一、引言
在当今的互联网开发领域,Bootstrap无疑是前端开发框架中的佼佼者。它以简单、灵活、美观的特点,赢得了广大开发者的喜爱。本文将详细介绍Bootstrap前端框架的整合和应用,帮助大家更好地理解和使用这个强大的工具。
二、Bootstrap概述
Bootstrap是由Twitter的开发者创建的一款开源前端框架。它提供了丰富的组件和工具,可以帮助开发者快速构建响应式网站。Bootstrap支持的浏览器包括Chrome、Firefox、Safari、Edge等主流浏览器。
三、Bootstrap的核心特性
- 响应式布局:Bootstrap提供了响应式布局,可以适应不同设备的屏幕大小,提高了网站的兼容性。
- 丰富的组件:Bootstrap提供了丰富的组件,如导航栏、下拉菜单、轮播图、表格等,大大提高了开发效率。
- 自定义程度高:Bootstrap提供了大量的CSS和JavaScript类和函数,开发者可以根据需要自定义网站样式和功能。
- 强大的插件:Bootstrap集成了许多优秀的插件,如jQuery、Moment.js等,可以帮助开发者实现更复杂的功能。
四、Bootstrap的整合应用
- 整合HTML:Bootstrap是基于HTML的,因此在使用Bootstrap之前,需要先了解HTML的基本语法和结构。整合Bootstrap到HTML中,主要是将相应的CSS和JavaScript文件引入到HTML文件中。
- 整合CSS和JavaScript:Bootstrap的CSS和JavaScript文件是独立的,需要分别引入到HTML文件中。开发者可以根据需要选择引入哪些文件,以控制网站的样式和功能。
- 自定义样式和功能:在使用Bootstrap的同时,开发者也可以根据自己的需求自定义网站的样式和功能。通过修改CSS和JavaScript代码,可以实现更加个性化的网站。
- 插件的使用:Bootstrap集成了许多优秀的插件,如jQuery、Moment.js等。这些插件可以帮助开发者实现更复杂的功能,如动画效果、日期选择等。在使用插件时,需要先引入相应的插件文件,然后在HTML中使用相应的标签和类名。
五、案例分析
下面以一个简单的网站为例,介绍如何使用Bootstrap实现网站的布局和功能。该网站包括一个导航栏、一个轮播图、一个表格和一个下拉菜单。通过使用Bootstrap,我们可以快速实现这些功能,并且保证网站的兼容性和响应式布局。具体实现过程如下:
1.在HTML中引入Bootstrap的CSS和JavaScript文件;
要在HTML中引入Bootstrap的CSS和JavaScript文件,您需要使用<link>和<script>标签。以下是引入Bootstrap的CSS和JavaScript文件的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Example</title>
<!-- 引入Bootstrap CSS文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-KyZXEAg3QhqLMpG8r+Knujsl5/6en5XCp+HHAAK5GSLf2xlYtvJ8U2Q4U+9cuEnJoa3" crossorigin="anonymous">
</head>
<body>
<!-- 页面内容 -->
<!-- 引入Bootstrap JavaScript文件 -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js" integrity="sha384-eMNCOe7tC1doHpGoJtKh7z7lGz7fuP4F8nfdFvAOA6Gg/z6Y5J6XqqyGXYM2ntX5" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-cn7l7gDp0eyniUwwAZgrzD06kc/tftFf19TOAs2zVinnD/C7E91j9yyk5//jjpt/" crossorigin="anonymous"></script>
</body>
</html>
在这个示例中,我们使用了<link>标签来引入Bootstrap的CSS文件,该文件被放置在https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css上。同样,我们使用了<script>标签来引入Bootstrap的JavaScript文件,该文件也被放置在https://cdn.jsdelivr.net/npm/@popperjs/[email protected]/dist/umd/popper.min.js和https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js上。
请注意,这些文件的链接是通过CDN(内容分发网络)提供的,这意味着它们已经在全球范围内进行缓存,从而加快页面加载速度。此外,我们还使用了integrity和crossorigin属性来确保文件的安全性和跨域访问。
2.在HTML中创建导航栏、轮播图、表格和下拉菜单的标签和类名;
1.导航图:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
</div>
</div>
</nav>
在这个例子中,我们创建了一个名为.navbar的类,它包含了导航栏的基本样式。然后,我们为导航栏添加了以下类:
navbar-expand-lg:将导航栏在屏幕宽度小于768px时折叠。navbar-light:设置导航栏的颜色为浅灰色。bg-light:将导航栏背景设置为浅灰色。
接下来,我们创建了一个名为.container-fluid的类,它包含了导航栏的容器。然后,我们为导航栏的标题(<a>标签)添加了名为.navbar-brand的类,并为按钮添加了名为.navbar-toggler的类。
最后,我们创建了一个名为.collapse的类,它包含了导航栏的折叠部分。我们还为<ul>标签添加了名为.navbar-nav的类,并为<li>标签添加了名为.nav-item的类。
2.轮播图:
<div class="carousel slide" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img1.jpg" class="d-block w-100" alt="Image 1">
</div>
<div class="carousel-item">
<img src="img2.jpg" class="d-block w-100" alt="Image 2">
</div>
<div class="carousel-item">
<img src="img3.jpg" class="d-block w-100" alt="Image 3">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carousel" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carousel" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>在这个例子中,我们创建了一个名为.carousel的类,它包含了轮播图的基本样式。然后,我们为轮播图添加了以下类:
slide:将轮播图设置为滑动模式。
接下来,我们创建了一个名为.carousel-inner的类,它包含了轮播图的内容。然后,我们为<div>标签添加了名为.carousel-item的类,并为每个<div>标签添加了名为.active的类,使其成为当前激活的轮播图项目。
3.在CSS中定义标签和类的样式;
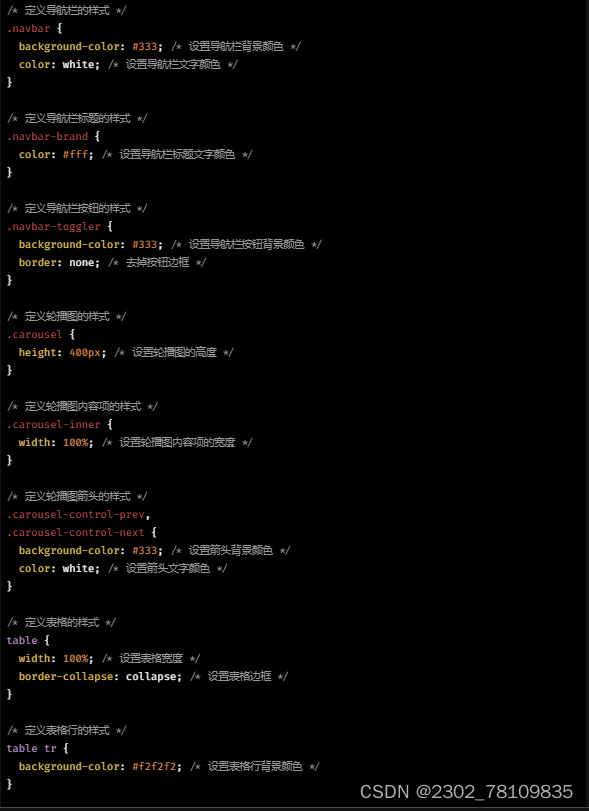
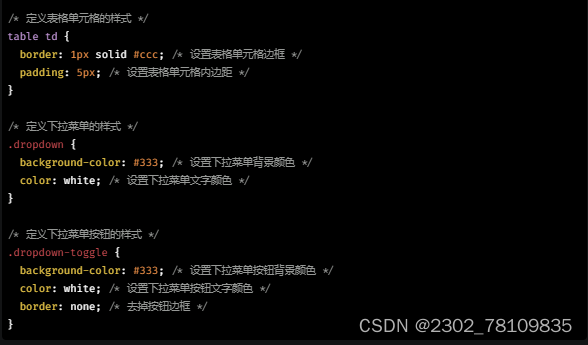
1.这是一个在CSS中定义标签和类样式的示例代码:
这段代码定义了十个样式规则,分别应用于不同的标签和类:
.navbar:定义导航栏的样式,包括背景颜色和文字颜色。.navbar-brand:定义导航栏标题的样式,包括文字颜色。.navbar-toggler:定义导航栏按钮的样式,包括背景颜色和去掉边框。.carousel:定义轮播图的样式,包括高度。.carousel-inner:定义轮播图内容项的样式,包括宽度。.carousel-control-prev和.carousel-control-next:定义轮播图箭头的样式,包括背景颜色和文字颜色。.table:定义表格的样式,包括宽度、边框和表格边框。.table tr:定义表格行的样式,包括背景颜色。.table td:定义表格单元格的样式,包括边框和内边距。.dropdown和.dropdown-toggle:定义下拉菜单的样式,包括背景颜色和文字颜色,以及去掉按钮边框。
4.在JavaScript中添加交互效果和功能;
在JavaScript中添加交互效果和功能通常可以通过以下几种方式来实现:
- 事件处理:使用
addEventListener方法为HTML元素添加事件监听器,以便在用户与页面交互时执行特定操作。例如,可以使用onclick事件监听器为按钮添加点击事件处理程序。
2. 函数调用:使用JavaScript函数调用可以在需要时执行特定操作。例如,可以使用setInterval函数在一定时间内重复调用一个函数
3.条件语句:使用条件语句(如if、else if和else)可以在满足特定条件时执行特定操作。例如,可以使用if语句检查一个变量是否为真,如果是,则执行相应的操作。
4.循环:使用循环(如for、while和do-while)可以在满足特定条件时重复执行特定操作。例如,可以使用for循环遍历数组中的所有元素并执行相应的操作。
5.函数:使用JavaScript函数可以封装一段代码,以便在需要时重复使用。这可以提高代码的可重用性和可维护性。
总之,在JavaScript中添加交互效果和功能的方法有很多,具体取决于需要实现的功能和目标用户界面。
5.添加相应的插件实现更多功能。