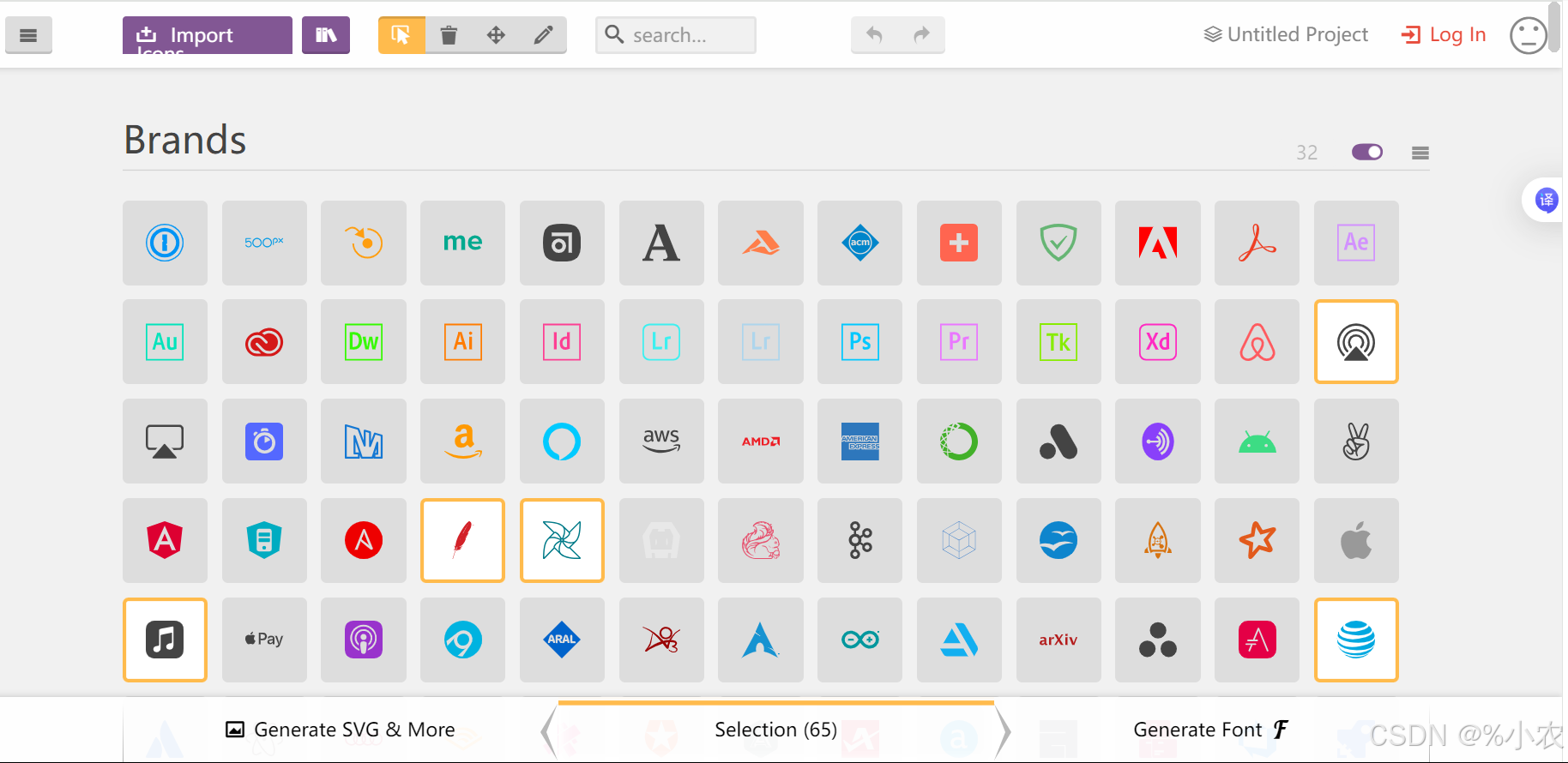
打开网站:
显示自己选取的图标数:
点击下载图标:
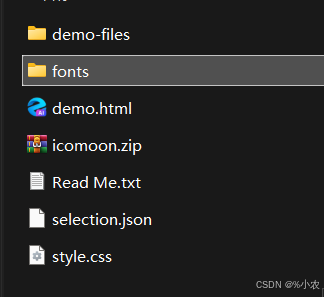
下载完解压后:
先把fonts文件复制放在自己编写的HTML文件下:
注意:fonts文件是复制而不是拖进去,拖进去会造成,当你打开demo.html显示不出原本图标的样子;
如果目录没有放对网页会出现:
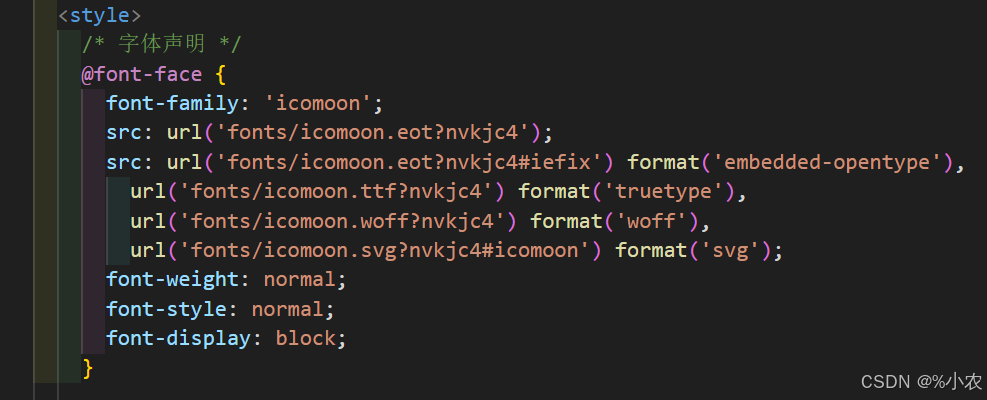
然后打开style.css,复制如下代码放到style标签里面用来字体声明:
