学习语言练习是必不可少,重中之重的,这一周我进行了常规流,浮动,定位以及表单元素的练习
下面就让我们一起看看这周的分享吧!
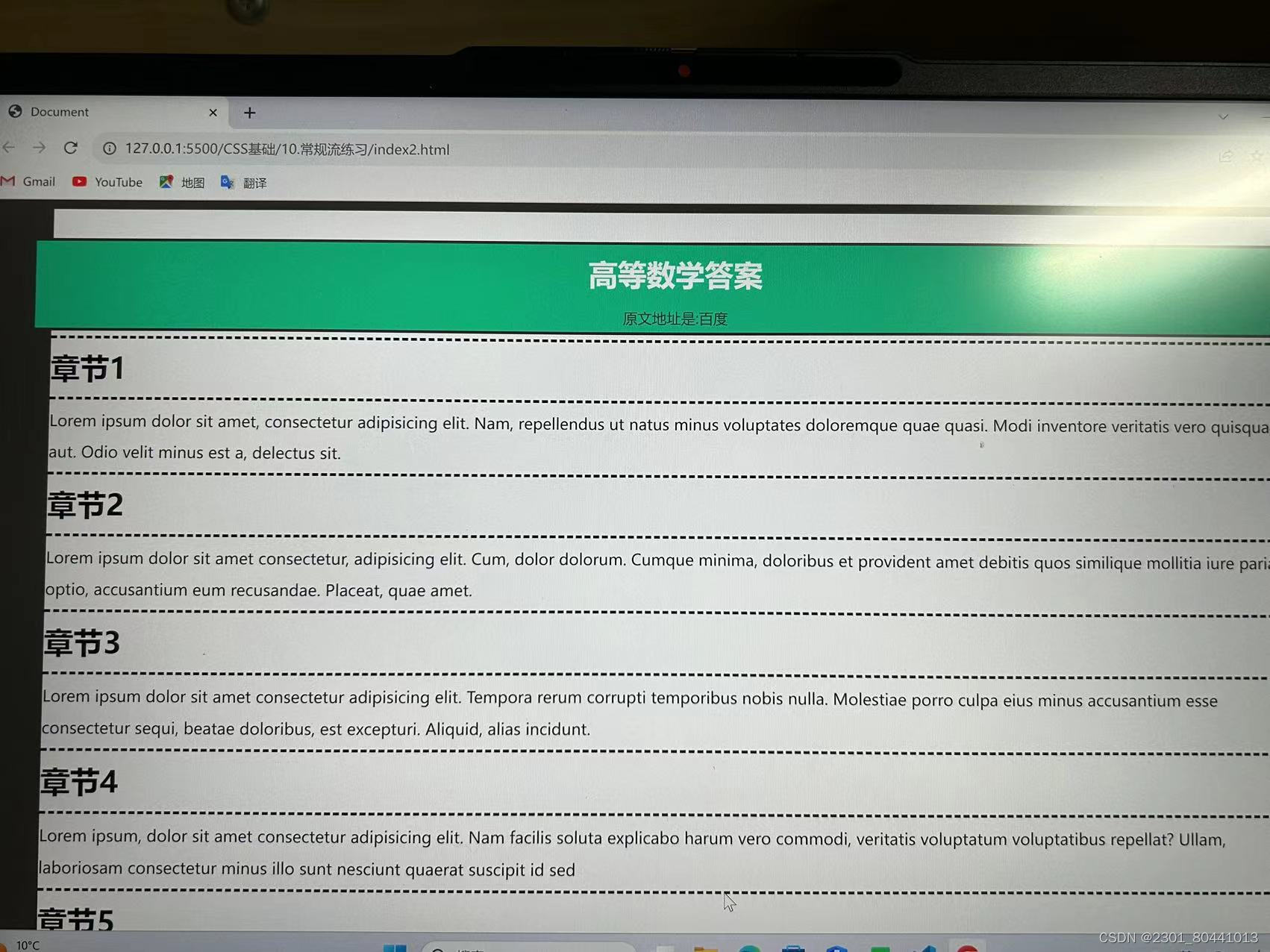
一 常规流练习
1. 在reset中书写通用的样式
在index中写自己设计的样式
用之前在head中加link引用css文件
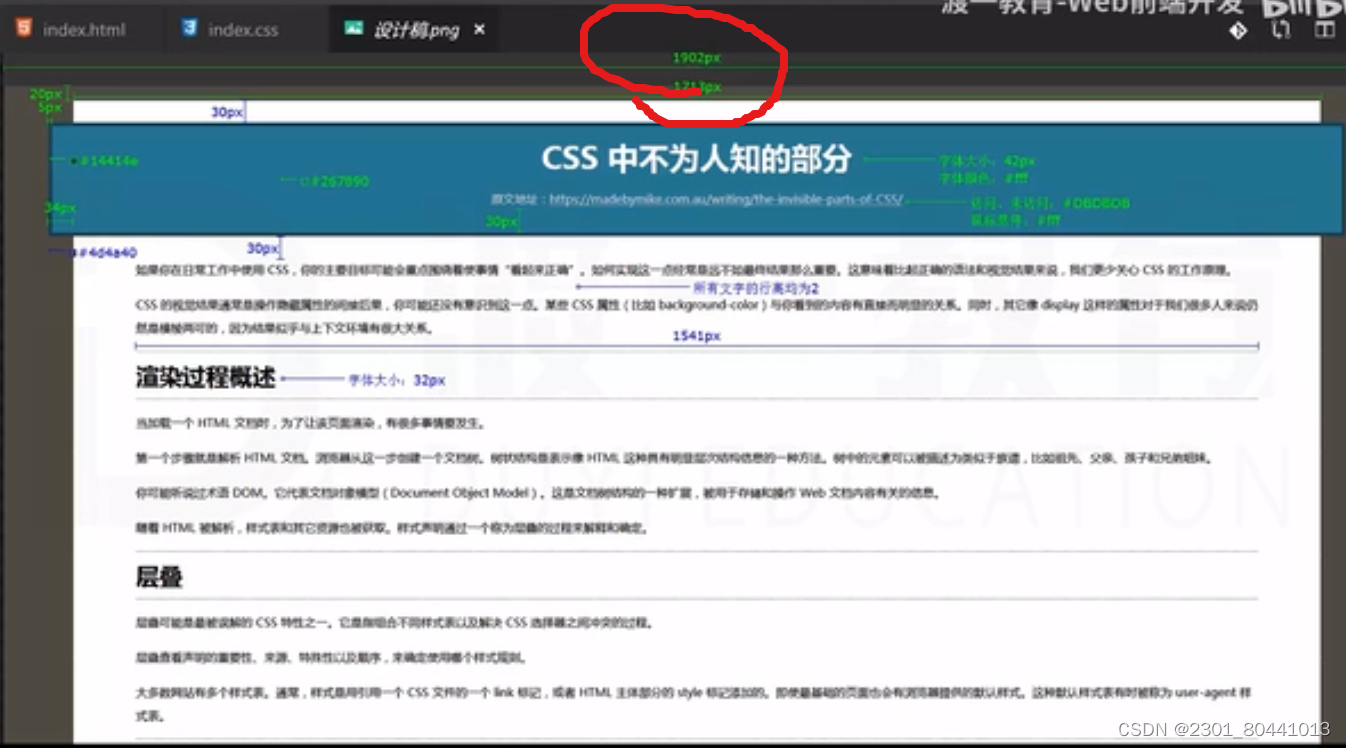
2. 当设计稿的宽度太宽时要和设计师沟通,否则可能会出现滚动条
3. 常规流块盒且宽度固定时,用margin设置居中
4. 文章的头部标题,可以用header语义化元素
5. div元素出现频率很高,一般不使用元素选择器
6. 有5个section元素其中有五个标题(标题内容是啥)后面有三段随机文字
7. min-width: 1000px;/*设置最小宽度以免缩小网页时不好看*/
设置前
设置后
8. 设置整个网页的背景颜色设置在body中
9. padding上下内边距,到内容之间的距离
margin上下外边距,到边框
10. 文字的行高是可以继承的,所以若全局的行高一致的话可以在body元素中设置
11. 常规流块盒上下外边距(margin)会出现合并,可以通过设置父元素的内边距padding来实现!
12. 12. dashed可以设置虚线边框
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/index2.css">
<body>
<article class="neirong">
<header>
<h1>高等数学答案</h1>
<div class="yi">
原文地址是:<a href="https://www.baidu.com">百度</a>
</div>
</header>
<div class="duan">
<p class="yi">
<h2 class="er">章节1</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nam, repellendus ut natus minus voluptates doloremque quae quasi. Modi inventore veritatis vero quisquam aut. Odio velit minus est a, delectus sit.</p>
</p>
<p class="yi">
<h2>章节2</h2>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Cum, dolor dolorum. Cumque minima, doloribus et provident amet debitis quos similique mollitia iure pariatur optio, accusantium eum recusandae. Placeat, quae amet.</p>
</p>
<p class="yi">
<h2>章节3</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Tempora rerum corrupti temporibus nobis nulla. Molestiae porro culpa eius minus accusantium esse consectetur sequi, beatae doloribus, est excepturi. Aliquid, alias incidunt.</p>
</p>
<p class="yi">
<h2>章节4</h2>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Nam facilis soluta explicabo harum vero commodi, veritatis voluptatum voluptatibus repellat? Ullam, laboriosam consectetur minus illo sunt nesciunt quaerat suscipit id sed
