7.1 CSS链接的美化
CSS链接的美化是提升网页视觉效果和用户体验的重要手段。以下是一些常见的CSS链接美化方法:
7.1.1.文字链接的美化
文字链接的美化主要通过CSS来实现,旨在提升链接的视觉效果和用户的交互体验。以下是一些常见的文字链接美化技巧:
1. 颜色与文本装饰
-
颜色:使用鲜明的颜色来区分链接和其他文本,同时确保颜色在网页整体设计中协调。
-
文本装饰:移除默认的下划线(
text-decoration: none;),或在特定状态下(如悬停)添加下划线。
2. 字体与排版
-
字体:选择适合网页风格的字体,可以是标准的网页字体,也可以是自定义字体。
-
字号与粗细:通过调整字号(
font-size)和字体粗细(font-weight)来突出链接。 -
字母间距与行高:适当调整字母间距(
letter-spacing)和行高(line-height)以改善可读性。
3. 背景与边框
-
背景色:为链接添加背景色,可以是纯色、渐变或图案。
-
边框:使用边框(
border)来突出链接,可以是实线、虚线或点线。 -
圆角:通过
border-radius属性为链接添加圆角,使其看起来更柔和。
4. 悬停效果
-
颜色变化:当鼠标悬停在链接上时,改变其颜色或背景色。
-
放大/缩小:使用
transform属性在悬停时放大或缩小链接。 -
下划线动画:创建从一侧到另一侧的下划线动画效果。
5. 阴影与高光
-
文本阴影:使用
text-shadow属性为链接添加阴影,增加立体感。 -
盒子阴影:为链接的容器(如按钮)添加盒子阴影(
box-shadow),使其看起来更立体。
6. 图标与图片
-
图标:在链接旁边或内部添加小图标,以图形方式表示链接的目的地或类型。
-
背景图片:使用背景图片作为链接的一部分,增加视觉吸引力。
7. 过渡与动画
-
过渡效果:使用
transition属性为链接的颜色、背景色、边框等属性添加平滑的过渡效果。 -
动画:为链接添加更复杂的动画效果,如旋转、翻转等。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>文字链接的外观</title>
<style type="text/css">
#menu{
text-align: center;
}
a{
margin: 10px;
}
a:link{
font-size: 10px;
}
a:hover{
font-size: 18px;
color:red;
text-decoration: underline;
}
a:active{
font-size: 20px;
color: green;
text-decoration: none;
}
</style>
</head>
<body>
<div id="menu">
<h2>服务中心菜单栏</h2>
<a href="index.html1" target="_blank">加入我们</a>
<a href="index.html2" target="_blank">媒体报道</a>
<a href="index.html3" target="_blank">官方博客</a>
<a href="index.html4" target="_blank">帮助中心</a>
</div>
</body>
</html>本例浏览效果如图:
7.1.2.按钮链接的美化
按钮链接的美化是网页设计中的一个重要环节,旨在通过视觉上的优化提升用户体验和点击率。以下是一些常见的按钮链接美化方法:
1. 颜色与渐变
-
选择鲜明颜色:使用对比鲜明且符合网站整体风格的颜色来突出按钮链接。
-
应用渐变效果:通过CSS的
background属性为按钮添加渐变背景,增加视觉层次感和吸引力。
2. 字体与排版
-
字体选择:选择与网站风格相匹配的字体,确保按钮上的文字清晰易读。
-
字号与粗细:适当调整字号和字体粗细,使按钮上的文字与按钮整体风格相协调。
3. 边框与圆角
-
添加边框:使用CSS的
border属性为按钮添加边框,可以选择实线、虚线或点线等样式。 -
应用圆角:通过
border-radius属性为按钮添加圆角,使其看起来更柔和、更友好。
4. 阴影与高光
-
添加阴影:使用CSS的
box-shadow属性为按钮添加阴影效果,增加立体感。 -
应用高光:虽然高光效果在按钮上不如阴影常见,但可以通过渐变或内阴影等方式模拟高光效果,使按钮看起来更立体、更饱满。
5. 图标与图片
-
添加图标:在按钮内部或旁边添加小图标,以图形方式表示按钮的功能或目的地。
-
使用背景图片:将按钮的背景设置为一张图片,以增加视觉吸引力。但需要注意图片与网站整体风格的协调性。
6. 悬停与点击效果
-
悬停效果:当鼠标悬停在按钮上时,改变按钮的颜色、背景、边框等样式,以提供视觉反馈。
-
