由于篇幅较长,第一篇先给大家分享vue的基本概念、插值表达式、开发者工具安装、vue响应式、常用指令等等。欢迎大家收藏+关注本专栏,后面会持续更新!
声明:图片资源来自于黑马程序员公开学习资料
本人在过去的学习当中,详细整理了笔记,供大家参考学习
目录
下一篇我们将详细讲解vue中的六大类常见指令,并结合具体案例来让小伙伴们掌握的更透彻!喜欢的朋友们可以继续看下一篇,也可以先关注+收藏本专栏,后面可以随时查阅哦~
一、为什么要学习Vue
1.前端必备技能
2.岗位多,绝大互联网公司都在使用Vue
3.提高开发效率
4.高薪必备技能(Vue2+Vue3)
二、什么是Vue
概念:Vue (读音 /vjuː/,类似于 view) 是一套 构建用户界面 的 渐进式 框架
Vue2官网:Vue.js
vue3官网:Vue.js - 渐进式 JavaScript 框架 | Vue.js
1.什么是构建用户界面
基于数据渲染出用户可以看到的界面
2.什么是渐进式
所谓渐进式就是循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点
Vue的两种开发方式:
-
Vue核心包开发
场景:局部模块改造
-
Vue核心包&Vue插件&工程化
场景:整站开发
3.什么是框架
所谓框架:就是一套完整的解决方案
举个栗子
如果把一个完整的项目比喻为一个装修好的房子,那么框架就是一个毛坯房。
我们只需要在“毛坯房”的基础上,增加功能代码即可。
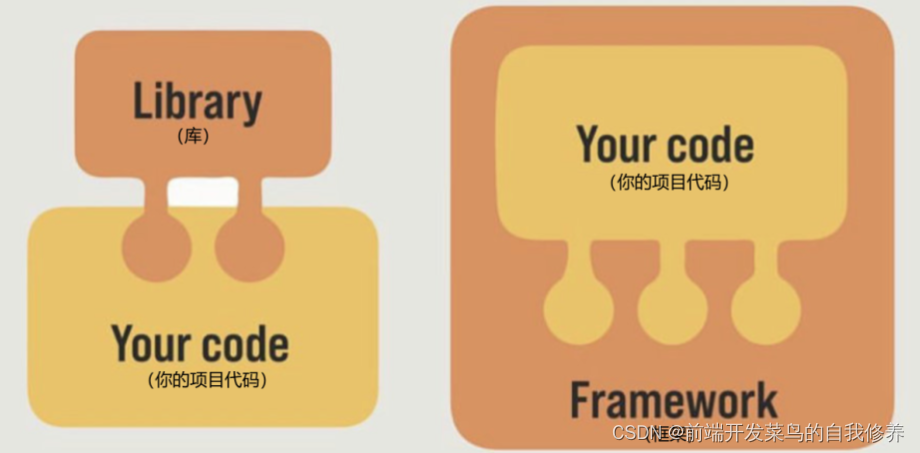
提到框架,不得不提一下库。
-
库,类似工具箱,是一堆方法的集合,比如 axios、lodash、echarts等
-
框架,是一套完整的解决方案,实现了大部分功能,我们只需要按照一定的规则去编码即可。
下图是 库 和 框架的对比。
框架的特点:有一套必须让开发者遵守的规则或者约束
咱们学框架就是学习的这些规则 官网
三、创建Vue实例
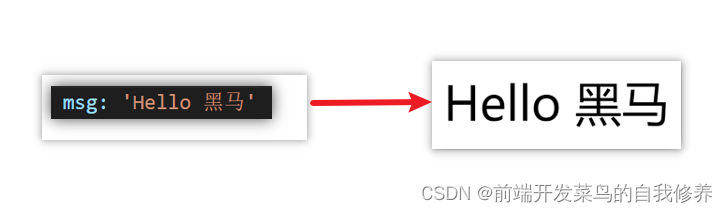
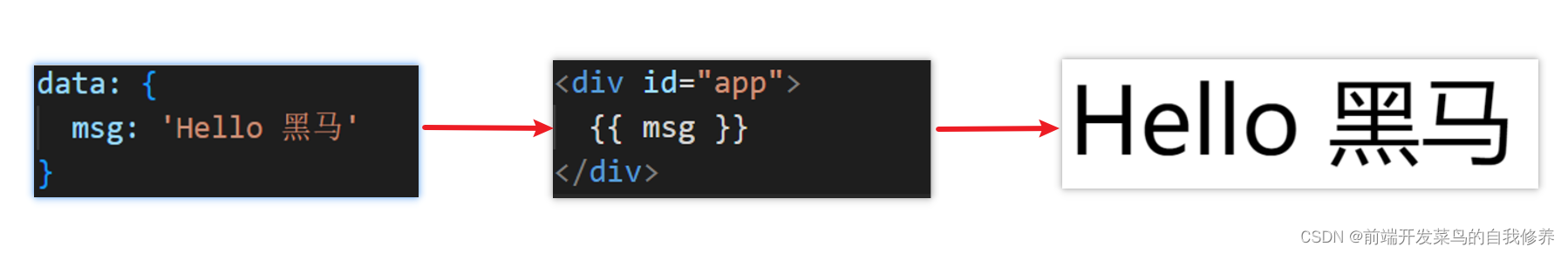
我们已经知道了Vue框架可以 基于数据帮助我们渲染出用户界面,那应该怎么做呢?
