2. pinaia
符合直觉的Vue.js状态管理库
集中式状态(数据)管理
官网
2.1 搭建pinaia环境
第一步:npm install pinia
第二步:操作src/main.ts
import { createApp } from 'vue'
import App from './App.vue'
/* 引入createPinia,用于创建pinia */
import { createPinia } from 'pinia'
/* 创建pinia */
const pinia = createPinia()
const app = createApp(App)
/* 使用插件 */{}
app.use(pinia)
app.mount('#app')
2.2 存储+读取数据
Store是一个保存:状态、业务逻辑 的实体,每个组件都可以读取、写入它。
它有三个概念:state、getter、action,相当于组件中的: data、 computed 和 methods。
getter、action调用state里的数据时要加this
具体编码:src/store/count.ts
// 引入defineStore用于创建store
import {defineStore} from 'pinia'
// 定义并暴露一个store
export const useCountStore = defineStore('count',{
// 动作
actions:{},
// 状态
state(){
return {
sum:6
}
},
// 计算
getters:{}
})
组件中使用state中的数据
<template>
<h2>当前求和为:{{ sumStore.sum }}</h2>
</template>
<script setup lang="ts" name="Count">
// 引入对应的useXxxxxStore
import {useSumStore} from '@/store/sum'
// 调用useXxxxxStore得到对应的store
const sumStore = useSumStore()
</script>
reactive中定义的ref在打印时不需要.value
2.3 修改数据
第一种修改方式,直接修改
countStore.sum = 666
第二种修改方式:批量修改
countStore.$patch({
sum:999,
school:'atguigu'
})
第三种修改方式:借助action修改(action中可以编写一些业务逻辑)
import { defineStore } from 'pinia'
export const useCountStore = defineStore('count', {
actions: {
//加
increment(value:number) {
if (this.sum < 10) {
//操作countStore中的sum
this.sum += value
}
},
},
})
组件中调用action即可
// 使用countStore
const countStore = useCountStore()
// 调用对应action
countStore.increment(n.value)
2.4 storeToRefs
借助storeToRefs将store中的数据转为ref对象,方便在模板中使用。
原因:pinia提供的storeToRefs只会将数据做转换,而Vue的toRefs会转换store中的数据方法等都转换为ref,会影响性能。
<template>
<div class="count">
<h2>当前求和为:{{sum}}</h2>
</div>
</template>
<script setup lang="ts" name="Count">
import { useCountStore } from '@/store/count'
/* 引入storeToRefs */
import { storeToRefs } from 'pinia'
/* 得到countStore */
const countStore = useCountStore()
/* 使用storeToRefs转换countStore,随后解构 */
const {sum} = storeToRefs(countStore)
</script>
2.5 getters的使用
概念:当state中的数据,需要经过处理后再使用时,可以使用getters配置。
追加getters配置。
// 引入defineStore用于创建store
import {defineStore} from 'pinia'
// 定义并暴露一个store
export const useCountStore = defineStore('count',{
// 动作
actions:{},
// 状态
state(){
return {
sum:1,
school:'atguigu'
}
},
// 计算
getters:{
bigSum:(state):number => state.sum *10,
upperSchool():string{
return this.school.toUpperCase()
}
}
})
组件中读取数据:
const {increment,decrement} = countStore
let {sum,school,bigSum,upperSchool} = storeToRefs(countStore)
2.6 $subscribe的使用
通过 store 的 $subscribe() 方法侦听 state 及其变化
//本次修改的信息,真实的数据
talkStore.$subscribe((mutate,state)=>{
console.log('LoveTalk',mutate,state)
localStorage.setItem('talk',JSON.stringify(talkList.value))
})
/*********/
state(){
return {
talkList:ISON.parse(localStorage.getItem('talkList') as string)|| []
}
}
2.7 store组合式写法
import {defineStore} from 'pinia'
import axios from 'axios'
import {nanoid} from 'nanoid'
import {reactive} from 'vue'
export const useTalkStore = defineStore('talk',()=>{
// talkList就是state
const talkList = reactive(
JSON.parse(localStorage.getItem('talkList') as string) || []
)
// getATalk函数相当于action
async function getATalk(){
// 发请求,下面这行的写法是:连续解构赋值+重命名
let {data:{content:title}} = await axios.get('https://api.uomg.com/api/rand.qinghua?format=json')
// 把请求回来的字符串,包装成一个对象
let obj = {id:nanoid(),title}
// 放到数组中
talkList.unshift(obj)
}
return {talkList,getATalk}
})
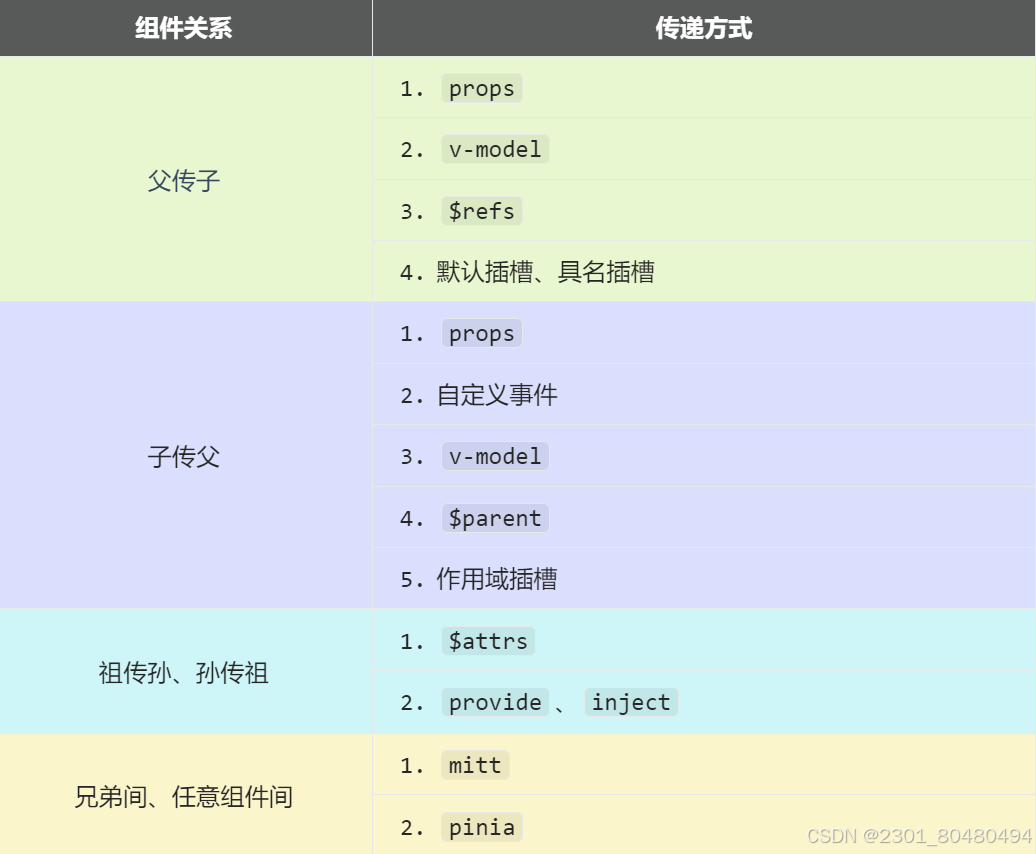
3. 组件通信
组件之间互相传递数据通信
3.1 方式1_props
概述:props是使用频率最高的一种通信方式,常用与 :父 ↔ 子。
若 父传子:属性值是非函数。
若 子传父:属性值是函数。(父组件先传递一个函数给子组件,子组件通过函数传参去传递数据)
父组件:
<template>
<div class="father">
<h3>父组件,</h3>
<h4>我的车:{{ car }}</h4>
<h4>儿子给的玩具:{{ toy }}</h4>
<Child :car="car" :getToy="getToy"/>
</div>
</template>
<script setup lang="ts" name="Father">
import Child from './Child.vue'
import { ref } from "vue";
// 数据
const car = ref('奔驰')
const toy = ref()
// 方法
function getToy(value:string){
toy.value = value
}
</script>
子组件:
<template>
<div class="child">
<h3>子组件</h3>
<h4>我的玩具:{{ toy }}</h4>
<h4>父给我的车:{{ car }}</h4>
<button @click="getToy(toy)">玩具给父亲</button>
</div>
</template>
<script setup lang="ts" name="Child">
import { ref } from "vue";
const toy = ref('奥特曼')
defineProps(['car','getToy'])
</script>
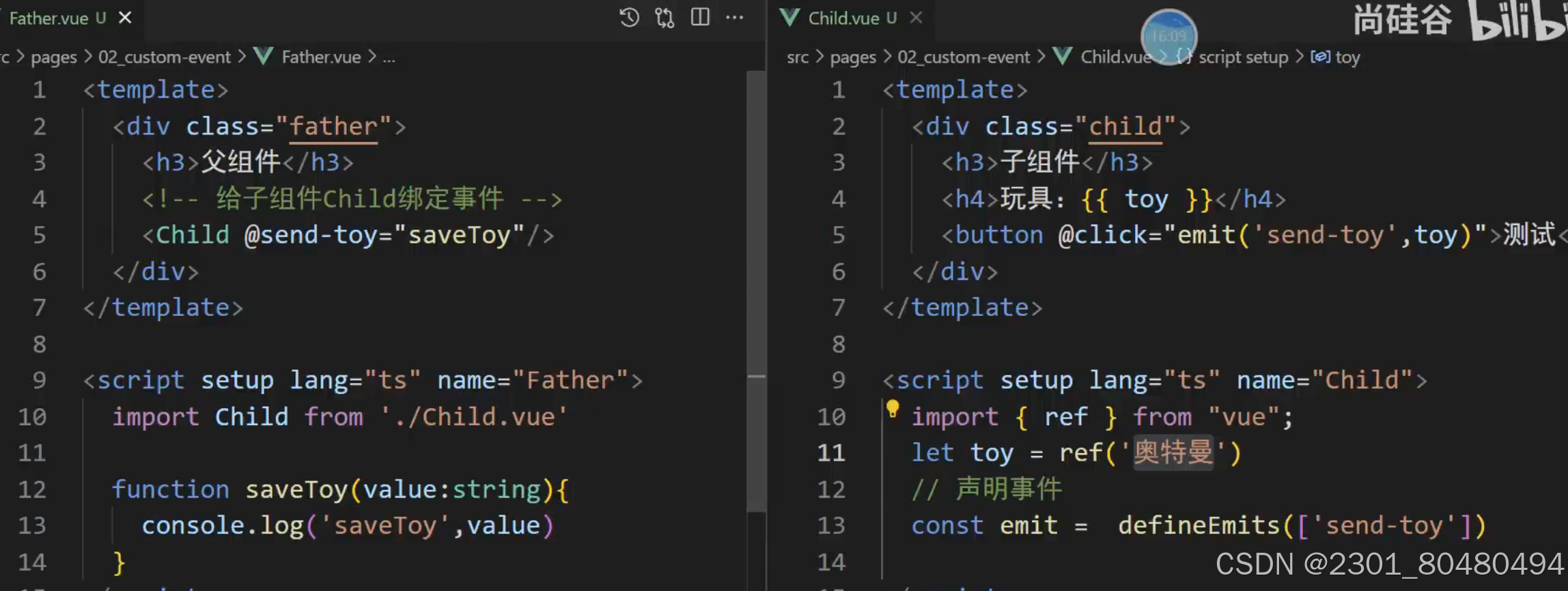
3.2 方式2_自定义事件
概述:自定义事件常用于:子 => 父。
注意区分好:原生事件、自定义事件。
原生事件:
事件名是特定的(click、mosueenter等等)
事件对象$event: 是包含事件相关信息的对象,占位符(pageX、pageY、target、keyCode)
自定义事件:
事件名是任意名称
事件对象$event: 是调用emit时所提供的数据,可以是任意类型
命名方式尽量不要驼峰式,而是采取keybab-case式,即send-toy
示例:
<!--在父组件中,给子组件绑定自定义事件:-->
<Child @send-toy="toy = $event"/>
<!--注意区分原生事件与自定义事件中的$event-->
<button @click="toy = $event">测试</button>
//子组件中,触发事件:
this.$emit('send-toy', 具体数据)
3.3 方式3_mitt
概述:与消息订阅与发布(pubsub)功能类似,可以实现任意组件间通信。
安装mitt:npm i mitt
新建文件:src\utils\emitter.ts
on 触发事件
off 移除事件
all.clear 移除全部事件
// 引入mitt
import mitt from "mitt";
// 调用mitt得到emitter,emitter能绑定事件、触发事件
const emitter = mitt()
// 绑定事件
emitter.on('abc',(value)=>{
console.log('abc事件被触发',value)
})
emitter.on('xyz',(value)=>{
console.log('xyz事件被触发',value)
})
setInterval(() => {
// 触发事件
emitter.emit('abc',666)
emitter.emit('xyz',777)
}, 1000);
setTimeout(() => {
// 清理事件
emitter.all.clear()
}, 3000);
// 暴露mitt
export default emitter
接收数据的组件中:绑定事件、同时在销毁前解绑事件:
import emitter from "@/utils/emitter";
import { onUnmounted } from "vue";
// 绑定事件
emitter.on('send-toy',(value)=>{
console.log('send-toy事件被触发',value)
})
onUnmounted(()=>{
// 解绑事件
emitter.off('send-toy')
})
【第三步】:提供数据的组件,在合适的时候触发事件
import emitter from "@/utils/emitter";
function sendToy(){
// 触发事件
emitter.emit('send-toy',toy.value)
}
注意这个重要的内置关系,总线依赖着这个内置关系
3.4 方式4_v-model
1.概述:实现 父↔子 之间相互通信。
- v-model的本质
<!-- 使用v-model指令 -->
<input type="text" v-model="userName">
<!-- v-model的本质是下面这行代码 --> 数据到页面 数据到页面
<input type="text" :value="userName" @input="userName =(<HTMLInputElement>$event.target).value">
(
$event.target)这个是ts的类型断言,target一定是html元素而不为空
组件标签上的v-model的本质:
:moldeValue + update:modelValue事件。
<!-- 组件标签上使用v-model指令 -->
<AtguiguInput v-model="userName"/>
<!-- 组件标签上v-model的本质: 数据到页面 数据到页面 -->
<AtguiguInput :modelValue="userName" @update:model-value="userName = $event"/>
AtguiguInput组件中:
<template>
<div class="box">
<!--将接收的value值赋给input元素的value属性,目的是:为了呈现数据 -->
<!--给input元素绑定原生input事件,触发input事件时,进而触发update:model-value事件-->
<input
type="text"
:value="modelValue"
@input="emit('update:model-value',$event.target.value)"
>
</div>
</template>
<script setup lang="ts" name="AtguiguInput">
// 接收props
defineProps(['modelValue'])
// 声明事件
const emit = defineEmits(['update:model-value'])
</script>
<!-- 也可以更换value,例如改成abc-->
<AtguiguInput v-model:abc="userName"/>
<!-- 上面代码的本质如下 -->
<AtguiguInput :abc="userName" @update:abc="userName = $event"/>
AtguiguInput组件中:
<template>
<div class="box">
<input
type="text"
:value="abc"
@input="emit('update:abc',$event.target.value)"
>
</div>
</template>
<script setup lang="ts" name="AtguiguInput">
// 接收props
defineProps(['abc'])
// 声明事件
const emit = defineEmits(['update:abc'])
</script>
如果value可以更换,那么就可以在组件标签上多次使用v-model(传递多个信息)
<AtguiguInput v-model:abc="userName" v-model:xyz="password"/>
关于$event到底是什么?什么时候能够.target?
对于原生事件,$event就是事件对象====>能.target
对于自定义事件,$event就是触发事件时,所传递的对象====>不能.target
3.5 方式5_$attrs
概述:$attrs用于实现当前组件的父组件,向当前组件的子组件通信(祖→孙)。
具体说明:$attrs是一个对象,包含所有父组件传入的标签属性。
注意:$attrs会自动排除props中声明的属性(可以认为声明过的 props 被子组件自己“消费”了)
父组件:
<template>
<div class="father">
<h3>父组件</h3>
<Child :a="a" :b="b" :c="c" :d="d" v-bind="{x:100,y:200}" :updateA="updateA"/>
</div>
</template>
<script setup lang="ts" name="Father">
import Child from './Child.vue'
import { ref } from "vue";
let a = ref(1)
let b = ref(2)
let c = ref(3)
let d = ref(4)
function updateA(value){
a.value = value
}
</script>
子组件:
<template>
<div class="child">
<h3>子组件</h3>
<h4>{{ a }}</h4> $attrs传过去的是其他(b,c,d,updateA)
<GrandChild v-bind="$attrs"/>
</div>
</template>
<script setup lang="ts" name="Child">
import GrandChild from './GrandChild.vue'
defineProps(['a'])
</script>
孙组件:
<template>
<div class="grand-child">
<h3>孙组件</h3>
<h4>a:{{ a }}</h4>
<h4>b:{{ b }}</h4>
<h4>c:{{ c }}</h4>
<h4>d:{{ d }}</h4>
<h4>x:{{ x }}</h4>
<h4>y:{{ y }}</h4>
<button @click="updateA(666)">点我更新A</button>
</div>
</template>
<script setup lang="ts" name="GrandChild">
defineProps(['a','b','c','d','x','y','updateA'])
</script>
3.6 方式6_$refs与$parent
1.概述:
$refs用于 :父→子。
$parent用于:子→父。
2.原理:
$refs:值为对象,包含所有被ref属性标识的DOM元素或组件实例。
$parent:值为对象,当前组件的父组件实例对象。
<button @click="getAll($refs)">获得子组件所有的实例</button>
<Child ref="c1" />
<Child2 ref="c2" />
let c1=ref()
let c2=ref()
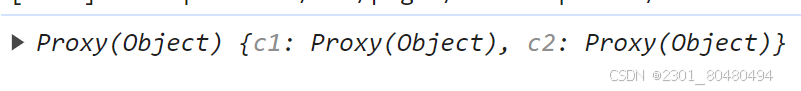
function getAll(x:any) {
// console.log(x);
for (let i in x) {
x[i].book+=5;
}
}
3.子组件需要将数据暴露出来,父组件才能被允许使用;同样的,父组件把需要子组件操作的数据暴露出来,子组件才能拿到使用。
// 宏函数把数据交给外部
defineExpose({ toy, book })
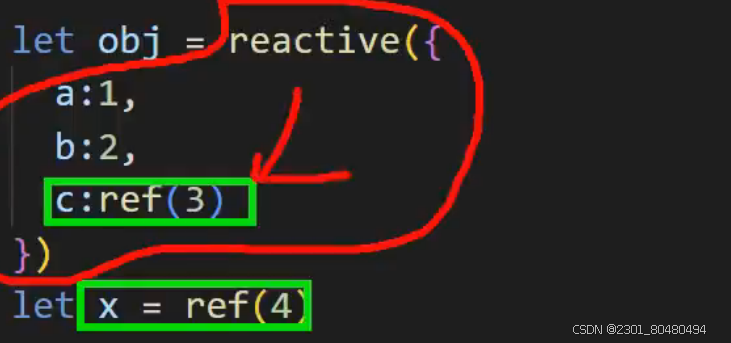
一个注意点:
ref被包裹在一个响应式reactive里时再调用不同.value(原因:Reactive 定义的响应式对象里面的属性被访问会自动解包)
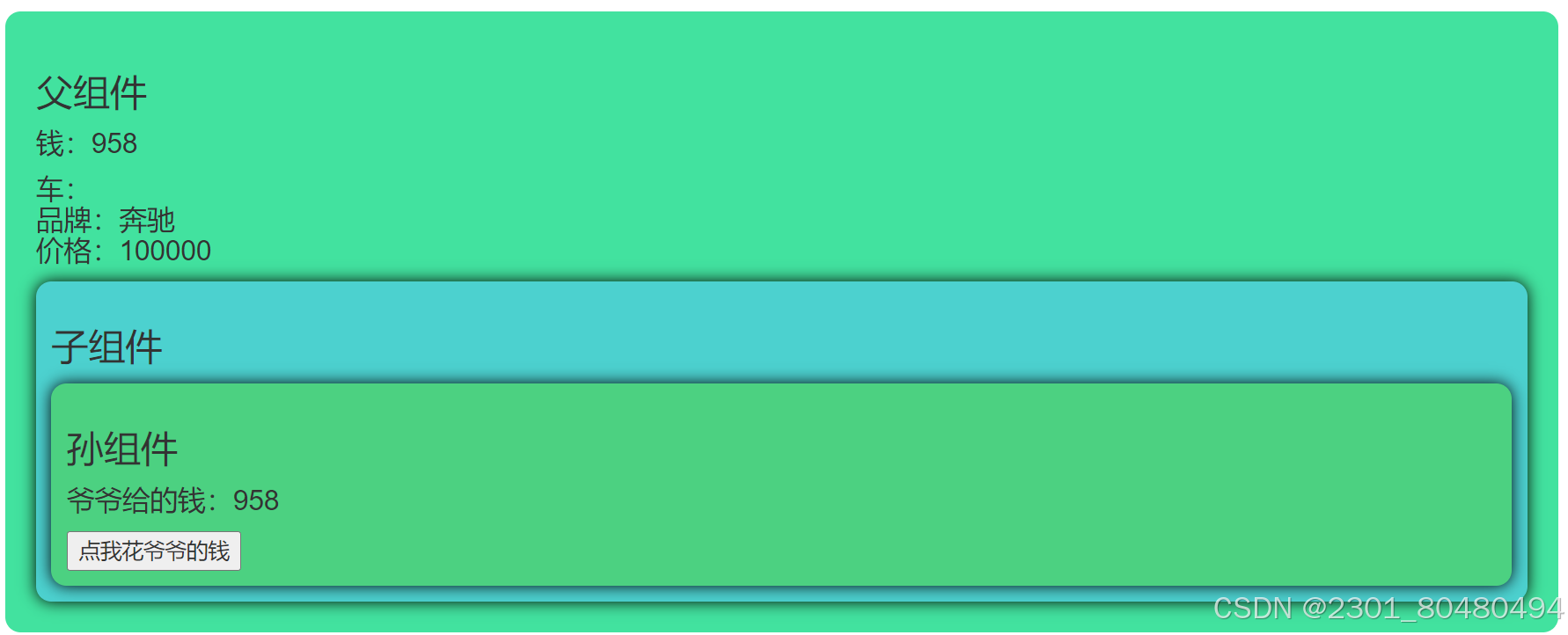
3.7 方式7_provide_inject
实现祖孙组件直接通信,不打扰子组件
具体使用:
在祖先组件中通过provide配置向后代组件提供数据
在后代组件中通过inject配置来声明接收数据
祖组件给后代提供函数,后代组件可以通过调用函数修改祖组件的数据
具体编码:
【第一步】父组件中,使用provide提供数据
let money=ref(1000);
// 用于更新money的方法
function updateMoney(value:number){
money.value -= value
}
// 向后代提供数据
provide('moneyContext',{money,updateMoney})
【第二步】孙组件中使用inject配置项接受数据
<h4>爷爷给的钱:{{m}}</h4>
<button @click="updateMoney(6)">点我花爷爷的钱</button>
let {money,updateMoney} = inject('moneyContext',{money:0,updateMoney:(x:number)=>{}})
let m=inject('qian',789);//默认值789
3.8 方式8_pinia
参考上面的
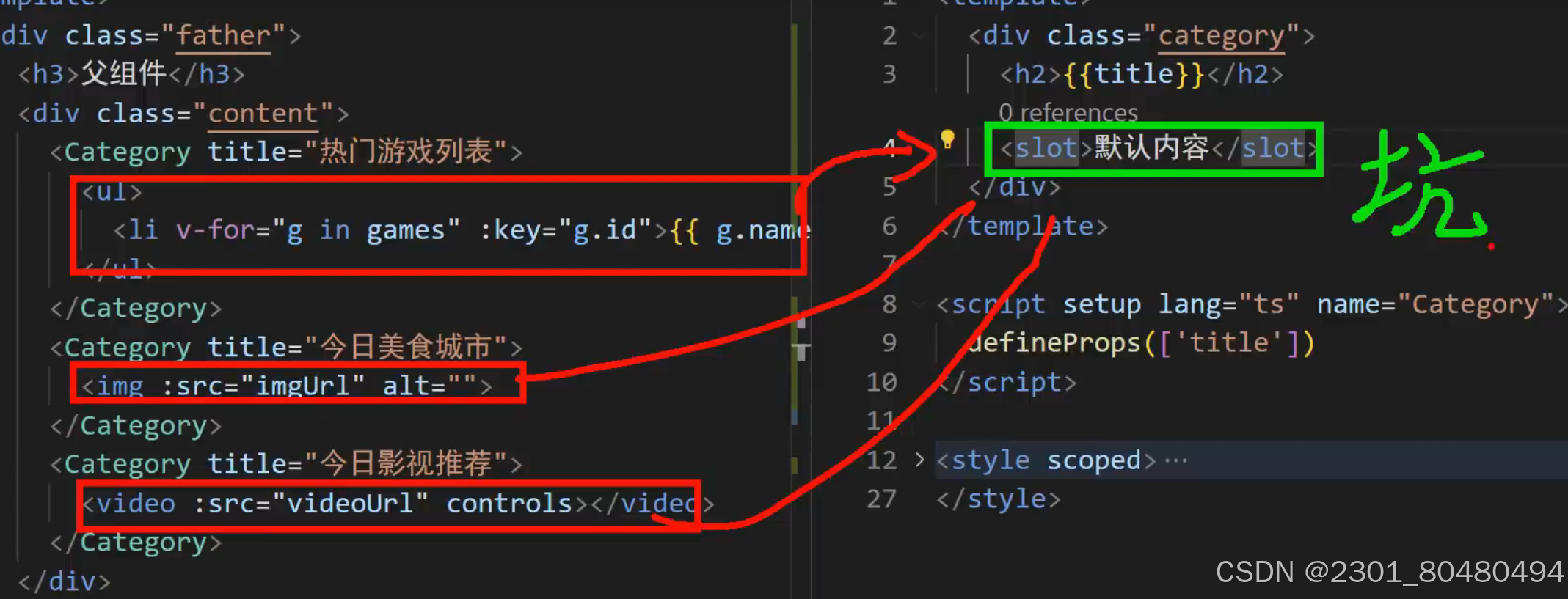
3.9 插槽slot
1. 默认插槽
在样式结构非常相似的时候可以使用插槽在子组件里挖个坑,在父组件里写不同部分的样式
2. 具名插槽
当子组件有多个插槽时可以用名字来区分,
父组件中:
<Category title="今日热门游戏">
<template v-slot:s1>
<ul>
<li v-for="g in games" :key="g.id">{{ g.name }}</li>
</ul>
</template>
<template #s2>
<a href="">更多</a>
</template>
</Category>
子组件中:
<template>
<div class="item">
<h3>{{ title }}</h3>
<slot name="s1"></slot>
<slot name="s2"></slot>
</div>
</template>
3. 作用域插槽
<slot/>占位上添加自定义属性的数据能穿到父级组件
理解:数据在子组件里,但数据生成的结构由父组件决定(新闻数据在News组件中,但使用数据所遍历出来的结构由App组件决定)
父组件中:
<Game v-slot="params">
<!-- <Game v-slot:"{games}"> -->解构
v-slot : 槽名 = 数据
<!-- <Game v-slot:default="params"> -->
<!-- <Game #default="params"> -->
<ul>
<li v-for="g in params.games" :key="g.id">{{ g.name }}</li>
</ul>
</Game>
子组件中:
<template>
<div class="category">
<h2>今日游戏榜单</h2>
<slot :games="games" a="哈哈"></slot>
</div>
</template>
<script setup lang="ts" name="Category">
import {reactive} from 'vue'
let games = reactive([
{id:'asgdytsa01',name:'英雄联盟'},
{id:'asgdytsa02',name:'王者荣耀'},
{id:'asgdytsa03',name:'红色警戒'},
{id:'asgdytsa04',name:'斗罗大陆'}
])
</script>