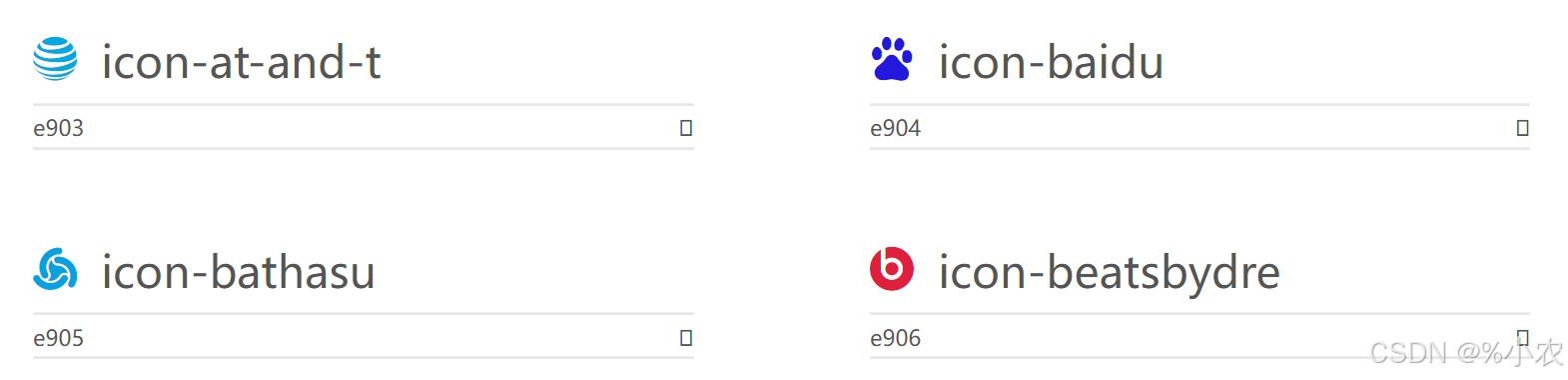
再打开demo.html选取自己要用的图标:
如下所示:
还有定义span样式:
运行结果如下:

最后,后期需要添加图表样式,可以在官网点击如下,上传selection.json添加图标。
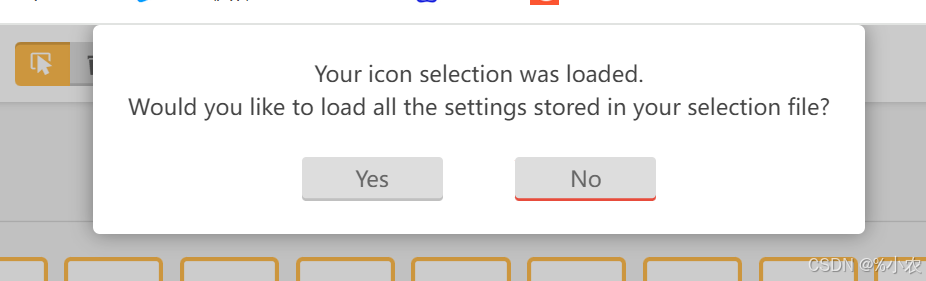
弹出点yes,然后选要添加的图标,
从63多添加到74,之后重新下载。
 https://icomoon.io/
https://icomoon.io/