计算机毕业设计ssm绿植选购商城系统7o5qx8hl(配套有源码 程序 mysql数据库 论文)本套源码可以先看具体功能演示视频领取,文末有联xi 可分享
随着互联网的普及和人们生活水平的提高,绿植选购逐渐成为一种流行的生活方式。传统的绿植选购方式往往需要消费者亲自前往花店或市场,不仅耗时费力,而且选择有限。为了满足现代消费者对便捷、高效和多样化的需求,一个功能完善的绿植选购商城系统显得尤为重要。本文介绍的SSM绿植选购商城系统,旨在通过先进的信息技术手段,为用户提供一站式的绿植选购服务,同时为商家提供高效的管理工具。
系统功能介绍
SSM绿植选购商城系统采用B/S架构,结合Java语言、SSM框架和MySQL数据库技术,实现了以下功能:
-
用户管理:支持用户注册、登录、修改密码、个人信息管理等功能。
-
绿植选购:用户可以查询绿植信息、查看绿植详情,并进行购买、添加到购物车、收藏或评论操作。
-
绿植养护知识:提供绿植养护知识的查询和浏览功能,帮助用户更好地照顾绿植。
-
购物车管理:用户可以将绿植加入购物车,进行数量调整、删除操作,并完成购买。
-
订单管理:用户可以查看自己的订单状态,管理员可以对订单进行管理,包括订单的审核、发货等操作。
-
绿植分类管理:管理员可以对绿植进行分类管理,方便用户快速查找所需绿植。
-
系统管理:管理员可以对系统进行配置管理,包括用户权限设置、数据备份与恢复等。
-
个人中心:用户可以在个人中心管理自己的账户信息、订单、收藏、评论等。
-
论坛管理:用户可以在论坛中发布帖子、回复帖子,管理员可以对帖子进行管理。
功能总结
SSM绿植选购商城系统通过整合绿植选购和养护知识,为用户提供了全面、便捷的绿植选购服务。系统不仅支持用户的基本操作,如绿植查询、购买和信息管理,还通过个性化推荐功能提升了用户体验。同时,系统的设计注重安全性和易用性,确保用户在使用过程中能够享受到高效、可靠的服务。未来,随着技术的不断优化和功能的进一步完善,该系统有望成为绿植选购领域的有力工具,推动绿植电商的发展。
注:完成的毕业设计程序以下面的的环境软件、功能图和界面为准。
系统所需要的环境软件:idea、eclipse+mysql5.7、8.0+Navicat+JDK1.8+tomcat7.0
3.1可行性分析
3.1.1 技术可行性
本系统在技术层面使用Eclipse作为Java开发环境,后台管理系统使用了SSM框架,本系统选择MySQL数据库系统来开发完成本绿植选购商城系统。作为软件工程专业的学生,在大学开设的相关专业课程中都包含了这些技术,所以在系统开发技术及应用上都没有太大困难,因此系统开发在技术层面是完全可行的[9]。
3.1.2 操作可行性
绿植选购商城系统旨在为用户提供一个简单方便快捷的绿植选购商城系统。绿植选购商城系统的界面简洁,操作方便,即使是不具备很强的网络技术知识的用户也可以轻松使用。在管理员管理模块中,各项内容的管理操作界面也都简洁易懂的,实际操作也十分的简单,能满足基本的信息管理系统需要。因此该系统具有可操作性[10]。
3.1.3 经济可行性
本项目所有功能的开发都是由本人独立完成,而且开发中使用的所有技术及工具也都开源的,易于学习和掌握的,所有省去了请专家开发指导的大笔费用,本系统的开发对计算机的软硬件的要求较低,因此这个系统在经济方面是完全可行的[11]。
3.1.4 法律可行性
绿植选购商城系统属于自己设计的管理系统,因为这个系统在数据管理方面以及软件方面都是应用自己开发的开源代码,不存在模仿或盗用其他人的软件问题,是非常合法的[12]。
从上面给大家讲解的过程不难看出,绿植选购商城系统是一个全面优质的系统,我们开发的这个程序也是存在合法和必然性的,而且在技术方面也是过硬的,还节约了成本,难度不大,很适合用户进行操作。
3.2 系统总体设计描述
本系统针对绿植选购商城系统的各个方面进行了设计与实现,主要为了方便用户,优化减少管理者的工作负担。包括用户的浏览绿植选购、绿植养护知识等操作,管理员的用户、绿植选购、绿植养护知识、系统和订单等设计。
3.3 功能模块划分
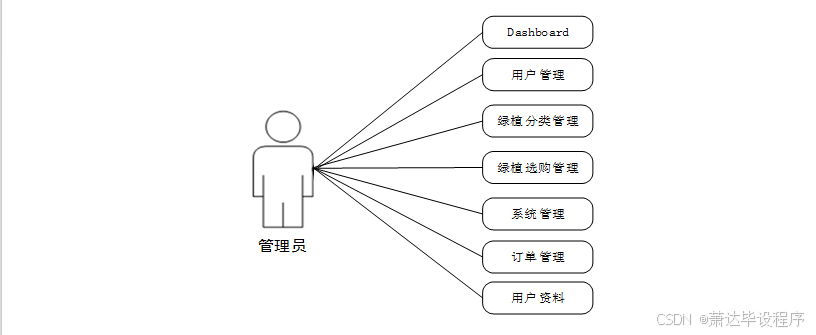
图3.1 管理员用例图
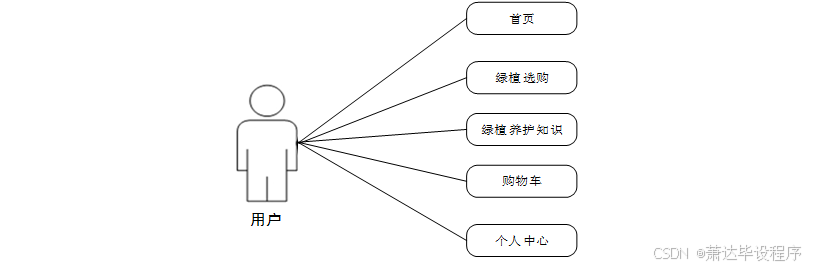
图3.2 用户用例图
3.4 系统总体结构
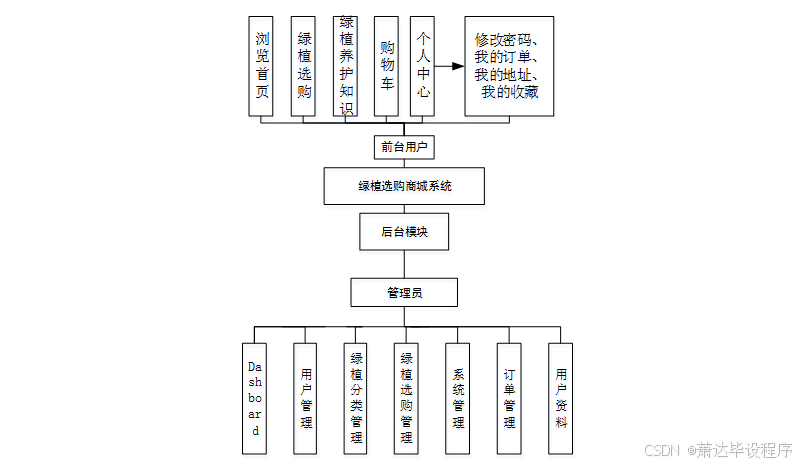
绿植选购商城系统具体网站功能如下图所示:
图3.3 系统功能图
3.5 系统流程图
3.5.1 用户登录流程
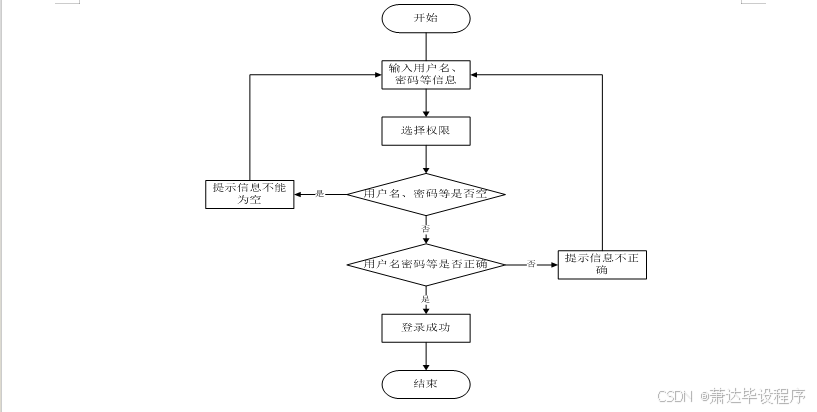
登录流程实现了管理员和其他用户的登录,在登录页面需要用户填写自己的信息,前端页面会将信息传递给后端接口,然后查询数据库确定该身份有效后登录成功,否则此用户登录失败,需要重新填写信息,进行再次验证,如图3.4所示。
图3.4登录流程图
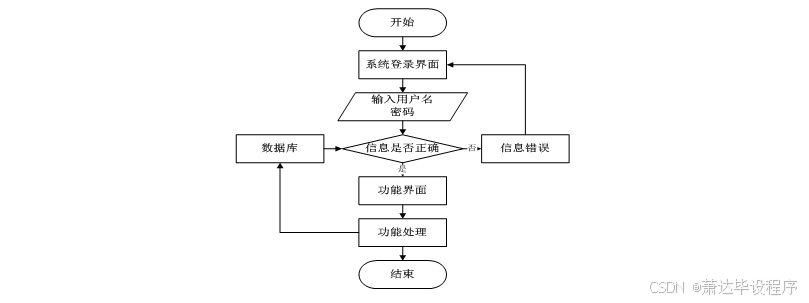
3.5.2 系统操作流程
系统操作流程分析是软件开发过程中的一个关键环节,它是整个系统整体的运行过程,必须保证其中的每一个步骤都是确定的,这样一个规范的流程图可以使开发者易于理解,快速的投入到接口开发中,从而提升系统开发效率。
同时,流程图还能减少开发者对系统操作流程产生歧义和降低沟通的成本,系统操作流程如图3.5所示。
图3.5系统操作流程图
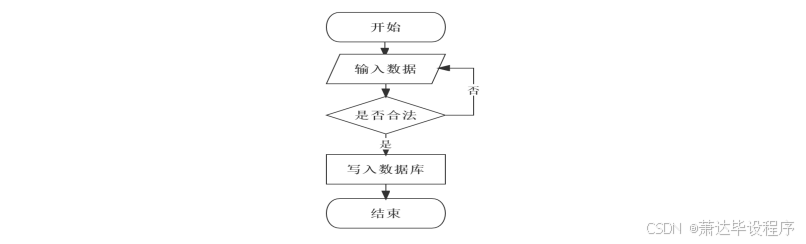
3.5.3 添加信息流程
系统的正常运行离不开数据的支撑,因此,在本系统中添加了数据插入功能,数据库中数据的缺失,会直接影响到数据的查询结果,查询结果错误又会导致逻辑处理出现偏差,最终导致系统性错误或故障,所以在对系统进行数据添加操作时,必须要对数据进行合法性校验,确定此条数据是否有惟一的主关键字和字段是否允许为空等等,若数据库表中不允许某字段为空,而程序没有进行该字段非空逻辑校验,那么就会出现数据存储失败,可能因此造成严重系统后果。添加信息流程如图3.6所示。
图3.6添加信息流程图
3.6 数据库设计
3.6.1 数据库概要设计
本系统展示了数据库各个实体的属性以及之间的相互关系,于是通过E-R之间的联系,E-R模型法是对这种模糊概念的事务最简单、最常用的设计方法。
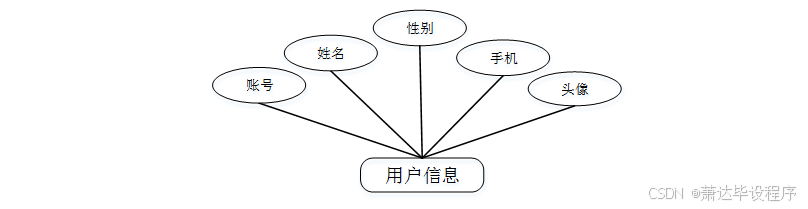
(1) 用户信息E-R图如下图3.7所示。
图3.7用户信息E-R图
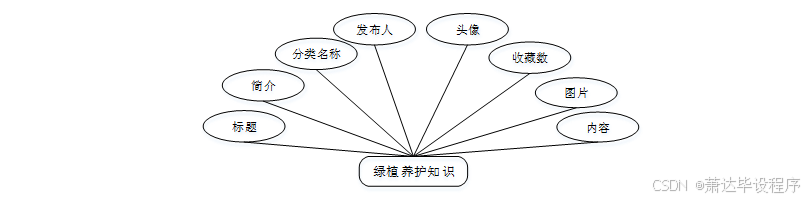
(2) 绿植养护知识E-R图如下图3.8所示。
图3.8绿植养护知识E-R图
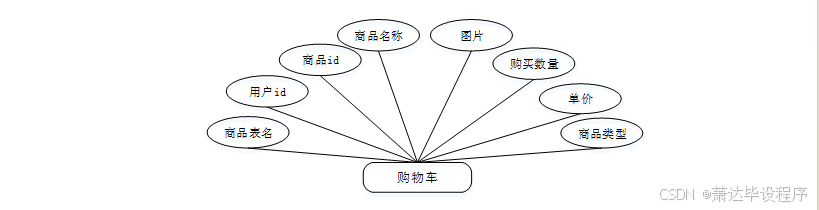
(3) 购物车E-R图如下图3.9所示。
图3.9购物车E-R图
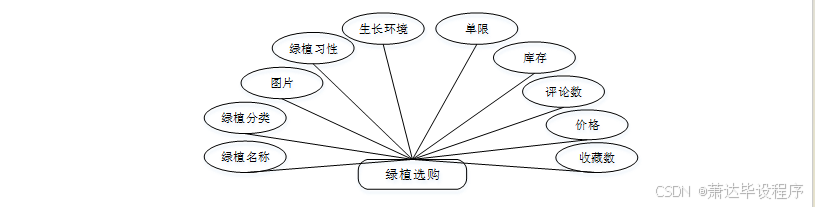
(4) 绿植选购E-R图如下图3.10所示。
图3.10绿植选购E-R图
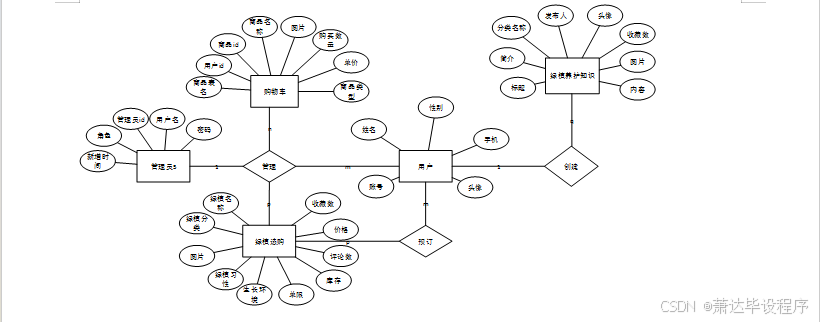
以上是本系统的各个实体,对其实体属性进行分析和整合,得到了该系统的E-R图。系统E-R图如图4.11所示:
图4.11系统E-R图
4.系统详细实现
4.1 前台用户首页设计
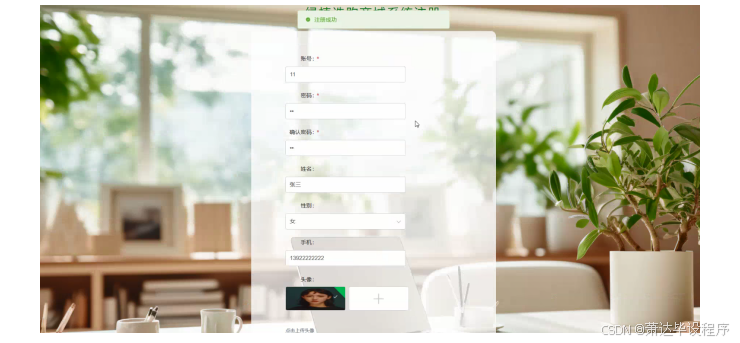
在注册流程中,用户在Vue前端填写必要信息(如用户名、密码等)并提交。前端将这些信息通过HTTP请求发送到Java后端。后端处理这些信息,检查用户名是否唯一,并将新用户数据存入MySQL数据库。完成后,后端向前端发送注册成功的确认,前端随后通知用户完成注册。这个过程实现了新用户的数据收集、验证和存储。具体页面如下图4.1所示:
图4.1用户注册页面
以下是注册代码;
<script>
export default {
data() {
return {
ruleForm: {
},
pageFlag : '',
tableName:"",
rules: {},
};
},
mounted(){
this.pageFlag = this.$storage.get("pageFlag");
let table = this.$storage.get("loginTable");
this.tableName = table;
},
created() {
},
destroyed() {
},
methods: {
// 获取uuid
getUUID () {
return new Date().getTime();
},
close(){
this.$router.push({ path: "/login" });
},
yonghutouxiangUploadChange(fileUrls) {
this.ruleForm.touxiang = fileUrls;
},
// 多级联动参数
// 注册
login() {
var url=this.tableName+"/register";
if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){
this.$message.error(`用户账号不能为空`);
return
}
if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){
this.$message.error(`用户姓名不能为空`);
return
}
if((!this.ruleForm.mima) && `yonghu` == this.tableName){
this.$message.error(`密码不能为空`);
return
}
if((this.ruleForm.mima!=this.ruleForm.mima2) && `yonghu` == this.tableName){
this.$message.error(`两次密码输入不一致`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.lianxidianhua&&(!this.$validate.isMobile(this.ruleForm.lianxidianhua))){
this.$message.error(`联系电话应输入手机格式`);
return
}
if(this.ruleForm.touxiang!=null) {
this.ruleForm.touxiang = this.ruleForm.touxiang.replace(new RegExp(this.$base.url,"g"),"");
}
this.$http({
url: url,
method: "post",
data:this.ruleForm
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: "注册成功",
type: "success",
duration: 1500,
onClose: () => {
this.$router.replace({ path: "/login" });
}
});
} else {
this.$message.error(data.msg);
}
});
}
}
};
</script>
在登录流程中,用户首先在Vue前端界面输入用户名和密码。这些信息通过HTTP请求发送到Java后端。后端接收请求,通过与MySQL数据库交互验证用户凭证。如果认证成功,后端会返回给前端,允许用户访问系统。这个过程涵盖了从用户输入到系统验证和响应的全过程。具体页面如下图4.2所示:
图4.2用户登录页面
以下是登录代码;
mounted() {
let menus = menu.list();
this.menus = menus;
for (let i = 0; i < this.menus.length; i++) {
if (this.menus[i].hasBackLogin=='是') {
this.roles.push(this.menus[i])
}
}
},
created() {
this.getRandCode()
},
destroyed() {
},
components: {
},
methods: {
//注册
register(tableName){
this.$storage.set("loginTable", tableName);
this.$storage.set("pageFlag", "register");
this.$router.push({path:'/register'})
},
// 登陆
login() {
if (!this.rulesForm.username) {
this.$message.error("请输入用户名");
return;
}
if (!this.rulesForm.password) {
this.$message.error("请输入密码");
return;
}
if(this.roles.length>1) {
if (!this.rulesForm.role) {
this.$message.error("请选择角色");
return;
}
let menus = this.menus;
for (let i = 0; i < menus.length; i++) {
if (menus[i].roleName == this.rulesForm.role) {
this.tableName = menus[i].tableName;
}
}
} else {
this.tableName = this.roles[0].tableName;
this.rulesForm.role = this.roles[0].roleName;
}
this.$http({
url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
method: "post"
}).then(({ data }) => {
if (data && data.code === 0) {
this.$storage.set("Token", data.token);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace({ path: "/index/" });
} else {
this.$message.error(data.msg);
}
});
},
getRandCode(len = 4){
this.randomString(len)
},
randomString(len = 4) {
let chars = [
"a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k",
"l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v",
"w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G",
"H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R",
"S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2",
"3", "4", "5", "6", "7", "8", "9"
]
let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]
let sizes = ['14', '15', '16', '17', '18']
let output = [];
for (let i = 0; i < len; i++) {
// 随机验证码
let key = Math.floor(Math.random()*chars.length)
this.codes[i].num = chars[key]
// 随机验证码颜色
let code = '#'
for (let j = 0; j < 6; j++) {
let key = Math.floor(Math.random()*colors.length)
code += colors[key]
}
this.codes[i].color = code
// 随机验证码方向
let rotate = Math.floor(Math.random()*60)
let plus = Math.floor(Math.random()*2)
if(plus == 1) rotate = '-'+rotate
this.codes[i].rotate = 'rotate('+rotate+'deg)'
// 随机验证码字体大小
let size = Math.floor(Math.random()*sizes.length)
this.codes[i].size = sizes[size]+'px'
}
},
}
};
绿植选购商城系统的首页主要包括用户登录,网站后台管理者登录。用户已登录情况下,头部显示首页、绿植选购、绿植养护知识、购物车、个人中心等模块。如图4.3所示:
图4.3系统首页页面
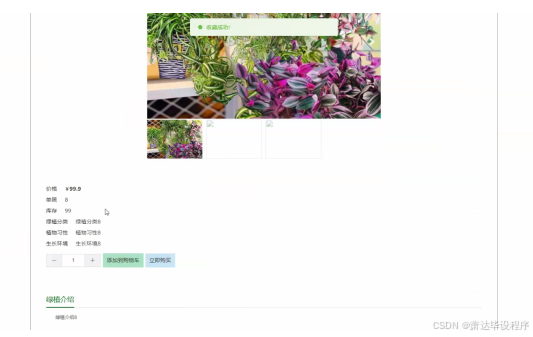
用户点击绿植选购,在绿植选购页面的搜索栏输入绿植名称、价格等信息,进行查询,还可以查看绿植选购,还可以添加到购物车、立即购买、收藏或者评论等操作;如图4.4所示:
图4.4绿植选购页面
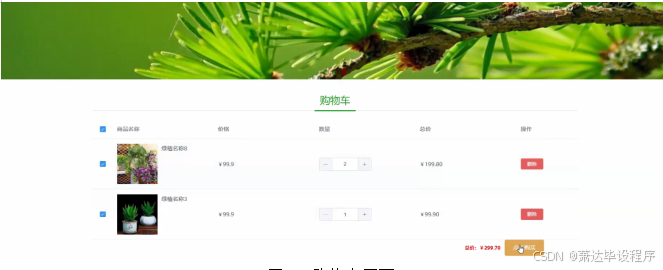
购物车:用户将想要购买的东西加入购物车,加入购物车后可以增减数量、删除、点击购买,可一键清除失效商品,如图4.5所示:
图4.5购物车页面
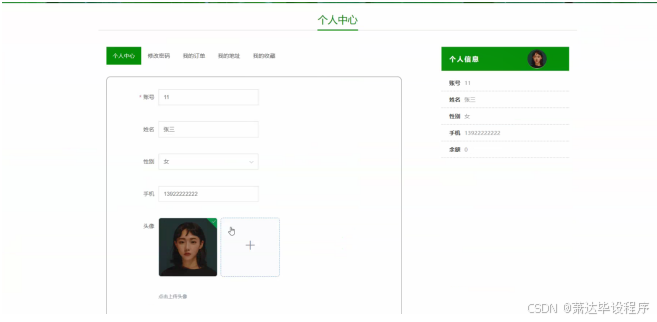
用户登录后,可以在自己的个人中心查看到自己的账户信息,可以对修改密码、我的订单、我的地址、我的收藏进行更新与查看等。如图4.6所示:
图4.6个人中心页面
4.2后台管理员功能设计
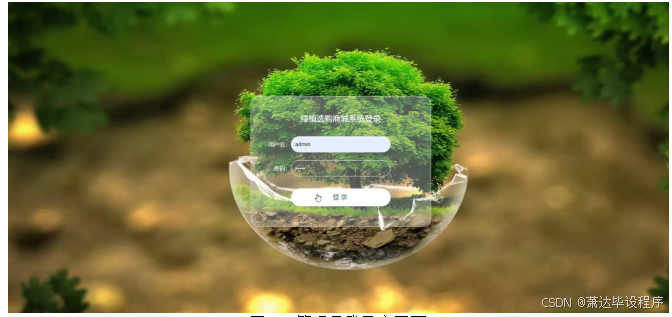
本模块主要是使用者可以通过绿植选购商城系统的首页进入该系统。用户输入正确的账号名和密码,一旦输入信息有错,将在系统显示错误提示,同时严禁系统用户做出其他动作。如果注册信息正确无误,系统就会按照使用者的身份信息做出有关权利的判定,用户进入系统,管理者则进入系统。管理员登录主页面如图4.7所示:
图4.7管理员登录主页面
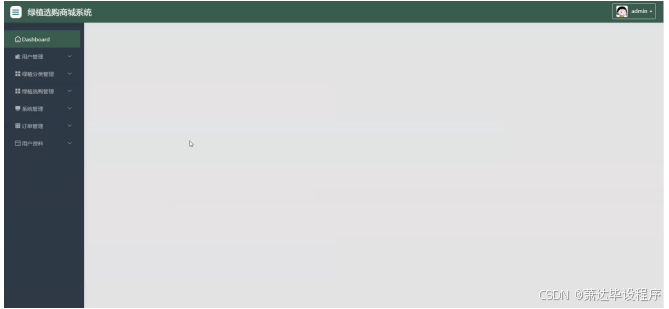
管理员进入系统主页面,主要功能包括对Dashboard、用户管理、绿植分类管理、绿植选购管理、系统管理、订单管理、用户资料等进行操作。管理员主页面如图4.8所示:
图4.8管理员主界面
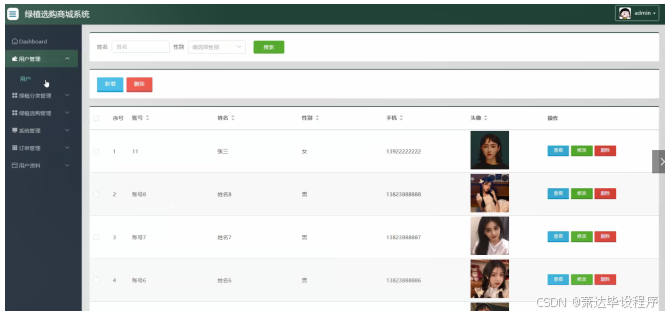
用户管理功能在视图层(view层)进行交互,比如点击“新增”按钮或填写用户需求信息表单。这些用户信息动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查询、新增、更新或删除用户信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便用户信息功能可以看到最新的信息或相应的操作反馈。在用户信息页面的输入栏中输入姓名、性别进行查询,可以查看到用户详细信息,并根据需要进行修改或者删除等操作。如图4.9所示:
图4.9用户管理界面
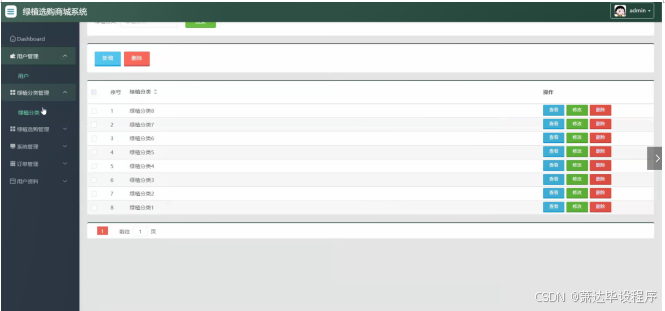
绿植分类管理功能在视图层(view层)进行交互,比如点击“新增”按钮或填写绿植分类需求信息表单。这些绿植分类动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查询、新增、更新或删除绿植分类,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便绿植分类功能可以看到最新的信息或相应的操作反馈。在绿植分类页面的输入栏中输入绿植分类进行查询,可以查看到绿植分类详细信息,并根据需要进行修改或者删除等操作。如图4.10所示:
图4.10绿植分类管理界面
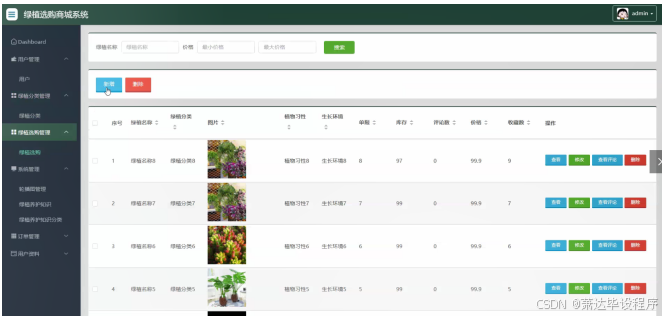
绿植选购管理功能在视图层(view层)进行交互,比如点击“新增”按钮或填写生绿植选购需求信息表单。这些绿植选购动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查询、新增、更新或删除绿植选购,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便绿植选购功能可以看到最新的信息或相应的操作反馈。在绿植选购页面的输入栏中输入绿植名称、价格进行搜索,可以查看到绿植选购详细信息,并根据需要进行修改或者删除等操作。如图4.11所示:
图4.11绿植名称管理界面
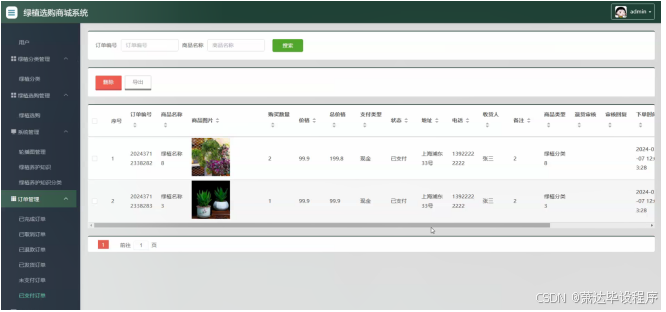
订单管理功能在视图层(view层)进行交互,比如点击“新增”按钮或填写订单信息需求信息表单。这些订单信息动作被视图层捕获并作为请求发送给相应的控制器层(control1er层)。控制器接收到这些请求后,调用服务层(service层)以执行相关的业务逻辑,例如验证输入数据的有效性和与数据库的交互。服务层处理完这些逻辑后,进一步与数据访问对象层(DAO层)交互,后者负责具体的数据操作如查询、更新或删除订单信息,并将操作结果返回给控制器。最终,控制器根据这些结果更新视图层,以便订单信息功能可以看到最新的信息或相应的操作反馈。在订单信息页面的输入栏中输入订单编号、商品名称进行搜索,可以查看到订单信息详细信息,并根据需要进行修改或者删除等操作。如图4.12所示:
图4.12订单管理界面
4.3 本章小结
本章主要介绍了绿植选购商城系统各个网页的开发,包括实现的效果图,具有真实性。
源码无偿分享,文未领取