这里将使用 pnpm ,至于为什么,一个字:快、省、狠!
pnpm 、 npm 和 yarn 都是 Node.js 和 JavaScript 项目的包管理器。每种都有自己的优点和缺点,
选择使用哪一种最终取决于你的具体需求和偏好。 以下是 pnpm 与 npm 和 yarn 相比的一些优势:
- 更快的安装和更新时间: pnpm 使用独特的方法来安装包,避免重复包,从而加快安装和更新时
间。特别是,当安装共享依赖的多个包时, pnpm 只会为每个依赖安装一次,而 npm 和 yarn 会
为每个包分别安装每个依赖。 - 更少的磁盘空间使用:由于 pnpm 避免了包重复,它使用的磁盘空间比 npm 和 yarn 更少。如果
你的磁盘空间有限,或者你正在处理具有许多依赖项的大型项目,那么这一点尤其重要。 - 更好地支持 monorepos : pnpm 旨在与 monorepo 项目很好地配合使用,这些项目是在单个存储
库中包含多个包或模块的项目。 pnpm 独特的包管理方法可以更轻松地管理 monorepo 中多个包和
模块的依赖关系。 - 更好地支持对等依赖: pnpm 比 npm 和 yarn 对对等依赖有更好的支持。对等依赖项是包所需的
依赖项,但不应与包一起安装,因为它们已由应用程序或其他依赖项提供。 pnpm 可以比 npm 和
yarn 更高效、更准确地处理对等依赖。 - 更清晰的依赖树: pnpm 生成比 npm 和 yarn 更清晰的依赖树。这是因为 pnpm 对依赖项使用平
面目录结构,而 npm 和 yarn 使用嵌套目录。扁平结构使得依赖树更容易理解和调试。
一. 初始化项目
在开始webpack配置之前,先手动初始化一个基本的react+ts项目,新建项目文件夹webpack5-react-18, 在项目下执行
pnpm -v
初始化package.json文件
pnpm init
初始化好package.json后,在项目下新增以下所示目录结构和文件
├── build
| ├── webpack.base.js # 公共配置
| ├── webpack.dev.js # 开发环境配置
| └── webpack.prod.js # 打包环境配置
├── public
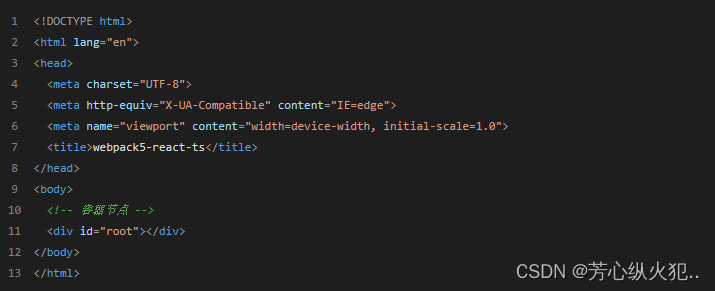
│ └── index.html # html模板
├── src
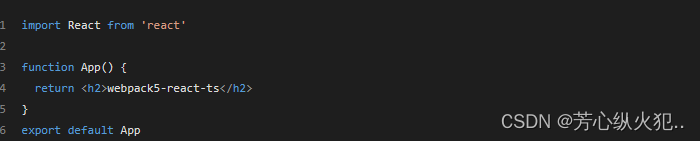
| ├── App.tsx
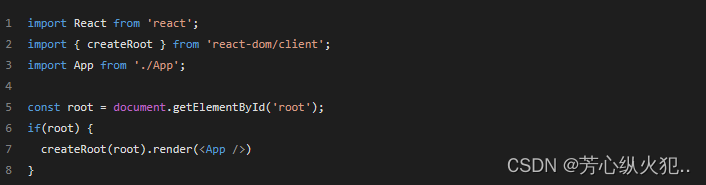