</p>
</p>
<p class="yi">
<h2>章节5</h2>
<p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Maxime voluptatibus quo aliquid unde modi est quae quos, illo ipsam cupiditate reiciendis fuga praesentium id at minus ex ipsum harum repellat.</p>
</p>
<p class="yi">
<h2>章节6</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Sit laudantium iusto optio, libero minus at assumenda sint accusamus aliquam fuga facere molestiae? Dolorum molestiae aut ad eum iste blanditiis rerum.</p>
</p>
</div>
</article>
</body>
</html>CSS代码
body{
background: #4d4a40;
line-height: 2;
}
.neirong{
background: #fff;
width: 90%;
margin: 10px auto;
padding: 30px 0;
}
header{
background: #0bcf9e;
text-align: center;
margin: 0 -20px;
color: #fff;
font-weight: bold;
font-size: 30px;
border:3px solid #4d4a40;
}
header .yi{
color: #4d4a40;
font-weight:normal;
font-size: 15px;
}
.neirong .duan h2{
font-size: 30px;
border-bottom:3px dashed ;
border-top:3px dashed ;
margin: 5px 0;
font-weight: bold;
}
.neirong .duan .yi{
width: 90%;
margin: 0 auto;
}效果图
二 浮动练习
# 导航菜单
1. ul>li*导航菜单的个数>a>导航菜单的内容
2. nav元素表示导航菜单
<nav>
a*导航菜单的个数>导航菜单的内容
</nav>
# 设置行高
text-align:center ; /*水平居中*/
line-height: 60px; /*垂直居中 line-height=height(行高)*/
# 鼠标移入时变成什么颜色
.main .nav a :hover
{/*鼠标在其上面时为什么颜色*/
color: #fff;
}
# 鼠标位于当前页面时显示的是什么
.main .nav a.select{
color: #ef4238;/*鼠标位于当前页面时显示的是什么*/
}
# 居中
水平方向上
margin: 0 auto;
# 解决高度坍塌
某一元素设置了浮动之后,找其父元素看其父元素有没有固定高度,有则不会发生高度坍塌,没有则需给其父元素加上clearfix
.clearfix::after{
content:"" ;
display: block;
clear: both;
}
# 引用元素时要用空格隔开
# 将边框设置为圆的
/*css3圆角边框*/
border-radius: 15px;
# 重复电影类型速写
div.movie-item*30>(图片)+(名字)+(评分)来生成
# nth-child() 伪类选择器,选择括号里面的数据进行样式的改变
.main .container .movies .movie-item:nth-child(6n){
样式
}
# 文字多时显示时有省略号可以用
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding: 0 2px;
text-align: center;
# 文字为斜体
font-style: italic;
# 让第一个字变大
.main .container .movies .movie-item .score::first-letter{
font-size: 1.5em;
}
# first-letter元素选择器
可选中第一个元素
# 将某一元素浮动之后就加一个clearfix防止高度坍塌
# 浮动后的元素是块盒,不用再设置边框,直接改变边框弧度就可以实现
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>猫眼电影</title>
<link rel="stylesheet" href="css/movie2.css">
<link rel="stylesheet" href="css/reset.css">
</head>
<body>
<div class="main">
<nav class="toulan clearfix">
<a href="" class="select">正在热映</a>
<a href="">热播电影</a>
<a href="">经典影片</a>
</nav>
<div class="container clearfix">
<div class="choose">
<div class="choose-item clearfix">
<div class="left">类型:</div>
<div class="right">
<ul>
<li class="select">Lorem.</li>
<li>Voluptates?</li>
<li>Aliquid.</li>
<li>A.</li>
<li>At.</li>
<li>Error!</li>
<li>Ex?</li>
<li>Ducimus.</li>
<li>Doloremque.</li>
<li>Itaque!</li>
<li>Lorem.</li>
<li>Fugit!</li>
<li>Autem.</li>
<li>Accusantium.</li>
<li>Voluptatem!</li>
<li>Cumque?</li>
<li>Dolorum!</li>
<li>Aliquam?</li>
</ul>
</div>
</div>
<div class="choose-item clearfix">
<div class="left">区域:</div>
<div class="right">
<ul>
<li class="select">Lorem.</li>
<li>Voluptates?</li>
<li>Aliquid.</li>
<li>A.</li>
<li>At.</li>
<li>Error!</li>
<li>Ex?</li>
<li>Ducimus.</li>
<li>Doloremque.</li>
<li>Itaque!</li>
<li>Lorem.</li>
<li>Earum!</li>
<li>Hic.</li>
<li>Nihil.</li>
<li>Voluptates!</li>
<li>Labore.</li>
<li>Possimus!</li>
<li>Dolores?</li>
</ul>
</div>
</div>
<div class="choose-item clearfix">
<div class="left">年代:</div>
<div class="right">
<ul>
<li class="select">Lorem.</li>
<li>Voluptates?</li>
<li>Aliquid.</li>
<li>A.</li>
<li>At.</li>
<li>Error!</li>
<li>Ex?</li>
<li>Ducimus.</li>
<li>Doloremque.</li>
<li>Itaque!</li>
<li>Lorem.</li>
<li>Minima?</li>
<li>Odit.</li>
<li>Porro!</li>
<li>Mollitia?</li>
<li>Saepe.</li>
<li>Veritatis.</li>