比如就上面这个数据,基于提供好的msg 怎么渲染后右侧可展示的数据呢?
核心步骤(4步):
-
准备容器
-
引包(官网) — 开发版本/生产版本
-
创建Vue实例 new Vue()
-
指定配置项,渲染数据
-
el:指定挂载点
-
data提供数据
-
四、插值表达式 {{}}
插值表达式是一种Vue的模板语法
我们可以用插值表达式渲染出Vue提供的数据
1.作用:利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会讲其计算出一个结果
以下的情况都是表达式:
money + 100 money - 100 money * 10 money / 10 price >= 100 ? '真贵':'还行' obj.name arr[0] fn() obj.fn()
2.语法
插值表达式语法:{{ 表达式 }}
<h3>{{title}}<h3>
<p>{{nickName.toUpperCase()}}</p>
<p>{{age >= 18 ? '成年':'未成年'}}</p>
<p>{{obj.name}}</p>
<p>{{fn()}}</p>
3.错误用法
1.在插值表达式中使用的数据 必须在data中进行了提供 <p>{{hobby}}</p> //如果在data中不存在 则会报错 2.支持的是表达式,而非语句,比如:if for ... <p>{{if}}</p> 3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用) <p title="{{username}}">我是P标签</p>
五、响应式特性
1.什么是响应式?
简单理解就是数据变,视图对应变。
2.如何访问 和 修改 data中的数据(响应式演示)
data中的数据, 最终会被添加到实例上
① 访问数据: "实例.属性名"
② 修改数据: "实例.属性名"= "值"
六、Vue开发者工具安装
-
通过谷歌应用商店安装(国外网站,不推荐)
-
极简插件下载(推荐) 极简插件官网_Chrome插件下载_Chrome浏览器应用商店
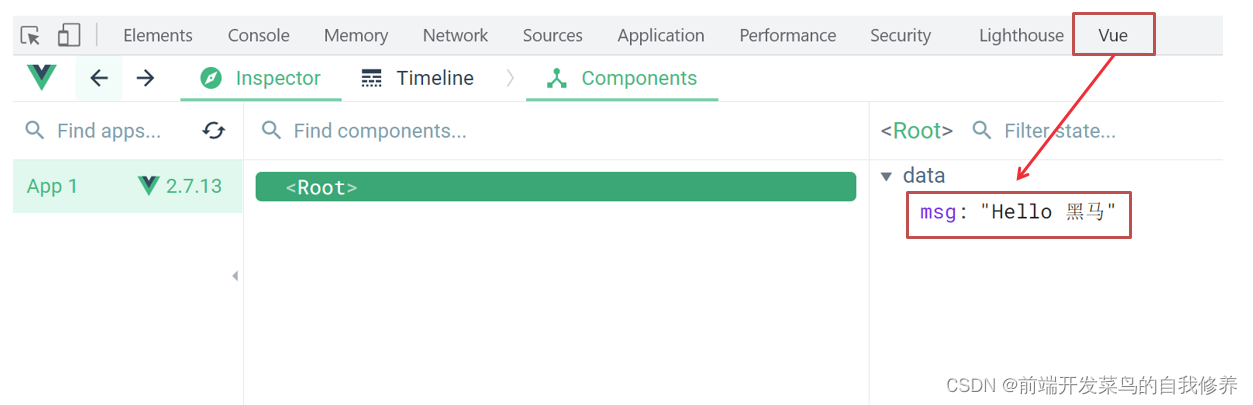
安装步骤:
安装之后可以F12后看到多一个Vue的调试面板
七、Vue中的常用指令
概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。
为啥要学:提高程序员操作 DOM 的效率。
vue 中的指令按照不同的用途可以分为如下 6 大类:
-
内容渲染指令(v-html、v-text)
-
条件渲染指令(v-show、v-if、v-else、v-else-if)
-
事件绑定指令(v-on)
-
属性绑定指令 (v-bind)
-
双向绑定指令(v-model)
-
列表渲染指令(v-for)
指令是 vue 开发中最基础、最常用、最简单的知识点。
下一篇我们将详细讲解vue中的六大类常见指令,并结合具体案例来让小伙伴们掌握的更透彻!喜欢的朋友们可以继续看下一篇史上最详细的Vue2入门教程(二),也可以先关注+收藏本专栏,后面可以随时查阅哦~
- 🚀 个人简介:6年开发经验,现任职某国企前端负责人,分享前端相关技术与工作常见问题~
- 💟 作 者:前端菜鸟的自我修养❣️
- 📝 专 栏:vue从基础到起飞
- 🌈 若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力💪💪💪
其他:
更多专栏订阅推荐: