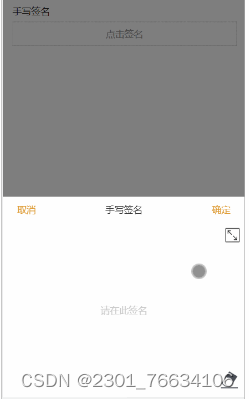
此插件可以小模块手写,也可以放大模块版手写

2.下载插件,下载完成后,在uniapp中显示
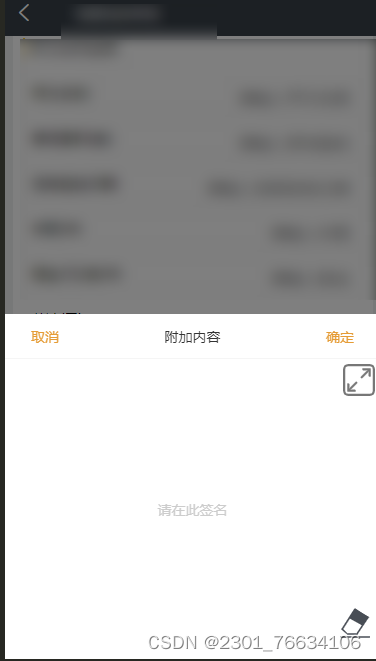
3. 在需要引入的页面位置进行引入该组件,并点击下图的笔图标打开电子签名组件,进行书写,签完之后替换该笔图标的位置
<!-- 在html中 -->
<template>
<!-- 附加内容 -->
<view class="sign">
<view class="signPen">
<signature v-model="title">
{{title}}
</signature>
</view>
<!-- 签名组件 -->
</view>
</template>
<!-- 在js中 -->
<script>
import signature from '@/components/jp-signature/popup.vue'
export default {
components: {
signature
},
data() {
return {
title: '',
}
}
</script>引入之后的样式是这样的:
4.根据需求修改 样式,可以在自定义组件components中的jp-signature文件夹中的对应位置进行修改。例如:把此处修改为笔图标进行点击
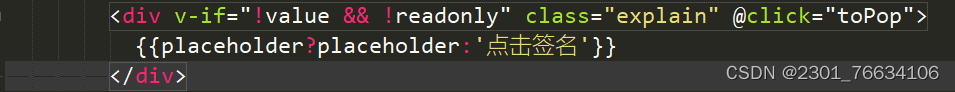
找到popup.vue文件中的该处,将该处的点击签名改为🖊图标
改完的代码如下:
<div v-if="!value && !readonly" class="explain" @click="toPop">
<!-- {{placeholder?placeholder:'点击签名'}} -->
<image src="/static/circulationContract/sign_pen.png" mode="widthFix"></image>
</div>其他样式省略
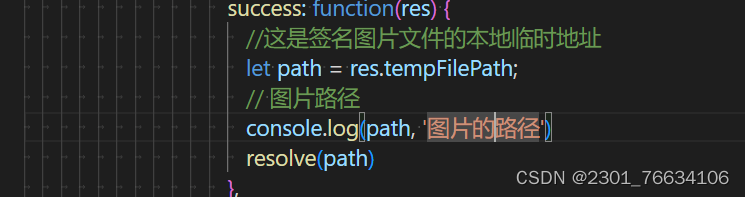
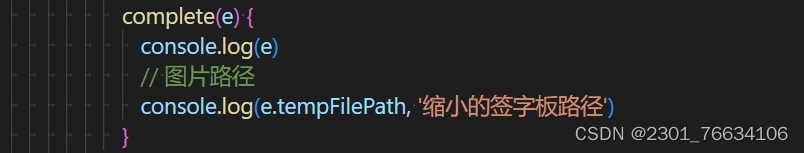
5.打印出保存的签名图片路径——————在jp-signature文件夹中index.vue文件中
放大模块的签名路径
缩小模块的签名路径
 https://ext.dcloud.net.cn/plugin?id=12795
https://ext.dcloud.net.cn/plugin?id=12795