前言
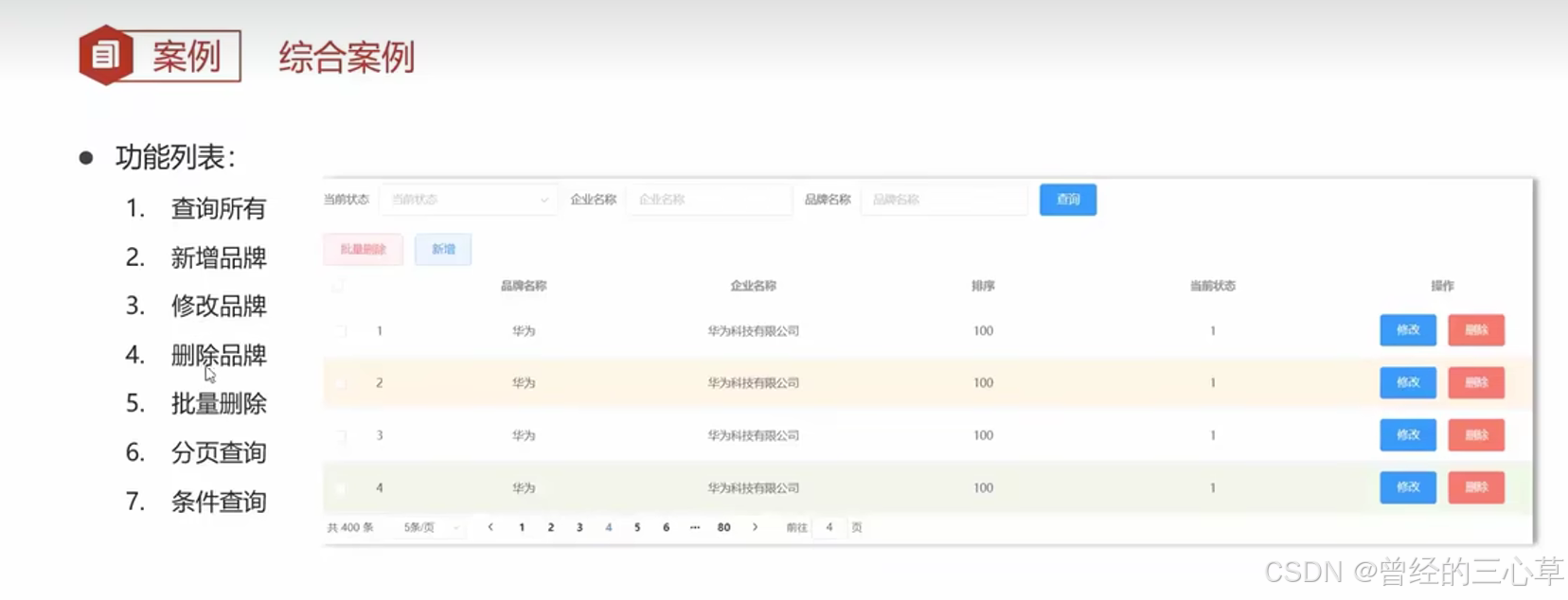
这一节讲一个案例
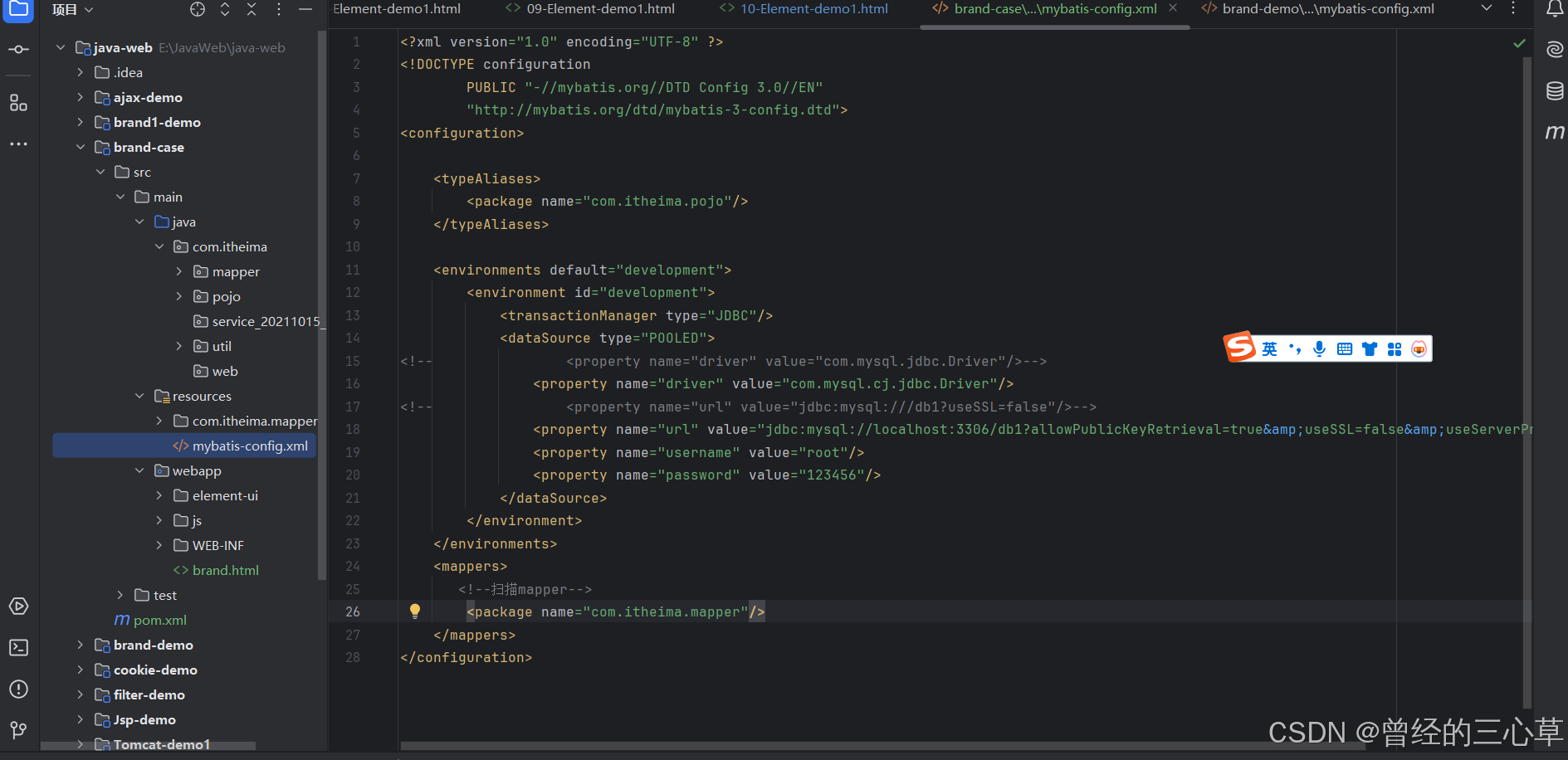
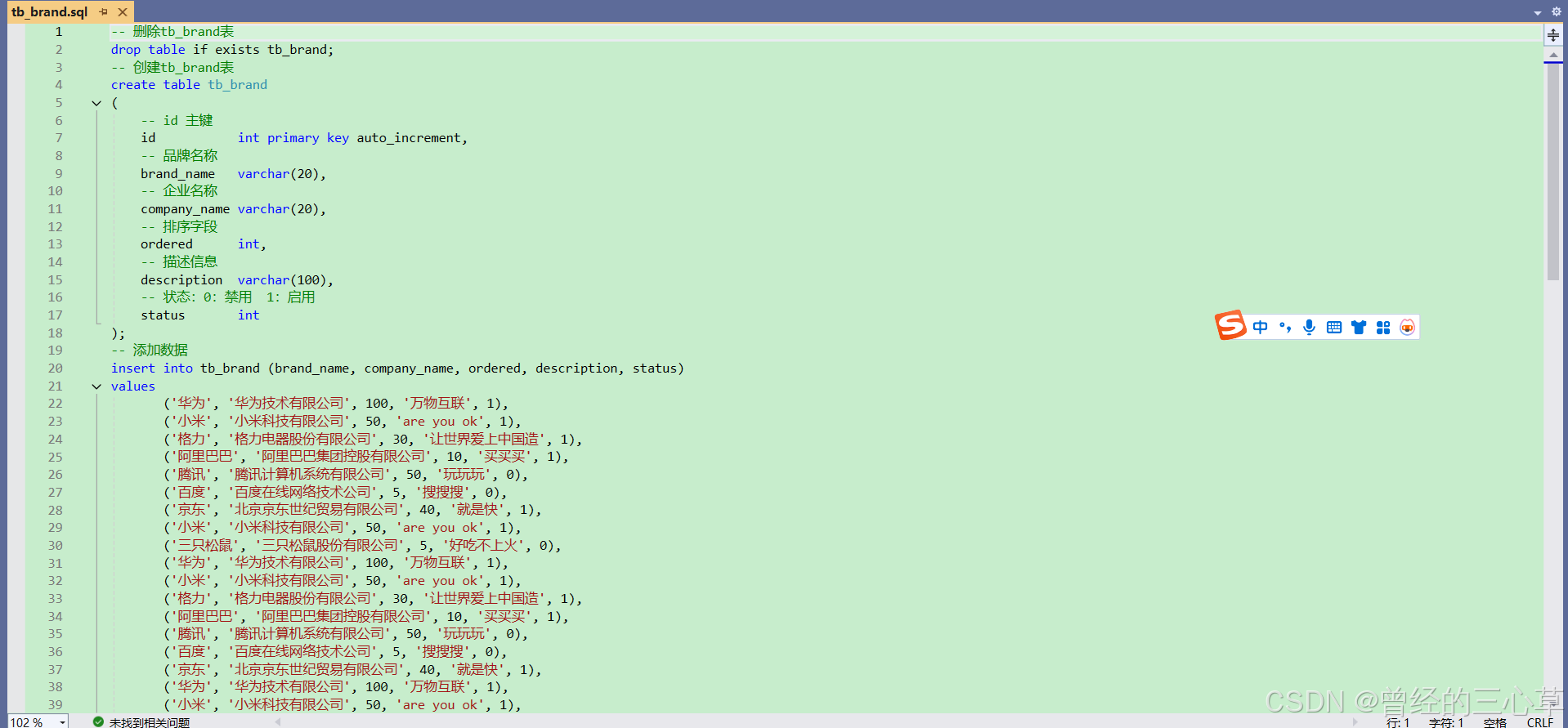
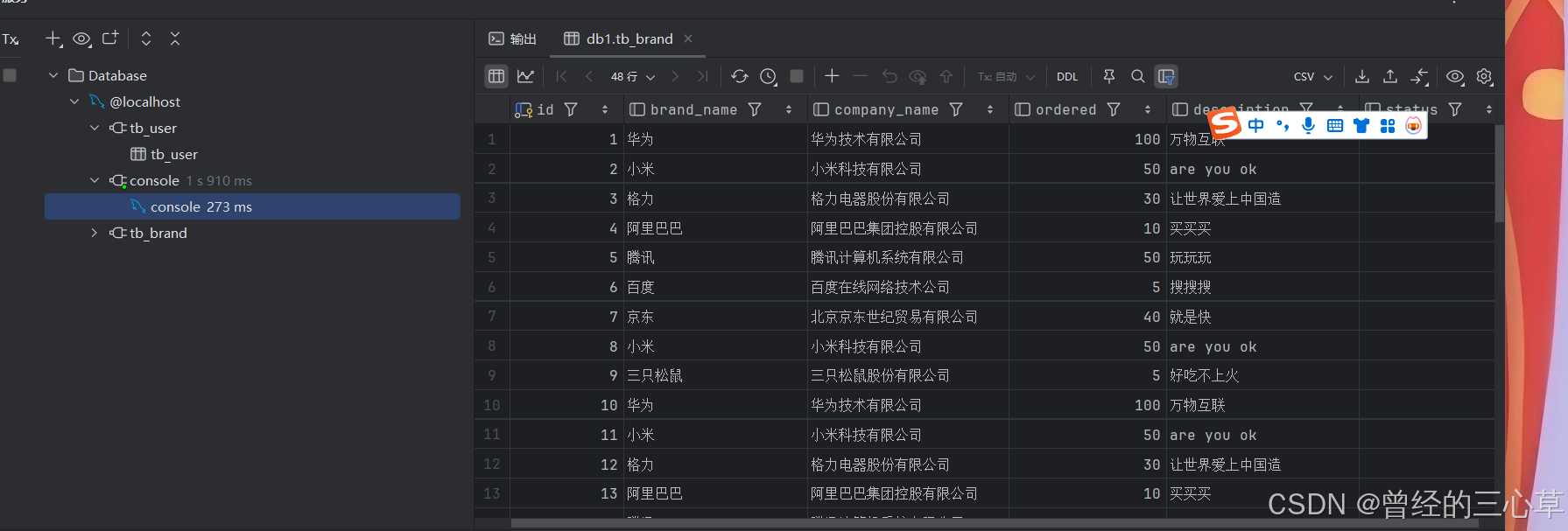
1. 环境搭建
然后就是把这些数据全部用到sql语句中执行
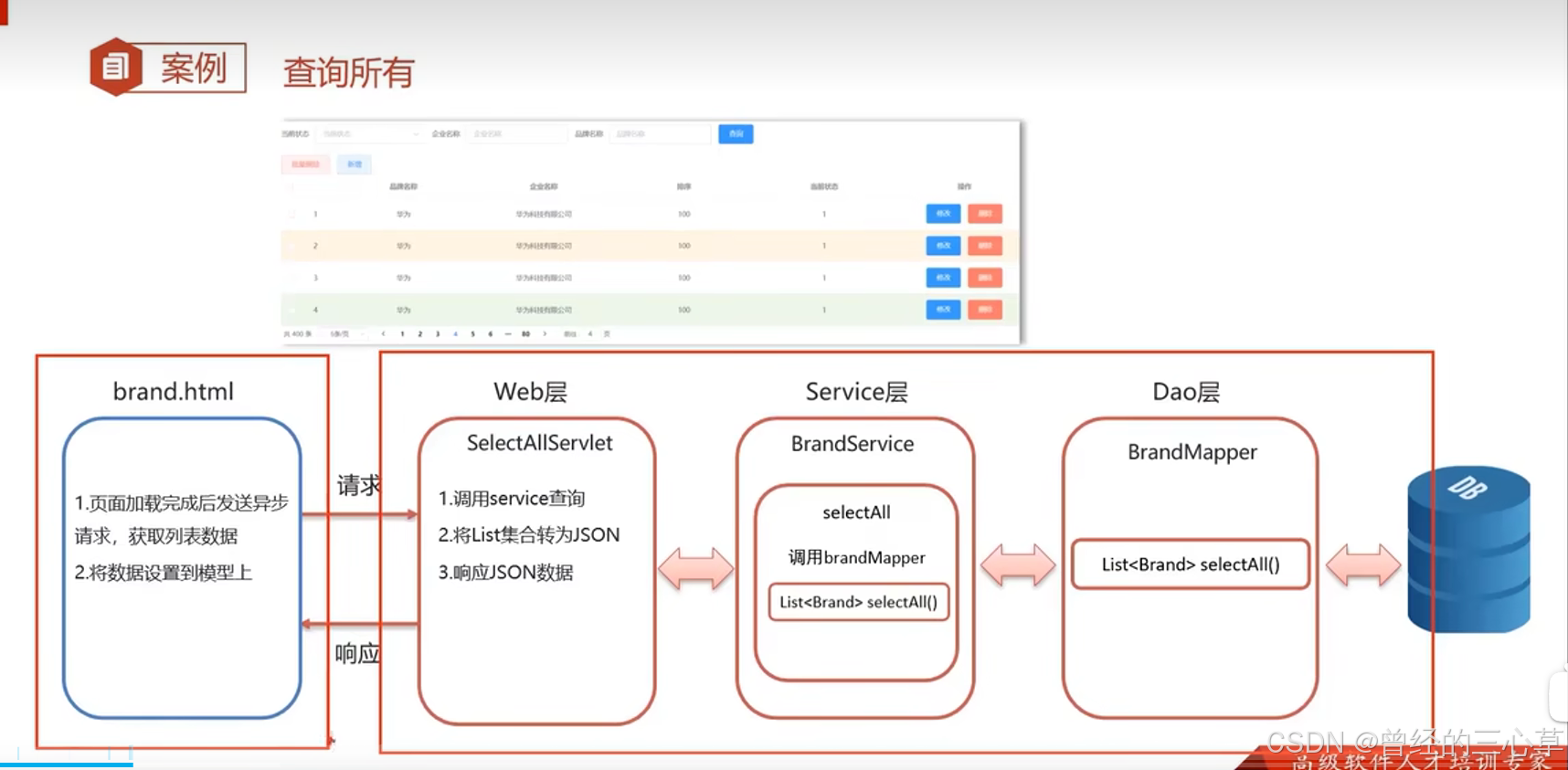
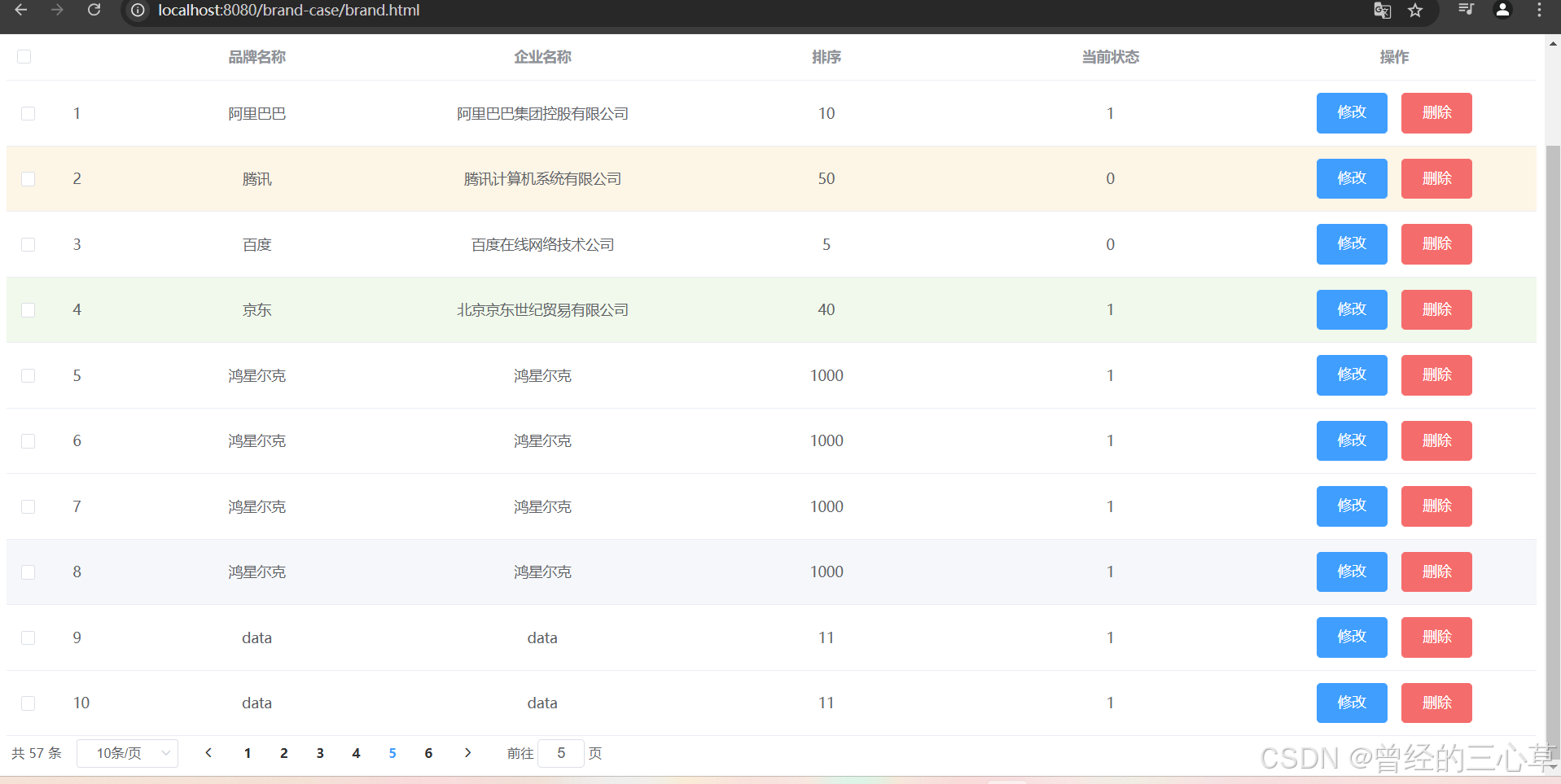
2.查询所有-后台&前台
我们先写后台代码
2.1 后台
2.2 Dao
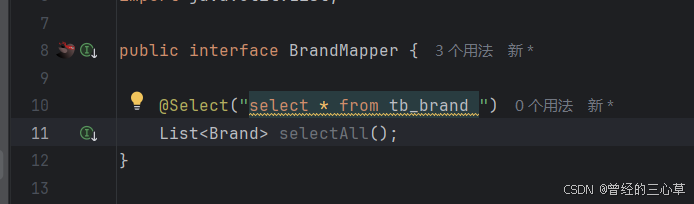
BrandMapper:
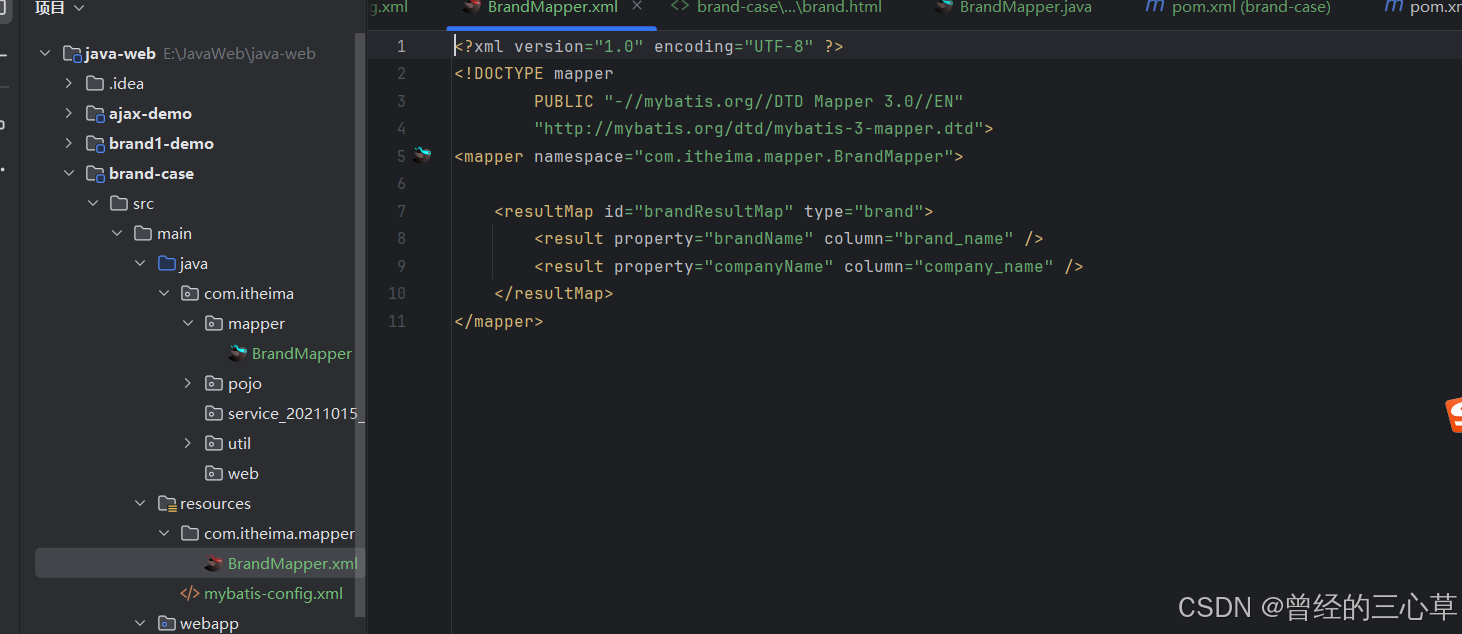
注意因为数据库里面的名称是下划线分割的,我们类里面是驼峰的,所以要映射
这里我们已经写好了
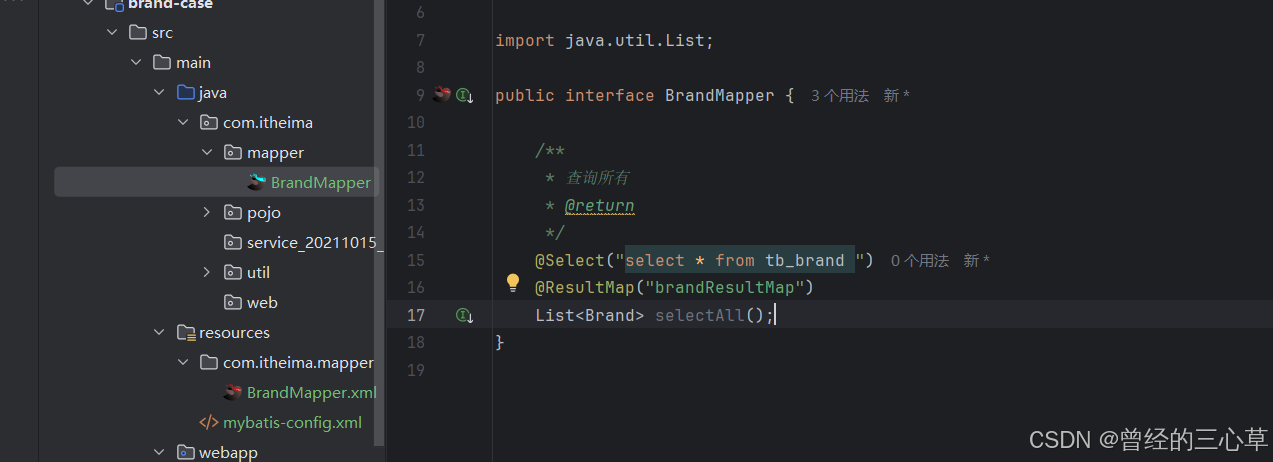
BrandMapper:
@Select("select * from tb_brand ")
@ResultMap("brandResultMap")
List<Brand> selectAll();
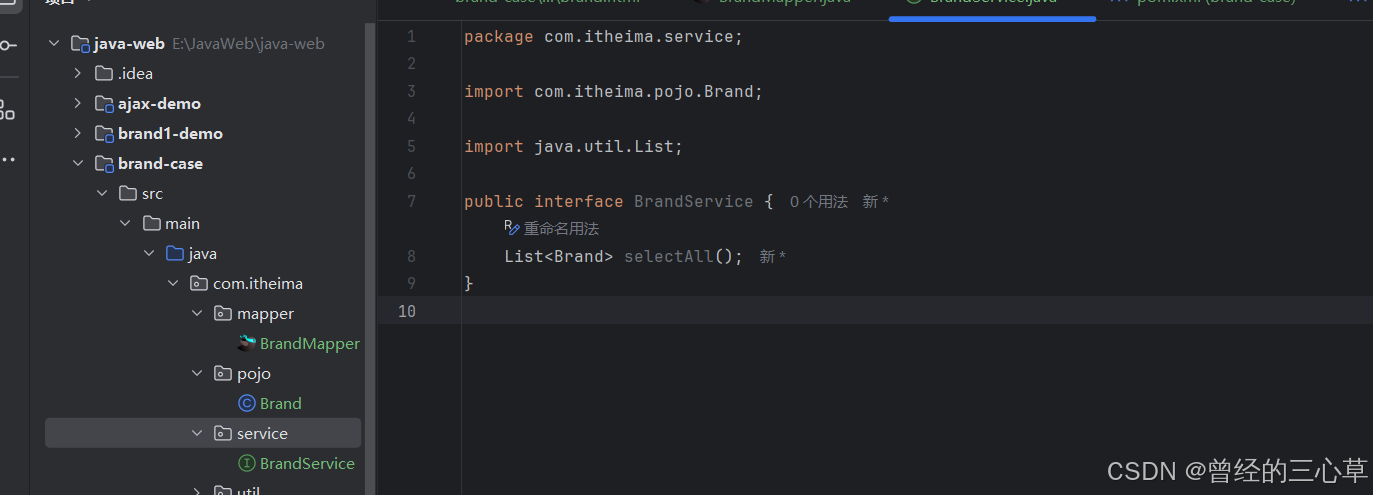
2.3 services
这下写这个我们先写一个接口,再写实现类
这个services要被servlet调用,所以我们在写servlet
以前是要在这里面创建一个services的类
现在我们就可以用接口指向实现类
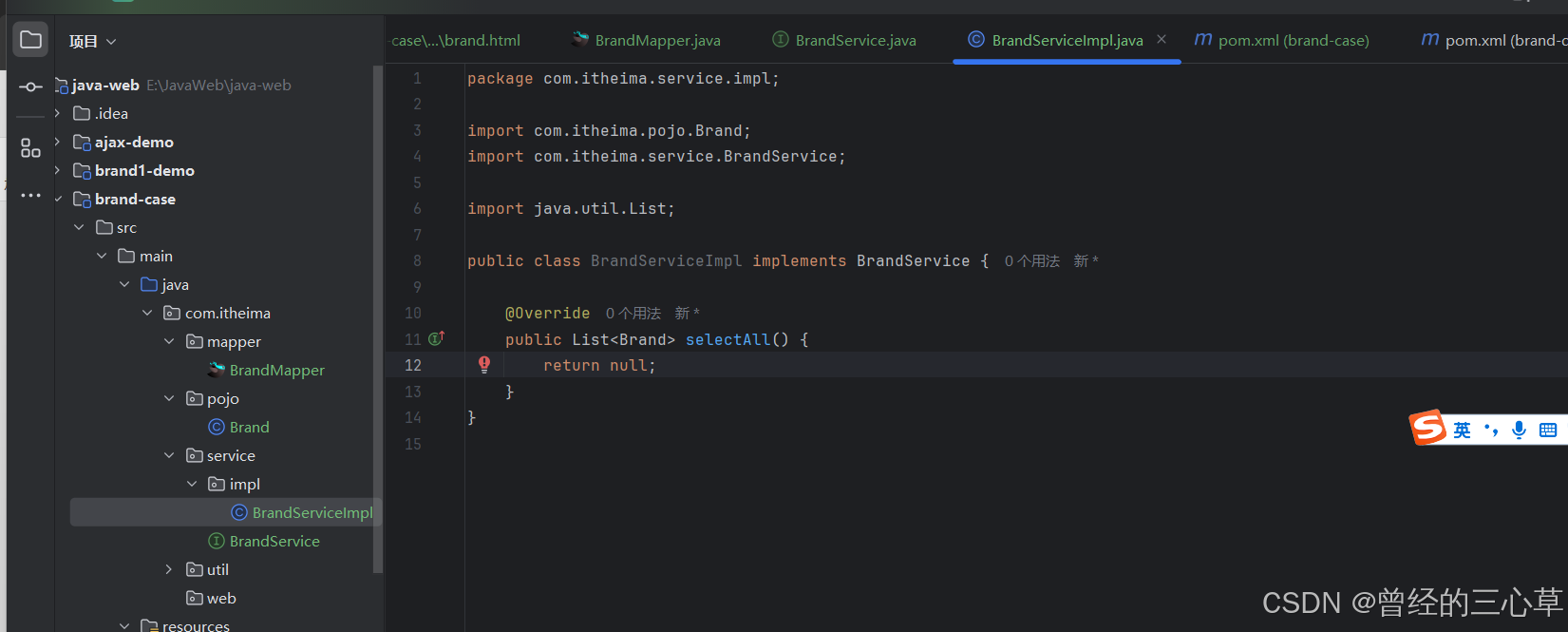
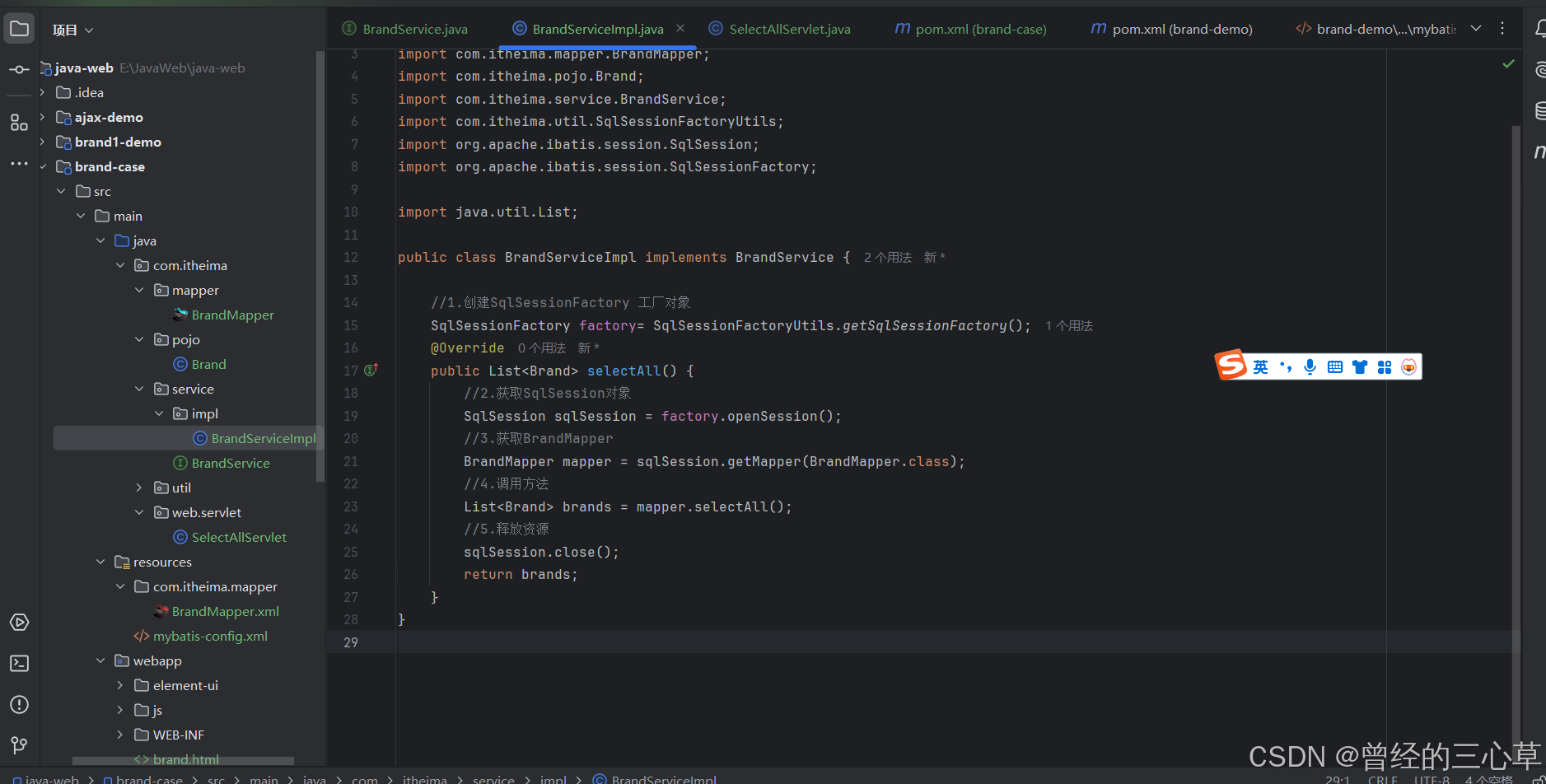
BrandServiceImpl:
这个service我们就写完了
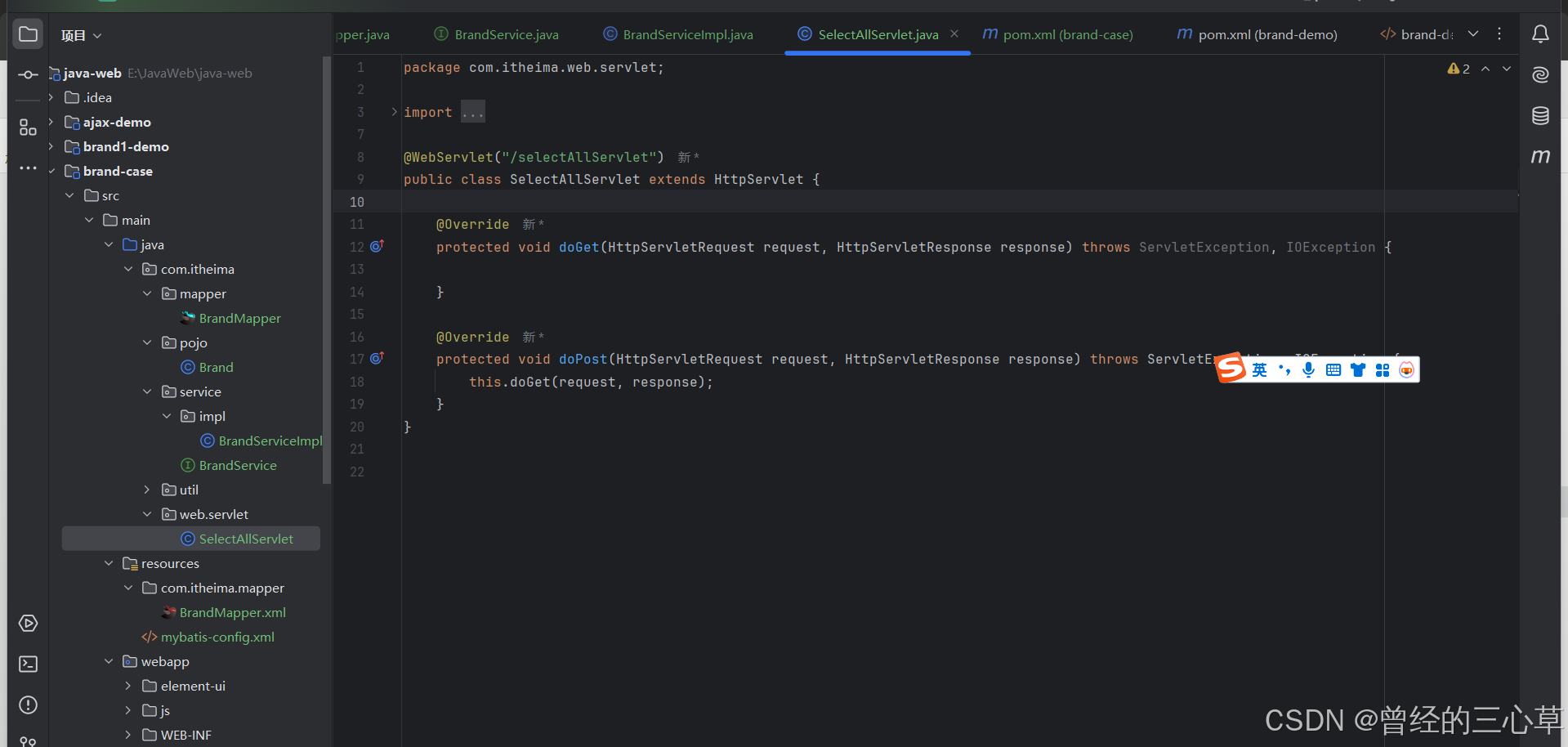
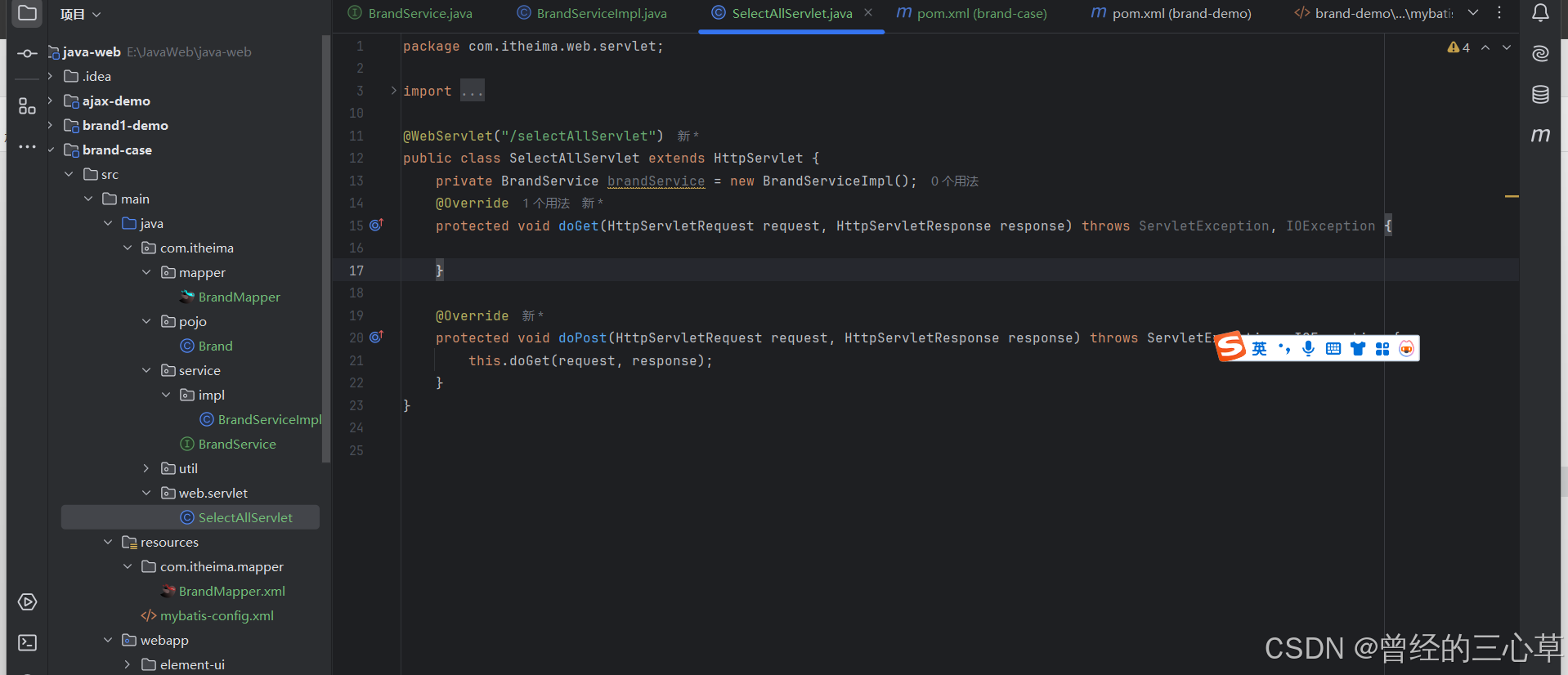
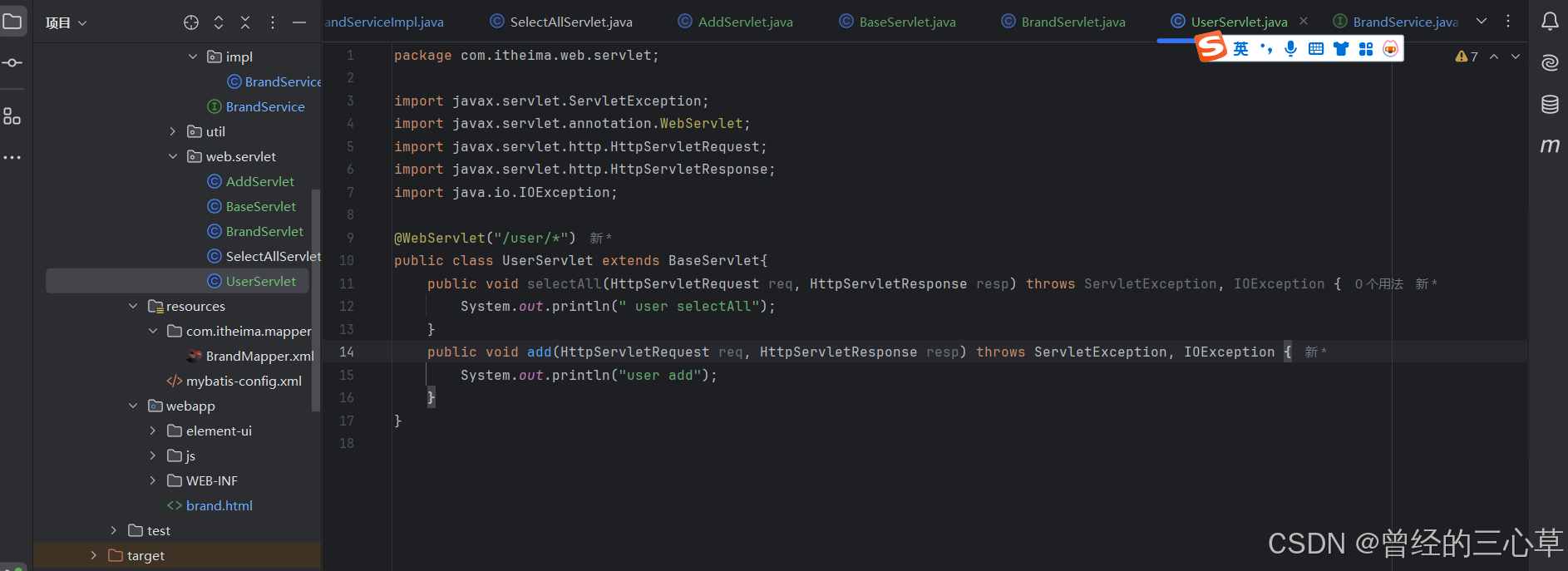
现在开始写servlet
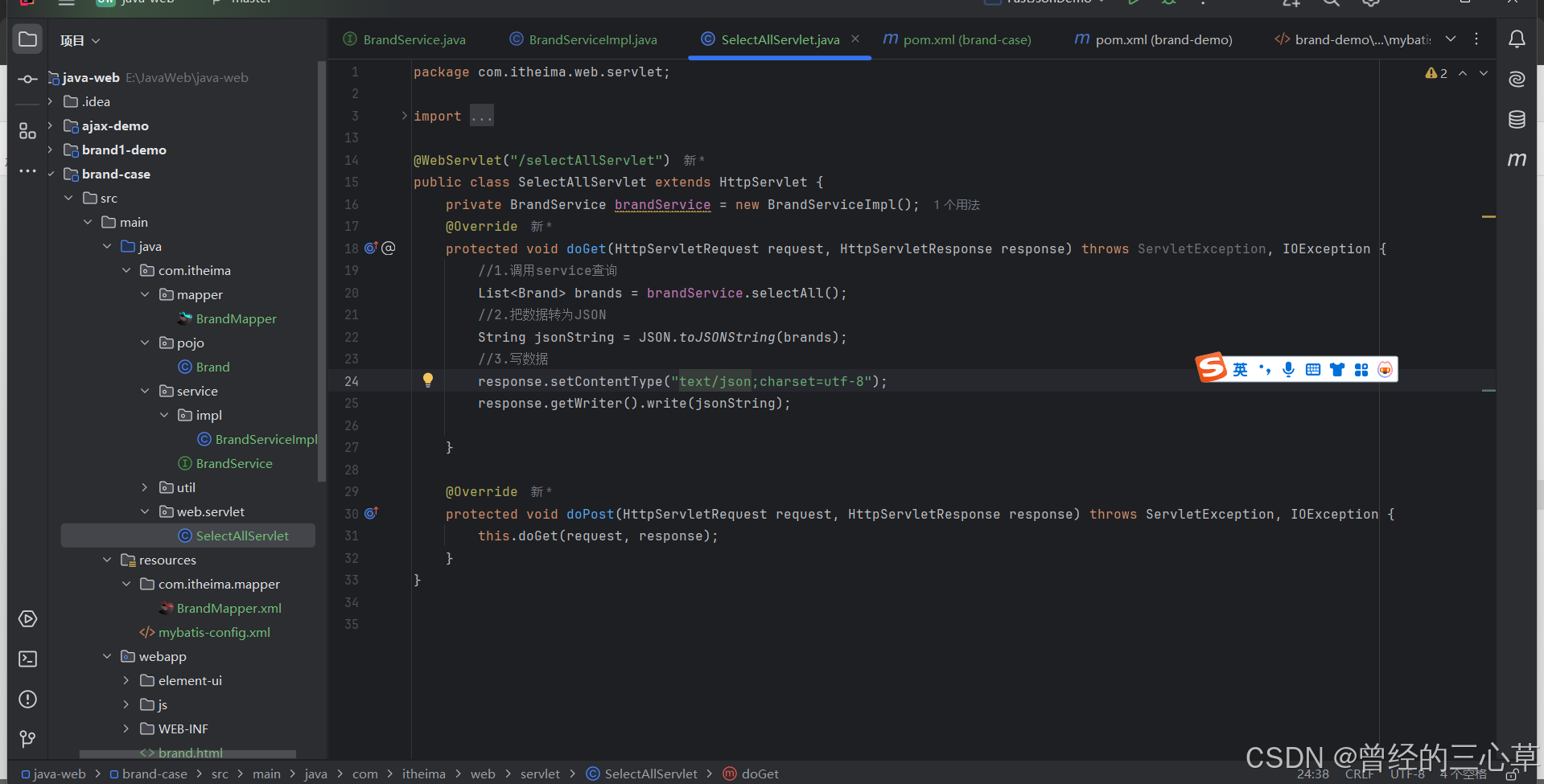
SelectAllServlet:
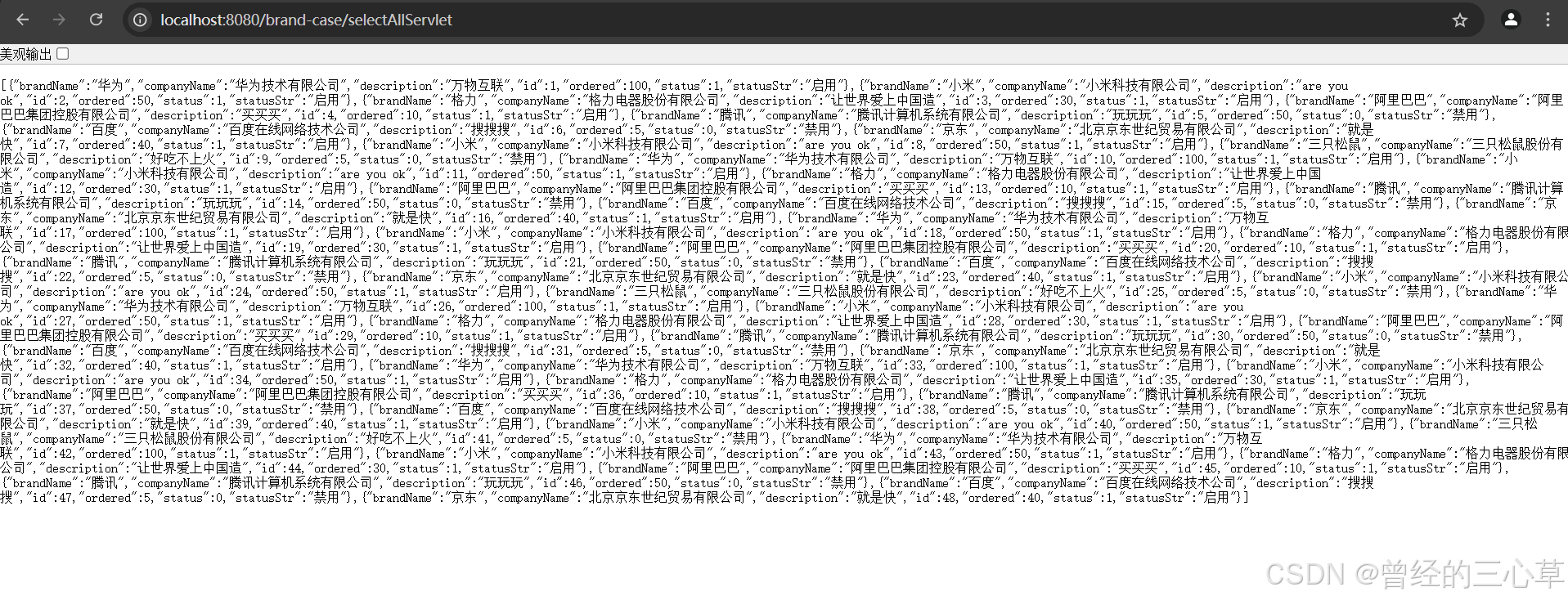
运行一下试一下
现在开始写前端代码
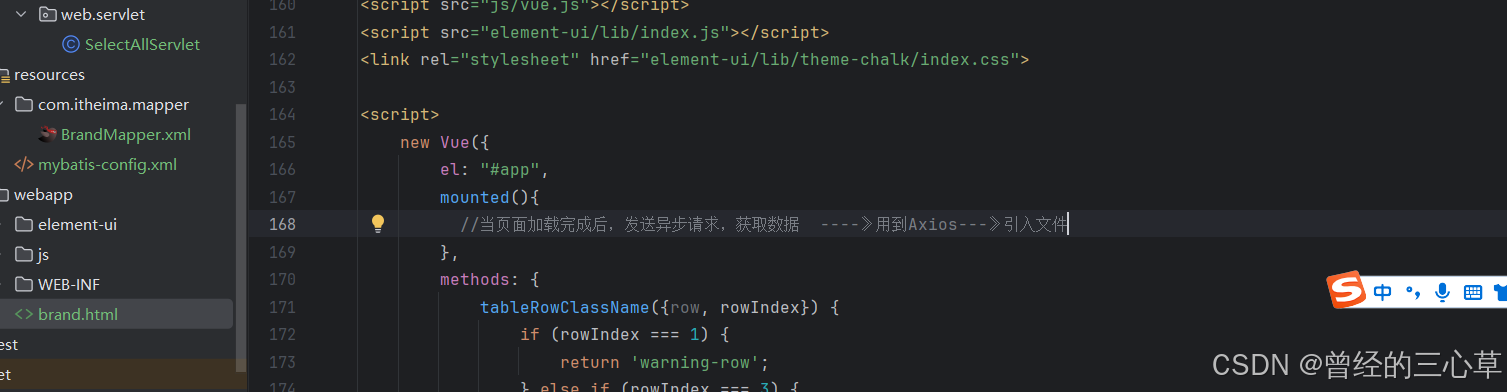
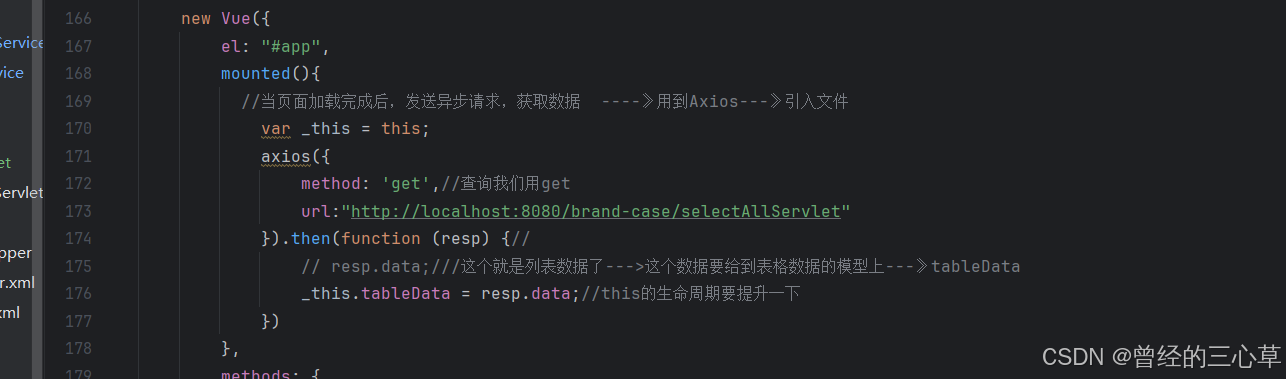
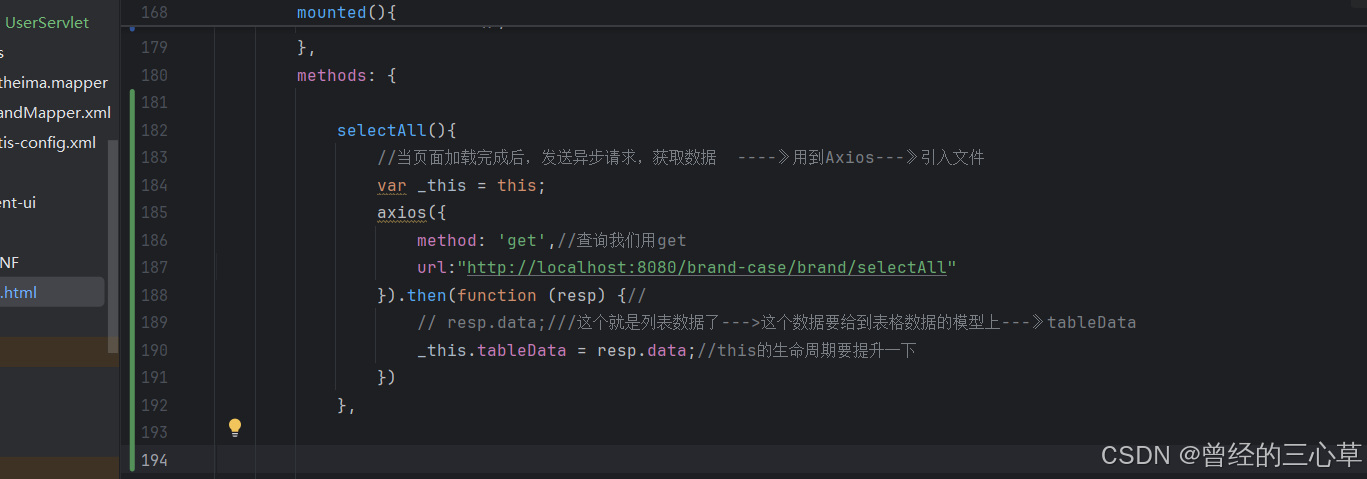
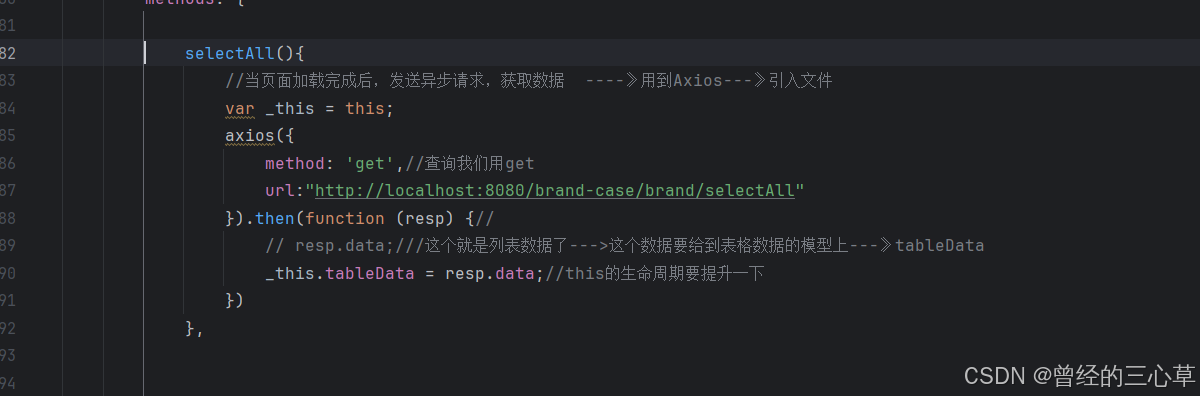
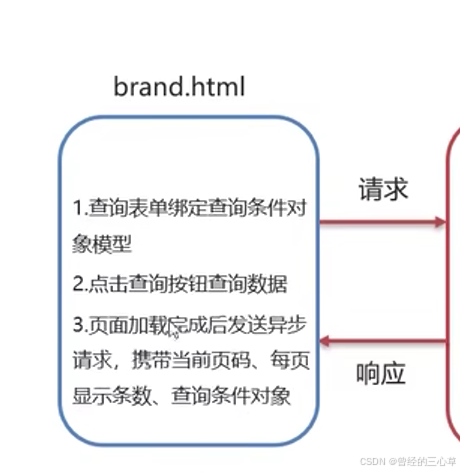
页面加载完成之后发送异步请求—》有mounted
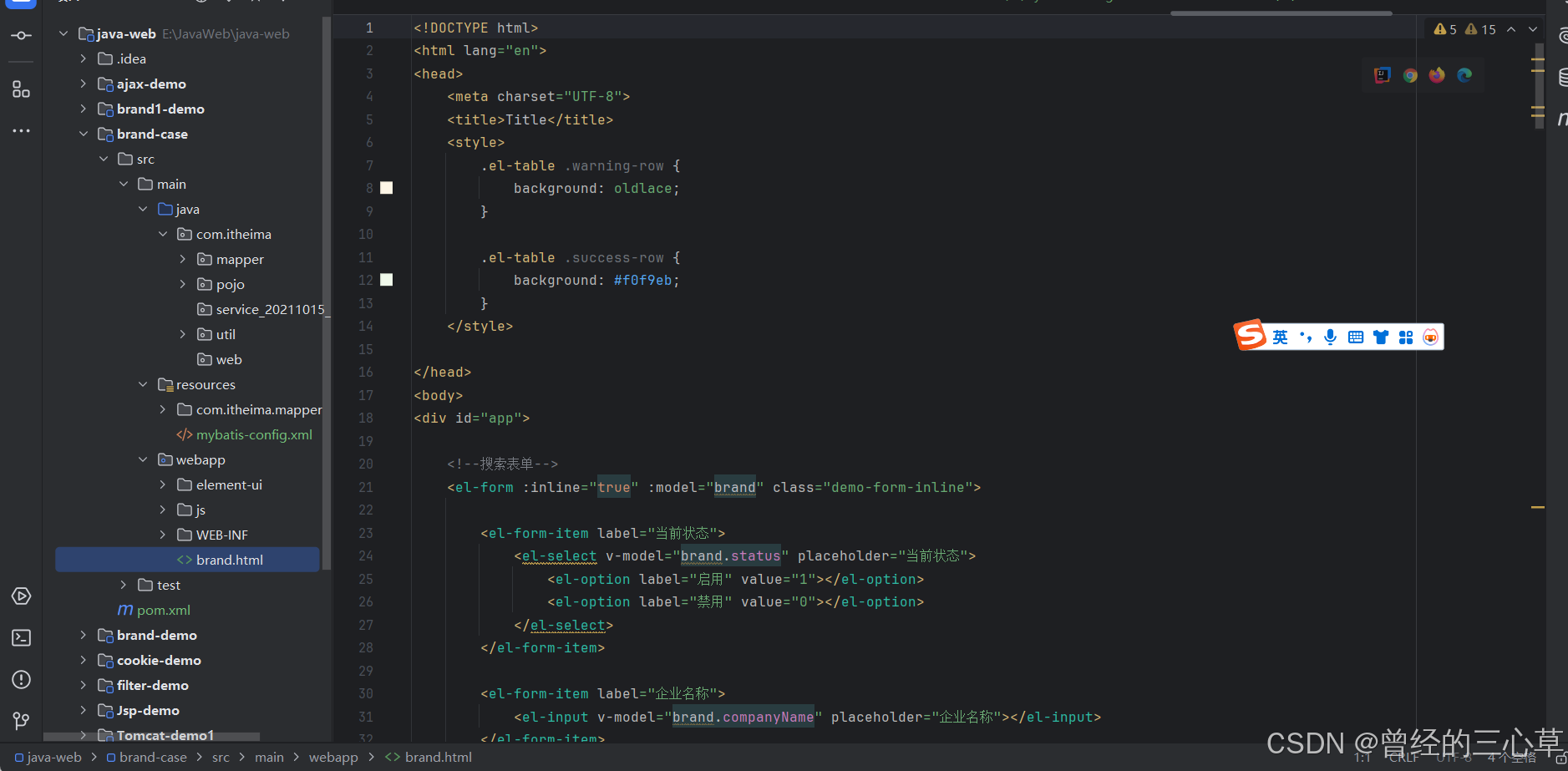
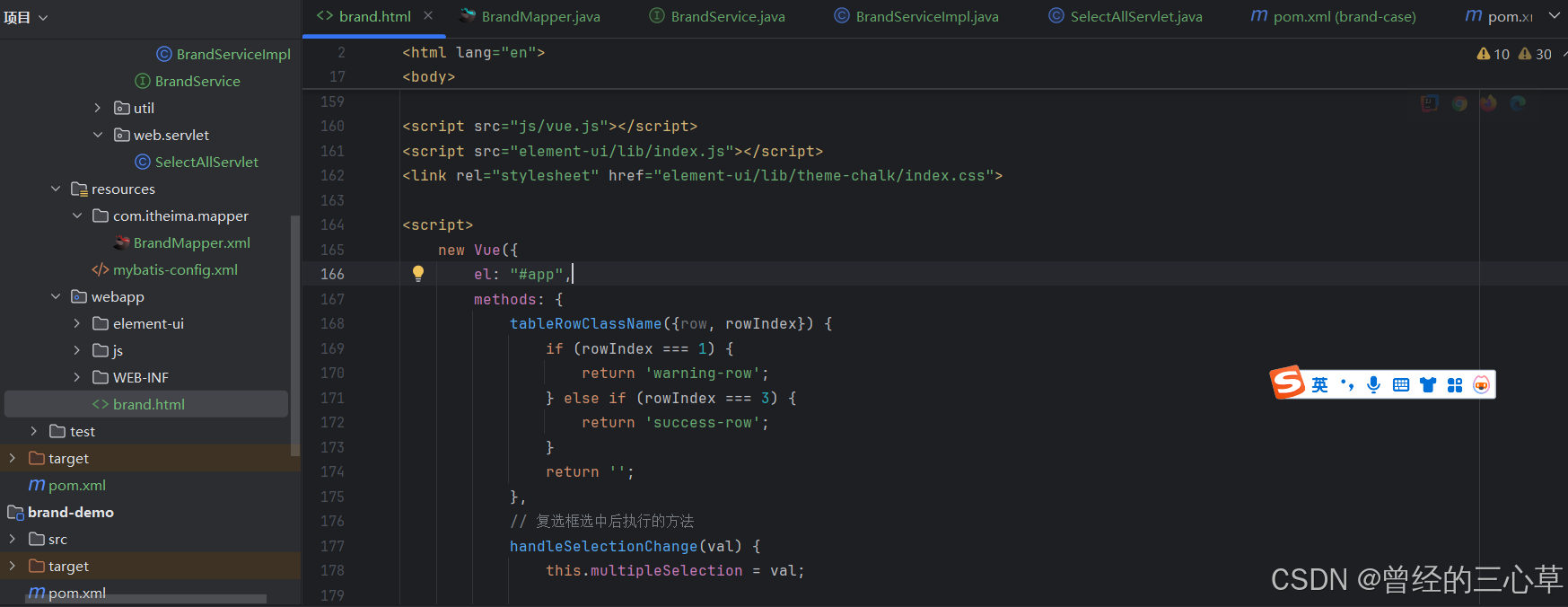
brand.html:原:
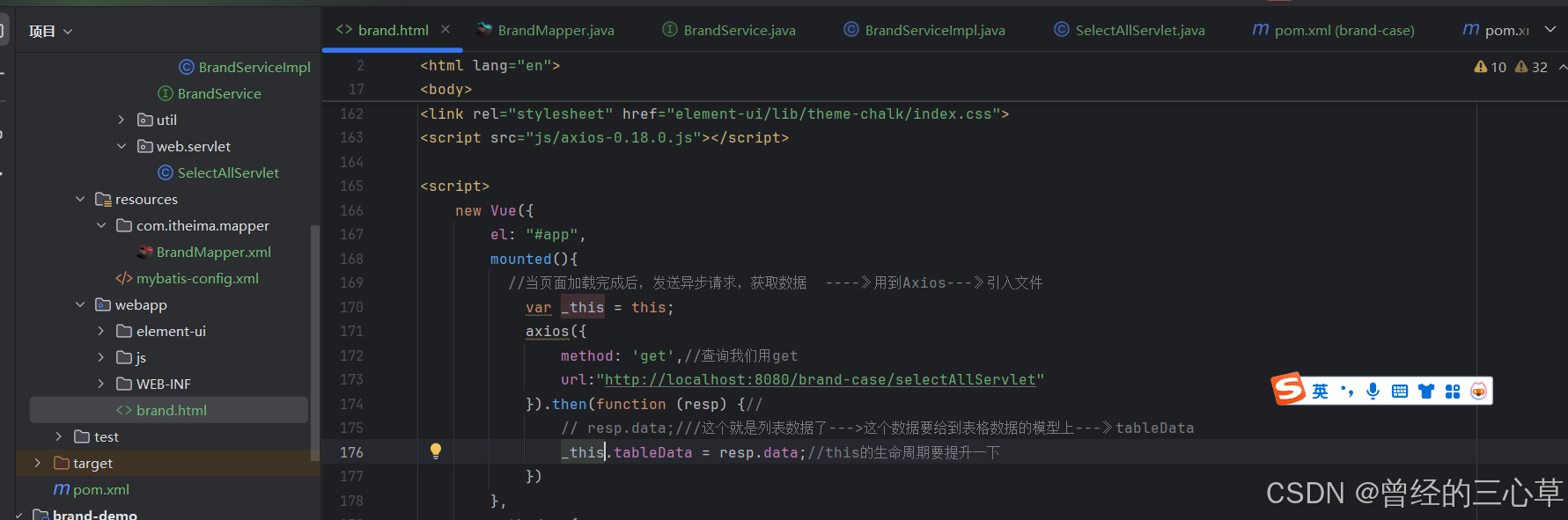
现在:
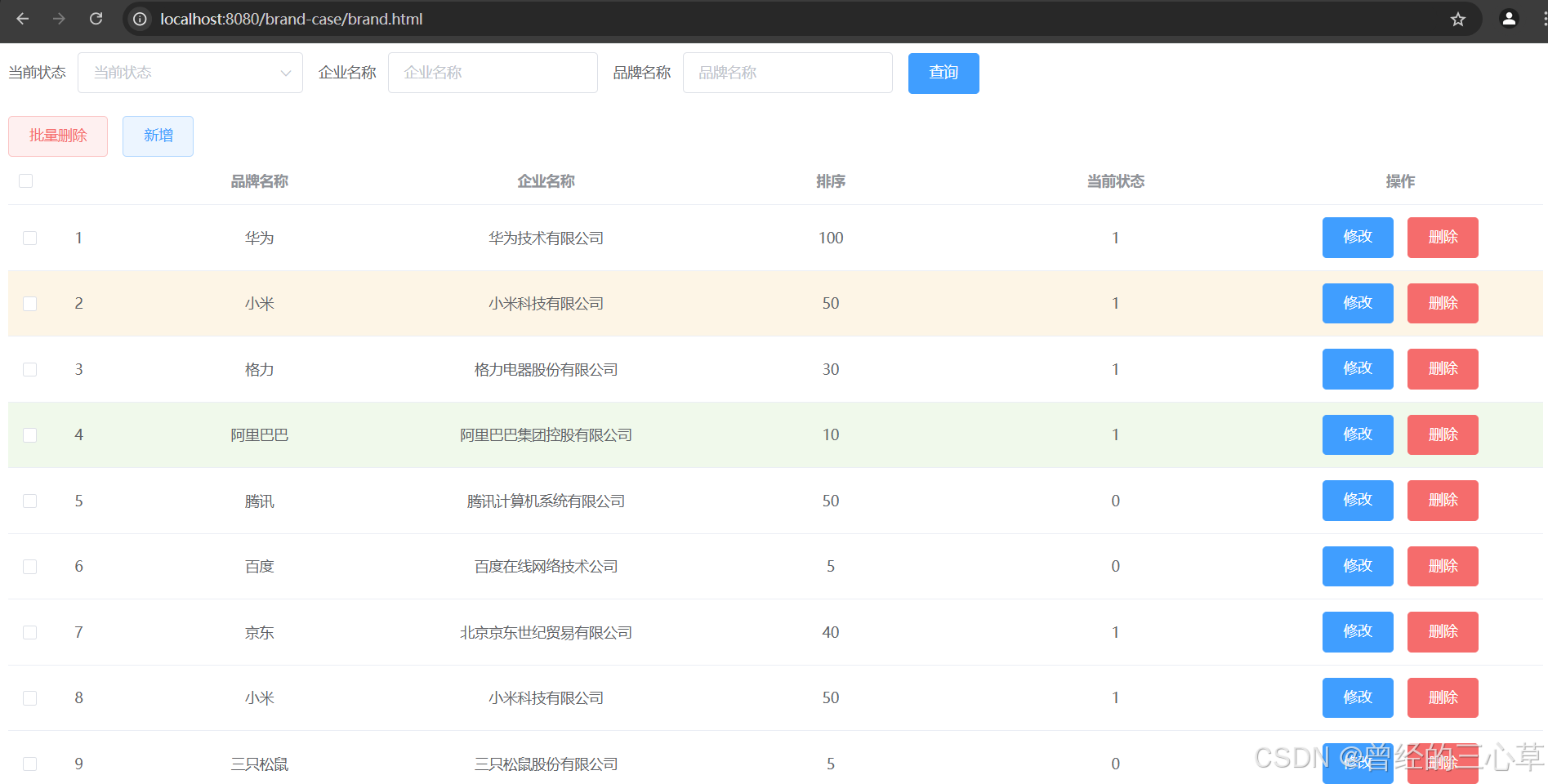
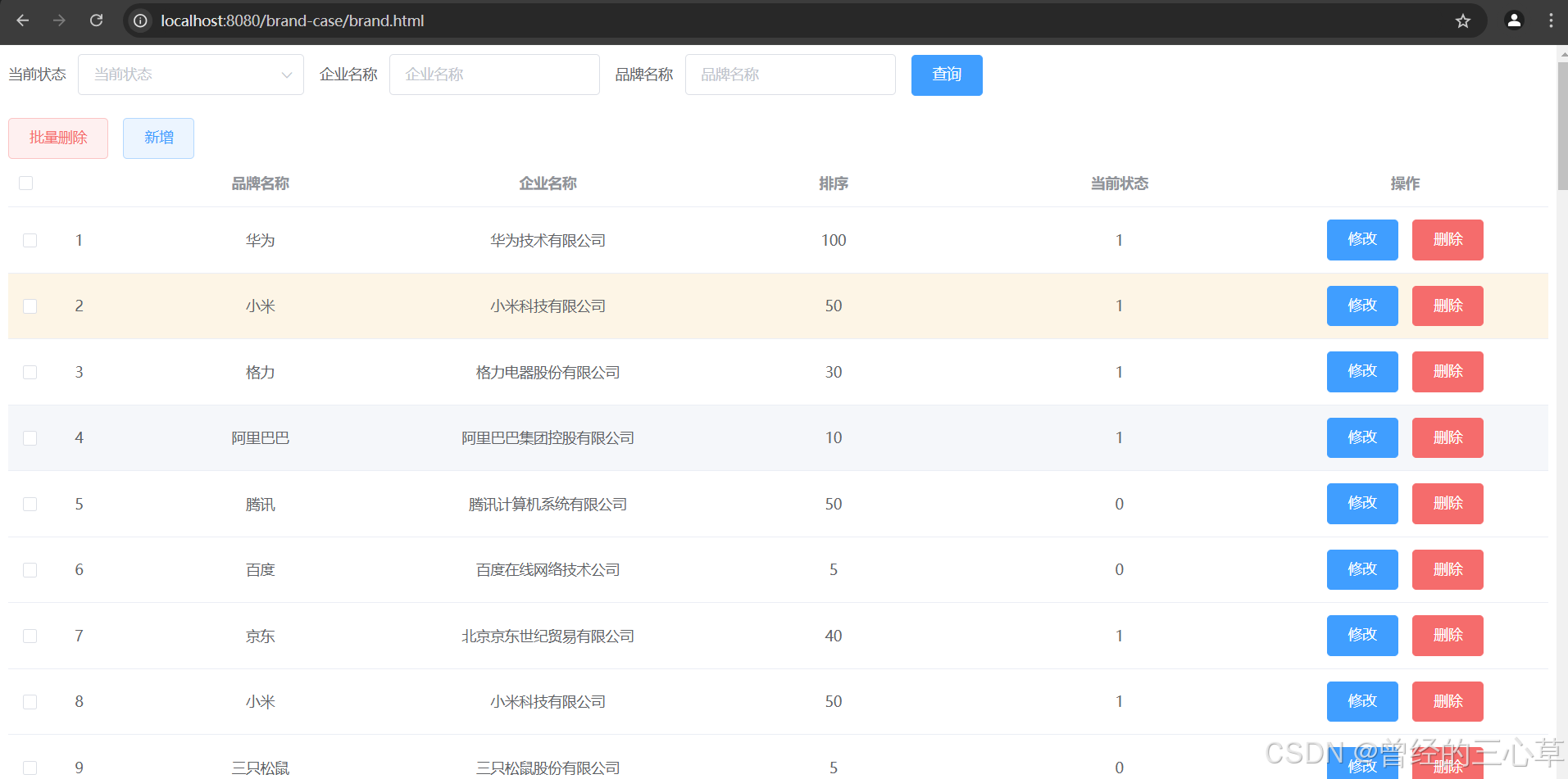
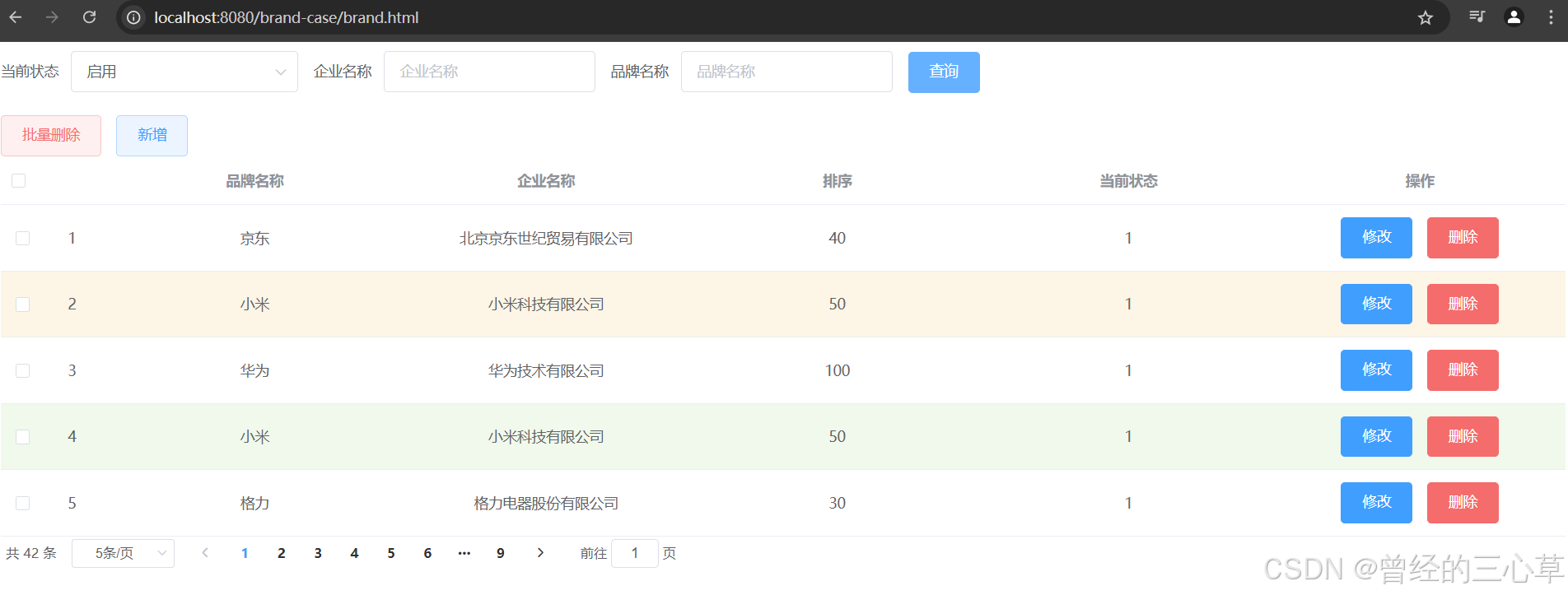
这样我们就写好了
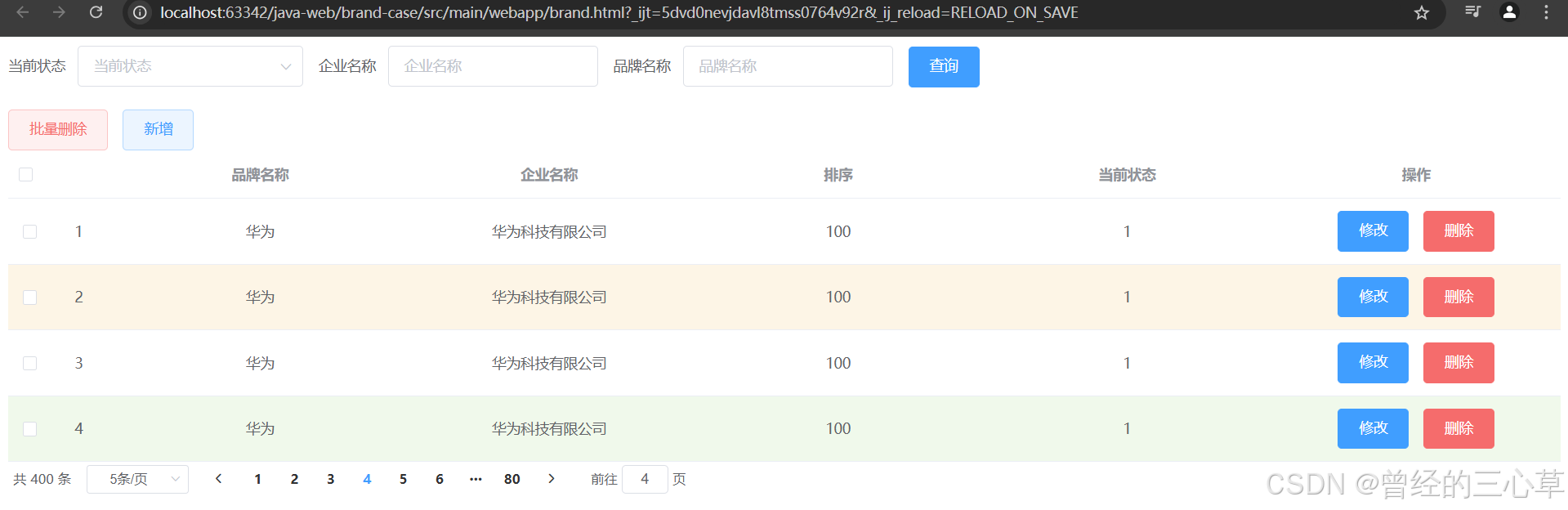
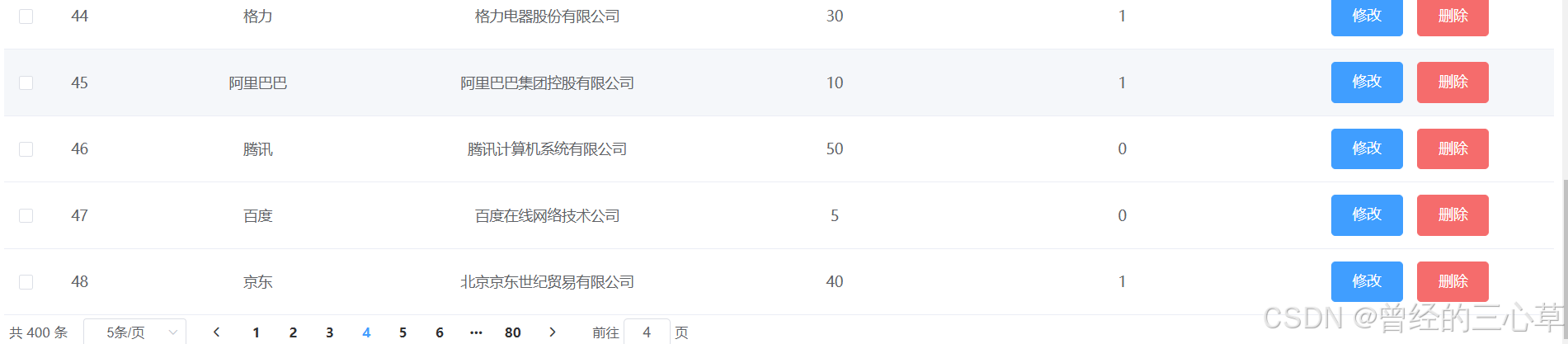
刚好48条我们就做好了
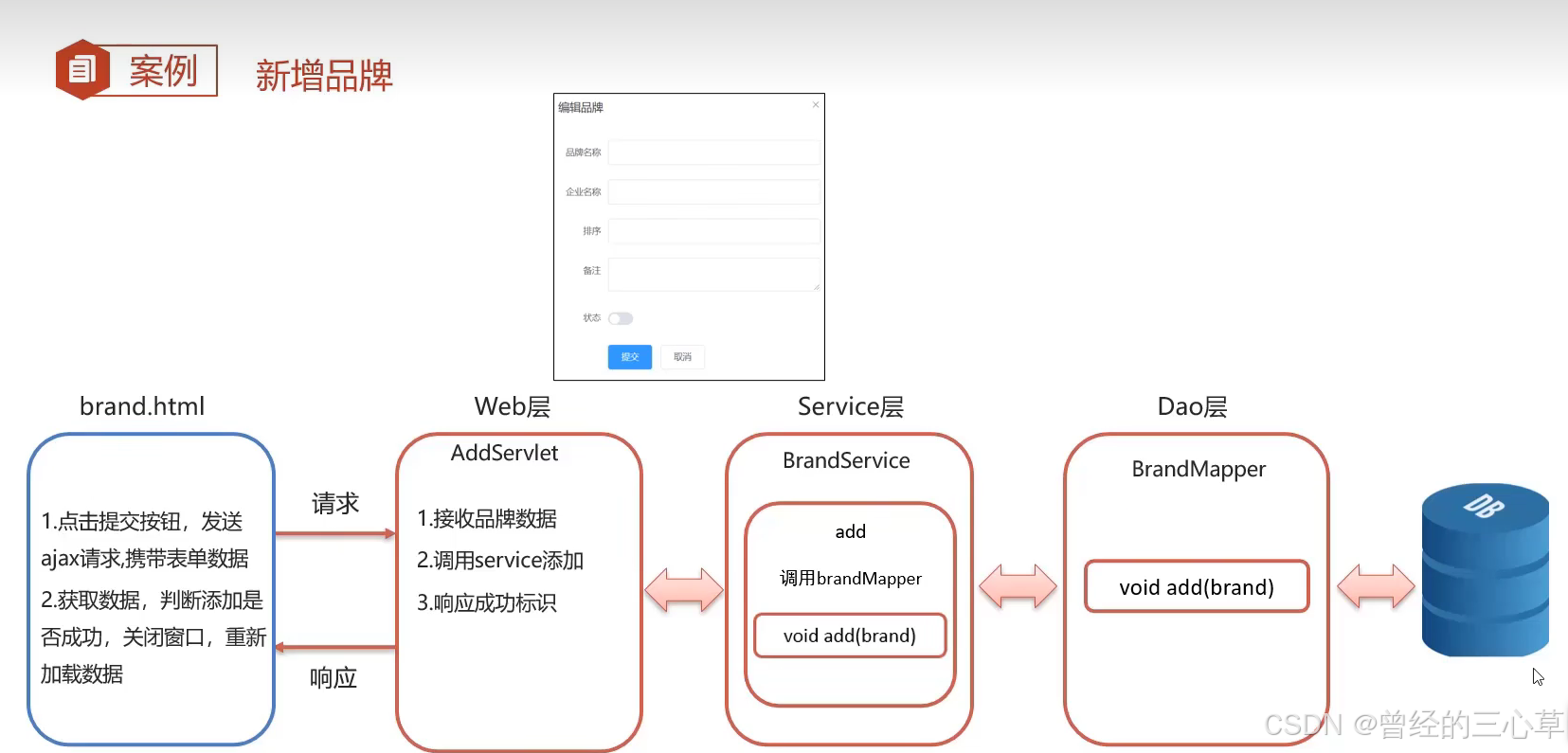
3. 新增品牌
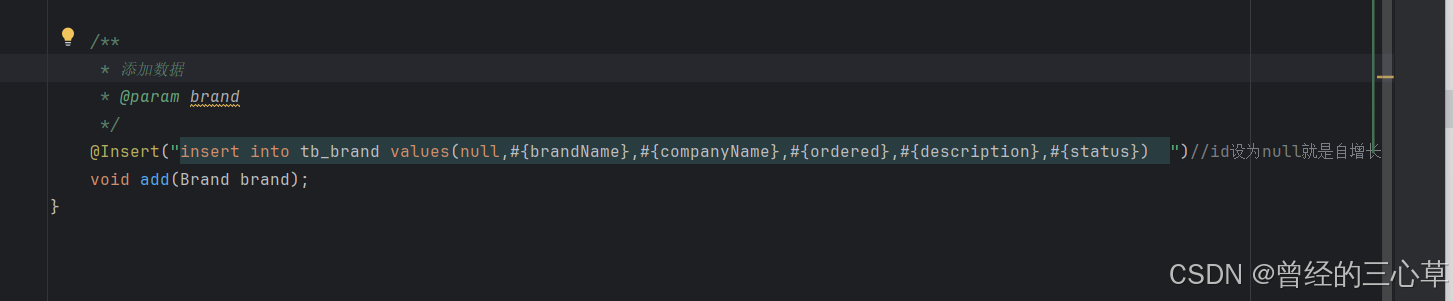
BrandMapper:
BrandService:
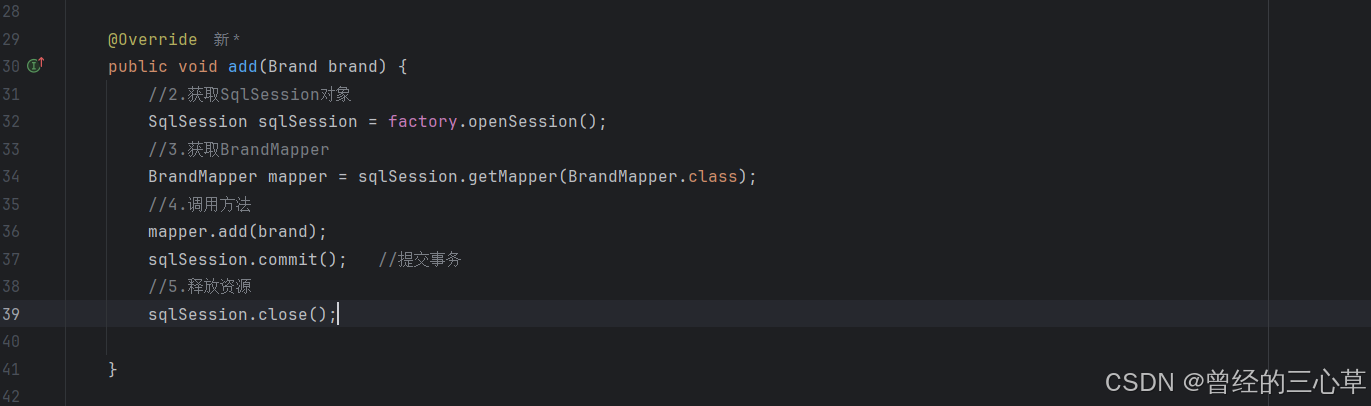
BrandServiceImpl:
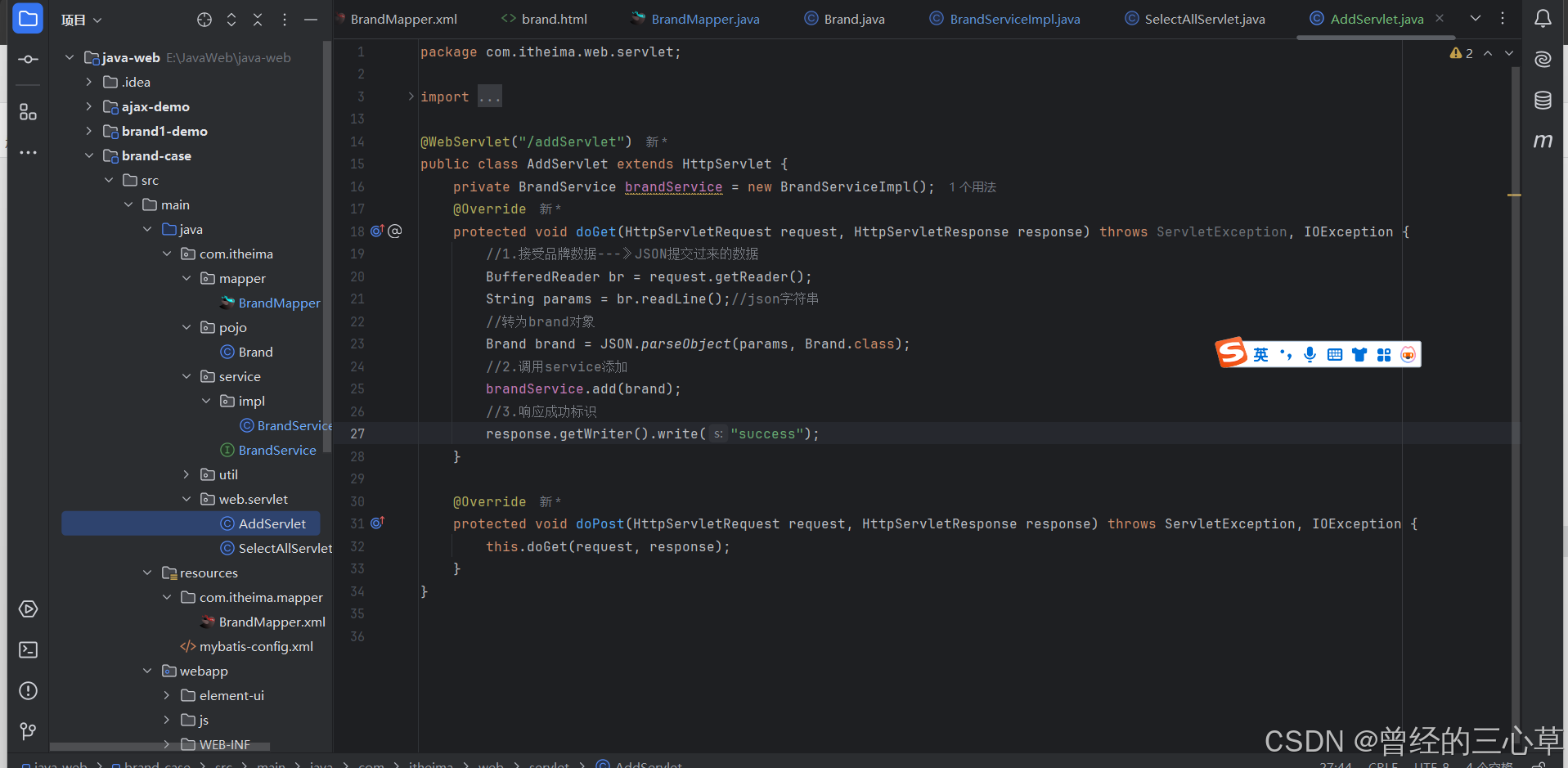
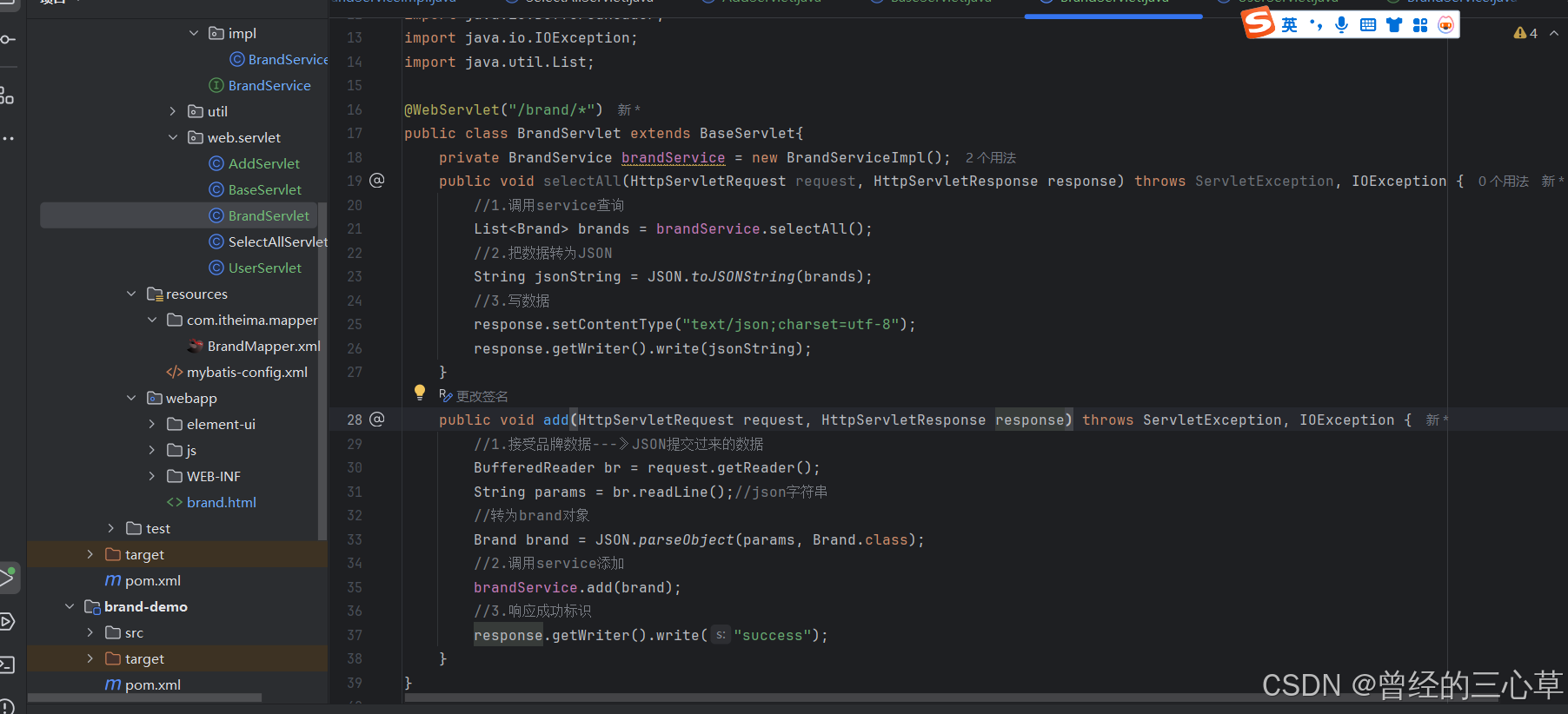
AddServlet:
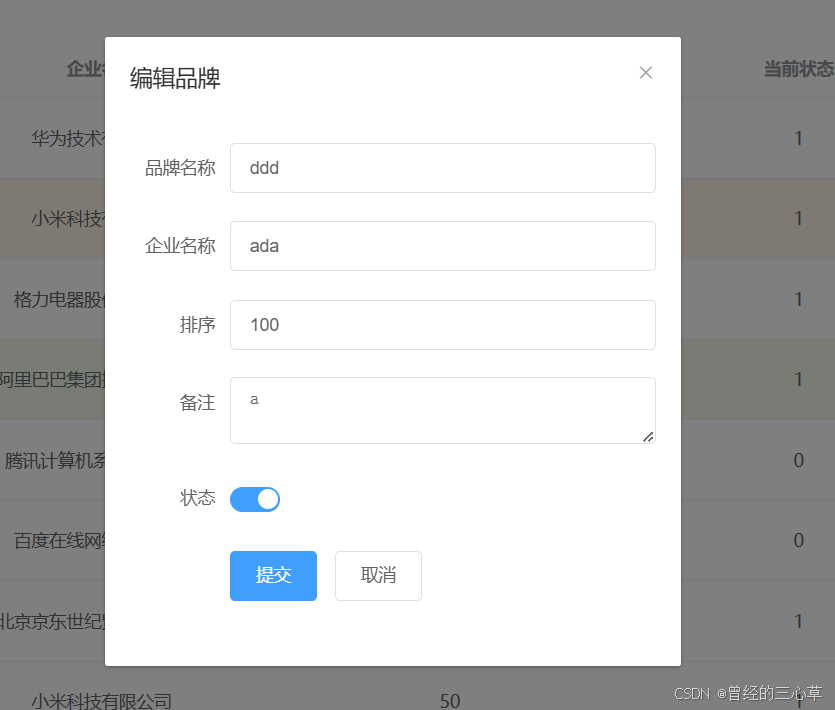
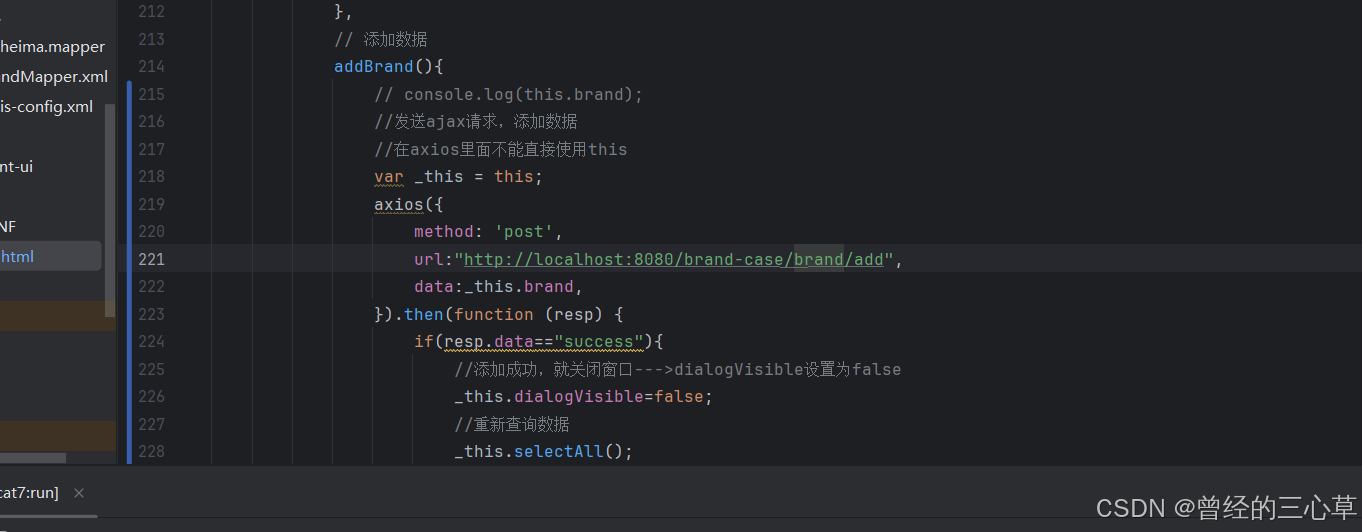
下面开始写前端代码
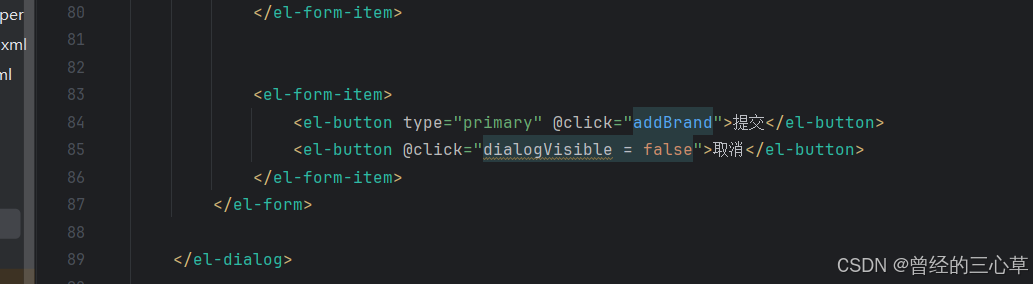
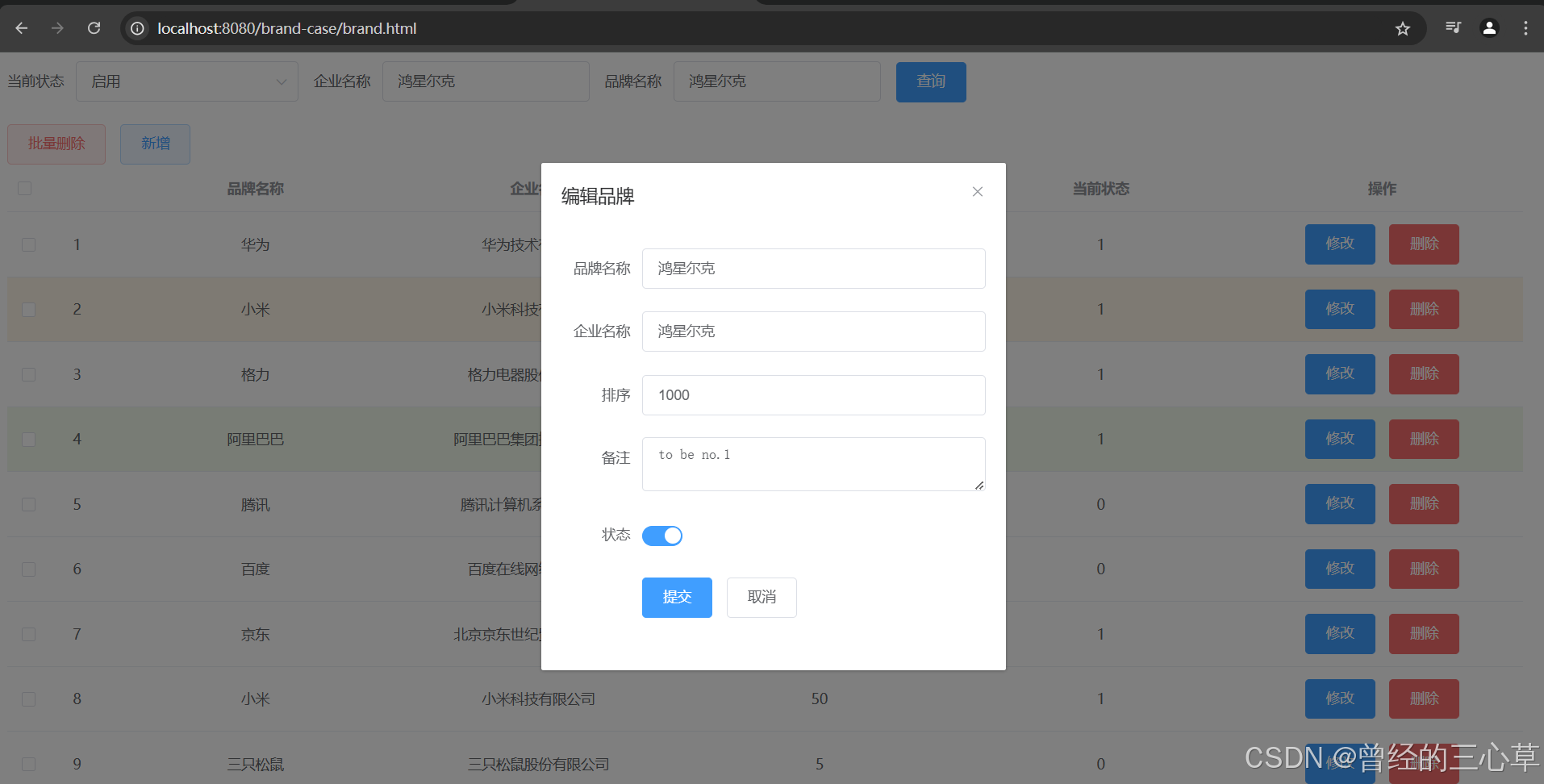
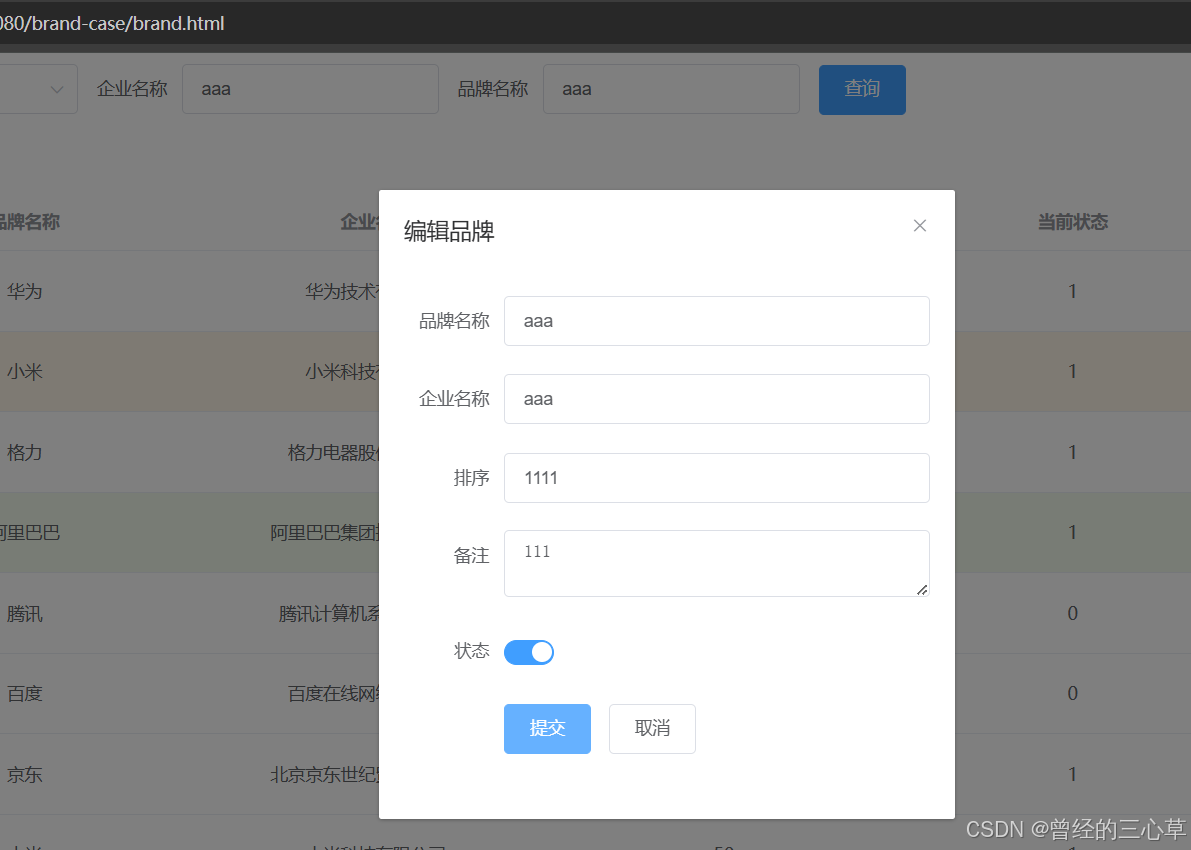
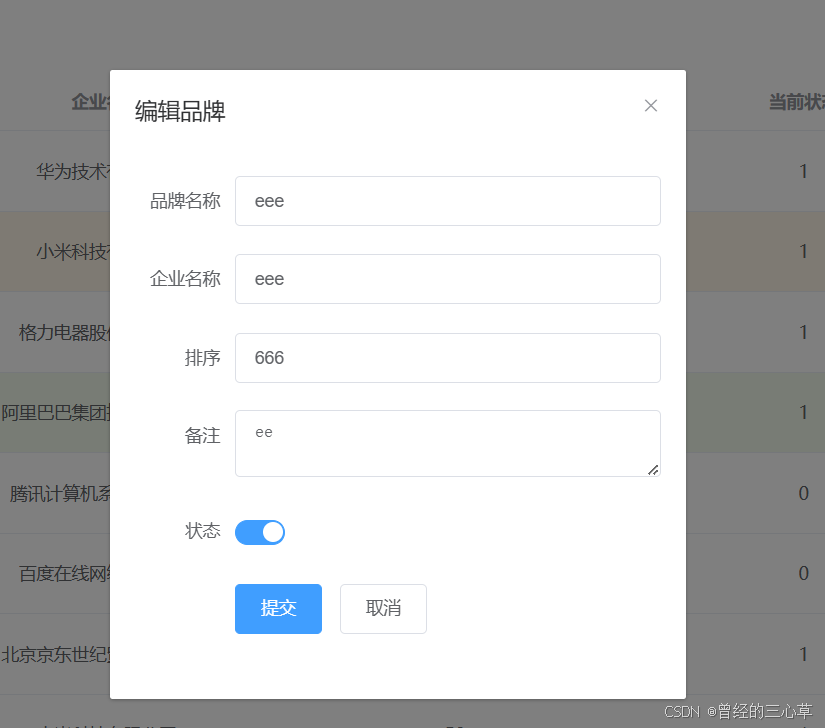
brand.html:
这里是提交按钮,提交以后就会调用addBrand方法
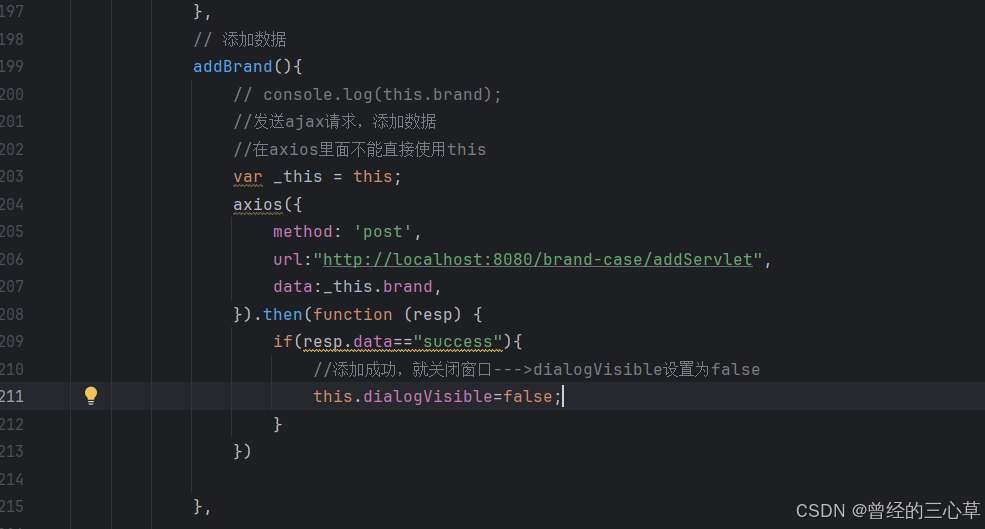
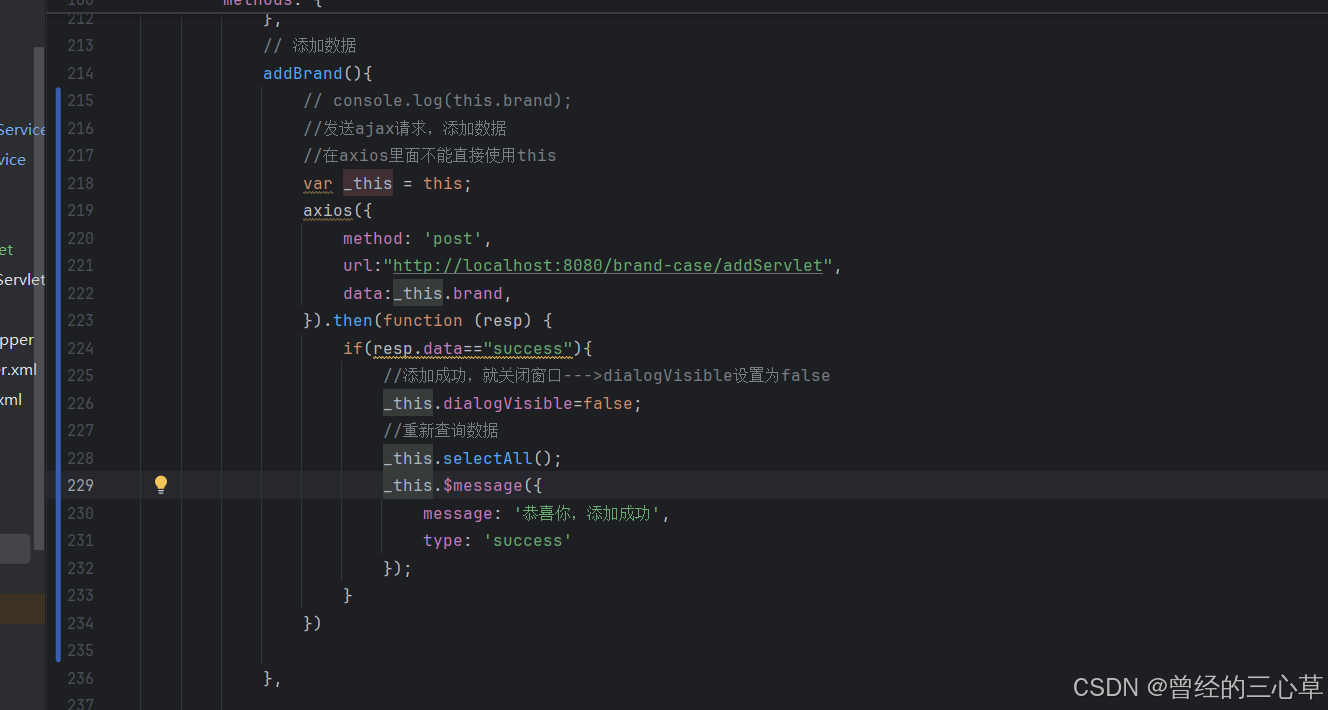
开始修改
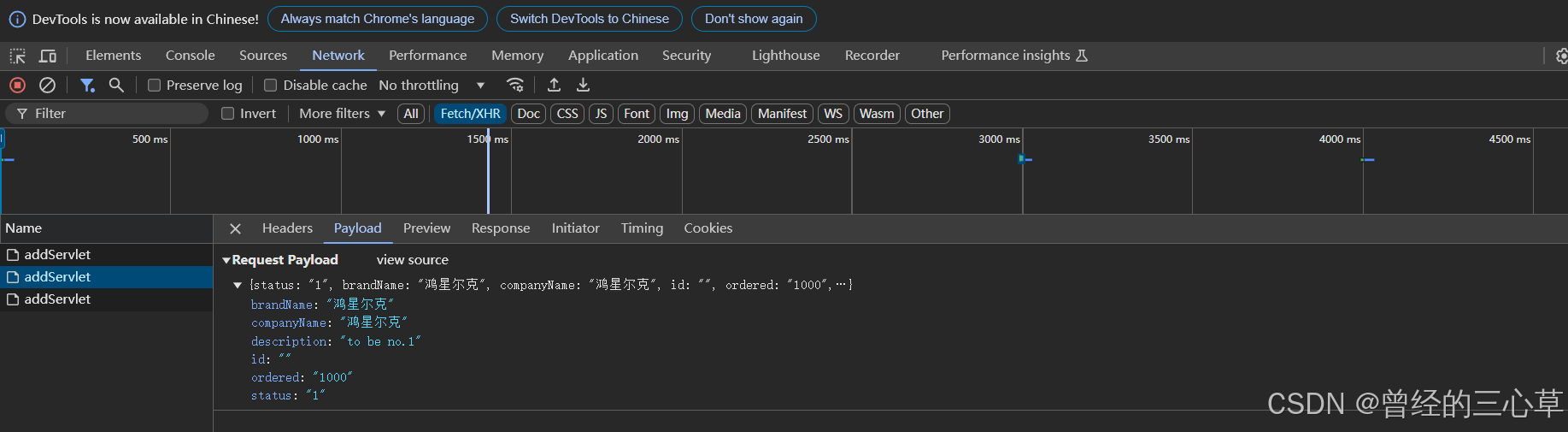
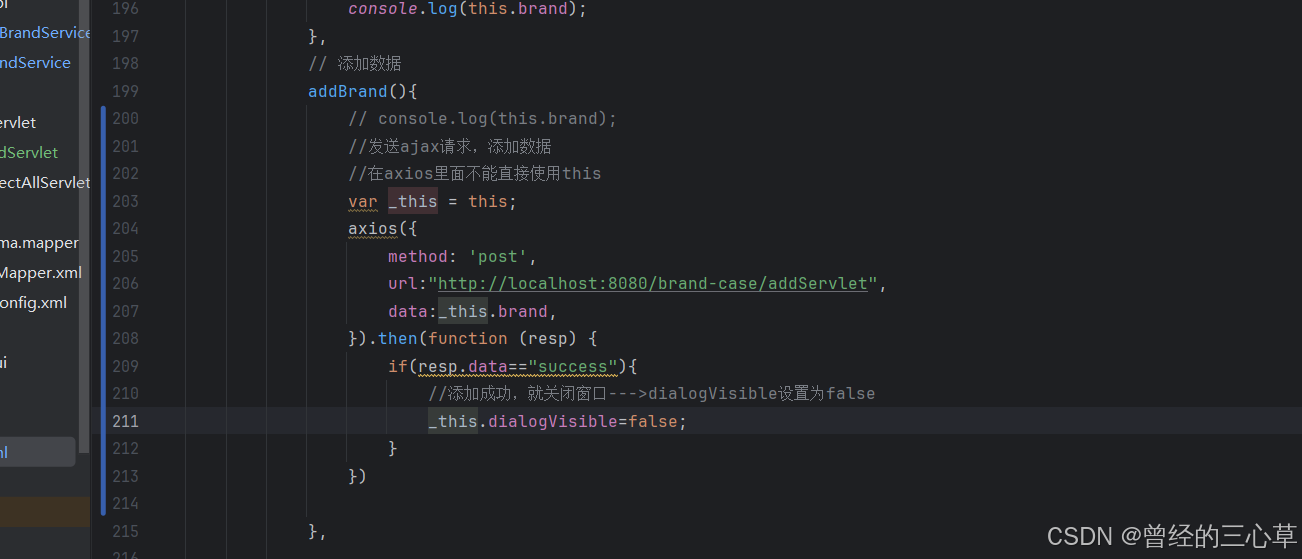
结果发现点了提交没有反应,f12一下
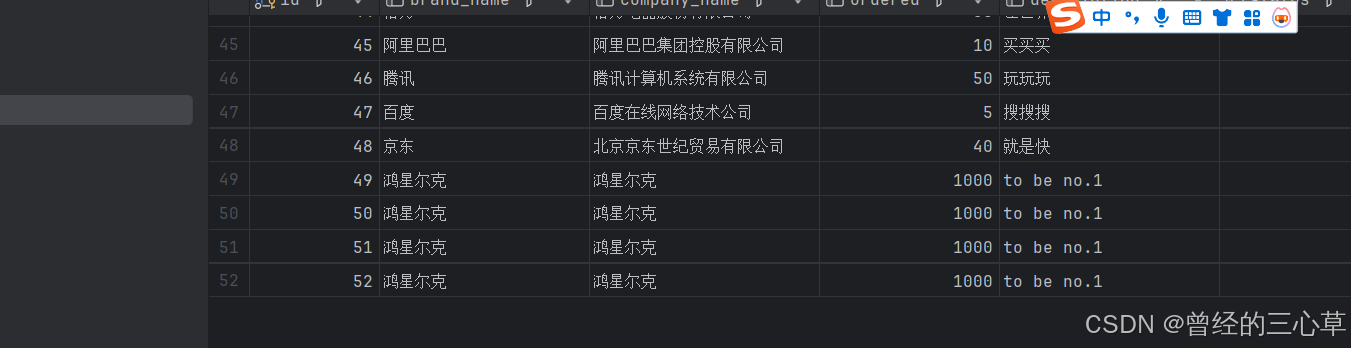
发现我们数据是添加成功了的
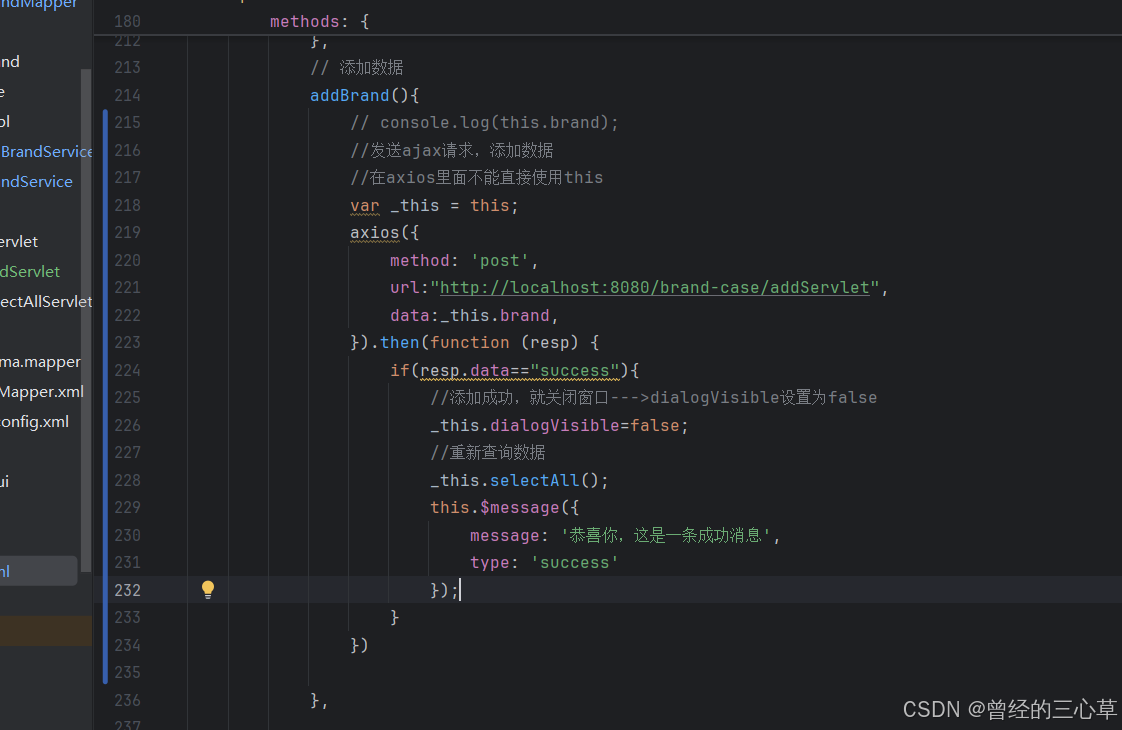
问题主要是我们一个用下划线的this
关闭是关闭了,但是我们下面的数据没有显示完全
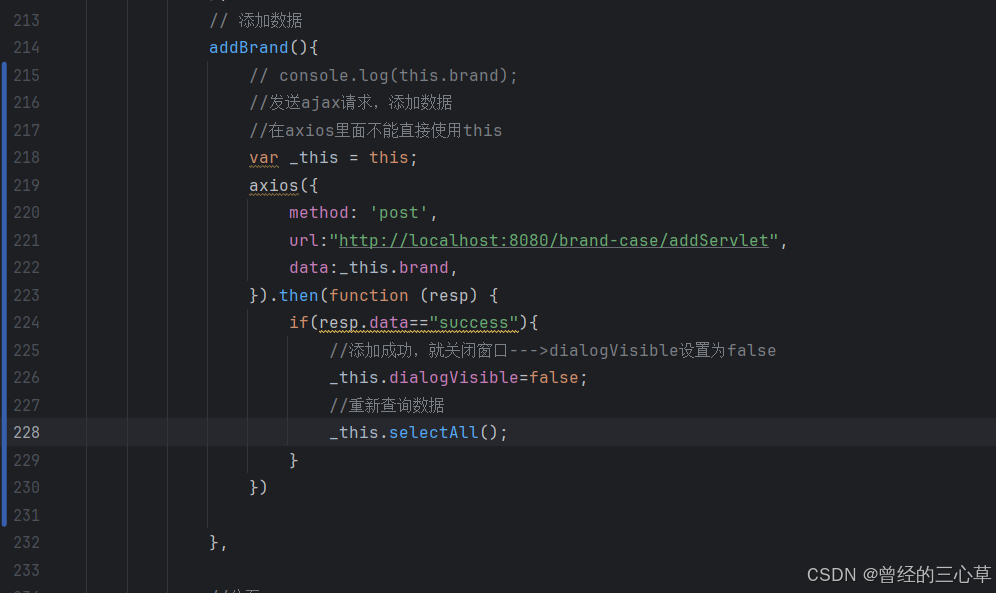
因为我们只是关闭的窗口,这个brand.html没有刷新的
所以我们的代码那里要重新查询一下
但是这个方法我们已经写过了,所以我们定义一个方法来专门存储
这样就可以了
这样就可以了
这样我们不刷新也有了
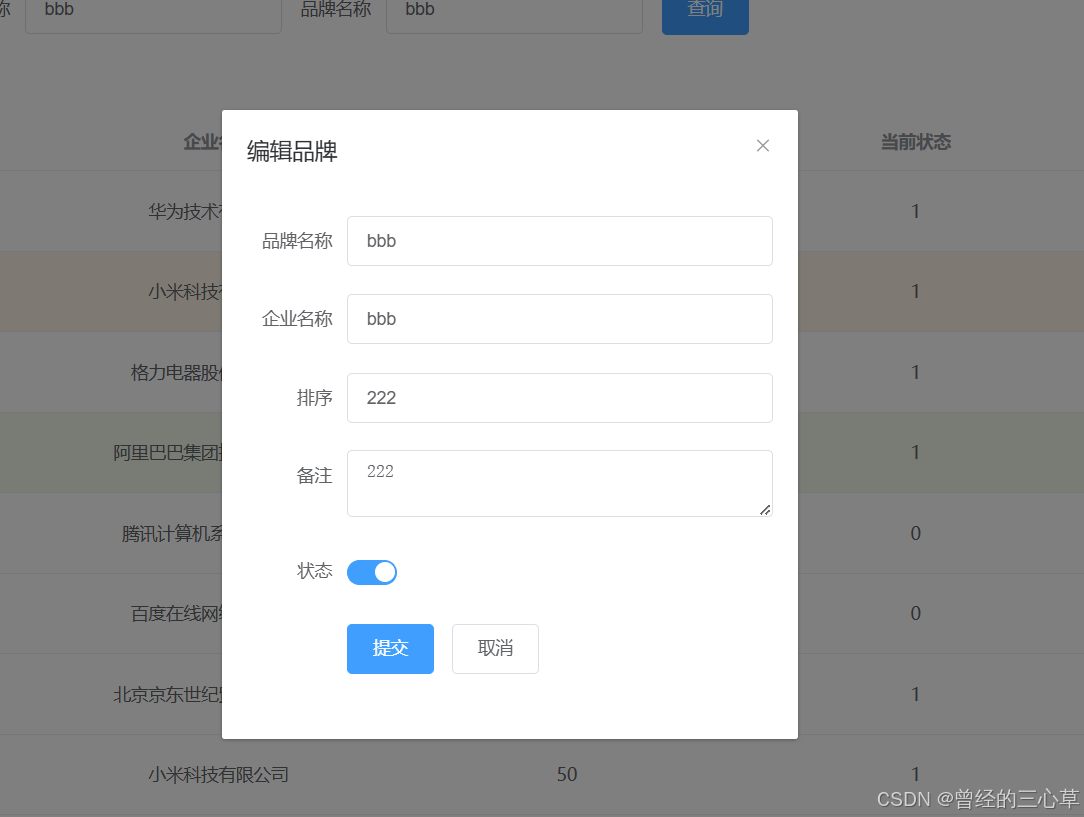
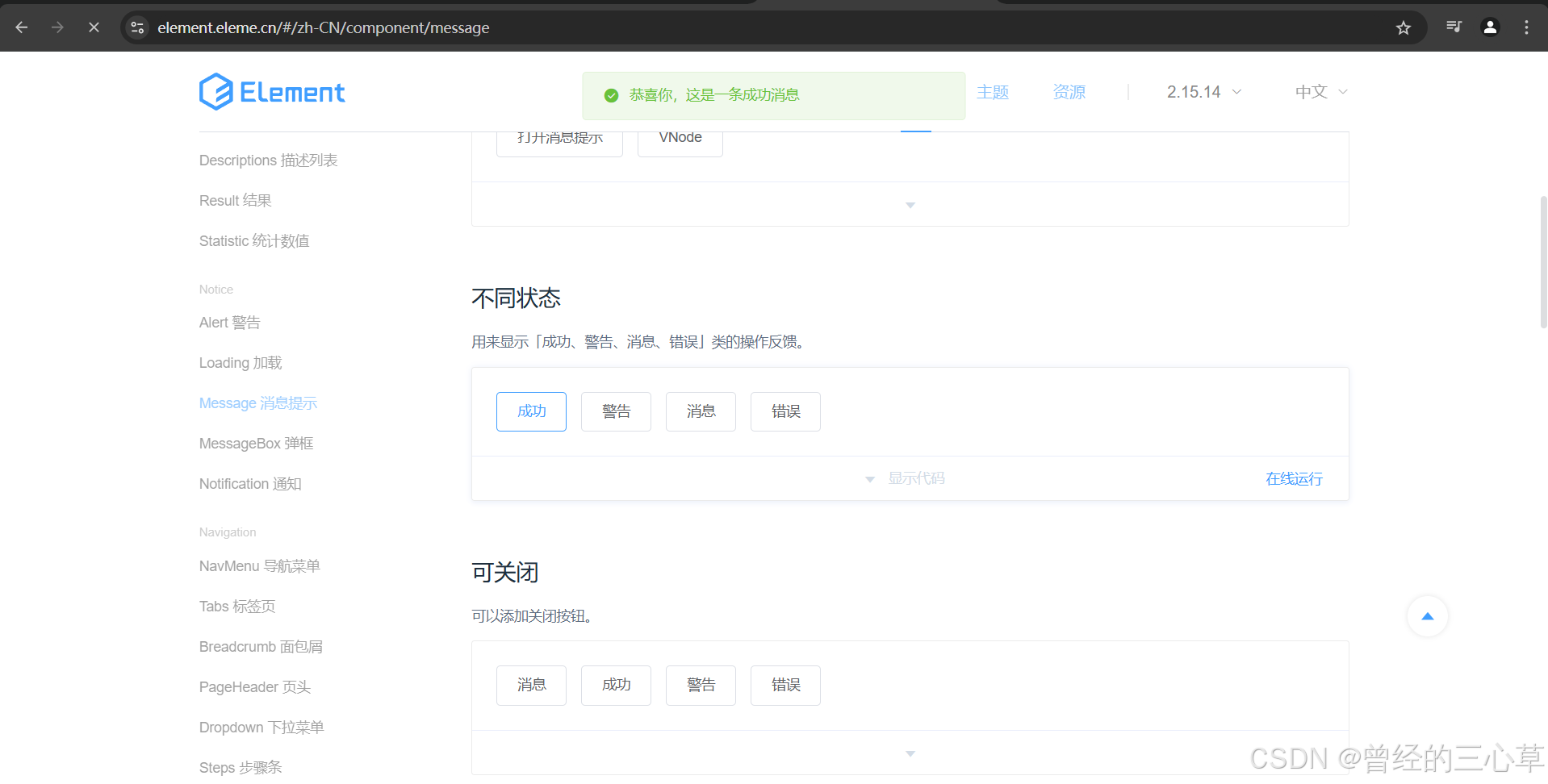
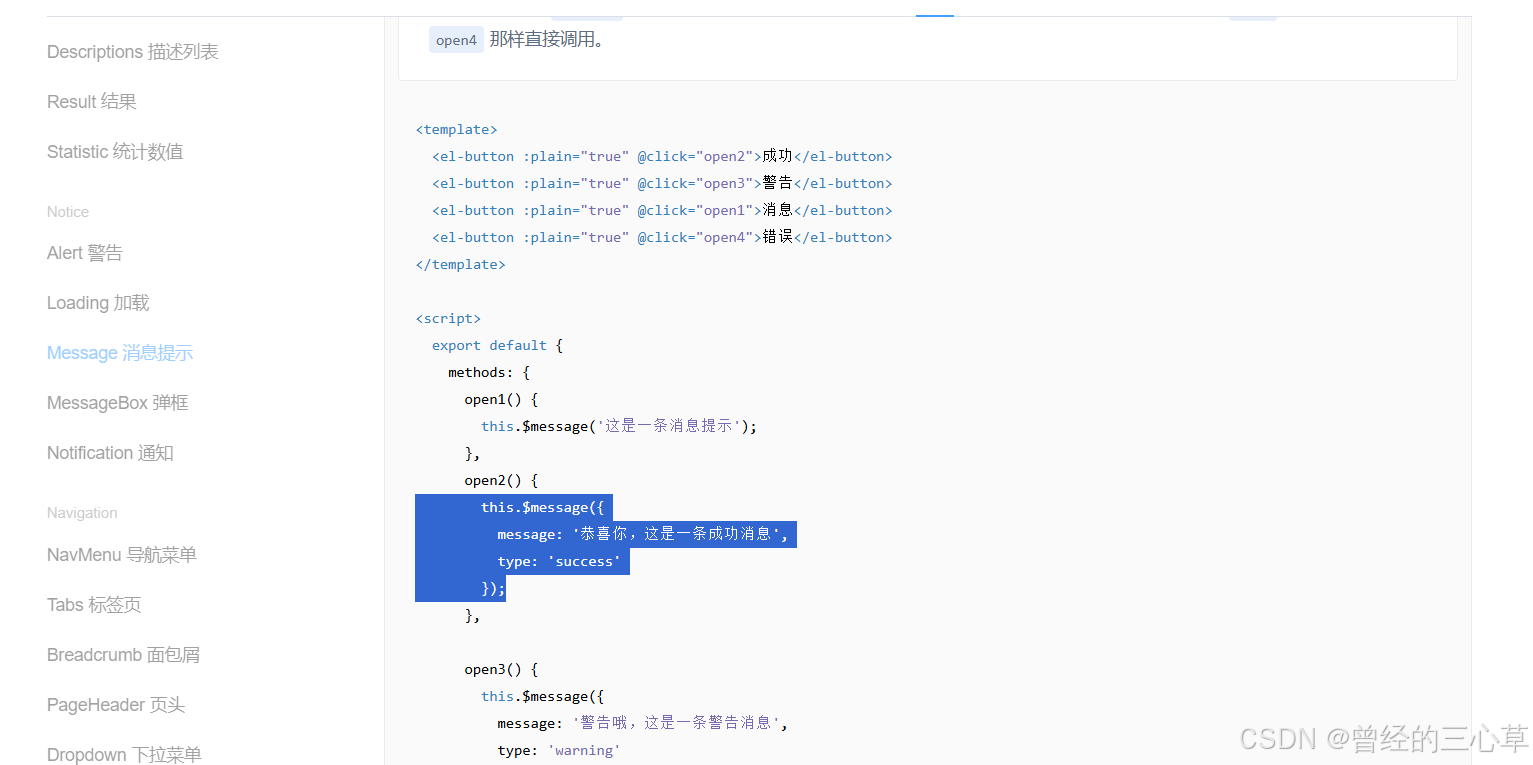
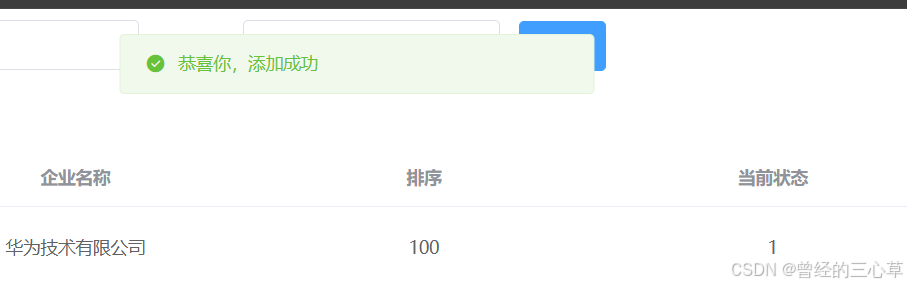
接下来我们在做一个小功能,就是新增完成之后,有一个新增成功的提示框
我们就要这个消息提示
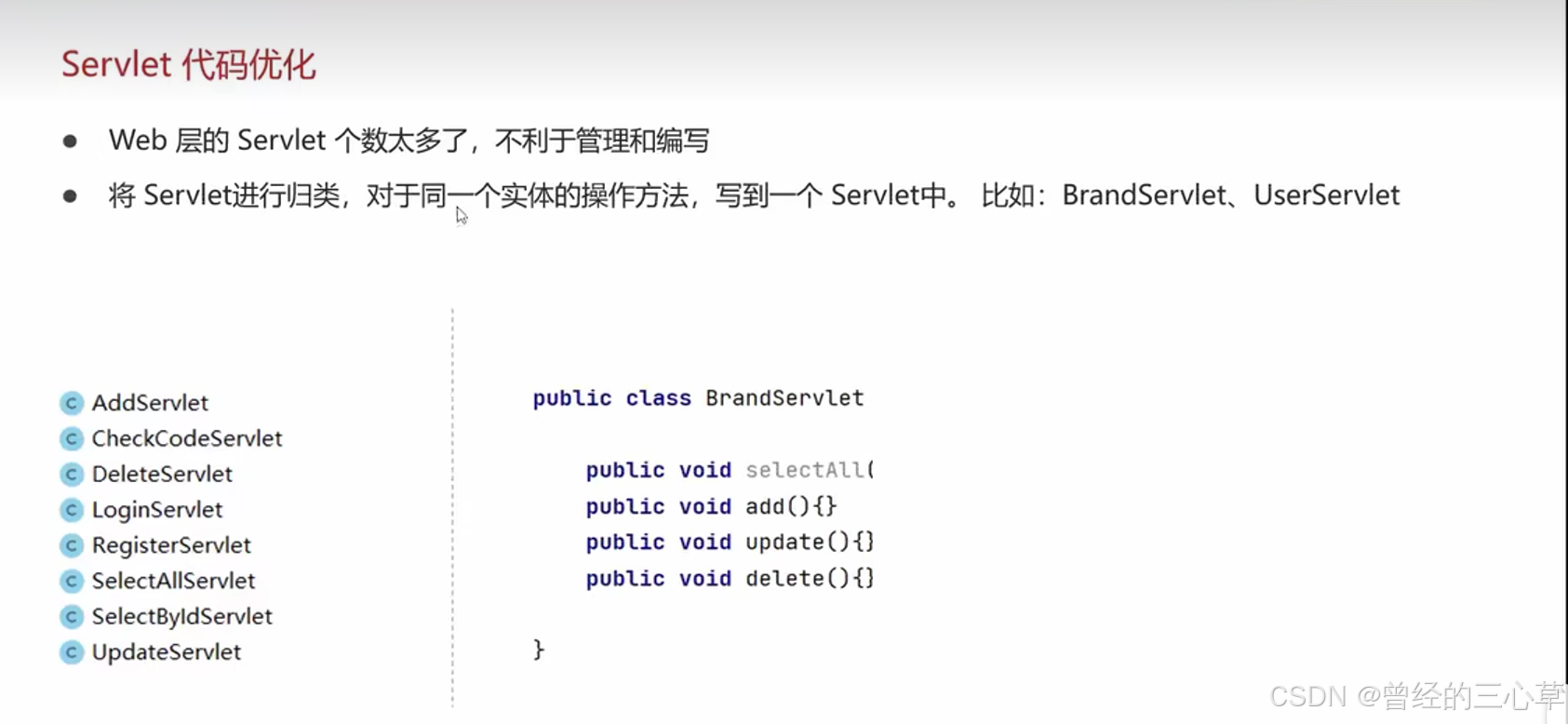
4. Servlet代码优化
一个功能写一个servlet感觉不太好,这样写的太多了
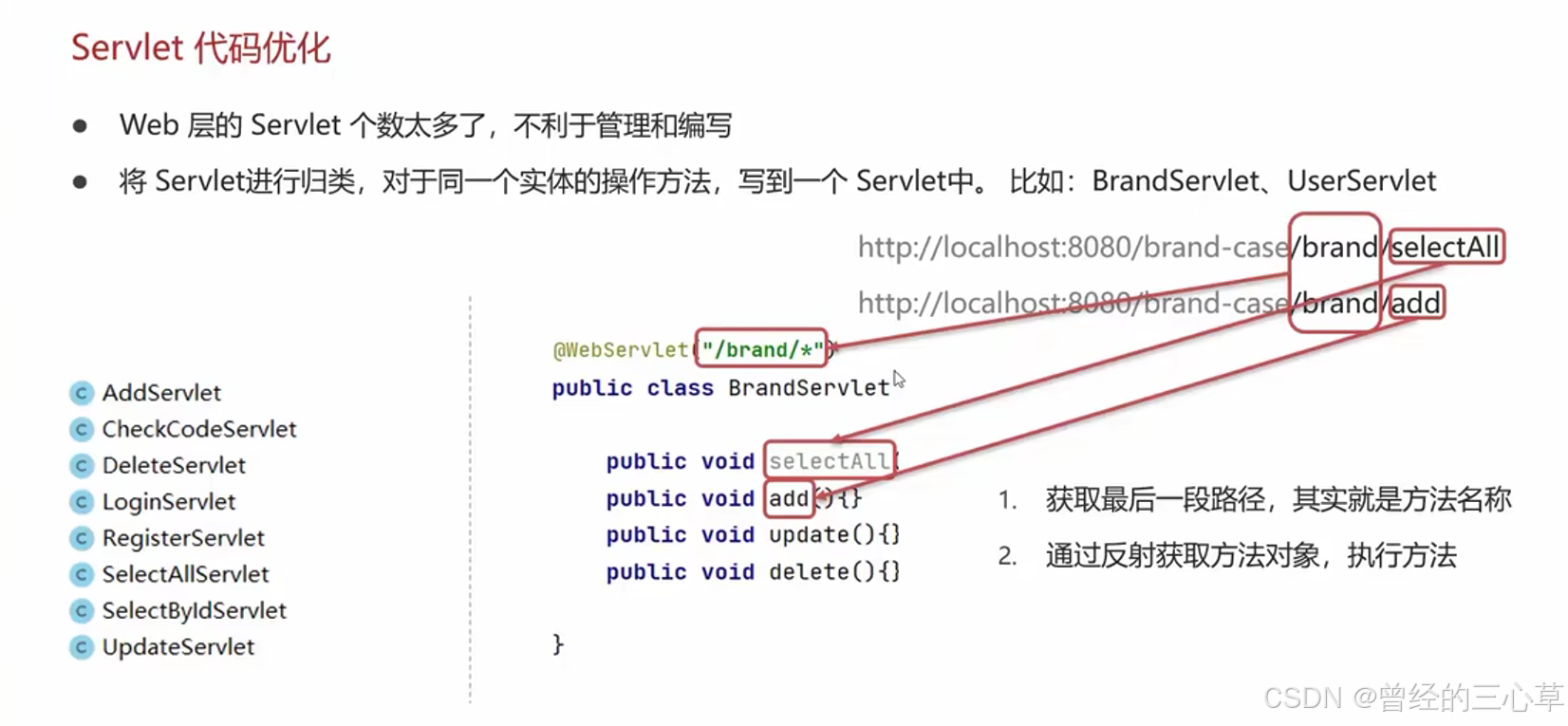
这样的话就意味着,会有很多的请求路径来访问servlet,但是我们@WebServlet(“/addServlet”)这样写就写死了,就只能添加了
但是还有一个问题,就是我们的servlet只能执行doget和dopost,但我们要写我们自定义的方法,怎么办呢
所以就不能继承HttpServlet了
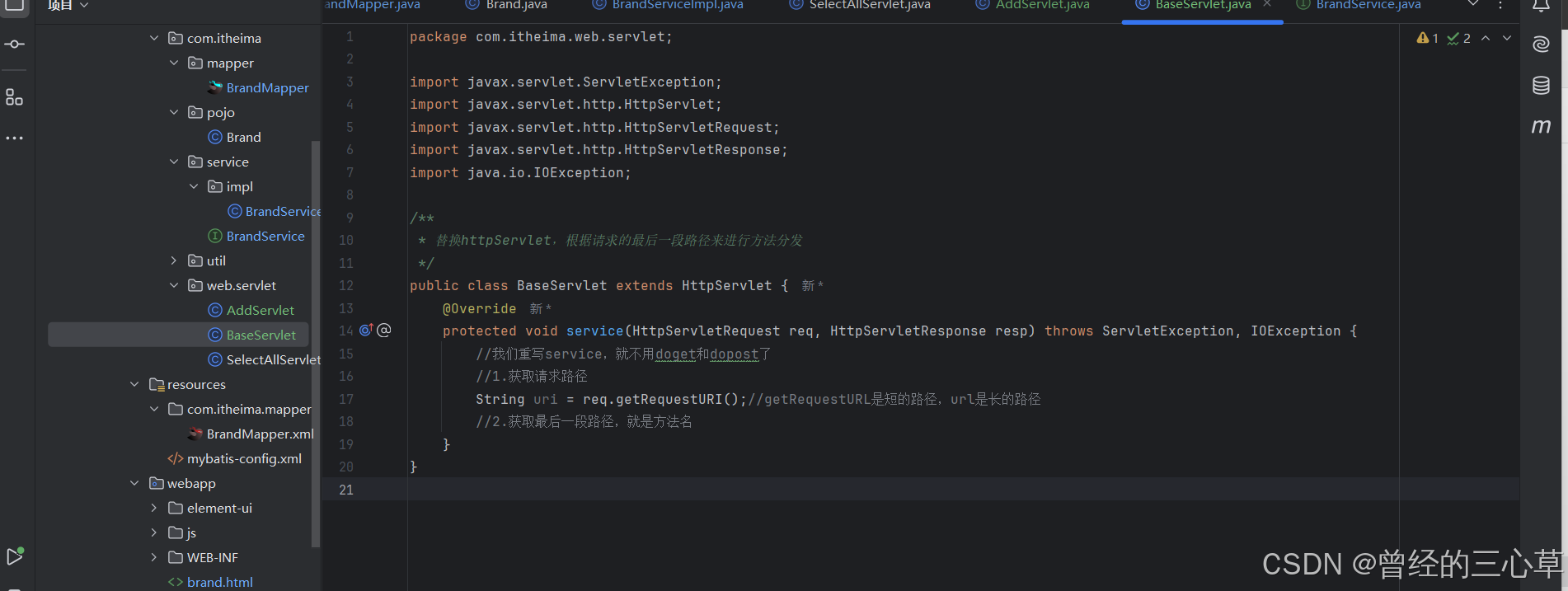
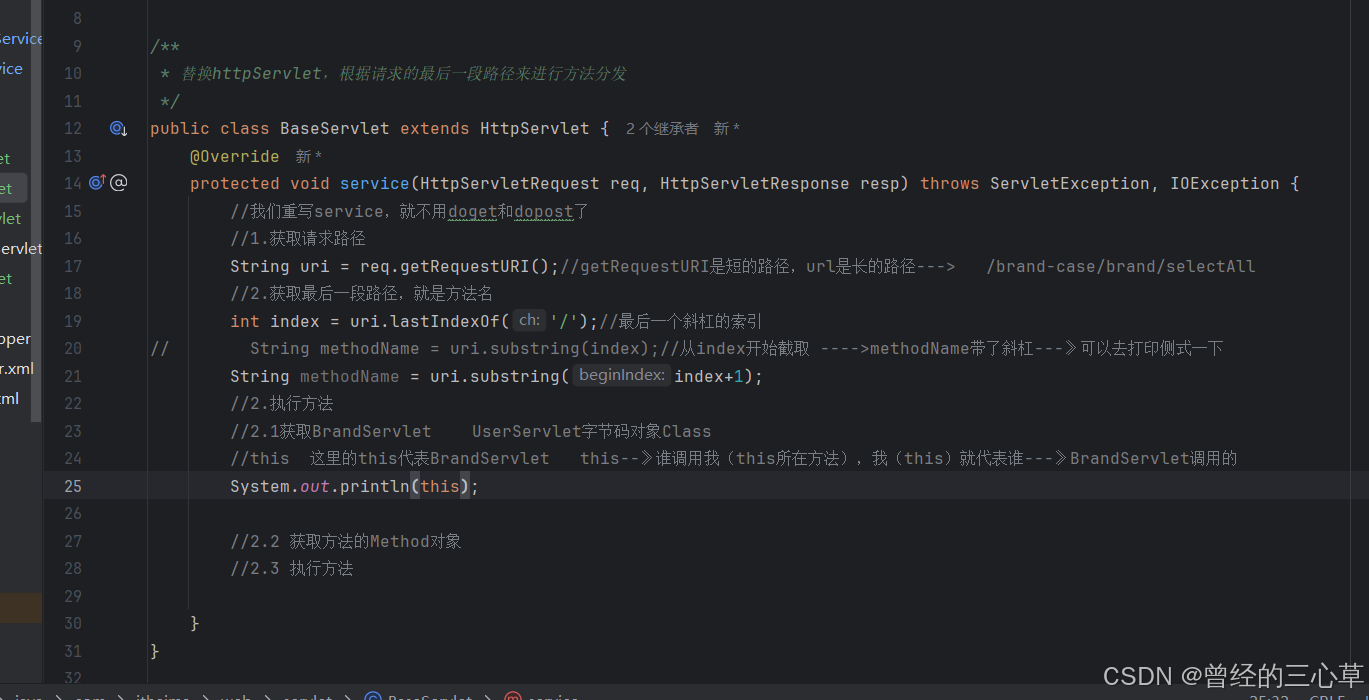
BaseServlet:
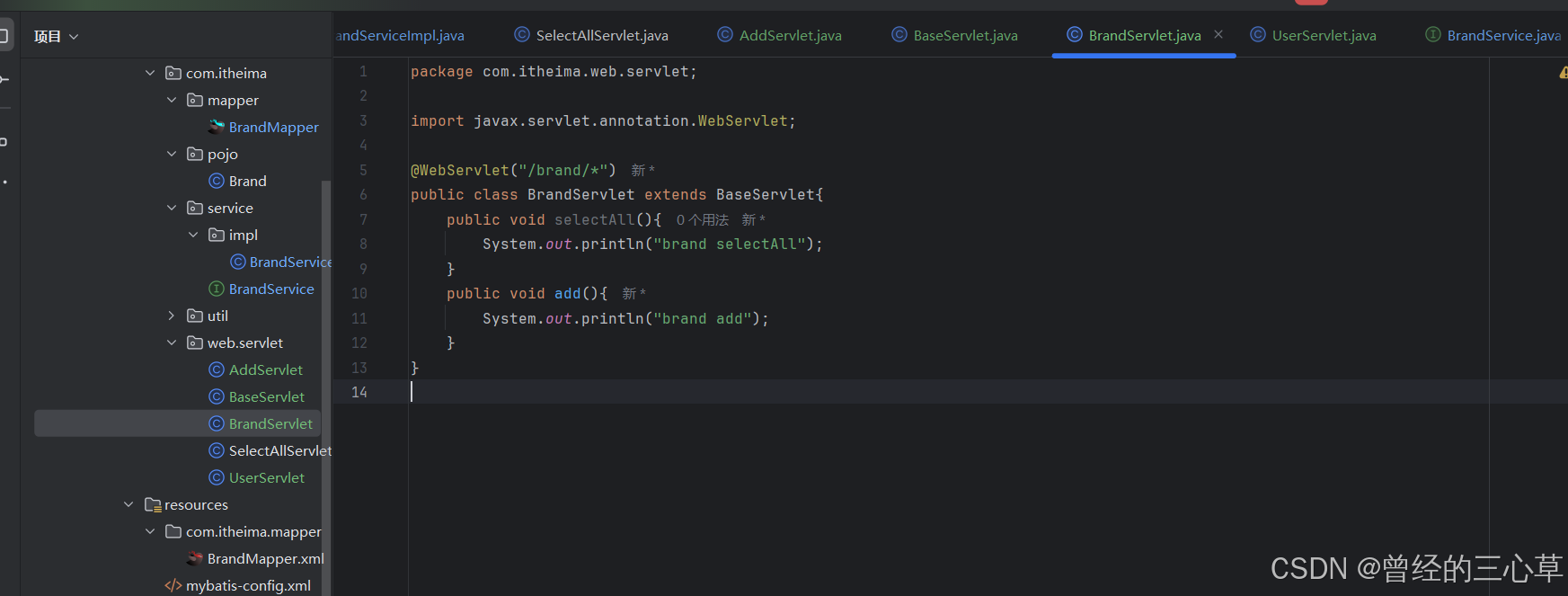
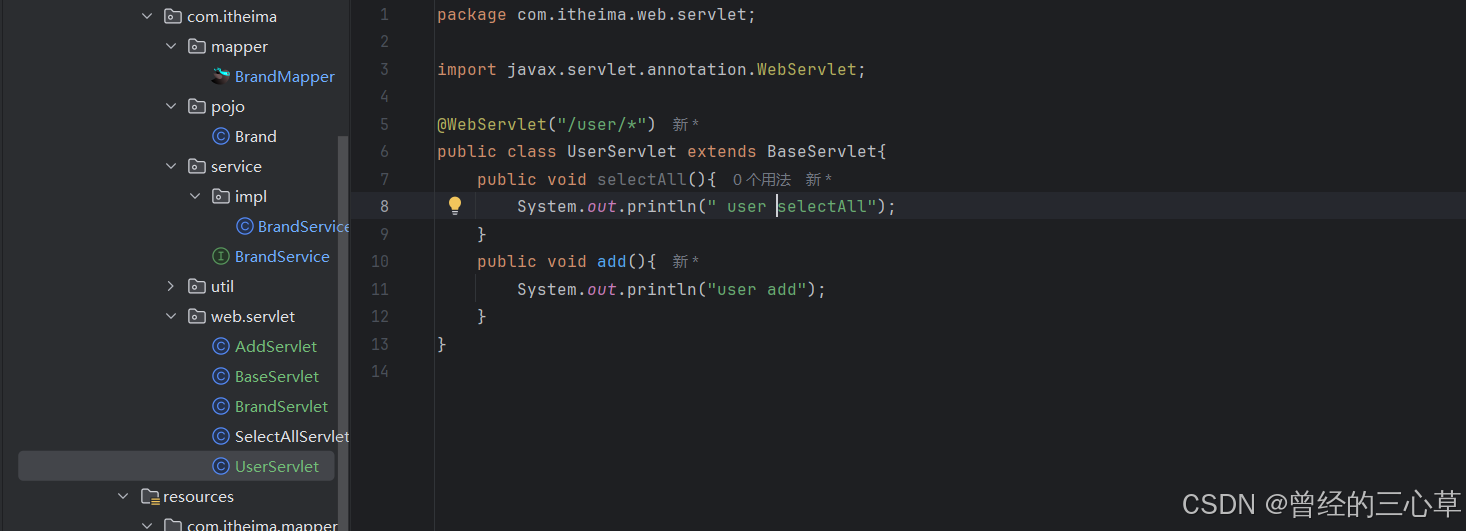
然后我们在定义一个brandSrvlet,它就继承我们定义的这个servlet就可以了,不用继承HttpServlet
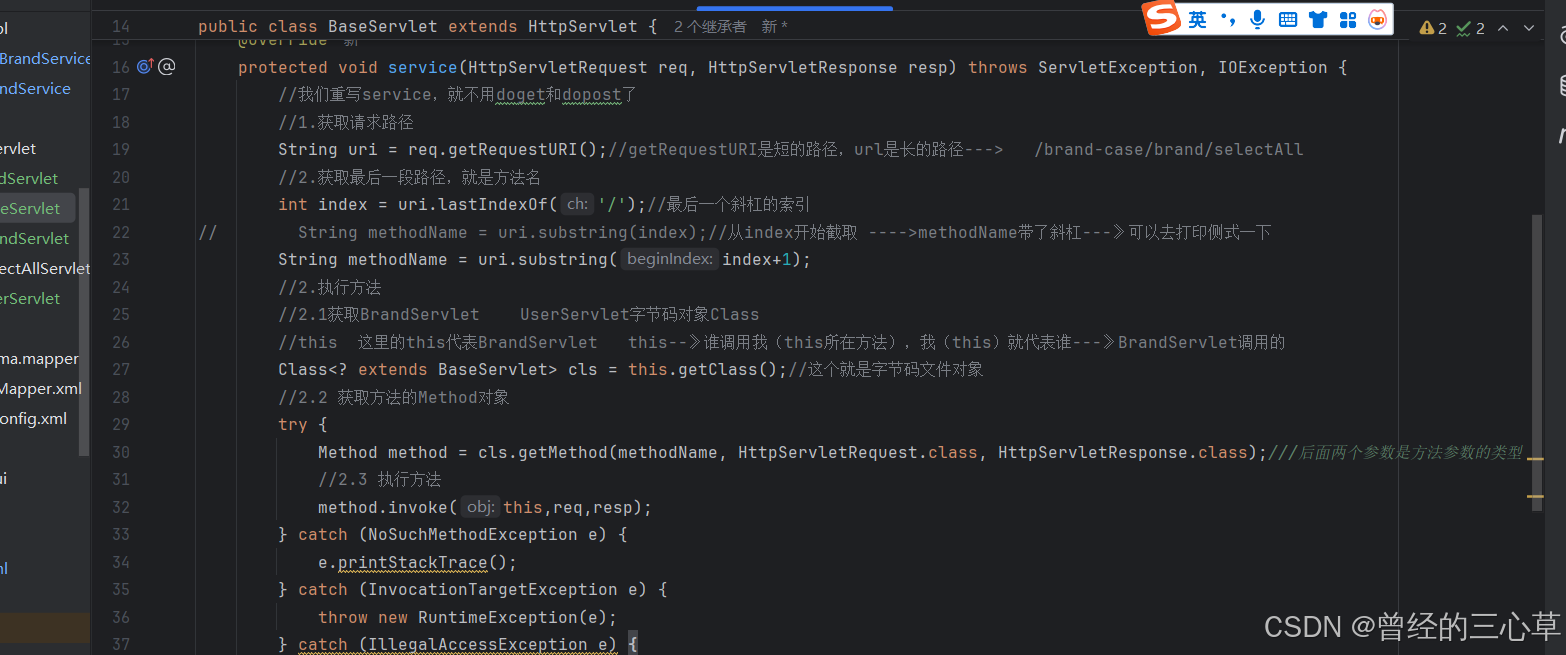
BaseServlet:
写的这个/brand/SelectAll
但还是要先去执行BaseServlet中的service方法
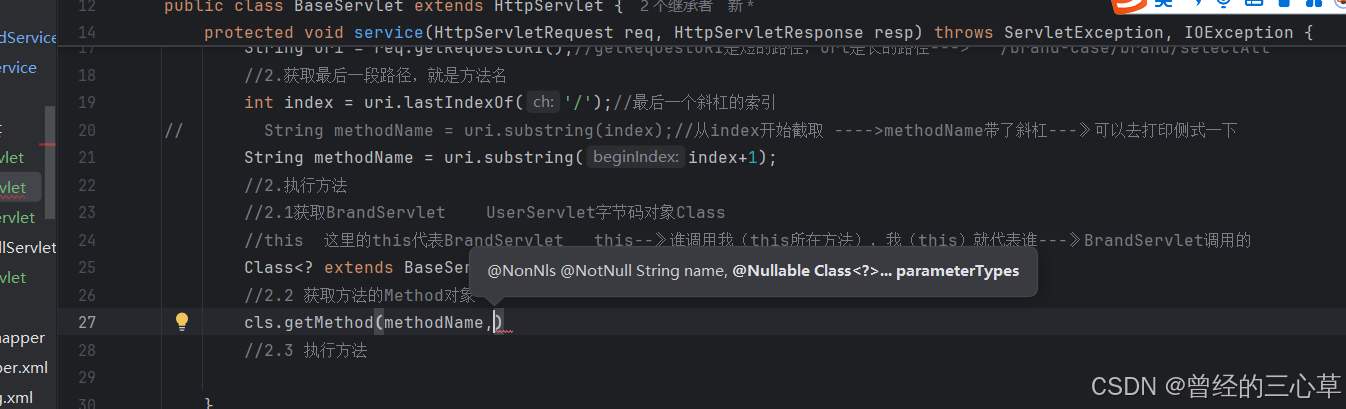
这里的后面的参数就是执行方法的参数
执行方法的参数是什么呢,就是response和request
我们丰富一下
这样我们就写完了
接下来我们完成真正的功能
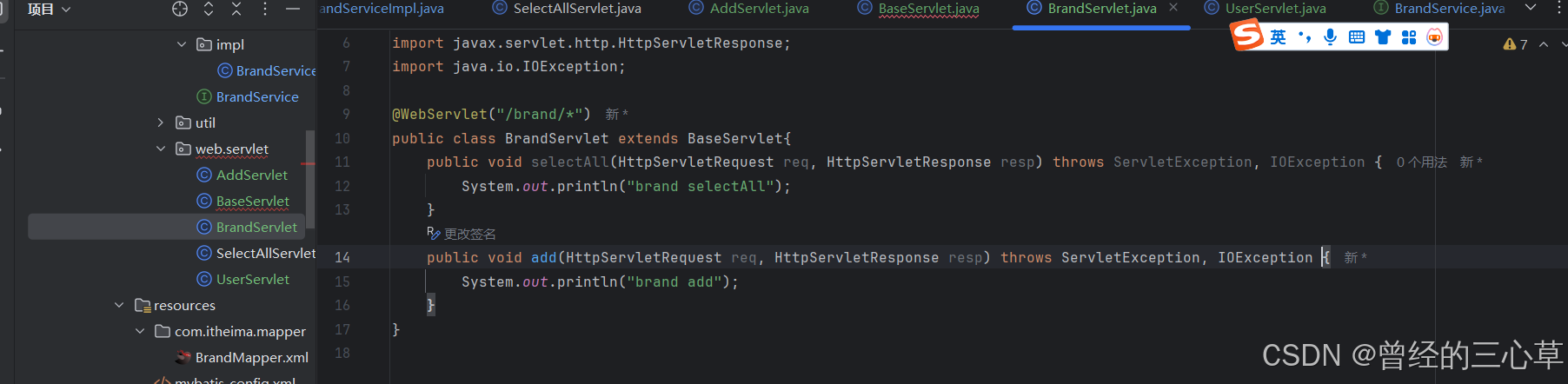
BrandServlet:
就把原来servlet里面的代码考过去就可以了
然后修改页面的访问路径
brand.html:
然后注释掉
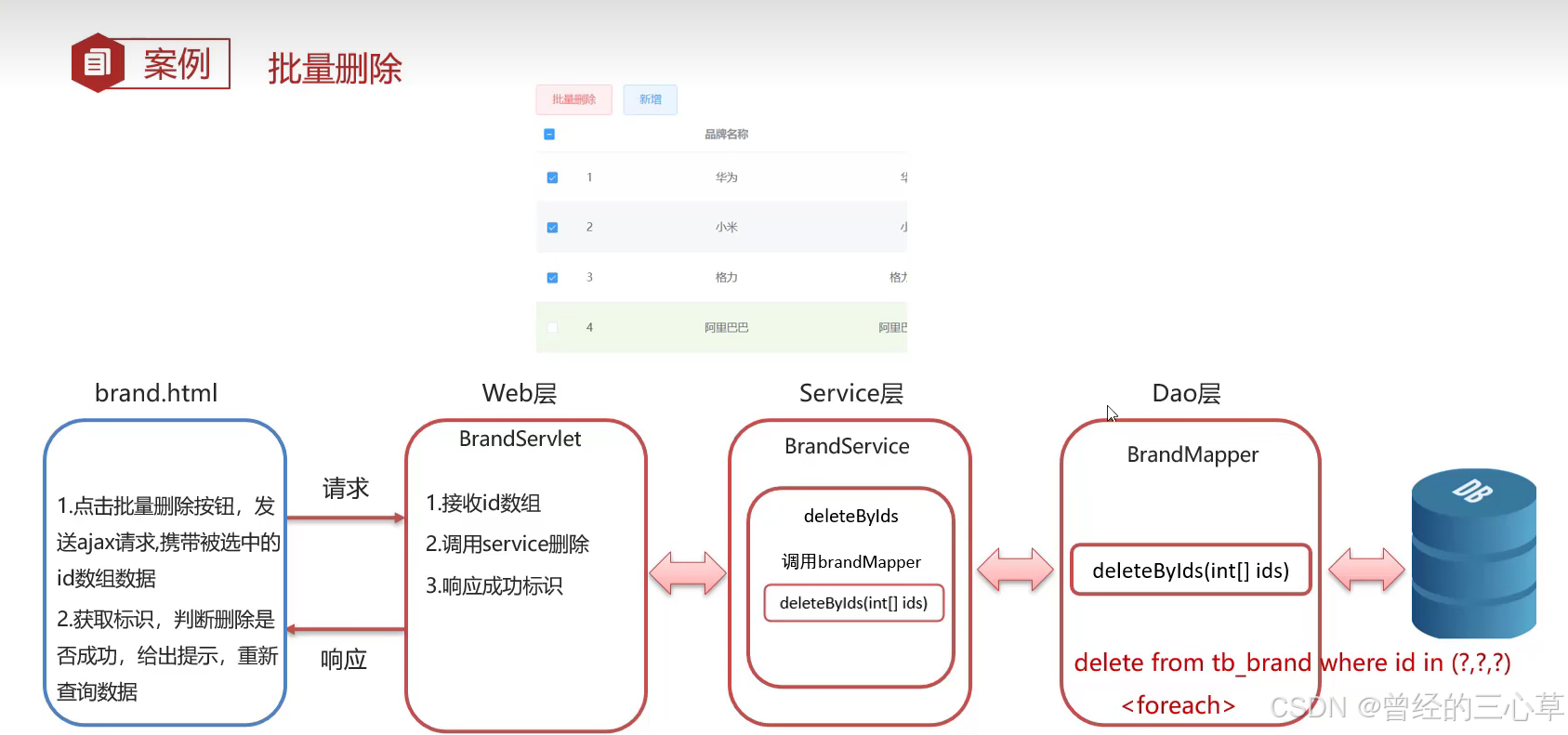
5. 批量删除
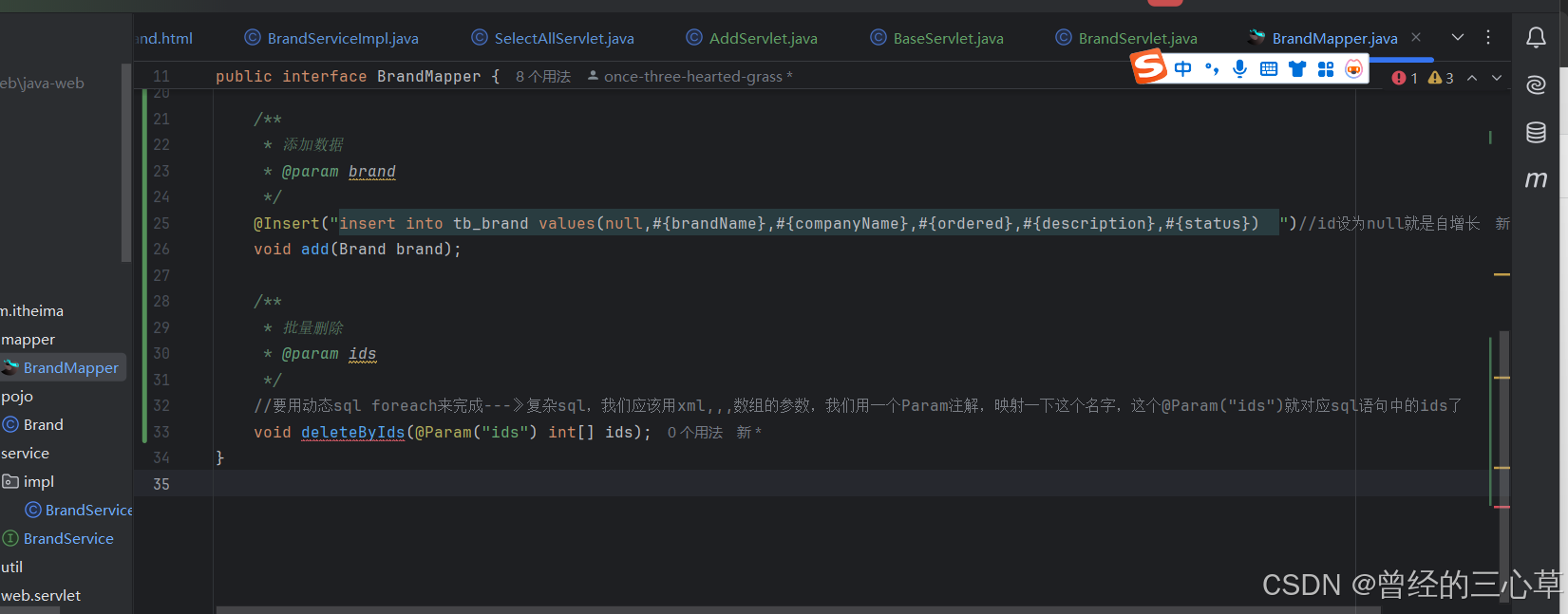
Dao:
BrandMapper:
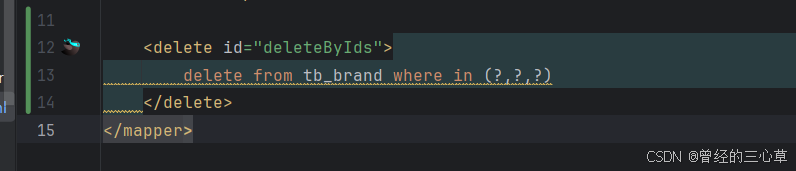
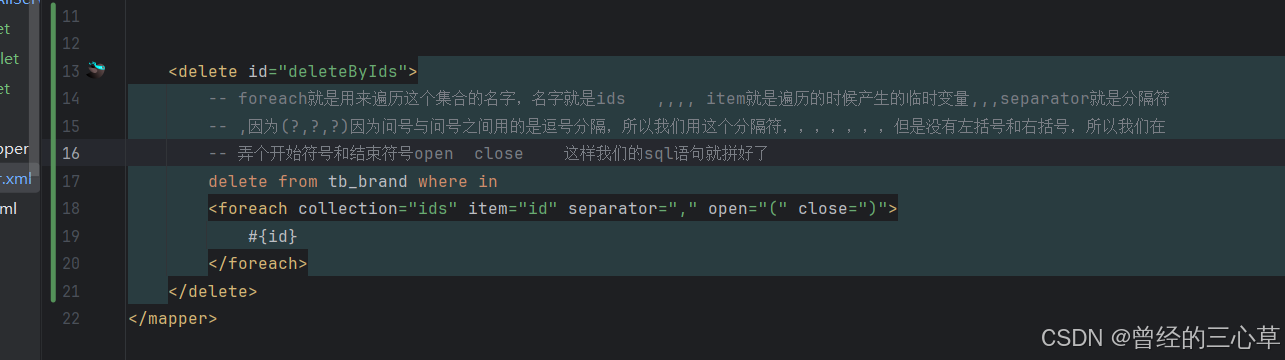
BrandMapper.xml:
这里问号该有几个呢—》动态sql拼接
service:
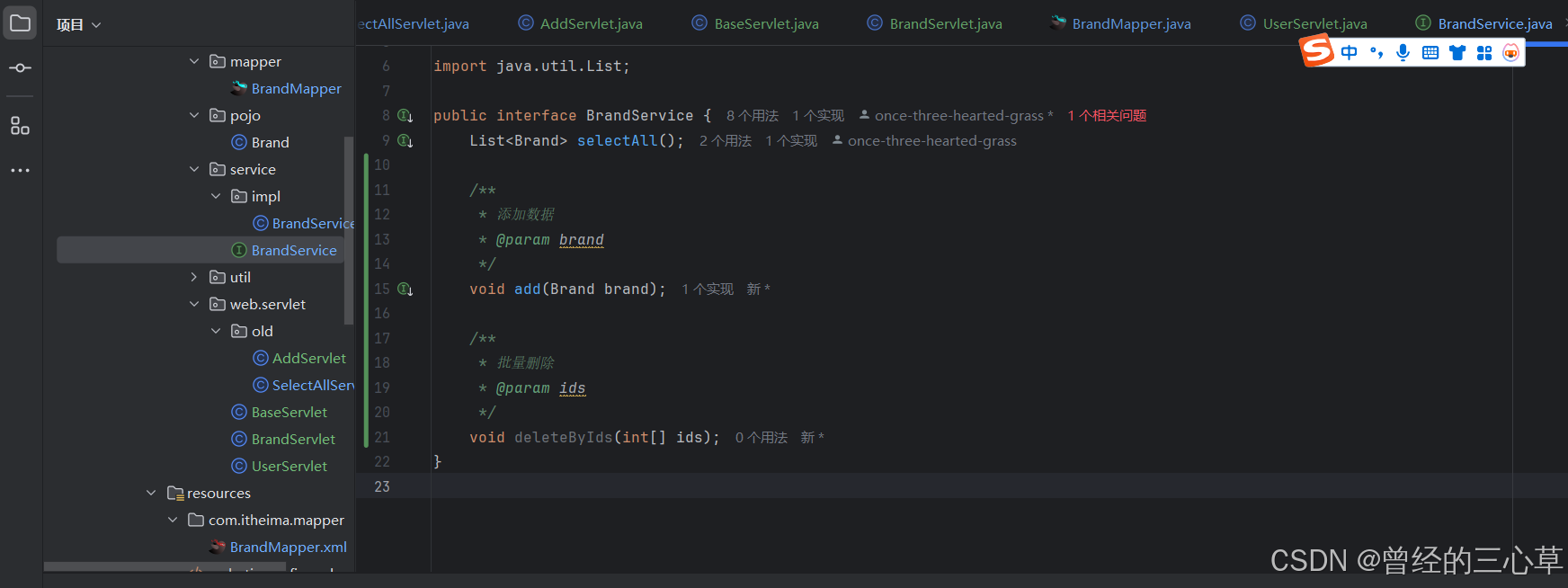
BrandService:
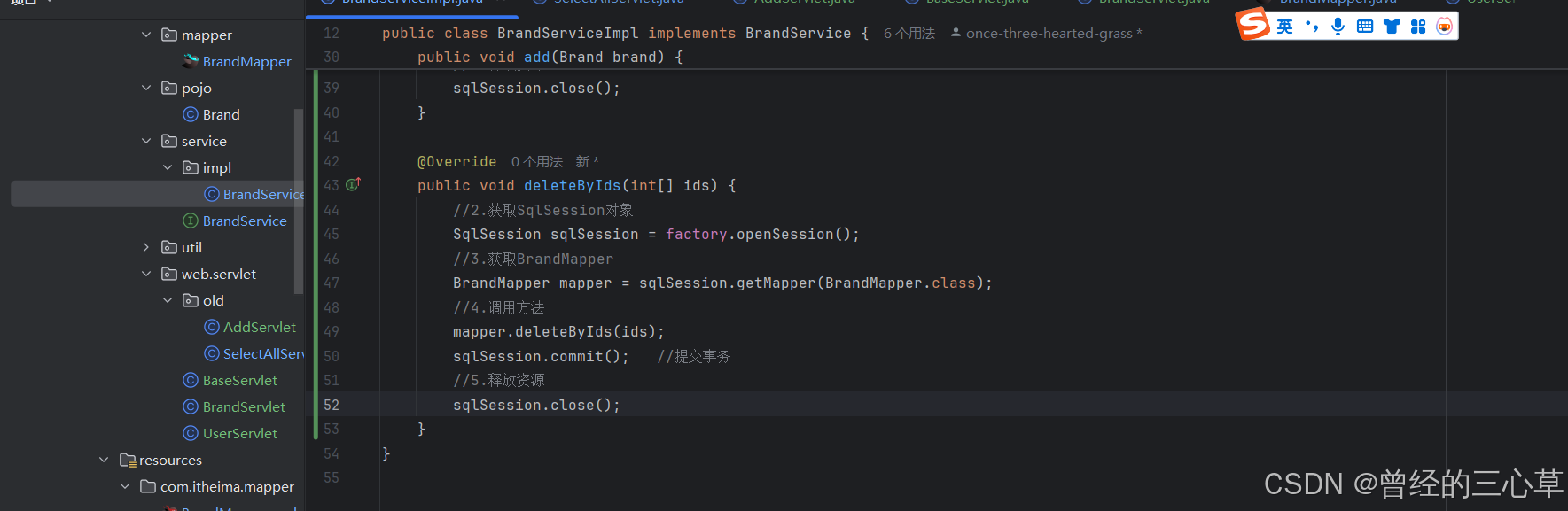
BrandServiceImpl:
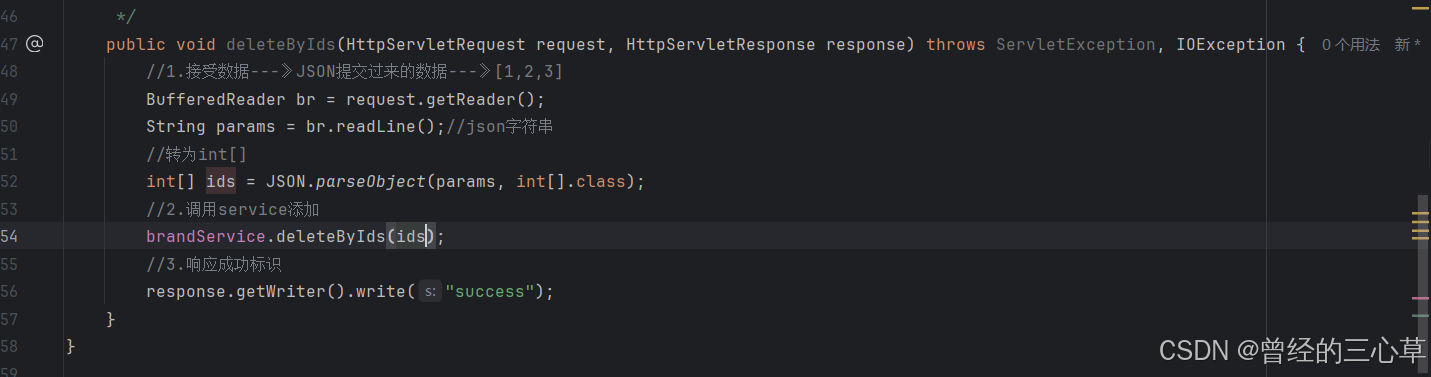
BrandServlet:
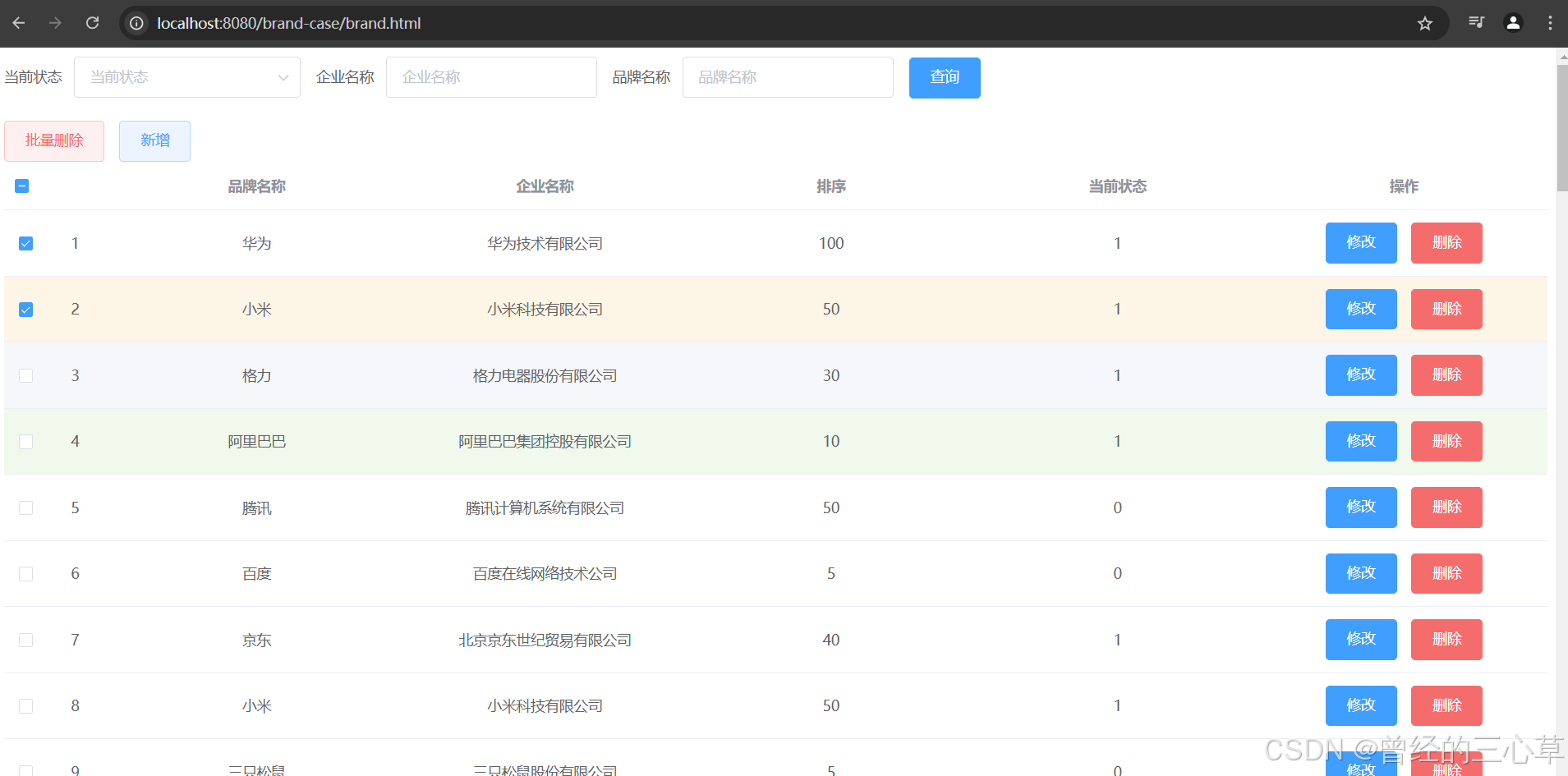
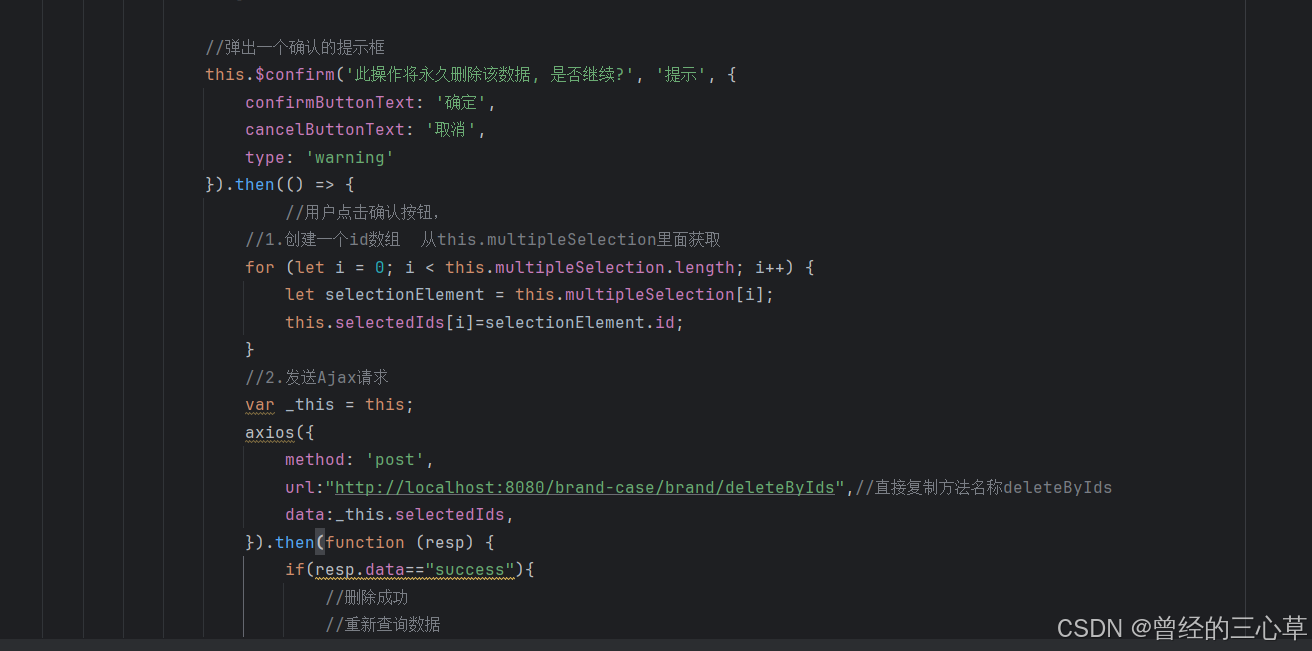
brand.html:
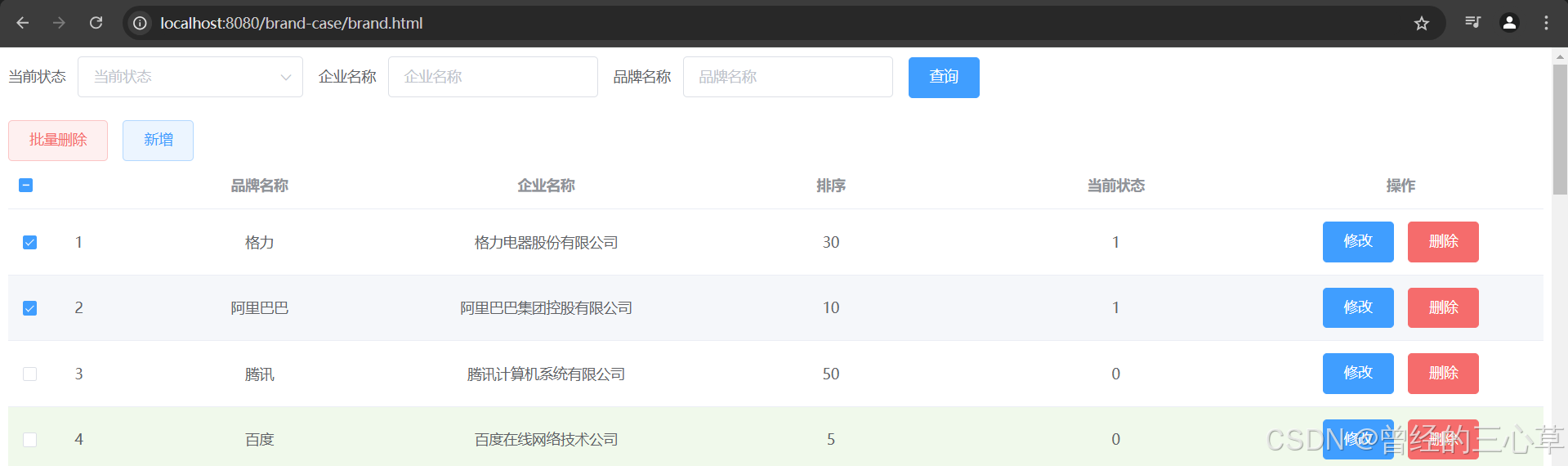
批量删除在这里
然后绑定一个单击事件
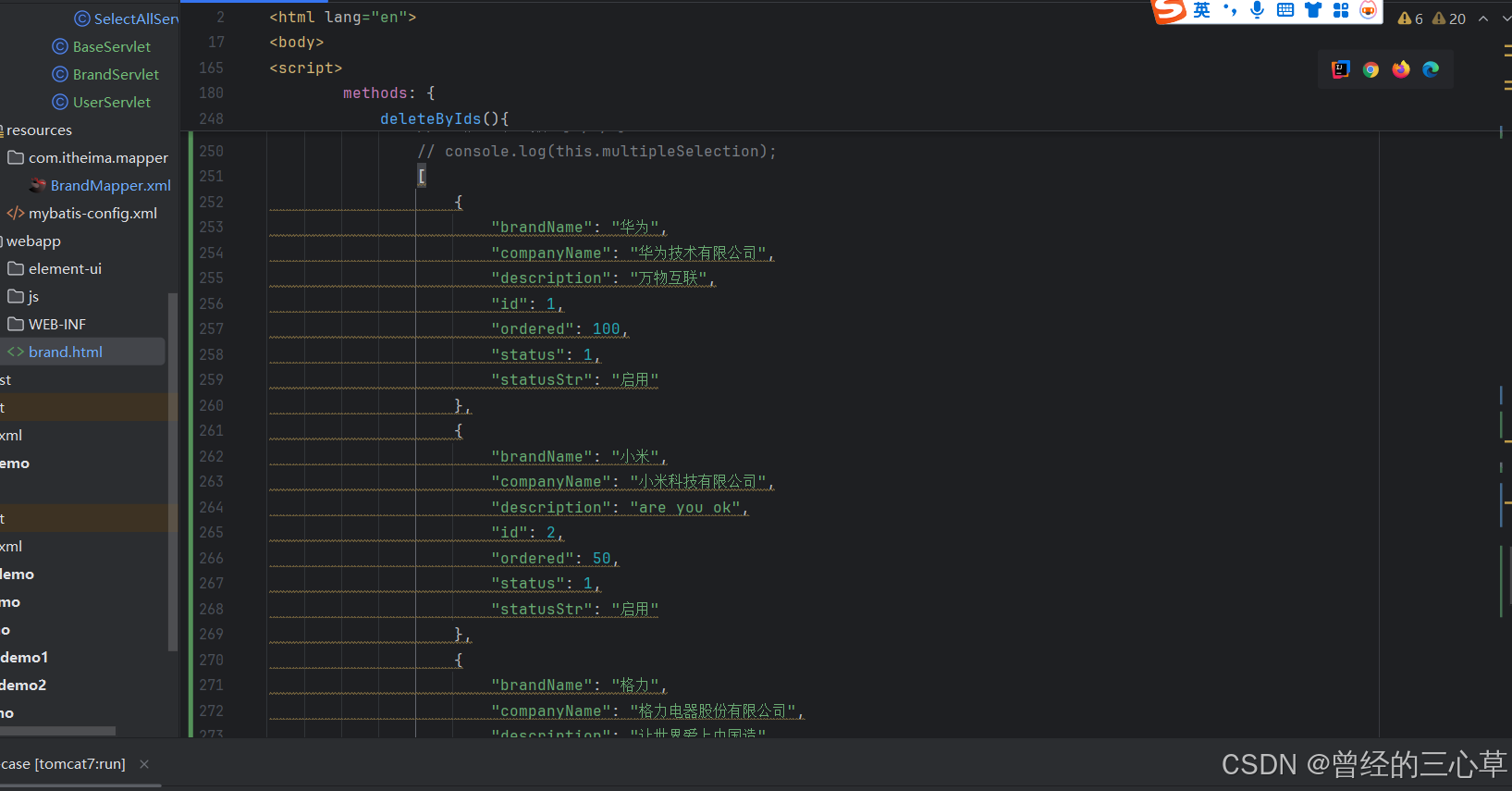
然后写出方法
这个是我们选中的复选框,之后会把数据放在这个模型里面
我们来试一下
看有没有我们选中的数据
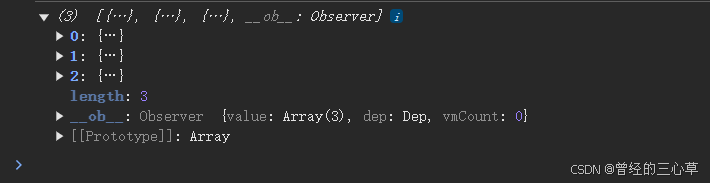
我们来复制一下
就是这个样子
可以看出,这就是一个数组,里面是一个一个brand对象
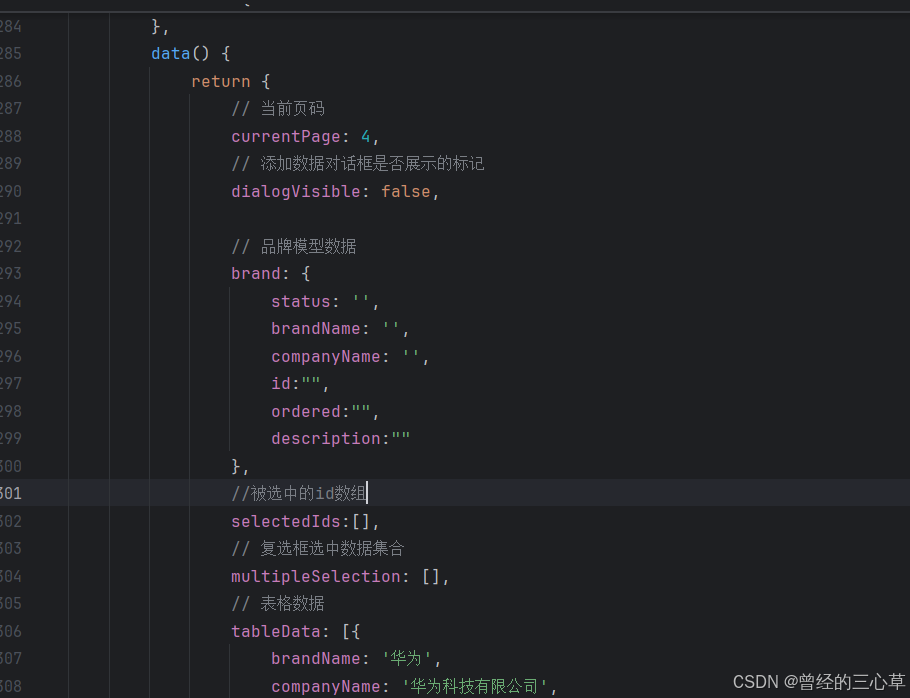
我们需要的是id
我们增加一个id的模型数据
这样我们就写完了
但是我们点了删除没有反应
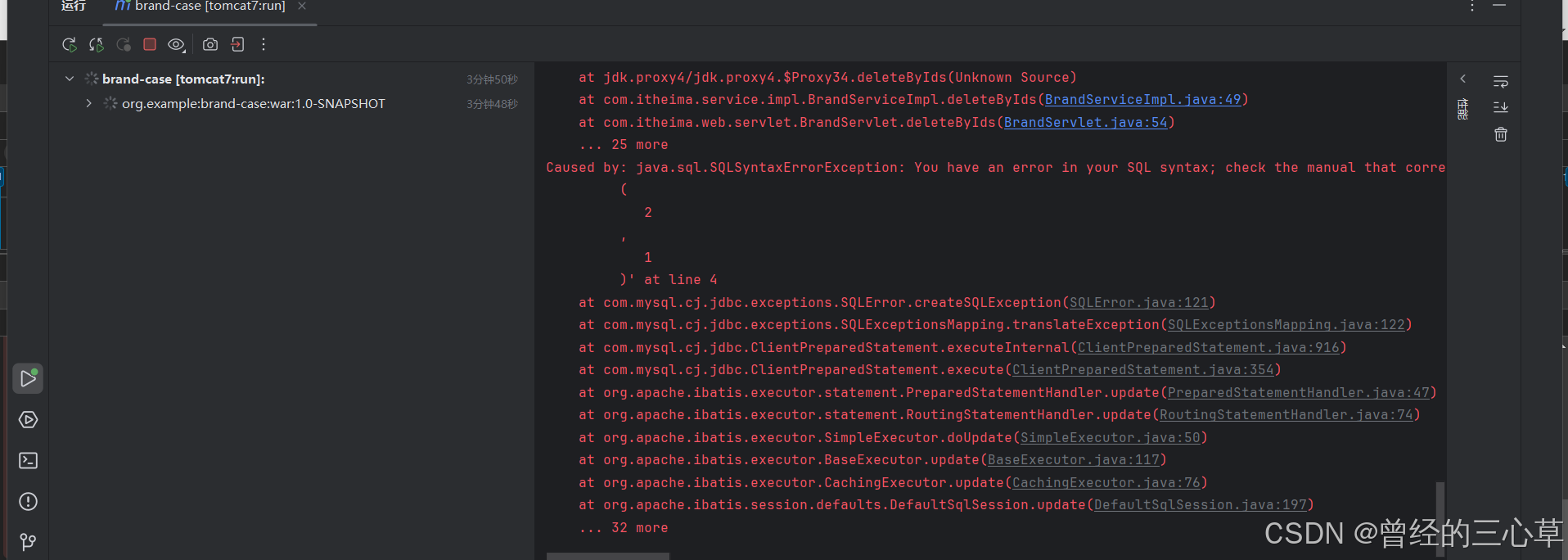
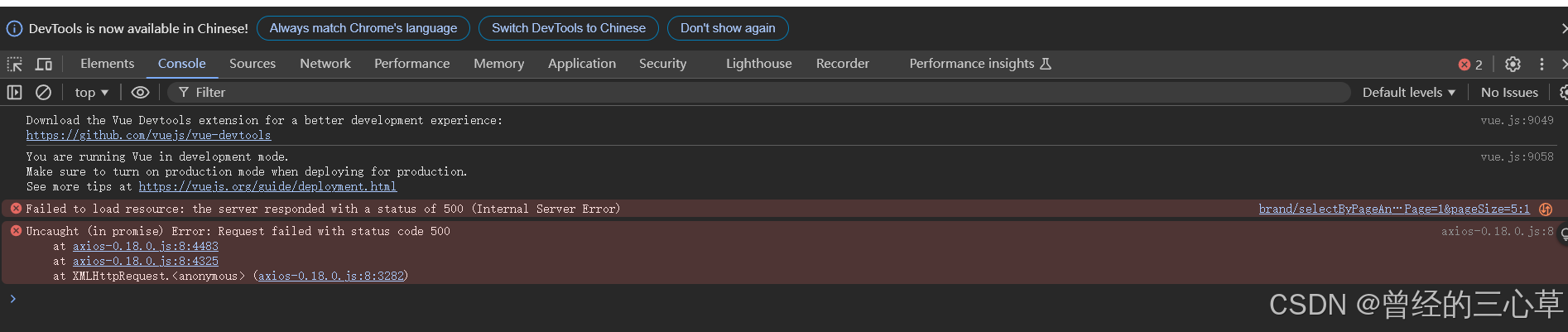
f12
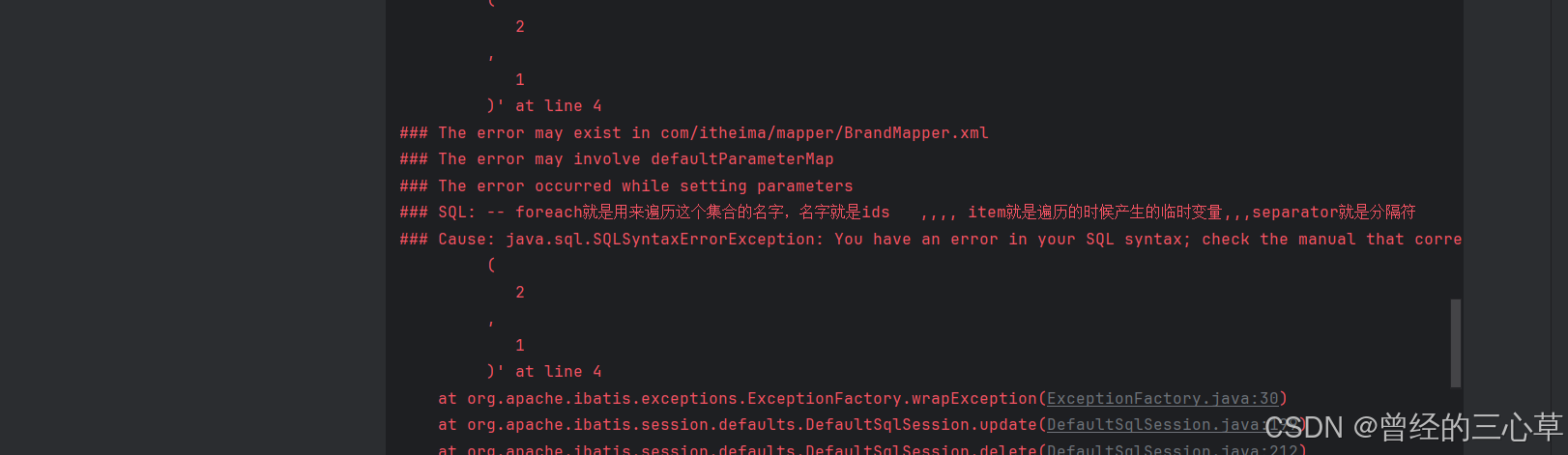
看一下报错,就知道了,sql语句有问题
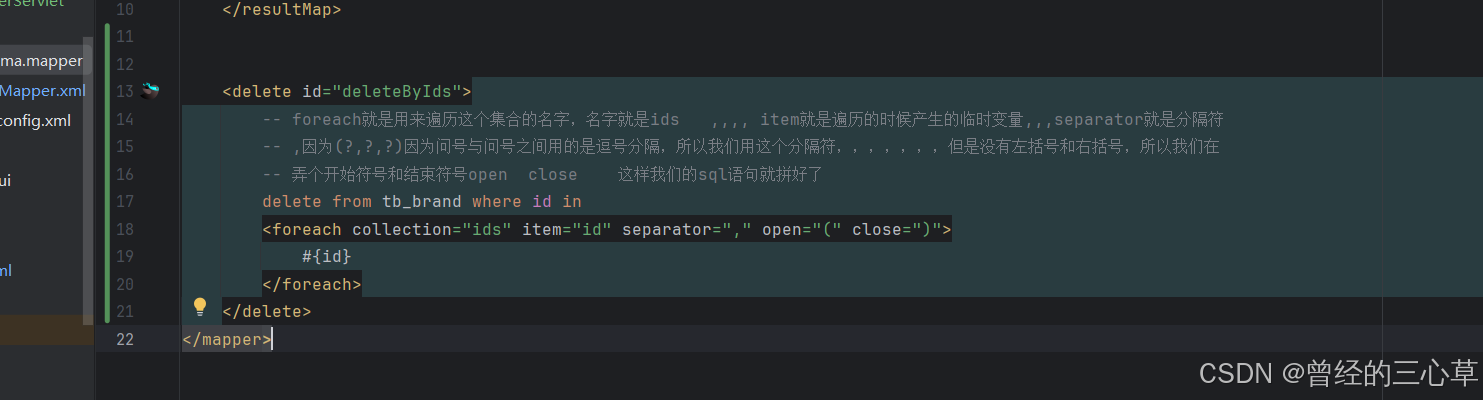
BrandMapper.xml:
我们发现了问题就是where后面少写了id
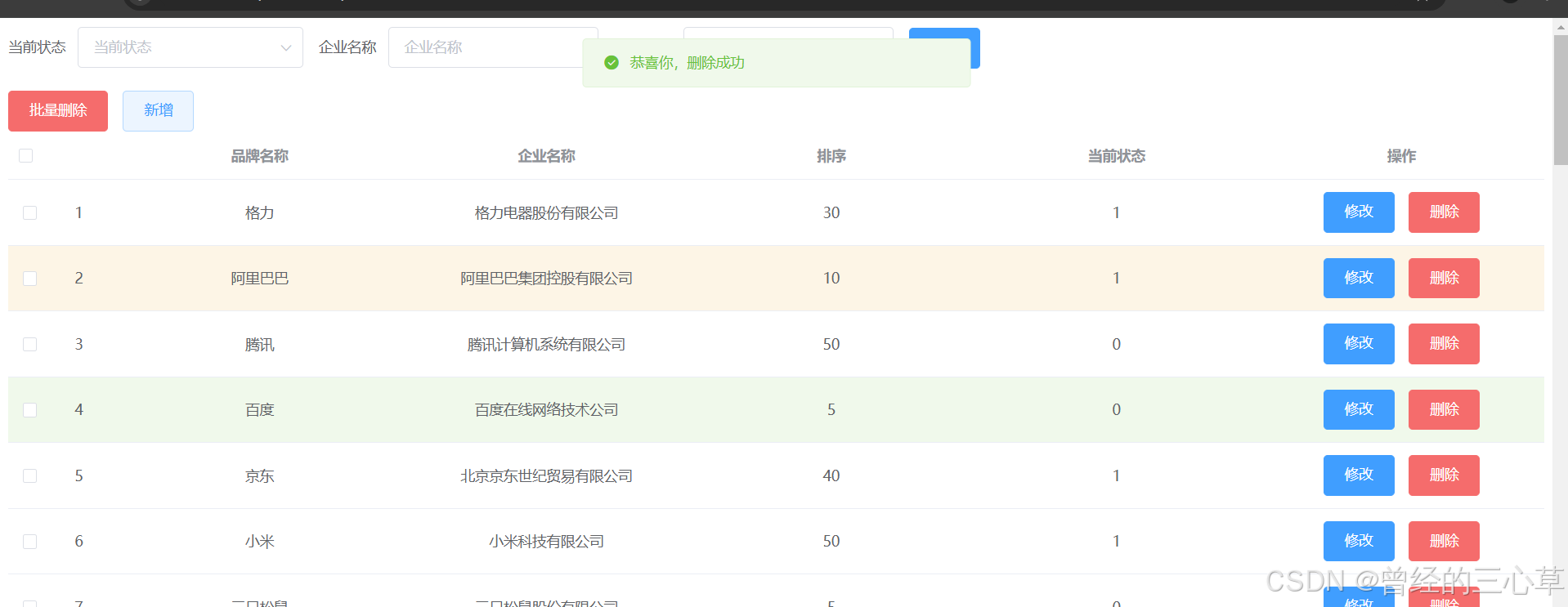
这样就成功了
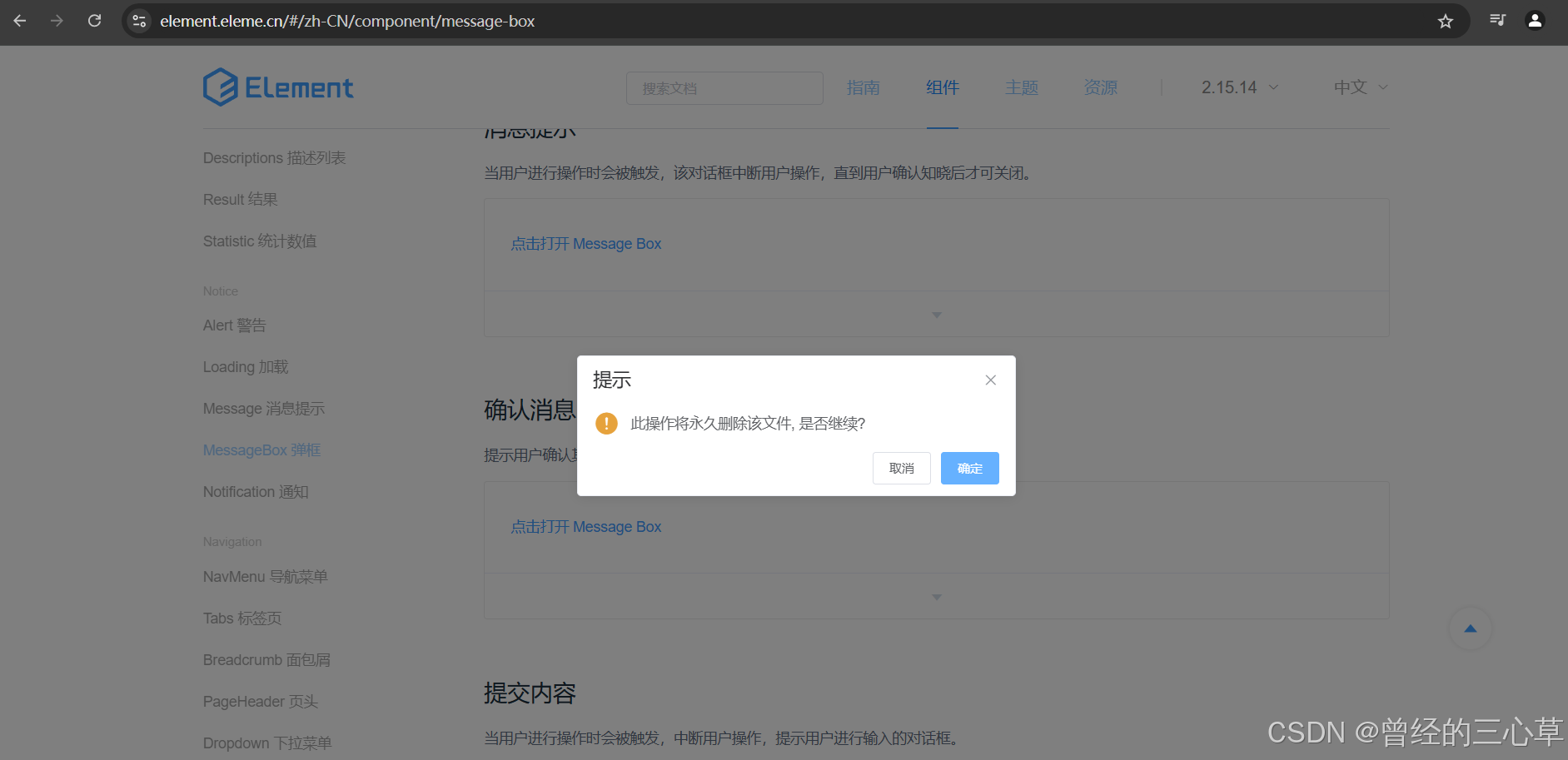
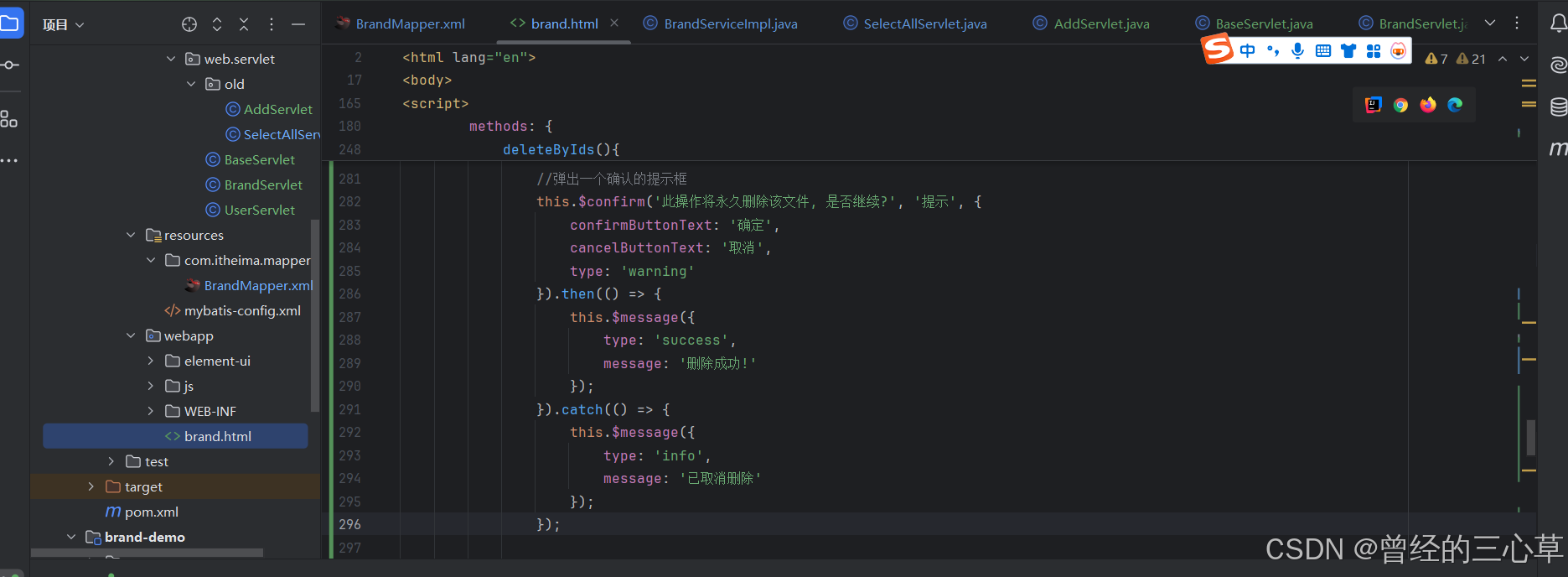
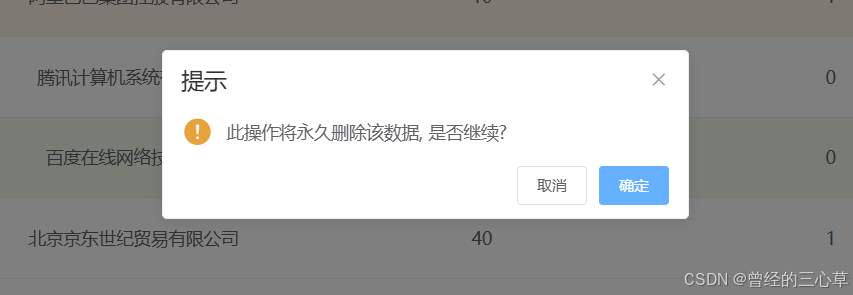
点删除的话,我们应该提示一下,是否要这样操作,不然误操作了
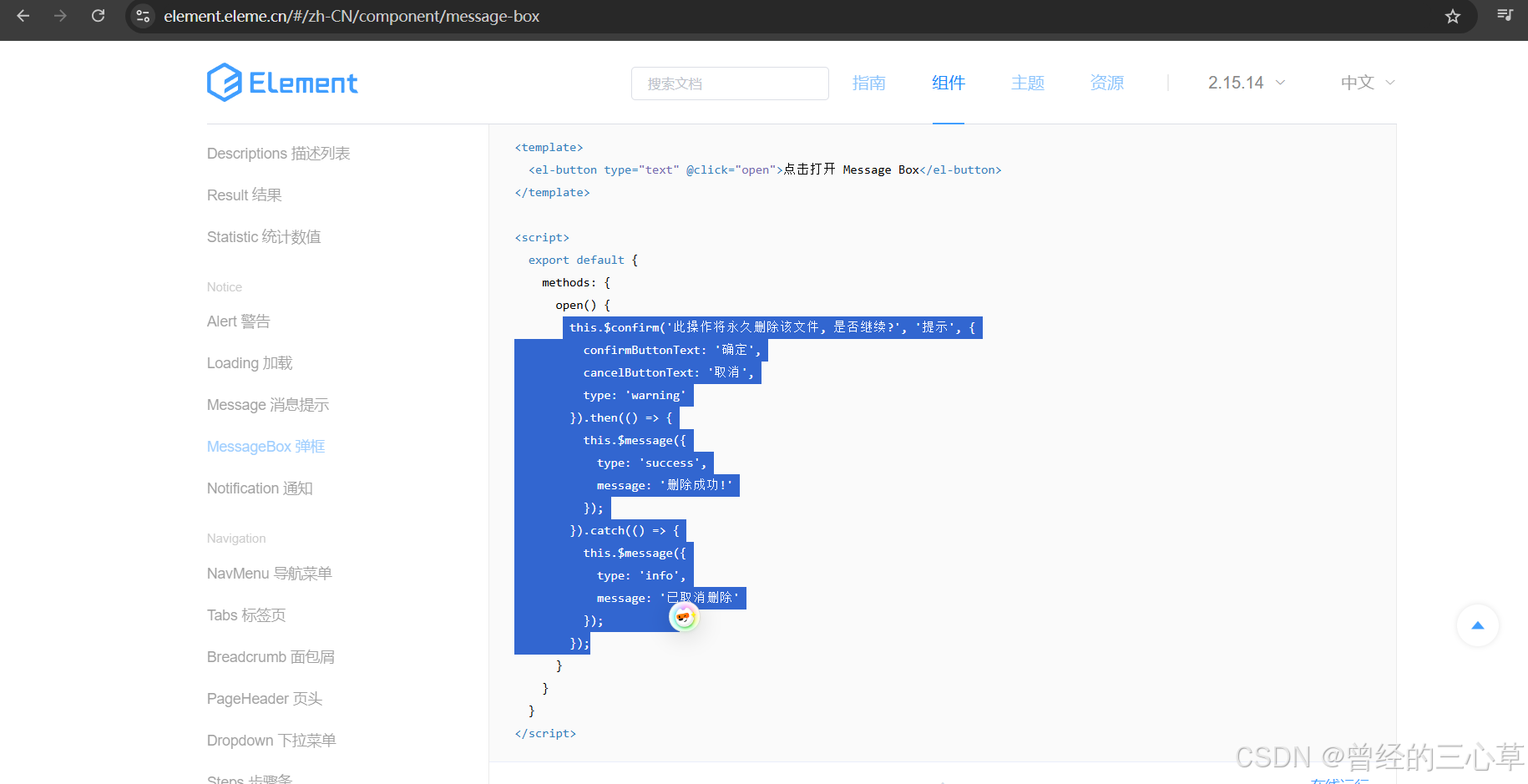
这里确定就执行then的逻辑,取消就执行catch的逻辑
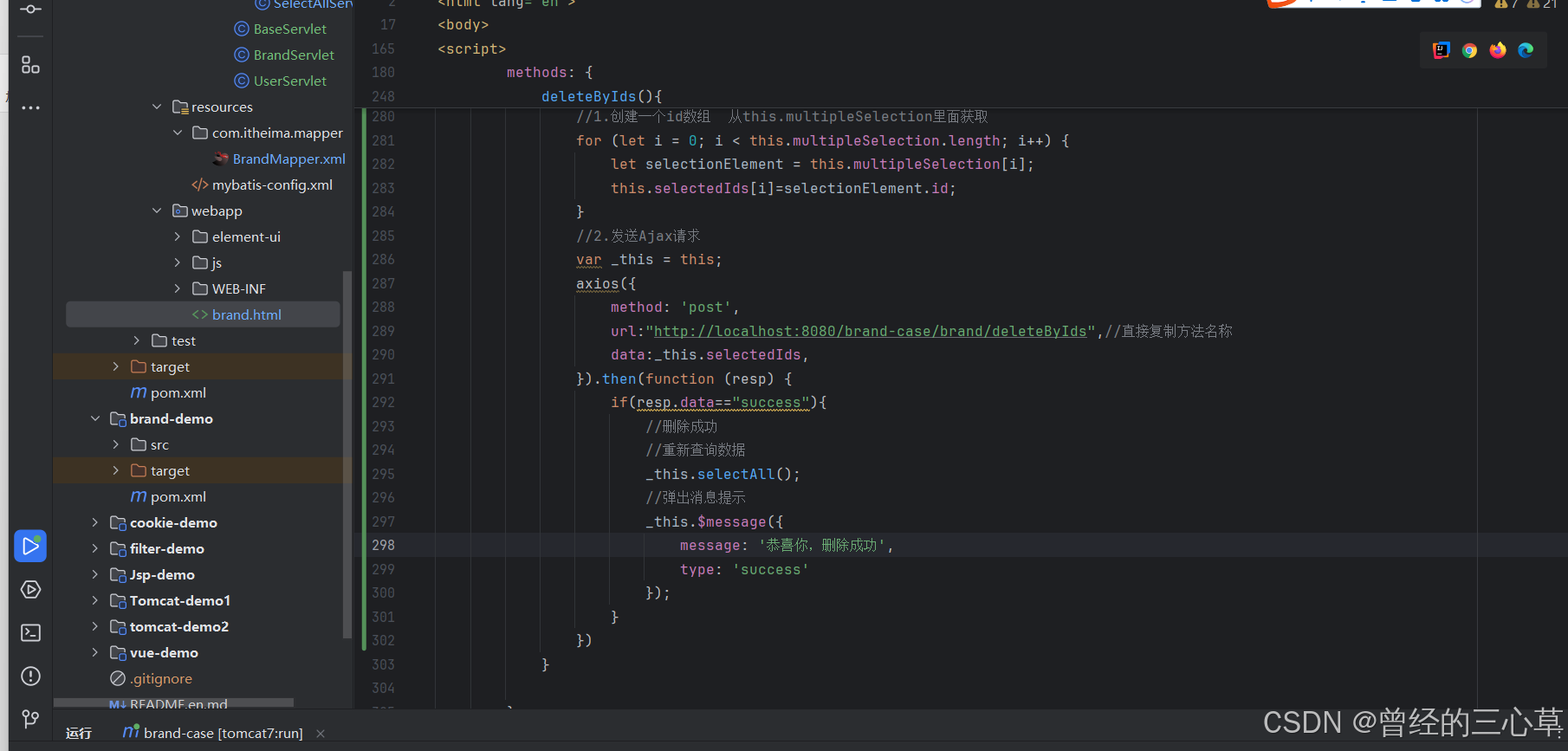
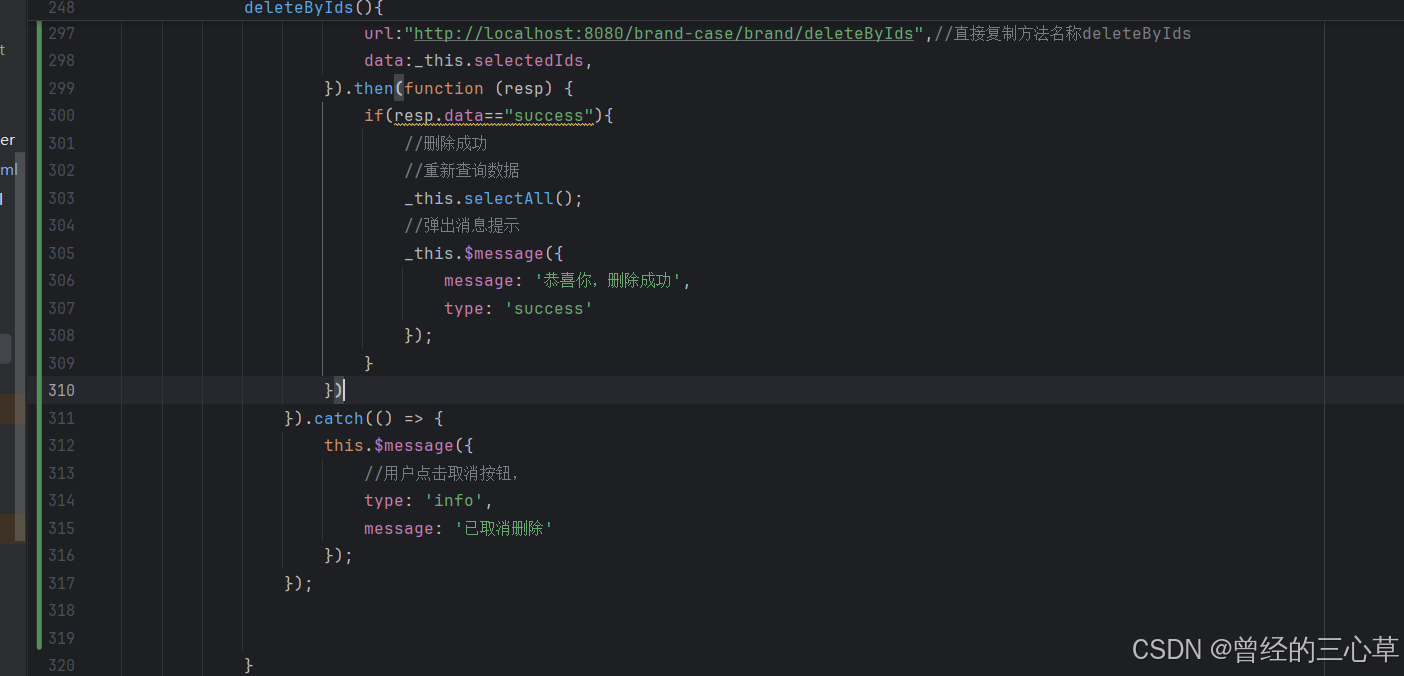
brand.html:
这样就可以了
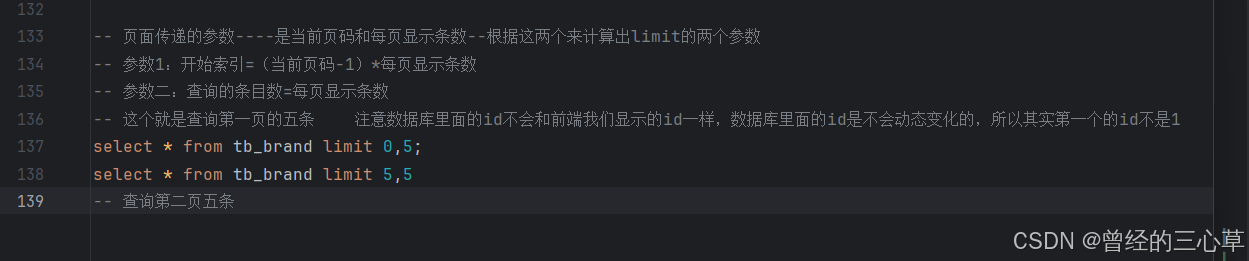
6. 分页查询
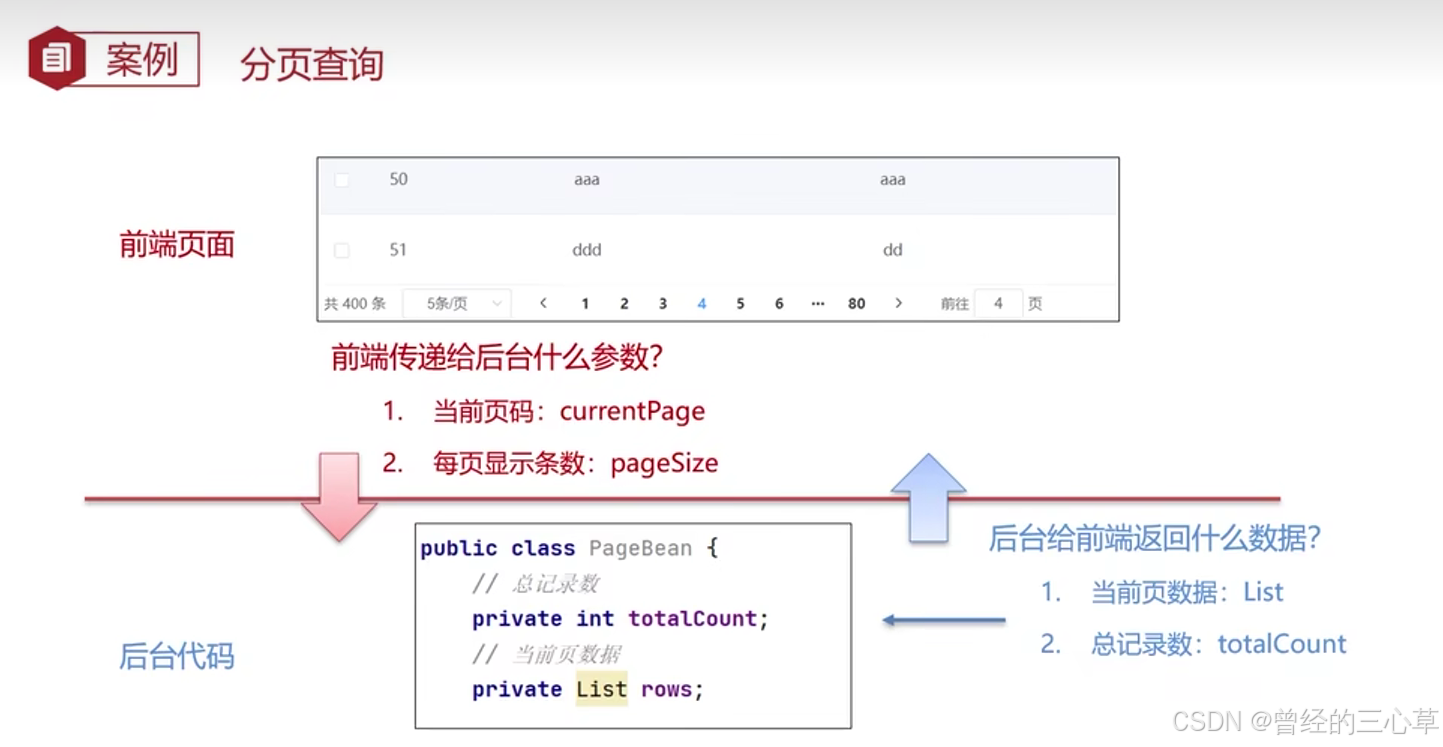
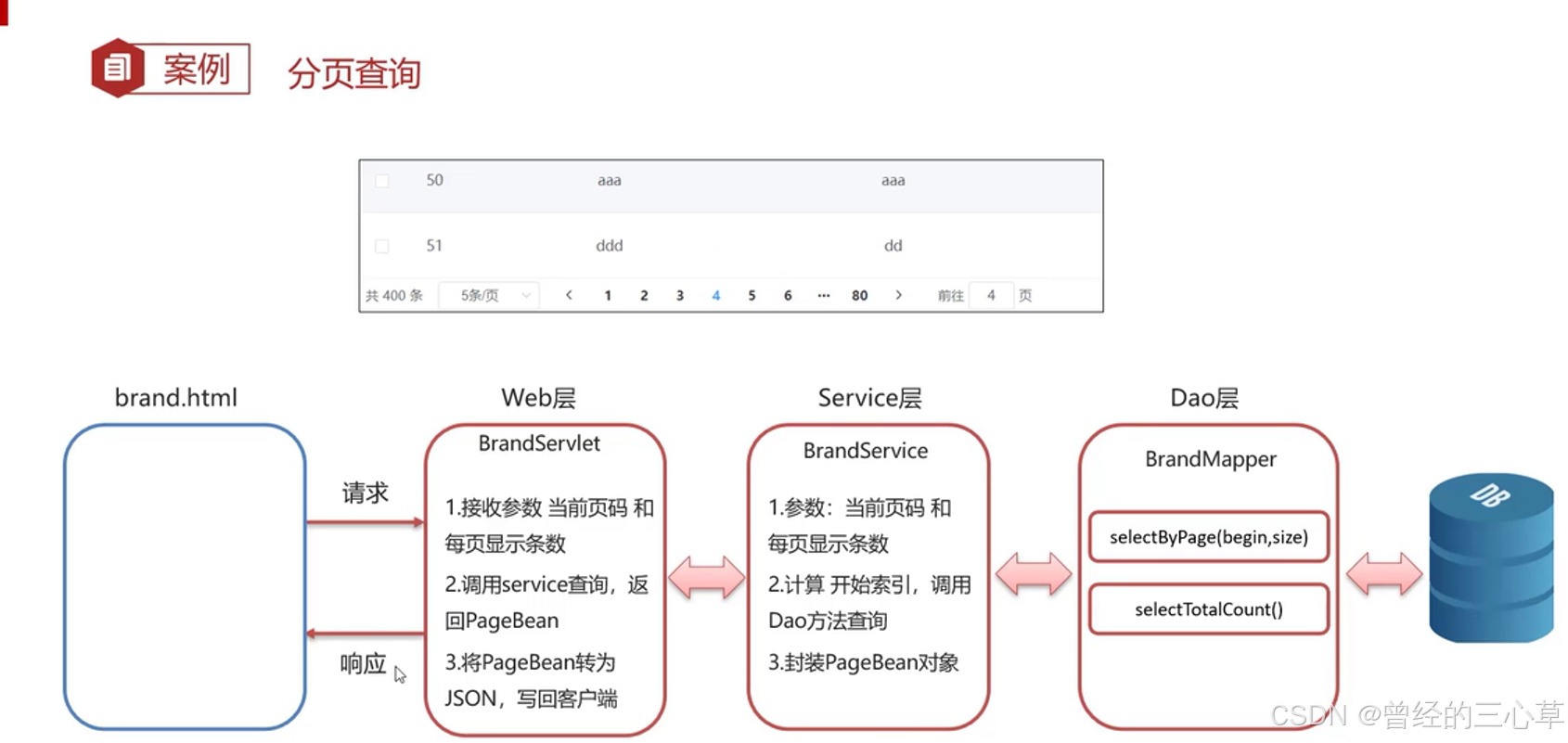
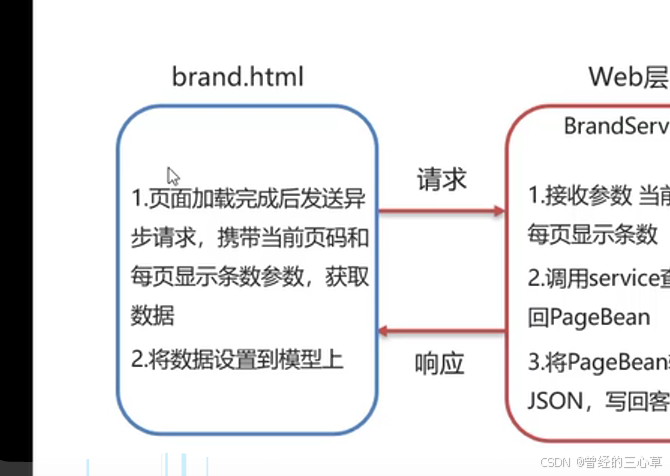
6.1 分析
要分页查询的话,数据库里面也要分页查询
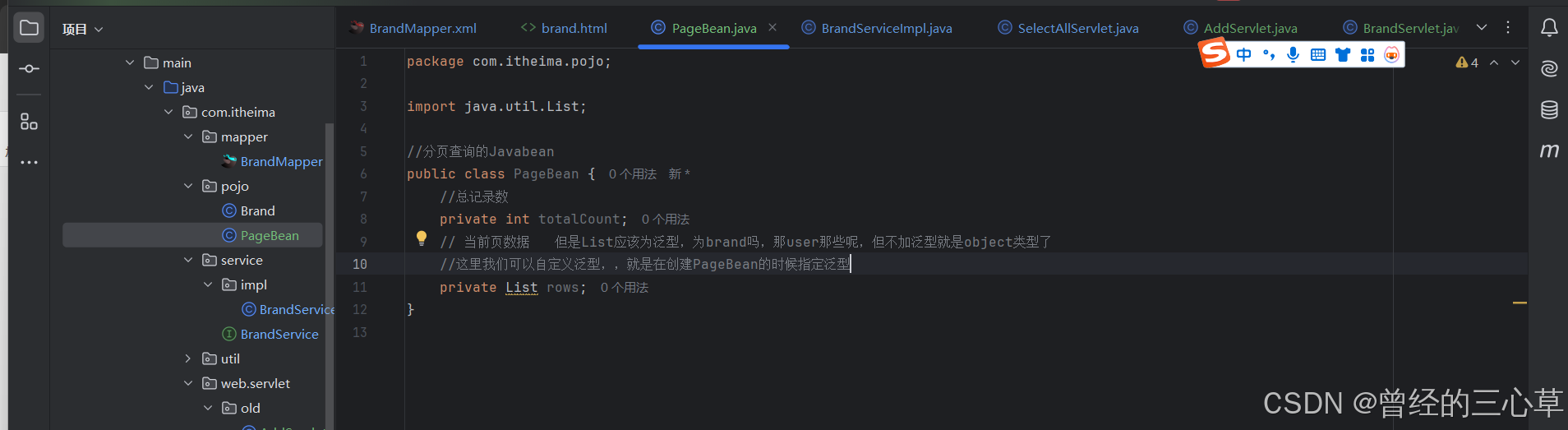
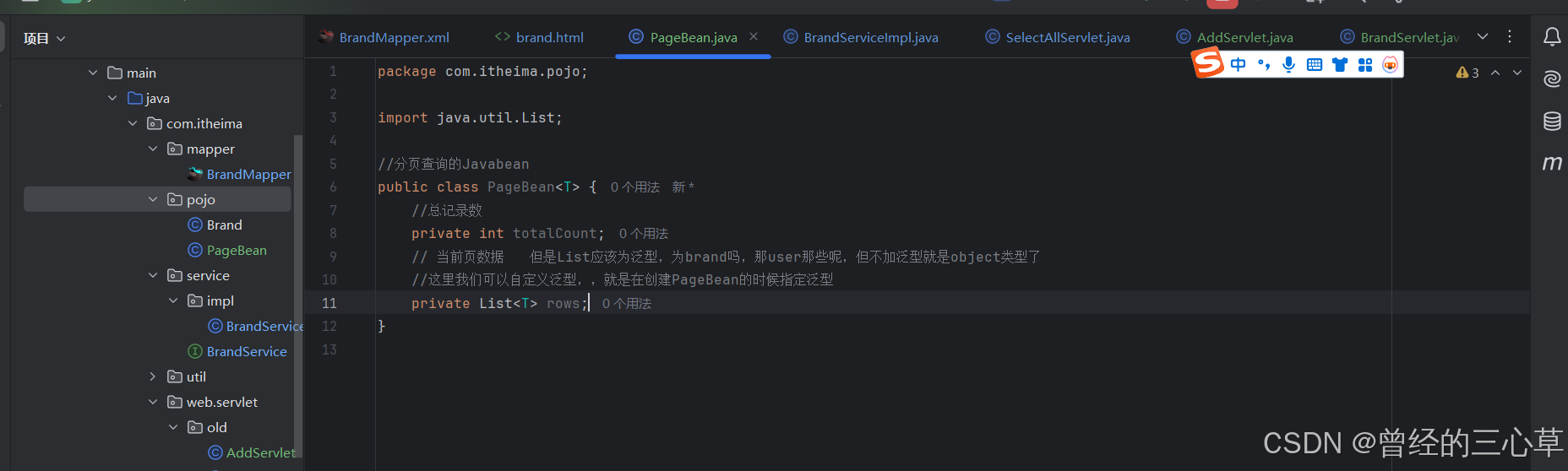
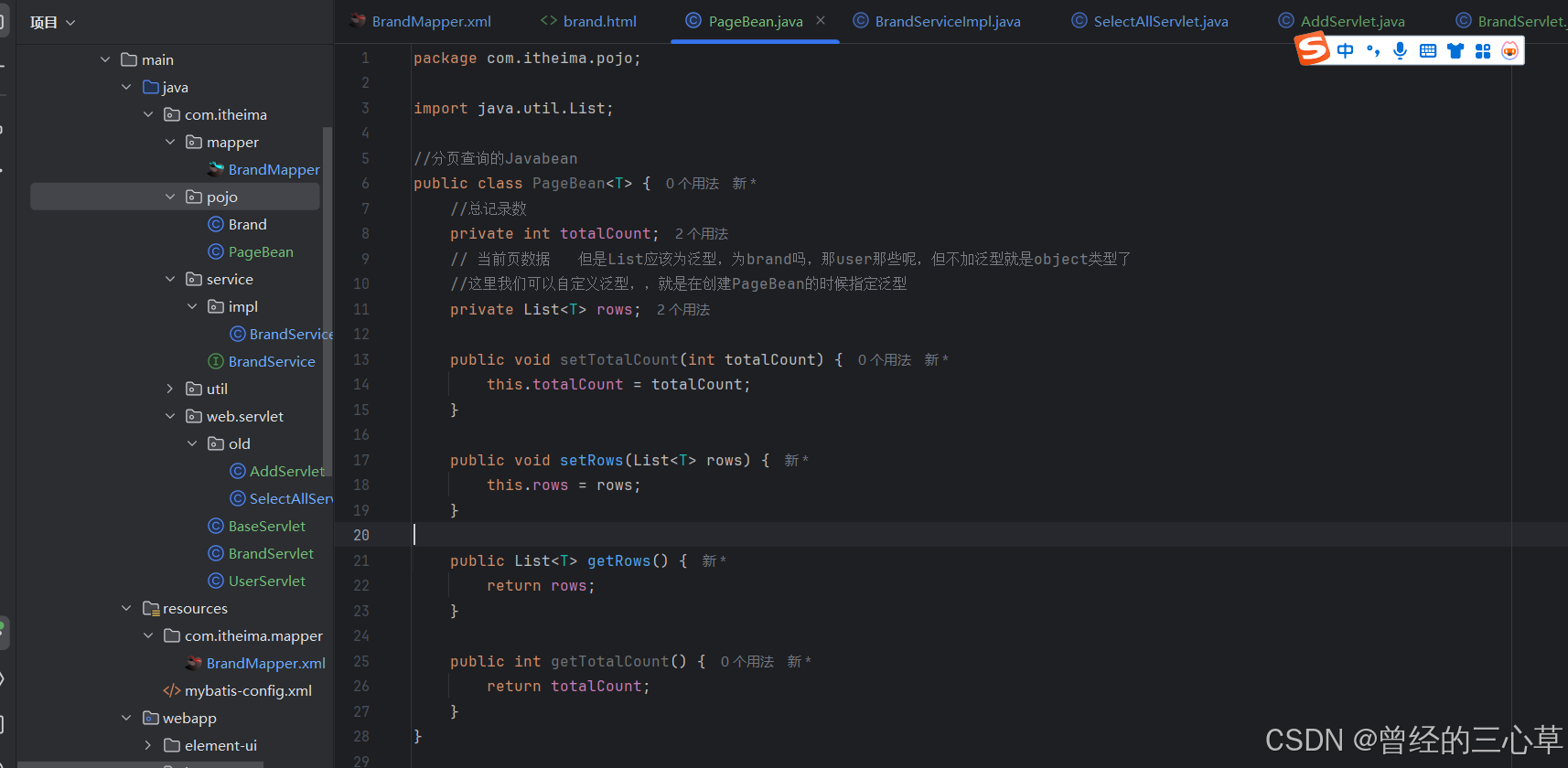
我们先来创建pageBean
6.2 实现
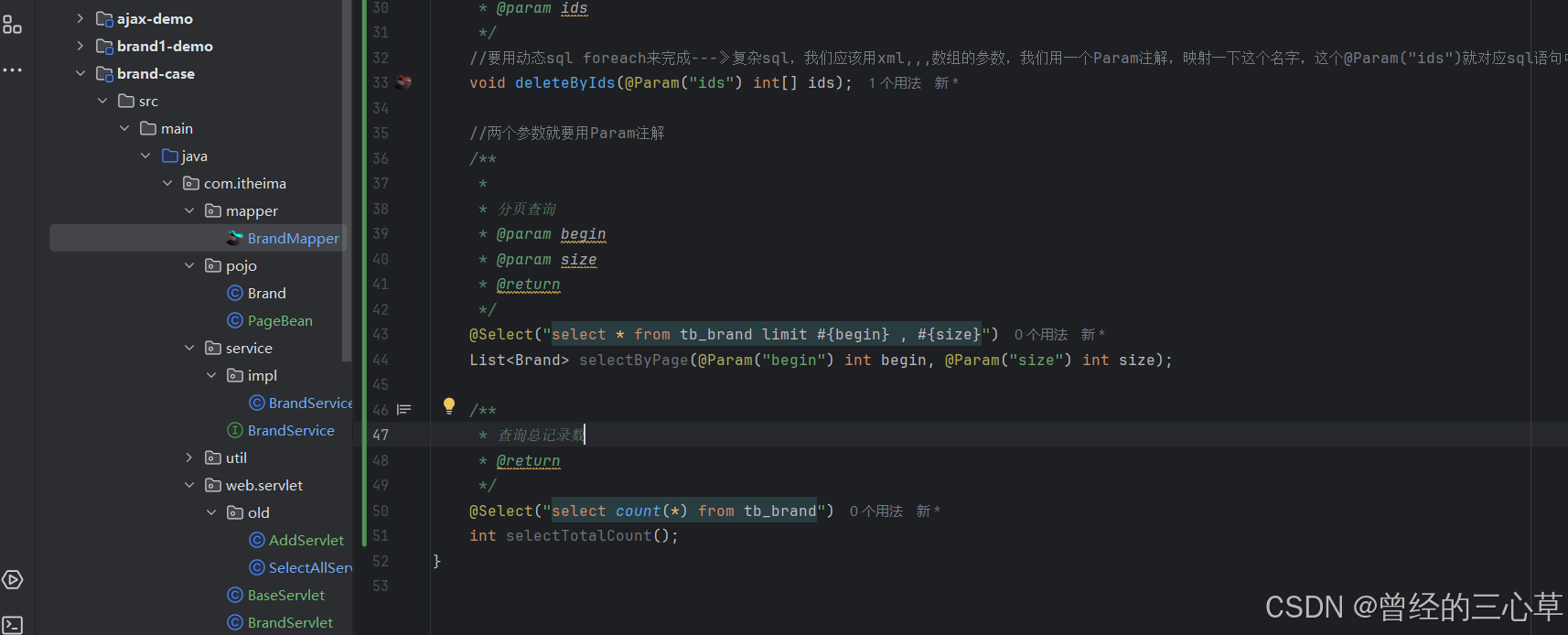
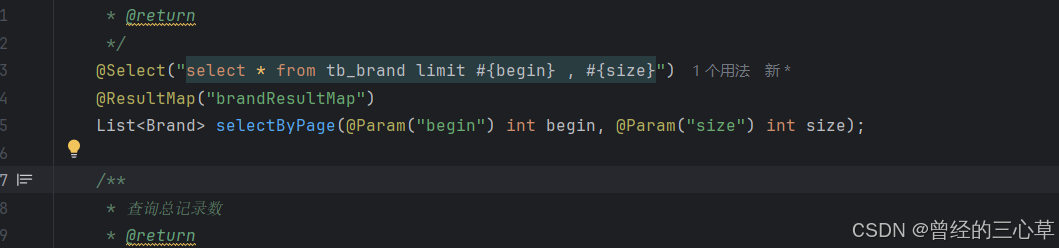
BrandMapper:
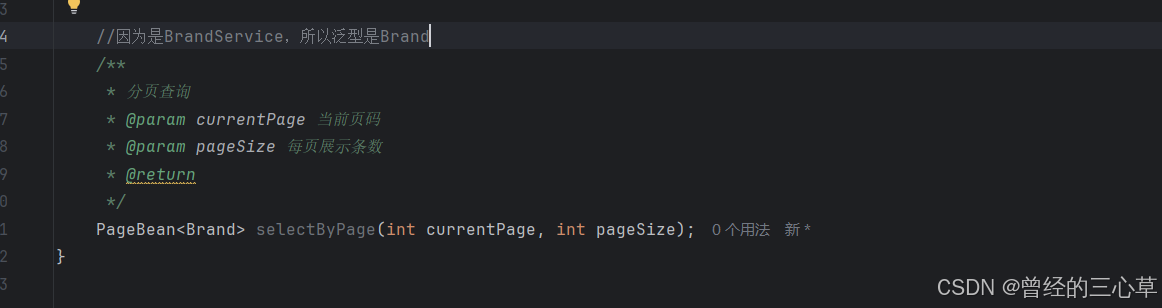
BrandService:
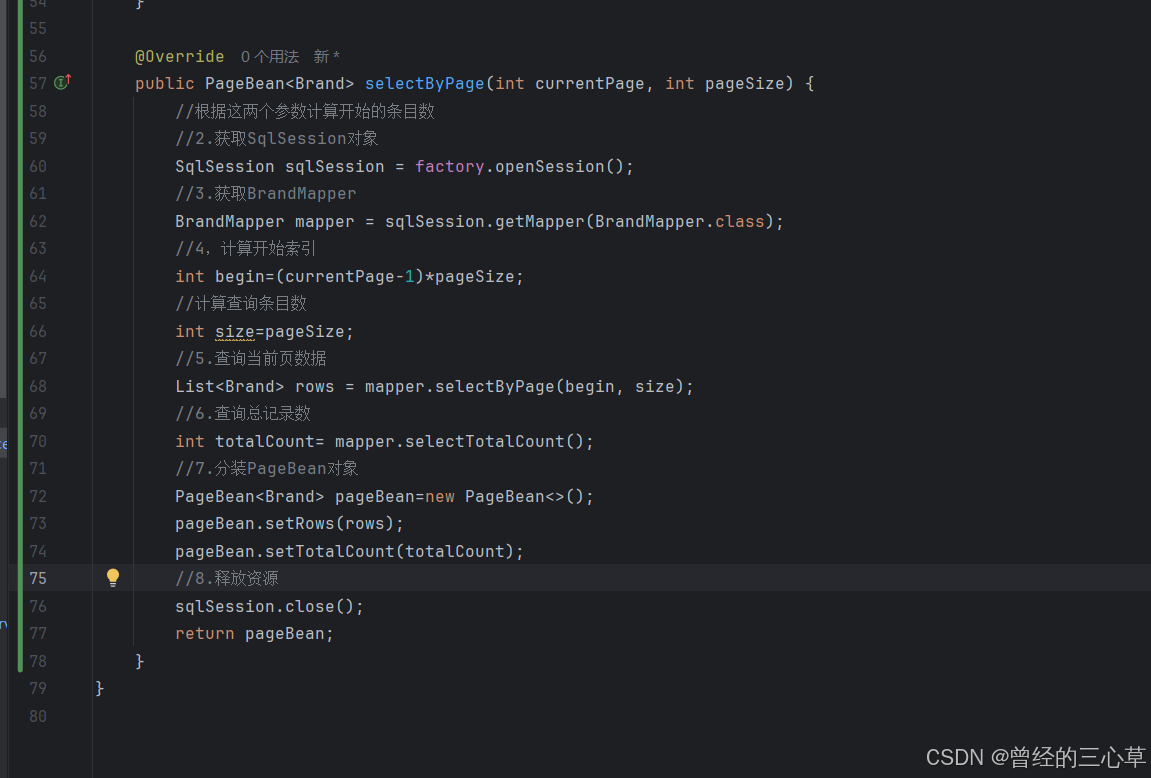
BrandServiceImpl:
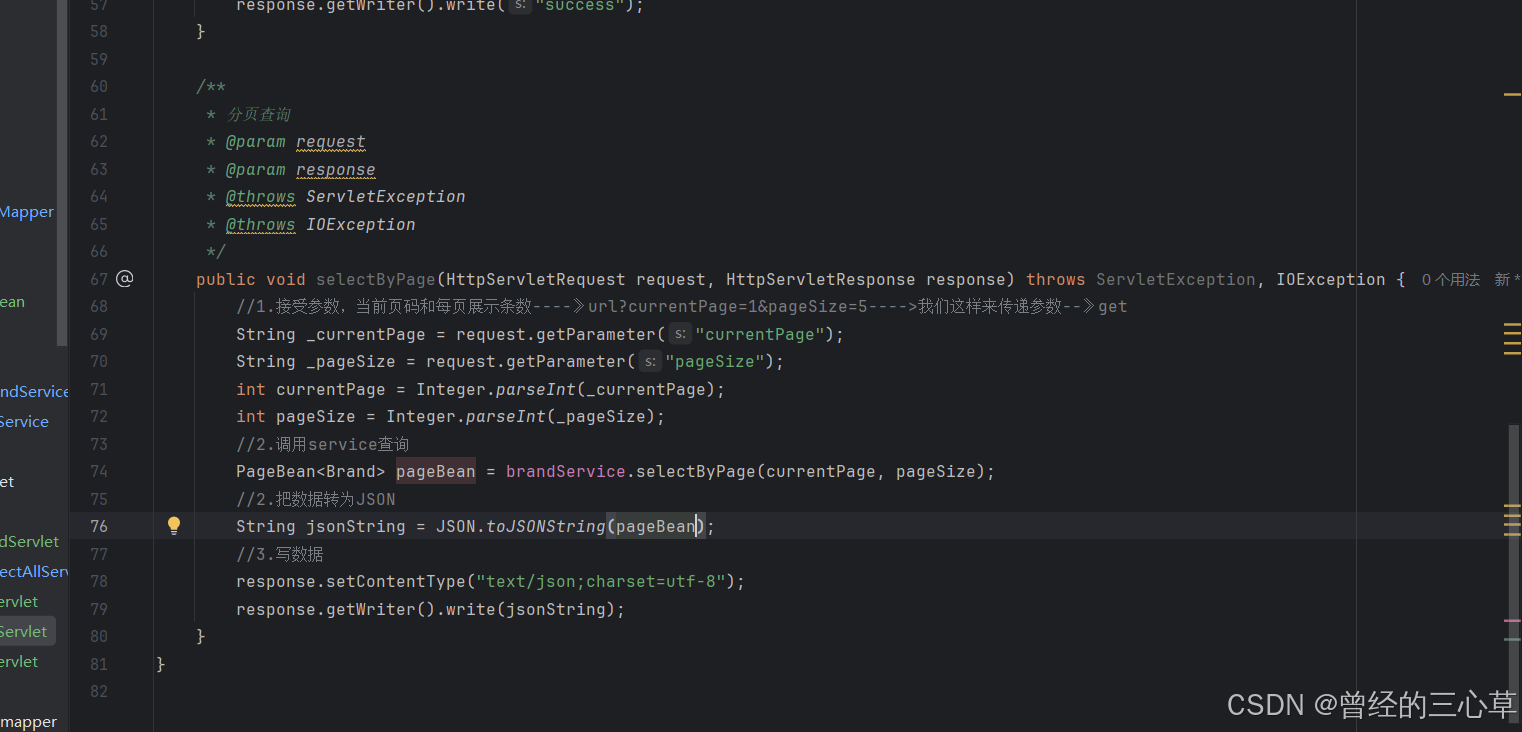
BrandServlet:
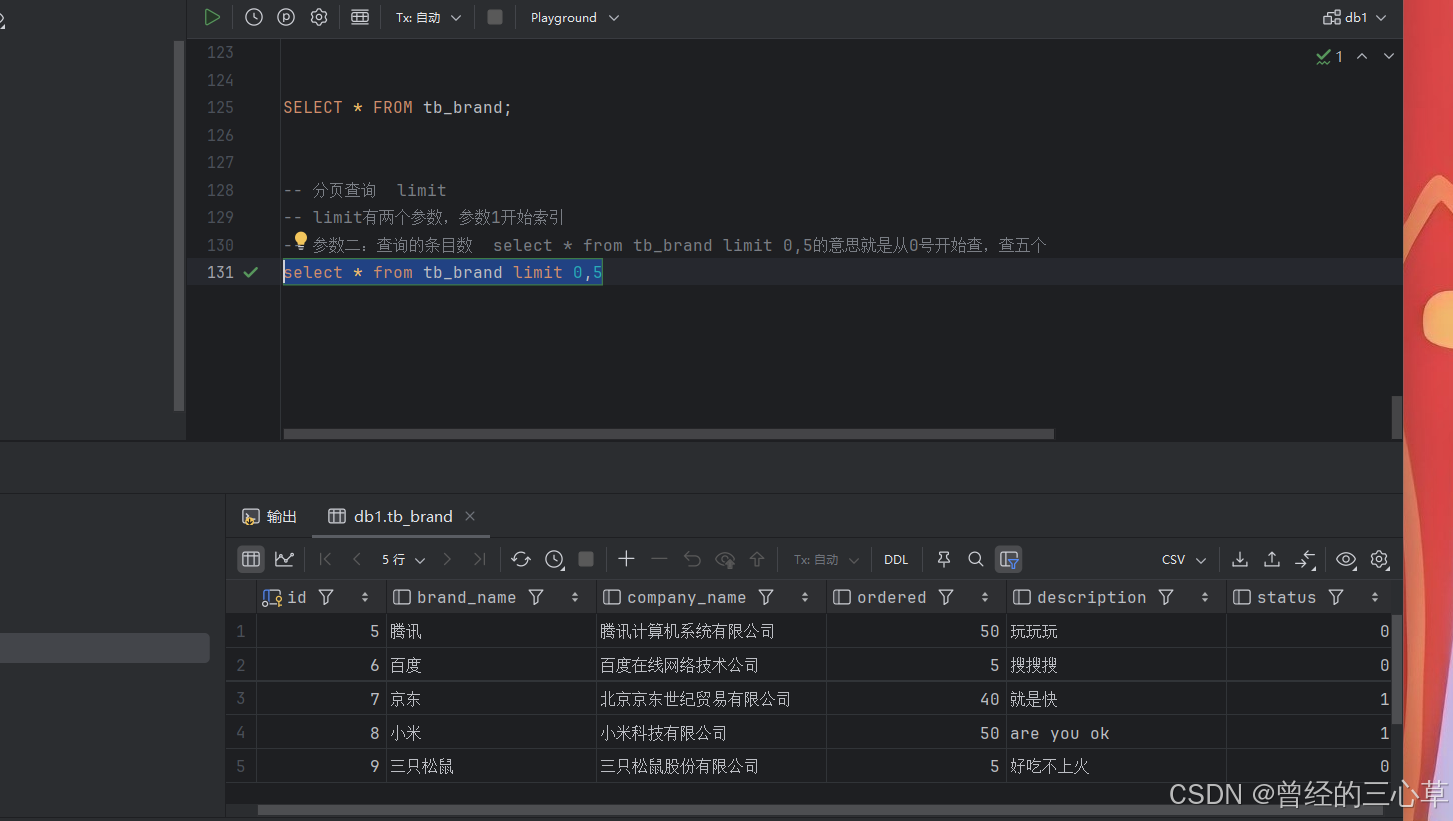
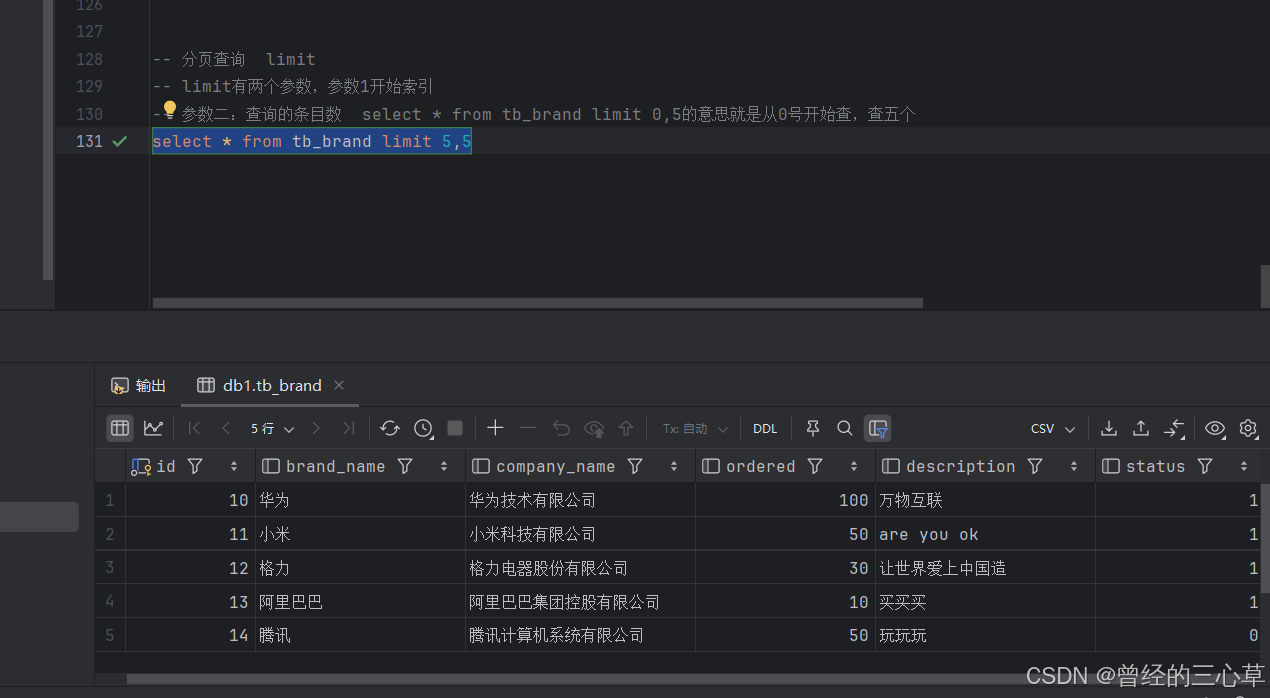
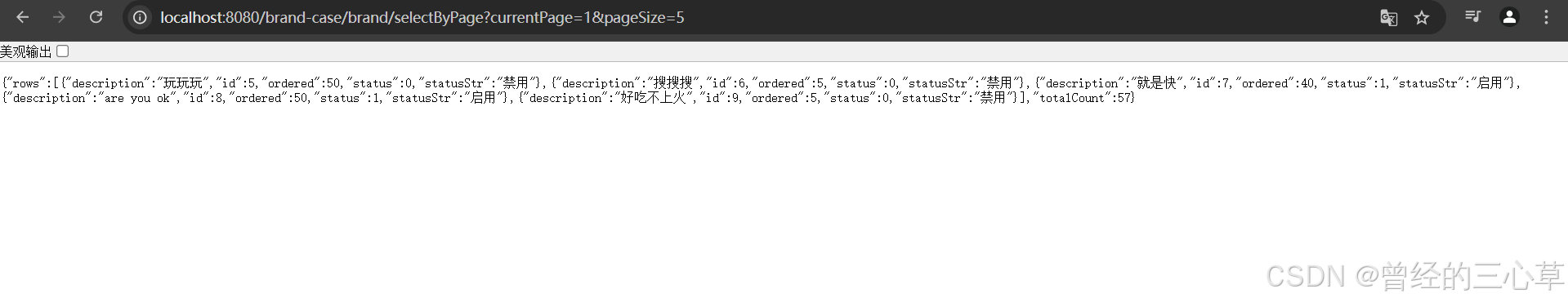
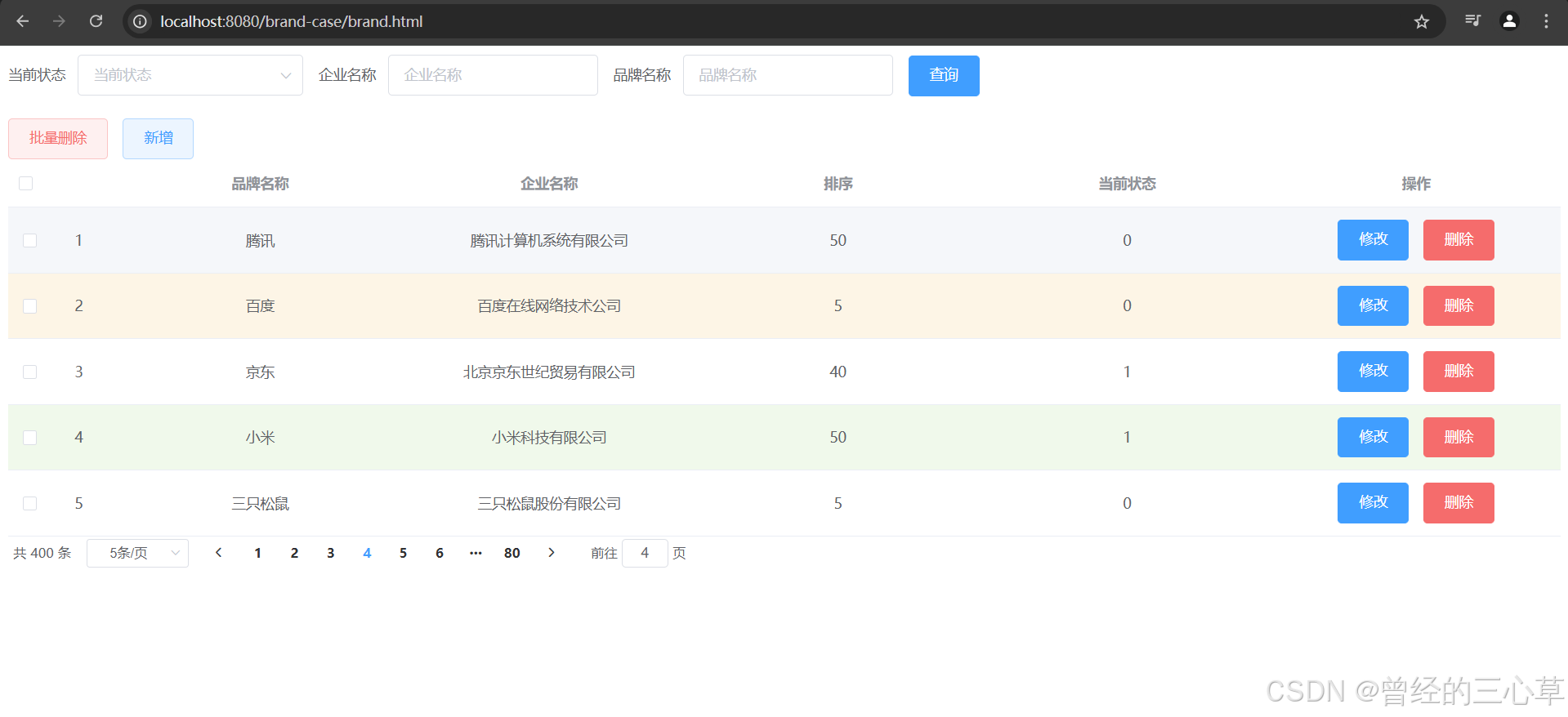
测试一下:
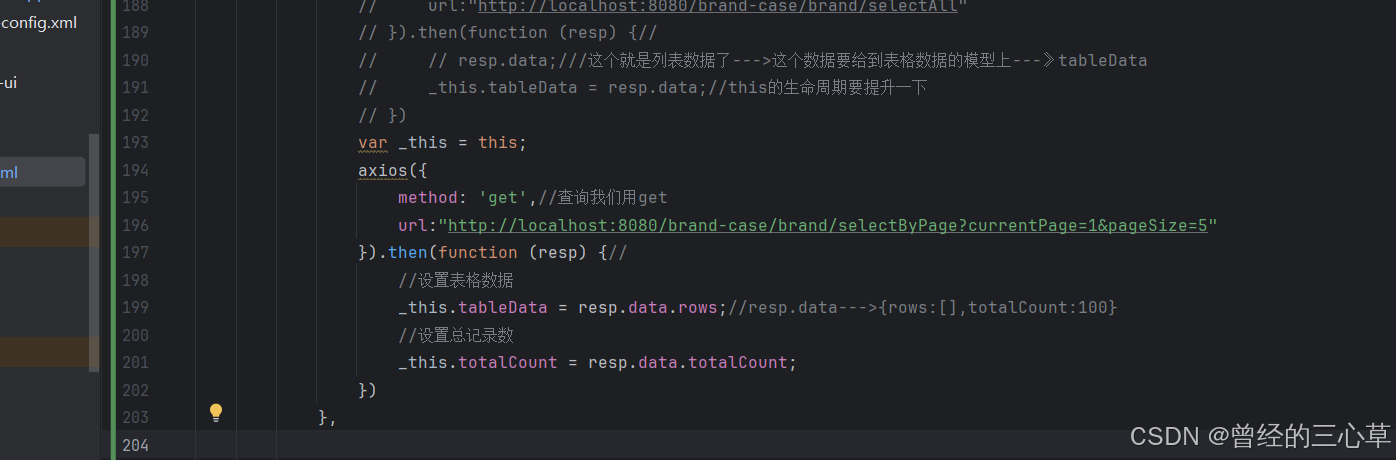
现在开始写前端代码
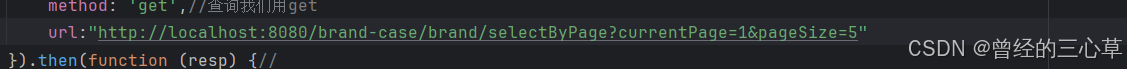
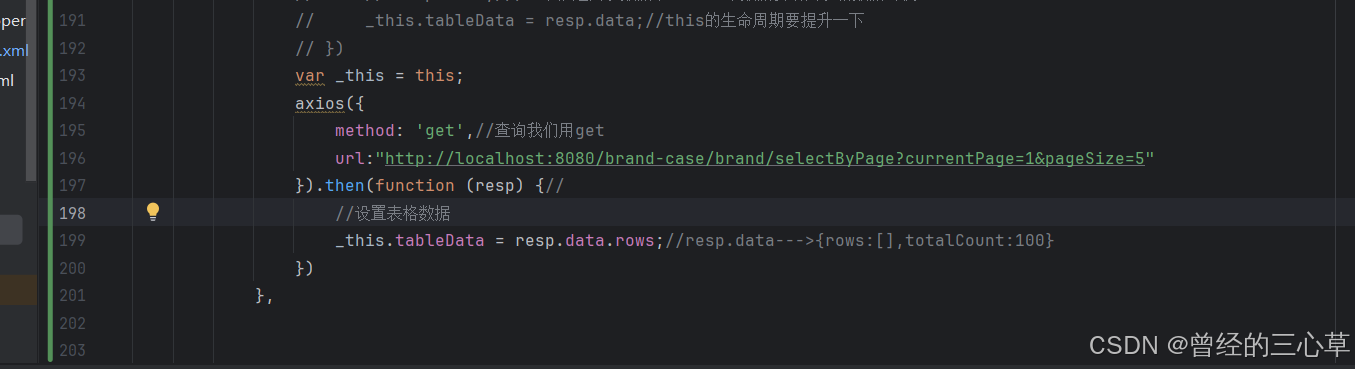
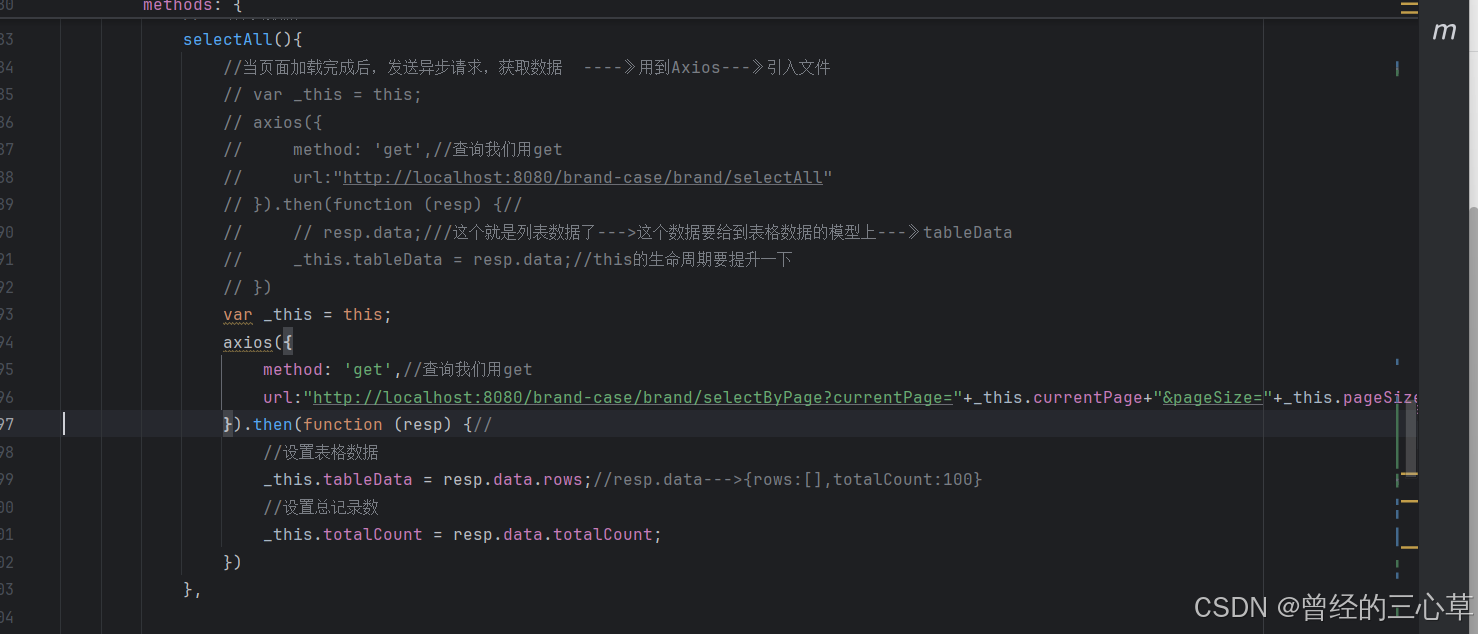
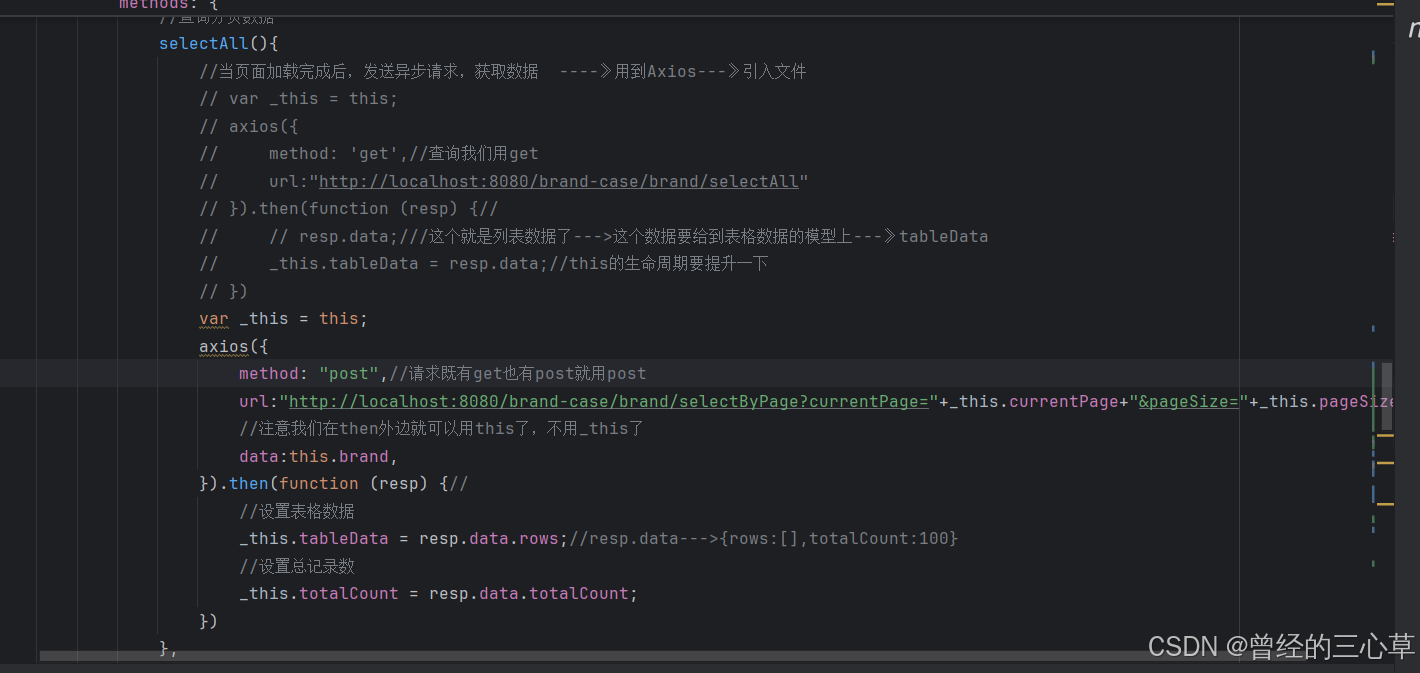
我们要改造这个方法,因为我们只需要查询一页就可以了
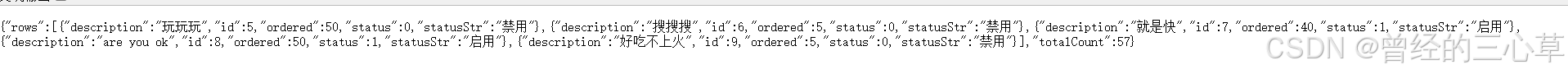
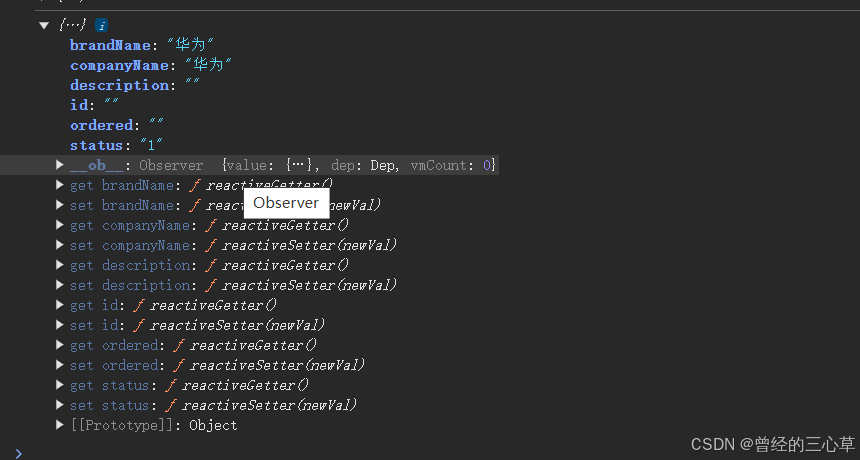
注意我们resp获取出来的数据是一个大类
测试一下,发现有错,主要是因为我们的selectByPage没有写ResultMap,添加上去就可以了
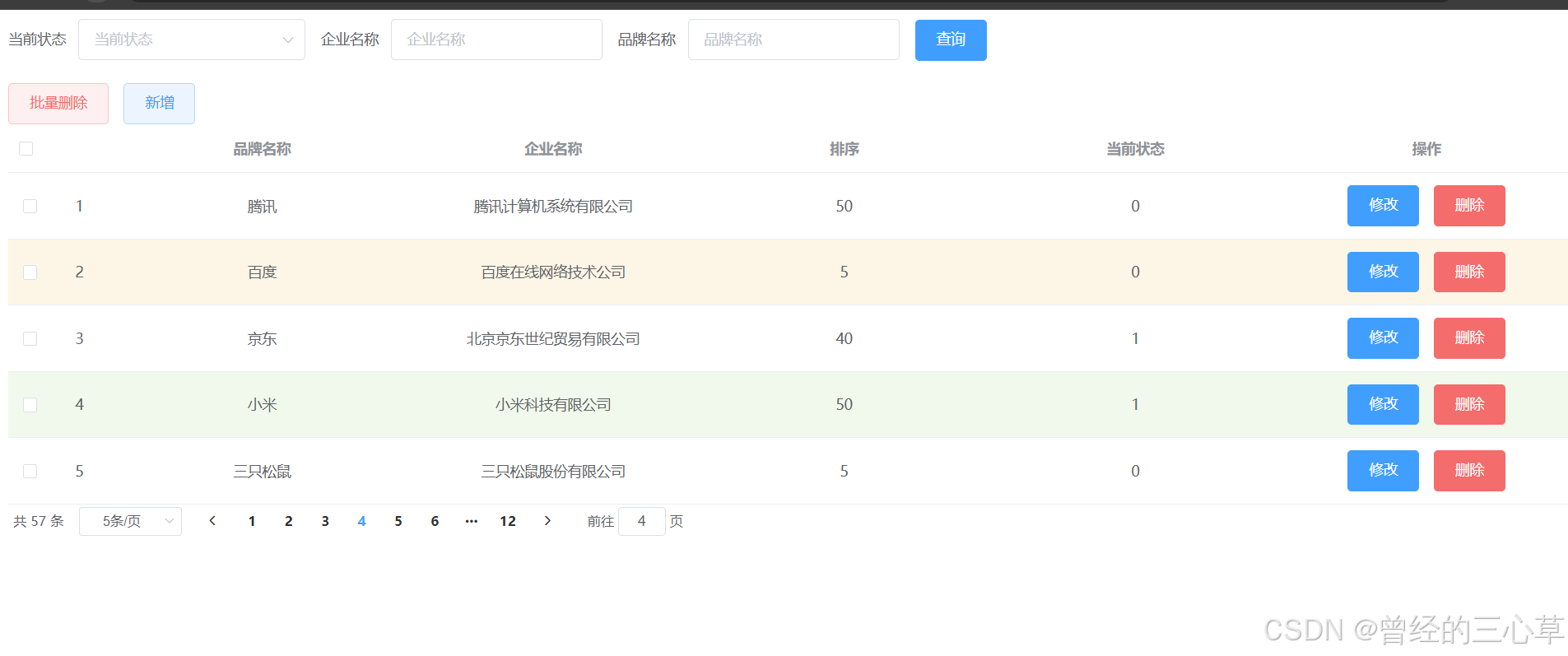
但是还不能翻页
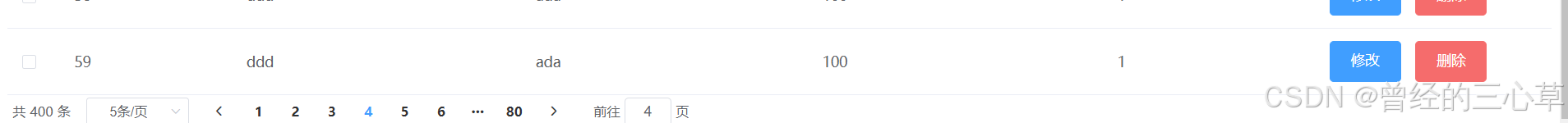
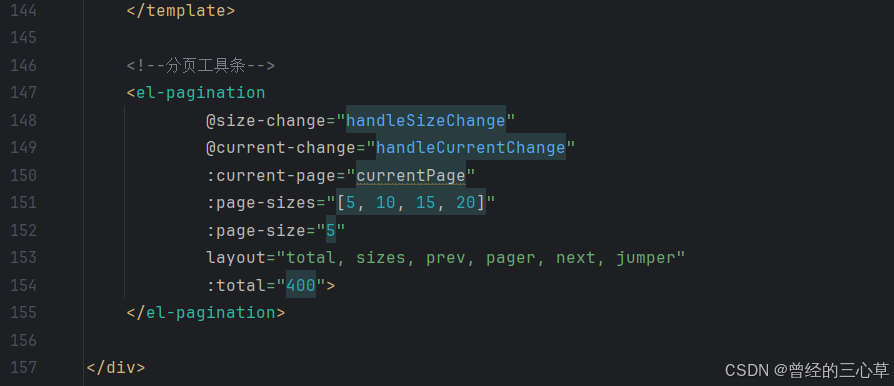
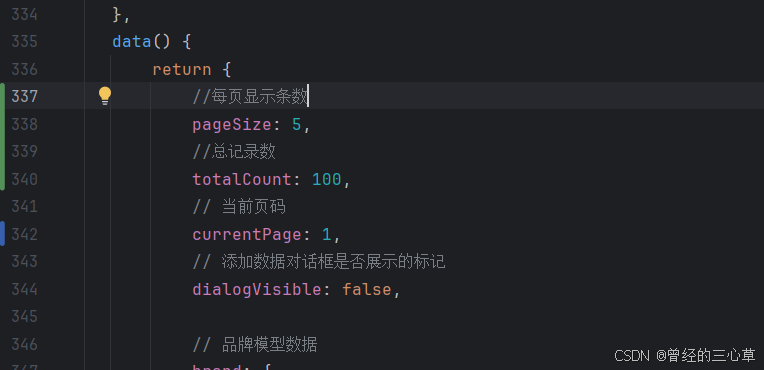
现在我们改一下共400条那里
因为这里我们写的是400
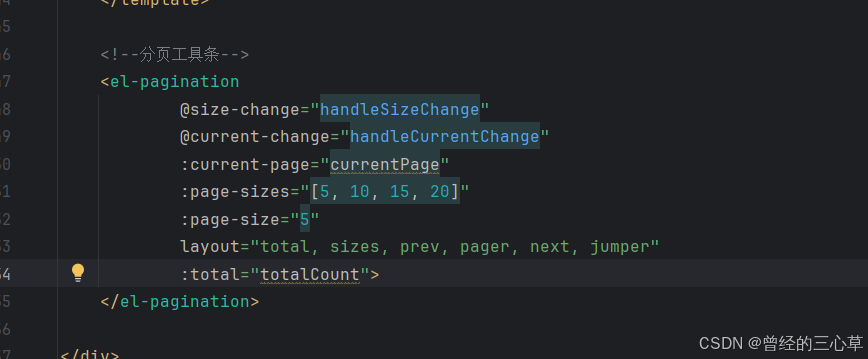
改一下,写成模型数据
我们在selectAll中设置这个模型值
但是这里默认显示的是4页,我们也改一下
原因就是因为这里的currentPage,这里默认是4
改为1
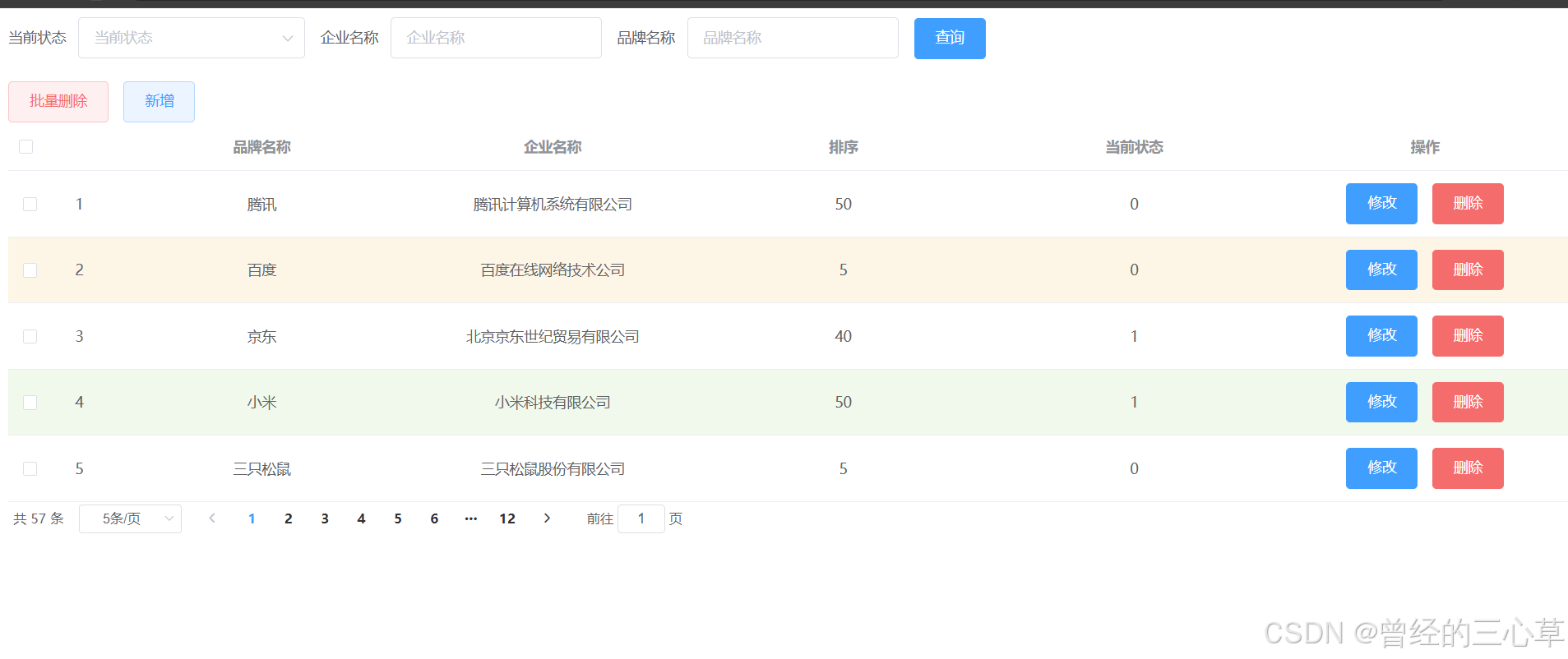
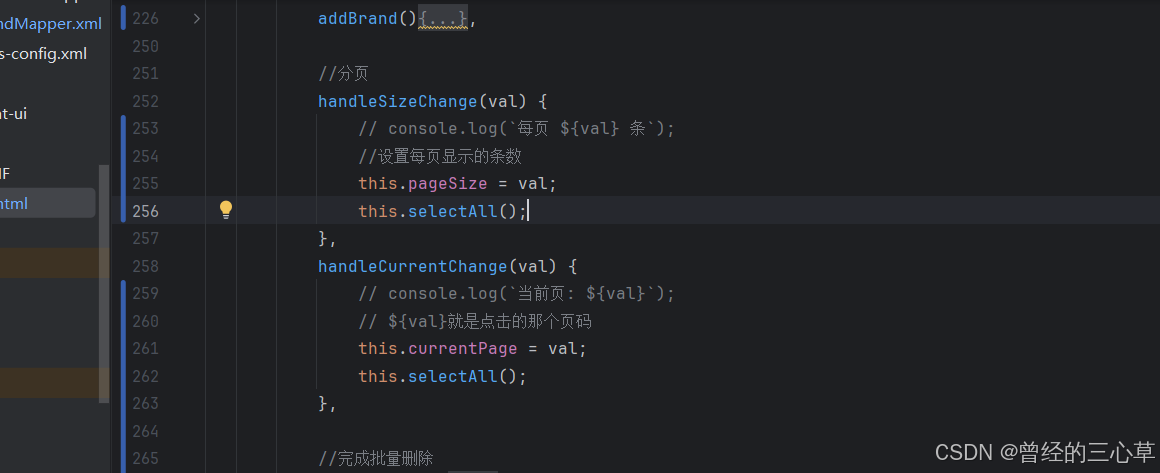
现在我们应该点完页码数据就应该产生变化
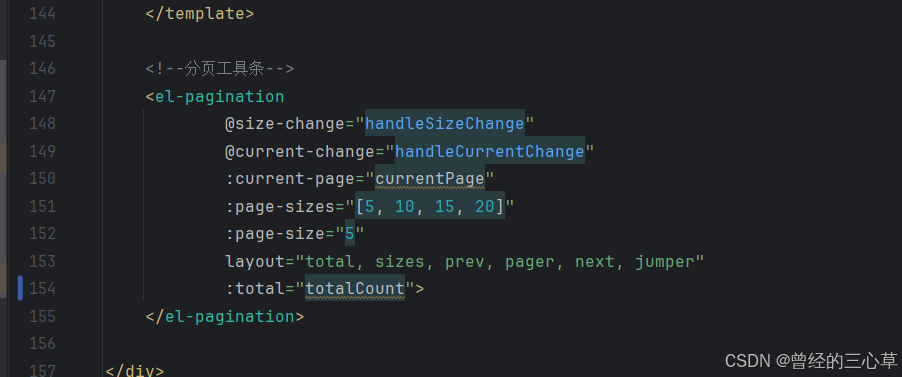
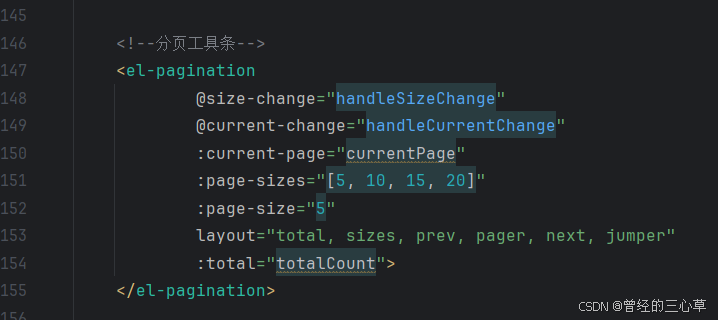
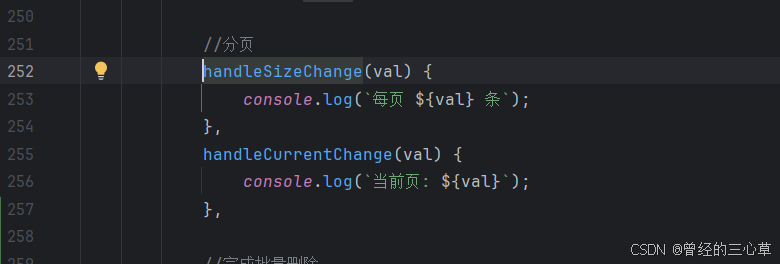
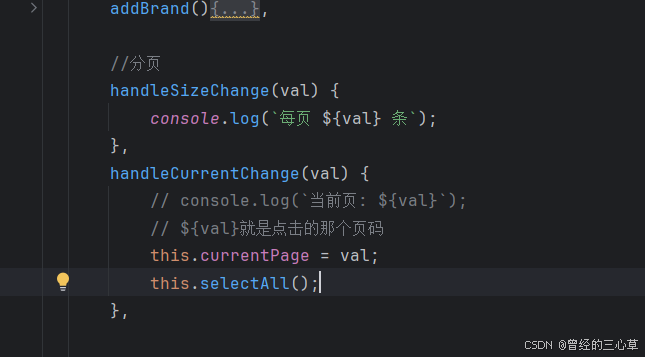
这里就要看上面的两个方法了
size-change是每页显示条数发生变化,执行的代码
current-change是当前页码发生变化显示条数
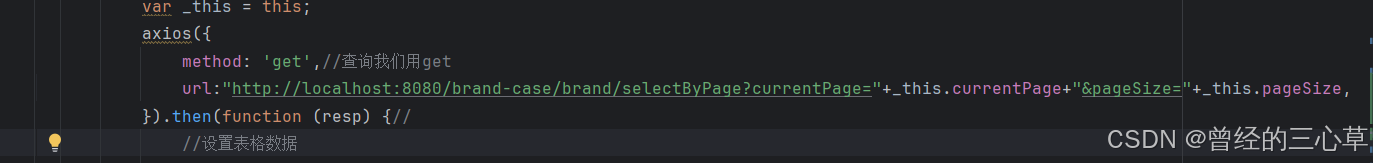
我们给这里的currentPage写成动态的,会变化的
这样就可以了
然后添加模型数据
这样就可以了
这样就可以动态变化了
然后在修改另一个方法
这里是可以输入修改的,但是不能用数字键盘
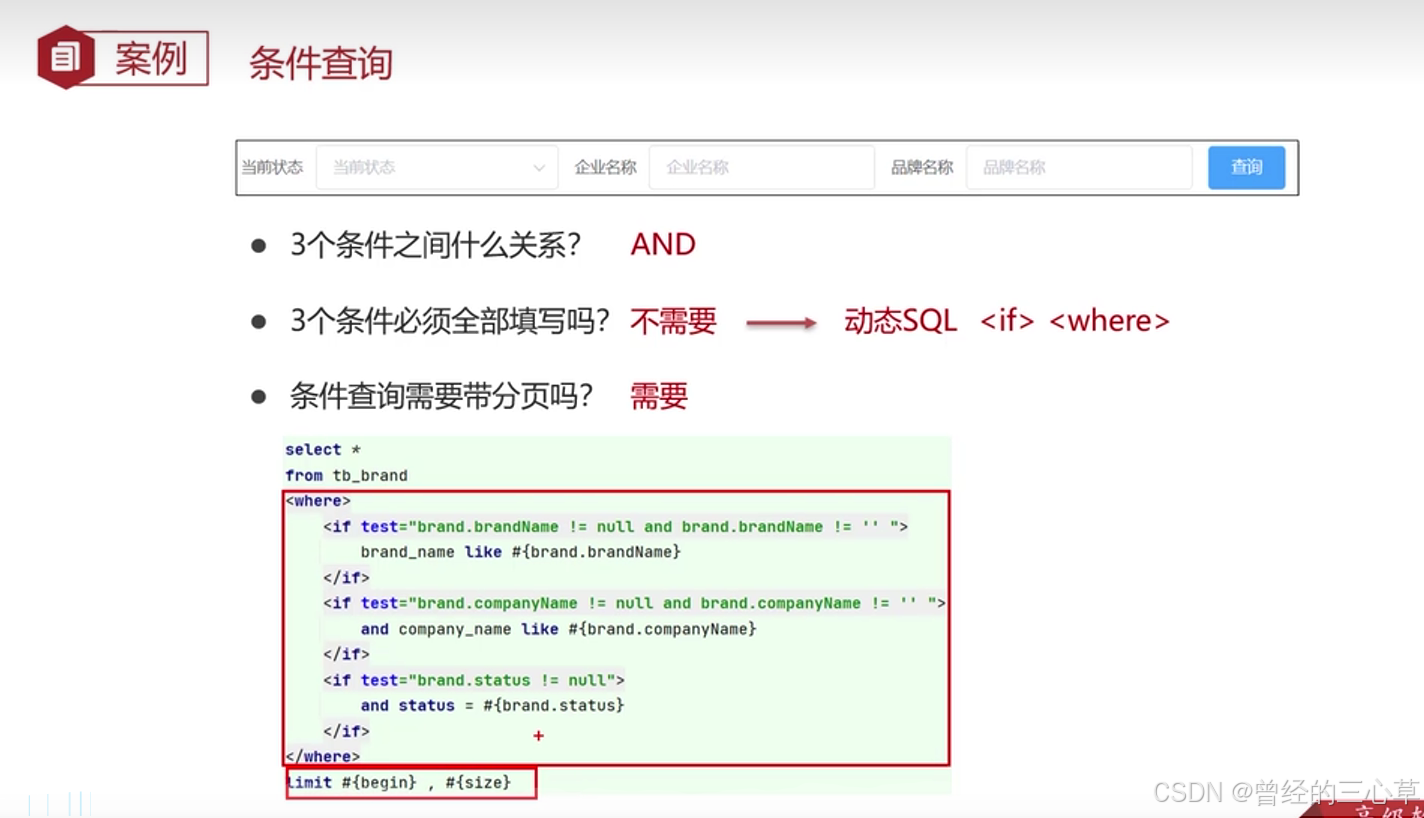
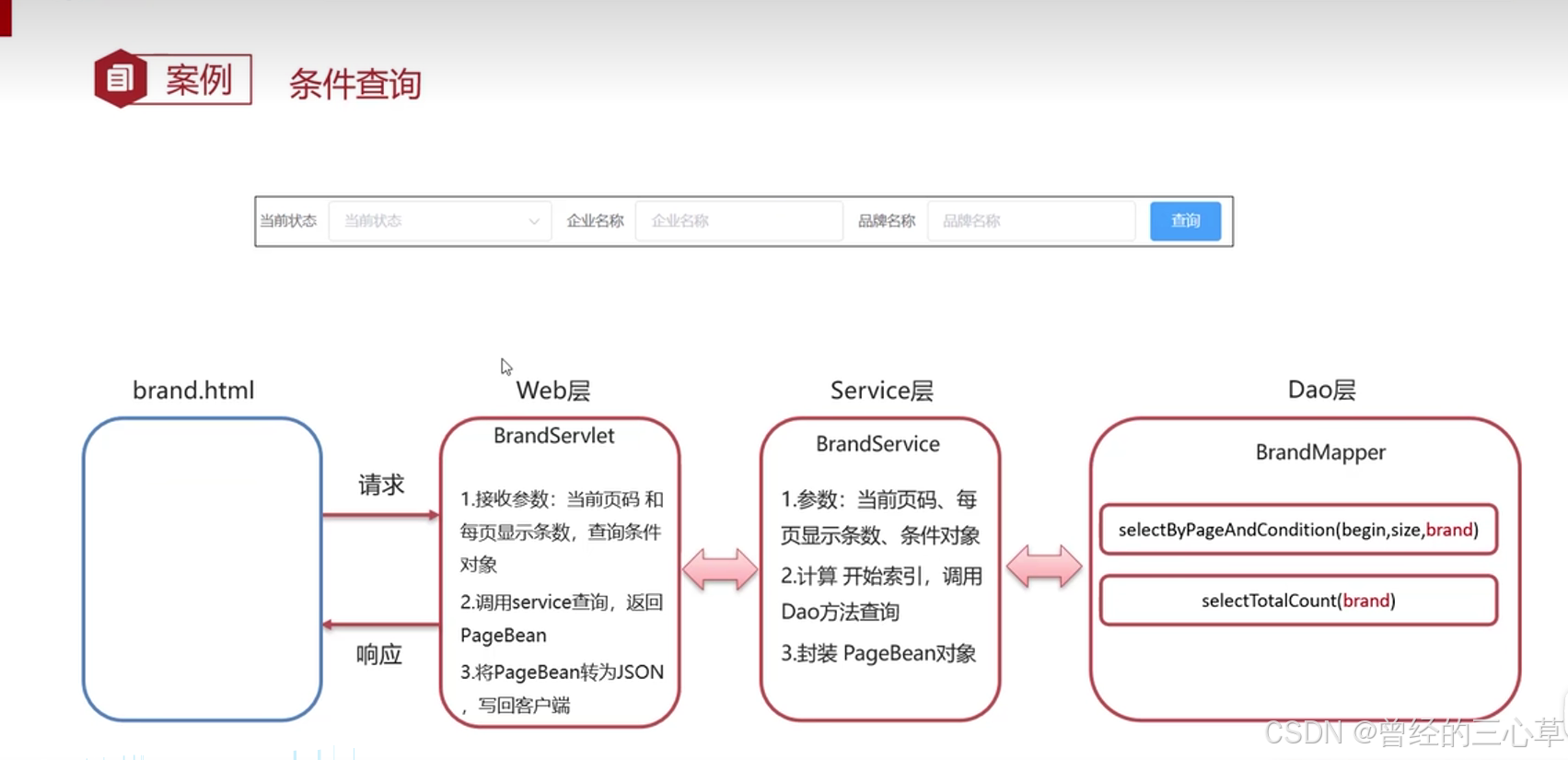
7. 条件查询
7.1后台
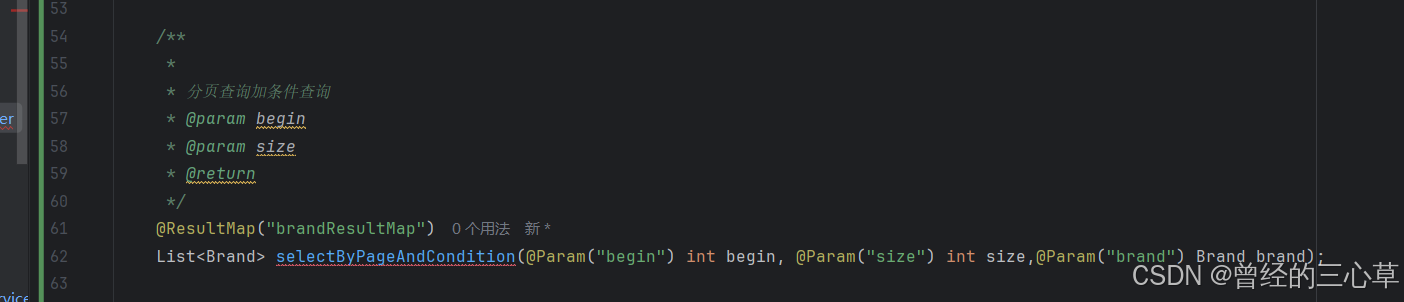
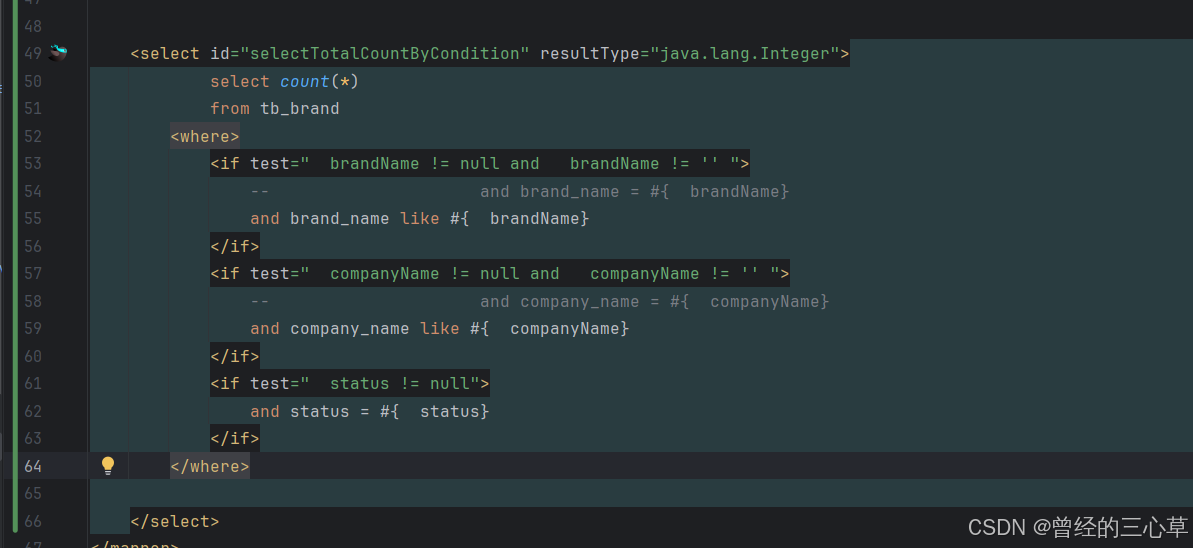
BrandMapper:
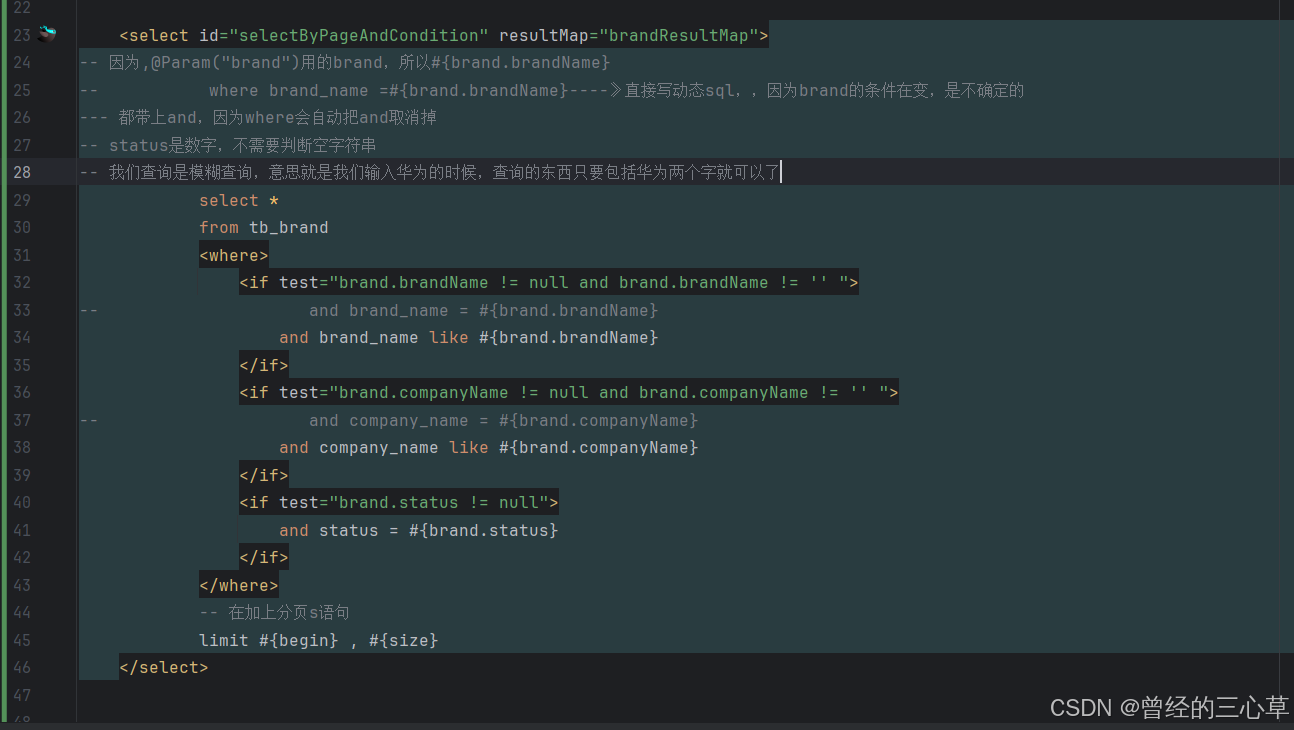
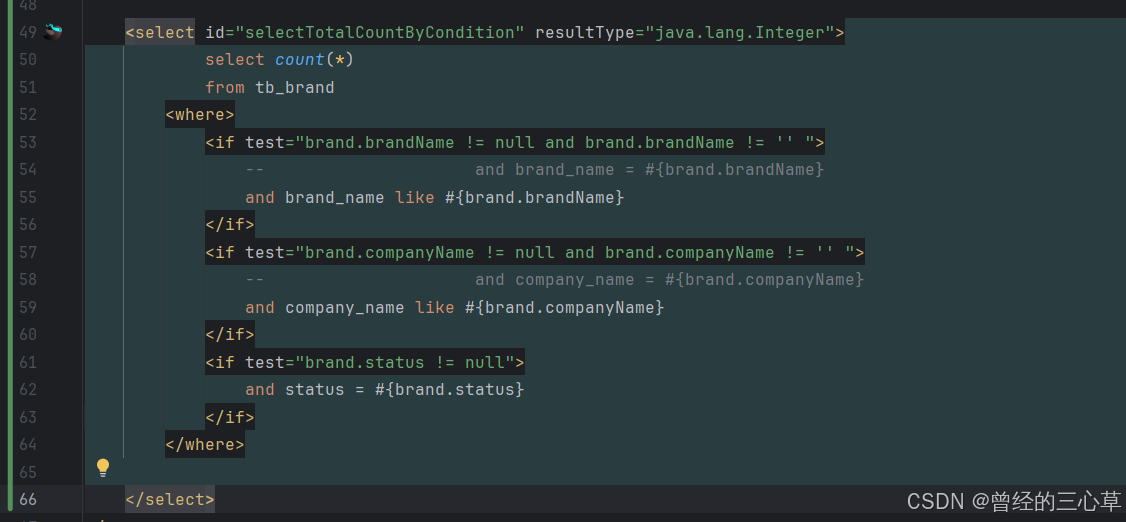
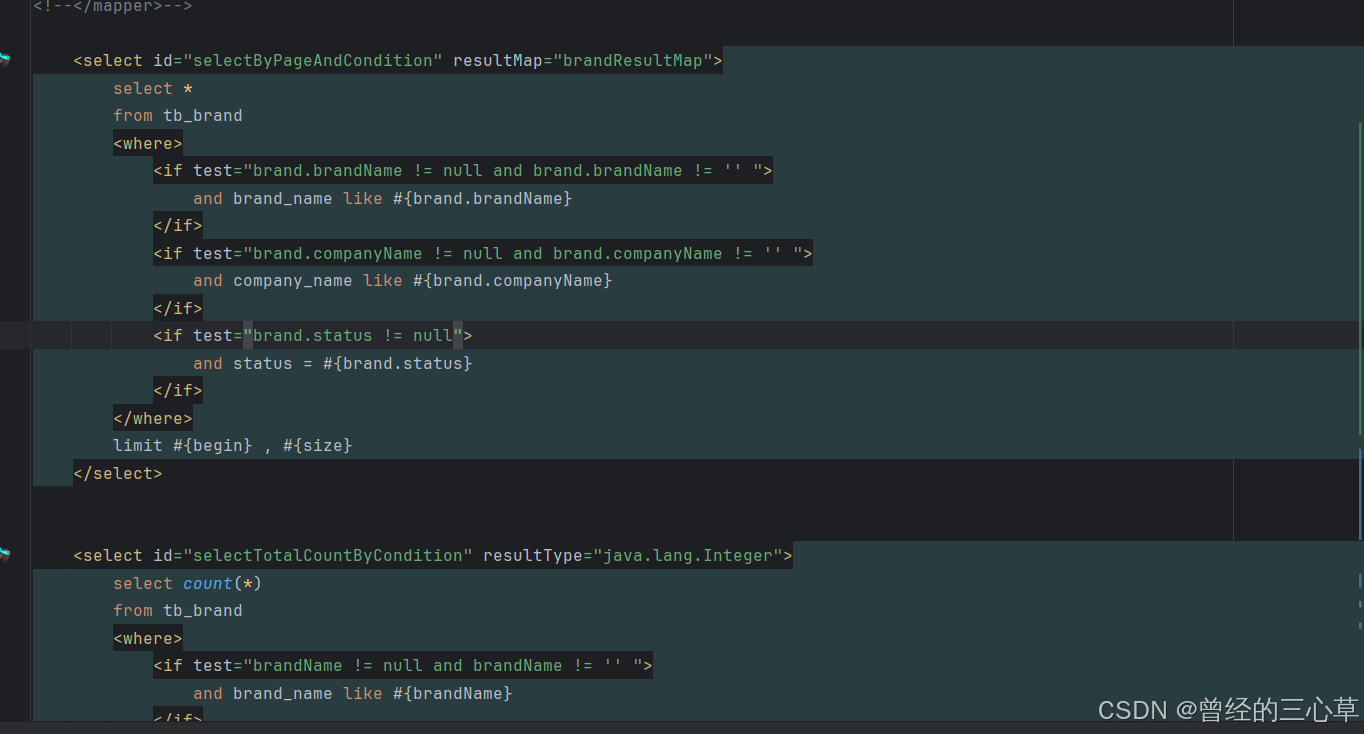
BrandMapper.xml:
第一个sql语句我们就写完了
第二个和第一个就比较类似了
因为我们第二个sql语句的方法只有一个参数,所以没有param注解,所以不用brand.来
然后我们ctrl+r整体替换就可以了
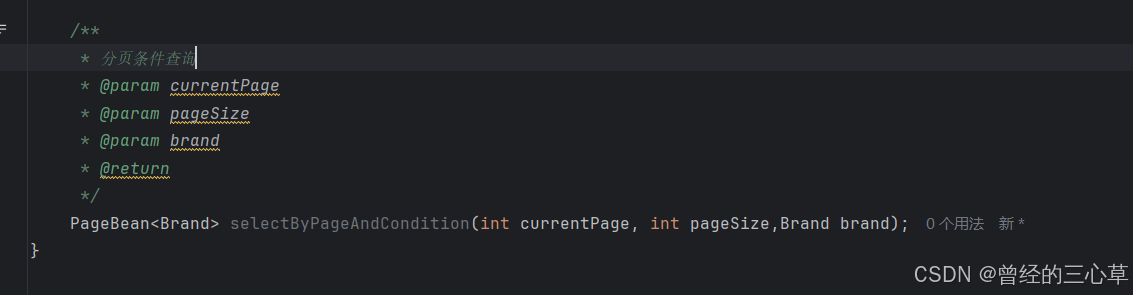
BrandService:
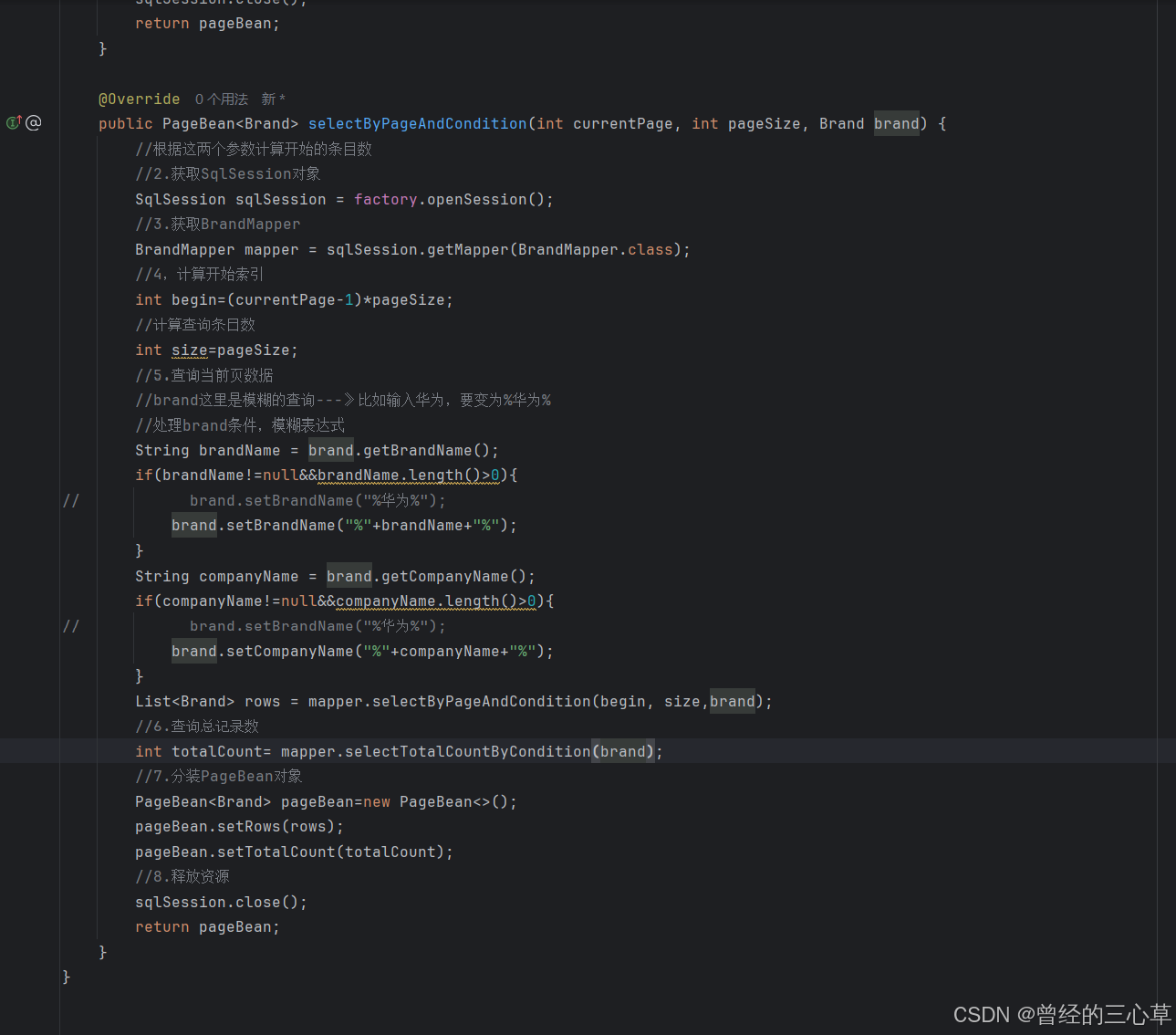
BrandServiceImpl
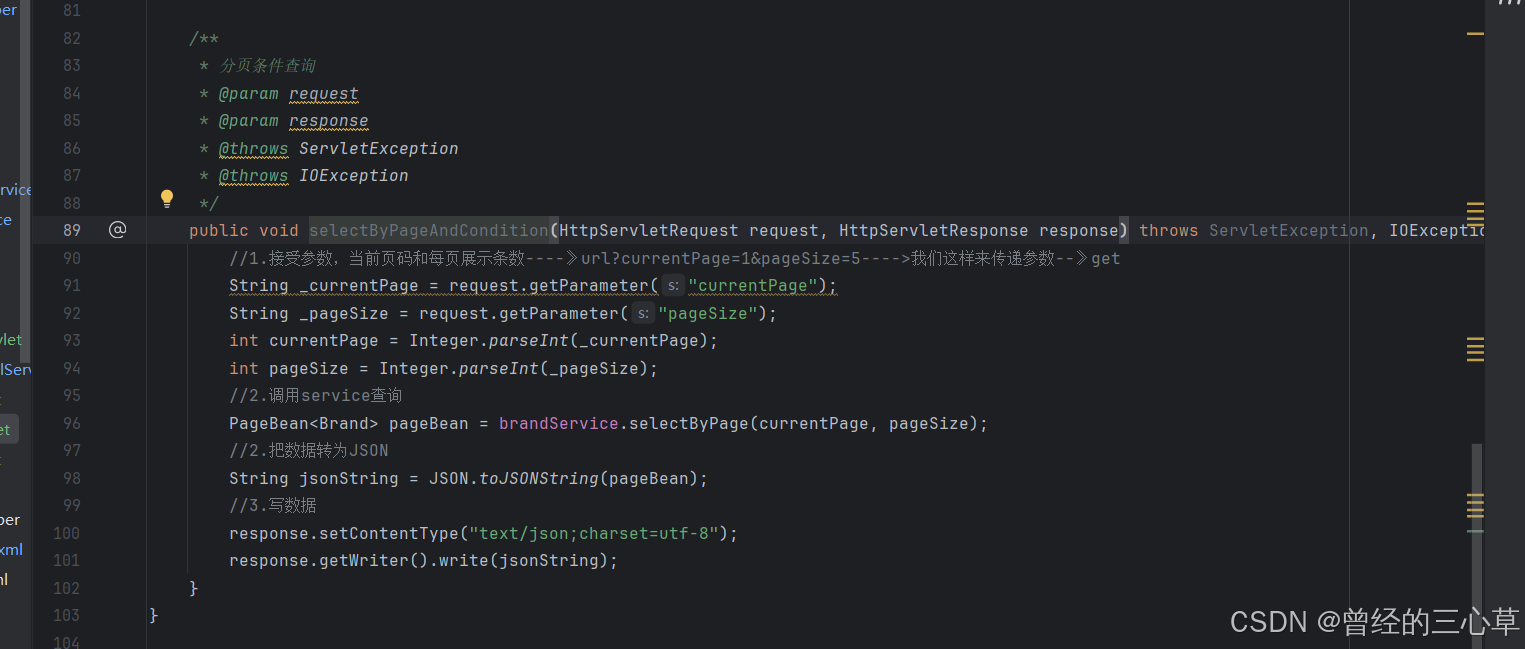
