作者:计算机学姐
开发技术:SpringBoot、SSM、Vue、MySQL、JSP、ElementUI、Python、小程序等,“文末源码”。
系统展示
基于微信小程序+Java+SpringBoot+Vue+MySQL+Uniapp的手机银行管理系统
- 开发语言:Java
- 数据库:MySQL
- 技术:微信小程序+Uniapp
- 工具:IDEA/Ecilpse、Navicat、Maven
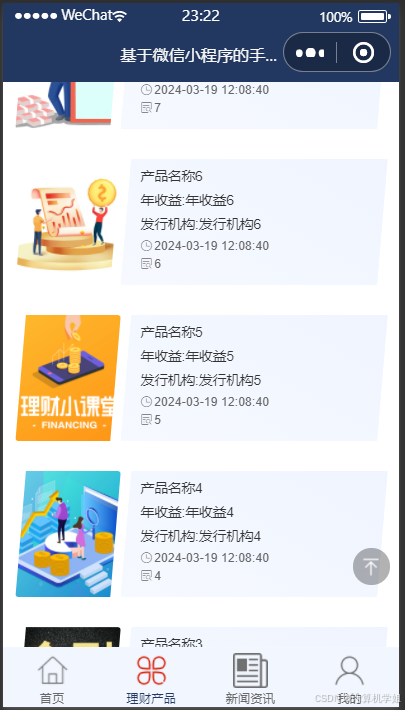
小程序界面
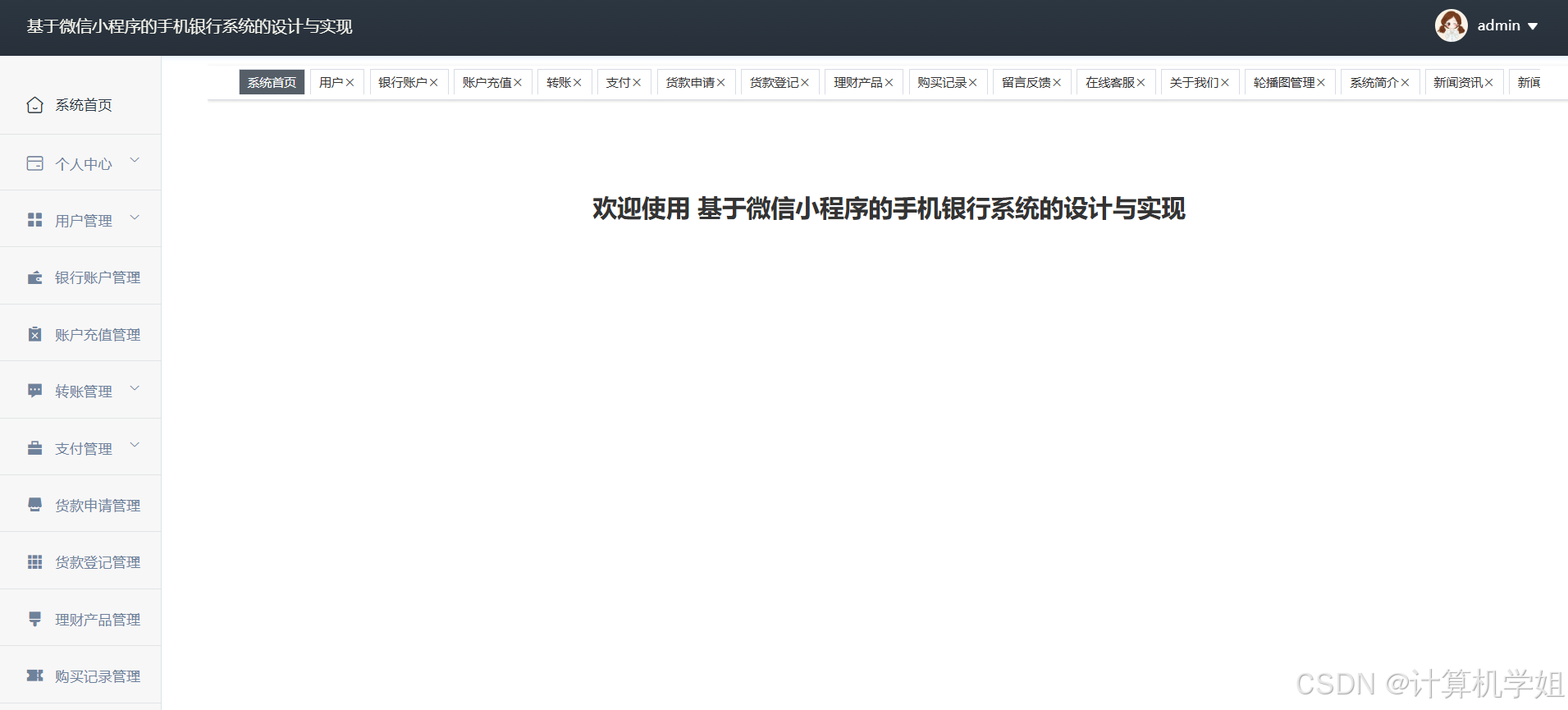
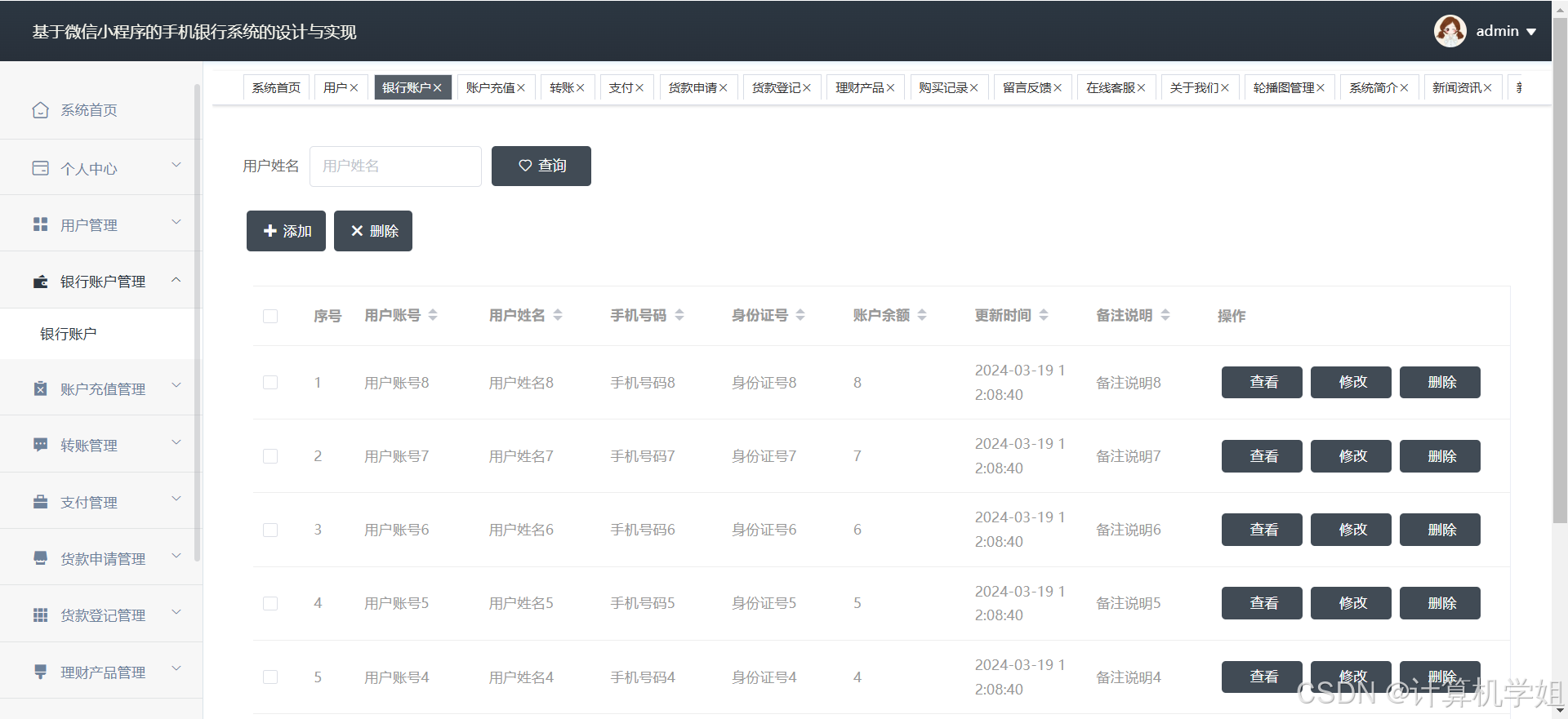
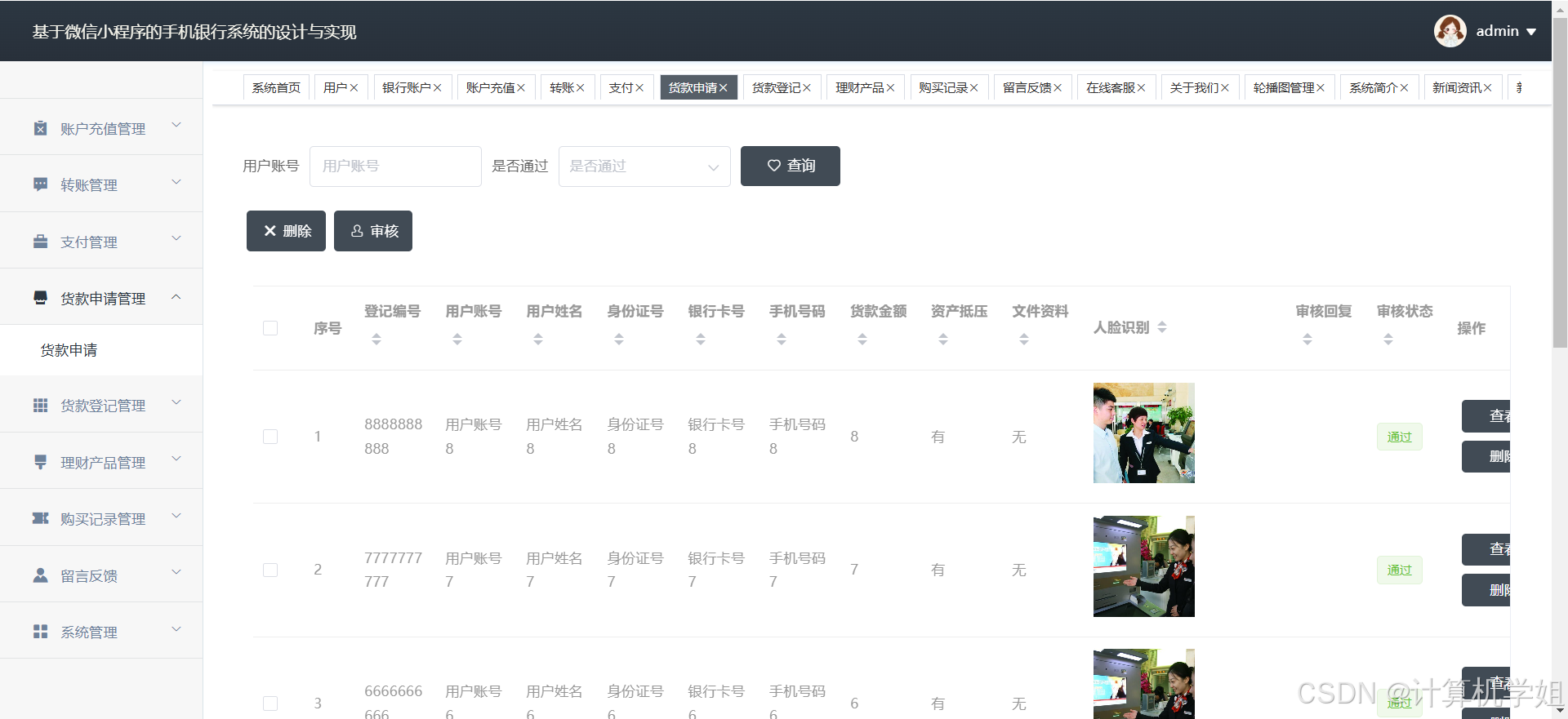
后台界面
摘要
本文介绍了一个基于微信小程序、Java、SpringBoot、Vue、MySQL和Uniapp技术的手机银行系统。该系统结合了前后端分离的开发模式,利用SpringBoot作为后端框架处理业务逻辑和数据存储,MySQL作为关系型数据库管理系统提供数据存储支持。前端采用Uniapp框架,结合Vue.js语法,实现跨平台的小程序开发,确保用户体验的一致性和流畅性。该系统提供账户管理、转账汇款、理财投资、账单查询等核心功能,旨在满足用户对便捷、高效、安全金融服务的需求。通过集成微信支付和微信授权登录功能,进一步提升了用户操作的便捷性和系统的安全性。系统测试结果表明,该系统功能完善,性能稳定,具有良好的用户体验和市场应用前景。
研究意义
本研究具有重要的理论和实践意义。在理论层面,手机银行作为金融理论研究的重要领域,适应了信息化、网络化、便捷化的市场需求,对提升我国商业银行的服务水平和运营效率具有重要意义。通过本研究,可以探索影响手机银行用户使用行为的主要因素,丰富和完善金融理论体系。在实践层面,随着智能手机的普及和移动互联网的快速发展,手机银行用户数量逐年攀升,市场规模不断扩大。本研究开发的手机银行系统不仅有助于银行提升竞争力,还能为消费者提供更加丰富、便捷的金融服务体验。此外,该系统还促进了金融普惠,有助于缩小城乡、区域之间的金融差距,推动金融资源的均衡配置。
研究目的
本研究的主要目的是开发一个基于微信小程序的手机银行系统,以满足现代用户对便捷、高效、安全金融服务的需求。具体而言,研究旨在实现以下目标:一是构建一个功能完善的手机银行系统,包括账户管理、转账汇款、理财投资、账单查询等核心功能;二是利用前后端分离的开发模式,提高系统的可扩展性和可维护性;三是通过集成微信支付和微信授权登录功能,提升用户操作的便捷性和系统的安全性;四是对系统进行全面的测试,确保功能完善、性能稳定,具有良好的用户体验。通过实现这些目标,本研究旨在为手机银行市场的发展提供有力的技术支撑和实践参考。
文档目录
1.绪论
1.1 研究背景
1.2 研究意义
1.3 研究现状
1.4 研究内容
2.相关技术
2.1 Java语言
2.2 B/S架构
2.3 MySQL数据库
2.4 SpringBoot框架
2.5 Vue框架
2.6 微信小程序
3.系统分析
3.1 系统可行性分析
3.1.1 技术可行性分析
3.1.2 经济可行性分析
3.1.3 操作可行性分析
3.2 系统性能分析
3.2.1 易用性指标
3.2.2 可扩展性指标
3.2.3 健壮性指标
3.2.4 安全性指标
3.3 系统流程分析
3.3.1 操作流程分析
3.3.2 登录流程分析
3.3.3 信息添加流程分析
3.3.4 信息删除流程分析
3.4 系统功能分析
4.系统设计
4.1 系统概要设计
4.2 系统功能结构设计
4.3 数据库设计
4.3.1 数据库E-R图设计
4.3.2 数据库表结构设计
5.系统实现
5.1 前台功能实现
5.2 后台功能实现
6.系统测试
6.1 测试目的及方法
6.2 系统功能测试
6.2.1 登录功能测试
6.2.2 添加功能测试
6.2.3 删除功能测试
6.3 测试结果分析
代码
<template>
<view class="container">
<view class="user-info">
<text>{{ userInfo.name }}</text>
<text>{{ userInfo.balance }}</text>
</view>
<view class="function-list">
<button @click="goToTransfer">转账汇款</button>
<button @click="goToInvestment">理财投资</button>
<button @click="goToBillQuery">账单查询</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
userInfo: {}
};
},
methods: {
goToTransfer() {
wx.navigateTo({ url: '/pages/transfer/transfer' });
},
goToInvestment() {
wx.navigateTo({ url: '/pages/investment/investment' });
},
goToBillQuery() {
wx.navigateTo({ url: '/pages/billQuery/billQuery' });
},
fetchUserInfo() {
// 模拟获取用户信息
this.userInfo = {
name: '张三',
balance: '10000.00'
};
}
},
onLoad() {
this.fetchUserInfo();
}
};
</script>
<style>
.container {
padding: 20px;
}
.user-info {
margin-bottom: 20px;
}
.function-list button {
margin-bottom: 10px;
}
</style>
总结
本研究成功开发了一个基于微信小程序、Java、SpringBoot、Vue、MySQL和Uniapp技术的手机银行系统。该系统功能完善,性能稳定,具有良好的用户体验和市场应用前景。通过本研究,我们不仅掌握了前后端分离的开发模式和相关技术栈的应用,还深入理解了用户需求和市场趋势。未来,我们将继续优化和完善该系统,探索更多创新功能和服务模式,以满足不断变化的市场需求。同时,我们也期待该系统能够为更多用户提供便捷、高效、安全的金融服务体验,推动手机银行市场的健康发展。
获取源码
一键三连噢~