场景描述
引导用户跳转到系统设置页进行权限,通知的相关设置,类似android和iOS应用中常见的应用内跳转到设置进行通知开启或权限设置的操作。
应用经常会遇到如下的业务诉求:
场景一:如果应用首次拒绝了消息通知,应用希望能够引导用户拉起设置应用设置允许通知,用来接收应用内的推送消息;并且在设置完后返回页面可以监听到修改后的状态。
场景二:当用户使用一些需要用户授权的api时(如访问获取联系人信息),若用户首次拒绝授权,则需要引导用户到权限设置页面能够主动进行应用权限的修改。
场景三:支持打开/关闭系统功能如Wi-Fi、NFC、移动网络、蓝牙等。
方案描述
场景一:
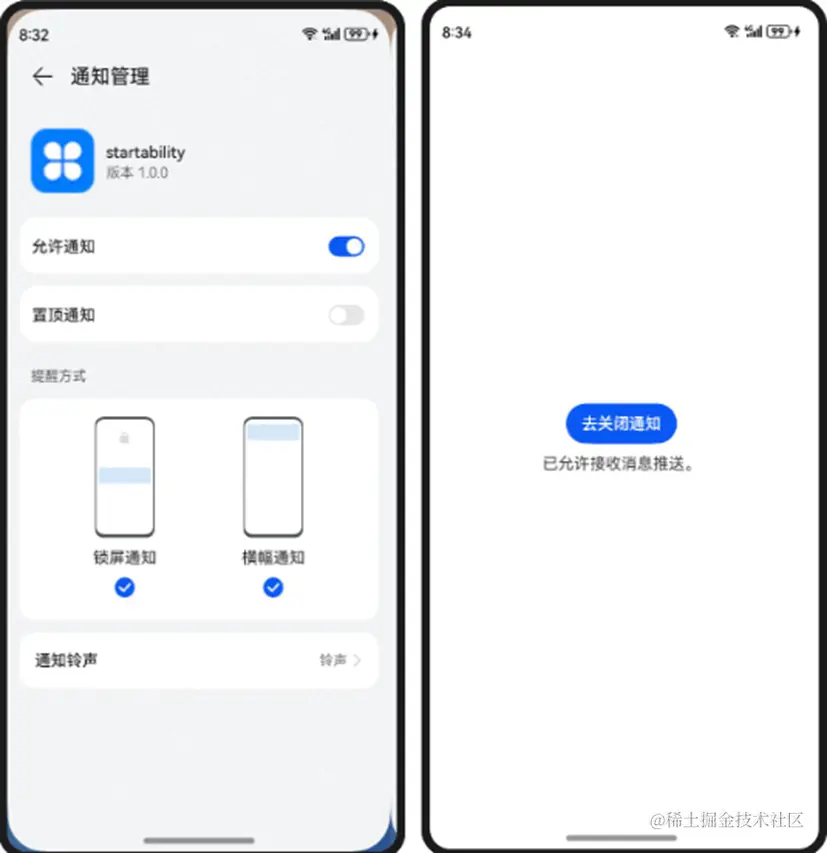
如果应用首次拒绝了消息通知,应用希望能够引导用户拉起设置应用设置允许通知,用来接收应用内的推送消息;并且在设置完后返回页面可以监听到修改后的状态。
效果图
方案
1、通过startability显式拉起设置应用-通知管理界面,配置相应的want信息(不推荐使用隐式拉起的方式)。
2、在进入页面时通过Notification.requestEnableNotification()监听应用请求通知使能
核心代码
为Button绑定拉起事件
Button(this.buttonText).onClick(()=>{
let context = getContext(this) as common.UIAbilityContext;
let want: Want = {
bundleName: 'com.huawei.hmos.settings',//设置应用bundleName
abilityName: 'com.huawei.hmos.settings.MainAbility',//设置应用abilityName
uri: "systemui_notification_settings",//通知管理页面
parameters: {
pushParams: {
bundleName:context.abilityInfo.bundleName//拉起方应用包名
}
};
context.startAbility(want)
}).margin(10)
Text(this.message)
在打开页面时获取通知管理中按钮状态,Notification.requestEnableNotification()请求发送通知的许可,第一次调用会弹窗让用户选择。
onPageShow(): void {
Notification.requestEnableNotification().then(() => {
//已打开通知
this.message = "已允许接收消息推送。"
this.buttonText = "去关闭通知"
console.info("requestEnableNotification success");
}).catch((err:Error) => {
//未打开通知
this.message = "已禁止接收消息推送。"
this.buttonText = "去开启通知"
console.info("requestEnableNotification error");
});
}
场景二:
当用户使用一些需要用户授权的api时(如访问获取联系人信息),若用户首次拒绝授权,则需要引导用户到权限设置页面能够主动进行应用权限的修改。
效果图
方案
暂无直接跳转权限管理的方式,可通过跳转至应用详情进行用户申请权限的修改
核心代码
为button绑定获取联系人信息事件:
Button("获取联系人").onClick(async () => {
const permissions: Array<Permissions> = ['ohos.permission.READ_CONTACTS'];
let context: Context = getContext(this) as common.UIAbilityContext;
let atManager: abilityAccessCtrl.AtManager = abilityAccessCtrl.createAtManager();
// requestPermissionsFromUser会判断权限的授权状态来决定是否唤起弹窗
atManager.requestPermissionsFromUser(context, permissions).then((data: PermissionRequestResult) => {
//grantStatus:授权状态:0 已授权 1未授权 2未授权 表示请求无效,
let grantStatus: Array<number> = data.authResults;
let length: number = grantStatus.length;
for (let i = 0; i < length; i++) {
if (grantStatus[i] === 0) {
// 已经授权,可以继续访问目标操作
this.getContact(context)
} else {
// 用户拒绝授权,提示用户必须授权才能访问当前功能,并引导用户到系统设置中打开相应的权限
this.contacts = []