│ └── index.tsx # react应用入口页面
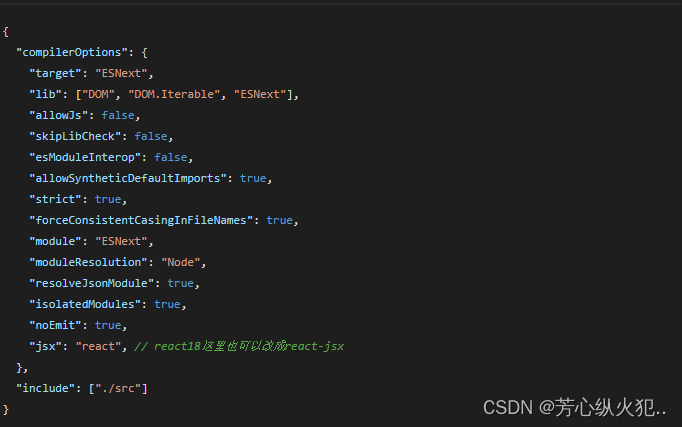
├── tsconfig.json # ts配置
└── package.json
安装webpack依赖
npm i webpack webpack-cli -D
安装react依赖
pnpm i react react-dom
安装react类型依赖
pnpm i @types/react @types/react-dom -D
添加public/index.html内容
添加tsconfig.json内容
添加src/App.tsx内容
添加src/index.tsx内容
二. 配置基础版React+ts环境
2.1. webpack公共配置
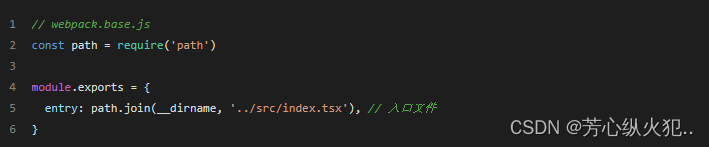
修改webpack.base.js
配置入口文件
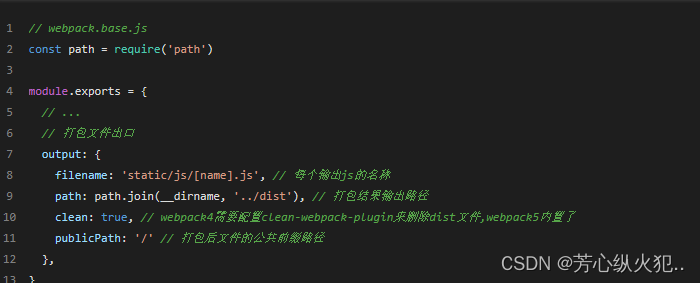
配置出口文件
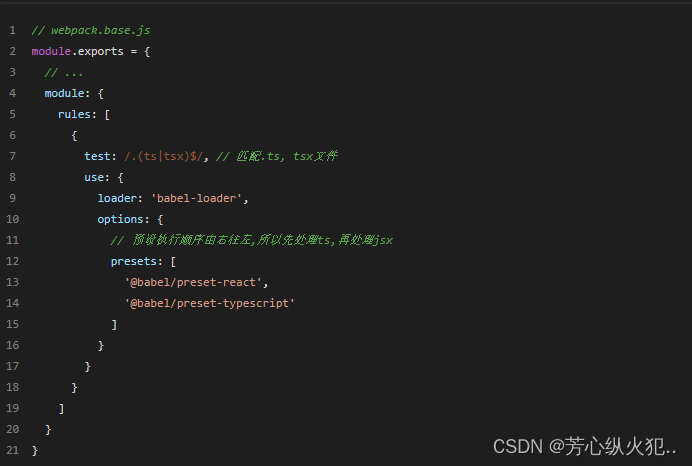
配置loader解析ts和jsx
由于webpack默认只能识别js文件,不能识别jsx语法,需要配置loader的预设预设 @babel/preset-typescript 来先ts语法转换为 js 语法,再借助预设 @babel/preset-react 来识别jsx语法。
-
安装babel核心模块和babel预设
-
npm i babel-loader @babel/core @babel/preset-react @babel/preset-typescript -D
-
在webpack.base.js添加module.rules配置
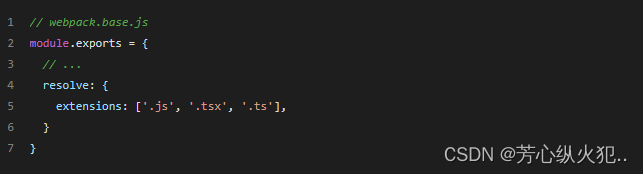
配置extensions
extensions是webpack的resolve解析配置下的选项,在引入模块时不带文件后缀时,会来该配置数组里面依次添加后缀查找文件,因为ts不支持引入以 .ts, tsx为后缀的文件,所以要在extensions中配置,而第三方库里面很多引入js文件没有带后缀,所以也要配置下js
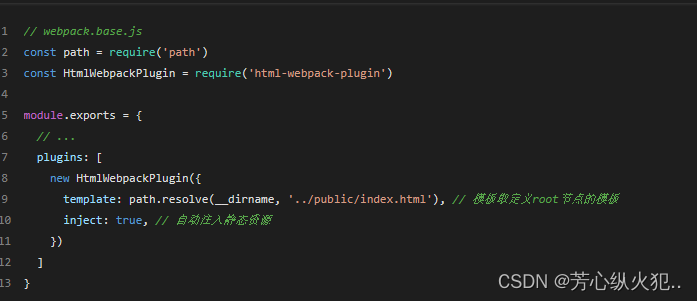
添加html-webpack-plugin插件
ebpack需要把最终构建好的静态资源都引入到一个html文件中,这样才能在浏览器中运行,html-webpack-plugin就是来做这件事情的,安装依赖:
-
npm i html-webpack-plugin -D
-
因为该插件在开发和构建打包模式都会用到,所以还是放在公共配置webpack.base.js里面
-
到这里一个最基础的react基本公共配置就已经配置好了,需要在此基础上分别配置开发环境和打包环境了。
2.2. webpack开发环境配置
1. 安装 webpack-dev-server
开发环境配置代码在webpack.dev.js中,需要借助 webpack-dev-server在开发环境启动服务器来辅助开发,还需要依赖webpack-merge来合并基本配置,安装依赖:
npm i webpack-dev-server webpack-merge -D
- 修改webpack.dev.js代码, 合并公共配置,并添加开发模式配置
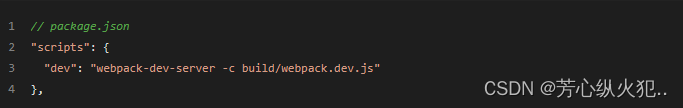
2. package.json添加dev脚本
- 在package.json的scripts中添加
执行npm run
dev,就能看到项目已经启动起来了,访问http://localhost:3000/,就可以看到项目界面,具体完善的react模块热替换在下面会讲到。
2.3. webpack打包环境配置
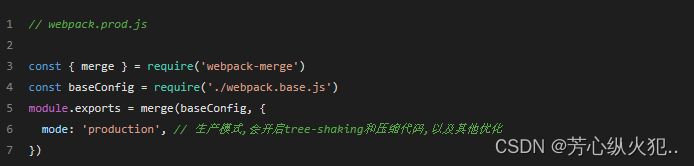
1. 修改webpack.prod.js代码
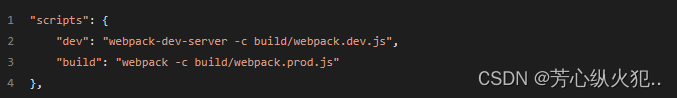
2. package.json添加build打包命令脚本
-
在package.json的scripts中添加build打包命令
-
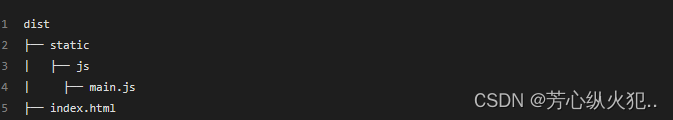
执行npm run build,最终打包在dist文件中, 打包结果:
3. 浏览器查看打包结果
- 打包后的dist文件可以在本地借助node服务器serve打开,全局安装serve
npm i serve -g
- 然后在项目根目录命令行执行serve -s dist,就可以启动打包后的项目了。
到现在一个基础的支持react和ts的webpack5就配置好了,但只有这些功能是远远不够的,还需要继续添加其他配置。
三. 基础功能配置
配置环境变量
-
环境变量按作用来分分两种
区分是开发模式还是打包构建模式 区分项目业务环境,开发/测试/预测/正式环境 -
区分开发模式还是打包构建模式可以用process.env.NODE_ENV,因为很多第三方包里面判断都是采用的这个环境变量。
-
区分项目接口环境可以自定义一个环境变量process.env.BASE_ENV,设置环境变量可以借助cross-env和webpack.DefinePlugin来设置。
- cross-env:兼容各系统的设置环境变量的包
- webpack.DefinePlugin:webpack内置的插件,可以为业务代码注入环境变量
-
安装cross-env
npm i cross-env -D
-
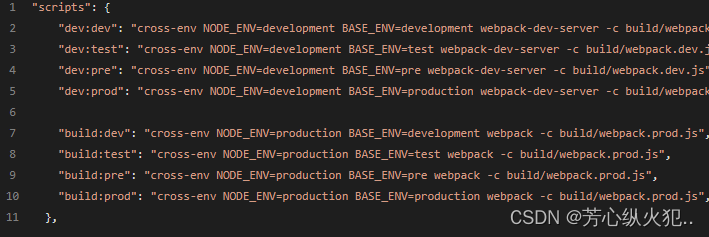
修改package.json的scripts脚本字段,删除原先的dev和build,改为
-
dev开头是开发模式,build开头是打包模式,冒号后面对应的dev/test/pre/prod是对应的业务环境的开发/测试/预测/正式环境。
-
process.env.NODE_ENV环境变量webpack会自动根据设置的mode字段来给业务代码注入对应的
-
development和prodction,这里在命令中再次设置环境变量NODE_ENV是为了在webpack和babel的配置文件中访问到。
-
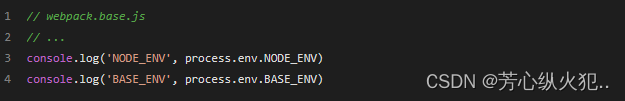
在webpack.base.js中打印一下设置的环境变量
-
-
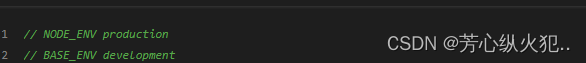
执行npm run build:dev,可以看到打印的信息
-
-
当前是打包模式,业务环境是开发环境,这里需要把process.env.BASE_ENV注入到业务代码里面,就可以通过该环境变量设置对应环境的接口地址和其他数据,要借助webpack.DefinePlugin插件。
-
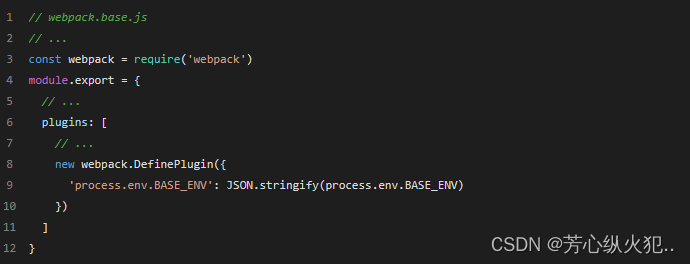
修改webpack.base.js
-
-
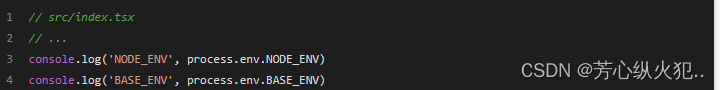
配置后会把值注入到业务代码里面去,webpack解析代码匹配到process.env.BASE_ENV,就会设置到对应的值。测试一下,在src/index.tsx打印一下两个环境变量
-
-
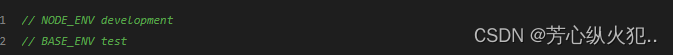
执行npm run dev:test,可以在浏览器控制台看到打印的信息
-
当前是开发模式,业务环境是测试环境。
处理css和less文件
-
在src下新增app.css
-
-
在src/App.tsx中引入app.css
-
-
执行打包命令npm run build:dev,会发现有报错, 因为webpack默认只认识js,是不识别css文件的,需要使用loader来解析css, 安装依赖: