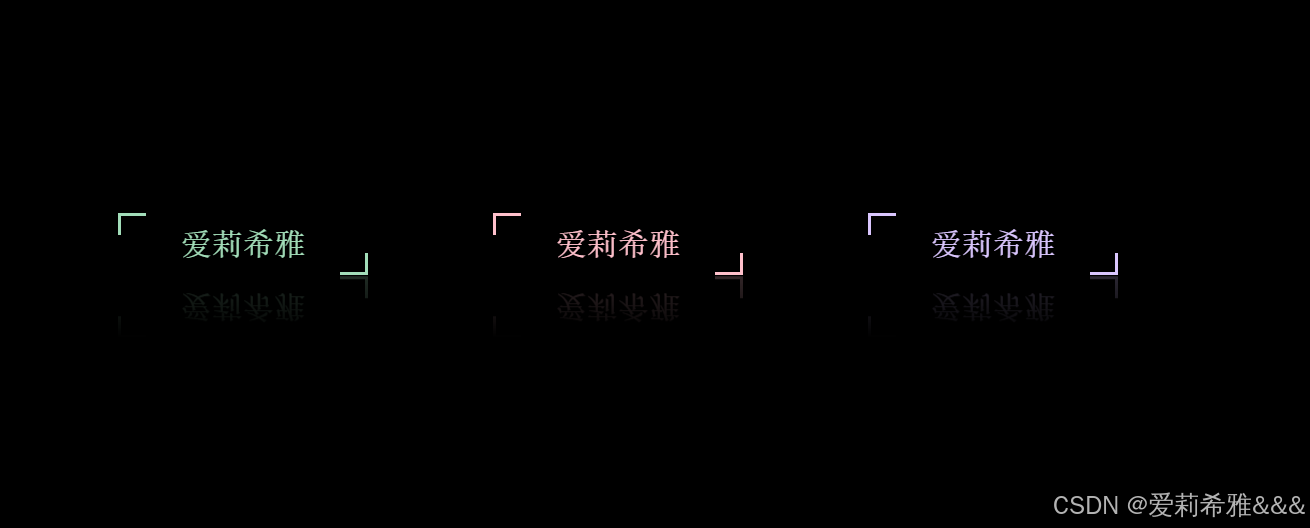
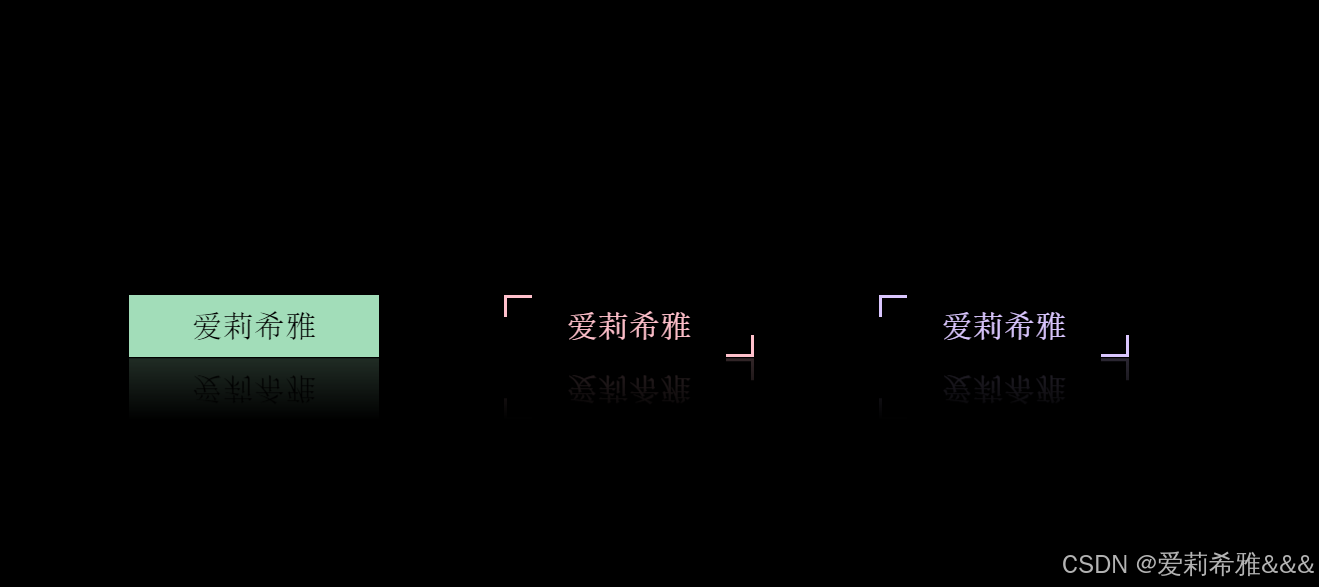
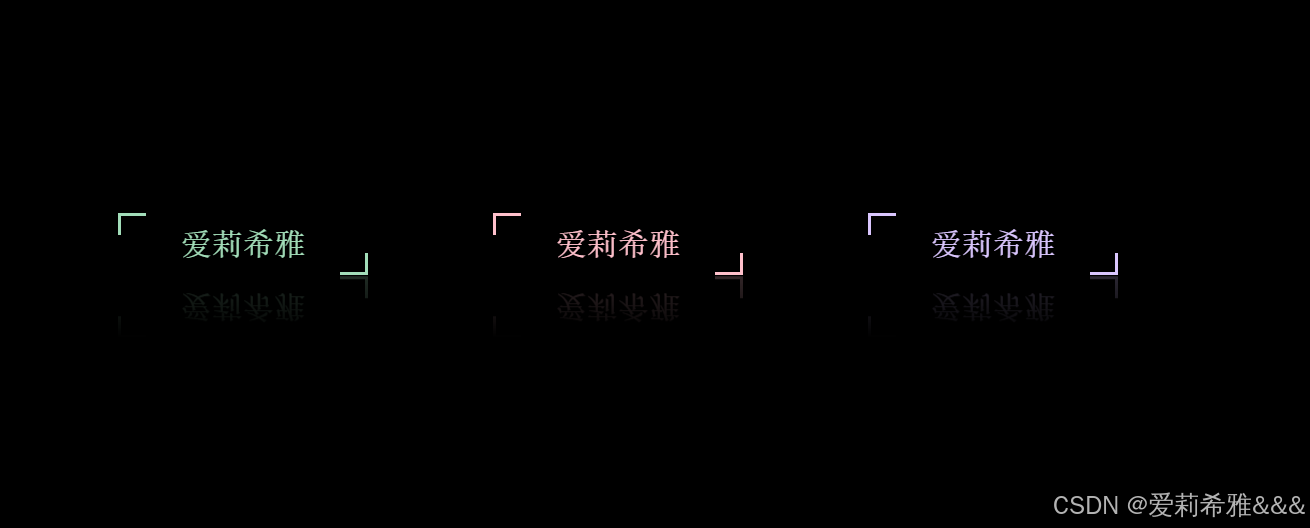
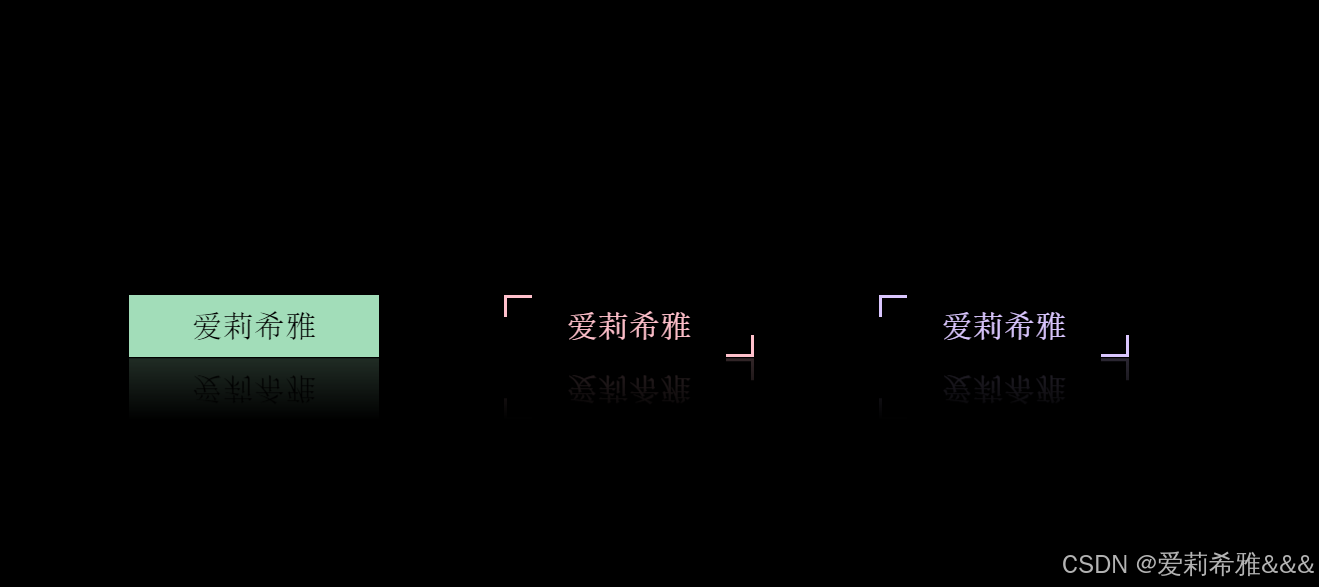
效果图


源代码
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="..\暑假学习网页小零件\按钮2.css">
<body>
<a href="">爱莉希雅</a>
<a href="">爱莉希雅</a>
<a href="">爱莉希雅</a>
</body>
</html>
css部分
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
display: flex;
justify-content: center;
align-items: center;
gap: 100px;
background-color: black;
min-height: 100vh;
}
a{
position: relative;
padding: 10px 50px;
margin: 45px 0;
color:pink;
text-decoration: none;
font-size: 25px;
font-family: 'Times New Roman', Times, serif;
overflow: hidden;
transition: all 0.4s;
-webkit-box-reflect: below 1px linear-gradient(transparent,#0003);
}
a::before{
position: absolute;
content: "";
top: 0;
left: 0;
border-left: 3px solid pink;
border-top: 3px solid pink;
width: 20px;
height: 15px;
transition: all 0.5s;
}
a::after{
position: absolute;
content: "";
bottom: 0;
right: 0;
border-right: 3px solid pink;
border-bottom: 3px solid pink;
width: 20px;
height: 15px;
transition: all 0.5s;
}
a:hover::before,
a:hover::after{
width: 100%;
height: 100%;
}
a:hover{
background-color: pink;
color: black;
box-shadow: 0 0 pink;
transition-delay: 0.5s;
}
/* 选择父元素下特定的位置,可以是数字,odd(奇数),even(偶数)或者表达式。 */
a:nth-child(1){
/* 滤镜 */
filter: hue-rotate(150deg);
}
a:nth-child(3)
{
filter: hue-rotate(280deg);
}