目录
ES6 模块化语法
模块功能主要由两个命令构成:export 和 import。
⚫ export 命令用于规定模块的对外接口(哪些数据需要暴露,就在数据前面加上关键字即可)
⚫ import 命令用于输入其他模块提供的功能(一个模块想用另一个模块的功能的时候使用)
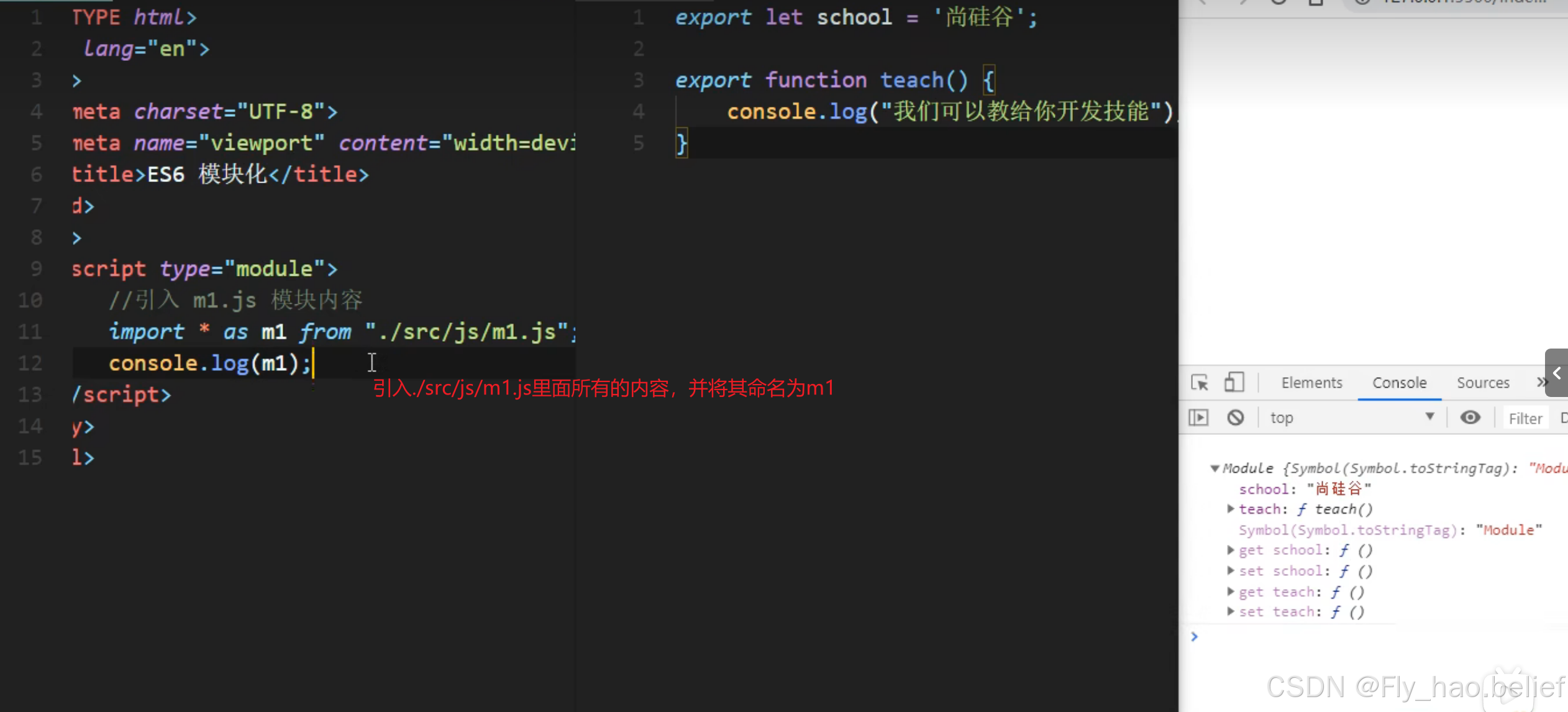
分别暴露
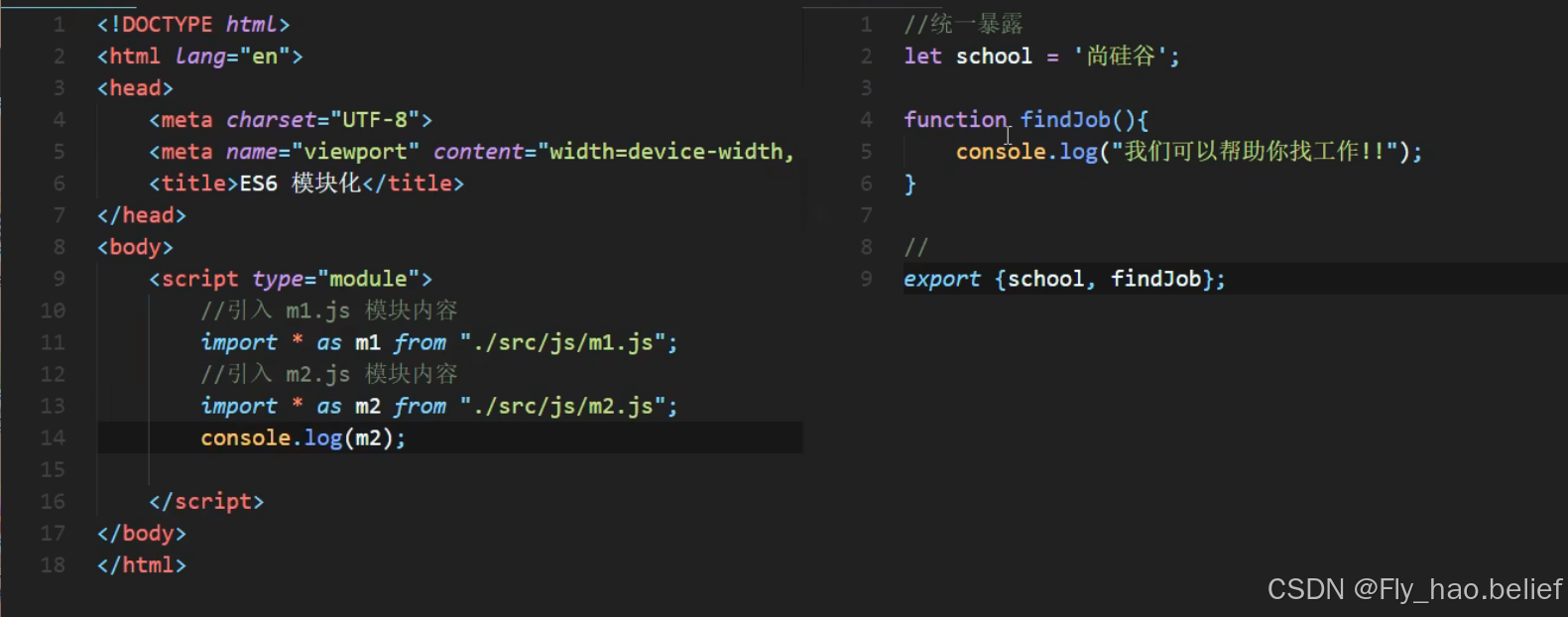
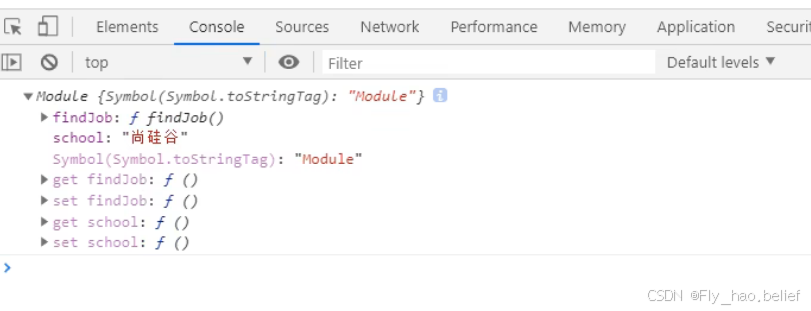
统一暴露
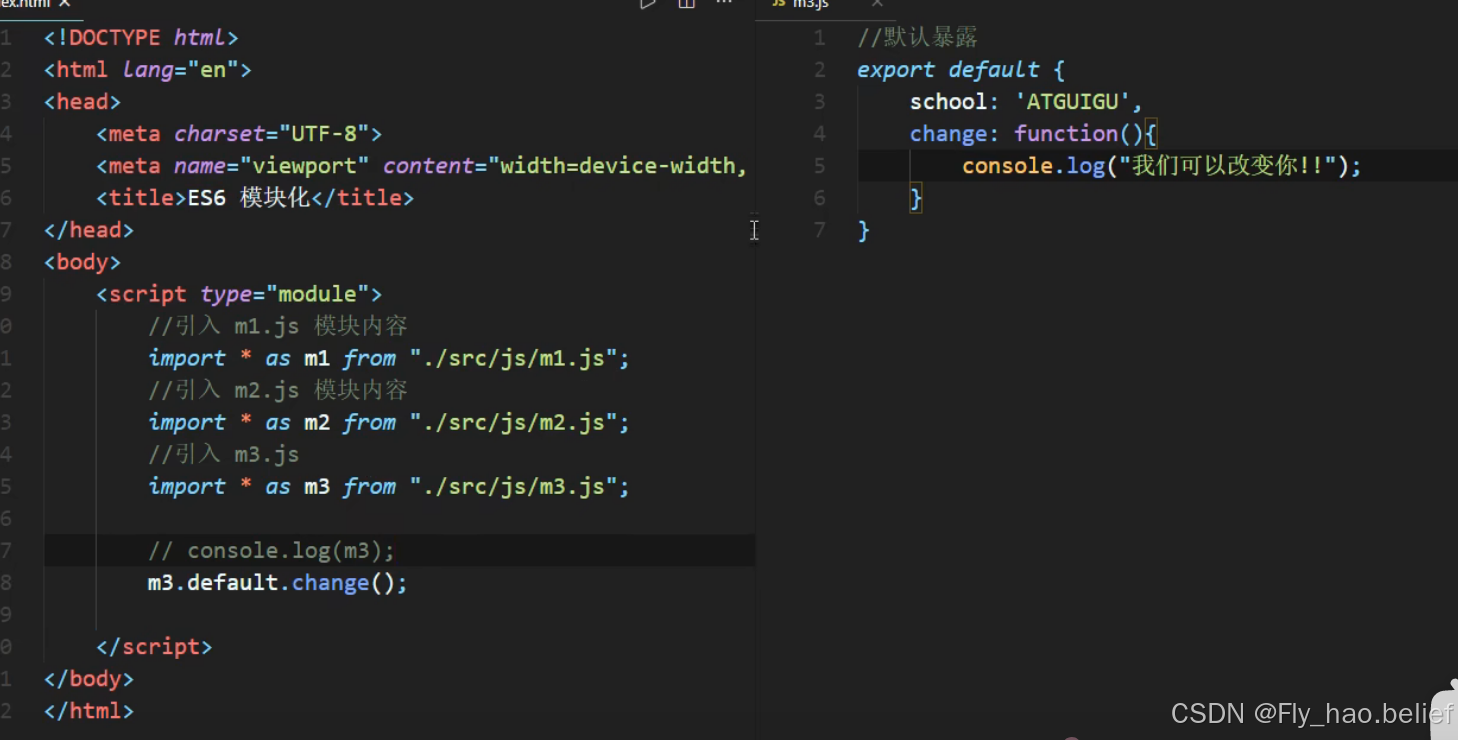
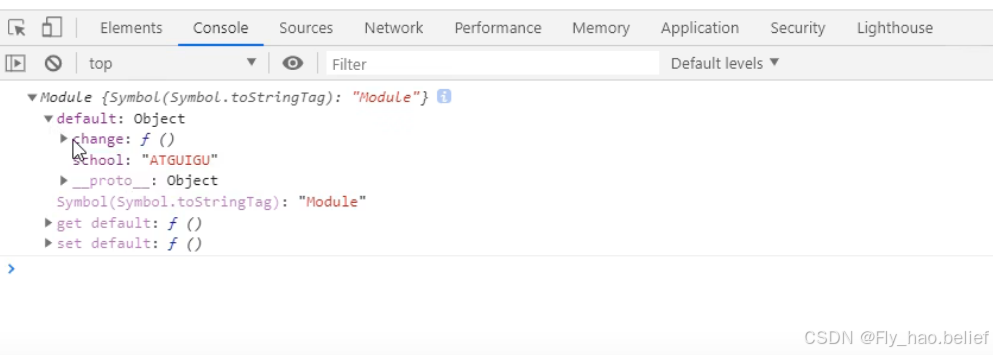
默认暴露
export default{....}后面跟上你要暴露的数据,可以是任意类型
想要使用里面你的属性和方法就要加上default
ES6 模块化引入方式
1. 通用的导入方式
引入 m1.js 模块内容
import * as m1 from "./src/js/m1.js";
//引入 m2.js 模块内容
import * as m2 from "./src/js/m2.js";
//引入 m3.js
import * as m3 from "./src/js/m3.js";
2. 解构赋值形式
import {school, teach} from "./src/js/m1.js";
import {school as guigu, findJob} from "./src/js/m2.js";
import {default as m3} from "./src/js/m3.js";
3. 简便形式 针对默认暴露
import m3 from "./src/js/m3.js";
console.log(m3);
总结
在js中<script src=""></script>和使用import有什么区别
在JavaScript中,<script src=""></script> 和 import 语句都是用于引入外部代码的方式,但它们有一些关键的区别,主要涉及到使用场景、语法、模块系统以及兼容性等方面。
<script src=""></script>
使用场景:
通常用于在HTML文件中直接引入外部的JavaScript文件。
适用于传统的脚本加载方式,也可以用于模块化的脚本(如果使用了合适的模块加载器,比如RequireJS)。
语法:
直接在HTML的<head>或<body>标签内使用<script src="path/to/your/script.js"></script>。
模块系统:
默认不支持ES6模块系统(除非指定了type="module")。
如果要使用ES6模块,可以在<script>标签中添加type="module"属性,例如<script type="module" src="path/to/your/module.js"></script>。
兼容性:
广泛兼容所有现代浏览器。
import
使用场景:
主要用于在JavaScript模块中导入其他模块或功能。
适用于ES6模块系统。
语法:
在JavaScript文件内部使用import语句,例如import { functionName } from 'module-name';或import * as moduleName from 'module-name';。
模块系统:
是ES6模块系统的一部分,支持静态导入(编译时解析依赖)。
可以在同一个文件内多次使用import语句来导入不同的模块或功能。
支持默认导出和命名导出。
兼容性:
需要现代浏览器支持ES6模块,或者通过构建工具(如Webpack、Rollup)和Babel等转译器来兼容旧版浏览器。
区别总结
加载方式:<script src=""></script>是在HTML中直接加载外部脚本,而import是在JavaScript模块内部导入其他模块。
模块系统:<script>标签默认不支持ES6模块,但可以通过添加type="module"来使用ES6模块;import是ES6模块系统的核心特性。
兼容性:<script>标签在所有现代浏览器中都得到广泛支持;import需要现代浏览器支持ES6模块,或者通过构建工具和转译器来兼容旧版浏览器。
使用场景:<script>标签更适合在HTML中加载脚本,而import更适合在JavaScript模块之间导入依赖。
选择使用哪种方式取决于你的项目需求、目标浏览器以及是否使用了构建工具或模块加载器。