01
背景介绍
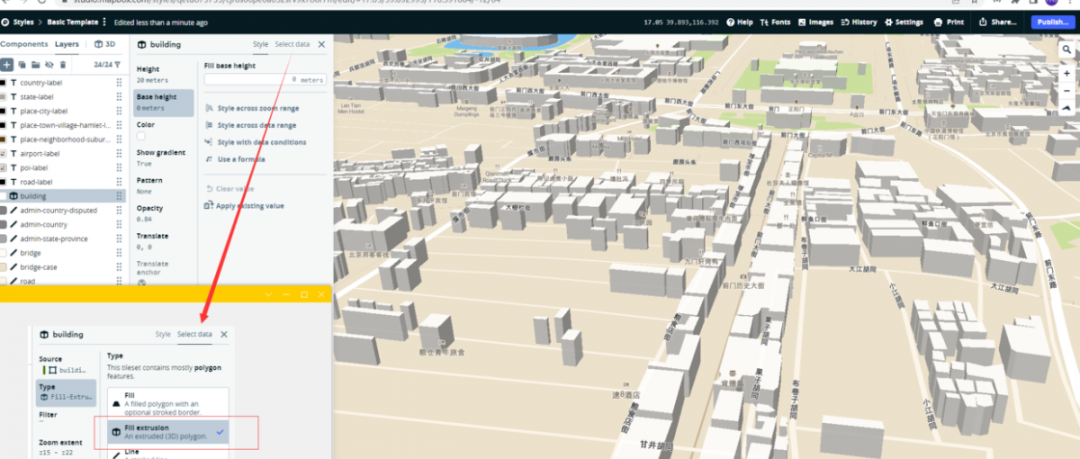
很多ArcGIS API for JavaScript的用户想要ArcGIS的矢量切片技术体系实现Mapbox gl将城市建筑物footprint矢量切片三维化成建筑白模的效果。效果如图:截图来自mapbox studio1但目前仅靠ArcGIS VectorTileServer 和 ArcGIS API for JavaScript本身无法达到这样的效果。
mapbox gl的矢量切片地图三维效果
ArcGIS API for JavaScript先前与deck.gl已经可以通过多种方式很好的结合。参考:《ArcGIS API 场景添加 3D Tiles》2、《ArcGIS与deckgl结合的不同模式》3。那么我们可以去看一下deck.gl能不能利用mapbox gl矢量切片三维化的这个优势。
02
技术路线
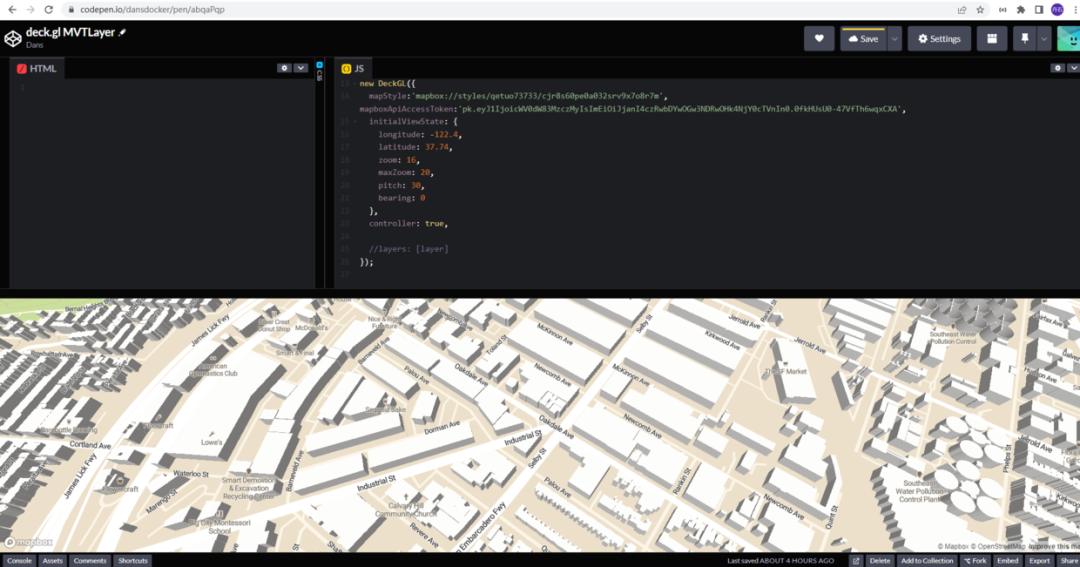
deck.gl与Mapbox标准的矢量切片有两种结合模式。一个是采用Mapbox底图作为程序全局底图。如:示例程序一4
优点:
可以使用托管在Mapbox gl官网的样式,直接调用Mapbox studio中创作的三维化底图。方便、美观。
缺点:
1.web程序底图全局变为了mapbox底图,deck.gl被夺舍了,无法作为单一图层与ArcGIS的场景视图进行结合。
2.mapbox服务器在外网,并且商用要收费。已经采购了ArcGIS作为内网服务器的用户没有必要额外采购和修改地图制作技术路线。
Mapbox底图作为程序底图
另一个技术路线是添加MVTLayer作为一个业务图层。如:示例程序二5
MVTLayer作为业务图层
优点:
1.作为单图层,可以借助ArcGIS + deck.gl的官方结合方式在ArcGIS地图视图和场景视图去直接使用。
2.既支持开源生态常用的.mvt格式的矢量切片,也支持ArcGIS为代表的.pbf格式的矢量切片。直接支持ArcGIS发布的VectorTileServer。
缺点:
1.在渲染层面,MVTLayer不能加载完整矢量切片style.json样式文件。只能通过deck.gl继承的GeoJSONLayer和TileLayer以及Layer的一些属性进行很有限的前端渲染。不能支持完整的mapbox矢量切片样式标准6。
2.在数据层面,只能一次性加载全部矢量切片服务下的子图层。在全部图层加载完毕之前,无法进行子图层的过滤。如果后端采用Mapbox世界地图https://api.mapbox.com/v4/mapbox.mapbox-streets-v8/{z}/{x}/{y}.mvt?access_token=token,那么会造成大量数据冗余(Mapbox过滤图层的机制是style.json样式)。如果使用ArcGIS发布的矢量切片服务,我们只需把建筑物footprint单独发布为一个服务即可。
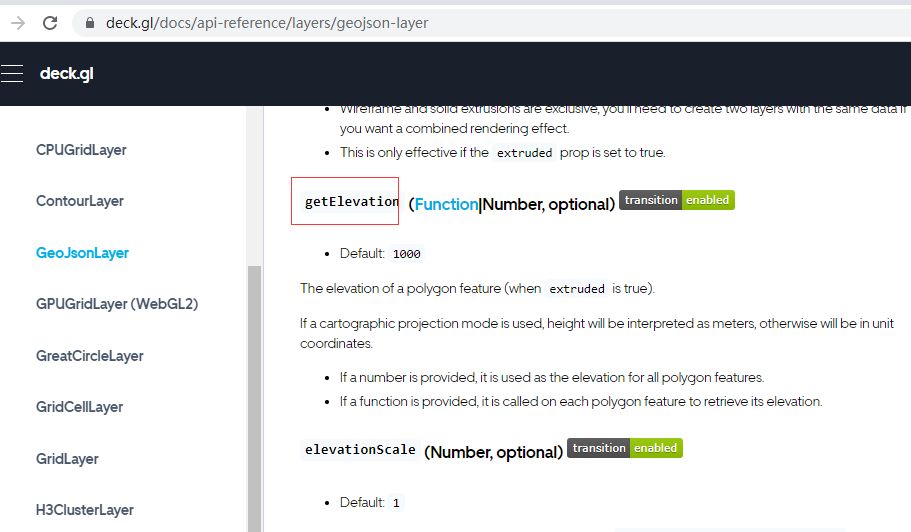
另外:关于type:fill-extrusion的mapbox标准样式,deck.gl其实是不支持的。但他支持GeoJSONLayer7使用extruded:true + getElevation:number的方式设置根据属性拉伸高度。
支持GeoJSONLayer全部属性
拉伸高度设置可以为Function,然后return Number
