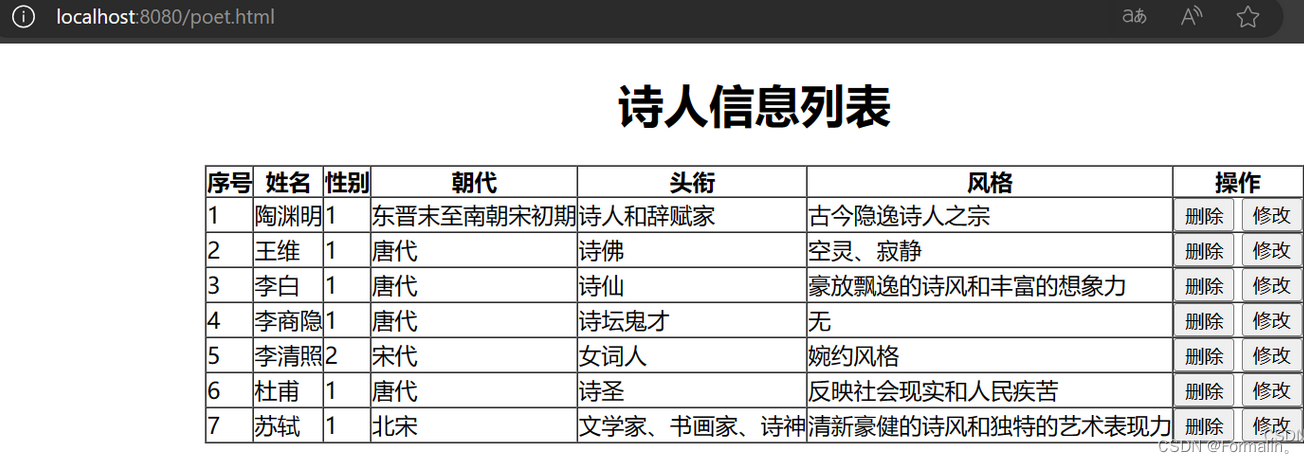
1.显示诗人信息
代码如下:
<template>
<el-table
:data="poetList"
stripe
style="width: 100%">
<el-table-column
prop="id"
label="序号"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="gender"
label="性别">
</el-table-column>
<el-table-column
prop="dynasty"
label="朝代">
</el-table-column>
<el-table-column
prop="title"
label="称号">
</el-table-column>
<el-table-column
prop="style"
label="风格">
</el-table-column>
<el-table-column label="操作">
<el-button type="primary" plain>修改</el-button>
<el-button type="primary" plain>删除</el-button>
</el-table-column>
</el-table>
</template>2.自己编写一个数据库表格进行数据显示
先在数据库first中新建一个数据表Student,其中包括学生的学号,姓名,性别,电话,住址等信息
再编写对应的实体类Student,具体代码如下:
package com.liuxiaocan.springbootmybatis.data;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Student {
private String Sno;
private String Sname;
private Integer gender;
private String Stelephone;
private String Saddress;
}编写对应的StudentMapper类实现对数据的基础查询操作 ,具体代码如下:
package com.liuxiaocan.springbootmybatis.mapper;
import com.liuxiaocan.springbootmybatis.data.Student;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper
public interface StudentMapper {
@Select("select * from student")
public List<Student> selectall();
}StudentService接口及其实现类:
public interface StudentService {
public List<Student> selectallService();
}@Service
public class StudentServiceA implements StudentService {
@Autowired
StudentMapper studentMapper;
@Override
public List<Student> selectallService() {
return studentMapper.selectall();
}
}对应的StudentController类如下:
@RestController
public class StudentController {
@Autowired
StudentService studentService;
@RequestMapping("/student")
public Result select1(){
return Result.success(studentService.selectallService());
}
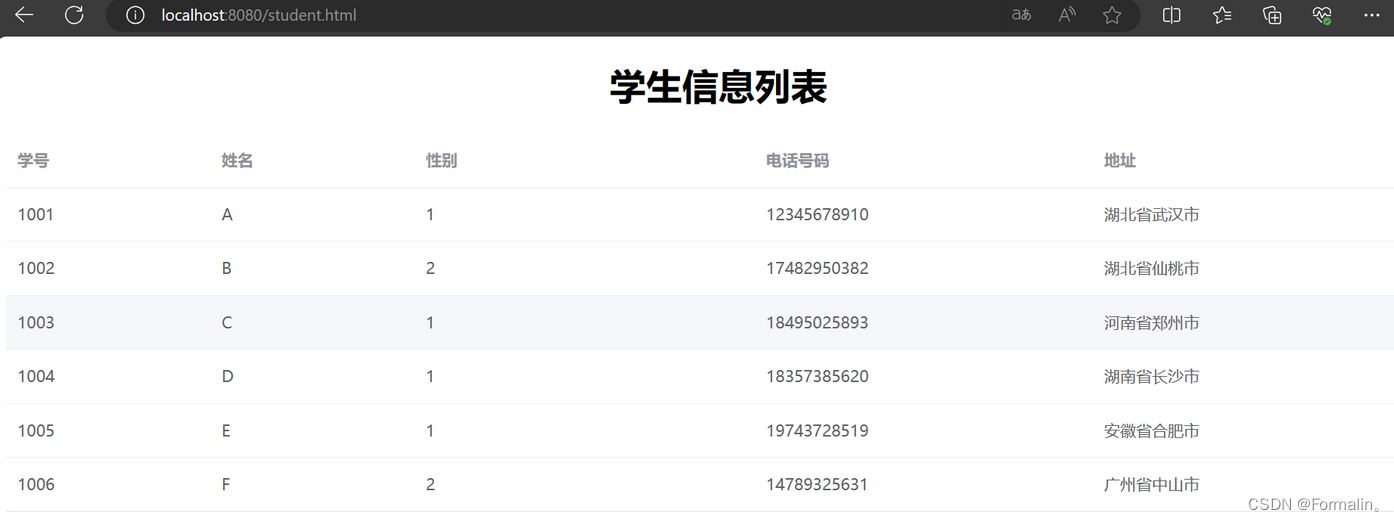
}html界面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>student</title>
<script src="./js/vue.js"></script>
<script src="./js/axios-0.18.0.js"></script>
<link rel="stylesheet" href="element-ui/index.css">
<script src="./element-ui/index.js"></script>
</head>
<body>
<h1 style="text-align: center">学生信息列表</h1>
<div id="app" align="center">
<template>
<el-table
:data="studentlist"
style="width: 100%">
<el-table-column
prop="sno"
label="学号"
width="180">
</el-table-column>
<el-table-column
prop="sname"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="ssex"
label="性别">
</el-table-column>
<el-table-column
prop="stelephone"
label="电话号码">
</el-table-column>
<el-table-column
prop="saddress"
label="地址">
</el-table-column>
</el-table>
</template>
</div>
<script>
new Vue({
el:"#app",
data(){
return{
studentlist:[]
}
},
mounted(){
axios.get('/student').then(res=>{
if(res.data.statusCode){
this.studentlist=res.data.data;
}
})
}
})
</script>
</body>
</html>效果: