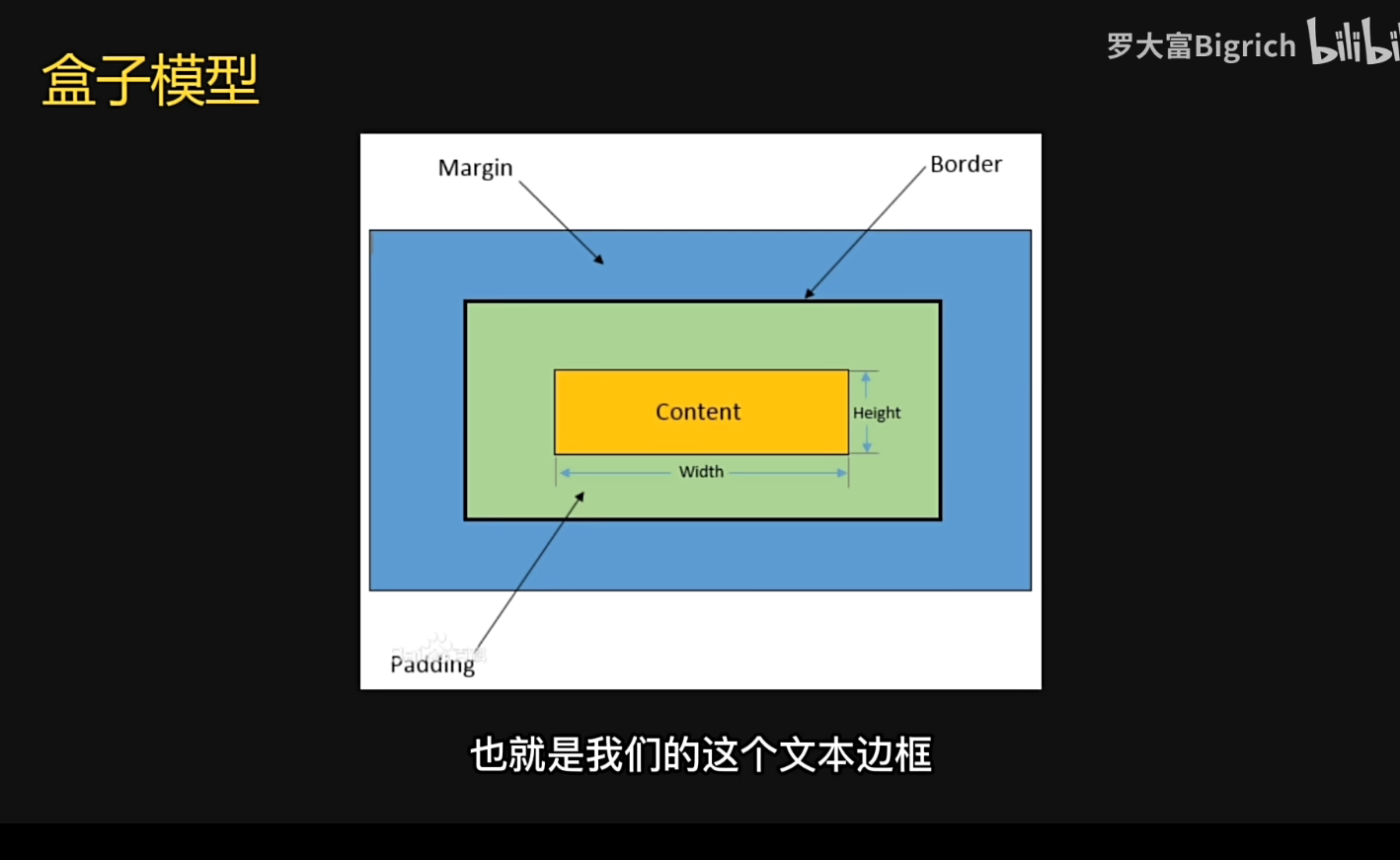
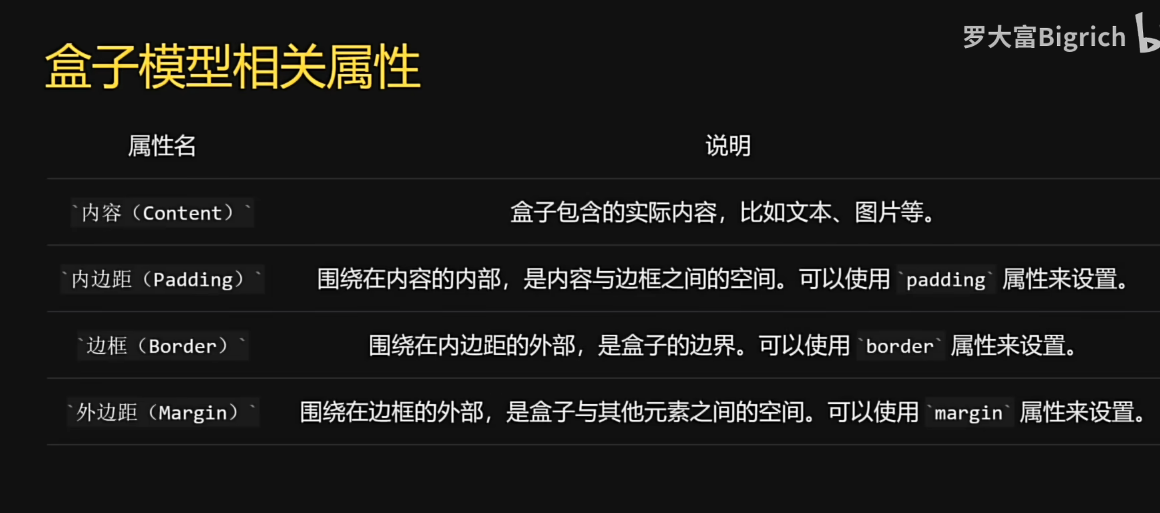
content
padding
border
margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS盒子模型</title>
<style>
</style>
</head>
<body>
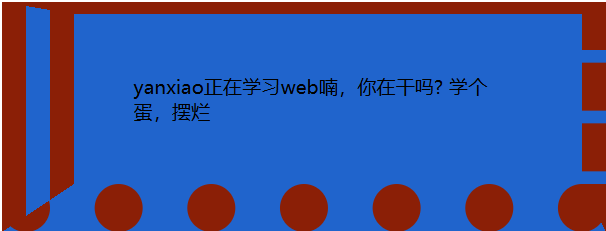
<div class="demo">yanxiao正在学习web喃,你在干吗? 学个蛋,摆烂</div>
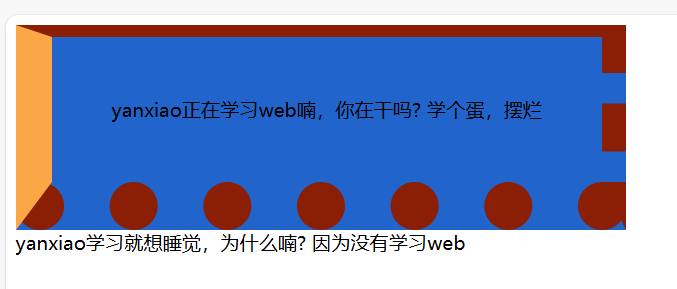
<div class="demo1">yanxiao学习就想睡觉,为什么喃? 因为没有学习web</div>
</body>
</html>
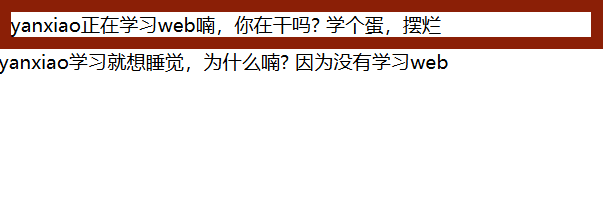
1.边框宽度 格式 颜色
<style>
.demo{
border:10px solid #8b1a01;
}
</style>
2.内联块__文本与边框大小同步
.demo{
border:10px solid #8b1a01;
display: inline-block;
}
3.设置背景颜色
background-color: #0066cc;
4.边框大小
border-width: 10px 20px 40px 60px;
border-width:10px 20px 40px 60px; /*上右下左*/
/*边框宽度
当给一个值的时候,上右下左同步;
当个两个值的时候,上下同步,左右同步;
当给它三个值的时候,上 左右同步 下
当给它四个值的时候,上右下左
同理可以设置四个颜色,四个格式;
*/
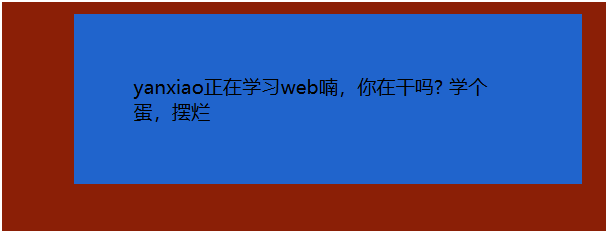
5.padding_文本与边框的距离
padding:50px;
6.边框四个格式
border-style:solid dashed dotted double;
/*
上边(top): solid(实线)
右边(right): dashed(虚线)
下边(bottom): dotted(点线)
左边(left): double(双线)
*/
7.编辑单个边框
border-left: 30px solid #fda543;
上边(top): solid(实线)
右边(right): dashed(虚线)
下边(bottom): dotted(点线)
左边(left): double(双线)