一、网站题目
🏮传统春节网页设计、🥮中秋、端午传统节日习俗庆祝、🎏地区特色,网站模板 、等网站的设计与制作。
二、网站描述
🏷️ 大学生传统节日网页作业成品采用DIV CSS布局制作,主要内容包括节日介绍、节日发展、习俗庆祝、地区特色等内容,作品共多个页面,学生HTML静态网页基础水平制作,页面排版干净简洁。网页技术方面应用包括网页背景颜色、字号字体设置、超链接、图文页面、菜单栏、顶部大图等网页基础知识点
三、网站介绍
网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)html文件包含:其中index.html是首页、其他html为二级页面;
(2) css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、网站演示
五、 网站代码
HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>端午</title>
<link href="css/style.css" type="text/css" rel="stylesheet" media="all">
<style>
/* Basic Grey */
.basic-grey {
margin-left:auto;
margin-right:auto;
max-width: 1250px;
background: #F7F7F7;
padding: 25px 15px 25px 10px;
font: 12px Georgia, "Times New Roman", Times, serif;
color: #888;
text-shadow: 1px 1px 1px #FFF;
border:1px solid #E4E4E4;
}
.basic-grey h1 {
font-size: 25px;
padding: 0px 0px 10px 40px;
display: block;
border-bottom:1px solid #E4E4E4;
margin: -10px -15px 30px -10px;;
color: #888;
}
.basic-grey h1>span {
display: block;
font-size: 11px;
}
.basic-grey label {
display: block;
margin: 0px;
}
.basic-grey label>span {
float: left;
width: 20%;
text-align: right;
padding-right: 10px;
margin-top: 10px;
color: #888;
}
.basic-grey input[type="text"], .basic-grey input[type="email"], .basic-grey textarea, .basic-grey select {
border: 1px solid #DADADA;
color: #888;
height: 30px;
margin-bottom: 16px;
margin-right: 6px;
margin-top: 2px;
outline: 0 none;
padding: 3px 3px 3px 5px;
width: 70%;
font-size: 12px;
line-height:15px;
box-shadow: inset 0px 1px 4px #ECECEC;
-moz-box-shadow: inset 0px 1px 4px #ECECEC;
-webkit-box-shadow: inset 0px 1px 4px #ECECEC;
}
.basic-grey textarea{
padding: 5px 3px 3px 5px;
}
.basic-grey select {
background: #FFF url('down-arrow.png') no-repeat right;
background: #FFF url('down-arrow.png') no-repeat right);
appearance:none;
-webkit-appearance:none;
-moz-appearance: none;
text-indent: 0.01px;
text-overflow: '';
width: 70%;
height: 35px;
line-height: 25px;
}
.basic-grey textarea{
height:100px;
}
.basic-grey .button {
background: #E27575;
border: none;
padding: 10px 25px 10px 25px;
color: #FFF;
box-shadow: 1px 1px 5px #B6B6B6;
border-radius: 3px;
text-shadow: 1px 1px 1px #9E3F3F;
cursor: pointer;
}
.basic-grey .button:hover {
background: #CF7A7A
}
</style>
</head>
<body>
<header class="head clearfix">
<b class="fl">
<img src="img/logo.png" width="110">
</b>
<div class="fr">
<a href="index.html">主页</a>
<a href="lishi.html">历史渊源</a>
<a href="minjian.html">民间习俗</a>
<a href="tese.html">特色饮食</a>
<a href="liuyan.html">留言</a></div>
</header>
<div class="main clearfix">
<div class="banner clearfix"> <img src="img/banana6.png" width="100%"> </div>
<body>
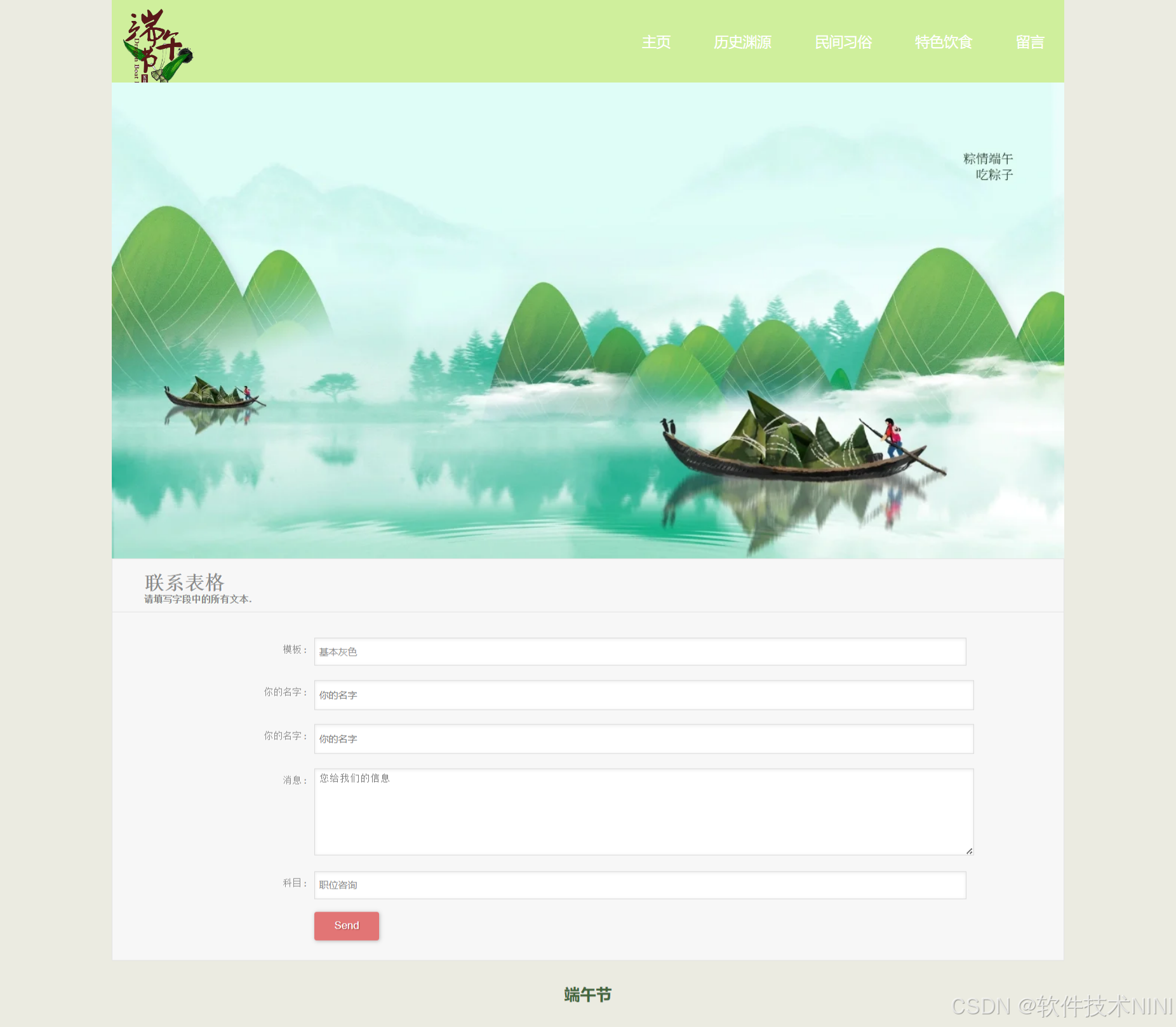
<form action="" method="post" class="basic-grey">
<h1>联系表格
<span>请填写字段中的所有文本.</span>
</h1>
<label>
<span>模板 :</span>
<select id="template" name="themplate" onchange="changeStyle();">
<option value="基本灰色">基本灰色</option>
<option value="优雅的空气动力学">优雅的空气动力学</option>
<option value="智能绿色">智能绿色</option>
<option value="白粉色">白粉色</option>
<option value="引导-frm">引导-frm</option>
<option value="暗物质">暗物质</option>
</select>
</label>
<label>
<span>你的名字 :</span>
<input id="name" type="text" name="name" placeholder="你的名字" />
</label>
<label>
<span>你的名字 :</span>
<input id="email" type="email" name="email" placeholder="你的名字" />
</label>
<label>
<span>消息 :</span>
<textarea id="message" name="message" placeholder="您给我们的信息"></textarea>
</label>
<label>
<span>科目 :</span><select name="selection">
<option value="Job Inquiry">职位咨询</option>
<option value="General Question">一般问题</option>
</select>
</label>
<label>
<span> </span>
<input type="button" class="button" value="Send" />
</label>
</form>
<script>
function changeStyle() {
var template = document.getElementById("template");
var index = template.selectedIndex;
var templatevalue = template.options[index].value;
var templatecss = document.getElementById("templatecss");
templatecss.setAttribute("href","css/" + templatevalue + ".css");
document.getElementsByTagName("form")[0].setAttribute("class",templatevalue);
}
</script>
<div class="clearfix"></div>
</div>
<footer class="footer"> 端午节 </footer>
</body>
</html>CSS样式代码
/* CSS Document */
a{ font-size:14px; text-decoration:none; color:#333}
a:hover{ color:#33CCFF}
h1,h2,h3{ margin:0; padding:0}
body{ margin:0 auto; padding:0; background:#EBEBE1; width:1200px; color:#333; line-height:24px}
