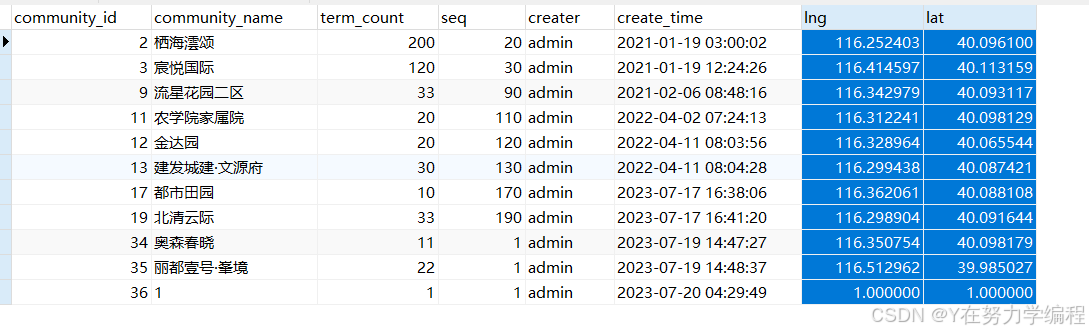
数据库:
前端实现
页面代码
<template>
<div class="app-container">
<baidu-map class="bm-view" :center="center" :zoom="zoom" @ready="initMap">
<!-- 定位 -->
<bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :show-address-bar="true" :auto-location="true" />
<!-- 城市列表 -->
<bm-city-list anchor="BMAP_ANCHOR_TOP_LEFT" />
<!-- 缩放工具 -->
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
<!-- 视图切换 -->
<bm-map-type :map-types="['BMAP_NORMAL_MAP', 'BMAP_HYBRID_MAP']" anchor="BMAP_ANCHOR_TOP_LEFT"></bm-map-type>
<!-- 标注 -->
<bm-marker
v-for="(item, index) in mapData"
:key="index"
:position="{lng: item.lng, lat: item.lat}"
:clicking="false"
animation="BMAP_ANIMATION_BOUNCE"
>
<!-- 显示小区名称 -->
<bm-label :content="item.communityName" :label-style="{color: 'red', fontSize : '9px'}" :offset="{width: -25, height: 20}" />
</bm-marker>
</baidu-map>
</div>
</template>
<script>
import { getCommunityMap } from '@/api/sys/community'
export default {
name: 'Map',
data() {
return {
listQuery: {
gradeId: ''
},
center: {
lng: 116.3755,
lat: 39.80896
},
zoom: 12,
mapData: []
}
},
mounted() {
},
methods: {
initMap({ BMap, map }) {
this.center.lng = 116.4146
this.center.lat = 40.11316
map.enableScrollWheelZoom()
map.enableKeyboard()
map.enableDoubleClickZoom()
getCommunityMap().then(res => {
this.mapData = res.data
})
}
}
}
</script>
<style lang="scss" scoped>
.bm-view {
width: 100%;
height: 620px;
}
</style>
调用的后端接口
export function getCommunityMap(data) {
return request({
url: '/sys/community/getCommunityMap',
method: 'get'
})
}
后端实现:
实体类:
package com.southwind.entity;
import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import java.time.LocalDateTime;
import com.baomidou.mybatisplus.annotation.FieldFill;
import com.baomidou.mybatisplus.annotation.TableField;
import java.io.Serializable;
import java.util.Date;
import lombok.Data;
import lombok.EqualsAndHashCode;
/**
* <p>
*
* </p>
*
* @author admin
* @since 2023-07-26
*/
@Data
@EqualsAndHashCode(callSuper = false)
