PC端页面布局和溢出属性
一、PC端布局
1、版心布局
(1)描述:当浏览器显示比例缩小或者是放大的时候,布局中心区域始终位于水平居中位置显示, 这种情况被称之为版心布局
(2)注意:版心一般有具体的宽度,并且位于浏览器水平居中位置的时候,需要添加margin:0 auto;
示例:
/* 设置公共的版心 */
.public {
width: 964px;
margin: 0 auto;
}
具体开发时,建议使用公共的版心,节约代码
2、通栏
(1)描述:通栏布局指的是, 当布局的时候, 无论浏览器比例如何缩小放大, 有一个色块区域, 颜色是从左侧通向右侧的, 这一块的布局被称之为通栏布局
(2)注意:通栏一般只有高度,无宽度
示例:
/* 通栏区域 */
.layoutNav {
height: 60px;
background-color: #313131;
}
二、溢出属性
1、定义:布局过程中父元素有自己的宽度高度, 父元素里面的文本或者是子元素的大小比较大,已经超出了父元素的区域,这种超出的效果被称之为溢出。
2、溢出属性
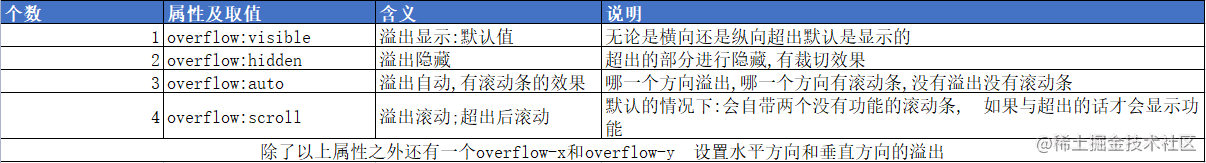
(1)属性:overflow
(2)属性取值:
- visible------溢出显示,默认值,即可以看到超出的效果
- hidden-----溢出隐藏,超出的部分直接裁剪掉了
- auto--------溢出自动,只有超出之后才会有滚动条,哪一个方向溢出,哪一个方向出现滚动条
- scroll-------溢出滚动,无论是否有溢出,都会默认带两个滚动条,若无溢出,则两滚动条无效,若有溢出,才会显示该功能
3、溢出属性应用
(1)单行文本溢出—常用
要想实现单行文本溢出显示三个小圆点,必须完成以下四步:
1、容器宽度:
width:value;
2、强制文本在一行内显示:
white-space:nowrap;
3、溢出内容为隐藏:
overflow:hidden;
4、溢出文本显示省略号:
text-overflow:ellipsis;
(2)多行文本溢出—扩展
要想实现多行文本溢出显示三个小圆点,必须完成以下四步:
1、将对象作为弹性伸缩盒子模型显示
display: -webkit-box;
2、设置或检索伸缩盒对象的子元素的排列方式
-webkit-box-orient: vertical;
3、用来限制在一个块元素显示的文本的行数,即在第几行显示三个小圆点
-webkit-line-clamp: 3;
4、将溢出的文本隐藏掉
overflow: hidden;
注意:
单行文本溢出显示小圆点—一定要设置宽度
多行文本溢出显示小圆点—不要设置固定的高度