.clearfix:after{ clear:both; content:''; display:block;}
.head{ height:104px; overflow:hidden; background:#cfef9c}
.head a{ color:#fff; background:#cfef9c; padding:5px 15px;}
.head a{ font-size:18px; margin:35px 10px; display:inline-block}
.head a:hover{ background:rgb(192, 233, 125)}
.fl{ float:left}
.fr{ float:right}
.banner img{ display:block}
.div2 .fr div{ margin:5px 5px; height:332px}
.div2{ float:left;margin-top:20px; width:480px;}
.div4{
float:left;
padding:10px;
margin-left:34px;
margin-top:20px;
background:#cfef9c;
width:560px;
height:450px;
font-size:16px;
color:#fff
}
.div5{
float:left;
padding:10px;
margin-left:34px;
margin-top:20px;
background:#cfef9c;
width:1180px;
height:450px;
font-size:16px;
color:#fff
}
.footer{ text-align:center; padding:30px 0; font-size:20px; color:rgb(68, 102, 61); font-weight: 600;}
.con{ padding:0 20px;}
.title{ color:#FF0033; text-align:center; padding:20px 0; border-bottom:#333 dashed 1px ; margin-bottom:20px}
.ne{ margin-top:10px;}
.bar2{ padding:20px; }
.fr{ float:right}
.bgcon{background:#cfef9c; padding-bottom:30px; color:#fff}
.msg{ margin:0 auto; width:500px; font-size:18px;}
.msg .inp{ padding:10px 10px; border:none; width:100%}
#submit{ background:#9fd891; color:#000; padding:10px 20px; border:none}
.bar{ background:#bce9a7; color:#006666; padding:10px;}
.div4 ul{ margin:0; padding:15px; list-style:none}
.div4 ul li{ border-bottom:#FFCC99 dotted 1px}
.div4 ul li a{ color:#fff; font-size:16px}
.xwlist { list-style:none; margin:0; padding:0}
.xwlist li {padding:10px 0; margin:5px 0; background:rgba(0,0,0,0.1)}
.xwlist li a{ font-size:18px; color:#FFFF33; }
.ys{
width: 100%;
height: 225px;
}
.ysle{
float: left;
width: 30%;
}
.ysle img{
width: 100%;
}
.ysri{
float: right;
width: 68%;
}六、 如何让学习不再盲目
很多刚入门编程的小白学习了基础语法,却不知道语法的用途,不知道如何加深映像,不知道如何提升自己,这个时候每天刷自主刷一些题就非常重要(百炼成神),可以去牛客网上的编程初学者入门训练。该专题为编程入门级别,适合刚学完语法的小白练习,题目涉及编程基础语法,基本结构等,每道题带有练习模式和考试模式,可还原考试模式进行模拟,也可通过练习模式进行练习。
七、更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻🔥源代码:
QQ:3021557545
绿泡泡:XiaoMei_NN
4.有任何意见或者不懂得地方可以在评论区留言,也可以私信,我会认真看也会回复的哦
文出处链接和本声明。
原文链接:https://blog.csdn.net/2301_78133614/article/details/140282123