10.1 JavaScript概述
JavaScript是一种轻量级的编程语言,它被广泛用于增强网页的交互性,为用户提供更丰富的网页体验。以下是JavaScript的几个核心特性。
10.1.1 JavaScript简介
JavaScript的语法简单,易于学习,使得开发者能够快速上手并开发出动态的网页应用。
10.1.1.2 动态性
JavaScript能够在网页加载后动态地修改网页内容,无需重新加载页面,这为用户带来了流畅的体验。
10.1.1.3 跨平台性
JavaScript可以在多种浏览器和平台上运行,这使得开发者能够为更广泛的用户群体提供服务。
10.1.1.4 安全性
JavaScript具有严格的安全机制,以防止恶意代码的执行,保护用户的数据安全。
10.1.1.5 基于对象的语言
JavaScript是一种基于对象的脚本语言,它支持面向对象的编程风格,使得代码更加模块化和可重用。
10.1.2 JavaScript入门案例
在本节中,我们将通过一个简单的入门案例来展示JavaScript的基本用法。例如,我们可以通过JavaScript来改变网页上的文本内容,或者响应用户的点击事件。
<!--示例程序10.2-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>head中定义的JS函数</title>
<script type="text/javascript">
function message() {
alert("调用JS函数!sum(100,200)=" + sum(100, 200));
}
function sum(x, y) {
return x + y;
} //返回函数计算结果
</script>
</head>
<body>
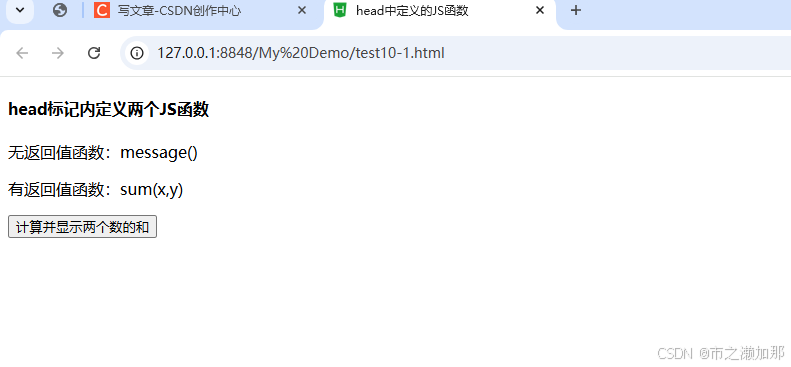
<h4>head标记内定义两个JS函数</h4>
<p>无返回值函数:message()</p>
<p>有返回值函数:sum(x,y)</p>
<form>
<input name="btncal" type="button" onclick="message();" value="计算并显示两个数的和">
</form>
</body>
</html>10.1.3 JavaScript放置的位置
JavaScript代码可以放置在HTML文档的不同位置,以适应不同的使用场景:
10.1.3.1 head标记中的脚本
将JavaScript代码放在<head>标签中,可以在页面加载时就执行脚本,但这样可能会阻塞页面的渲染。
10.1.3.2 body标记中的脚本
将JavaScript代码放在<body>标签的底部,可以确保在执行脚本之前页面已经完全加载。
10.1.3.3 外部js文件中的脚本
将JavaScript代码放在外部文件中,可以提高代码的可维护性,并允许多个页面共享相同的脚本。
10.1.3.4 事件处理代码中的脚本
事件处理代码通常放在HTML元素的事件属性中,如onclick,用于响应用户的交互。
案例代码
<!--示例程序10.3-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>body中的JavaScript脚本</title>
</head>
<body>
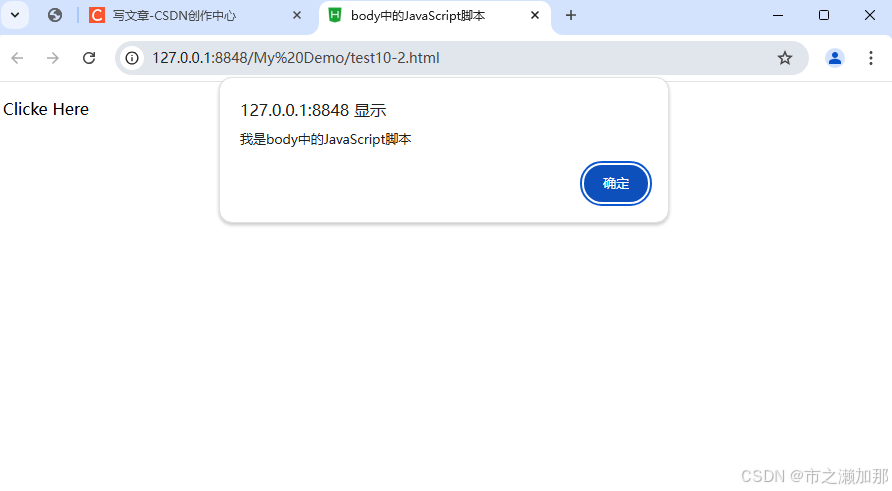
<p id="clk">Clicke Here</p>
<script type="text/javascript">
var demo = document.getElementById("clk");
demo.onclick = msg;
function msg() {
alert("我是body中的JavaScript脚本");
}
</script>
</body>
</html><!--示例程序10.4-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>调用外部js文件的JavaScript函数</title>
<script type="text/javascript" src="js/demo.js">
document.write("这条语句没有执行,被忽略掉了!");
</script>
</head>
<body>
<form>
<input name="btn1" type="button" onclick="message()" value="调用外部js文件的JavaScript函数">
</form>
</body>
</html>10.2 JavaScript语法
10.2.1 语法基础
JavaScript的语法基础是编写有效脚本的关键:
10.2.1.1 区分大小写
JavaScript是区分大小写的语言,这意味着变量名var1和Var1会被视为两个不同的变量。
10.2.1.2 变量不区分类型
JavaScript是一种弱类型语言,变量可以存储任何类型的数据,无需声明变量的类型。
10.2.1.3 每行代码结尾可以省略分号
虽然JavaScript允许省略每行代码结尾的分号,但为了代码的清晰性和避免潜在的错误,建议使用分号。
10.2.1.4 注释与C、C++、Java等语言相同
JavaScript支持单行(//)和多行(/* ... */)注释,这与C、C++和Java等语言相同。
10.2.2 标识符和常用变量
10.2.2.1 标识符
标识符是变量、函数等的名称,它必须以字母、下划线或美元符号开始,后面可以跟字母、数字或下划线。
10.2.2.2 变量声明
在JavaScript中,可以使用var、let或const关键字来声明变量。
10.2.2.3 变量类型
JavaScript支持多种数据类型,包括数字、字符串、布尔值、对象等。
10.2.3 运算符与表达式
JavaScript提供了丰富的运算符来构建表达式:
10.2.3.1 算术运算符和表达式
算术运算符如+、-、*、/等,用于执行基本的数学运算。
10.2.3.2 关系运算符和表达式
关系运算符如==、===、!=、!==等,用于比较两个值。
10.2.3.3 逻辑运算符和表达式
逻辑运算符如&&、||等,用于构建逻辑表达式。
10.2.3.4 赋值运算符和表达式
赋值运算符如=,用于将值赋给变量。
10.2.3.5 条件运算符和表达式
条件运算符(三元运算符)?:,用于基于条件选择两个值中的一个。
10.2.3.6 逗号运算符和表达式
逗号运算符,,用于在一条语句中执行多个表达式。
10.2.4 程序设计
10.2.4.1 条件分支语句
条件分支语句如if、else if、else,用于根据不同的条件执行不同的代码块。
10.2.4.2 循环语句
循环语句如for、while、do...while,用于重复执行一段代码。
10.2.5 函数
10.2.5.1 定义函数
函数是一段可以重复使用的代码块,可以通过关键字function或ES6的箭头函数语法来定义。
10.2.5.2 函数返回值
函数可以通过return关键字返回值。
10.2.5.3 函数调用
定义函数后,可以通过函数名加括号来调用函数。
<!--示例程序10.6-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>函数调用</title>
<script type="text/javascript">
function sayHello() {
alert("Hello World!");
}
</script>
</head>
<body>
<button onclick="sayHello()">单击这里</button>
</body>
</html>10.3 JavaScript对象
10.3.1 对象基础
10.3.1.1 概述
对象是JavaScript中存储数据的一种方式,它由属性和方法组成。
10.3.1.2 属性
属性是对象的变量,用于存储数据。
10.3.1.3 方法
方法是对象的函数,用于执行操作。
10.3.2 常用对象
JavaScript提供了一些内置对象,用于与浏览器交互:
10.3.2.1 window对象
window对象代表浏览器窗口,提供了许多与窗口相关的属性和方法。
10.3.2.2 document对象
document对象代表整个HTML文档,允许JavaScript访问和修改页面内容。
<!--示例程序10.10-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> Document属性</title>
</head>
<body>
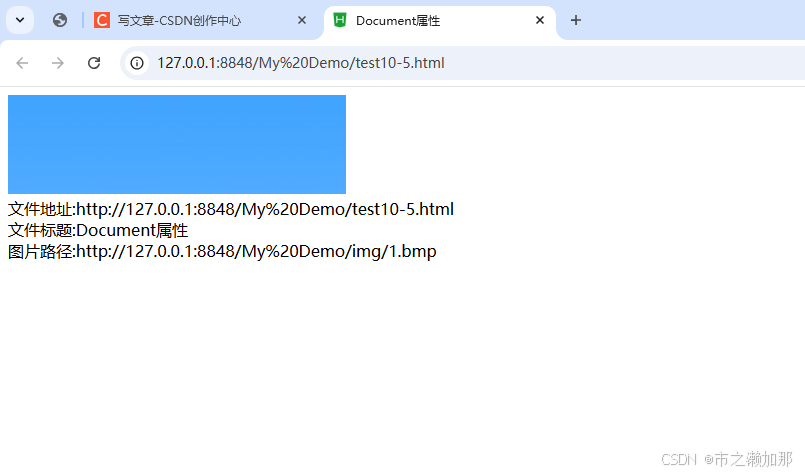
<img src="img/1.bmp" BORDER="0" alt="" /><br />
<script type="text/javascript">
document.write("文件地址:" + document.location + "<br/>")
document.write("文件标题:" + document.title + "<br/>");
document.write("图片路径:" + document.images[0].src + "<br/");
</script>
</body>
</html>10.3.2.3 location对象
location对象提供了与当前浏览器地址栏中URL相关的属性和方法。
<!--示例程序10.12-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>location对象使用</title>
<script type="text/javascript">
function currLocation() {
alert(window.location)
}
function newLocation() {
window.location = "示例程序10.10.html"
}
</script>
<body>
<input type="button" onclick="currLocation()" value="显示当前的URL" />
<input type="button" onclick="newLocation()" value="改变URL" />
</body>
</html>10.3.2.4 navigator对象
navigator对象包含了有关用户浏览器的信息。
10.3.2.5 screen对象
screen对象包含了有关用户屏幕的信息。
10.4 JavaScript事件
10.4.1 事件及事件处理
事件是用户或浏览器触发的动作,如点击、按键等。事件处理是JavaScript响应这些事件的方式。
10.4.2 常用事件
JavaScript支持许多内置事件,如click、mouseover、keydown等。
10.4.3 事件应用举例
例如,当用户点击一个按钮时,改变页面上的文本内容。
<!--示例程序10.17-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>键盘事件</title>
<script type="text/javascript">
function keyDown() {
alert("你按下了按键");
if (event.ctrlKey) {
alert("你按下了Ctrl键");
}
}
function keyPress() {
alert("你按下了键,并且释放了按键");
}
</script>
</head>
<body onkeydown="keyDown()" onkeypress="keyPress()">
</body>
</html><!--示例程序10.17-->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>键盘事件</title>
<script type="text/javascript">
function keyDown() {
alert("你按下了按键");
if (event.ctrlKey) {
alert("你按下了Ctrl键");
}
}
function keyPress() {
alert("你按下了键,并且释放了按键");
}
</script>
</head>
<body onkeydown="keyDown()" onkeypress="keyPress()">
</body>
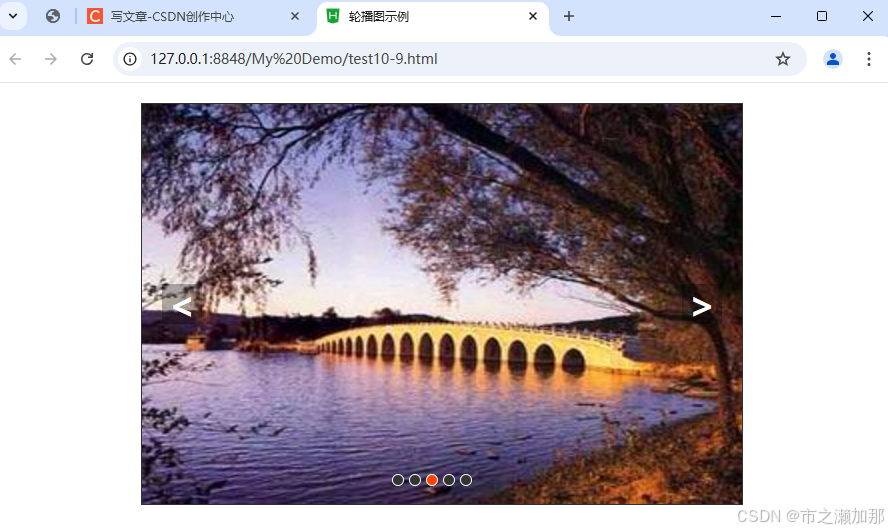
</html>10.5 综合案例——轮播广告
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>轮播图示例</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
text-decoration: none;
}
body {
padding: 20px;
}
#container {
position: relative;
width: 600px;
height: 400px;
border: 1px solid #333;
overflow: hidden;
margin-left: auto;
margin-right: auto;
}
#list {
position: absolute;
z-index: 1;
width: 4200px;
height: 400px;
}
#list img {
float: left;
width: 600px;
height: 400px;
}
#buttons {
position: absolute;
left: 250px;
bottom: 20px;
z-index: 2;
height: 10px;
width: 100px;
}
#buttons span {
float: left;
margin-right: 5px;
width: 10px;
height: 10px;
border: 1px solid #fff;
border-radius: 50%;
background: #333;
cursor: pointer;
}
#buttons span.on {
background: orangered;
}
.arrow {
position: absolute;
top: 180px;
z-index: 2;
display: none;
width: 40px;
height: 40px;
font-size: 36px;
font-weight: bold;
line-height: 39px;
text-align: center;
color: #fff;
background-color: RGBA(0, 0, 0, .3);
cursor: pointer;
}
.arrow:hover {
background-color: RGBA(0, 0, 0, .7);
}
#container:hover .arrow {
display: block;
}
#prev {
left: 20px;
}
#next {
right: 20px;
}
</style>
<script type="text/javascript">
window.onload = function() {
var container = document.getElementById('container');
var list = document.getElementById('list');
var buttons = document.getElementById('buttons').getElementsByTagName('span');
var prev = document.getElementById('prev');
var next = document.getElementById('next');
var index = 1;
var timer;
function animate(offset) {
var newLeft = parseInt(list.style.left) + offset;
list.style.left = newLeft + 'px';
if (newLeft > -600) {
list.style.left = -3000 + 'px';
}
if (newLeft < -3000) {
list.style.left = -600 + 'px';
}
}
function play() {
timer = setInterval(function() {
next.onclick();
}, 2000);
}
function stop() {
clearInterval(timer);
}
function buttonsShow() {
for (var i = 0; i < buttons.length; i++) {
if (buttons[i].className == "on") {
buttons[i].className = "";
}
}
buttons[index - 1].className = "on";
}
prev.onclick = function() {
index -= 1;
if (index < 1) {
index = 5;
}
buttonsShow();
animate(600);
};
next.onclick = function() {
index += 1;
if (index > 5) {
index = 1;
}
animate(-600);
buttonsShow();
};
for (var i = 0; i < buttons.length; i++) {
(function(i) {
buttons[i].onclick = function() {
var clickIndex = parseInt(this.getAttribute('index'));
var offset = 600 * (index - clickIndex);
animate(offset);
index = clickIndex;
buttonsShow();
};
})(i);
}
container.onmouseover = stop;
container.onmouseout = play;
play();
}
</script>
</head>
<body>
<div id="container">
<div id="list" style="left: -600px;">
<img src="img/p5.jpg" alt="5" />
<img src="img/p1.jpg" alt="1" />
<img src="img/p2.jpg" alt="2" />
<img src="img/p3.jpg" alt="3" />
<img src="img/p4.jpg" alt="4" />
<img src="img/p5.jpg" alt="5" />
<img src="img/p1.jpg" alt="1" />
</div>
<div id="buttons">
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
<span index="5"></span>
</div>
<a href="javascript:;" id="prev" class="arrow"><</a>;
<a href="javascript:;" id="next" class="arrow">></a>;
</div>
</body>
</html>