文章目录
前言
在阅读过程中可以把代码片复制到vscode上去浏览器看实际效果,更易理解喔😘
JQuery基本介绍和使用方法
W3C 标准给我们提供了⼀系列的函数, 让我们可以操作:
- ⽹⻚内容
- ⽹⻚结构
- ⽹⻚样式
但是原⽣的JavaScript提供的API操作DOM元素时, 代码⽐较繁琐, 冗⻓. 我们可以使⽤JQuery来操作⻚⾯对象.
jQuery是⼀个快速、简洁且功能丰富的JavaScript框架, 于2006年发布. 它封装JavaScript常⽤的功能代码, 提供了简洁⽽强⼤的选择器和DOM操作⽅法. 使⽤JQuery可以轻松地选择和操作HTML元素,从⽽减少了开发⼈员编写的代码量,提⾼了开发效率,
它提供的 API 易于使⽤且兼容众多浏览器,这让诸如 HTML ⽂档遍历和操作、事件处理、动画和 Ajax 操作更加简单. JQuery对于事件的处理也进⾏了简化, 提供了⼀个简单的API来绑定、触发和处理事件,使开发⼈员能够更⽅便地处理各种交互⾏为.
引入依赖
使⽤JQuery需要先引⼊对应的库
在使⽤jQuery CDN时,只需要在HTML⽂档中加⼊如下代码
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
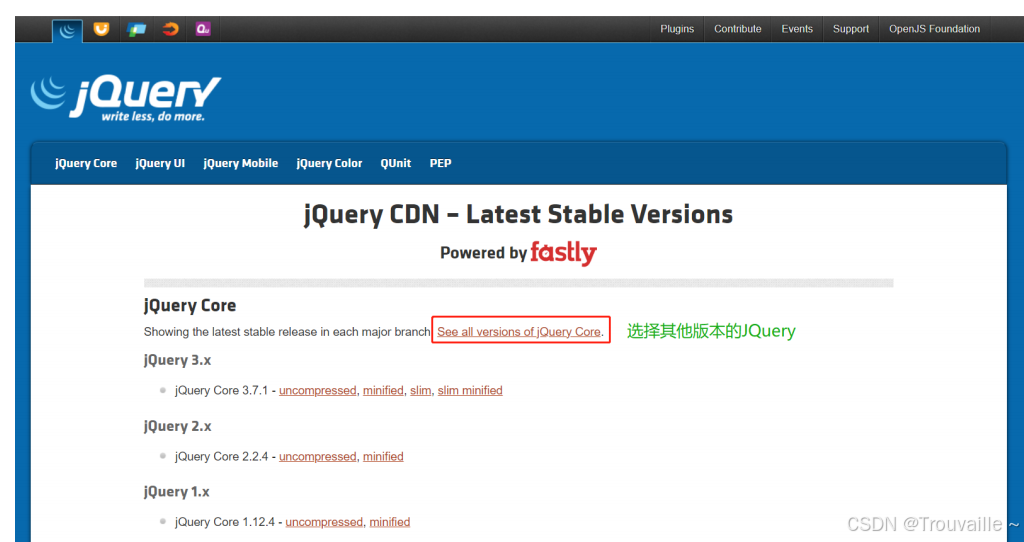
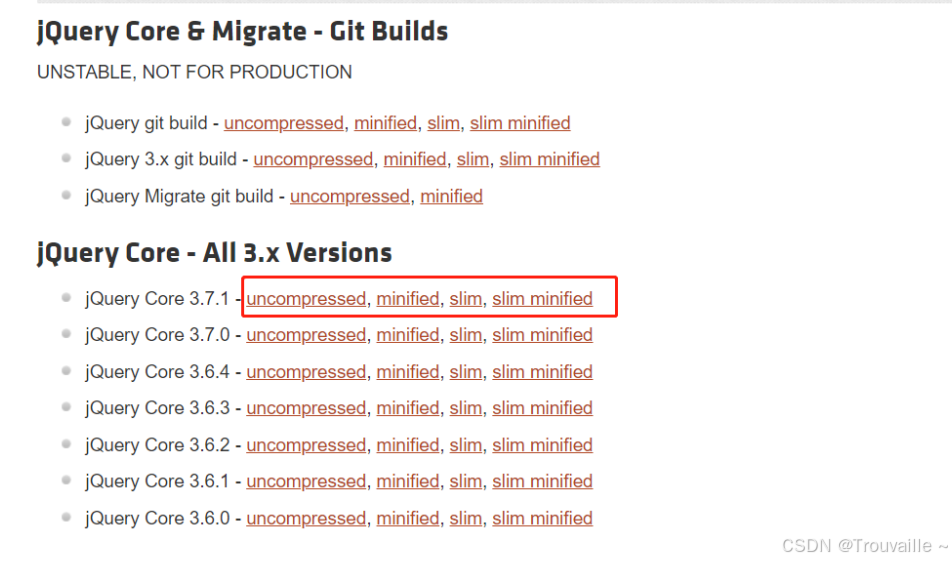
参考地址:jQuery CDN
Jquery官⽅共提供了4种类型的JQuery库:
uncompressed : ⾮压缩版本(易读, 但是⽂件较⼤, 传输速度慢)
minified: 压缩版(不易读, ⽂件⼩, 性能⾼, 开发中推荐)
slim: 精简瘦⾝版, 没有Ajax和⼀些特效
slim minified : slim 的压缩版
开发时, 建议把JQuery库下载到本地, 放在当前项⽬中. 引⼊外部地址, 会有外部地址不能访问的⻛险.
下载⽅式:
- 通过浏览器访问上述连接
- 右键 -> 另存为… 保存到本地, 放在项⽬中即可.
也可以从其他CDN上下载引⽤JQuery
⽐如:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.min.js"></scr
jQuery语法
jQuery 语法是通过选取 HTML 元素, 并对选取的元素执⾏某些操作
基础语法:
$(selector).action()
-
$() 是⼀个函数, 它是 jQuery 提供的⼀个全局函数, ⽤于选择和操作 HTML 元素.
-
Selector 选择器, ⽤来"查询"和"查找" HTML 元素
-
action 操作, 执⾏对元素的操作
JQuery 的代码通常都写在 document ready 函数中
document:整个⽂档对象, ⼀个⻚⾯就是⼀个⽂档对象, 使⽤document表⽰.
这是为了防⽌⽂档在完全加载(就绪)之前运⾏ jQuery 代码,即在⽂档加载完成后才可以对⻚⾯进⾏操作。
如果在⽂档没有完全加载之前就运⾏函数,操作可能失败
$(document).ready(function(){
// jQuery functions go here
})
示例:
<button type="button">点我消失</button>
<script src="https://code.jquery.com/jquery-3.7.1.min.js"></script>
<script>
$(document).ready(function(){
$('button').click(function(){
$(this).hide();
});
});
</script>
给按钮添加了click事件,点击后元素消失.
简洁写法:
$(function(){ // jQuery functions go here });
jQuery选择器
我们通过JQuery选择器来选择⼀些HTML元素.然后对元素进⾏操作.
JQuery选择器基于已经存在的CSS选择器,除此之外,还有⼀些⾃定义的选择器.
jQuery中所有选择器都以$ 开头:$().
| 语法 | 描述 |
|---|---|
| $(“*”) | 选取所有元素 |
| $(this) | 选取当前 HTML 元素 |
| $(“p”) | 所有 元素 |
| $(“p:first”) | 选取第一个 元素 |
| $(“p:last”) | 最后一个 元素 |
| $(“.box”) | 所有 class=“box” 的元素 |
| $(“#box”) | id=“box” 的元素 |
| $(“.intro.demo”) | 所有 class=“intro” 且 class=“demo” 的元素 |
| $(“p.intro”) | 选取 class 为 intro 的 元素 |
| $(“ul li:first”) | 选取第一个
|
| $(“:input”) | 所有 元素 |
| $(“:text”) | 所有 type=“text” 的 元素 |
| $(“:checkbox”) | 所有 type=“checkbox” 的 元素 |
jQuery事件
JS要构建动态⻚⾯,就需要感知到⽤⼾的⾏为.
⽤⼾对于⻚⾯的⼀些操作(点击,选择,修改等)操作都会在浏览器中产⽣⼀个个事件,被JS获取到,从⽽进⾏更复杂的交互操作.
浏览器就是⼀个哨兵,在侦查敌情(⽤⼾⾏为).⼀旦⽤⼾有反应(触发具体动作),哨兵就会点燃烽⽕台的狼烟(事件),后⽅就可以根据狼烟来决定下⼀步的对敌策略.
事件由三部分组成:
- 事件源:哪个元素触发的
- 事件类型:是点击,选中,还是修改?
- 事件处理程序:进⼀步如何处理.往往是⼀个回调函数.
例如:某个元素的点击事件:
$("p").click(function(){
//动作发⽣后执⾏的代码
});
常⻅的事件有:
| 事件 | 代码 |
|---|---|
| 文档就绪事件(完成加载) | $(document).ready(function) |
| 点击事件 | $(selector).click(function) |
| 双击事件 | $(selector).dblclick(function) |
| 元素的值发生改变 | $(selector).change(function) |
| 鼠标悬停事件 | $(selector).mouseover(function) |
操作元素
获取/设置元素内容
三个简单的获取元素内容的JQuery⽅法:
| JQuery方法 | 说明 |
|---|---|
| text() | 设置或返回所选元素的文本内容 |
| html() | 设置或返回所选元素的内容(包括 HTML 标签) |
| val() | 设置或返回表单字段的值 |
**这三个⽅法即可以获取元素的内容,⼜可以设置元素的内容. **
-
有参数时,就进⾏元素的值设置
-
没有参数时,就进⾏元素内容的获取
代码示例:
获取元素内容:
<div id="test"><span>你好</span></div>
<input type="text" value="hello">
<script>
$(document).ready(function () {
var html = $("#test").html();
console.log("html内容为:"+html);
var text = $("#test").text();
console.log("⽂本内容为:"+text);
var inputVal = $("input").val();
console.log(inputVal);
});
</script>
设置元素内容:
<div id="test"></div>
<div id="test2"></div>
<input type="text" value="">
<script>
$(document).ready(function () {
$("#test").html('<h1>设置html</h1>');
$("#test2").text('<h1>设置text</h1>');
$("input").val("设置内容");
});
</script>
获取/设置元素属性
JQuery attr()⽅法⽤于获取属性值.
代码示例:
获取元素属性:
<p><a href="https://www.bitejiuyeke.com/index" id="bite">小明</a></p>
<script>
$(function(){
var href = $("p a").attr("href")
console.log(href);
});
</script>
设置元素属性:
<p><a href="https://www.bitejiuyeke.com/index" id="bite">小明</a></p>
<script>
$(function(){
$("p a").attr("href","baidu.com")
console.log($("p a").attr("href"));
});
</script>
获取/返回css属性
css()⽅法设置或返回被选元素的⼀个或多个样式属性
代码⽰例:
获取元素属性
<div style="font-size: 36px;">我是⼀个⽂本</div>
<script>
$(function(){
var fontSize = $("div").css("font-size");
console.log(fontSize);
});
</script>
设置元素属性
<div style="font-size: 36px;">我是⼀个⽂本</div>
<script>
$(function(){
$("div").css("font-size","24px");
});
</script>
添加元素
添加HTML内容
append():在被选元素的结尾插⼊内容prepend():在被选元素的开头插⼊内容after():在被选元素之后插⼊内容before():在被选元素之前插⼊内容
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<img src="pic/rose.jpg">
<script>
$(function () {
$("ol").append("<li>append</li>");
$("ol").prepend("<li>prepend</li>");
$("img").before("图⽚前插⼊");
$("img").after("图⽚后插⼊");
});
</script>
删除元素
删除元素和内容,⼀般使⽤以下两个jQuery⽅法:
remove():删除被选元素(及其⼦元素)empty():删除被选元素的⼦元素。
代码示例:
删除被选元素(及其子元素)
<div id="div1">我是⼀个div</div>
<button>删除 div 元素</button>
<script>
$(function () {
$('button').click(function(){
$('#div1').remove();
});
});
</script>
删除被选元素的子元素
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button>删除列表元素</button>
<script>
$(function () {
$('button').click(function(){
$('ol').empty();
});
});
</script>
总结:
常用的jQuery方法 - 详细解释与示例
-
text(): 用于获取或设置所选元素的文本内容。这是最常用的方法之一,特别是在动态更新页面内容时。
// 获取文本 var text = $("#elementId").text(); console.log(text); // 打印出元素的文本内容 // 设置文本 $("#elementId").text("新的文本内容"); // 此时,页面上的 #elementId 元素的文本内容会变为 "新的文本内容" -
html(): 用于获取或设置所选元素的HTML内容。这对于更新包含HTML标签的内容非常有用。
// 获取HTML内容 var htmlContent = $("#elementId").html(); console.log(htmlContent); // 打印出元素的HTML内容 // 设置HTML内容 $("#elementId").html("<strong>新的HTML内容</strong>"); // 此时,#elementId 的内容将被替换为粗体的“新的HTML内容” -
val(): 用于获取或设置表单元素的值,特别是在表单交互过程中非常有用。
// 获取表单值 var inputValue = $("#inputId").val(); console.log(inputValue); // 打印出输入框的当前值 // 设置表单值 $("#inputId").val("新值"); // 用户在 inputId 输入框中会看到值被更新为 "新值" -
css(): 获取或设置CSS属性,能够动态地改变元素的样式,是实现动态交互效果的重要工具。
// 获取CSS属性 var backgroundColor = $("#elementId").css("background-color"); console.log(backgroundColor); // 打印出背景颜色属性的值 // 设置CSS属性 $("#elementId").css("background-color", "blue"); // 此时,#elementId 元素的背景颜色会变为蓝色 -
attr(): 获取或设置HTML元素的属性值,例如链接的href、图片的src等。
// 获取属性值 var hrefValue = $("#linkId").attr("href"); console.log(hrefValue); // 打印出链接的 href 属性值 // 设置属性值 $("#linkId").attr("href", "https://new-url.com"); // 链接的目标地址会被更新为 "https://new-url.com" -
addClass(): 为元素添加一个或多个类,通常用于动态控制样式的应用。
$("#elementId").addClass("newClass anotherClass"); // 现在,#elementId 元素上会有 "newClass" 和 "anotherClass" 两个类 -
removeClass(): 移除元素的一个或多个类,通常与addClass()配合使用,用于动态样式切换。
$("#elementId").removeClass("oldClass anotherOldClass"); // "oldClass" 和 "anotherOldClass" 类将被从 #elementId 元素上移除 -
toggleClass(): 切换元素的类,即如果元素已经有该类,则移除;如果没有,则添加。适合用于开关状态的切换。
$("#elementId").toggleClass("activeClass"); // 如果 #elementId 元素当前有 "activeClass" 类,则移除它,否则添加它
事件处理拓展 - 详细解释与示例
-
focus(): 当元素获得焦点时触发,常用于输入框的交互。
$("#inputId").focus(function(){ $(this).css("background-color", "yellow"); }); // 当用户点击或 Tab 键进入 #inputId 输入框时,背景颜色会变为黄色 -
blur(): 当元素失去焦点时触发,通常用于验证用户输入。
$("#inputId").blur(function(){ $(this).css("background-color", "white"); }); // 当用户离开 #inputId 输入框时,背景颜色会恢复为白色 -
hover(): 当鼠标悬停在元素上时触发两个不同的函数,分别用于鼠标移入和移出。通常用于增强用户体验。
$("#elementId").hover( function(){ $(this).css("background-color", "lightblue"); }, function(){ $(this).css("background-color", "lightgrey"); } ); // 当鼠标进入 #elementId 元素时,背景颜色变为浅蓝色;移出时,变为浅灰色 -
keydown(): 当用户按下键盘按键时触发,适合处理键盘事件。
$(document).keydown(function(event){ alert("你按下了键盘上的按键: " + event.key); }); // 当用户按下任意键时,弹出一个包含按键字符的警告框 -
submit(): 当表单提交时触发,通常用于在提交前进行验证或提交确认。
$("form").submit(function(){ alert("表单已提交!"); }); // 用户提交表单时,弹出提示 -
change(): 当表单元素的值发生变化时触发,适用于下拉菜单或单选按钮等。
$("#selectElement").change(function(){ alert("选择的值是: " + $(this).val()); }); // 当用户选择不同的选项时,弹出当前选择的值
其他拓展内容
除了这些基本功能外,jQuery还提供了一些高级功能,例如:
-
animate(): 用于制作复杂动画。
$("#elementId").animate({ opacity: 0.25, left: "+=50", height: "toggle" }, 5000, function() { // 动画完成后执行的回调函数 alert("动画完成"); }); // 此代码将使 #elementId 渐渐变透明,同时向右移动50px,并在5秒内切换高度 -
ajax(): 用于进行异步HTTP请求,可以加载数据而无需重新加载页面。
$.ajax({ url: "https://api.example.com/data", type: "GET", success: function(response) { $("#elementId").html(response); }, error: function(error) { console.log("请求失败", error); } }); // 使用GET方法从指定URL加载数据,并在成功时将其显示在 #elementId 元素中 -
fadeIn() / fadeOut(): 处理淡入淡出效果,常用于显示或隐藏内容。
$("#elementId").fadeIn(1000); // 元素将在1秒内淡入 $("#elementId").fadeOut(1000); // 元素将在1秒内淡出 -
slideUp() / slideDown(): 实现滑动隐藏和显示效果。
$("#elementId").slideUp(1000); // 元素将在1秒内向上滑动隐藏 $("#elementId").slideDown(1000); // 元素将在1秒内向下滑动显示
以上就是关于【前端基础篇】JavaScript之jQuery介绍的内容啦,各位大佬有什么问题欢迎在评论区指正,您的支持是我创作的最大动力!❤️