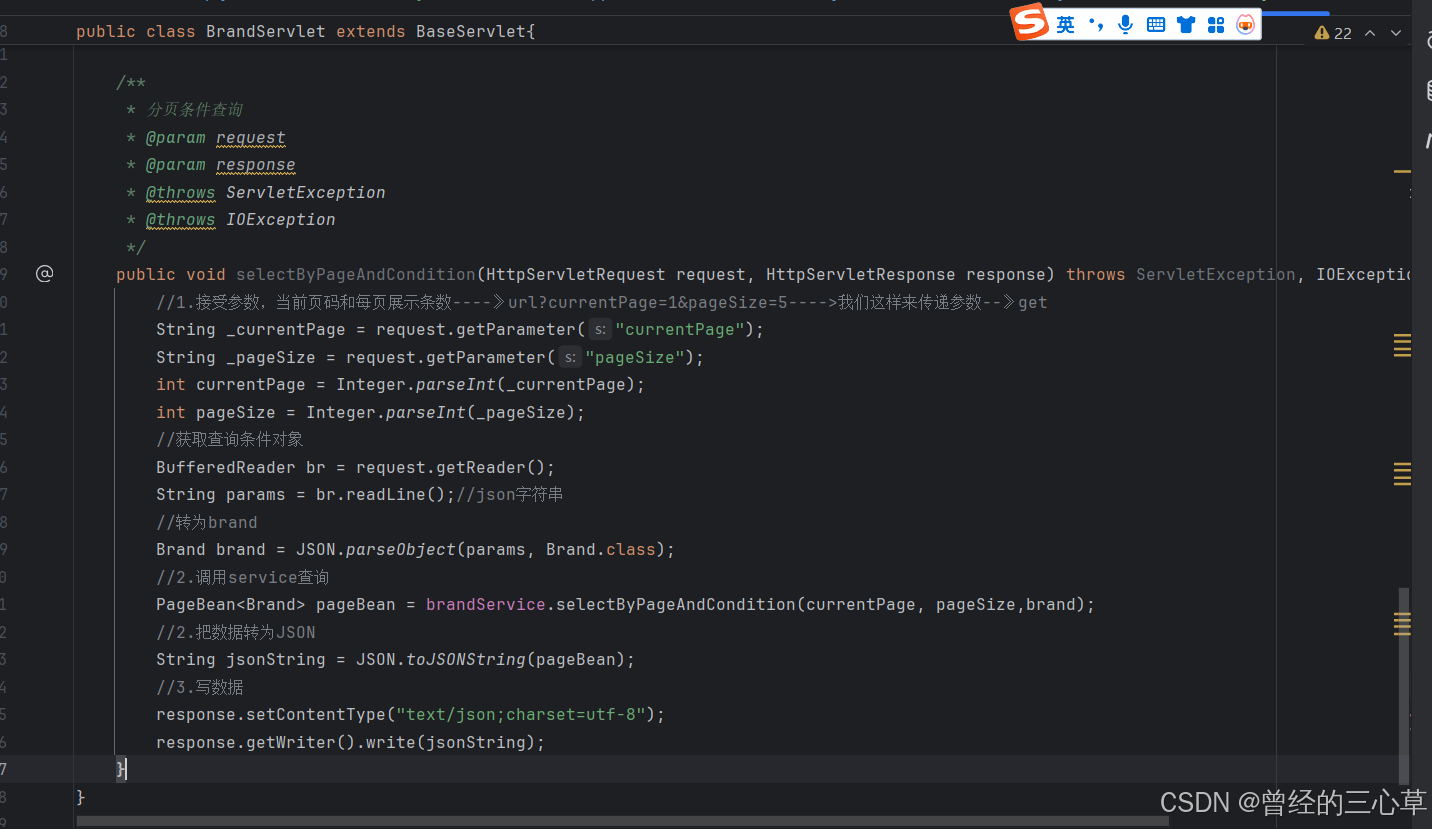
BrandServlet:
分页还好传递,通过get来就是url
但是brand条件怎么传递呢
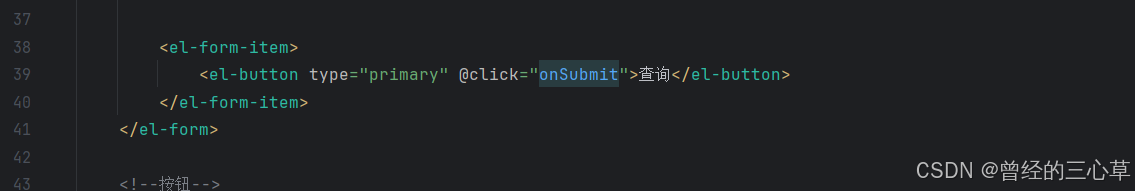
brand.html:
原:
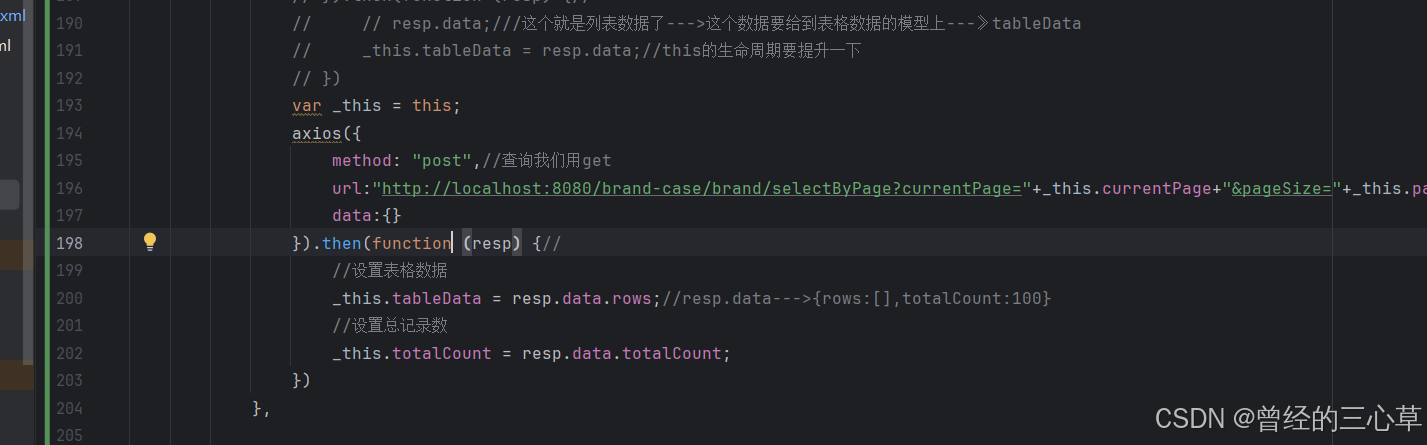
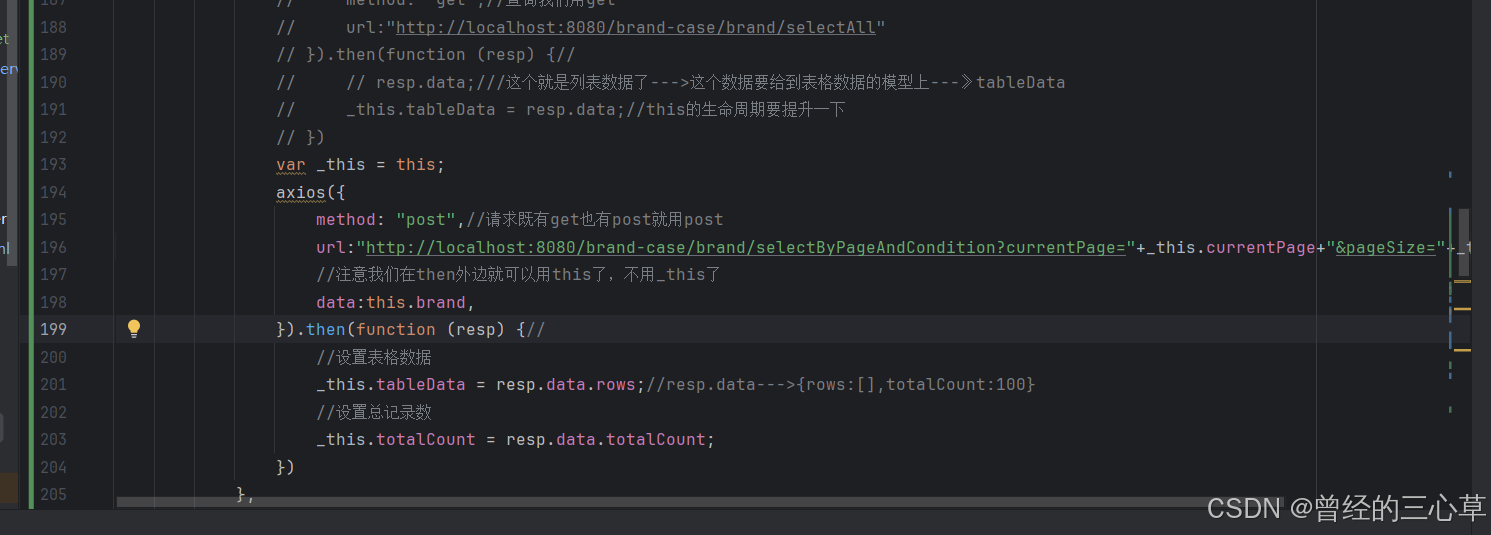
我们这里增加一个data这个JSON数据,我们既有url参数,也有请求体里面的参数,请求体的参数获取—》就可以获取条件了
BrandServlet:
7.2 前端
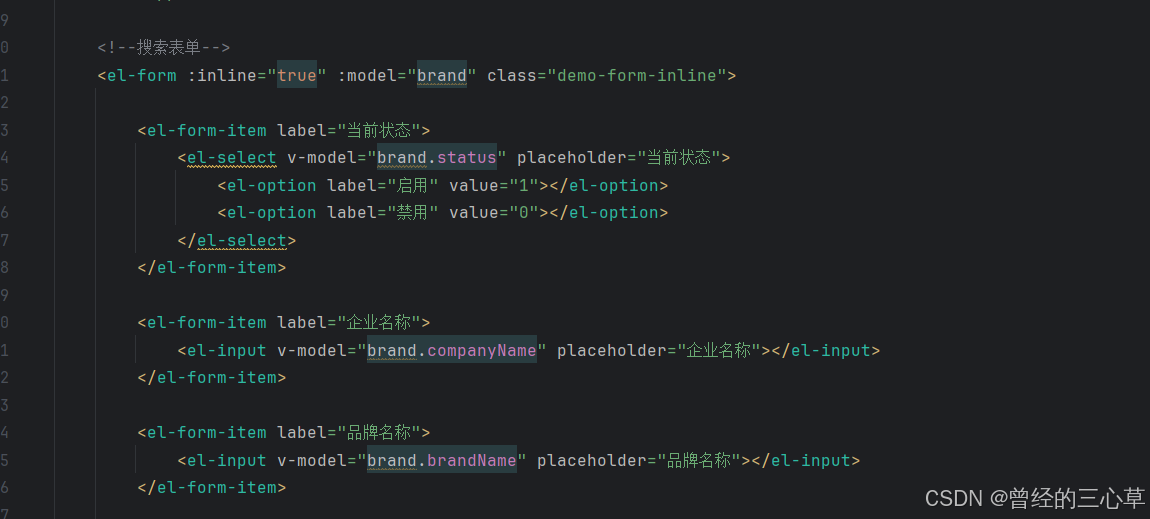
查询条件我们也要绑定一个对象模型
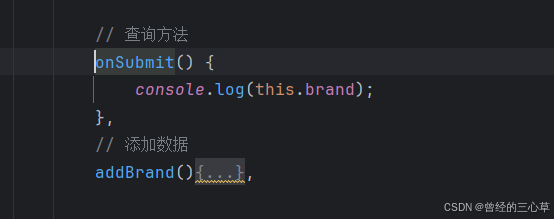
这里其实我们都绑定上了
我们先给这个按钮绑定一个单击事件
已经有了
发现并没有错
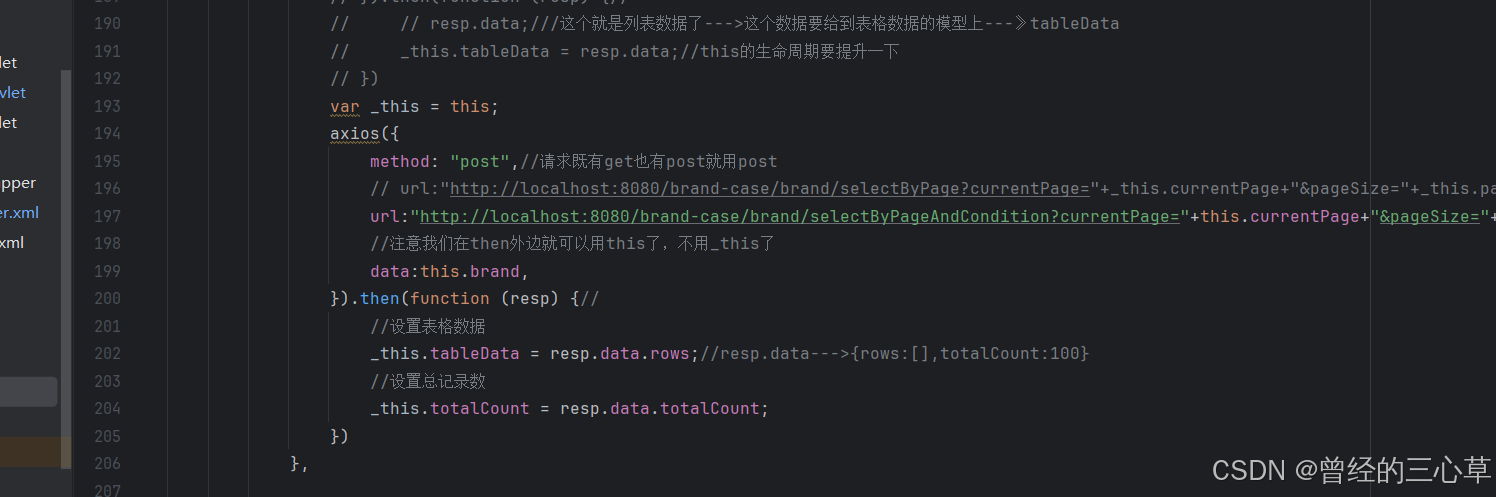
然后修改selectAll
注意还要修改一下我们访问的方法名
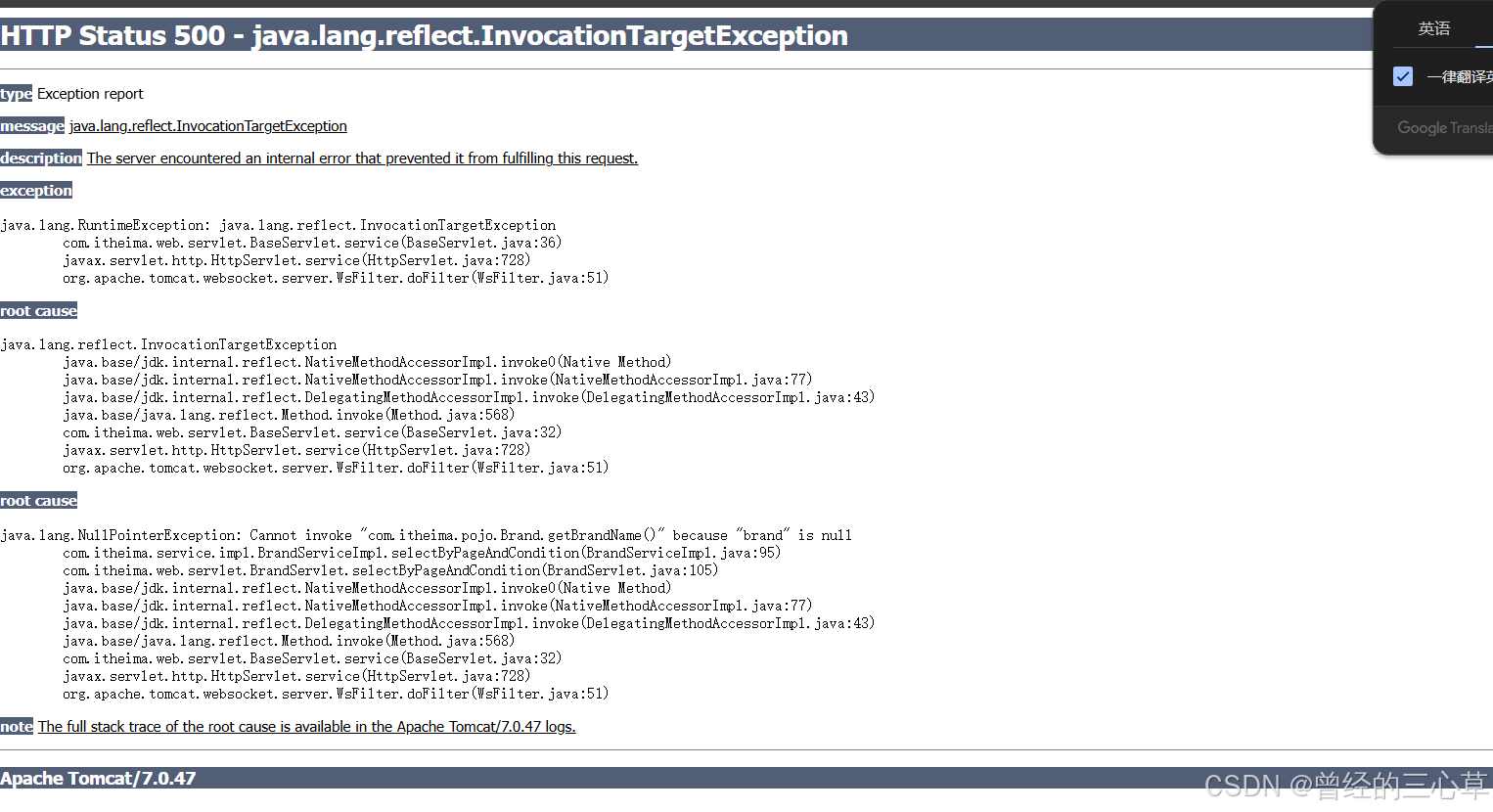
但是我们运行出来会报错
我们发现是动态sql的问题
为什么会这样呢,经过我的仔细检查,发现错误就是
就是动态sql那里不能写注释,写了注释就要出错,改了就没事了
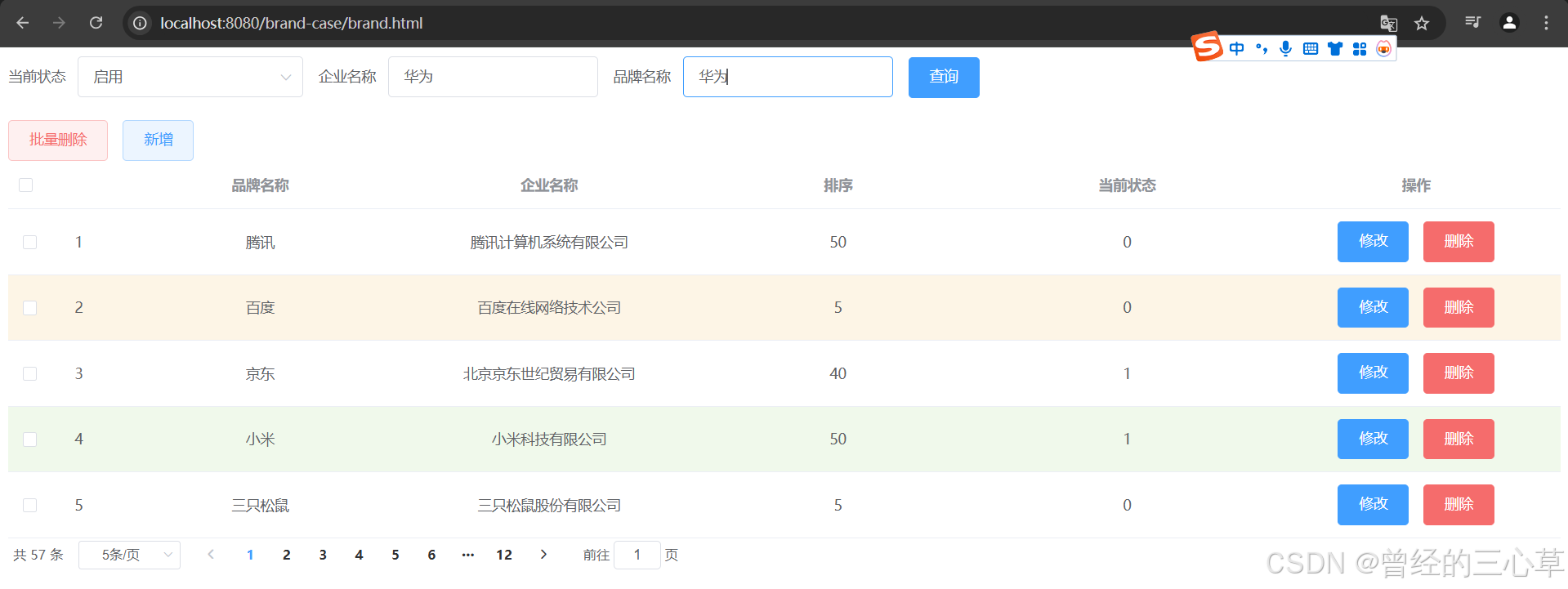
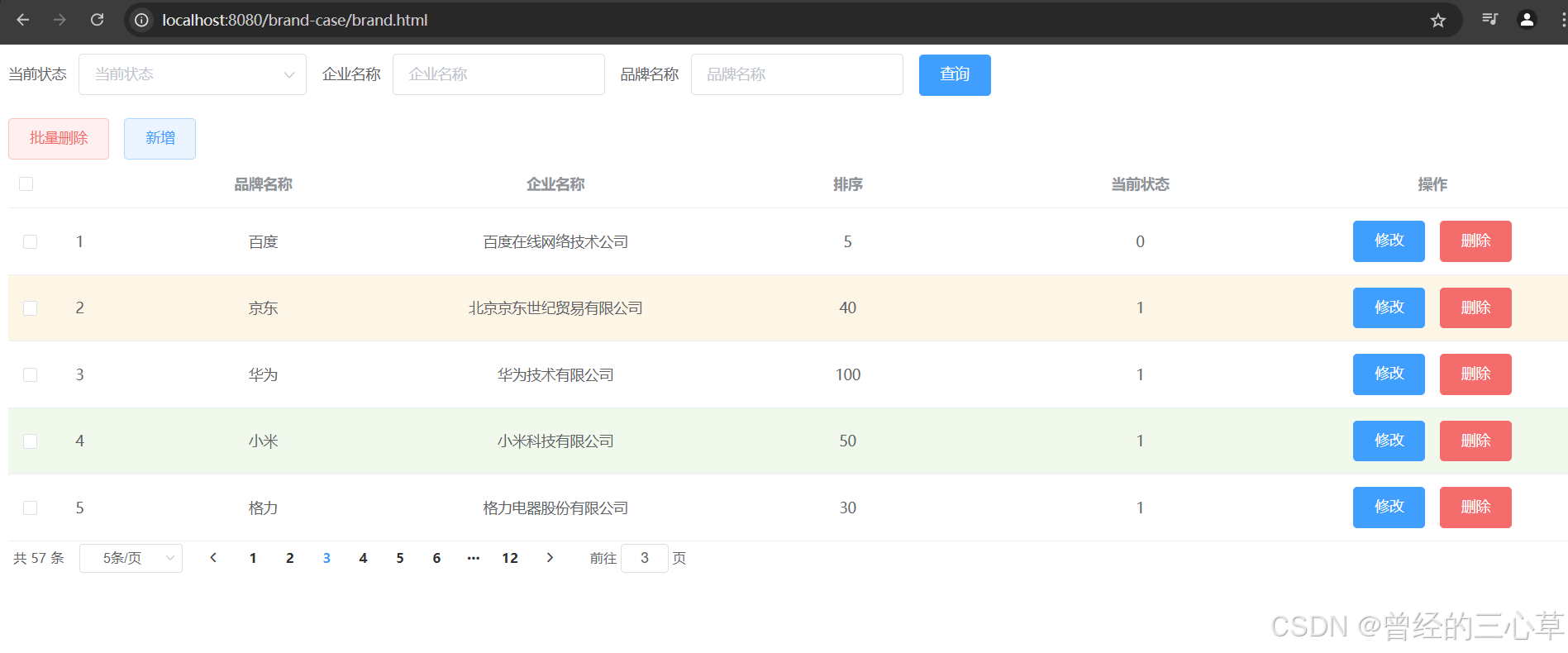
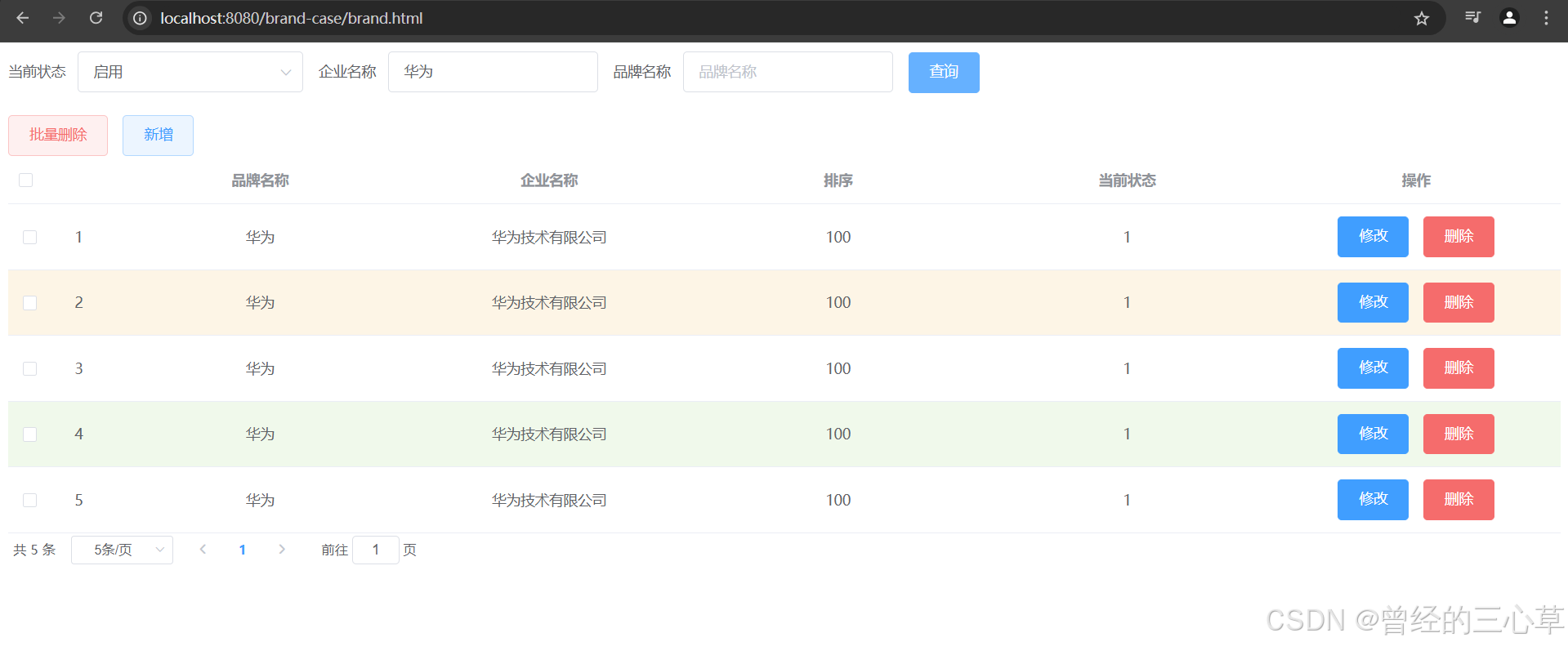
这个没有带条件的查询的就是全部
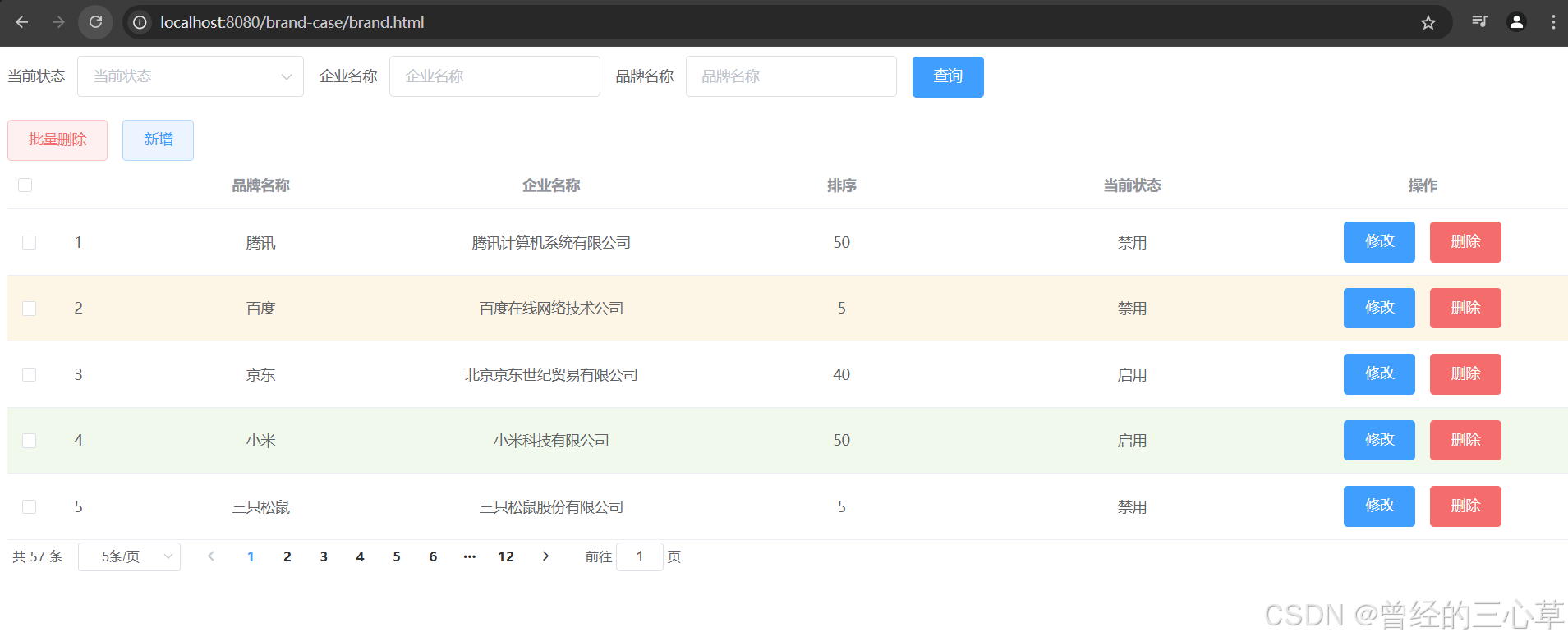
现在我们优化一下,就是当前状态那里改为启用和禁用
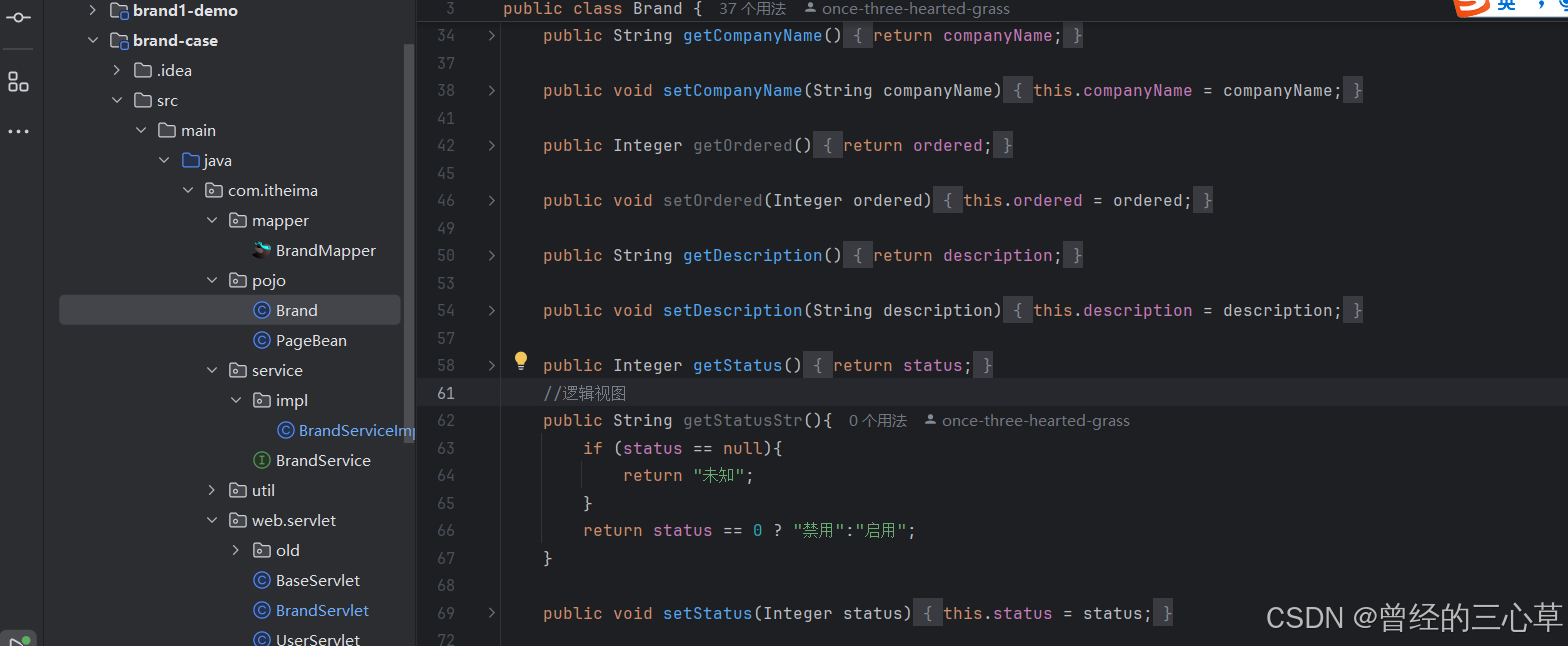
Brand实体类里面有一个逻辑视图,就是这个就可以了
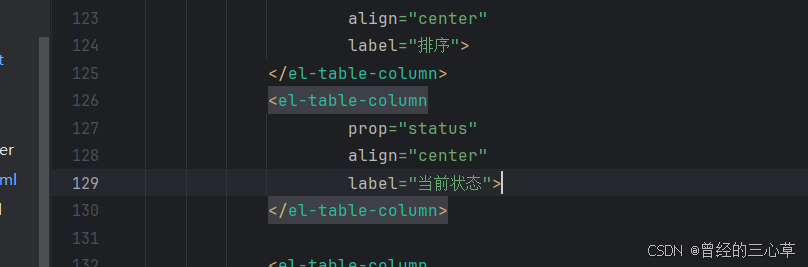
这里就是那个状态的展示
我们改一下
这个就是逻辑视图的妙
8. 前端代码优化
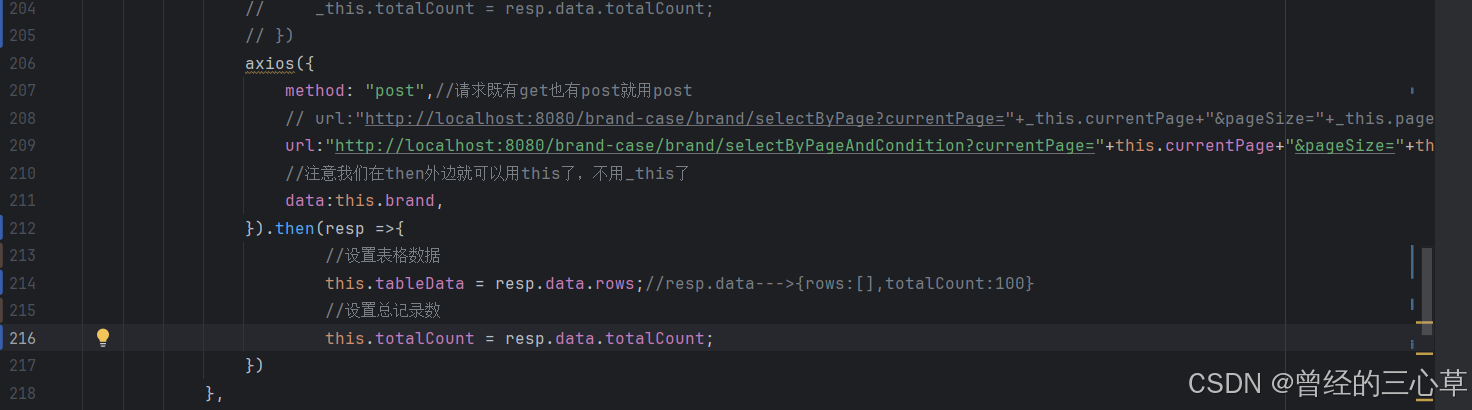
如果里面能直接写this就很方便了
这样写就相当于lambda表达式,里面就不用写_this了
总结
以后开始讲SSM了