this.dialogControllerConfirm.open()
return;
}
}
}).catch((err: BusinessError) => {
console.error(`Failed to request permissions from user. Code is ${err.code}, message is ${err.message}`);
})
}).margin(10)
调用 contact.queryContacts获取联系人信息
getContact(context:Context){
contact.queryContacts(context, (err: BusinessError, data) => {
this.contacts = data
});
}
拒接授权后的引导弹窗:
dialogControllerConfirm: CustomDialogController = new CustomDialogController({
builder: AlertDialog({
content: '已拒绝访问系统通讯录,是否前往开启?',
primaryButton: {
value: '取消',
action: () => {},
},
secondaryButton: {
value: '确认',
fontColor: $r('sys.color.ohos_id_color_warning'),
action: () => {
this.openAppInfo()
}
},
}),
autoCancel: true,
customStyle: true,
alignment: DialogAlignment.Bottom
})
进入设置-应用详情页
openAppInfo(){
let context = getContext(this) as common.UIAbilityContext;
context.startAbility({
bundleName: 'com.huawei.hmos.settings',
abilityName: 'com.huawei.hmos.settings.MainAbility',
uri: 'application_info_entry',
parameters: {
pushParams: "com.example.startability"
}
});
}
场景三:
支持打开/关闭系统功能如Wi-Fi、NFC、移动网络、蓝牙等
效果图
同设置应用内相应界面
方案
通过配置对应的uri进行跳转,蓝牙uri:“bluetooth_entry”,NFC uri:“nfc_settings”,移动网络uri:“mobile_network_entry”
核心代码
Button("to蓝牙").onClick(()=> {
let context = getContext(this) as common.UIAbilityContext;
context.startAbility({
bundleName: 'com.huawei.hmos.settings',
abilityName: 'com.huawei.hmos.settings.MainAbility',
uri:"bluetooth_entry",
});
}).margin(10)
Button("toNFC").onClick(()=> {
let context = getContext(this) as common.UIAbilityContext;
context.startAbility({
bundleName: 'com.huawei.hmos.settings',
abilityName: 'com.huawei.hmos.settings.MainAbility',
uri:"nfc_settings",
});
}).margin(10)
Button("to移动网络").onClick(()=> {
let context = getContext(this) as common.UIAbilityContext;
context.startAbility({
bundleName: 'com.huawei.hmos.settings',
abilityName: 'com.huawei.hmos.settings.MainAbility',
uri:"mobile_network_entry",
});
}).margin(10)
以上就是本篇文章所带来的鸿蒙开发中一小部分技术讲解;想要学习完整的鸿蒙全栈技术。可以在结尾找我可全部拿到!
下面是鸿蒙的完整学习路线,展示如下:
除此之外,根据这个学习鸿蒙全栈学习路线,也附带一整套完整的学习【文档+视频】,内容包含如下:
内容包含了:(ArkTS、ArkUI、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、鸿蒙南向开发、鸿蒙项目实战)等技术知识点。帮助大家在学习鸿蒙路上快速成长!
鸿蒙【北向应用开发+南向系统层开发】文档
鸿蒙【基础+实战项目】视频
鸿蒙面经
为了避免大家在学习过程中产生更多的时间成本,对比我把以上内容全部放在了↓↓↓想要的可以自拿喔!谢谢大家观看!