<li>Explicabo?</li>
</ul>
</div>
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">lalalalallalallalla宋威龙天袭位</a>
</div>
<div class="score">
9.6
</div>
</div>
<div class="poster">
<div class="img">
<a href="">
<img src="img/fb7386920fa3399257b53575e4a7e61da8cd7.jpg" alt="">
</a>
</div>
<div class="name">
<a href="">宋威龙</a>
</div>
<div class="score">
9.6
</div>
</div>
</div>
</div>
</div>
</body>
</html>CSS代码
.clearfix::after{
content: "";
display: block;
clear: both;
}
body{
line-height: 1.5;
color: #333;
}
.main .toulan{
height: 60px;
background-color: #333;
color: #ccc;
text-align: center;
font-size: 16px;
line-height: 60px;
}
.main .toulan a{
margin: 0 30px;
}
.main .toulan a:hover{
color: white;
}
.main .toulan a.select{/*此处的a不能省去,否则上面一个选择器
的等级会高于目前的,鼠标移上后会变成白色*/
color: red;
}
.main .container{
width: 1120px;
margin: 0 auto;
}
.main .container .choose-item{
border:1px solid #ccc;
height: 80px;
position: relative;
margin: 10px 0;
line-height: 30px;
}
.main .container .choose-item .left{
float: left;
padding: 5px 10px;
}
.main .container .choose-item .right{
position: absolute;
left: 50px;
}
.main .container .choose-item .right li{
float:left;
margin: 5px 20px;
/* margin: 0 9px;一个元素左右的像素各九个,即左右之间的距离
padding: 0 6px;
*/
}
.main .container .choose-item .select{
background: red;
border-radius: 10px;
}
.main .container .poster{
float: left;
margin:10px 14px ;
width: 160px;
}
.main .container .poster:nth-child(6n){
margin-right: 0;
}
.main .container .poster .img{
width: 160px;
height: 220px;
}
.main .container .poster .name{
text-align: center;
padding: 5px 0;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.main .container .poster .score{
text-align: center;
color: #e98622;
font-style: italic;
padding: 5px 0;
}
.main .container .poster .score::first-letter{
font-size: large;
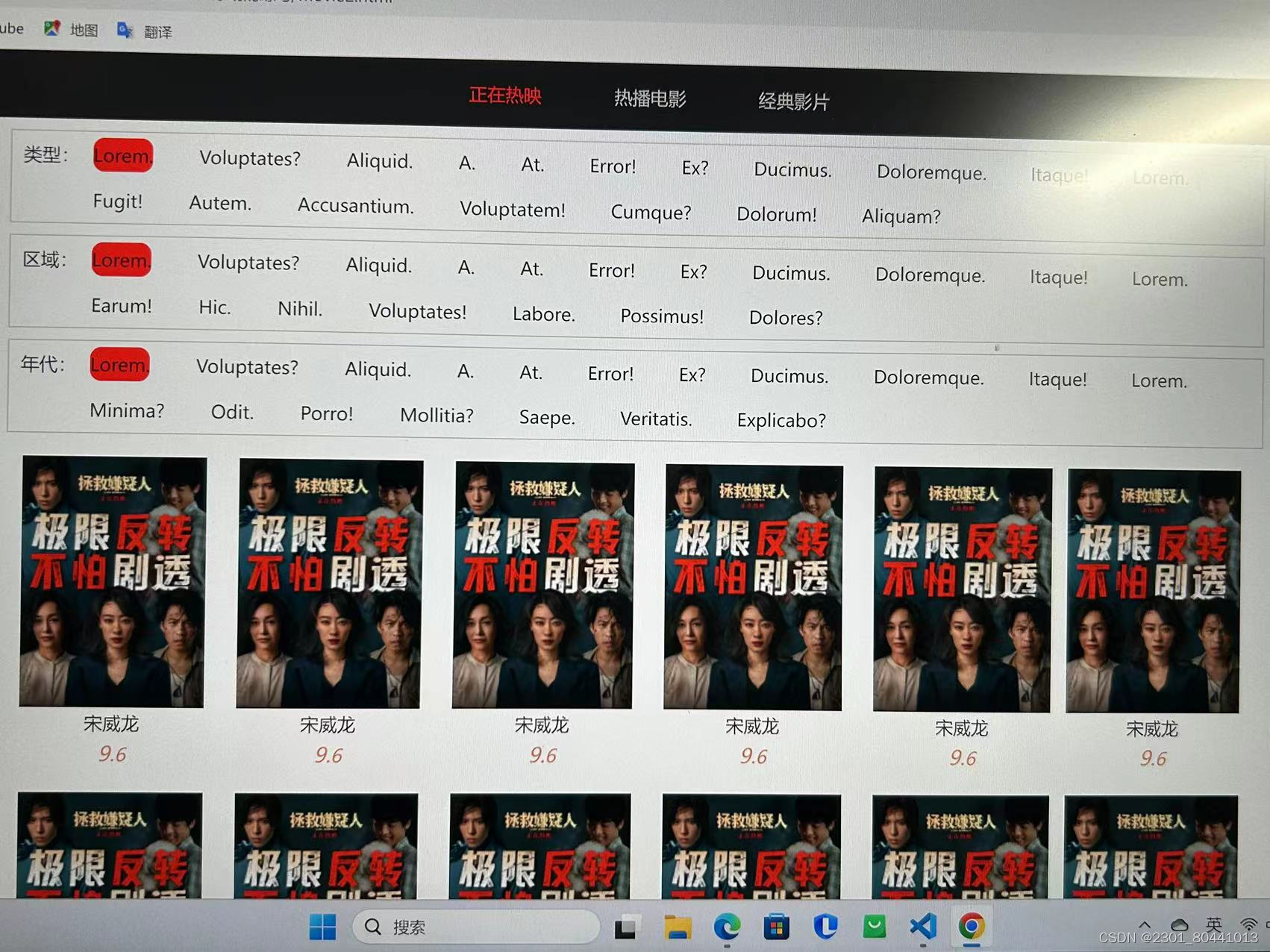
}效果图
三 定位练习
二级菜单
1. 只要使用了浮动记得给其父元素加clearfix
.clearfix::after{
content: "";
display: block;
clear: both;
}
2. 二级菜单是某个菜单的一个子菜单,写在它对应的li中就好了
<li><a href="">Est.</a></li>
<li><a href="">Aut!</a></li>
<li>
<a href="">客户服务</a> 子菜单
<div class="submenu">
<ul>
<li>Lorem.</li>
<li>Tempora!</li>
</li>
3. 浮动元素高度,宽度是auto时,表示高度,宽度适应内容,内容较多时就会把宽度撑开
4. .header .topnav>li topnav后面加了>li表示支只对li元素进行样式设置
5. 先四个方向全部设置边框最后去掉下边框,得到三周边框
border: 2px solid #ccc;
border-bottom: none;
6. 想要加了边框后不改变盒子的尺寸,用 box-sizing: border-box;
7. 行高固定,加了边框后,框内的内容会往下移,为了解决此问题,可以设置line-height 调试到合适的行高使得文字不再移动
8. 实现鼠标点上去显示,移开时隐藏
/*不生成盒子,若一个元素没有生成盒子的话,元素是不显示的*/
display: none;
/*使其移上时显示*/
.header .topnav>li:hover.submenu{
display: block;
}
9. 若想要固定菜单可以设置,就可以让菜单固定在网页上,不随页面滑动而移动
position: fixed;
width: 100%;
left: 0;
top: 0;
10. 点击谁出现下一级菜单,就在谁的后面加:hover
.header .topnav>li:hover .submenu
点击 li 时显示submenu内容
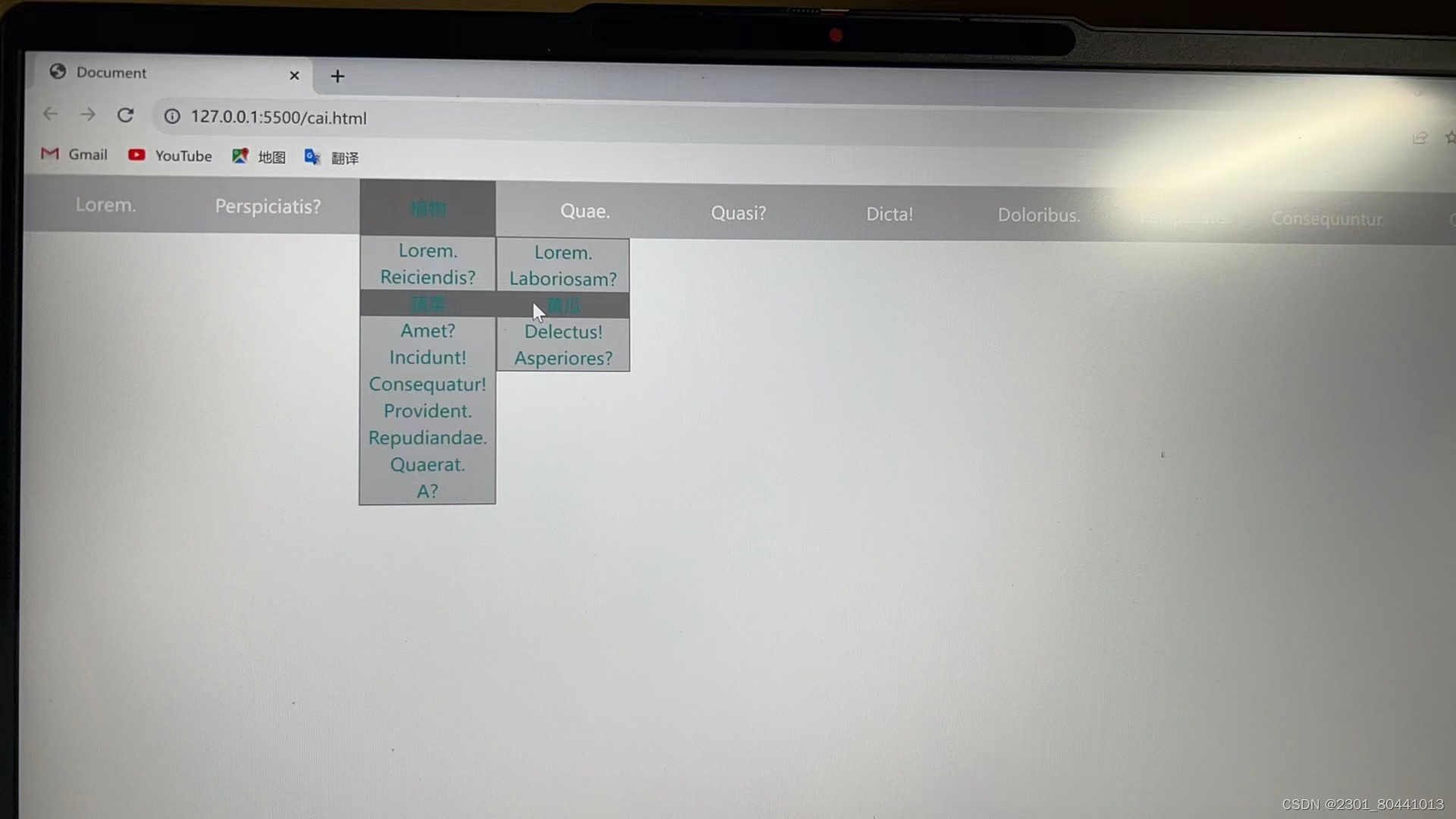
三级菜单练习
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./考/css/cai.css">
<link rel="stylesheet" href="./考/css/reset.css">
</head>
<body>
<div class="neirong">
<ul class="yi clearfix">
<li><a href="">Lorem.</a></li>
<li><a href="">Perspiciatis?</a></li>
<li>
<a href="" class="yiji">植物</a>
<div class="er">
<ul class="erji clearfix">
<li><a href="">Lorem.</a></li>
<li><a href="">Reiciendis?</a></li>
<li>
<a href="">蔬菜</a>
<div class="san clearfix">
<ul>
<li><a href="">Lorem.</a></li>
<li><a href="">Laboriosam?</a></li>
<li><a href="">黄瓜</a></li>
<li><a href="">Delectus!</a></li>
<li><a href="">Asperiores?</a></li>
</ul>
</div>
</li>
<li><a href="">Amet?</a></li>
<li><a href="">Incidunt!</a></li>
<li><a href="">Consequatur!</a></li>
<li><a href="">Provident.</a></li>
<li><a href="">Repudiandae.</a></li>
<li><a href="">Quaerat.</a></li>
<li><a href="">A?</a></li>
</ul></div>
</li>
<li><a href="">Quae.</a></li>
<li><a href="">Quasi?</a></li>
<li><a href="">Dicta!</a></li>
<li><a href="">Doloribus.</a></li>
<li><a href="">Perspiciatis.</a></li>
<li><a href="">Consequuntur.</a></li>
<li><a href="">Quia.</a></li>
</ul>
</div>
</body>
</html>
CSS代码
.clearfix::after{
content: "";
display: block;
clear: both;
}
.neirong {
background: #ccc;
position: fixed;
width: 100%;
height: 50px;
}
.neirong .yi>li{
float: left;
width: 120px;
height: 50px;
color: #fff;
line-height: 50px;
text-align: center;
margin: 0 10px;
position: relative;
}
.neirong .yi>li:hover{
background: #888;
color: #159898;
}
.neirong .yi>li .er{
width: 120px;
background: #ccc;
border: 1px solid #888;
box-sizing: border-box;
display: none;
line-height: 1.5;
text-align: center;
}
.neirong .yi>li .er li:hover{
background: #888;
color: #159898;
}
.neirong .yi>li:hover .er{
display: block;
}
.neirong .yi>li .er .san{
width: 120px;
background: #ccc;
border: 1px solid #888;
box-sizing: border-box;
display: none;
line-height: 1.5;
text-align: center;
}
.neirong .yi>li .er li:hover .san{
display: block;
position: absolute;
left: 120px;
top: 50px;
}
效果图
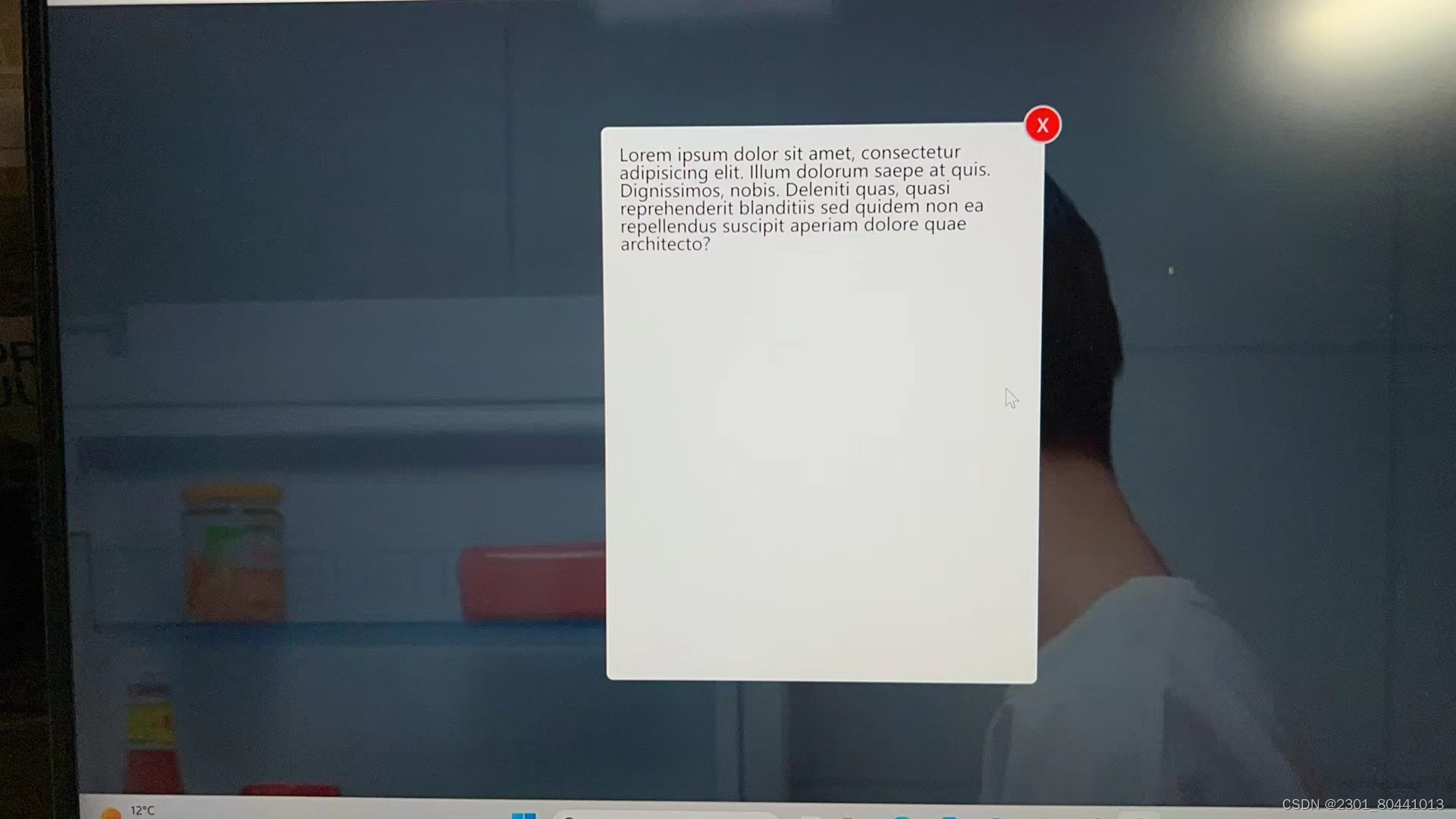
2 弹出层
1. 透明效果
每个颜色都具有透明通道,0 ~ 1,1不透明,0完全透明
(1).rgba(红,绿,蓝,alpha)
(2).hex: #红绿蓝透
改变透明度可以实现蒙层
2. 鼠标变为一个小手,用cursor: pointer;
3. 设置完定位后,必须设置left: right: top: bottom: 的值
4. 蒙层是在背景图上面重新设置一个div,蒙在背景图上面
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/弹出层.css">
</head>
<body>
<div class="main">
<img src="./img/宋威龙.webp" alt="">
</div>
<!--遮罩层-->
<div class="modal">
<div class=" container">
<div class="main">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum dolorum saepe at quis. Dignissimos, nobis. Deleniti quas, quasi reprehenderit blanditiis sed quidem non ea repellendus suscipit aperiam dolore quae architecto?
