阅读指南
前言
使用的编译器为vscode
需要安装的插件:
1.open in browser
2. Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
目录
一、HTML基础
1.基本框架
HTML框架是由html标签嵌套head标签和body标签
在head标签里嵌套title标签
body标签里作为网页的内容,title标签作为网页的标题
<!-- //快捷键(英文)!+ TAB键 -->
<!-- 标签与标签之间有嵌套关系和并列关系 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页标题</title>
</head>
<body>
网页内容
</body>
</html>2.基本标签
基本标签多样且一般使用在body标签里,用丰富网页内容
2.1标题标签,水平线标签,段落标签,换行标签
标题标签<h1>,<h2>...标题标签用于对网页标题的强调,在标题标签内文字的字体将变大,字体加粗并且自动换行,标题标签<h n>随着n的变大字体将逐渐变小,字体仍加粗
水平线标签<hr>,在网页上生成一条颜色较浅的实线,用于分割网页布局
段落标签<p>,段落标签内内容,作为网页的内容,作为一个段落,会自动换行
换行标签<br>,用于内容的换行,或增加间距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本标签</title>
</head>
<body>
<!-- 标题标签<hn></hn> 随着标签数增大字体变小,且标题加粗-->
<h1>第1标题</h1>
<h2>第2标题</h2>
<!-- <hr>水平线标签,出现一条水平线分割 -->
<hr>
<hr>
<!-- 段落标签<p></p> 有间隔 -->
<p>第一段</p>
<p>第二段</p>
<!-- 换行标签<br>强制换行 且无间隔-->
<p>XXXXXXXXXXXXXXXXXXXXXXXXXbr<br>XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p>
</body>
</html>2.2格式化标签
格式化标签用于修饰内容
加粗<strong>下划线<ins>倾斜<em>删除线<del
<!DOCTYPE html>
<html lang="en">
<head>
<title>格式化标签和图片标签</title>
</head>
<body>
<!-- 格式化标签
加粗<strong>
下划线<ins>
倾斜<em>
删除线<del> -->
<strong>加粗选中字体</strong><br>
<ins>在选中文字添加下划线</ins><br>
<em>使选中文字倾斜</em><br>
<del>在选中文字添加删除线\</del><br>
</body>
</html> 
2.3图片标签
图片标签<img>,图片标签需要引入图片,需要属性src=" ",在引号内的为属性值,属性值为图片路径格式为
修饰图片的其他属性alt=" ",属性值为一段文本,可以再图片加载失败时,显示替换文本
属性title=" ",属性值为一段文本,用于鼠标悬停在图片时,显示解释文本,也可以用于标题标签<h>
属性width=" ",height=" ",属性值为数值xx px,其中‘xx’为数字,‘px’为像素单位,两者控制图片的宽和高,若仅控制一个,则根据长或宽等比例变化
基本格式为 <img src="xxx.gif" alt="xxx" title="xxxx" width="200">
2.3.1路径
路径分绝对路径和相对路径
绝对路径分 盘符"D/"和完整的网络地址"https"
相对路径分 同级目录,上级目录和下级目录
同级目录直接直接根据图片名引用
上级目录需要通过‘ ../ ’转至上级目录
下级目录需要通过‘ ./ ’转至下级目录
<!DOCTYPE html>
<html lang="en">
<head>
<title>格式化标签和图片标签</title>
</head>
<body>
<!-- !图片标签!<img> (属性名)src=""(属性值,图片路径)
(属性名)alt=""(若图片加载失败,显示替换文本)
(属性名)title=""(鼠标悬停于指定title会显示该文本)title标签可用于其他标签如:<hn>标签
(属性名)width=""和high=""(只设置一个图片会按等比例缩放,如果设这两个会根据设置的大小变化,如果比例不完美会使图片变形)
src=""(有绝对路径和相对路径)
绝对路径分 盘符"D/"和完整的网络地址"https"
相对路径分 同级目录,上级目录和下级目录 -->
<!-- 网络地址路径 -->
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.66d7b796377883a92aad65b283ef1f84?rik=sQ%2fKoYAcr%2bOwsw&riu=http%3a%2f%2fwww.quazero.com%2fuploads%2fallimg%2f140305%2f1-140305131415.jpg&ehk=Hxl%2fQ9pbEiuuybrGWTEPJOhvrFK9C3vyCcWicooXfNE%3d&risl=&pid=ImgRaw&r=0" alt="wu" width="200">
<!-- 同级目录 直接引用-->
<img src="R-C.gif" alt="皮卡丘" title="皮卡丘竟然这么可爱!!!" width="500">
<!-- 下级目录 使用"./文件名称"后引用-->
<img src="./图片/OIP-C.jpg" alt="下级目录图片" width="200">
<!-- 上级目录 使用"../"后引用-->
<img src="../20170310192847_dzJyu.gif" alt="上级目录图片" width="200">
<!-- 上级目录"./"和下级目录"../"可重复使用知道找到目标为止 -->
<!-- <title>标签用于标题标签<h1>里,鼠标悬停显示文本 -->
<h1 title="这里也有title的提示文本">一级标签</h1>
</body>
</html>2.4音频标签
音频标签<audio>和<video>
1.音乐标签<audio>,与引入图片标签相同,属性名为src=" ",
其他修饰属性为(音频控制键)controls,(自动播放)autoplay,(循环播放)loop
引入音乐需要添加音频控制键,这才能显示音乐播放图像
2.视频标签<video>,与引入图片标签相同,属性名为src=" ",
其他修饰属性为(音频控制键)controls,(自动播放)autoplay, (静音播放可以自己调节)muted,(循环播放)loop
引入视频需要添加音频控制键,这才能显示视频播放图像
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 音频标签<audio (路径)src=""
(音频控制键)controls
(自动播放)autoplay
(循环播放)loop> -->
<audio src="That Girl-Olly Murs.mp3" controls autoplay loop></audio>
<!-- 音频标签<video (路径)src=""
(音频控制键)controls
(自动播放)autoplay
(静音播放可以自己调节)muted
(循环播放)loop> -->
<video src="./xtdowner.com 259881 视频链接.mp4" controls autoplay muted loop width="200"></video>
</body>
</html>2.5链接标签
链接标签<a>,可用于鼠标点击并跳转网页
属性名herf=" ",属性值为所要跳转的网页地址
(跳转方式)属性名target="",属性值为“_blank”(保留当前页面,跳转至新的界面)与“_self”,(直接在当前界面跳转,覆盖当前页面)
当herf=" "的属性值为“#”时,链接为空链接,点击将回到网页顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 链接标签<a (跳转网站)href="" (跳转方式)target=""主要有两种("_blank"和"_self")>点击文字</a> -->
<!-- _blank用于保留原有界面,跳转入新的界面
_self用于覆盖当前页面跳转 -->
<a href="https://www.baidu.com/" target="_blank">百度跳转</a>
<br><hr>
<a href="https://www.douyin.com/" target="_self">抖音跳转</a>
<br><hr>
<!-- 空连接有两个作用,一个是回到网页顶部,另一个是作为一个空位置待定跳转 -->
<a href="#">空连接</a>
</body>
</html>
2.6列表标签
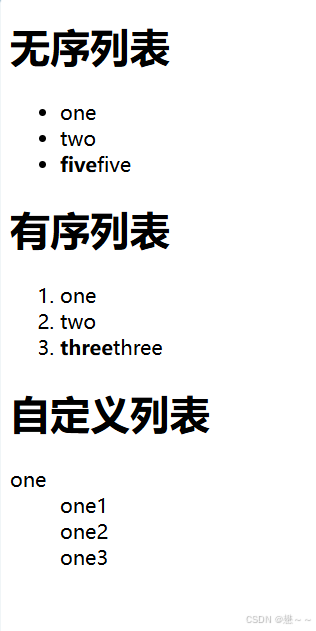
2.6.1无序列表
无序列表标签有<ul>和<li>
<ul>标签为列表的整体里面嵌套<li>标签,<li>标签作为列表的分点,每个分点前面都会有‘ · ’,<li>标签可以嵌套其他标签,如格式化标签
2.6.2有序列表
无序列表标签有<ol>和<li>
<ol>标签为列表的整体里面嵌套<li>标签,<li>标签作为列表的分点,每个分点前面都会有数字从1开始并排列,如“1. 2. 3....”
2.6.3自定义列表
自定义列表标签有<dl>,<dt>和<dd>
<dl>标签为列表的整体里面嵌套<dt>标签,<dt>标签为列表主题里面嵌套<dd>,<dd>标签为列表的分点
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>无序列表</h1>
<!-- 无序列表标签有<ul>和<li>两个标签
<ul>是列表的整体,<li>是列表的分点 每个分点前面都有!"·" !-->
<ul>
<li>one</li>
<li>two</li>
<li><strong>five</strong>five</li>
</ul>
<!-- 注意点
<ul>标签里的分点只能由<li>来完成 <li>标签可以嵌套其他标签 例如<p>-->
<h1>有序列表</h1>
<!-- 有序列表标签有<ol>和<li>两个标签
<ol>是列表的整体,<li>是列表的分点 每个分点前面都按数字顺序排列!"1. 2. 3."! -->
<ol>
<li>one</li>
<li>two</li>
<li><strong>three</strong>three</li>
</ol>
<!-- 注意点
<ol>标签里的分点只能由<li>来完成 <li>标签可以嵌套其他标签 例如<p>-->
<h1>自定义列表</h1>
<!-- 自定义标签有<dl>,<dt>和<dd>三个标签
<dl>标签是主体部分,<dt>是列表的主题,<dd>是列表的主题内容 -->
<dl>
<dt>one</dt>
<dd>one1</dd>
<dd>one2</dd>
<dd>one3</dd>
</dl>
<!-- 注意点
<dl>是用来包裹<dt>和<dd>的 <dt><dd>可以嵌套其他标签 -->
</body>
</html>
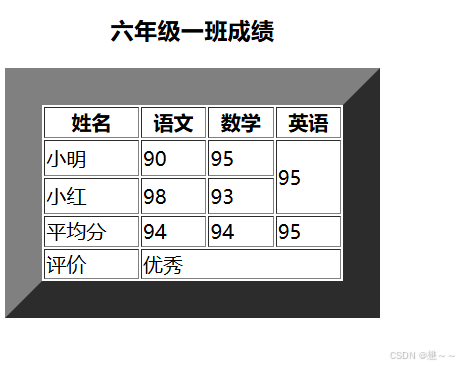
2.7表格标签
1. 表格标签<table>,在<tabel>中嵌套<tr><caption>标签,在<tr>标签里嵌套<td><th>
<table>标签作为表格的整体 <tr>作为表格的行 <td>作为表格的内容
<th>作为一个表格单元格与<td>类似,但文字加粗并居中,多用于第一行 <caption>作为表格主题名,在<table>下面
2. 作为一个表格<table>标签,有属性border width height
border 给表格增加边界 width 修改表格宽度 height 修改表格高度
3. 表格结构标签<thead><tbody><tfoot>
<thead>设置表格头部内容 <tbody>设置表格主体内容 <tfoot>设置表格底部内容 修饰的对应的<td>行改变适应的高度(下有图片显示)
注意点:!表格结构标签<thead><tbody><tfoot>修饰<tr>行或是嵌套<tr>!
4. 合并单元格标签有 rowspan="" 和 colspan=""作为单元格<td>或<th>的属性进行调节
rowspan是在列中合并,colspan是在行中合并,通过输入数值来确定合并的单元格数
注意点:!合并单元格只能在结构标签中进行,跨结构标签无作用!
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>表格基本标签</h1>
<!-- 表格基本标签有<table><tr><td><th><caption>
<table>标签作为表格的整体 <tr>作为表格的行 <td>作为表格的内容
<th>作为一个表格单元格与<td>类似,但文字加粗并居中 <caption>作为表格主题名-->
<h2>表格属性</h2>
<!-- 用于<table>de1表格属性有三个 border width height
border 给表格增加边界 width 修改表格宽度 height 修改表格高度 -->
<h2>表格结构标签</h2>
<!-- 表格结构标签<thead><tbody><tfoot>
<thead>设置表格头部内容 <tbody>设置表格主体内容 <tfoot>设置表格底部内容 修饰的对应的<td>行改变适应的高度 -->
<h2>合并单元格</h2>
<!-- 合并单元格标签有 rowspan="" 和 colspan=""作为单元格的属性进行调节
rowspan是在列中合并,colspan是在行中合并,通过输入值来确定合并的单元格 -->
<table border="30" width="300" height="200">
<caption><h3>六年级一班成绩</h3></caption>
<thead>
<tr>
<th>姓名</th>
<th>语文</th>
<th>数学</th>
<th>英语</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>90</td>
<td>95</td>
<td rowspan="2">95</td>
</tr>
<tr>
<td>小红</td>
<td>98</td>
<td>93</td>
<!-- <td>95</td> -->
</tr>
</tbody>
<tfoot>
<tr>
<td>平均分</td>
<td>94</td>
<td>94</td>
<td>95</td>
</tr>
<tr>
<td>评价</td>
<td colspan="3">优秀</td>
<!-- <td>优秀</td> -->
<!-- <td>优秀</td> -->
</tr>
</tfoot>
</table>
<!-- 注意点
三个标签的嵌套为<table> > <tr> > <td>&<th>
<table>内部的标签都可以嵌套其他标签
<td>和<th>作用相似
表格结构标签<thead><tbody><tfoot>修饰<tr>行或是包裹<tr>
合并单元格只能在结构标签中进行,跨结构标签无作用
-->
</body>
</html>2.8表单标签
表单标签<input>,属性type=" "用于选择表单的类别,属性值text为文本框,password为密码框,radio为单选框,checkbox为多选框,file为文件选择,submit为提交按钮,reset为重置按钮,button为普通按钮
在文本框和密码框可使用属性placeholder(占位符),属性值为一段提示文本,显示在文本框或密码框中,文字颜色较浅,在框中输入文字后,提示文本消失
实现单选,需要将属性name="",相同的属性值作为一组单选
实现表单的重置按钮需要配合标签<form>对需要重置的表单进行包裹
在单选和多选中可使用属性checked,实现默认选择
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>表单标签</h1>
<!-- 表单标签<input type="text">,主要以其属性type的各种属性值来实现表单
text为文本框,password为密码框,radio为单选框,checkbox为多选框,file为文件选择
submit为提交按钮,reset为重置按钮为默认,button为普通按钮 -->
<!-- 属性名占位符placeholder="",用于文本框中,作为提示文本,在文本框输入文字后消失 -->
<!-- value属性,用于收集用户提交内容,提交后发送到后端服务器
name属性,用于说明用户所提交内容的含义
后端收到的信息为name=value -->
<form>
昵称:<input type="text" placeholder="请输入昵称" value="帅哥" name="昵称"> <br><br>
密码:<input type="password" placeholder="请输入密码"><br><br>
<!-- 注意点如果type的值输入错误将会默认为文本框 -->
<!-- 在type="radio"中,name的属性值,用于分组,如果属性值相同,分于同一组,并且为单选
checked用于在默认选中 -->
性别:<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女<br><br>
<!-- checkbox属性值所生成的选择空,只能通过点击选择空选中 -->
爱好:<input type="checkbox" checked>睡觉
<input type="checkbox">吃饭
<input type="checkbox">打豆豆<br><br>
<!-- multiple属性用于file的选择多文件 -->
<input type="file" multiple><br><br>
<!-- 提交按钮作用在于提交内容发送到后端 -->
<input type="submit">
<!-- reset属性与<form action="">共用,实现对内容的重置默认 -->
<input type="reset">
<!-- <button>属性的按钮名通过value来给与名字 -->
<input type="button" value="普通按钮">
</form>
</body>
</html>2.9其他表单标签
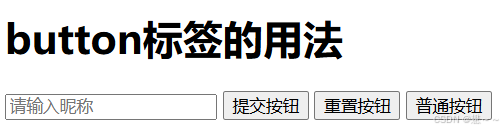
2.9.1botton标签
标签<botton>,与表单标签<input>标签相似,使用属性type=""类选择不同的按钮,属性值submit为提交按钮,reset为重置按钮,button为普通按钮
<h1>button标签的用法</h1>
<!-- button标签是一个双标签,可通过type属性改变button的功能
例如submit属性,reset属性,button属性,功能如input相同 -->
<input type="text" placeholder="请输入昵称">
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮</button>
<!-- 由于button标签是双标签可用于包裹文本,图片等 -->2.9.2select标签
下拉列表标签<select>作为整体,里面嵌套<option>标签,作为列表的选项
下拉列表默认选择可使用属性selected
<h1>select标签的用法</h1>
<!-- <select>作为下拉列表的整体,<option>作为下拉列表的每一项
下拉列表默认选中使用selected属性 -->
<select>
<option>北京</option>
<option>上海</option>
<option selected>广州</option>
<option>深圳</option>
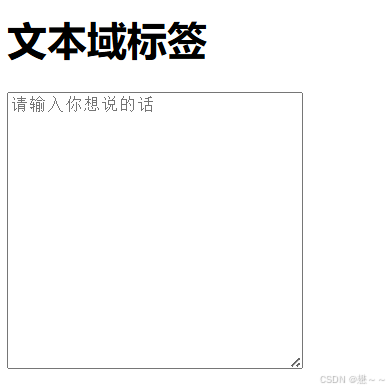
</select>2.9.3文本域标签
文本域标签<textarea>,与文本框不同的是文本域标签可修改文本框的宽和行数
属性rows=" ",通过属性值的数值来改变文本域的行数
属性cols=" ",通过属性值的数值来改变文本域的宽度
网页中文本域右下角可调节长和宽
<h1>文本域标签</h1>
<!-- <textarea>标签可使用属性cols与rows,cols可修改文本域的宽度,rows可修改文本域的行数 -->
<!-- <textarea>标签生成的文本域右下角可以拖拽改变文本域大小,推荐CSS -->
<textarea cols="30" rows="15" placeholder="请输入你想说的话"></textarea>2.9.4label标签
标签<label>通常与单选radio和多选checkbox配合使用,实现鼠标选中文本也可以选中该选项
第一种写法:在表单标签<input>中添加属性id=" ",再将选项文本嵌套在<label>里并添加属性for="",属性id和属性for的属性值必须相同
<input type="checkbox" id="one"><label for="one">选项1</label>第二种写法:直接用<label>标签嵌套所要使用的表单选项上
<label>
<input type="checkbox">选项2
</label>2.10语义标签
语义标签分无语义标签和语义标签
无语义标签:<div>和<span>,两者在前端开发中使用较多
<div>标签独占一行,<span>标签一行可以多个
语义标签:<header><nav><footer><aside><section><article>
六大语义标签功能与<div>标签相同,但语义不同
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>无语意标签</h1>
<!-- 在前端开发使用较多
无语意标签有<div>和<span> <div>标签独占一行 <span>标签一行中可以多个 -->
<div>一个div</div>
<div>一个div</div>
<div>一个div</div>
<span>一个span</span>
<span>一个span</span>
<span>一个span</span>
<h1>有语义标签</h1>
<!-- 六大有语义标签于<div>的功能相同但语义不同 -->
<header>网页头部</header>
<nav>网页导航</nav>
<footer>网页底部</footer>
<aside>网页侧边栏</aside>
<section>网页区块</section>
<article>网页文章</article>
</body>
</html>2.11实体字符
在文本中出现符号‘<’‘>’编译器会识别错误,或是文本中编译器会将多个空格和换行识别为一个空格,这是就需要实体字符来解决
例如空格可以用" "替换,"<"可以用"<"替换,">"可以用">"替换
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>实体字符</h1>
<!-- HTML存在空格合并现象,将多个空格或换行转换为一个空格 -->
<!-- 解决这个问题,可以通过实体字符来替换 -->
<!-- 例如空格可以用" "替换,"<"可以用"<"替换,">"可以用">"替换 -->
<p>xxxxxx xxxxx</p>
<p>xxxxxx xxxxx</p>
p标签的是这样的<p></p>
p标签的是这样的<p></p>
</body>
</html>总结
HTML作为前端的最基本框架,需要打牢基础,记住并明白各个标签的用法为接下来学习CSS做足铺垫