vue3官网: 介绍 | form-create
vue2官网: http://www.form-create.com/v2/guide/
关于拖拽式创建表单(可快速获取form-create数据格式):form-create-designer 示例
使用教程:用elementPlus组件库的类型form-create
1.安装
//element-plus 版本
npm i @form-create/element-ui@next
2.在main.js里
import ElementPlus from 'element-plus/es/index'
import 'element-plus/dist/index.css'
import formCreate from '@form-create/element-ui'
app.use(ElementPlus)
app.use(FormCreate)
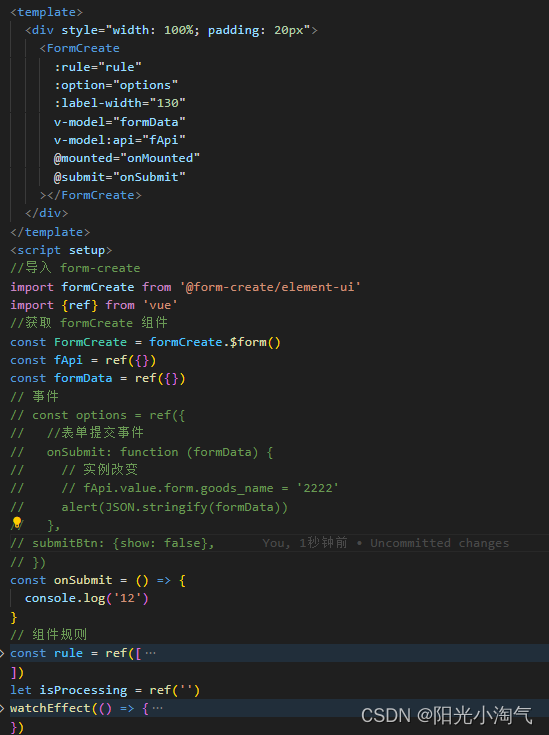
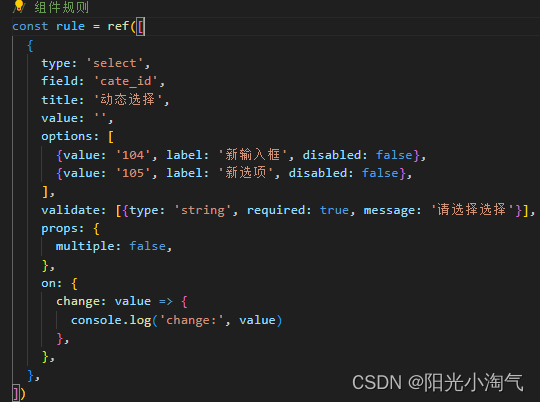
rule: 组件规则里面是渲染的组件 示例中formData相当于data,会根据rule里每一项的field自动生成对象。
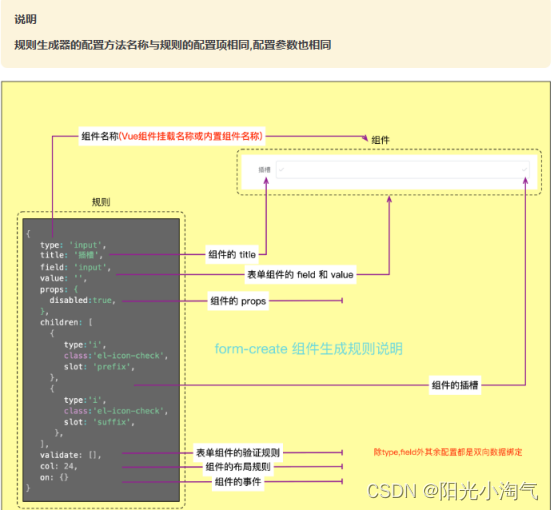
如下图:文档地址:组件生成规则 | form-create
实例:
Option:配置项是当前组件的配置,比如可以更改默认表单基础设置,例如,隐藏提交按钮(submitBtn地址:http://www.form-create.com/v3/element-ui/global
),关于提交事件的设置(onSubmit地址:form-create | form-create
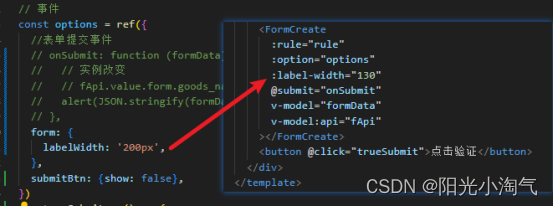
可以标签内设置如设置宽度:label-width="130", 提交事件@submit="onSubmit",也可以在option中设置。
v-model:绑定的值
v-model:api:获取form-create的实例api,上面有很多表单方法以及可以修改表单值。地址:API | form-create
比如可以验证表单:点击别的按钮时,验证form-create生成的表单
fApi.validate((valid, fail) => {
if(valid){
//todo 表单验证通过
}else{
//todo 表单验证未通过
}
})
点击触发表单验证:
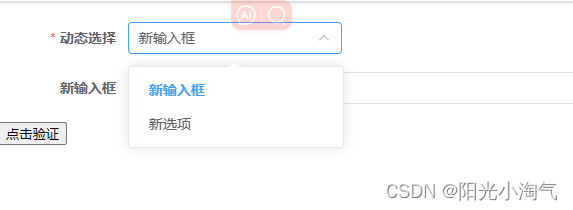
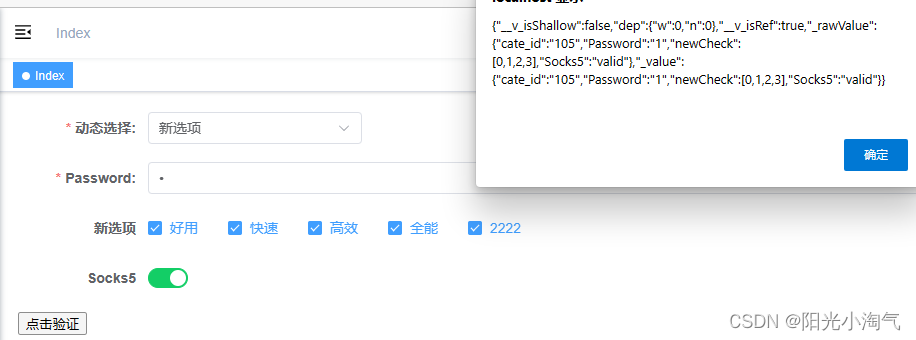
最终页面效果,根据点击下拉框选项,可以渲染出不同表单,实现动态表单: