点击事件
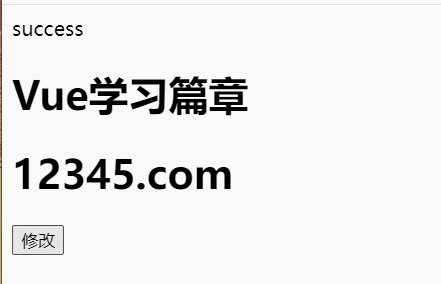
点击修改功能
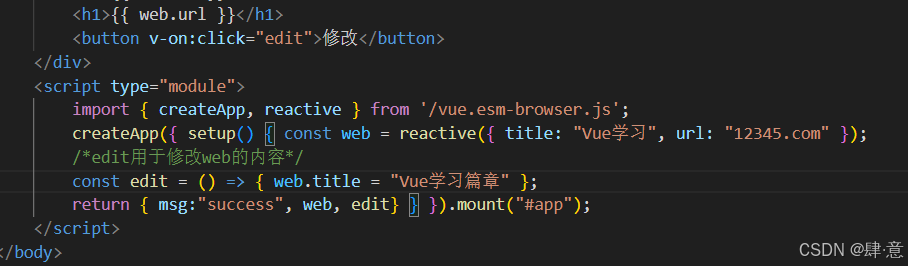
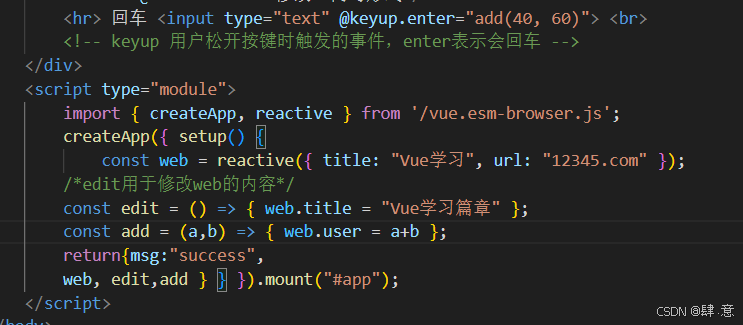
/*edit用于修改web的内容*/
const edit = () => {
web.title = "Vue学习篇章"
};
return { msg:"success", web, edit} } }).mount("#app");
//button用于点击事件
<button v-on:click="edit">修改</button>简写形式
<button @click="edit">修改--简写形式</button>结果:简写和普通方法所得到的结果是一样的
点击实现数字和
<!-- keyup 用户松开按键时触发的事件,enter表示会回车 -->
const add = (a,b) => { web.user = a+b };
//用于返回结果
return{msg:"success",
web, edit,add } } }).mount("#app");
//显示界面
回车 <input type="text" @keyup.enter="add(40, 60)">先选中文本框出现光标,点击回车后,数值增加
简写
<!-- @click 简写形式 -->
<button @click="add(20, 30)">加法</button> <br>进阶
通过该种方式可以实现自定义快捷键的设置
<!--
enter space tab 按键修饰符
keyup是在用户松开按键时才触发
keydown是在用户按下按键时立即触发
-->
回车 <input type="text" @keyup.enter="add(40, 60)"> <br>
空格 <input type="text" @keyup.space="add(20, 30)"> <br>
Tab <input type="text" @keydown.tab="add(10, 20)"> <br>
w <input type="text" @keyup.w="add(5, 10)"> <br>
<!-- 组合快捷键 -->
Ctrl + Enter <input type="text" @keyup.ctrl.enter="add(40, 60)">
<br> Ctrl + A <input type="text" @keyup.ctrl.a="add(20, 30)">显示和隐藏
初始页面样式
<body>
<div id="app">
{{ web.show }}
</div>
<script type="module">
import { createApp, reactive } from '/vue.esm-browser.js';
createApp({
setup(){
/*reactive创建响应型数据web,其中有个布尔类型show,默认true,表示网站可以展示*/
const web = reactive({ show:true });
return{
web
}
}
}).mount("#app")
</script>
</body>(1)实现状态改变
/*创建显示状态的函数toggle*/
const toggle = () =>{
web.show = false
};
//返回toggle结果
return{
web ,
toggle
}
//设置页面的点击按钮
<button @click="toggle">切换状态</button>(2)状态改变升级
让状态可以来回切换, 将false改成!web.show即可
const toggle1 = () =>{ web.show = !web.show }; 最终效果
学习展示:
做一个捉迷藏小效果吧(如下图)
代码揭秘
<body>
<div id="app">
<p v-show="web.show">找到我啦</p>
<button @click="toggle1">快来找我!</button>
</div>
<script type="module">
import { createApp, reactive } from '/vue.esm-browser.js';
createApp({
setup(){
const web = reactive({ show:false });
/*创建显示状态的函数toggle*/
/*该状态只能切换一次*/
const toggle = () =>{ web.show = false };
/*实现来回切换*/
const toggle1 = () =>{ web.show = !web.show };
return{ web , toggle,toggle1 } } }).mount("#app")
</script>
</body>快来尝试一下吧!