点击效果:当用户点击按钮时,可以添加短暂的动画效果(如放大、缩小、颜色变化等),以增强用户的交互体验。
7. 过渡与动画
-
平滑过渡:使用CSS的
transition属性为按钮的样式变化添加平滑的过渡效果。 -
复杂动画:对于需要更强视觉效果的按钮,可以使用CSS动画(如
@keyframes)来创建更复杂的动画效果。
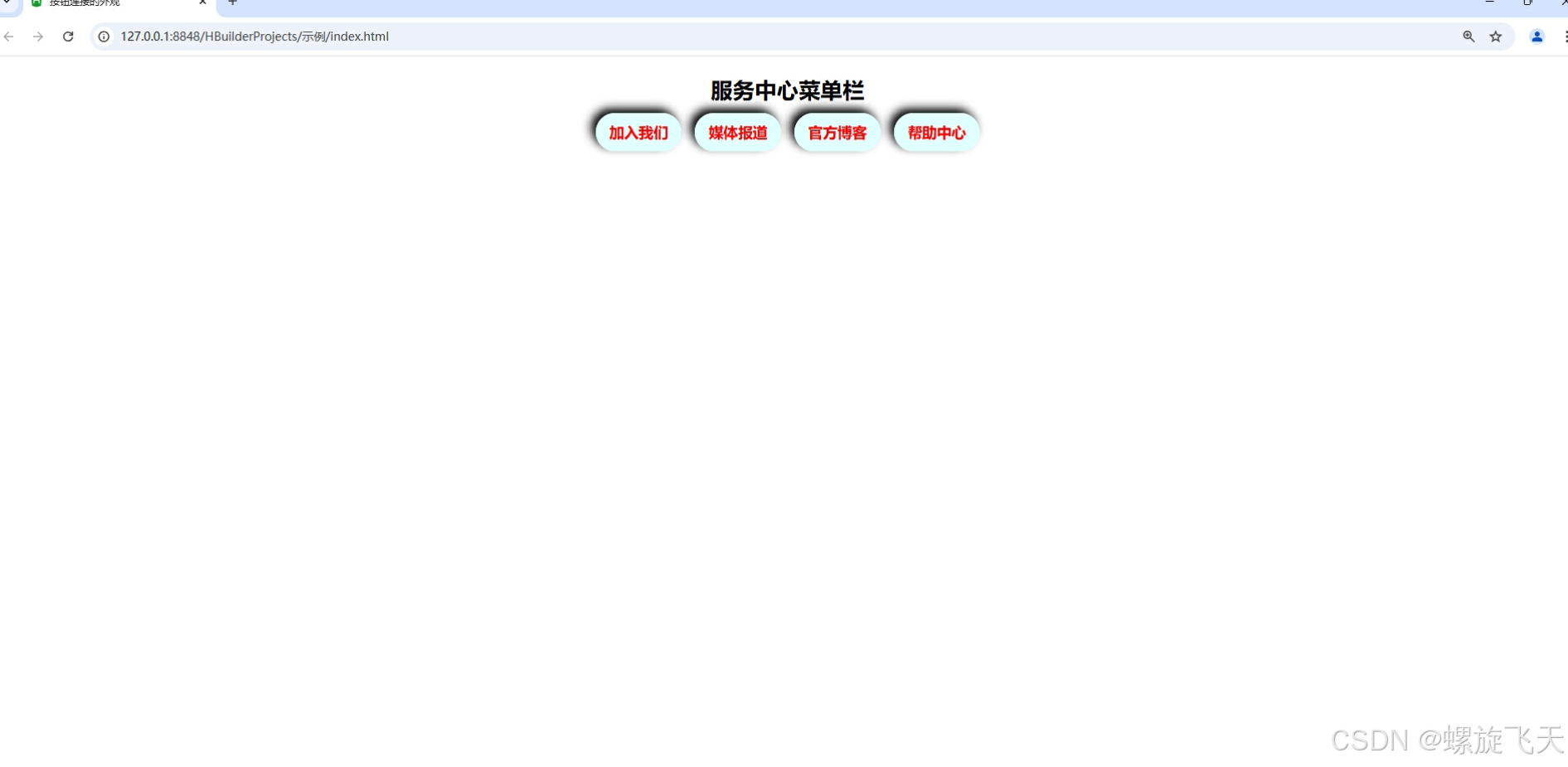
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>文字链接的外观</title>
<style type="text/css">
#menu{
text-align: center;
}
a{
margin: 10px;
}
a:link{
font-size: 10px;
}
a:hover{
font-size: 18px;
color:red;
text-decoration: underline;
}
a:active{
font-size: 20px;
color: green;
text-decoration: none;
}
</style>
</head>
<body>
<div id="menu">
<h2>服务中心菜单栏</h2>
<a href="index.html1" target="_blank">加入我们</a>
<a href="index.html2" target="_blank">媒体报道</a>
<a href="index.html3" target="_blank">官方博客</a>
<a href="index.html4" target="_blank">帮助中心</a>
</div>
</body>
</html>本例浏览效果如图:
7.1.3.背景链接的美化
背景链接的美化在网页设计中通常指的是对作为背景元素或具有背景属性的链接进行视觉上的优化,以提升其吸引力和用户交互体验。以下是一些关于如何美化背景链接的建议:
1. 颜色与对比度
-
选择适当的颜色:背景链接的颜色应与网页的整体色调相协调,同时确保文字与背景之间有足够的对比度,以保证可读性。
-
使用渐变或图案:为背景链接应用渐变色或图案背景,可以增加视觉层次感和吸引力。
2. 字体与排版
-
字体选择:选择与网页风格相匹配的字体,确保背景链接上的文字清晰易读。
-
字号与行高:适当调整字号和行高,使背景链接上的文字与背景整体风格相协调,同时保持良好的可读性。
3. 边框与圆角
-
添加边框:为背景链接添加边框,可以选择实线、虚线或点线等样式,以增加层次感。
-
应用圆角:使用CSS的
border-radius属性为背景链接添加圆角,使其看起来更柔和、更友好。
4. 阴影与高光
-
添加阴影:使用CSS的
box-shadow属性为背景链接添加阴影效果,增加立体感。 -
应用高光:虽然高光效果在背景链接上不如阴影常见,但可以通过渐变或内阴影等方式模拟高光效果,使背景链接看起来更立体、更饱满。
. 背景图片与透明度
-
使用背景图片:将背景图片设置为背景链接的一部分,可以增加视觉吸引力。确保背景图片与网页整体风格相协调,并避免使用过于复杂或分散注意力的图片。
-
调整透明度:为背景图片或背景色设置适当的透明度,可以使背景链接与网页的其他部分更好地融合。
6. 悬停与交互效果
-
悬停效果:当鼠标悬停在背景链接上时,改变其颜色、背景、边框等样式,以提供视觉反馈。
-
点击效果:为背景链接添加点击效果,如颜色变化、放大或缩小等动画效果,以增强用户的交互体验。
7. 响应式设计
-
确保背景链接在不同设备和屏幕尺寸上都能保持良好的视觉效果和可读性。
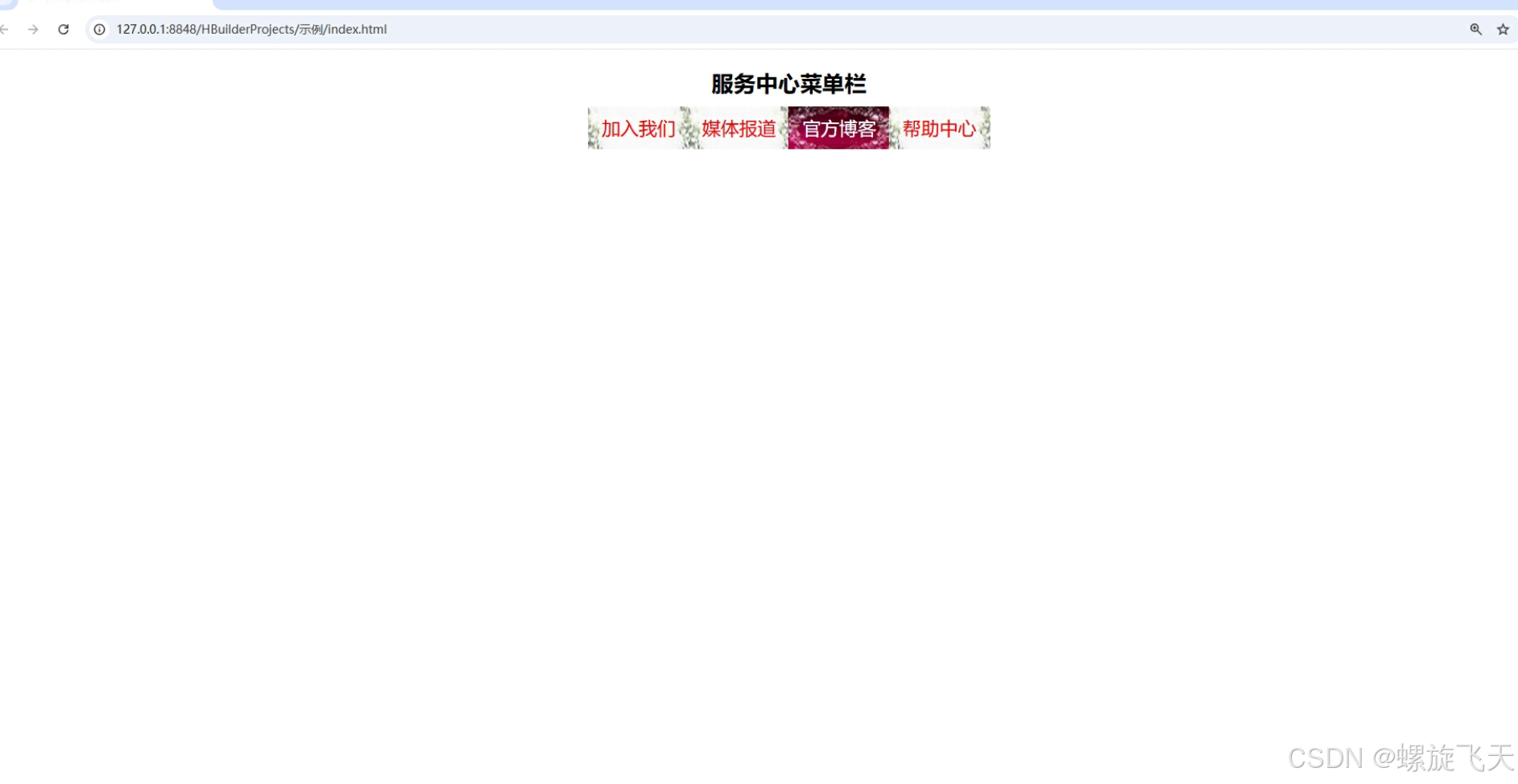
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景链接的美化</title>
<style type="text/css">
#menu{
text-align: center;
}
a{
font-size: 20px;
text-decoration: none;
padding: 10px 15px;
margin: -3px;
}
a:link,a:visited{
background-image: url(img/menu_1.jpg);
color: red;
}
a:hover{
background-image: url(img/menu_2.jpg);
color: white;
}
a:active{
font-size: 700;
color: lawngreen;
}
</style>
</head>
<body>
<div id="menu">
<h2>服务中心菜单栏</h2>
<a href="#" target="_blank">加入我们</a>
<a href="#" target="_blank">媒体报道</a>
<a href="#" target="_blank">官方博客</a>
<a href="#" target="_blank">帮助中心</a>
</div>
</body>
</html> 本例浏览效果如图:
7.2 CSS列表的美化
CSS列表的美化是提升网页视觉效果和用户体验的重要手段之一。通过CSS,你可以对列表项(list items)进行样式设置,包括颜色、字体、背景、边框、间距等,使其更加吸引人
7.2.1.列表项类型(list-style-type)
此属性用来设置或检索对象的列表项所使用的标记类型。若 list-style-image 属性值为
none 或指定 url 地址的图片不能被显示时,此属性将发生作用。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>各种列表标记</title>
<style type="text/css">
div{
width: 110px;
height: 130px;
border: 1px solid red;
float: left;
}
ol.one{
list-style-type: decimal;
}
ol.two{
list-style-type: lower-roman;
}
ol.three{
list-style-type: upper-roman;
}
ol.four{
list-style-type: lower-alpha;
}
ol.five{
list-style-type: upper-alpha;
}
ol.six{
list-style-type: square;
}
li.circle{
list-style-type: circle;
}
</style>
</head>
<body>
<center><h2>食品分类</h2></center>
<div>
<h3>饮料</h3>
<ol class="one">
<li>可乐</li>
<li>咖啡</li>
<li>茶</li>
</ol>
</div>
<div>
<h3>甜品</h3>
<ol class="two">
<li>糖水</li>
<li>蛋糕</li>
</ol>
</div>
<div>
<h3>水果</h3>
<ol class="three">
<li>梨子</li>
<li>苹果</li>
<li>桃子</li>
</ol>
</div>
<div>
<h3>蔬菜</h3>
<ol class="four">
<li>茄子</li>
<li>南瓜</li>
<li>大白菜</li>
</ol>
</div>
<div>
<h3>主食</h3>
<ol class="five">
<li>米饭</li>
<li>饺子</li>
<li>面条</li>
</ol>
</div>
<div>
<h3>调料</h3>
<ol class="six">
<li>八角</li>
<li class="circle">麻油</li>
<li>胡椒粉</li>
</ol>
</div>
</body>
</html>本例浏览效果如图:
7.2.2.列表项图像(list-style-image)
list-style-image 是 CSS 中的一个属性,它允许你为列表项(list item)设置一个自定义的图像作为标记,而不是使用默认的圆点、方块或其他符号。以下是关于 list-style-image 属性的详细解释:
属性说明
-
功能:使用指定的图像替换列表项的标记。
-
语法:
list-style-image: url('图像路径'); -
取值:
-
url('图像路径'):指定图像的路径。这个路径可以是相对路径或绝对路径,指向你想要用作列表项标记的图像文件。 -
none:默认值,表示不使用图像作为列表项标记。 -
inherit:规定应该从父元素继承list-style-image属性的值。
-
使用方法
-
准备图像:首先,你需要有一个图像文件,这个文件可以是任何格式(如 PNG、JPG、GIF 等),但建议使用具有清晰边缘和良好对比度的图像,以确保在不同分辨率和浏览器上都能获得良好的显示效果。
-
设置 CSS:在你的 CSS 文件中,为包含列表项的
<ul>或<ol>元素设置list-style-image属性,并指定图像的路径
注意事项
-
图像大小:确保自定义图像足够大,以便在不同分辨率的屏幕上都能清晰显示。如果图像太小,它可能会显得模糊或难以辨认。
-
浏览器兼容性:测试你的自定义图像在不同浏览器和设备上的显示效果。虽然大多数现代浏览器都支持
list-style-image属性,但某些旧版浏览器或特定设备可能会有不同的渲染效果。 -
备用方案:如果出于某种原因图像无法加载(例如,路径错误、网络问题或浏览器不支持图像格式),你可以使用 list-style-type 属性提供一个备用标记。然而,请注意,在设置了 list-style-image 后,list-style-type 通常会被忽略,除非图像不可用。因此,确保你的图像路径正确且图像文件可访问是非常重要的。
通过 list-style-image 属性,你可以为网页上的列表项添加更具个性和吸引力的标记,从而提升用户体验和网页的整体视觉效果。
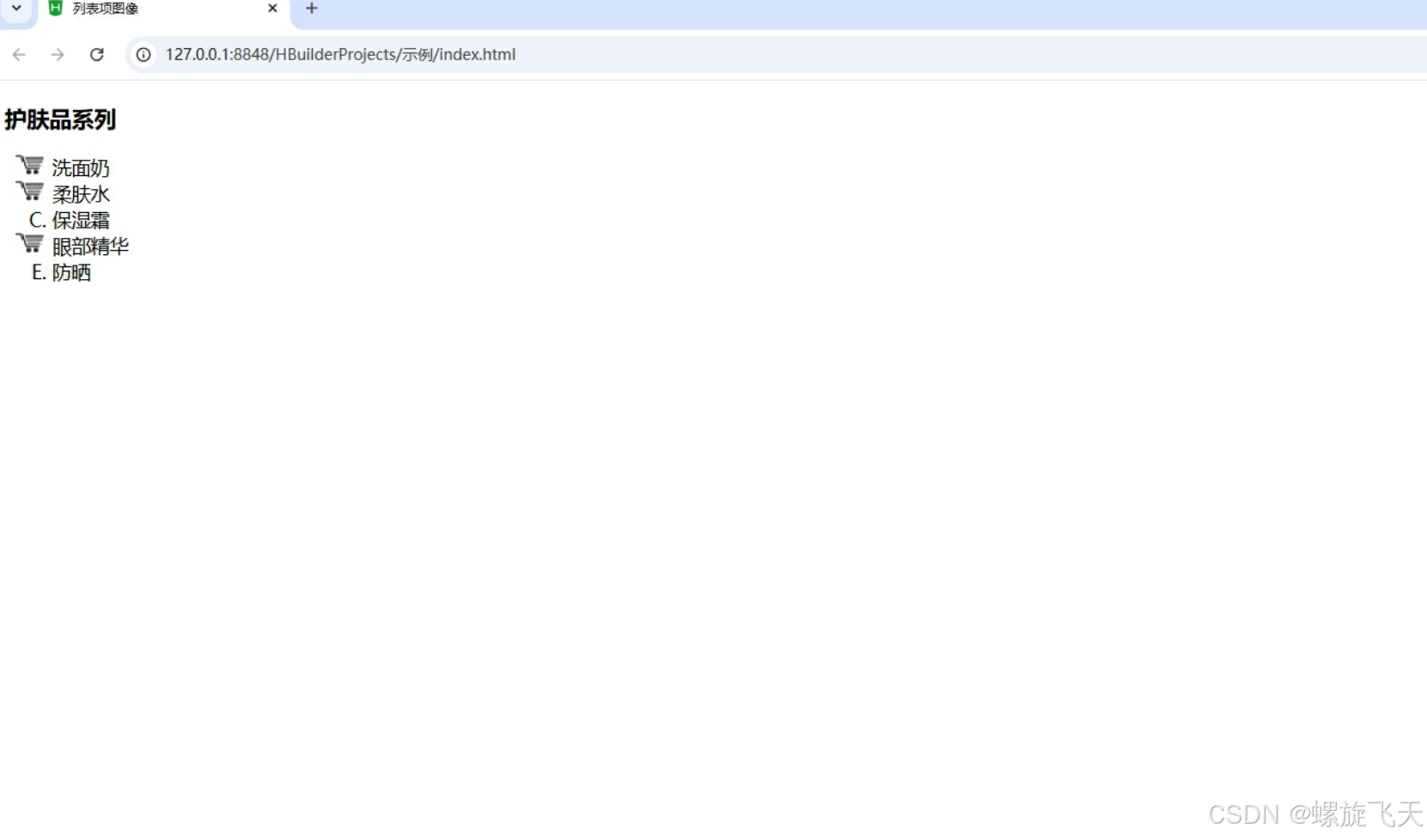
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表项图像</title>
<style type="text/css">
ol{
list-style-image: url(img/list3.jpg);
list-style-type: upper-alpha;
}
li.none{
list-style-image: none;
}
</style>
</head>
<body>
<h3>护肤品系列</h3>
<ol>
<li>洗面奶</li>
<li>柔肤水</li>
<li class="none">保湿霜</li>
<li>眼部精华</li>
<li class="none">防晒</li>
</ol>
</body>
</html> 本例浏览效果如图:
7.2.3.列表项位置(list-style-position)
list-style-position 是 CSS 中的一个属性,它用于设置列表项标记(如圆点、数字或自定义图像)相对于列表项内容的位置。以下是关于 list-style-position 属性的详细解释:
一、属性说明
-
功能:指定列表项标记是放置在内容内部还是外部。
-
语法:
list-style-position: inside | outside | inherit;
二、取值及效果
-
inside:
-
列表项标记被放置在内容内部,且环绕文本会根据标记对齐。
-
标记看起来像是插入在列表项内容最前面的行内元素。
-
这种方式可能会使文本内容看起来更紧凑。
-
-
outside:
-
默认值。
-
列表项标记被放置在内容外部,通常位于列表项的左侧。
-
环绕文本不会根据标记对齐。
-
标记与列表项内容之间有一定的间距,但这个间距在 CSS 中是未定义的。
-
这种方式可能会为列表项提供额外的间距和清晰度。
-
-
inherit:
-
规定应该从父元素继承
list-style-position属性的值。 -
但需要注意的是,Internet Explorer 的所有版本都不支持此值。
-
三、使用方法
-
选择元素:
-
确定你想要应用
list-style-position属性的列表元素,如<ul>(无序列表)、<ol>(有序列表)以及它们的子元素<li>(列表项)。
-
-
设置 CSS:
-
在你的 CSS 文件中,为这些元素设置
list-style-position属性。 -
例如:
ul.my-list { list-style-position: inside; }或ol.my-list { list-style-position: outside; }。
-
应用样式:
-
在你的 HTML 文件中,将包含列表项的
<ul>或<ol>元素的class属性设置为相应的类名(如my-list)。 -
例如:
<ul class="my-list"> <li>第一项</li> <li>第二项</li> </ul>。
-
四、注意事项
-
视觉效果:
-
inside和outside的选择会影响列表项的视觉效果和布局。 -
根据你的设计需求选择合适的值。
-
-
浏览器兼容性:
-
所有现代浏览器都支持
list-style-position属性。 -
但如前所述,Internet Explorer 不支持
inherit值。
-
-
与其他属性的结合:
-
list-style-position通常与list-style-type(设置列表项标记的类型)和list-style-image(使用图像作为列表项标记)一起使用。 -
这些属性可以单独设置,也可以通过
list-style简写属性同时设置。
-
通过 list-style-position 属性,你可以更灵活地控制列表项标记的位置,从而创建更符合你设计需求的列表布局。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表项位置</title>
<style type="text/css">
ol{
list-style-position: outside;
}
ul{
list-style-position: inside;
}
li{
list-style-image: url(img/list2.jpg);