03
详细技术方案
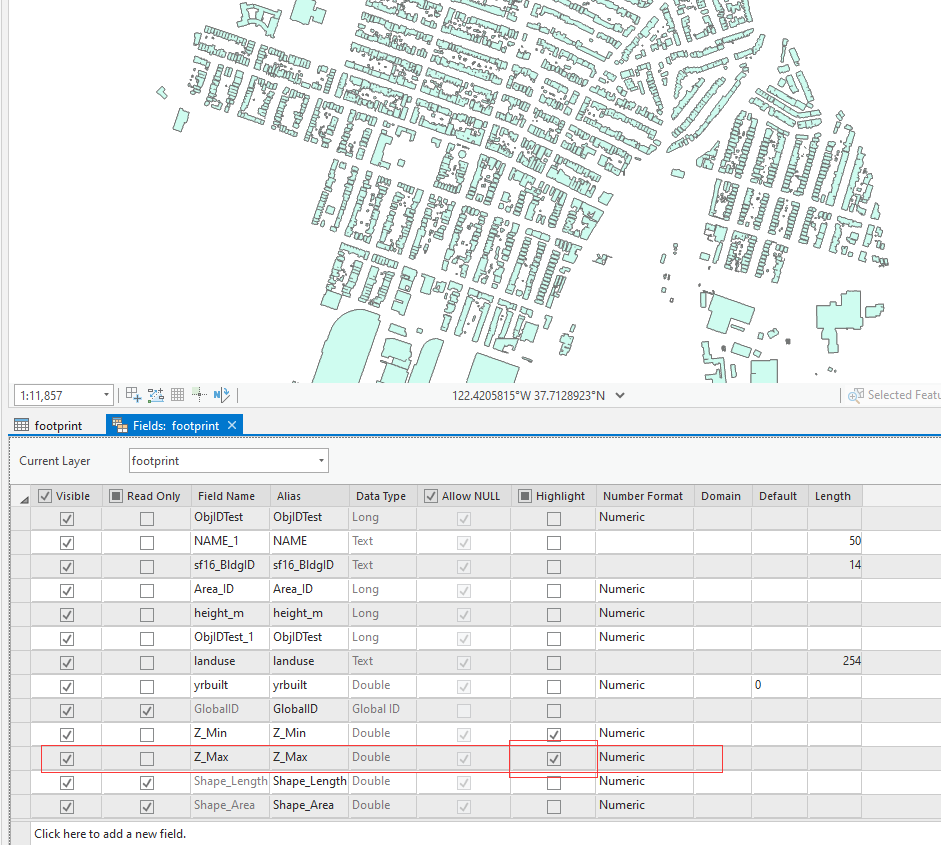
1.属性字段高亮设置
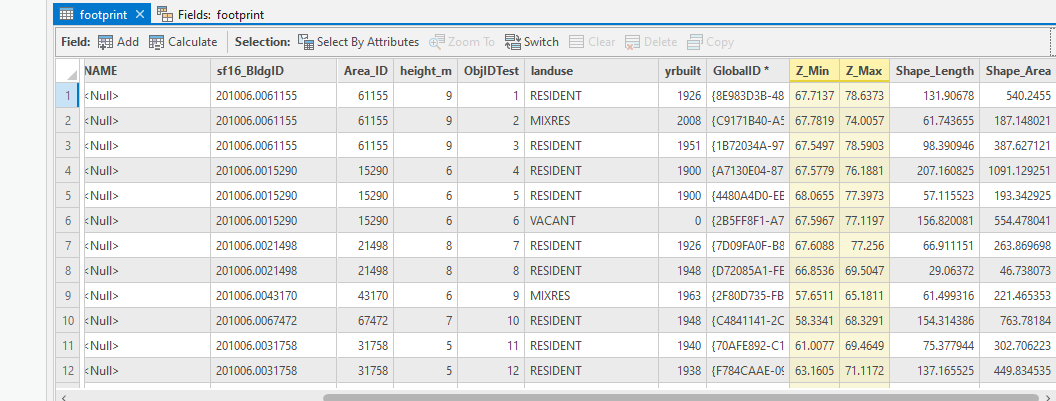
服务发布前设置建筑footprint要素类的高度字段高亮。该属性才能被写入矢量切片中。
字段视图:设置建筑高度字段高亮
字段高亮设置完毕
2.发布矢量切片服务
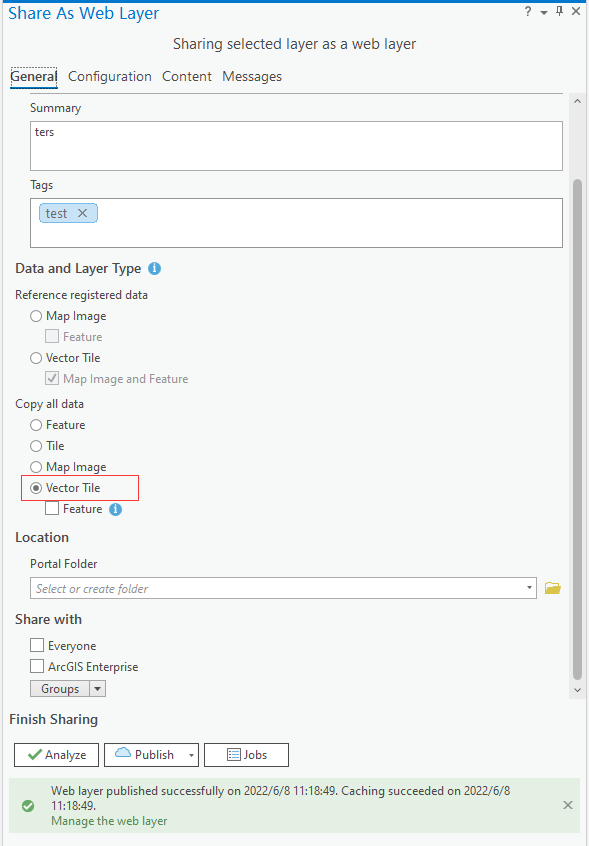
采用默认的ArcGIS Online切片方案,将建筑物footprint图层发布矢量切片服务。
发布矢量切片
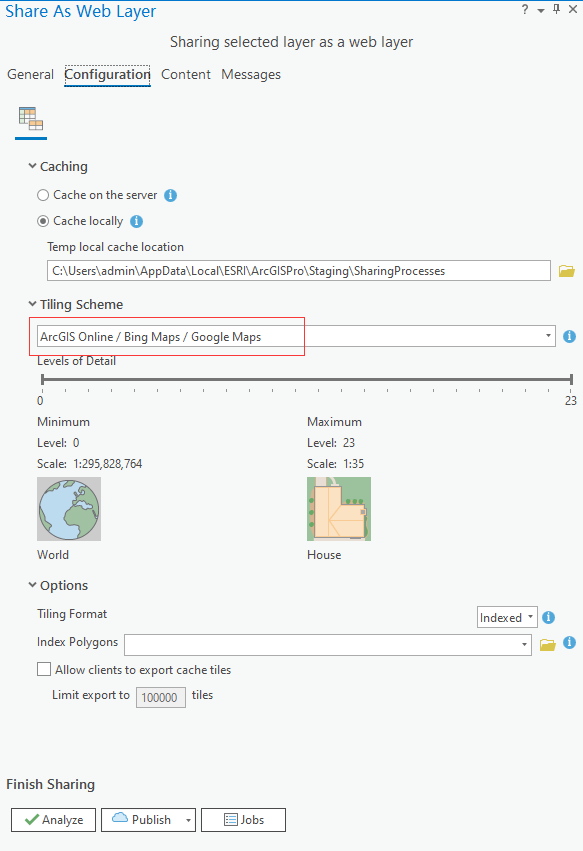
矢量切片切片方案设置
在REST点击start tile获得切片地址为:
https://dans.geoscene.cn/server/rest/services/Hosted/footprint/VectorTileServer/tile/0/0/0.pbf
改写为通用的:
https://dans.geoscene.cn/server/rest/services/Hosted/footprint/VectorTileServer/tile/{z}/{y}/{x}.pbf
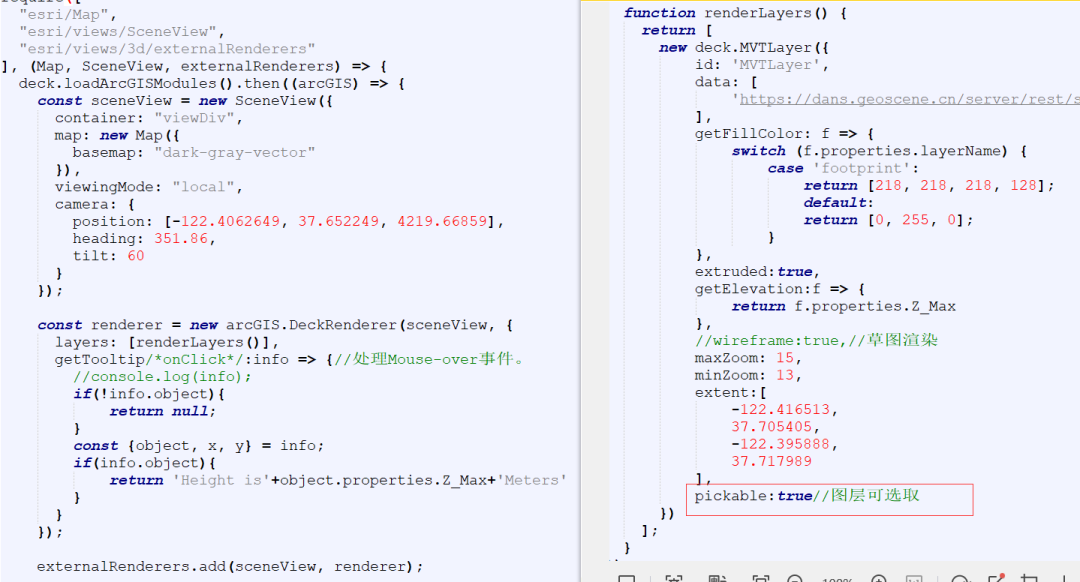
3.deck.gl程序加载MVTLayer
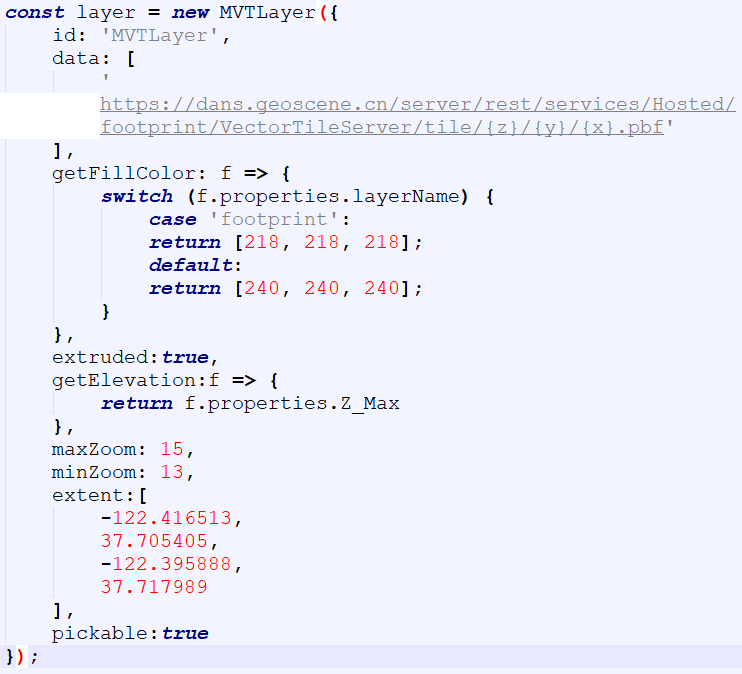
以ArcGIS VectorTileServer为数据源。以示例程序二5为蓝本,改写地址,添加一些属性。
MVTLayer加载ArcGIS VectorTileServer
设置名为footprint的子图层颜色为[218,218,218]。还可以设置成RGBA透明效果,如[218,128,218,128]
设置拉伸生效extruded:true,设置拉伸高度值为矢量切片的属性字段Z_Max的值。
设置最小可见比例13级。用来减少产生无切片的404请求。根据实际数据设置。
设置最大可见比例15级。用来避免出现放大和平移时建筑物消失的现象。根据实际数据情况设置。设置继承自TileLayer的属性extent : [minX, minY, maxX, maxY]。
deck.gl加载矢量切片并根据高度拉伸效果
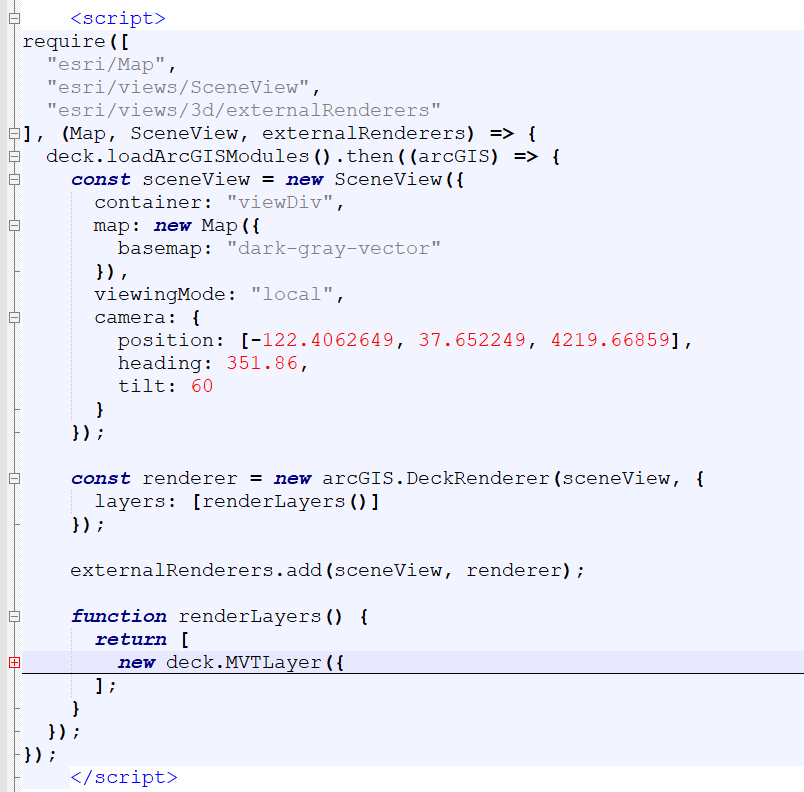
4.ArcGIS API + deck.gl结合的程序
ArcGIS API for JavaScript + deck.gl加载MVTLayer
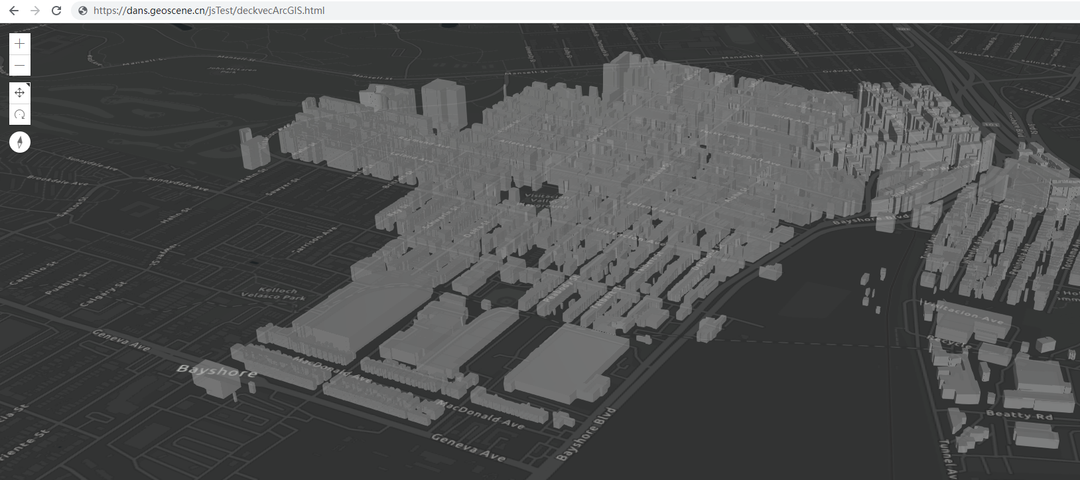
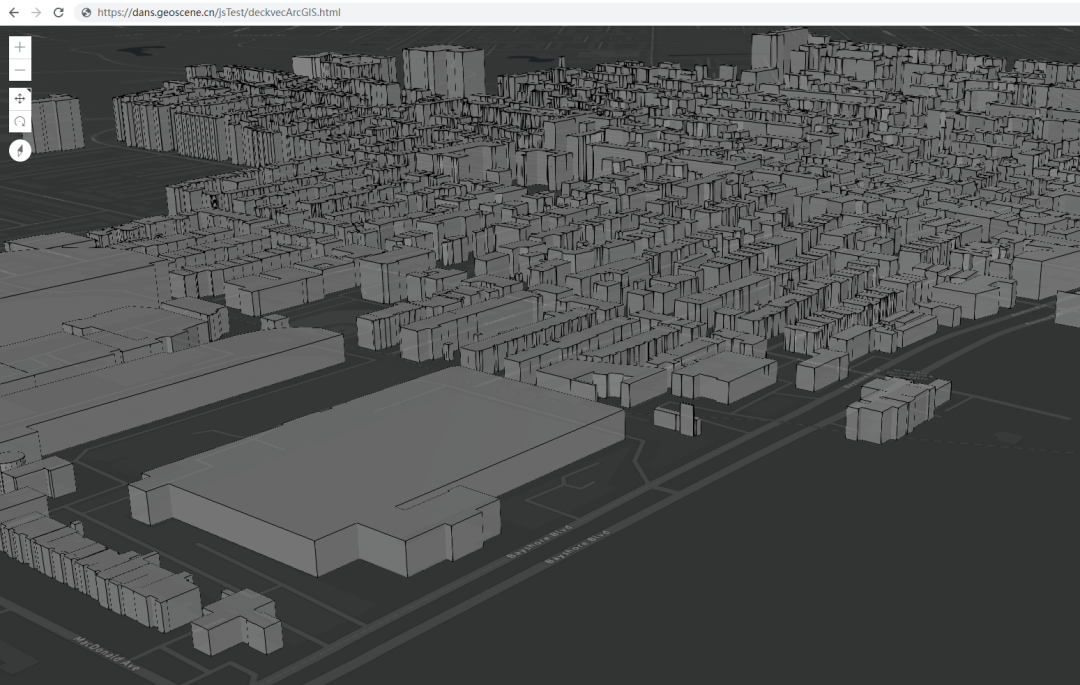
效果如下:
设置透明以显示街道注记
设置草图渲染(边缘渲染)
5.意外收获:矢量切片获取属性
在DeckRenderer创建时设置参数getTooltip:info=>{ }
在layer中加入pickable:true
提示信息设置、图层可选取
ArcGIS API 矢量切片获得属性
05
总结
传统的ArcGIS API 场景视图表达三维需要使用建模转mutipatch发布SceneServer的方式 或 二维矢量面FeatureServer拉伸样式的方式。
ArcGIS+deck.gl矢量切片三维化表示建筑白模的技术路线为ArcGIS API场景视图表达三维白模增加了借助VectorTileServer的新的方式。
给ArcGIS 矢量切片增加了前端获得属性和几何的功能。
文内注释链接地址
1 mapbox studio:https://studio.mapbox.com/
2 《ArcGIS API 场景添加 3D Tiles》:https://www.jianshu.com/p/a0b64bdf965e
3 《ArcGIS与deckgl结合的不同模式》:https://www.jianshu.com/p/a8329cbd7f5a
4 示例程序一:https://codepen.io/dansdocker/pen/abqaPqp
5 示例程序二:https://codepen.io/dansdocker/pen/zYRJQOz?editors=001
6 mapbox矢量切片样式标准:https://docs.mapbox.com/mapbox-gl-js/style-spec/
7 GeoJSONLayer:https://deck.gl/docs/api-reference/layers/geojson-layer