Tkinter之初体验
import tkinter as tk
# 创建一个主窗口,用于容纳整个GUI程序
root = tk.Tk()
# 设置主窗口对象的标题栏
root.title('这是一个窗口')
# 设置窗口大小
root.geometry('500x300+100+100') # 表示窗口宽度500像素,高度300像素,距离屏幕左边缘100像素,距离屏幕顶部100像素
# Label组件可以显示文本、图标或图片
label = tk.Label(root, text = 'Label组件显示的文本')
# pack()方法用于自动调节组件自身的尺寸
label.pack()
# 启动Tkinter的主事件循环,只有在调用mainloop()之后,窗口才会显示出来
root.mainloop()
如果没有mainloop,就是一个静态的root,传入进去的值就不会有循环,mainloop就相当于while循环。
窗口的管理与设置
接下来学习如何使用tkinter控制窗口
基本属性设置
1.添加标题
# 设置窗口标题
root.title('title')
2.添加图标
# 必须是以.ico为后缀的图标文件,放于同目录下
root.iconbitmap('田园犬.ico')
.ico图像文件可以用以下代码转化:
from PIL import Image # 打开图像文件 image = Image.open('田园犬.png') # 转换为 ICO 格式 image.save('output.ico', format='ico') print('转换完成')
3.设置背景
# 可以用英文名,也可以用十六进制表示的颜色
root['background'] = '#00ffff'
完整代码
import tkinter as tk
root = tk.Tk()
root.title('title')
root.iconbitmap('田园犬.ico')
root['background']='#00ffff'
root.mainloop()
外形设置
1.设置透明度
# 透明度的值为0~1,-alpha必须带有负号,0为全透明,1为全不透明
root.attributes('-alpha', 0.6)
2.设置工具栏样式
# True只有退出按钮,也没有图标;False显示正常的窗体样式
root.attributes('-toolwindow', True) # 设置窗口为工具窗口模式,通常用于显示辅助信息
3.设置全屏
# True设置为全屏,False为正常显示
root.attributes('-fullscreen', True)
4.窗口置顶
# True设置这个窗口在所有窗口中处于最顶层;False为正常显示
# 两个同时被置顶的窗口为同级(能互相遮盖),但他们都能同时遮盖住没有被设置为置顶的窗口
root.attributes('-topmost', True)
# 测试代码
import tkinter as tk
root = tk.Tk()
root.title('title')
root.geometry('500x300+100+100')
root.iconbitmap('田园犬.ico')
root['background']='#00ffff'
root.attributes('-topmost', True)
root.mainloop()
root1 = tk.Tk()
root1.title('title2')
root1.geometry('500x300+150+150') # 地理位置不一样也会被遮盖
root1.iconbitmap('田园犬.ico')
root1['background']='#00ffff'
root1.attributes('-topmost', False)
root1.mainloop()
按掉×后
5.设置成脱离工具栏
# True设置为没有工具栏按钮;False为正常显示
root.overrideredirect(True)
窗体的方法
1.获取屏幕大小
import tkinter as tk
root = tk.Tk()
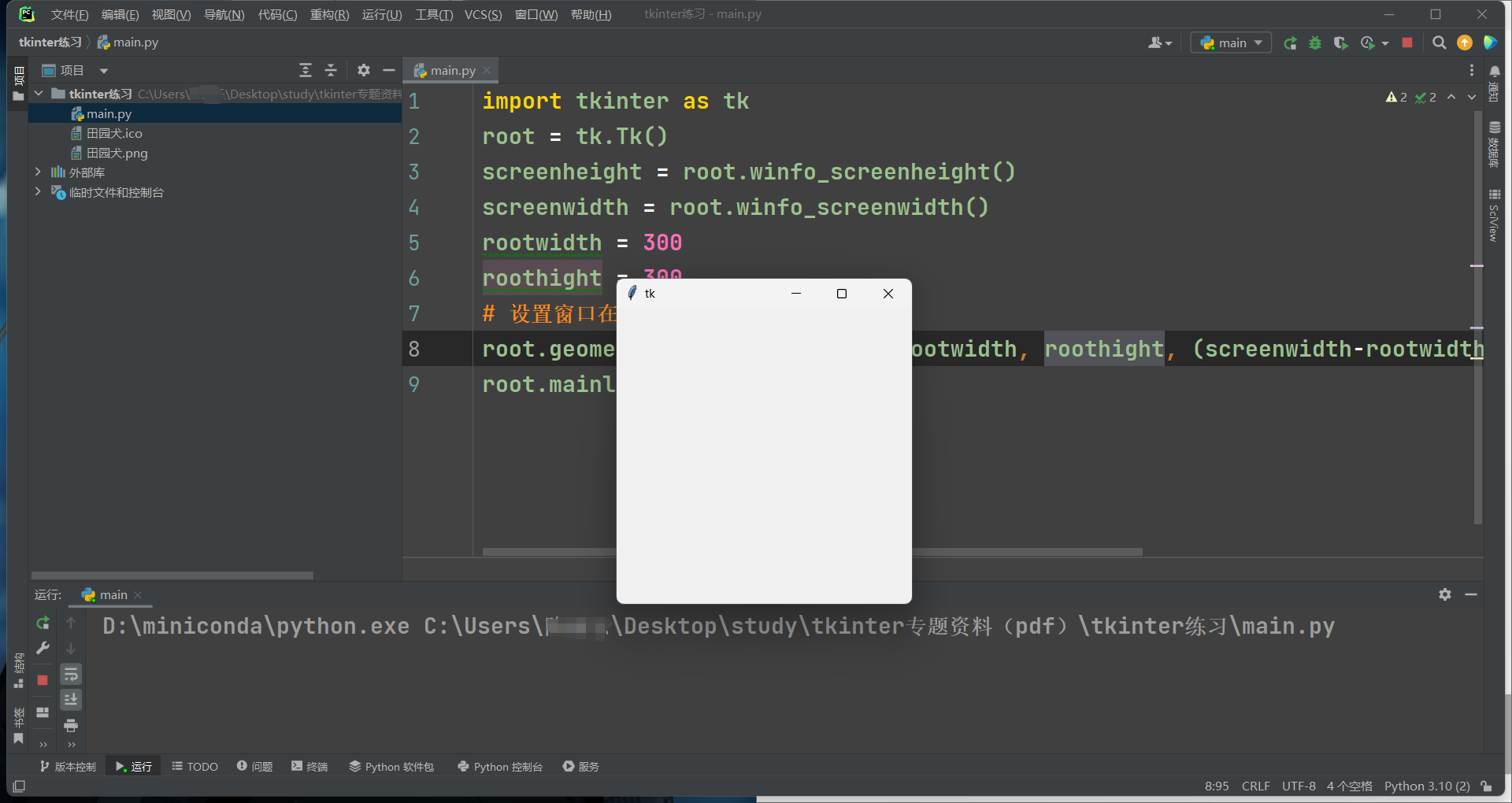
screenheight = root.winfo_screenheight()
screenwidth = root.winfo_screenwidth()
print('屏幕高度:', screenheight)
print('屏幕宽度', screenwidth)
# 此为你的电脑屏幕的像素点
rootwidth = 300
roothight = 300
# 设置窗口在屏幕居中
root.geometry('%dx%d+%d+%d' % (rootwidth, roothight, (screenwidth-rootwidth)/2,(screenheight-roothight)/2))
# screenwidth/2-rootwidth/2 = (screenwidth-rootwidth)/2
2.获取窗体位置
root.update() # 更新界面
root_x = root.winfo_x()
root_y = root.winfo_y()
print('窗口x坐标%d' % root_x)
print('窗口y坐标%d' % root_y)
3.获取窗体大小
root_height = root.winfo_height
root_width = root.winfo_width()
print('窗口高度%d' % root_height)
print('窗口宽度%d' % root_width)
布局管理器
Tkinter提供三种几何管理类:
pack :按添加顺序排列组件
grid :按行/列形式排列组件
place :允许程序员指定组件的大小和位置
pack
pack方法提供下列option选项,可以直接赋值或以字典变量加以修改
| 名称 | 描述 | 取值范围 |
|---|---|---|
| expand | 当值为“yes”时,side选项无效。组件显示在父配件中心位置;若fill选项为”both”,则填充父组件的剩余空间。 | “yes”, 自然数, “no”,0 (默认值为“no”或0) |
| fil | 填充x(y)方向上的空间,当属性side=”top”或”bottom”时,填充x方向;当属性side=”left”或”right”时,填充”y”方向;当expand选项为”yes”时,填充父组件的剩余空间。 | “x”, “y”, “both”(默认值为待选) |
| ipadx,ipady | 组件内部在x(y)方向上填充的空间大小,默认单位为像素,可选单位为c(厘米)、m(毫米)、i(英寸)、p(打印机的点,即1/27英寸),用法为在值后加以上一个后缀既可。 | 非负浮点数(默认值为0.0) |
| padx,pady | 组件外部在x(y)方向上填充的空间大小,默认单位为像素,可选单位为c(厘米)、m(毫米)、i(英寸)、p(打印机的点,即1/27英寸),用法为在值后加以上一个后缀既可。 | 非负浮点数(默认值为0.0) |
| side | 定义停靠在父组件的哪一边上。 | “top”, “bottom”,“left”, “right”(默认为”top”) |
| before | 将本组件于所选组建对象之前pack,类似于先创建本组件再创建选定组件。 | 已经pack后的组件对象 |
| after | 将本组件于所选组建对象之后pack,类似于先创建选定组件再本组件。 | 已经pack后的组件对象 |
| in_ | 将本组件作为所选组建对象的子组件,类似于指定本组件的master为选定组件。 | 已经pack后的组件对象 |
| anchor | 对齐方式,左对齐”w”,右对齐”e”,顶对齐”n”,底对齐”s | “n”, “s”, “w”, “e”,“nw”, “sw”, “se”,ne”, “center”(默认为” center”) |
**注:**以上选项中可以看出expand、fill和side是相互影响的。
Tkinter模块提供了一系列大写值,其等价于字符型小写值,即Tkinter.YES = = “yes”。
设置控件方位
通过修改pack()方法的side参数,side参数可以设置LEFT、RIGHT、TOP、BOTTOM四个方位,默认的设置是side = tkinter.TOP。
import tkinter as tk
root = tk.Tk()
root.geometry('500x300+100+100')
root.iconbitmap('田园犬.ico')
button = tk.Button(root,text = '我是一个按钮', fg = 'blue')
button.pack(side = tk.LEFT, padx = 10, pady = 10) # 设置布局为pack
root.mainloop()
fg为foreground的缩写,为小部件的前景色,当然也能设置bg(background)背景颜色
多组件依次排列
多组件时,默认布局是从上往下
Label用来显示文本或图像。
import tkinter as tk
root = tk.Tk()
root.geometry("500x300+100+100")
# 多组件依次排列
tk.Label(root, text="Red", bg="red", fg="white").pack()
tk.Label(root, text="Green", bg="green", fg="black").pack()
tk.Label(root, text="Blue", bg="blue", fg="white").pack()
tk.mainloop()
fill填充内容
fill选项是告诉窗口管理器该组件将填充整个分配给它的空间,BOTH表示同时横向和纵向扩展,X表示横向,Y表示纵向;expand选项是告诉窗口管理器将父组件的额外空间也填满。
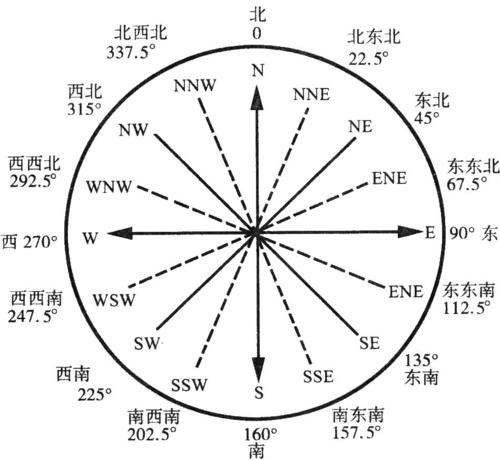
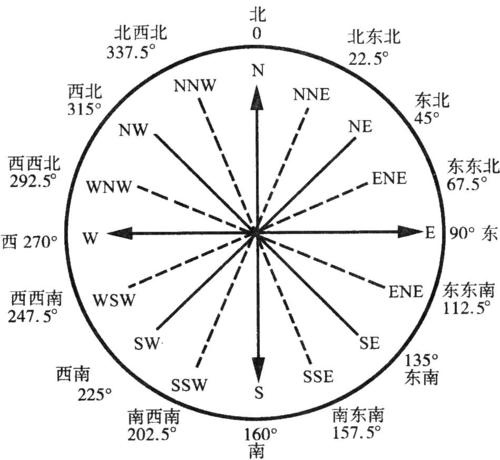
这是anchor参数的方位图
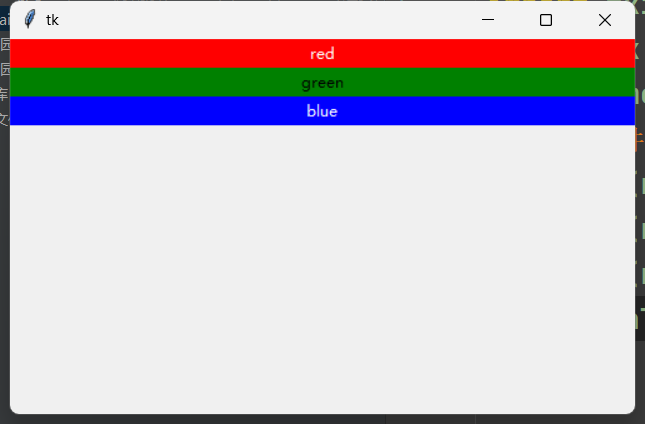
默认情况下,pack是将添加的组件依次纵向排列:
# fill组件里面的内容进行填充
tk.Label(root, text = 'red', bg = 'red', fg = 'white').pack(anchor = tk.W, fill = tk.X)
tk.Label(root, text = 'green', bg = 'green', fg = 'black').pack(anchor = tk.W, fill = tk.X)
tk.Label(root, text = 'blue', bg = 'blue', fg = 'white').pack(anchor = tk.W, fill = tk.X)
root.mainloop()
横向排列
如果想要组件横向挨个儿排列,可以使用side选项:
# side 组件与组件之间的对齐方式 会影响后续的布局内容
tk.Label(root, text="Red", bg="red", fg="white").pack(side=tk.LEFT)
tk.Label(root, text="Green", bg="green", fg="black").pack(side=tk.LEFT)
tk.Label(root, text="Blue", bg="blue", fg="white").pack(side=tk.LEFT)
pack布局方法
| 函数名 | 描述 |
|---|---|
| slaves() | 以列表方式返回本组件的所有子组件对象。 |
| propagate(boolean) | 设置为True表示父组件的几何大小由子组件决定(默认值),反之则无关。 |
| info() | 返回pack提供的选项所对应得值。 |
| forget() | Unpack组件,将组件隐藏并且忽略原有设置,对象依旧存在,可以用pack(option, …),将其显示。 |
| location(x, y) | x, y为以像素为单位的点,函数返回此点是否在单元格中,在哪个单元格中。返回单元格行列坐标,(-1, -1)表示不在其中。 |
| size() | 返回组件所包含的单元格,揭示组件大小。 |
grid
grid方法提供了下列option选项,选项可以直接赋值或以字典变量加以修改:
| 名称 | 描述 | 取值范围 |
|---|---|---|
| column | 组件所置单元格的列号。 | 自然数(起始默认值为0,而后累加) |
| columnspan | 从组件所置单元格算起在列方向上的跨度。 | 自然数(起始默认值为0) |
| ipadx, ipady | 组件内部在x(y)方向上填充的空间大小,默认单位为像素,可选单位为c(厘米)、m(毫米)、i(英寸)、p(打印机的点,即1/27英寸),用法为在值后加以上一个后缀既可。 | 非负浮点数(默认值为0.0) |
| padx, pady | 组件外部在x(y)方向上填充的空间大小,默认单位为像素,可选单位为c(厘米)、m(毫米)、i(英寸)、p(打印机的点,即1/27英寸),用法为在值后加以上一个后缀既可。 | 非负浮点数(默认值为0.0) |
| row | 组件所置单元格的行号。 | 自然数(起始默认值为0,而后累加) |
| rowspan | 从组件所置单元格算起在行方向上的跨度。 | 自然数(起始默认值为0) |
| in_ | 将本组件作为所选组建对象的子组件,类似于指定本组件的master为选定组件。 | 已经pack后的组件对象 |
| sticky | 组件紧靠所在单元格的某一边角。 | “n”, “s”, “w”, “e”,“nw”, “sw”, “se”,“ne”, “center”(默认为” center”) |
表格布局
Entry是一个用于获取用户输入文本的组件,它提供了一个单行文本框
import tkinter as tk
root = tk.Tk()
root.geometry("500x300+100+100")
# column默认值是0
tk.Entry(root).grid(row=1, column=1)
tk.Entry(root).grid(row=1, column=2)
tk.Entry(root).grid(row=1, column=3)
tk.Entry(root).grid(row=2, column=1)
tk.Entry(root).grid(row=2, column=2)
tk.Entry(root).grid(row=2, column=3)
tk.mainloop()
登录表单
import tkinter as tk
root = tk.Tk()
root.geometry("500x300+100+100")
tk.Label(root, text = '用户名').grid(row = 1, column = 1)
tk.Entry(root).grid(row = 1, column = 2)
tk.Label(root, text = '密码').grid(row = 2, column = 1)
tk.Entry(root, show = '*').grid(row = 2, column = 2) # show表示输入后显示*
tk.Button(root, text = '提交').grid(row = 3, column = 2)
tk.mainloop() # 和root.mainloop()没有区别,因为root 是 Tkinter 应用程序的主窗口实例。
组件内容的对齐方式
默认情况下组件会居中显示在对应的网格里,可以使用sticky选项来修改这一特性。
与pack布局类似,sticky参数的方位图:
跨行和跨列布局
import tkinter as tk
root = tk.Tk()
root.geometry("500x300+100+100")
# column默认值是0
tk.Label(root, text="用户名").grid(row=1, column=1, sticky=tk.E)
tk.Entry(root).grid(row=1, column=2)
tk.Label(root, text="密码").grid(row=2, column=1, sticky=tk.E)
tk.Entry(root, show="*").grid(row=2, column=2)
# 实现跨行需求
tk.Button(text="提交", width=20).grid(row=3, column=1, columnspan=2)
tk.mainloop()
grid布局方法
| 函数名 | 描述 |
|---|---|
| slaves() | 以列表方式返回本组件的所有子组件对象。 |
| propagate(boolean) | 设置为True表示父组件的几何大小由子组件决定(默认值),反之则无关。 |
| info() | 返回pack提供的选项所对应得值。 |
| forget() | Unpack组件,将组件隐藏并且忽略原有设置,对象依旧存在,可以用pack(option, …),将其显示。 |
| grid_remove () |
place
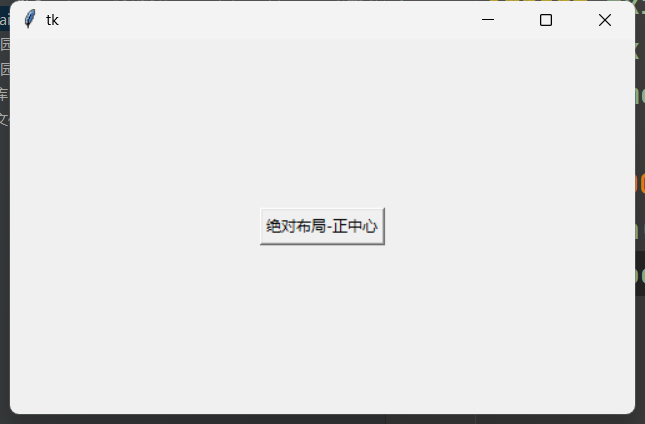
import tkinter as tk
root = tk.Tk()
root.geometry("500x300+100+100")
# relx 和 rely 选项指定的是相对于父组件的位置
# 范围是 00~1.0,因此 0.5 表示位于正中间。
tk.Button(root, text="绝对布局-正中心").place(relx=0.5, rely=0.5, anchor=tk.CENTER)
tk.mainloop()
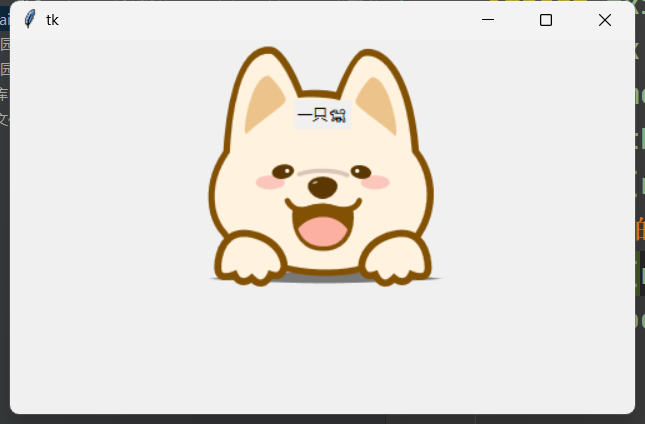
在某种情况下,或许你希望一个组件可以覆盖另一个组件,那么place又可以派上用场了。
import tkinter as tk
root = tk.Tk()
root.geometry("500x300+100+100")
photo = tk.PhotoImage(file = "田园犬.png")
tk.Label(root, image = photo).pack()
# 绝对布局的组件可以在其他组件之上
tk.Label(root, text="一只🐕").place(relx=0.5, rely=0.2, anchor=tk.CENTER)
tk.mainloop()
relx和rely选项指定的是相对于父组件的位置,范围是00~1.0,因此0.5表示位于正中间。
relwidth和relheight选项则是指定相对于父组件的尺寸
import tkinter as tk
root = tk.Tk()
root.geometry("500x300+100+100")
tk.Label(root, bg="red").place(relx=0.5,
rely=0.5,
relheight=0.75,
relwidth=0.75,
anchor=tk.CENTER)
tk.Label(root, bg="yellow").place(relx=0.5,
rely=0.5,
relheight=0.5,
relwidth=0.5,
anchor=tk.CENTER)
tk.Label(root, bg="green").place(relx=0.5,
rely=0.5,
relheight=0.25,
relwidth=0.25,
anchor=tk.CENTER)
tk.mainloop()
无论如何拉伸改变窗口,三个Label的尺寸均会跟着同步改变。