欢迎关注个人主页:逸狼
创造不易,可以点点赞吗
如有错误,欢迎指出~
目录
HTML(Hyper Text Markup Language),超⽂本标记语⾔. 超⽂本:⽐⽂本要强⼤.通过链接和交互式⽅式来组织和呈现信息的⽂本形式.不仅仅有⽂本,还可能包 含图⽚,⾳频,或者⾃已经审阅过它的学者所加的评注、补充或脚注等等.
第一个html文件
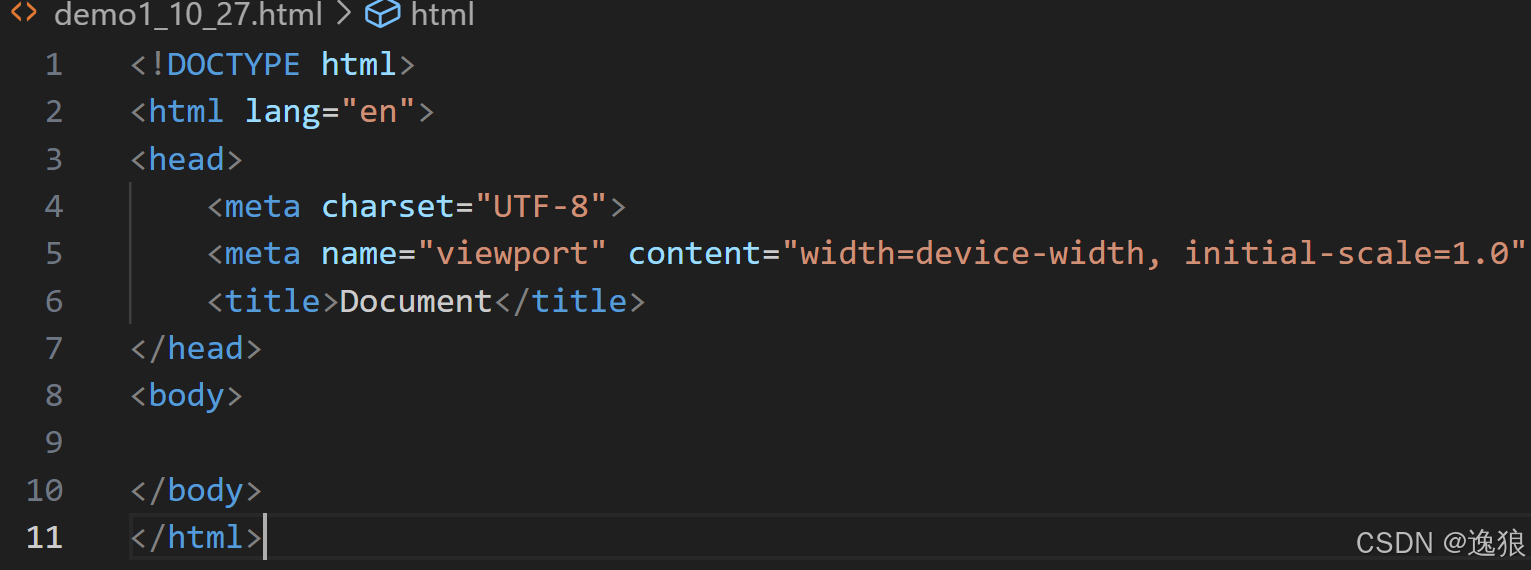
打开vs code ,创建一个html文件
按"!"快捷键 快速初始化界面
- html标签是整个html⽂件的根标签(最顶层标签)
- head标签中写⻚⾯的属性.
- body标签中写的是⻚⾯上显⽰的内容
- title标签中写的是⻚⾯的标题.
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
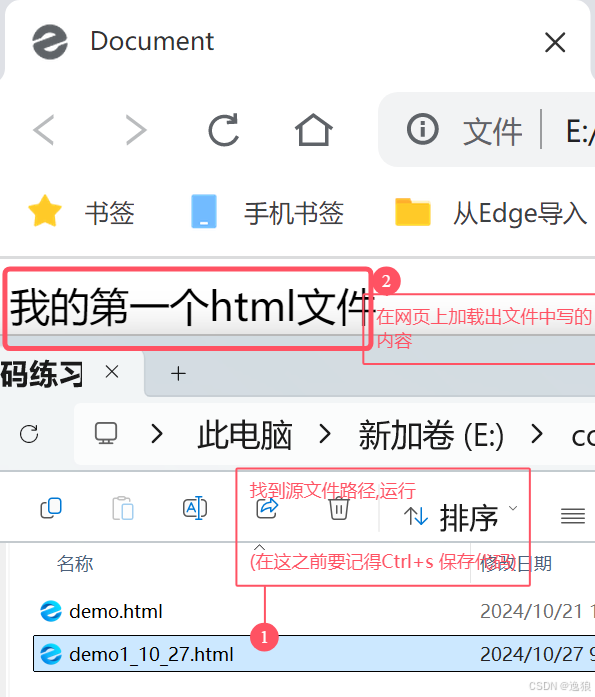
我的第一个html文件
</body>
</html>在网页中使用快捷键F12 ,查看网页源代码
HTML的标签都是提前定义好的,使⽤不同的标签,表⽰不同的内容.
标签
- 标签名(body)放到<>中
- ⼤部分标签成对出现.<h1>为开始标签,</h1>为结束标签.
- 少数标签只有开始标签,称为"单标签".
- 开始标签和结束标签之间,写的是标签的内容.
- 开始标签中可能会带有"属性".id属性相当于给这个标签设置了⼀个唯⼀的标识符(⾝份证号码).
h1~h6
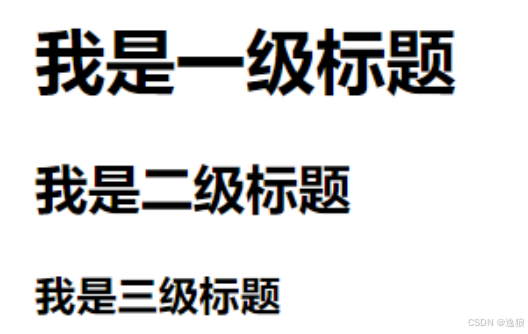
h1~h6,数字越大,字体越小
<h1>我是⼀级标题</h1>
<h2>我是⼆级标题</h2>
<h3>我是三级标题</h3>经过浏览器解析后效果
快速复制上一行的 快捷键: alt + shift +上键
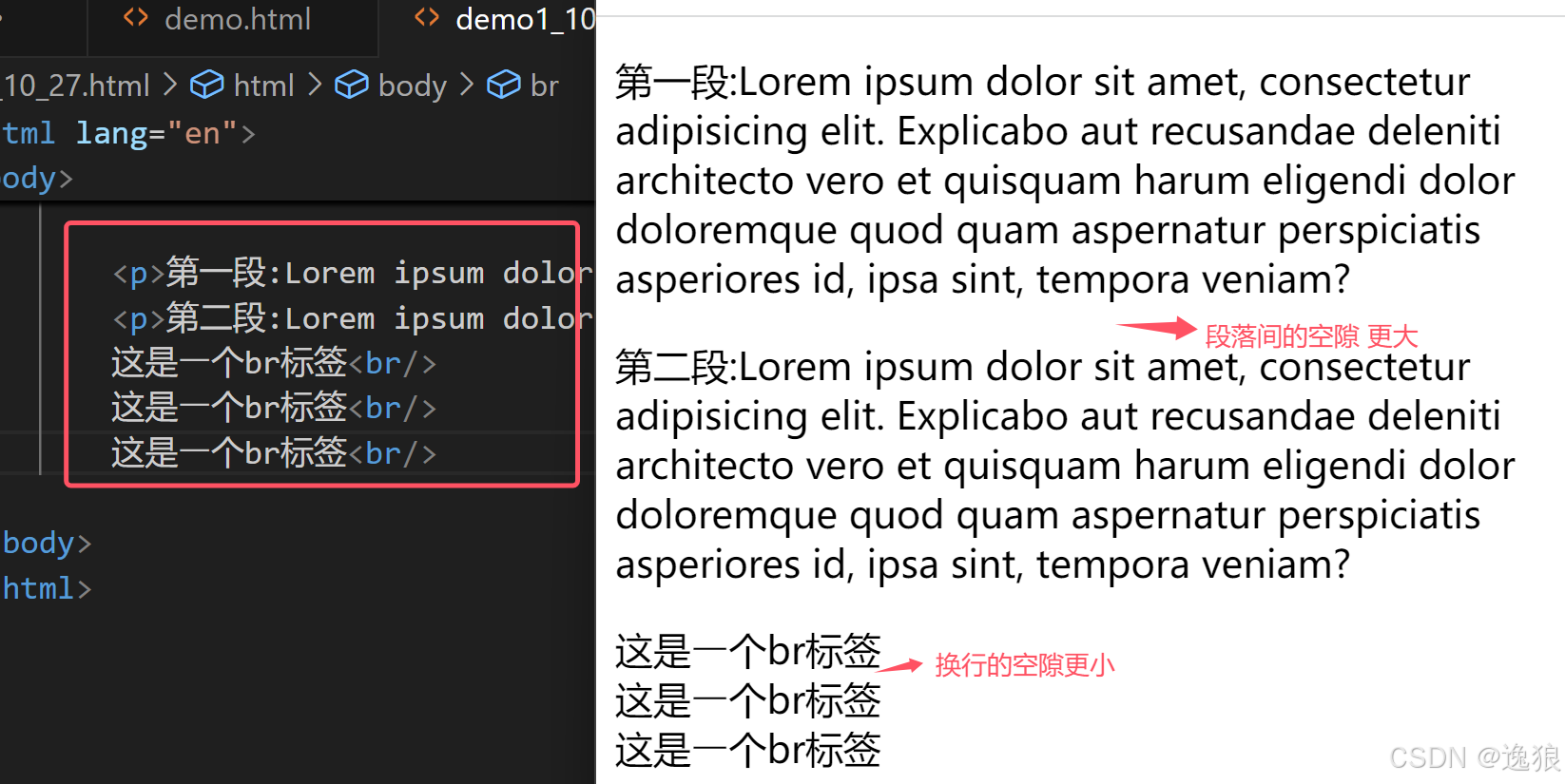
p =>段落标签
p标签表示 段落标签.