border: 1px solid black;
width: 100px;
}
</style>
</head>
<body>
<h3>鲜花</h3>
<ol>
<li>玫瑰</li>
<li>蔷薇</li>
<li>牡丹</li>
</ol>
<h3>鲜花</h3>
<ul>
<li>玫瑰</li>
<li>蔷薇</li>
<li>牡丹</li>
</ul>
</body>
</html> 本例浏览效果如图:
7.2.4.复合列表样式(list-style)
这个属性是设定列表项样式的一个快捷的综合写法。用这个属性可以同时设置列表项类
型属性(list-style-type),列表项图片属性(list-style-image)和列表项位属性(list-style-position
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>复合列表样式</title>
<style type="text/css">
ul{
list-style: square inside url(img/list1.jpg);
}
</style>
</head>
<body>
<h3>饮料</h3>
<ul>
<li>可乐</li>
<li>咖啡</li>
<li>茶</li>
</ul>
</body>
</html> 本例浏览效果如图:
7.2.5.利用背景图像实现列表项标记
在 CSS 中,你可以使用背景图像来为列表项(<li> 元素)添加自定义的标记,而不是使用默认的列表样式标记(如圆点、数字等)。这种方法允许你使用任何图像作为列表项的标记,从而提供更大的设计灵活性。
以下是如何利用背景图像实现列表项标记的步骤:
- 准备图像:
- 首先,你需要有一个图像文件,它将用作列表项的标记。确保图像文件已经上传到你的网站或项目的适当位置。
- 设置 CSS:
- 为列表项(
<li>)设置 CSS 样式,包括背景图像、背景位置、背景重复和背景大小等属性。
- 为列表项(
- 应用样式:
- 在 HTML 中,将包含列表项的
<ul>或<ol>元素的class或id属性设置为与你在 CSS 中定义的样式选择器相匹配的值。
- 在 HTML 中,将包含列表项的
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表样式</title>
<style type="text/css">
li{
list-style-type: none;
background: url(img/list4.jpg);
padding-left: 30px;
padding-bottom: 10px;
}
</style>
</head>
<body>
<h3>快递公司</h3>
<ol>
<li>顺丰快递</li>
<li>圆通快递</li>
<li>百汇快递</li>
<li>韵达快递</li>
</ol>
</body>
</html> 本例浏览效果如图:
7.3 CSS表格的美化
CSS表格的美化涉及多个方面,包括边框、背景、文本对齐、内边距、宽度和高度等。以下是一些具体的CSS属性和技巧,可以帮助你美化表格:
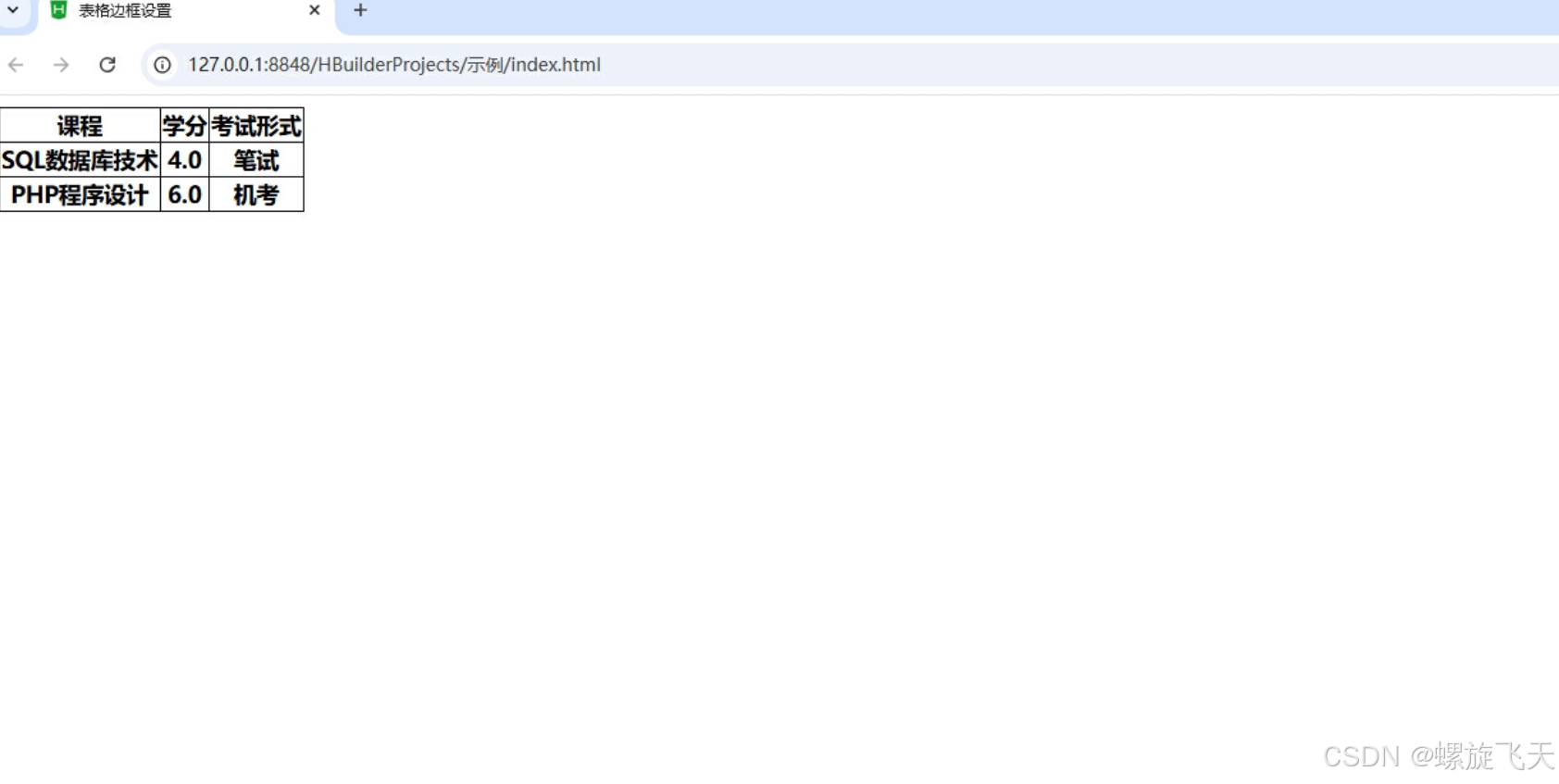
7.3.1.border-collapse
在CSS中,.border-collapse 并不是一个类选择器,而是 border-collapse 属性的值之一。border-collapse 属性用于设置表格的边框是否合并为一个单一的边框。以下是对 border-collapse 属性的详细解释以及如何使用它来美化CSS表格:
一、border-collapse 属性的取值
-
separate:默认值。表示表格的边框是分开的,每个单元格都有自己的边框。相邻单元格之间的边框不会合并,而是各自独立显示。 -
collapse:表示表格的边框会合并为一个单一的边框。相邻单元格之间的边框会合并为一个共享的边框线,从而创建出更紧凑的表格外观。
二、如何使用 border-collapse 美化表格
-
合并边框:
-
当你希望表格的边框更加简洁、紧凑时,可以使用
border-collapse: collapse;。 -
这将移除单元格之间的双重边框,使表格看起来更加整洁。
-
-
调整单元格间距:
-
当
border-collapse的值为separate时,你可以使用border-spacing属性来设置相邻单元格之间的间距。 -
但是,请注意,当
border-collapse的值为collapse时,border-spacing属性将被忽略。
添加其他样式:
-
除了边框样式外,你还可以为表格添加其他样式,如背景色、文字样式等,以进一步增强表格的美观性。
代码如下 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格边框设置</title>
<style type="text/css">
table{
border-collapse: collapse;
}
table,td,th{
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>课程</th><th>学分</th><th>考试形式</th>
</tr>
<tr>
<th>SQL数据库技术</th><th>4.0</th><th>笔试</th>
</tr>
<tr>
<th>PHP程序设计</th><th>6.0</th><th>机考</th>
</tr>
</table>
</body>
</html> 本例浏览效果如图:
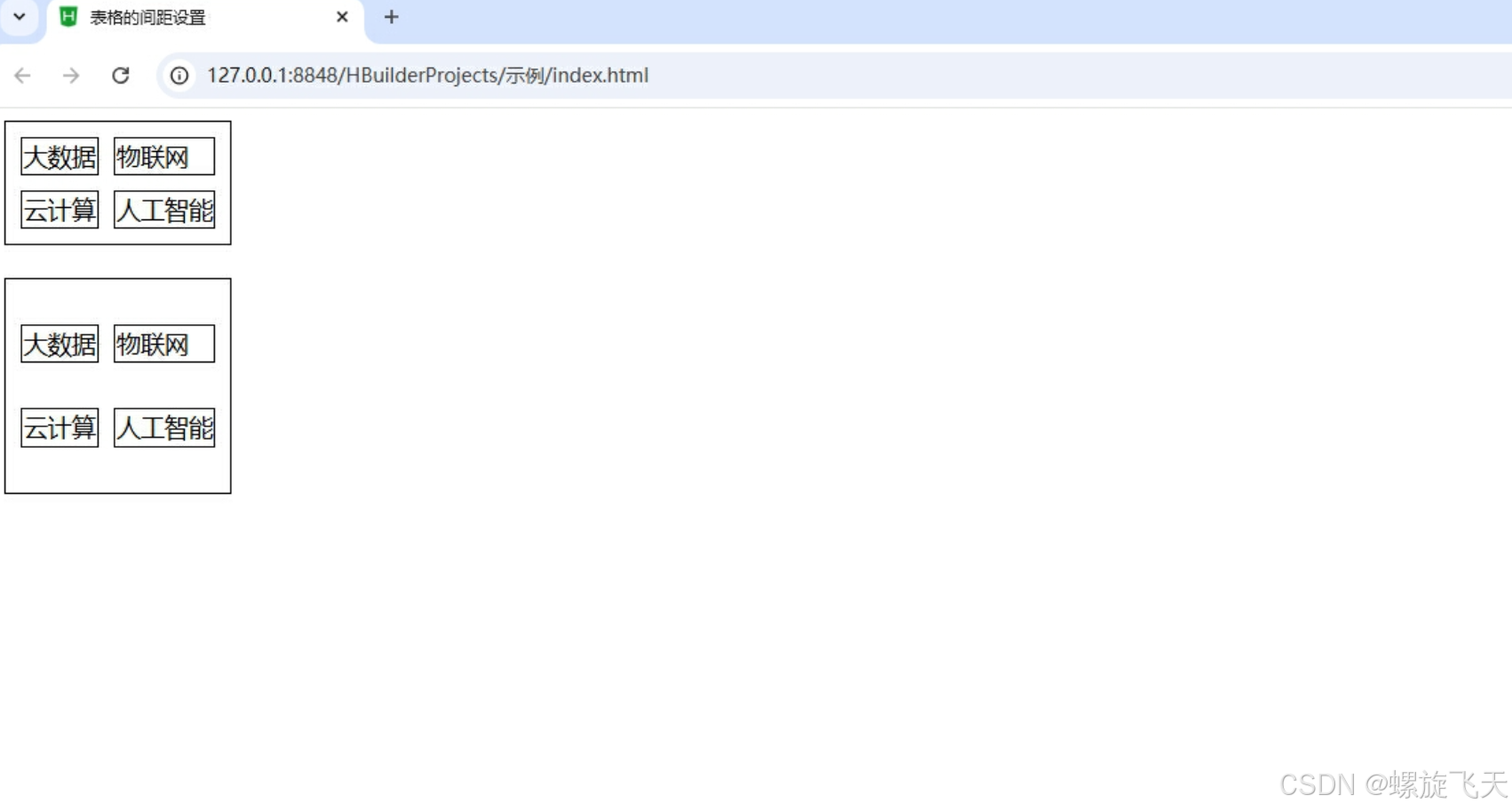
7.3.2..border-spacing
border-spacing 属性在CSS中用于设置相邻单元格边框之间的距离,这一属性仅在表格的“边框分离”(border-collapse: separate)模式下有效。以下是对border-spacing的详细解释:
一、定义与功能
border-spacing属性指定了分隔边框模型中单元格边界之间的距离。在指定的两个长度值中,第一个值代表水平间隔,第二个值代表垂直间隔。如果仅提供一个值,则该值会同时应用于水平和垂直间隔。
二、语法与取值
-
语法:
border-spacing: [horizontal-spacing] [vertical-spacing]?; -
取值:
-
horizontal-spacing:可选。表示相邻单元格边框之间的水平间距。 -
vertical-spacing:可选。如果未指定,则默认为与horizontal-spacing相同的值。表示相邻单元格边框之间的垂直间距。
-
三、使用注意事项
-
生效条件:
border-spacing属性仅在border-collapse属性被设置为separate时生效。如果border-collapse被设置为collapse,则border-spacing属性将被忽略。 -
单位:
border-spacing属性的值可以使用各种CSS长度单位,如像素(px)、百分比(%)等。 -
继承性:
border-spacing属性不是继承属性,即它不会从父元素继承到子元素。但是,它可以被表中的所有元素继承(尽管它只应用于表)。 -
浏览器兼容性:需要注意的是,某些旧版本的IE浏览器可能不支持
border-spacing属性。因此,在设计网页时,应确保在不同浏览器中进行测试,以确保兼容性。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格的间距设置</title>
<style type="text/css">
.noe{
border-collapse: separate;
border-spacing: 10px;
}
.two{
border-collapse: separate;
border-spacing: 10px 30px;
}
table,td{
border: 1px solid black;
}
</style>
</head>
<body>
<table class="noe">
<tr>
<td>大数据</td><td>物联网</td>
</tr>
<tr>
<td>云计算</td><td>人工智能</td>
</tr>
</table>
<br />
<table class="two">
<tr>
<td>大数据</td><td>物联网</td>
</tr>
<tr>
<td>云计算</td><td>人工智能</td>
</tr>
</table>
</body>
</html> 本例浏览效果如图:
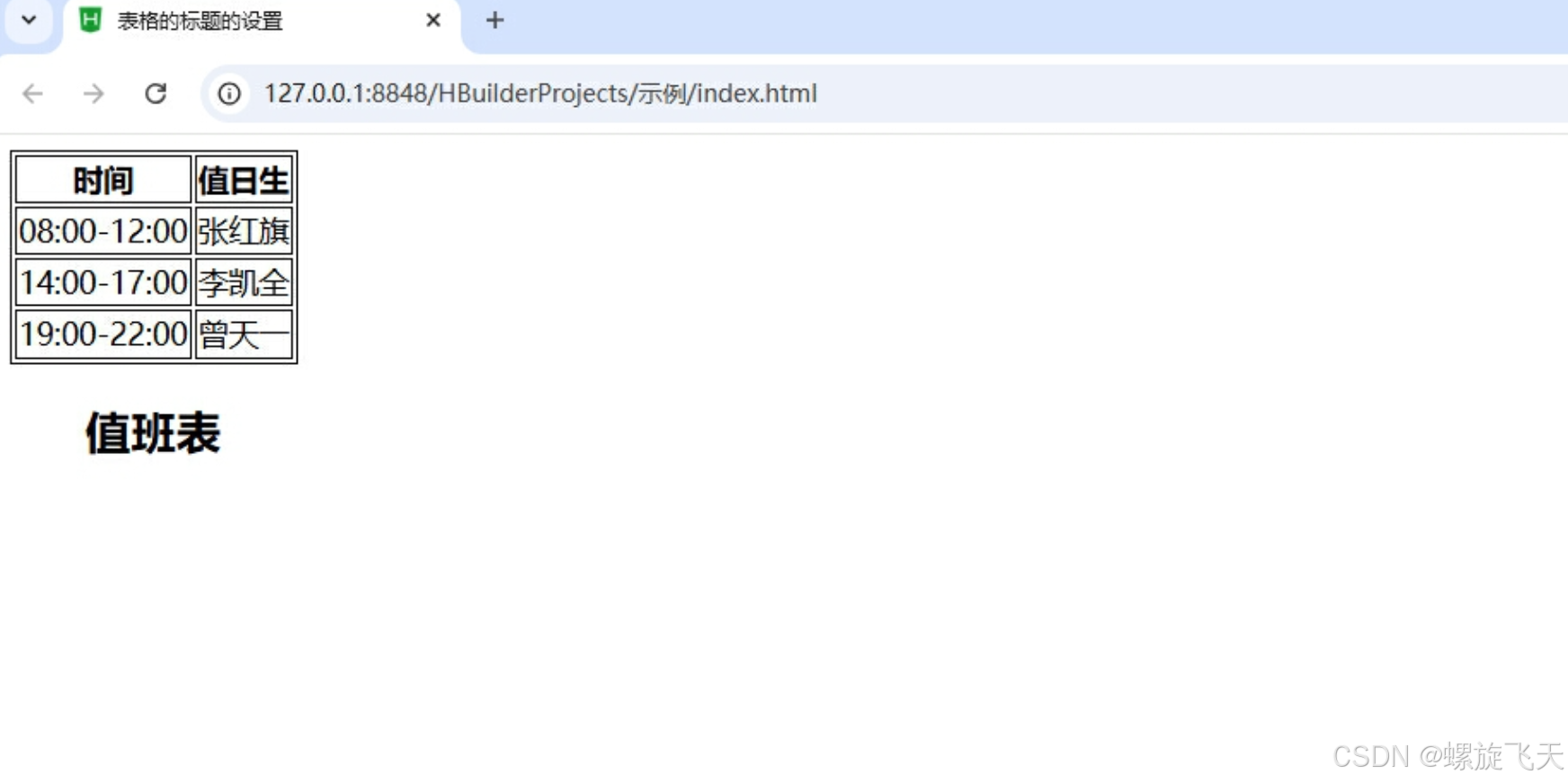
7.3.3.caption-side
caption-side 是CSS中的一个属性,它用于设置HTML表格标题(<caption>元素)的位置。以下是对caption-side属性的详细解释:
一、定义与功能
caption-side属性允许你指定表格标题是应该显示在表格的上方还是下方。这个属性对于提升页面的可访问性和用户体验非常有用,因为它允许你根据页面布局或打印需求灵活地调整标题的位置。
二、语法与取值
-
语法:
caption-side: value; -
取值:
-
top:将标题放置在表格的上方。这是caption-side属性的默认值。 -
bottom:将标题放置在表格的下方。
需要注意的是,虽然在一些早期的CSS规范草案中提到了left和right作为可能的取值,用于将标题放置在表格的左侧或右侧,但这些取值在最终的CSS 2.1规范中被移除,并且不再被现代浏览器支持。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格的标题的设置</title>
<style type="text/css">
.cap{
caption-side: bottom;
}
table,th,td{
border: 1px solid black;
}
</style>
</head>
<body>
<table class="cap">
<caption><h2>值班表</h2></caption>
<tr>
<th>时间</th><th>值日生</th>
</tr>
<tr>
<td>08:00-12:00</td><td>张红旗</td>
</tr>
<tr>
<td>14:00-17:00</td><td>李凯全</td>
</tr>
<tr>
<td>19:00-22:00</td><td>曾天一</td>
</tr>
</table>
</body>
</html> 本例浏览效果如图:
7.3.4.empty-cells
empty-cells 是CSS中的一个属性,它用于设置是否显示表格中的空单元格(仅用于“分离边框”模式)。以下是对 empty-cells 属性的详细解释:
一、定义与功能
empty-cells 属性定义了不包含任何内容的表单元格如何表示。如果显示,就会绘制出单元格的边框和背景。这个属性对于改善表格的可读性和美观性非常有用,特别是在处理包含空单元格的表格时。
二、语法与取值
-
语法:
empty-cells: value; -
取值:
-
-
show:默认值。在空单元格周围绘制边框和背景,使其与包含内容的单元格在视觉上保持一致。 -
hide:不在空单元格周围绘制边框和背景,使其看起来像是没有单元格存在。 -
inherit:规定应该从父元素继承empty-cells属性的值。
-
-
三、使用条件与限制
- empty-cells 属性仅在 border-collapse 属性被设置为 separate 时有效。如果 border-collapse 被设置为 collapse,则 empty-cells 属性将被忽略,因为此时单元格的边框会合并在一起,无法区分空单元格和包含内容的单元格。
-
空单元格是指那些不包含任何文本、图片或其他内容的单元格。如果单元格中只包含空白字符(如空格或制表符),则通常不会被视为空单元格。
四、浏览器兼容性
现代浏览器普遍支持 empty-cells 属性,包括Chrome、Firefox、Safari、Opera以及Internet Explorer 8及以上版本。因此,你可以放心地在你的网页中使用这个属性来控制空单元格的显示方式。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>空单元格的边框设置</title>
<style type="text/css">
.emp{
border-collapse: separate;
empty-cells: hide;
}
table,th,td{
border: 1px solid black;
}
</style>
</head>
<body>
<table class="emp">
<tr>
<td>有内容的单元格</td><td>有内容的单元格</td>
</tr>
<tr>
<td>有内容的单元格</td><td></td>
</tr>
<tr>
<td>有内容的单元格</td><td>有内容的单元格</td>
</tr>
</table>
</body>
</html> 本例浏览效果如图:
7.4 多媒体的添加与美化
CSS在多媒体的添加与美化方面扮演着重要角色。以下是对CSS多媒体添加与美化的详细阐述:
7.4.1.<embed>标签的使用
<embed>标签在HTML中用于嵌入外部内容,如多媒体文件。
常用属性
-
宽度和高度
width和height属性用于设置嵌入内容显示区域的宽度和高度。- 示例:
<embed src="video.mp4" type="video/mp4" width="500" height="300" />
- 自动播放
autoplay属性用于指定页面加载完成后是否自动播放嵌入的内容。- 示例:
<embed src="video.mp4" type="video/mp4" autoplay />
-
循环播放
loop属性用于指定嵌入的内容是否循环播放。- 示例:
<embed src="audio.mp3" type="audio/mpeg" loop />
-
播放控件
controls属性用于显示播放器的控制条,如播放/暂停按钮、音量控制等。- 示例:
<embed src="video.mp4" type="video/mp4" controls />
-
插件信息URL :1.