</div>
<div class="close">
X
</div>
</div>
</div>
</body>
</html>CSS代码
.main img{
width: 100%;
}
/*用一个罩子把视口盛满*/
.modal{
position: fixed;
width: 100%;/*包含快为视口*/
height: 100%;
left: 0;
top: 0;
background:rgba(0, 0, 0, .5)
}
.modal .container{
width: 400px;
height: 512px;
background: #fff;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
box-sizing: border-box;
padding: 1em;
border-radius: 6px;
}
.modal .container .close{
width: 30px;
height: 30px;
background: red;
border-radius: 50%;
color: #fff;
text-align: center;
line-height: 30px;
position: absolute;
top: -15px;
right: -15px;
border: 2px solid #ccc;
cursor: pointer;
}效果图
3 轮播图
1. 图片显示一张,但是其后面可能有很多张
2. 蒙层使用绝对定位还是相对定位取决于蒙层是蒙上网页的一部分(绝对定位),还是蒙上整个视口(固定定位)
3. 溢出那个div就给那个div设置 overflow: hidden;隐藏溢出的东西
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/轮播图.css">
</head>
<body>
<div class="banner">
<div class="imgs">
<a href=""><img src=" ./img/1.jpg" alt=""></a>
<a href=""><img src="./img/2.jpg" alt=""></a>
<a href=""><img src="./img/3.jpg" alt=""></a>
</div>
<div class="left">></div><!--大于小于的符号-->
<div class="right"><</div>
<div class="model">
<div class="title">
<h2>宋威龙</h2>
</div>
<div class="dots">
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</div>
</body>
</html>CSS代码
.banner{
width: 520px;
height: 600px;
margin: 1px auto;/*上下1em,左右auto*/
overflow: hidden;/*溢出隐藏,让多张图叠在一起*/
position: relative;
}
.banner .imgs{
width: 1560px;
height: 600px;
}
.banner .imgs img{
width: 520px;
height: 600px;
}
.banner .imgs a{
float: left;
}
.banner .left,
.banner .right{
position: absolute;
left: 0;
right: 0;
height: 50px;
width: 50px;
color: #fff;
top: 0;
bottom: 0;
margin: auto ;
font-size: 3em;
text-align: center;
font-family:Arial ;
line-height: 50px;
border-radius: 50%;
}
.banner .left:hover,
.banner .right:hover{
background: #fff;
color: red;
}
.banner .left{
left: 450px;
}
.banner .right{
right: 450px;
}
.banner .model{
width: 100%;
height:40px;
background: rgba(0,0,0,.5);
position: absolute;
left: 0;
bottom: 0;
color: #fff;
line-height: 40px;
padding: 0 20px;/*内边距*/
box-sizing: border-box;/*将内容设置为整个边框盒*/
}
.banner .model .title{
float: left;
font-weight: bold;
}
.banner .model .dots{
float: right;
}
.banner .model .dots li{
width: 10px;
height: 8px;
background: #ccc;
display: inline-block;/*行块盒,可以适应行高,不会发生高度坍塌*/
margin: 0 2px;/*行块盒之间上下为0,左右为1个字体大小*/
border-radius: 50%;
cursor: pointer;
}
.banner .model .dots li:hover{
background: #369;
}效果图
小贴士:通过设置边框四周的颜色可以实现生成一个三角形
div{
border: 100px solid ;
height: 0px;
width: 0px;
border-color: blue #fff #fff #fff;
}
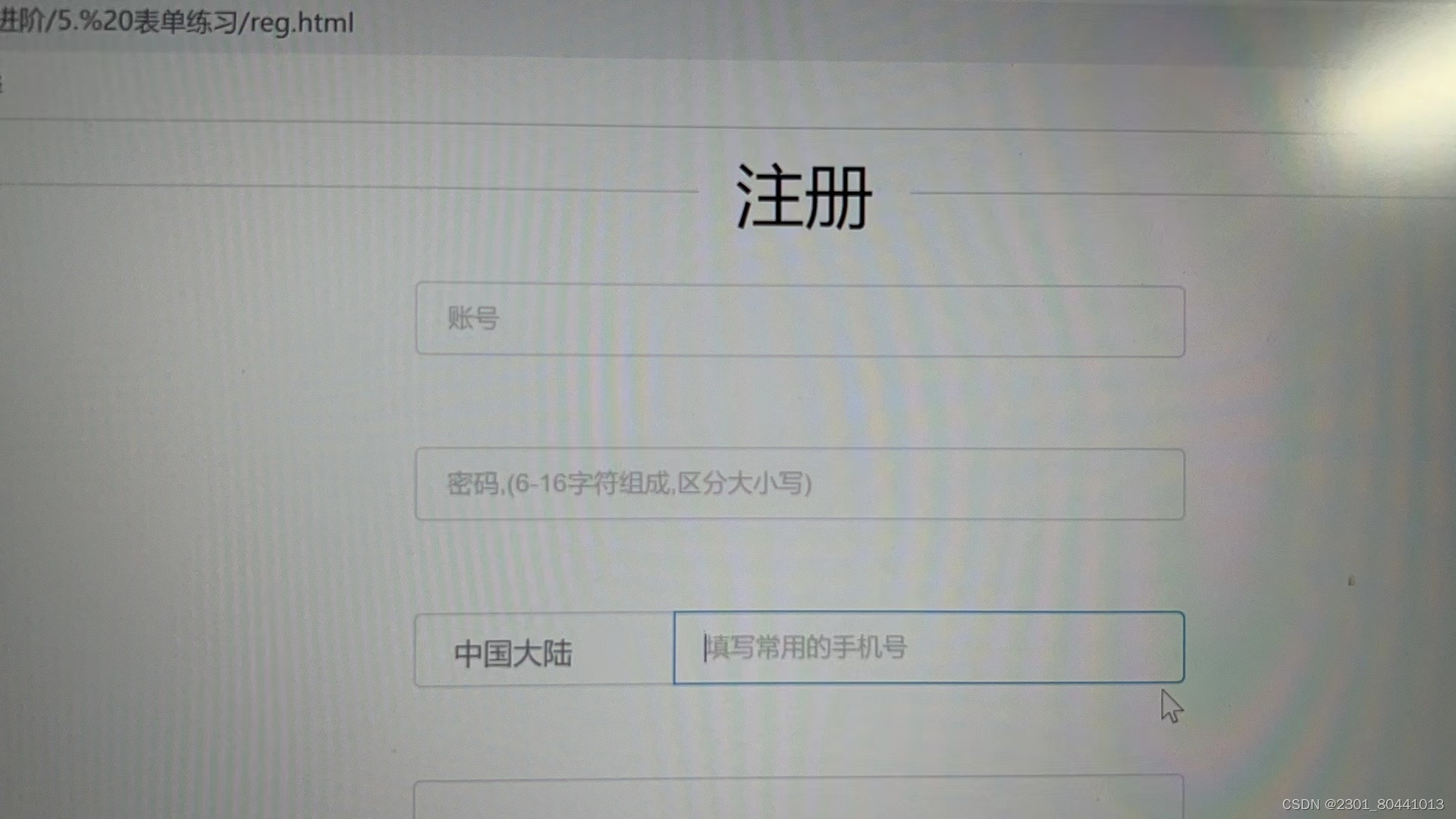
四 表单元素练习
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>重置页面</title>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/reg.css">
</head>
<body>
<div class="form">
<h2>
<span>注册</span>
</h2>
<div class="form-area">
<div class="form-item">
<input type="text" placeholder="账号">
</div>
<div class="form-item">
<input type="password" placeholder="密码,(6-16字符组成,区分大小写)">
</div>
<div class="form-item">
<div class="select clearfix">
<div class="select-item">
<div class="title">
中国大陆
</div>
<ul>
<li class="selected">Lorem.</li>
<li>Ex!</li>
<li>Omnis!</li>
<li>Voluptatibus!</li>
<li>Eos.</li>
<li>Quos.</li>
<li>Illum.</li>
<li>Quisquam?</li>
<li>Odit?</li>
<li>Placeat!</li>
<li>Nemo!</li>
<li>Fugiat?</li>
<li>Culpa!</li>
<li>Quasi.</li>
<li>Reprehenderit?</li>
<li>Consectetur?</li>
<li>In.</li>
<li>Autem.</li>
<li>Vitae.</li>
<li>Ipsum.</li>
<li>Praesentium.</li>
<li>Fugit.</li>
<li>Pariatur.</li>
<li>Ut.</li>
<li>Sint.</li>
<li>Sit.</li>
<li>Perspiciatis?</li>
<li>Quod?</li>
<li>Sapiente.</li>
<li>Enim!</li>
<li>Corrupti!</li>
<li>Iste.</li>
<li>Minima.</li>
<li>Natus.</li>
<li>Eaque.</li>
<li>Excepturi.</li>
<li>Animi?</li>
<li>Sunt?</li>
<li>Nihil.</li>
<li>Odio?</li>
<li>Hic?</li>
<li>Iste.</li>
<li>Labore!</li>
<li>Eos.</li>
<li>Ducimus.</li>
<li>Nihil.</li>
<li>Facere.</li>
<li>Iure!</li>
<li>Neque!</li>
<li>Mollitia?</li>
</ul>
</div>
<div class="input">
<input type="text" placeholder="填写常用的手机号">
</div>
</div>
</div>
<div class="form-item">
<input type="text">
<button type="button">点击获取</button>
</div>
<div class="readme">
<label >
<input type="checkbox">
<span>我已同意
<a href="">12345</a>和<a href="">678910</a>
</span>
</label>
</div>
<div class="form-item">
<button>注册</button>
</div>
<div class="tip">
<a href="">已有账号直接登录></a>
</div>
</div>
</div>
</body>
</html>CSS代码
.clearfix::after{
content:"" ;
display: block;
clear: both;
}
.form{
width: 980px;
margin: 1em auto;
}
/*1. 所有表单框的样式*/
.form h2{
text-align: center;
font-size: 38px;
border-bottom: 1px solid #ddd;
height: 18px;
margin-bottom: 30px;
}
.form h2 span{/*找到h2下的span元素给他设置一个白色背景把设置的下边框挡住*/
background: #fff;
padding: 0 20px;
}
.form-area{
width: 423px;
margin: 0 auto;
}
.form-area .form-item{
margin: 50px 0;
}
/*统一的文本框样式*/
input[type="text"],input[type="password"]{
border: 1px solid #dcdfe6;
width: 100%;/*内容区的宽度,边框也有宽度,两者加在一起,会将宽度变大,所以用box-sizing: border-box;将边框宽度不算进内容里*/
box-sizing: border-box;
border-radius: 4px;
height: 40px;
text-indent: 1em;
font-size: 14px;
color: #606266;
}
input[type="text"]:hover,input[type="password"]:hover{
border-color: #c0c4cc;/*鼠标点击时边框的颜色*/
}
input[type="text"]::placeholder,input[type="password"]::placeholder{
color: #ccc;
}
input[type="text"]:focus,input[type="password"]:focus{
border-color: #00a1d6;
}
/*2.*/
.form-area .select .select-item,.form-area .select .input{
float: left;
height: 40px;
}
.form-area .select .select-item{
width: 140px;
border: 1px solid #dcdfe6;
box-sizing: border-box;
border-radius: 4px 0 0 4px;/*左上,右上,右下,左下依次设置圆角边框*/
/* border-top-right-radius:0 ;*/
border-right: none;
position: relative;
}
.form-area .select .select-item ul{
/*最大高度256像素*/
max-height: 256px;
background: #fff;/*设置背景颜色来遮挡溢出的部分*/
color: #606266;
position: absolute;
z-index: 1;/* 相对于图层往上一层,遮挡溢出的部分*/
left: 0;/*设置边框*/
top: 50px;
width: 100%;
box-sizing: border-box;
border: 1px solid #dcdfe6;
border-radius: 4px 0 0 4px;
padding: 10px 0;
overflow-y:auto ;/*方向上溢出的话,产生滚动条*/
display: none ; /*隐藏内容*/
}
.form-area .select .select-item ul li{
height: 34px;
padding: 0 20px;
cursor: pointer;
}
.form-area .select .select-item ul li.selected{
color: #00a1d6;
font-weight: bold;
}
.form-area .select .select-item ul li:hover{
background: #f5f7fa;
}
.form-area .select .input{
width: 283px;
}
.form-area .select .select-item .title{
height: 40px;
line-height: 40px;
padding: 0 20px;
color:#909399 ;
cursor: pointer;
}
.form-area .select .input input{
border-radius:0 4px 4px 0 ;
}效果图
好啦!这周的分享就到这里啦!大家记得练习哦!我们下周同一时间同一地点不见不散!!!