- 没有缩进
- 根据浏览器宽度来决定排版
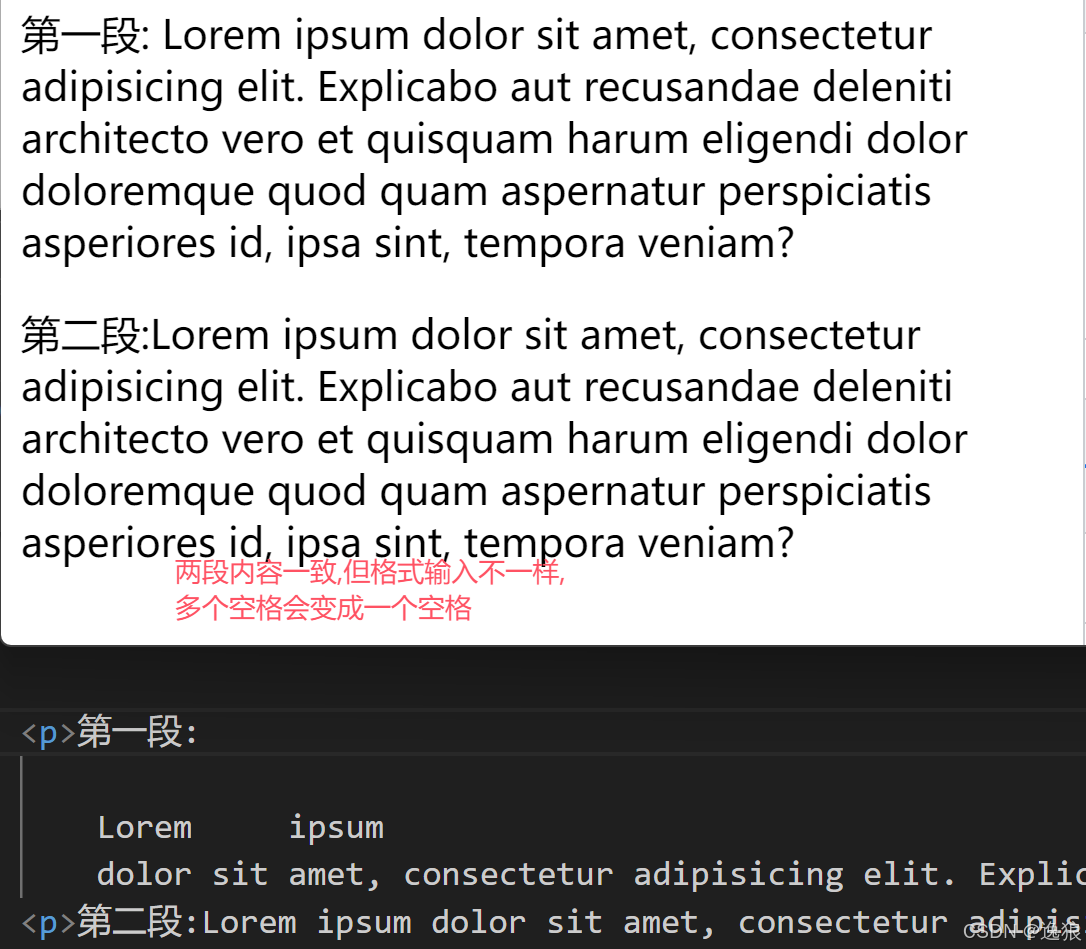
- 首尾处 换行符,空格均无效
- 文字间输入多个空格或换行 相当于 一个空格
br => 换行标签
br是break的缩写,如果想实现换行,使用</br>,
- br是单标签(没有结束标签)
- br标签不像p标签有这么大换行空隙("换行"与"段落和段落间的空隙")
- </br>是正确写法,不建议写成br(写成br也能实现效果,浏览器有较好的"鲁棒性",自动帮助补全了)
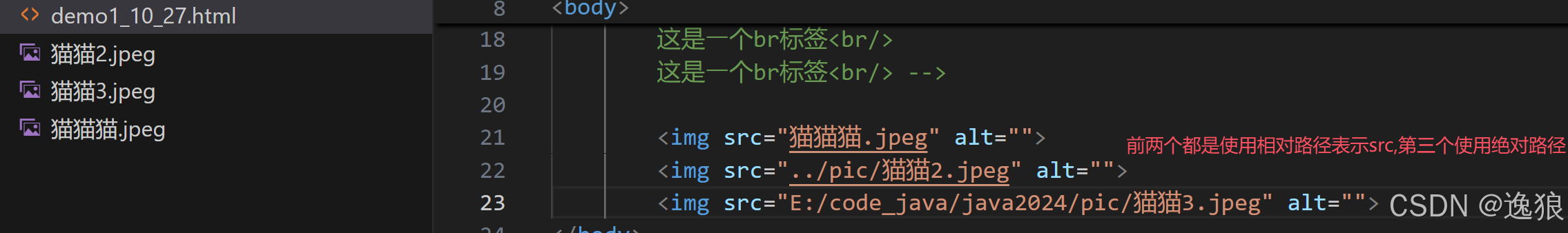
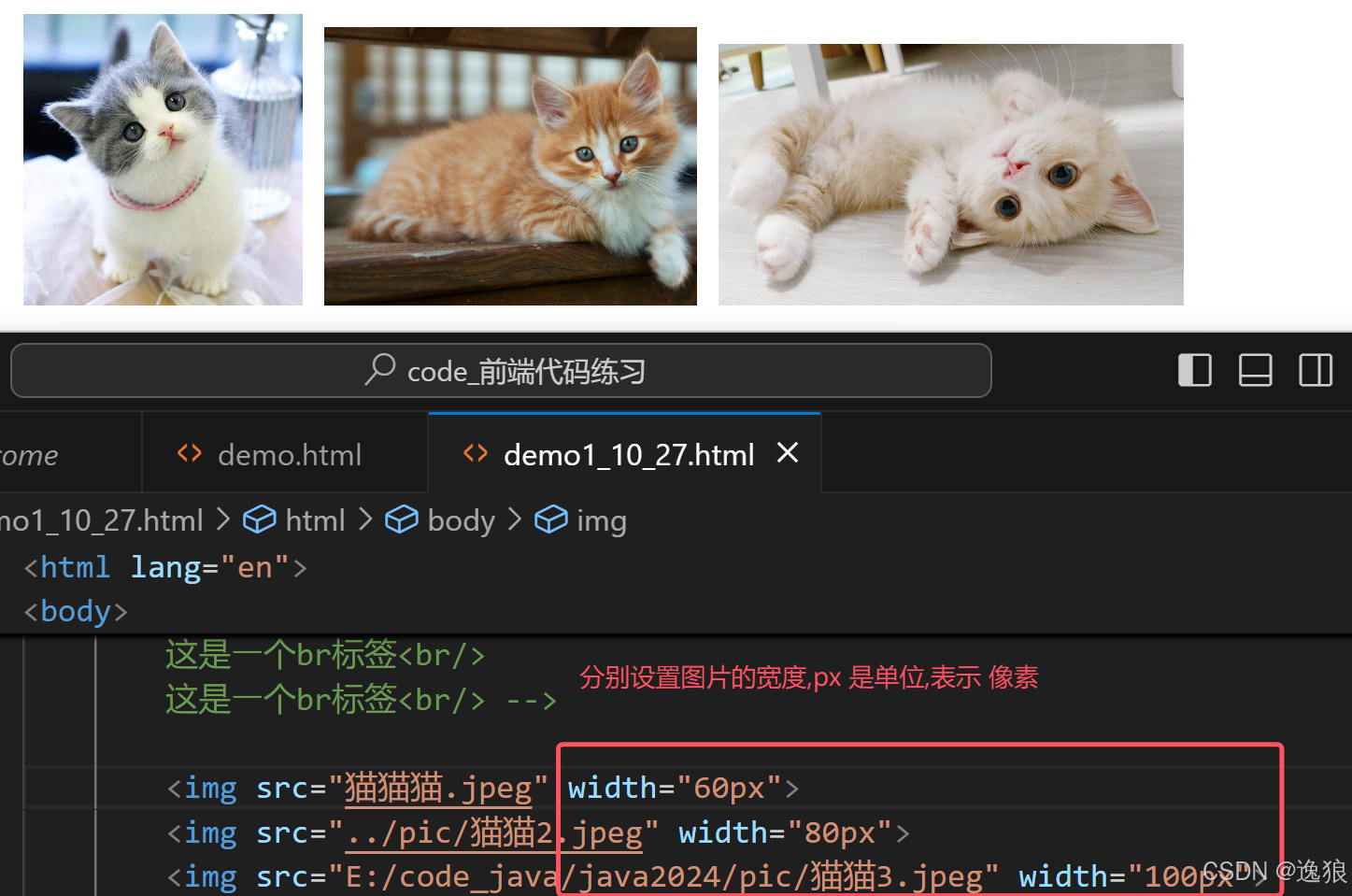
img =>图片标签
可以使用绝对路径 或者 相对路径,也可以是 网络路径
- width/height:控制宽度⾼度.⾼度和宽度⼀般改⼀个就⾏,另外⼀个会等⽐例缩放.否则就会图⽚失 衡.
- border:边框,参数是宽度的像素.但是⼀般使⽤CSS来设定.
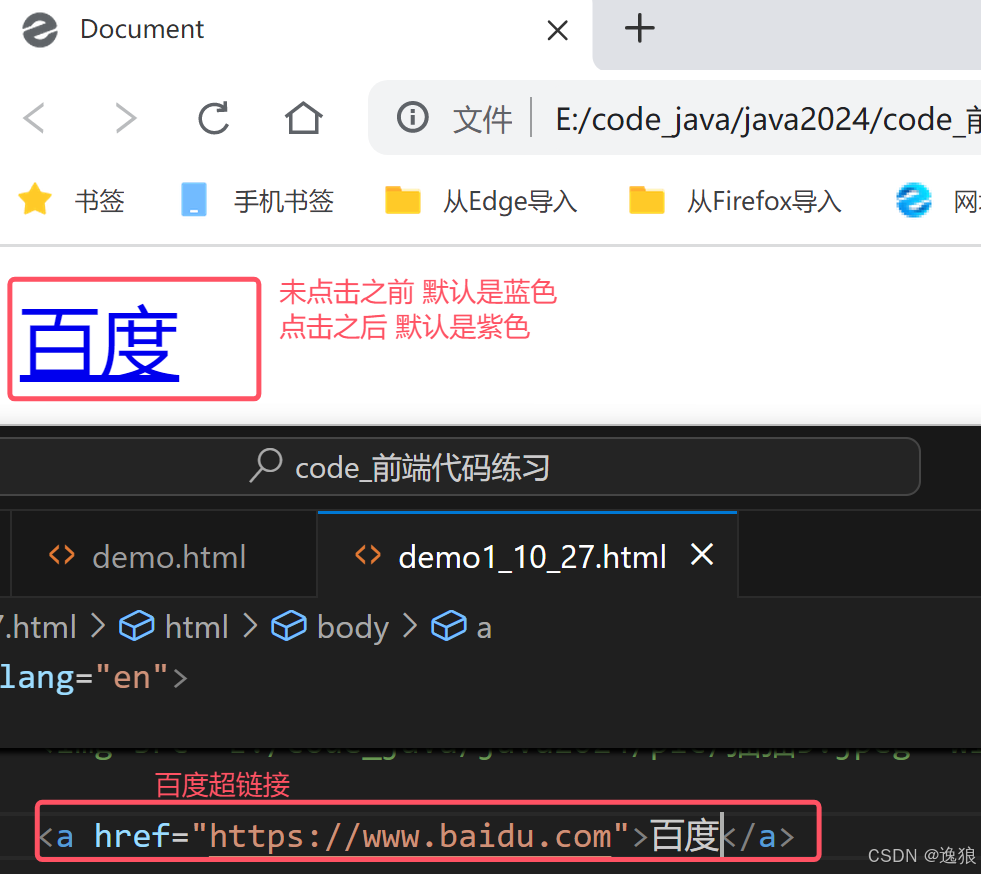
a =>超链接标签
- href:必须具备,可以是网络路径,文件地址或者 #,表⽰点击后会跳转到哪个⻚⾯.
- target:打开⽅式.默认是_self(表示从当前网页加载).如果是_blank则⽤新的标签⻚打开.
- 外部链接:href引⽤其他⽹站的地址
- 内部链接:⽹站内部⻚⾯之间的链接. 写相对路径即可.
- 空链接:使⽤#在href中占位.
<a href="https://www.baidu.com">百度</a>
<a href="test1.html" target="_blank">test1</a>
<a href="1.rar" target="_blank">下载文件</a>
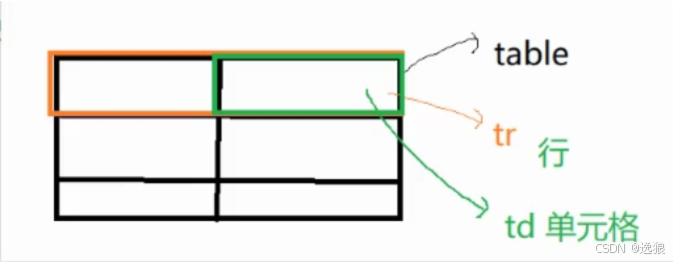
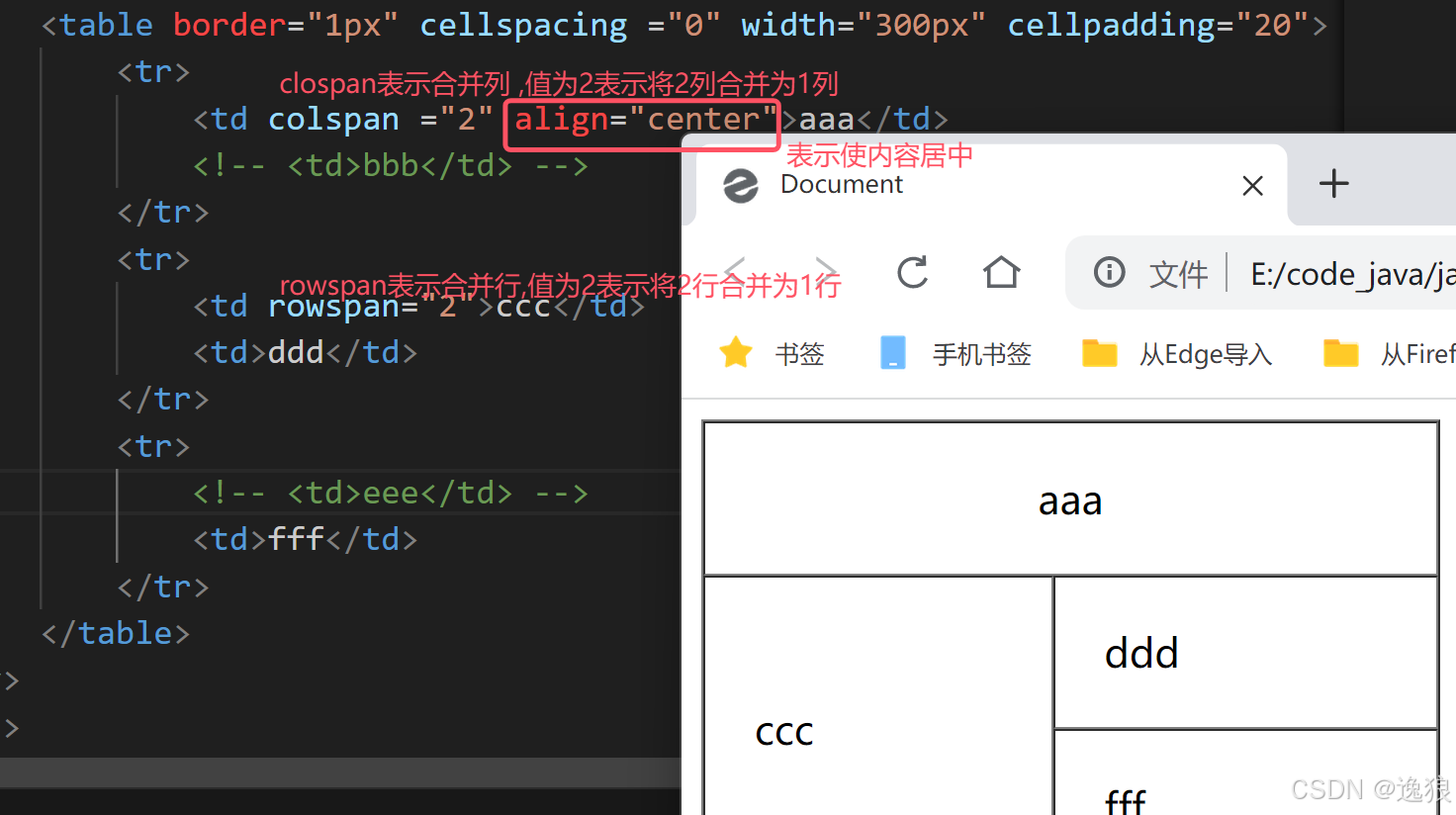
<a href="#" target="_blank">空链接</a>表格标签
- able标签:表⽰整个表格
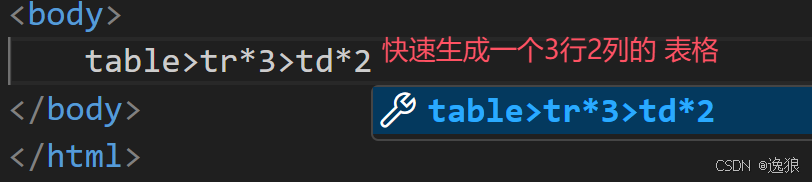
- tr:表⽰表格的⼀⾏(使用tr*3,快速生成3行tr标签,其它同样可以使用这个方法)
- td:表⽰⼀个单元格
- thead:表格的头部区域
- tbody:表格的主体区域.
<table>
<tr>
<td>aaa</td>
<td>bbb</td>
</tr>
<tr>
<td>ccc</td>
<td>ddd</td>
</tr>
<tr>
<td>eee</td>
<td>fff</td>
</tr>
</table>运行结果是没有边框的,如果要添加边框,就要配合使用CSS
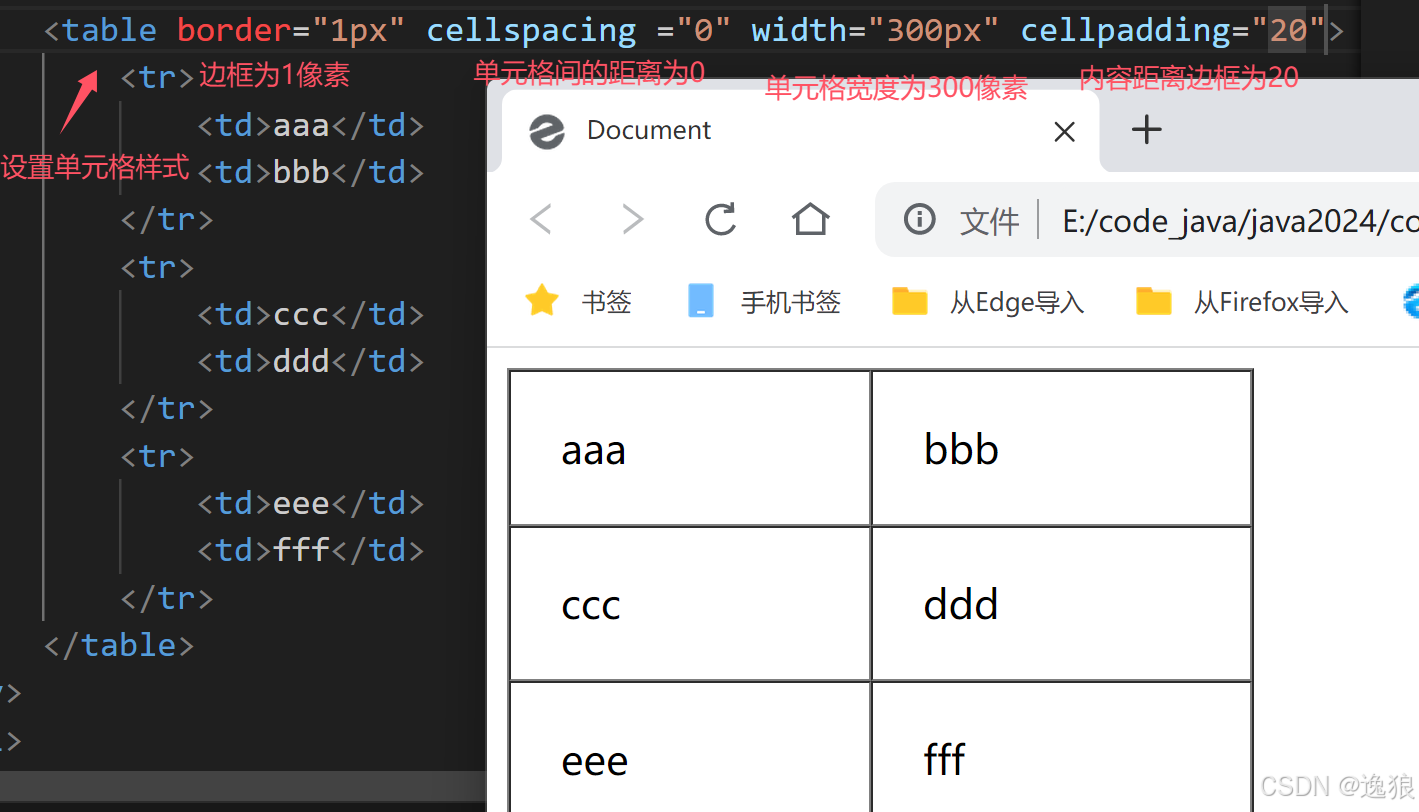
表格标签有⼀些属性,可以⽤于设置⼤⼩边框等.但是⼀般使⽤CSS⽅式来设置.
这些属性都要放到table标签中.
- align是表格相对于周围元素的对⻬⽅式.如align="center"表示居中 (不是内部元素的对⻬⽅式)
- border表⽰边框. 1表⽰有边框(数字越⼤,边框越粗),""表⽰没边框.
- cellpadding:内容距离边框的距离,默认1像素
- cellspacing:单元格之间的距离.默认为2像素
- width/height:设置尺⼨.
注意,这些属性,vscode都没有提⽰
表单标签
用于让用户输入信息的重要途径,包含下面两种
- 表单控件:输⼊框,提交按钮等.重点是input标签.
- 表单域:包含表单元素的区域.重点是form标签.
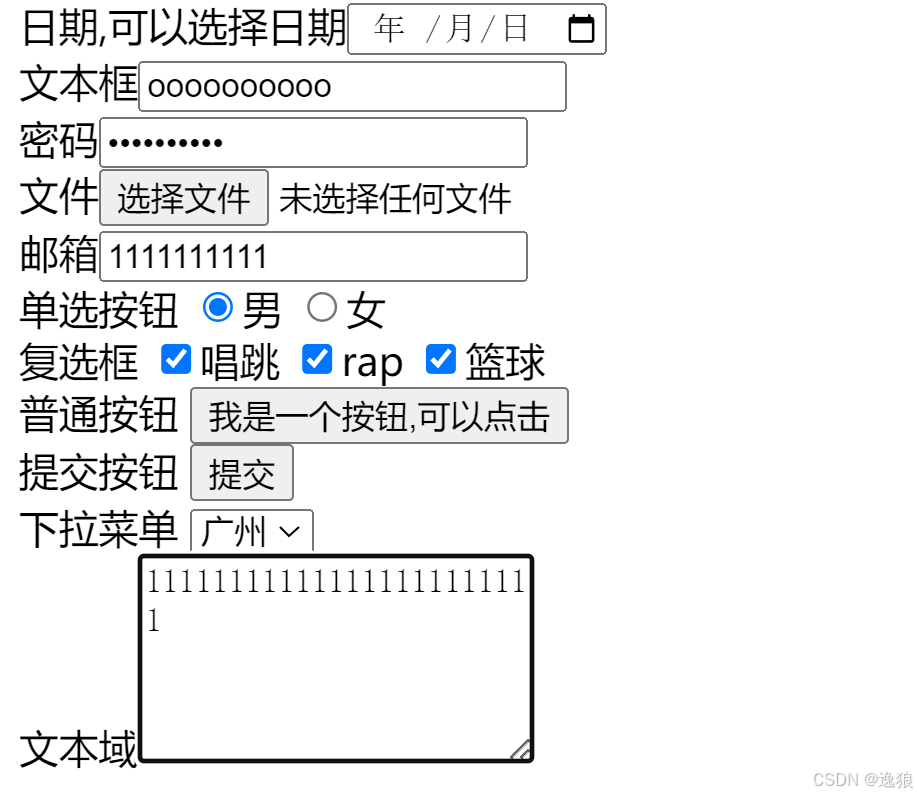
表单控件
各种输⼊控件,单⾏⽂本框,按钮,单选框,复选框.
- type(必须有),取值种类很多,按钮button,复选框checkbox,文本框text,文件file,图片image,密码password,单选按钮radio等.
- name:给input起了个名字.尤其是对于单选按钮,具有相同的name才能多选⼀.
- value:input中的默认值. checked:默认被选中.(⽤于单选按钮和多选按钮)
日期,可以选择日期<input type="date" name="" id=""><br/>
文本框<input type="text"><br/>
密码<input type="password"><br/>
文件<input type="file"><br/>
邮箱<input type="email"><br/>
单选按钮 <input type="radio" name="gender" checked="checked">男
<input type="radio" name="gender">女<br/>
复选框 <input type="checkbox">唱跳 <input type="checkbox">rap
<input type="checkbox">篮球<br/>
普通按钮 <input type="button" value="我是一个按钮,可以点击"><br/>
提交按钮 <input type="submit"><br/>
下拉菜单
<select >
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="">深圳</option>
</select><br/>
文本域<textarea rows="5" cols="20"></textarea>
注意
- 单选框之间必须具备相同name属性,才能实现多选⼀效果.
- 这里的普通按钮当前点击了没有反应.需要搭配JS使⽤
- 提交按钮必须放到form标签内.点击后就会尝试给服务器发送请求
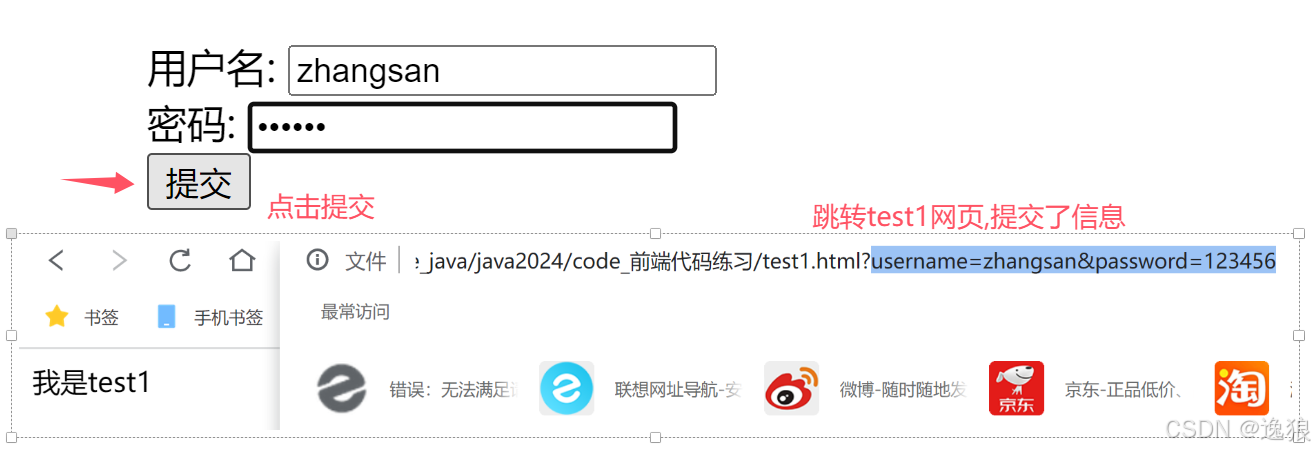
form表单
form表单用于提交数据,要和submit配合使用
action的值 表示要提交的页面(可以是前端链接或 后端链接)
<form action="test1.html" method="get">
用户名: <input type="text" name="username" id=""><br/>
密码: <input type="password" name="password" ><br/>
<input type="submit">
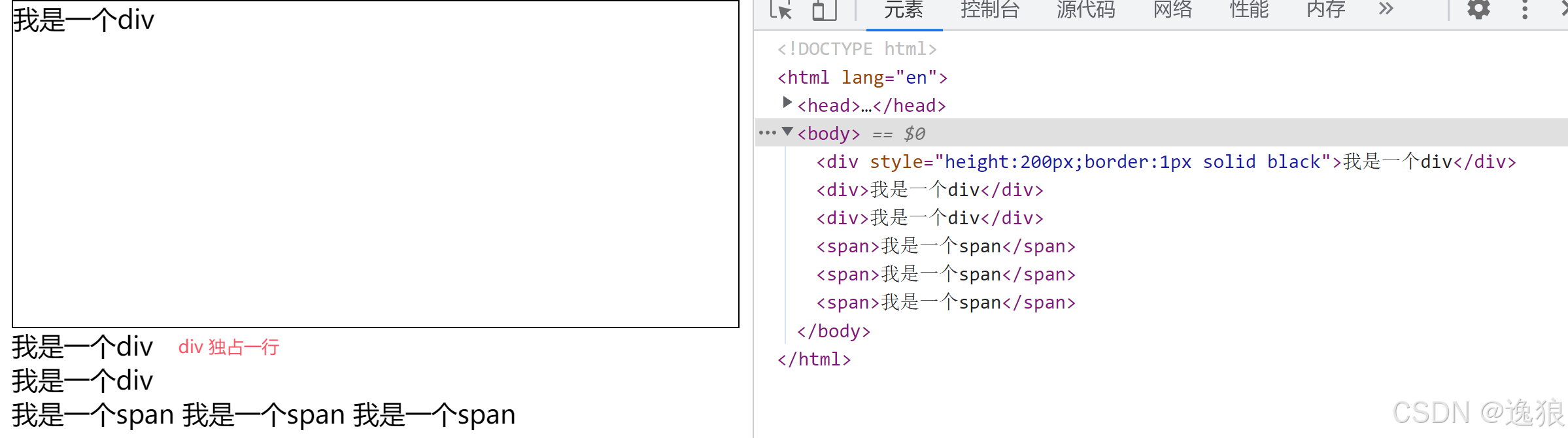
</form>⽆语义标签:div&span
div标签,division的缩写,含义是分割 span标签,含义是跨度 就是两个盒⼦.⽤于⽹⻚布局
- div是独占⼀⾏的,是⼀个⼤盒⼦
- span不独占⼀⾏,是⼀个⼩盒⼦.
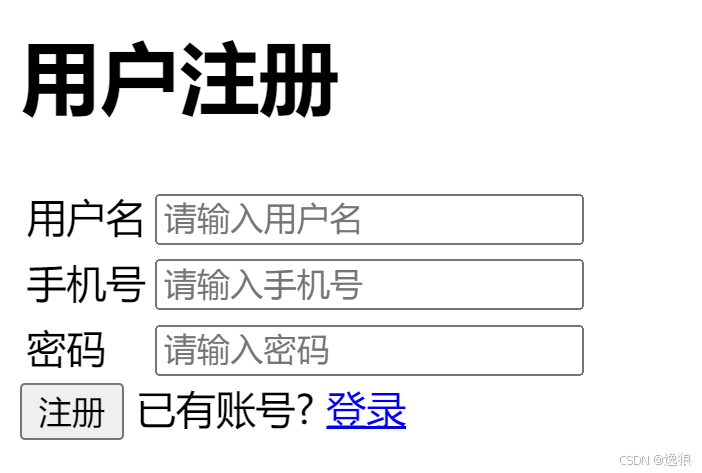
综合练习:实现一个⽤⼾注册界⾯
<h1>用户注册</h1>
<table>
<tr>
<td>用户名</td>
<td><input type="text" name="" id="" placeholder="请输入用户名"></td>
</tr>
<tr>
<td>手机号</td>
<td><input type="text" name="" id="" placeholder="请输入手机号"></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="" id="" placeholder="请输入密码"></td>
</tr>
</table>
<div>
<input type="button" value="注册">
<span>已有账号?</span>
<a href="#">登录</a>
</div>加入div和span方便"拿取"调用选择