前言
这次讲自定义组件
1. 准备今天要用到的项目
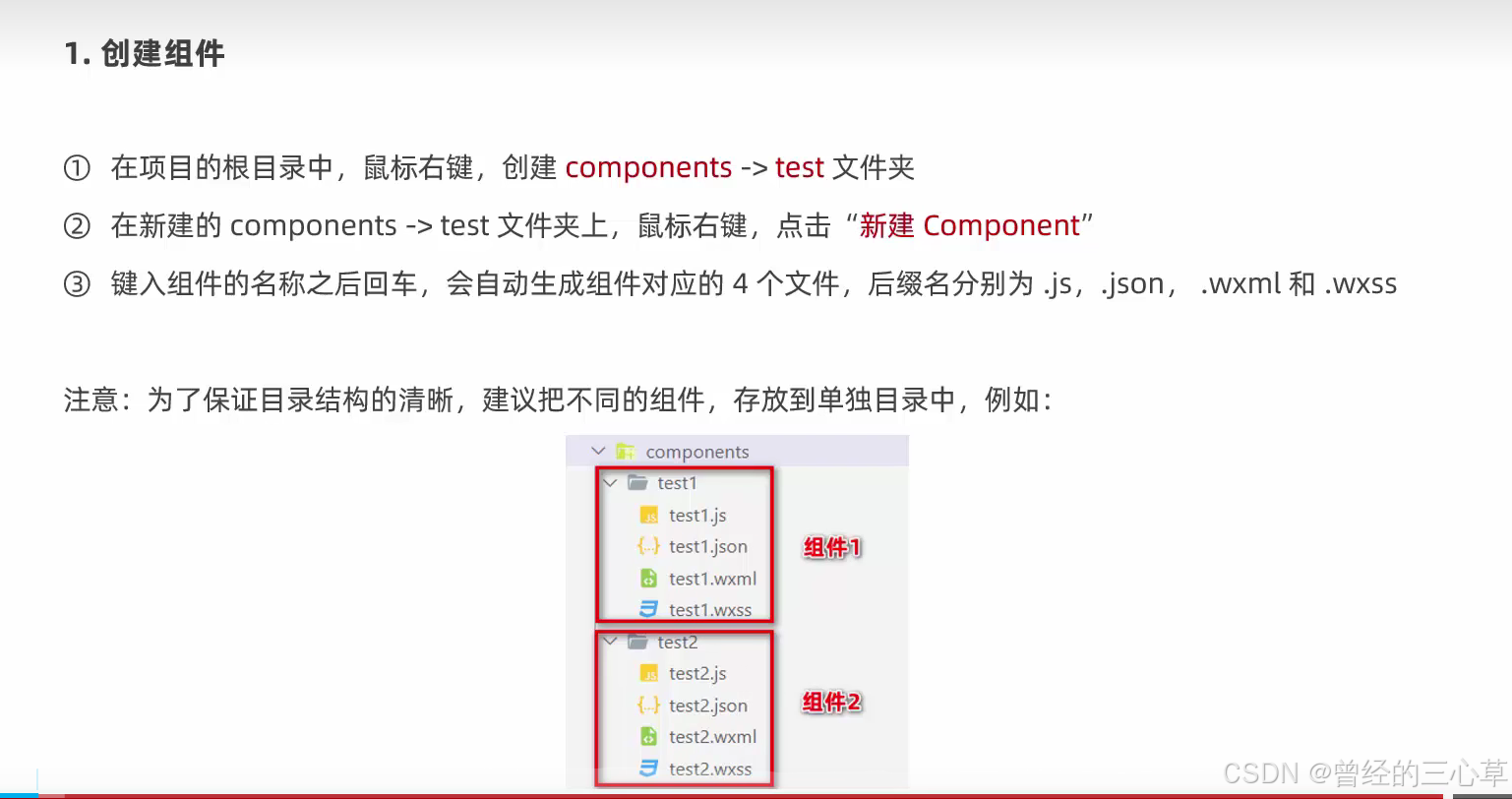
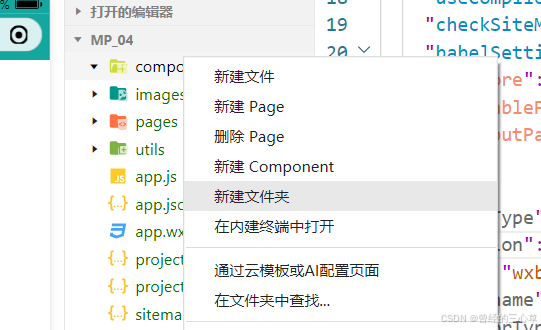
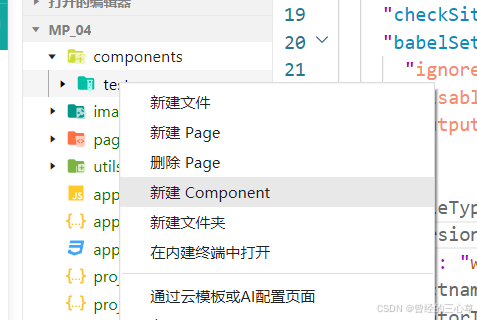
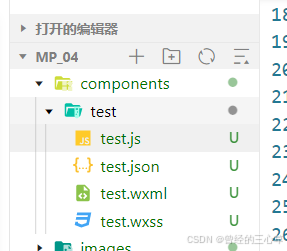
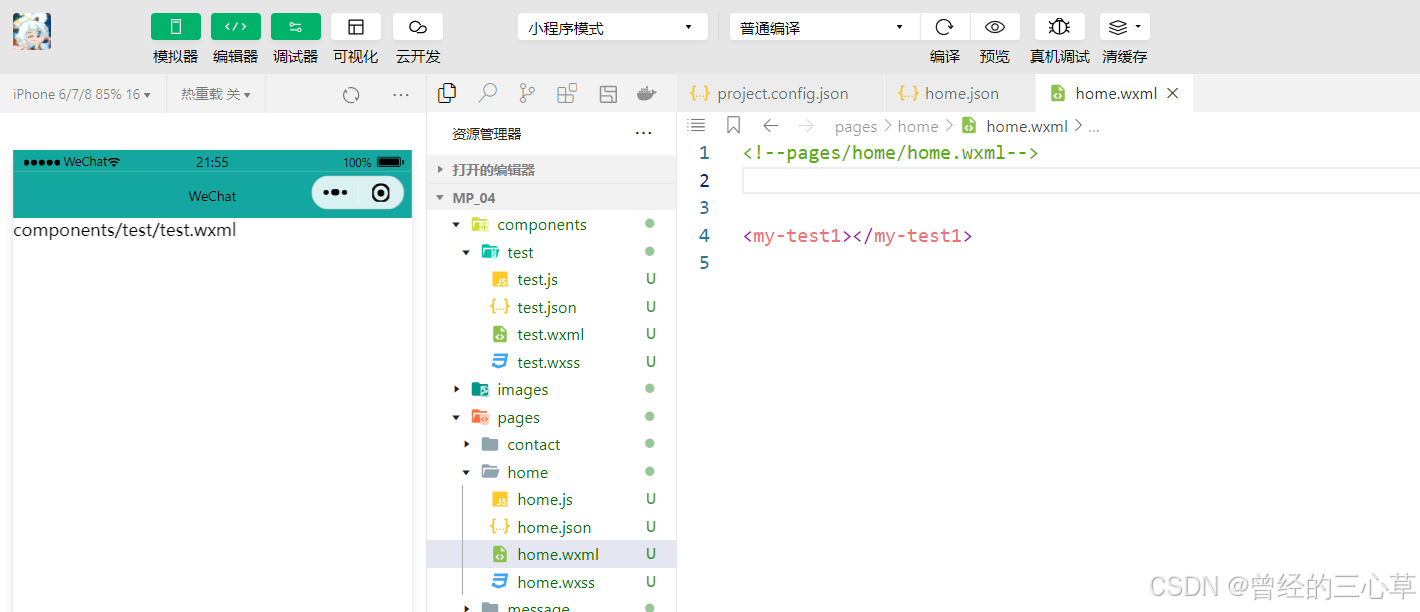
2. 初步创建并使用自定义组件
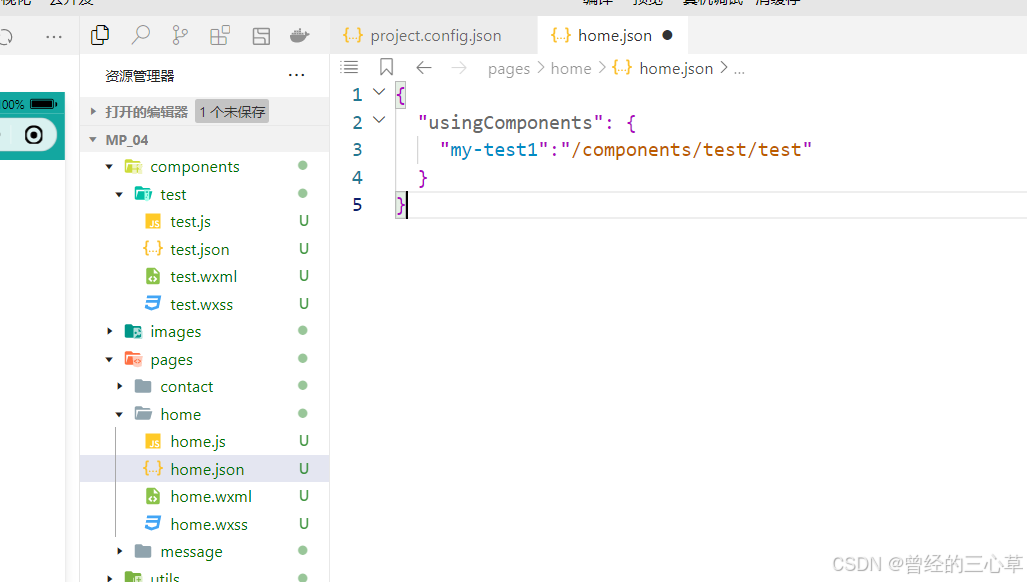