pluginspage属性用于指定获取插件信息的URL,当用户的浏览器不支持嵌入内容时,会显示此URL。2.示例:<embed src="video.flv" type="video/x-flv" pluginspage="https://www.example.com/get-plugin" /> -
其他属性
autostart(或autoplay,某些浏览器中可能使用此属性):规定音频或视频文件是否在下载完之后就自动播放。-
hidden:规定控制面板是否显示,默认值为no(显示面板)。
starttime:规定音频或视频文件开始播放的时间(格式为mm:ss)。
volume:规定音频或视频文件的音量大小(0-100之间的整数)。
units:指定宽度和高度的单位(如pixels或en)。
align:规定控制面板和当前行中的对象的对齐方式。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<center>
<h2>三月祝福</h2>
<embed src="medla/阳春三月.swf" width="390" height="350"></embed>
<embed src="medla/第五空间.mp4"></embed>
<embed src="medla/听!是谁在唱歌.mp3"></embed>
</center>
</body>
</html> 本例浏览效果如图:
7.4.2. <bgsound>标签的使用
<bgsound>标签主要用于在HTML页面中设置背景音乐。它的一些关键使用要点如下:<bgsound>标签主要用于在HTML页面中设置背景音乐。它的一些关键使用要点如下:
- 位置:
<bgsound>标签必须放在<head>标签内。 - 属性:
src:指定音乐文件的路径。loop:设置音乐播放的次数。例如,loop="1"表示播放一次,loop="2"表示播放两次,loop="-1"表示无限次循环播放。autostart:设置音乐是否自动播放。autostart="true"表示自动播放,autostart="false"表示不自动播放。- 音量设置:虽然
<bgsound>标签本身没有直接的音量属性,但可以通过JavaScript来设置。例如,通过document.getElementById("bgsoundId").volume=50;来设置音乐的音量,其中50表示音量大小(0-100之间)。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景音乐的设置</title>
</head>
<body>
<center>
<h2>童话镇--背景音乐</h2>
<bgsound src="media/童话镇.mp3" loop="-1"></bgsound>
</center>
</body>
</html> 本例浏览效果如图:
7.4.3. HTML5新增的多媒体标签
HTML5新增了多个多媒体标签,其中最为重要的是<audio>和<video>标签。这两个标签使得在网页中嵌入音频和视频内容变得更加简单和直接。
7.4.3.1. <audio>标签
<audio>标签用于在HTML页面中嵌入音频内容。它的一些关键属性和用法如下:
属性:
src:指定音频文件的URL。controls:如果显示该属性,则向用户显示音频控件(如播放/暂停按钮、音量控制等)。autoplay:如果出现该属性,则音频在就绪后马上播放。autoplay:如果出现该属性,则音频在就绪后马上播放。loop:如果出现该属性,则每当音频结束时重新开始播放。muted:如果出现该属性,则音频输出为静音。preload:规定当网页加载时,音频是否默认被加载以及如何被加载。其值可以是auto(自动加载音频文件)、metadata(仅加载音频文件的元数据)或none(不加载音频文件)。
-
格式支持:
<audio>标签支持多种音频文件格式,如MP3、WAV和Ogg。但需要注意的是,不同浏览器对音频格式的支持可能有所不同。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title><audio>标签</title>
</head>
<body>
<audio src="media/铃铛.mp3" controls="controls"></audio>
</body>
</html>本例浏览效果如图: 
7.4.3.2. <video>标签
<video>标签用于在HTML页面中嵌入视频内容。它的一些关键属性和用法与<audio>标签类似,但也有一些独特的属性:
属性:
src:指定视频文件的URL。controls:如果显示该属性,则向用户显示视频控件(如播放/暂停按钮、音量控制、进度条等)。autoplay:如果出现该属性,则视频在就绪后马上播放。loop:如果出现该属性,则每当视频结束时重新开始播放。muted:如果出现该属性,则视频输出为静音。preload:与<audio>标签中的preload属性类似,规定当网页加载时,视频是否默认被加载以及如何被加载。width和height:设置视频播放区域的宽度和高度。poster:指定一个图像文件,该文件将在视频下载或播放之前显示。
-
格式支持:
<video>标签支持多种视频文件格式,如MP4、WebM和Ogg。但同样需要注意的是,不同浏览器对视频格式的支持可能有所不同。
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title><video>标签</title>
</head>
<body>
<video src="media/movie.ogg" controls="controls"></video>
</body>
</html> 本例浏览效果如图: 
7.5 综合案例——海洋旅游胜地
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>海洋旅游胜地</title>
<style type="text/css">
body{
background-image: url(img/bg-0.jpg);
}
.all{
margin: 0px auto;
width: 700px;
height: 600px;
background-image: url(img/bg.jpg);
}
.top{
width: 700px;
height: 100px;
background-image: url(img/top.jpg);
}
.menu{
width: 700px;
height: 60px;
text-align: center;
}
.left,.rigth{
width: 350px;
height: 440px;
float: left;
}
a{
font-size: 13px;
font-weight: 700;
text-decoration: none;
background-color: lightcyan;
color: red;
margin: 20px;
padding: 10px 15px;
border-radius: 10px;
}
a:link,a:visited{
box-shadow: 6px 6px 10px black;
}
a:hover{
font-size: 14px;
}
a:active{
font-size: 13px;
box-shadow: -5px -5px 10px black;
}
h3{
color: brown;
}
ol{
list-style-image: url(img/list2.jpg);
list-style-type: upper-alpha;
}
table{
border-collapse: separate;
border-spacing: 20px;
}
p{
text-indent: 2em;
line-height: 22px;
font-weight: 700;
color: brown;
}
</style>
</head>
<body>
<div class="all">
<div class="top"></div>
<div class="menu">
<br />
<a href="#" target="_blank">交通路况</a>
<a href="#" target="_blank">娱乐设施</a>
<a href="#" target="_blank">美食特产</a>
<a href="#" target="_blank">历史文化</a>
<a href="#" target="_blank">注意事项</a>
</div>
<div class="left">
<h3>新闻动态</h3>
<ol>
<li>英比奥山顶景区</li>
<li>新加坡空中缆车</li>
<li>天际线斜坡滑车</li>
<li>圣陶沙名胜世界</li>
<li>海洋馆和水上探险乐园</li>
</ol>
<video src="media/shengtaosha.ogg" width="320px" height="250px" controls="controls"></video>
</div>
<div class="rigth">
<table>
<tr>
<td><img src="img/table1.jpg"/></td>
<td><img src="img/table2.jpg"/></td>
</tr>
<tr>
<td><img src="img/table3.jpg"/></td>
<td><img src="img/table4.jpg"/></td>
</tr>
</table>
<p>这里不过是个平凡的小岛,岛上居民过着简单质朴的生活。当新加坡政府正式收回这个小岛时,决定将它改造成一个休闲度假的胜地</p>
<br><br><br>
<audio src="media/海浪-柔和.wav" controls="controls" loop="loop"></audio>
</div>
</div>
</body>
</html>本例浏览效果如图: