本文将以基础到进阶的形式详细讲解webpack,包括【webpack基本概念和作用】【使用步骤】【打包、编译和压缩等相关配置】【 使用webpack开发服务器 】等等,由浅入深,通俗易懂,需要的小伙伴点个关注收藏一下吧!
目录
4、进一步优化压缩过程--把单独提取的 css 文件内代码压缩
4.1 下载 mini-css-extract-plugin 插件软件包到本地项目中
4.2 配置 webpack.config.js 让 Webpack 拥有该插件功能
1、新建 login/index.less 文件,设置背景图样式
2、less 样式引入到 src/login/index.js 中
4、配置 webpack.config.js 让 Webpack 拥有功能
1.配置 webpack.config.js 让 Webpack 拥有打包图片功能
2. 在 src/login/index.js 中给 img 标签添加 logo 图片
3. 配置 webpack.config.js 让 Webpack 拥有打包图片功能
至此,已经讲解了webpack的基本概念、修改出入口、压缩代码和自动生成HTML、以及各种格式文件的打包.......
下一篇我们继续讲解更进阶的webpack知识,比如【通过webpack搭建开发环境】、【注入环境变量】等等,需要的小伙伴可以加个收藏持续关注哦!
一、webpack简介及体验
1、webpack简介
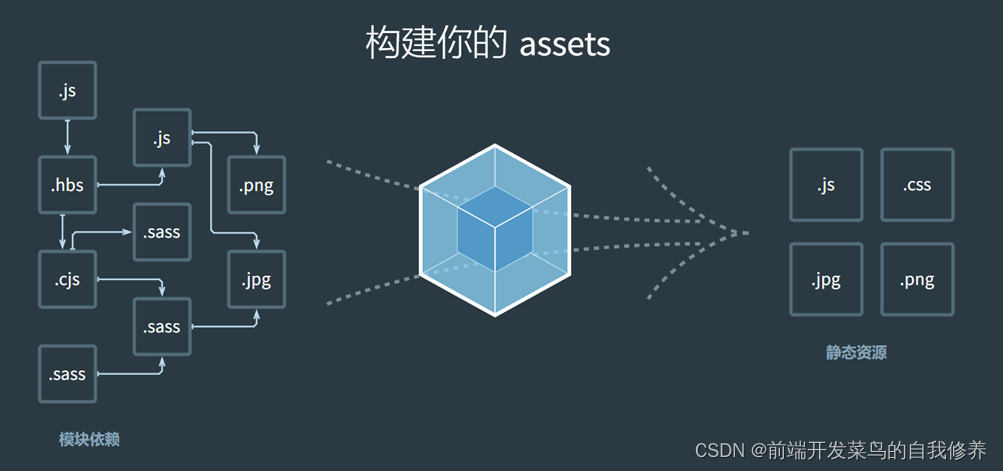
Webpack 是一个静态模块打包工具,从入口构建依赖图,打包有关的模块,最后用于展示你的内容
2、webpack作用
把静态模块内容,压缩、转译、打包等(前端工程化)
-
把 less/sass 转成 css 代码
-
把 ES6+ 降级成 ES5 等
-
支持多种模块文件类型,多种模块标准语法
当然这里有小伙伴会有疑问:为何不学 vite?
现在很多项目还是基于 Webpack 来进行构建的,所以还是要掌握 Webpack 的使用
3、体验Webpack 打包 2 个 JS 文件内容
3.1 目标
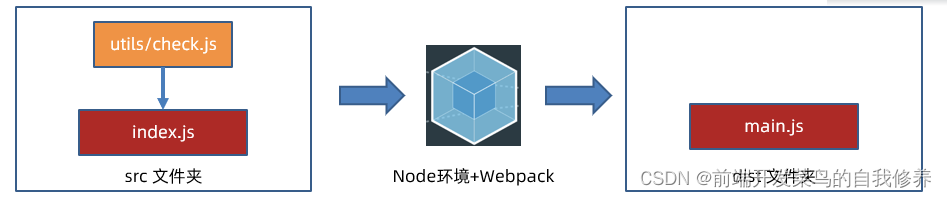
封装 utils 包,校验手机号和验证码长度,在 src/index.js 中使用,体验使用 Webpack 打包
3.2 实现步骤
3.2.1 新建项目文件夹 Webpack_study,初始化包环境,得到 package.json 文件
npm init -y3.2.2 新建 src 源代码文件夹(书写代码)包括 utils/check.js 封装用户名和密码长度函数,引入到 src/index.js 进行使用
src/utils/check.js
// 封装校验手机号长度和校验验证码长度的函数
export const checkPhone = phone => phone.length === 11
export const checkCode = code => code.length === 6src/index.js
import { checkPhone, checkCode } from '../utils/check.js'
console.log(checkPhone('13900002020'))
console.log(checkCode('123123123123'))3.2.3 下载 webpack webpack-cli 到项目(版本独立)
npm i webpack webpack-cli --save-dev注意:虽然 webpack 是全局软件包,封装的是命令工具,但是为了保证项目之间版本分别独立,所以这次比较特殊,下载到某个项目环境下,但是需要把 webpack 命令配置到 package.json 的 scripts 自定义命令,作为局部命令使用
3.2.4 项目中运行工具命令,采用自定义命令的方式(局部命令)
npm run buildnpm run 自定义命令名字
注意:实际上在终端运行的是 build 右侧的具体命名
3.2.5 自动产生 dist 分发文件夹(压缩和优化后,用于最终运行的代码)
注意:Webpack 默认入口和出口分别为:
src/index.js 和 dist/main.js
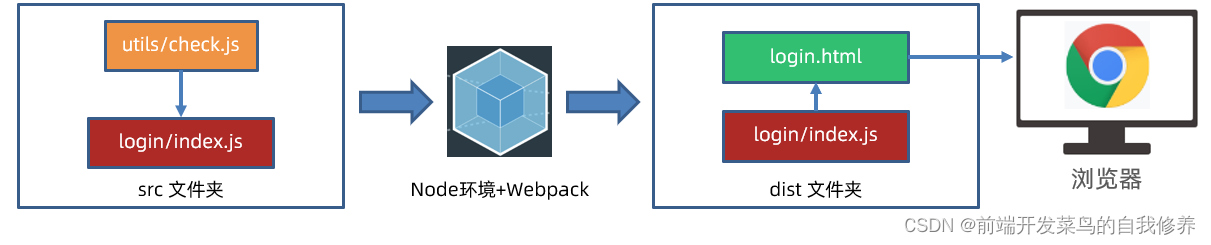
最终流程图:
二、Webpack 修改入口和出口
1、实现步骤
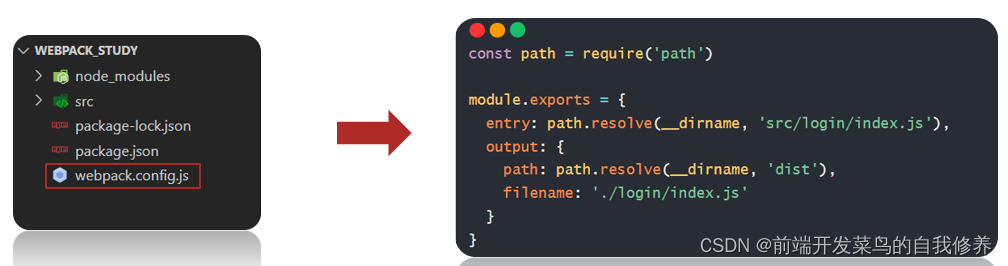
1.1 项目根目录,新建 Webpack.config.js 配置文件
1.2 导出配置对象,配置入口、出口文件路径(别忘了修改磁盘文件夹和文件的名字)
const path = require('path')
module.exports = {
entry: path.resolve(__dirname, 'src/login/index.js'),
output: {
path: path.resolve(__dirname, 'dist'),
filename: './login/index.js'
}
}1.3 重新打包观察
npm run build2、图解
三、案例练习
接下来我们通过一个小案例再巩固一下webpack打包的知识
1、目标
写一段登录相关的js代码(点击登录按钮,判断手机号和验证码长度是否符合要求),让 Webpack 打包 JS 代码,运行 dist/login.html 在浏览器查看效果
2、实现步骤
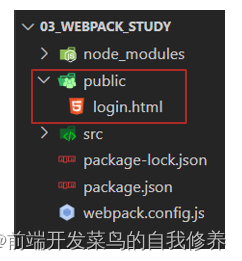
2.1 新建 public/login.html 准备网页模板(方便查找标签和后期自动生成 html 文件做准备)
2.2 核心 JS 代码写在 src/login/index.js 文件
/**
* 目标:用户登录-长度判断案例
* 1 准备用户登录页面
* 2 编写核心 JS 逻辑代码
* 3 打包并手动复制网页到 dist 下,引入打包后的 js,运行
*/
//2 编写核心 JS 逻辑代码
document.querySelector('.btn').addEventListener('click', () => {
const phone = document.querySelector('.login-form [name=mobile]').value
const code = document.querySelector('.login-form [name=code]').value
if (!checkPhone(phone)) {
console.log('手机号长度必须是11位')
return
}
if (!checkCode(code)) {
console.log('验证码长度必须是6位')
return
}
console.log('提交到服务器登录...')
})2.3 运行自定义命令,让 Webpack 打包 JS 代码
2.4 手动复制 public/login.html 到 dist 下(先手动引入,下面会讲 Webpack 自动生成 html 文件),手动引入打包后的 JS 代码文件,运行 dist/login.html 在浏览器查看效果
三、Webpack 自动生成 html 文件
1、目标
让 Webpack 拥有自动生成 html 文件能力,并引入打包后的其他资源,这里的重点就是通过html-webpack-plugin 插件来实现
2、实现步骤
2.1 下载 html-webpack-plugin 本地软件包到项目中
npm i html-webpack-plugin --save-dev2.2 配置 webpack.config.js 让 Webpack 拥有插件功能
// ...
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// ...
plugins: [
new HtmlWebpackPlugin({
template: './public/login.html', // 模板文件
filename: './login/index.html' // 输出文件
})
]
}2.3 指定以 public/login.html 为模板复制到 dist/login/index.html,并自动引入其他打包后资源
2.4 运行打包命令,观察打包后 dist 文件夹下内容并运行查看效果
四、Webpack-打包 css 代码
1、前置知识
1.1 加载器:让 Webpack 识别更多的代码内容类型
Webpack 默认只识别 JS 和 JSON 文件内容,所以想要让 Webpack 识别更多不同内容,需要使用加载器。也就是说,如果想要在打包的时候顺利打包css代码,就需要在webpack中引入css相关的加载器
1.2 打包 css 代码所需的两个加载器
-
加载器 css-loader
https://webpack.docschina.org/loaders/css-loader/加载器 css-loader用来解析 css 代码
-
加载器 style-loader
https://webpack.docschina.org/loaders/style-loader/加载器 style-loader用来把解析后的 css 代码插入到 DOM(style 标签之间)
2、实现步骤
2.1 准备 css 文件引入到 src/login/index.js 中
import 'bootstrap/dist/css/bootstrap.min.css'
import './index.css'注意:这里只是引入代码内容让 Webpack 处理,不需定义变量接收在 JS 代码中继续使用,所以没有定义变量接收
2.2 下载 css-loader 和 style-loader 本地软件包
npm i css-loader style-loader --save-dev2.3 配置 webpack.config.js 让 Webpack 拥有该加载器功能
// ...
module.exports = {
// ...
module: { // 加载器
rules: [ // 规则列表
{
test: /\.css$/i, // 匹配 .css 结尾的文件
use: ['style-loader', 'css-loader'], // 使用从后到前的加载器来解析 css 代码和插入到 DOM
}
]
}
};2.4 打包后运行 dist/login/index.html 观察效果,看看准备好的样式是否作用在网页上
3、优化-提取 css 代码
3.1 目标
让 Webpack 能够提取 css 代码到独立的 css 文件中,好处:css 文件可以被浏览器缓存,减少 JS 文件体积,让浏览器并行下载 css 和 js 文件
例如,继续上面的练习,我们需要让 webpack 把 css 代码内容字符串单独提取到 dist 下的 css 文件中,这需要一个关键插件--mini-css-extract-plugin 插件来实现
3.2 实现步骤
3.2.1 下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i --save-dev mini-css-extract-plugin3.2.2 配置 webpack.config.js 让 Webpack 拥有该插件功能
// ...
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
module.exports = {
// ...
module: {
rules: [
{
test: /\.css$/i,
// use: ['style-loader', 'css-loader']
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
plugins: [
// ...
new MiniCssExtractPlugin()
]
};3.2.3 打包后观察效果,这样做使得css 文件可以被浏览器缓存,减少 JS 文件体积,让浏览器并行下载 css 和 js 文件
注意:不能和 style-loader 一起使用
4、进一步优化压缩过程--把单独提取的 css 文件内代码压缩
4.1 下载 mini-css-extract-plugin 插件软件包到本地项目中
npm i css-minimizer-webpack-plugin --save-dev 4.2 配置 webpack.config.js 让 Webpack 拥有该插件功能
// ...
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = {
// ...
// 优化
optimization: {
// 最小化
minimizer: [
// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即
// `terser-webpack-plugin`),将下一行取消注释(保证 JS 代码还能被压缩处理)
`...`,
new CssMinimizerPlugin(),
],
}
};4.3 打包后观察 css 文件内自己代码是否被压缩了
五、Webpack-打包 less 代码
目标:让 Webpack 拥有打包 less 代码功能
用到的关键加载器:
加载器 less-loader
实现步骤:
1、新建 login/index.less 文件,设置背景图样式
ps : 这里随便引用一张自己电脑上的图片即可
html {
body {
background: url('./assets/login-bg.png') no-repeat center/cover;
}
}2、less 样式引入到 src/login/index.js 中
import './index.less'3、下载 less 和 less-loader 本地软件包
npm i less less-loader --save-dev4、配置 webpack.config.js 让 Webpack 拥有功能
// ...
module.exports = {
// ...
module: {
rules: [
// ...
{
test: /\.less$/i,
use: [MiniCssExtractPlugin.loader, "css-loader", "less-loader"]
}
]
}
}5、打包后运行 观察效果
六、让 Webpack 支持图片等资源打包
Webpack 内置了资源模块的打包,无需下载额外 loader
实现步骤:
1.配置 webpack.config.js 让 Webpack 拥有打包图片功能
占位符 【hash】对模块内容做算法计算,得到映射的数字字母组合的字符串
占位符 【ext】使用当前模块原本的占位符,例如:.png / .jpg 等字符串
占位符 【query】保留引入文件时代码中查询参数(只有 URL 下生效
注意:判断临界值默认为 8KB
大于 8KB 文件:发送一个单独的文件并导出 URL 地址
小于 8KB 文件:导出一个 data URI(base64字符串)
2. 在 src/login/index.js 中给 img 标签添加 logo 图片
// 注意:js 中引入本地图片资源要用 import 方式(如果是网络图片http地址,字符串可以直接写)
import imgObj from './assets/logo.png'
const theImg = document.createElement('img')
theImg.src = imgObj
document.querySelector('.login-wrap').appendChild(theImg)3. 配置 webpack.config.js 让 Webpack 拥有打包图片功能
// ...
module.exports = {
// ...
module: {
rules: [
// ...
{
test: /\.(png|jpg|jpeg|gif)$/i,
type: 'asset',
generator: {
filename: 'assets/[hash][ext][query]'
}
}
]
}
}4. 打包后运行观察效果。
至此,已经讲解了webpack的基本概念、修改出入口、压缩代码和自动生成HTML、以及各种格式文件的打包.......
下一篇我们继续讲解更进阶的webpack知识,比如【通过webpack搭建开发环境】、【注入环境变量】等等,需要的小伙伴可以加个收藏持续关注哦!
创作不易,欢迎喜欢的朋友们关注+评论哦~