public class Community implements Serializable {
private static final long serialVersionUID=1L;
@TableId(value = "community_id", type = IdType.AUTO)
private Integer communityId;
/**
* 小区名称
*/
private String communityName;
/**
* 楼栋数量
*/
private Integer termCount;
/**
* 序号
*/
private Integer seq;
/**
* 创建人
*/
private String creater;
/**
* 创建时间
*/
@TableField(fill = FieldFill.INSERT)
private Date createTime;
/**
* 经度
*/
private Float lng;
/**
* 维度
*/
private Float lat;
}
@GetMapping("/getCommunityMap")
public Result getCommunityMap(){
List<Community> list = this.communityService.list();
if(list == null) return Result.error("没有小区数据");
return Result.ok().put("data", list);
}
如果有更深层次的需要,请访问官网
官网的地址:https://lbsyun.baidu.com/products/map
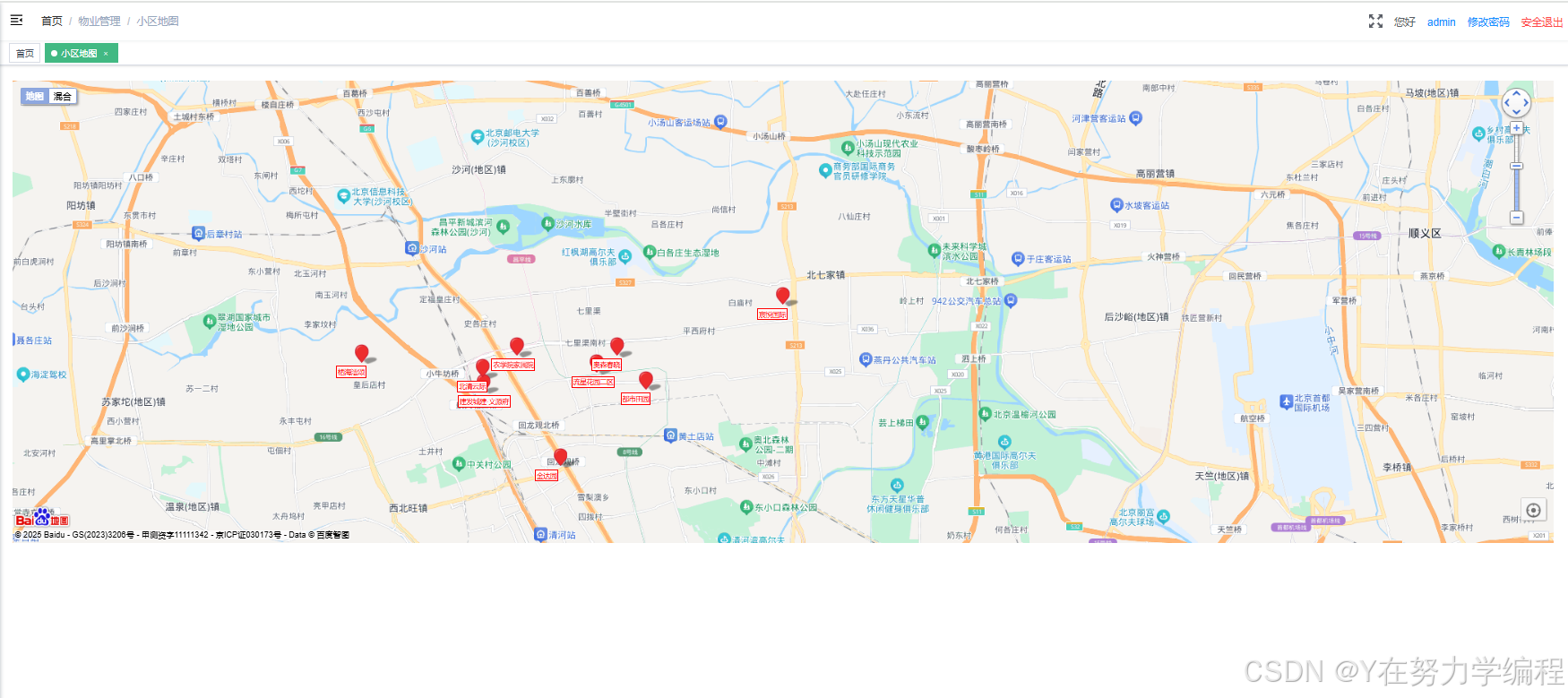
展示百度地图并在其上标注小区位置的流程:
前端部分
1. 组件加载与数据初始化
当包含百度地图的 Vue 组件被加载时,会首先执行 data 函数进行数据初始化:
listQuery:一个对象,初始时gradeId为空,可能后续用于筛选查询相关数据,但在当前流程未使用。center:定义地图的初始中心点坐标,经度为116.3755,纬度为39.80896。zoom:设置地图的初始缩放级别为12。mapData:一个空数组,用于存储从后端获取的小区数据。
2. 模板渲染
模板部分使用 baidu-map 组件创建地图容器,并设置其属性:
:center:绑定center数据,确定地图初始显示的中心点。:zoom:绑定zoom数据,设置地图的缩放级别。@ready:监听地图加载完成事件,当地图准备好后会触发initMap方法。
同时,在地图上添加了多个控件:
bm-geolocation:定位控件,位于地图右下角,可显示地址栏并自动定位。bm-city-list:城市列表控件,位于地图左上角。bm-navigation:缩放工具控件,位于地图右上角。bm-map-type:视图切换控件,位于地图左上角,可在普通地图和混合地图之间切换。
3. 地图初始化与数据请求
当地图加载完成触发 initMap 方法时,会执行以下操作:
- 更新地图中心点坐标为
lng: 116.4146,lat: 40.11316。 - 启用地图的交互功能,包括鼠标滚轮缩放、键盘操作和双击缩放。
- 调用
getCommunityMap函数向后端发送 GET 请求,请求/sys/community/getCommunityMap接口。 - 当请求成功返回后,将响应数据中的
data赋值给mapData。
4. 小区标注显示
mapData 被赋值后,v-for 指令会遍历其中的每个小区数据项:
- 为每个小区创建一个
bm-marker标注,标注的位置由小区的经纬度item.lng和item.lat确定。 - 标注设置了跳动动画
BMAP_ANIMATION_BOUNCE,且clicking属性为false。 - 每个标注上添加一个
bm-label标签,显示小区的名称item.communityName,并设置标签的样式,如文字颜色为红色,字体大小为9px,以及偏移量。
后端部分
1. 接口调用
前端调用 getCommunityMap 函数发送 GET 请求到 /sys/community/getCommunityMap 接口。
2. 数据查询
后端的 getCommunityMap 方法被触发,调用 communityService 的 list 方法从数据库中查询所有的小区数据,存储在 List<Community> 列表中。
3. 结果返回
- 如果查询结果
list为空,返回一个包含错误信息"没有小区数据"的Result对象。 - 如果查询结果不为空,将查询到的小区数据列表封装在
Result对象中,以data字段返回给前端。