前言·:
本章根据关键字获取相关的地点 POI 信息
官方文档:
输入提示与 POI 搜索-服务插件和工具-进阶教程-地图 JS API 2.0 | 高德地图API (amap.com)
搜索地点-入门教程-地图 JS API 2.0 | 高德地图API (amap.com)
参考手册-地图 JS API 2.0 | 高德地图API (amap.com)
输入提示和 POI 搜索插件结合使用
通常AutoComplete与PlaceSearch结合使用,使用时只需在select事件的响应函数中调用PlaceSearch的相关查询方法,这里我们使用PlaceSearch包装好的的map属性来实现 POI 搜索结果的显示:
AMap.plugin(["AMap.AutoComplete", "AMap.PlaceSearch"], function () { var autoOptions = { //城市,默认全国 city: "北京", //使用联想输入的 input 的 id input: "input", }; var autocomplete = new AMap.AutoComplete(autoOptions); var placeSearch = new AMap.PlaceSearch({ city: "北京", map: map, }); autocomplete.on("select", function (e) { //针对选中的poi实现自己的功能 placeSearch.search(e.poi.name); }); });
下面是具体步骤:
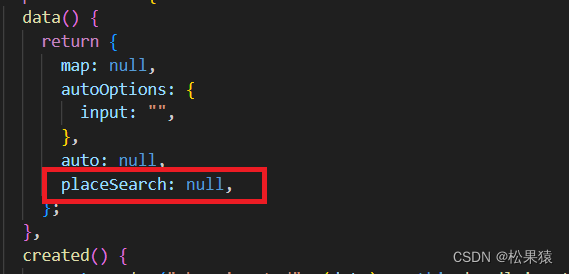
老生常谈了,依然是添加插件和变量

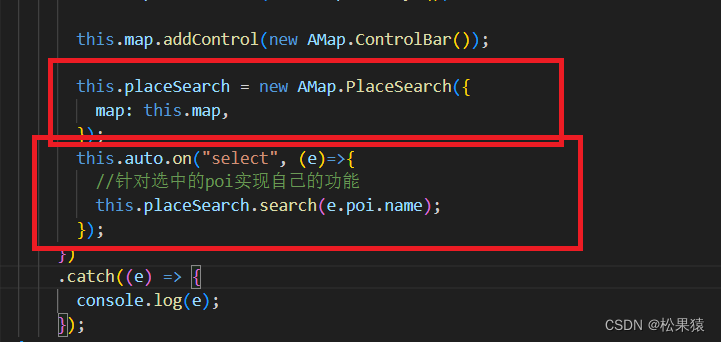
再将其实例化以及调用search方法就可以了:
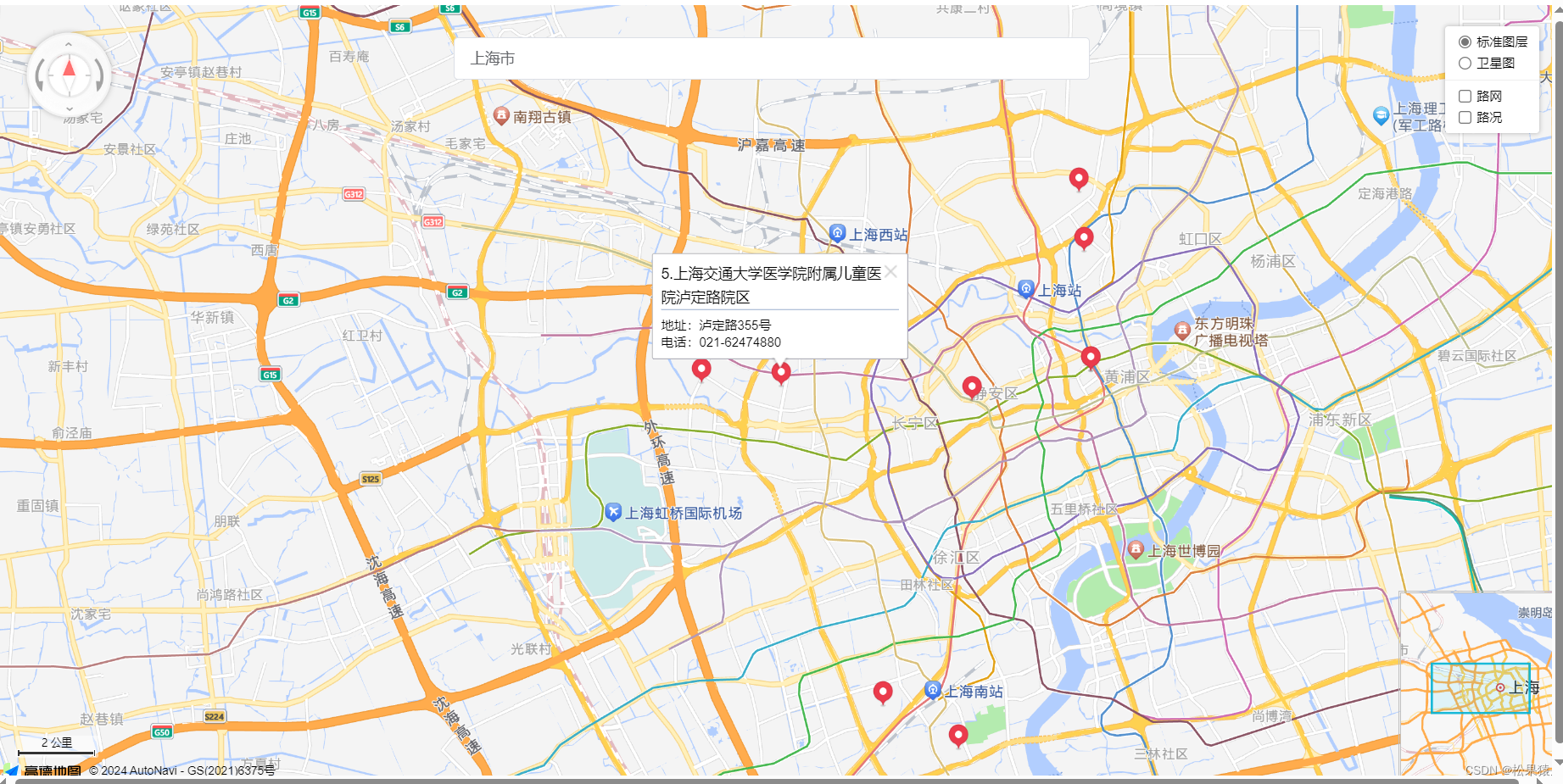
展示: