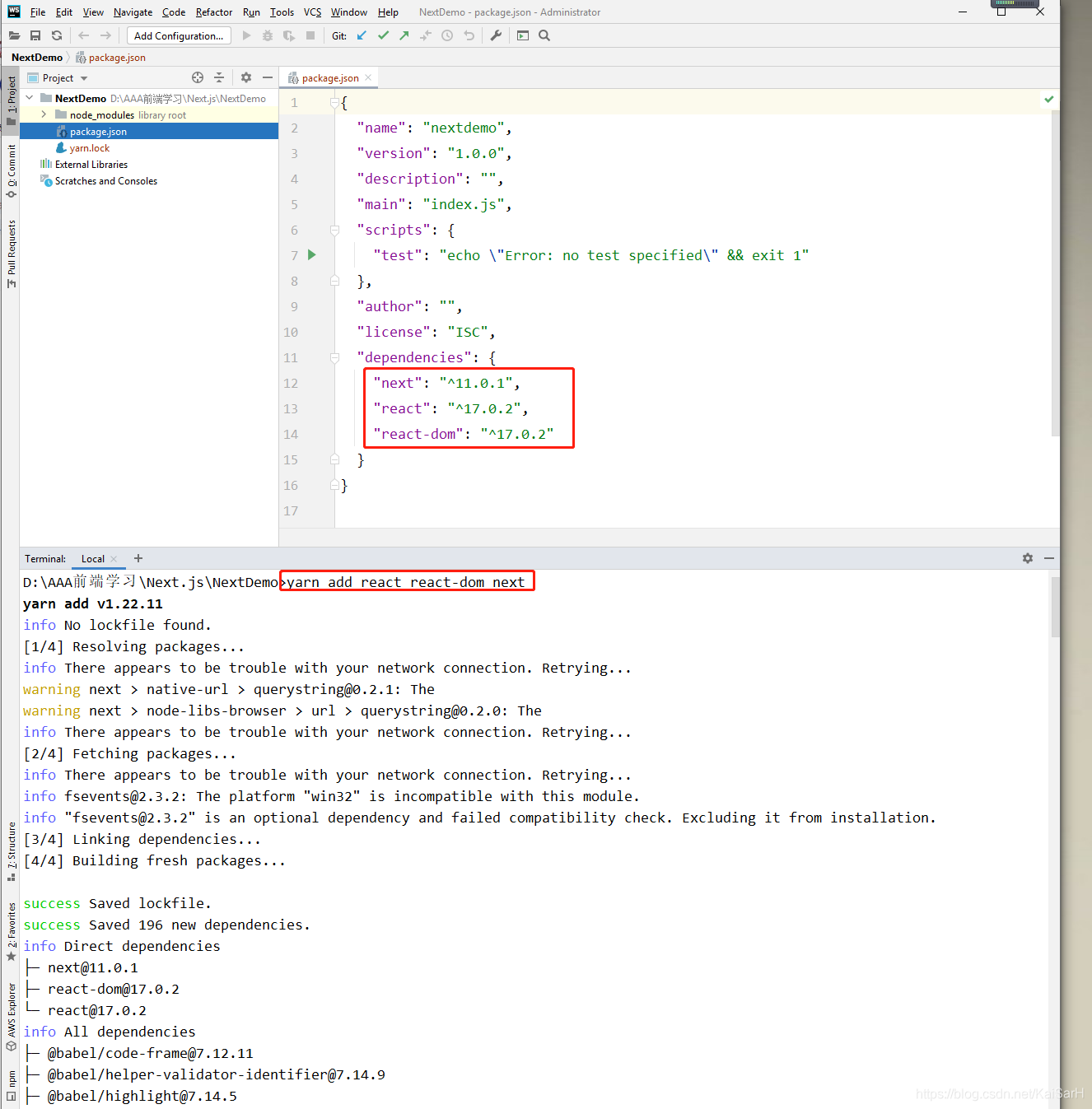
接下来可以使用yarn来安装所需要的项目依赖包,先来安装下面三个react、react-dom和next。
yarn add react react-dom next
当让你也可以使用npm来进行安装,npm安装时记得要使用–save
npm install --save react react-dom next
安装完可以打开package.json文件查看一下dependencies的版本。
第三步:增加快捷命令
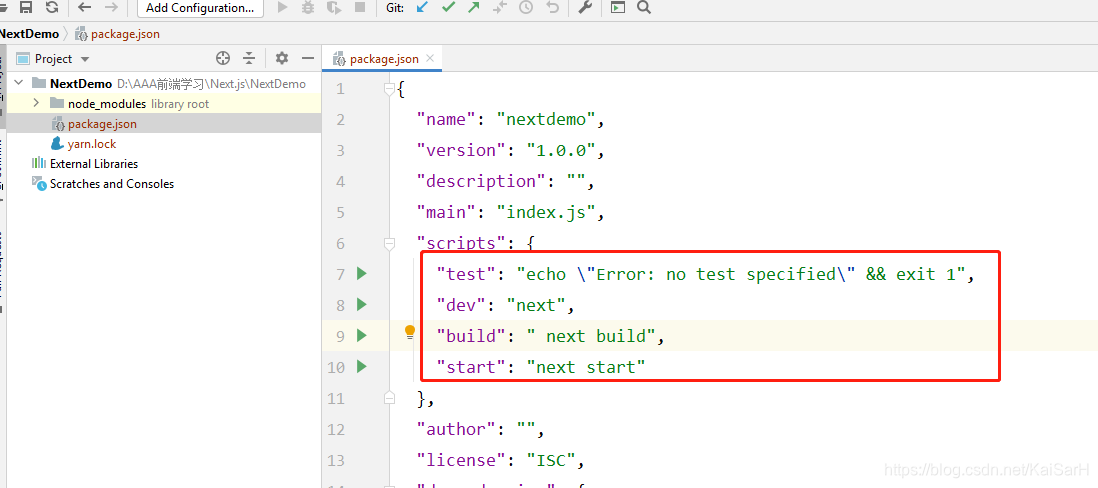
为了开发时简便的使用Next.js中的操作命令行工具,所以把常用的配置到package.json中,代码如下:
“scripts”: {
“test”: “echo “Error: no test specified” && exit 1”,
“dev” : “next” ,
“build” : " next build",
“start” : “next start”
},
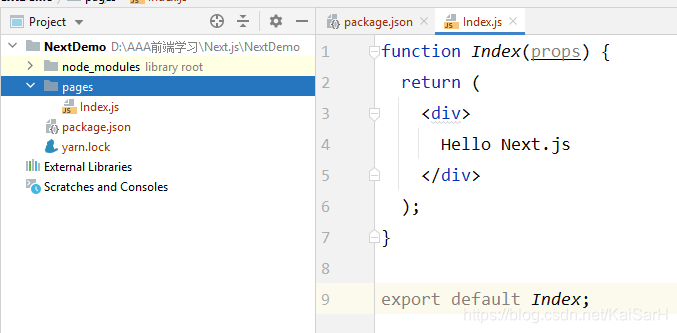
第四步:创建pages文件夹和文件
在根目录下,创建一个pages文件夹,这个文件夹是Next规定的,在这个文件夹下写入的文件,Next.js会自动创建对应的路由。有了文件夹以后,在文件下面创建一个index.js文件,这就是我们的首页了,然后用React Hooks的写法,写个最简单的Hello World。
function Index(){
return (
)
}
export default Index
写好后在终端中使用yarn dev来打开预览,在浏览器中可以看到输出了正确的结果。
========================================================================================
create-next-app可以快速的创建Next.js项目,它就是一个脚手架,有了它只要一句命令就可以把项目需要的依赖包和基本目录都生成,工作中我基本不用手动的形式自己创建,全部使用create-next-app来创建。
- 安装create-next-app
使用脚手架前,需要先进行全局安装。
npm install -g create-next-app
安装完成后,就可以通过create-next-app命令来创建一个Next.js的项目了。
- 创建Next.js项目
目前可以支持三种方式的创建,分别是用npx,yarn和create-next-app命令来进行安装,安装的结构都是完全一样的,所以就给大家演示其中的一种npx的形式。
npx 是Node自带的npm模块,所以你只要安装了Node都是可以直接使用npx命令的。
但低版本的Node是不带这个命令的,所以你需要手都安装一下。
$ npm install -g npx
打开命令提示符工具,然后进入D盘,然后直接用下面的npx命令创建项目。
$ npx create-next-app next-create
输入后按回车,就会自动给我们进行安装项目需要的依赖。并且会给我们添加好命令。 稍等一会,全部安装完成后,可以进入项目母乳,执行yarn dev来测试项目。
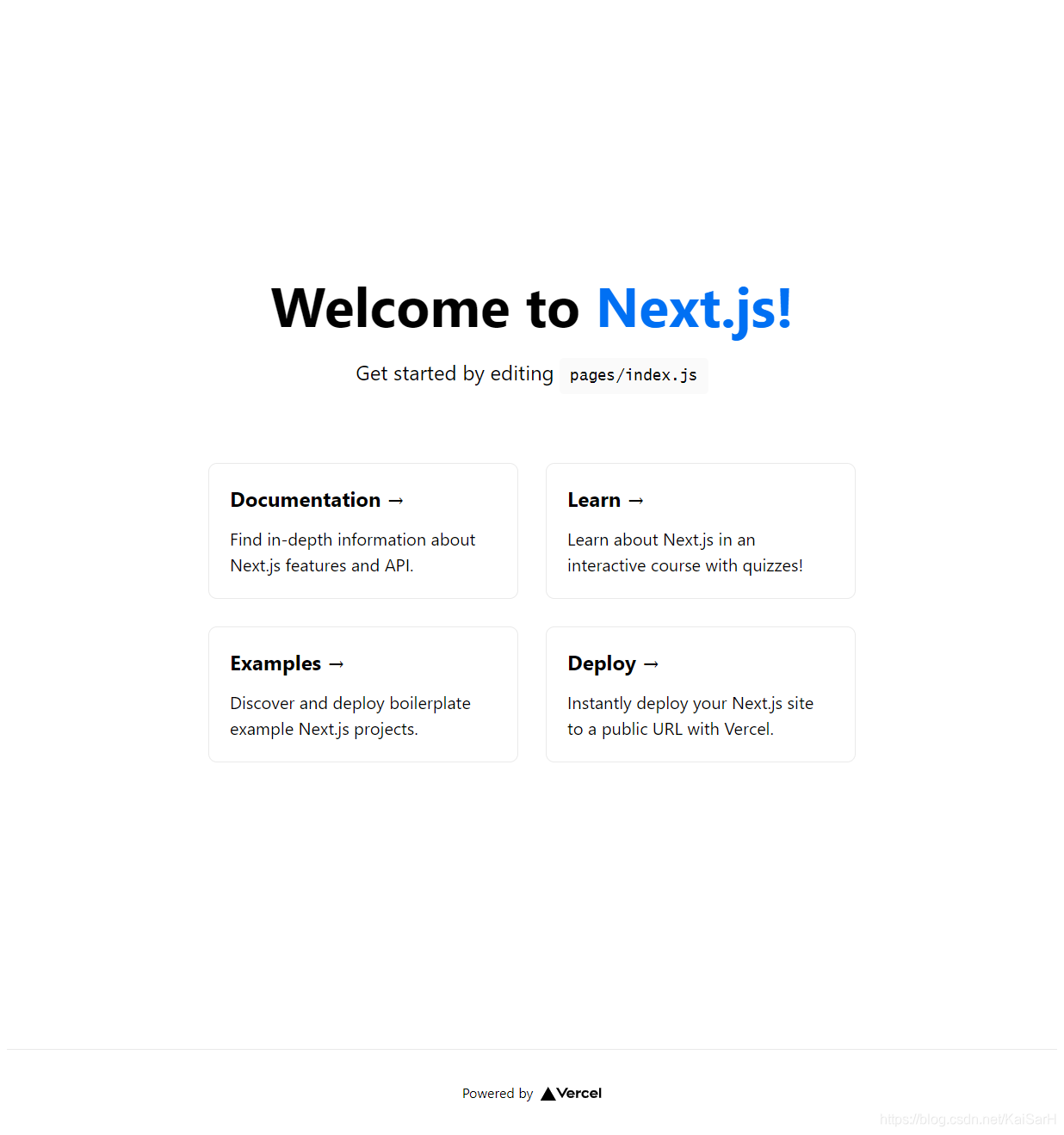
在浏览器中输入http://localhost:3000/,看到下面的内容,说明项目生成成功.
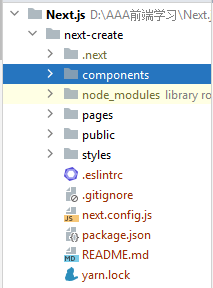
- 项目结构介绍
-
components文件夹:这里是专门放置自己写的组件的,这里的组件不包括页面,指公用的或者有专门用途的组件。
-
node_modules文件夹:Next项目的所有依赖包都在这里,一般我们不会修改和编辑这里的内容。
-
pages文件夹:这里是放置页面的,这里边的内容会自动生成路由,并在服务器端渲染,渲染好后进行数据同步。
-
public文件夹: 这个是静态文件夹,比如项目需要的图片、图标和静态资源都可以放到这里。
-
.gitignore文件: 这个主要是控制git提交和上传文件的,简称就是忽略提交。
-
styles文件夹:存放样式文件
-
package.json文件:定义了项目所需要的文件和项目的配置信息(名称、版本和许可证),最主要的是使用
npm install就可以下载项目所需要的所有包。
当你了解项目目录和文件后就可以试着修改一下项目,简单的尝试一下了。这节课就到这里了,主要讲解的就是利用create-next-app来创建项目和生成项目的基本结构介绍。
====================================================================================
- 新建页面和访问路径 <