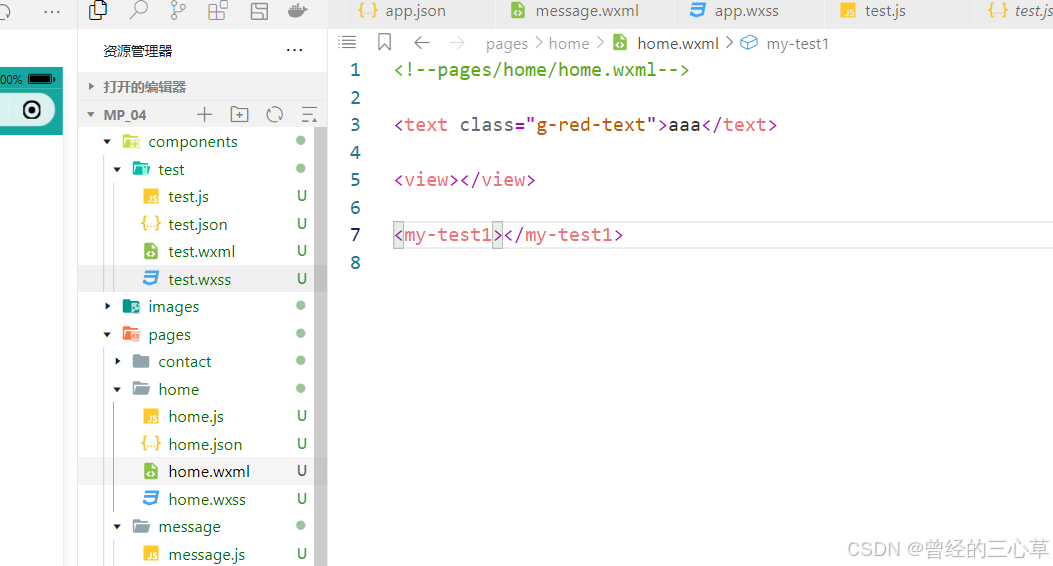
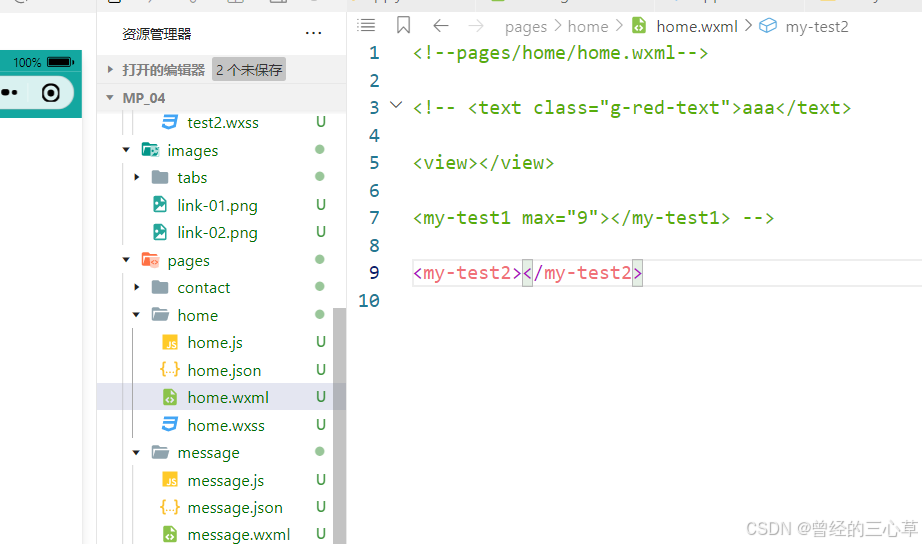
这样就成功在home中引入了test组件
在json中引用了这个组件才能用这个组件
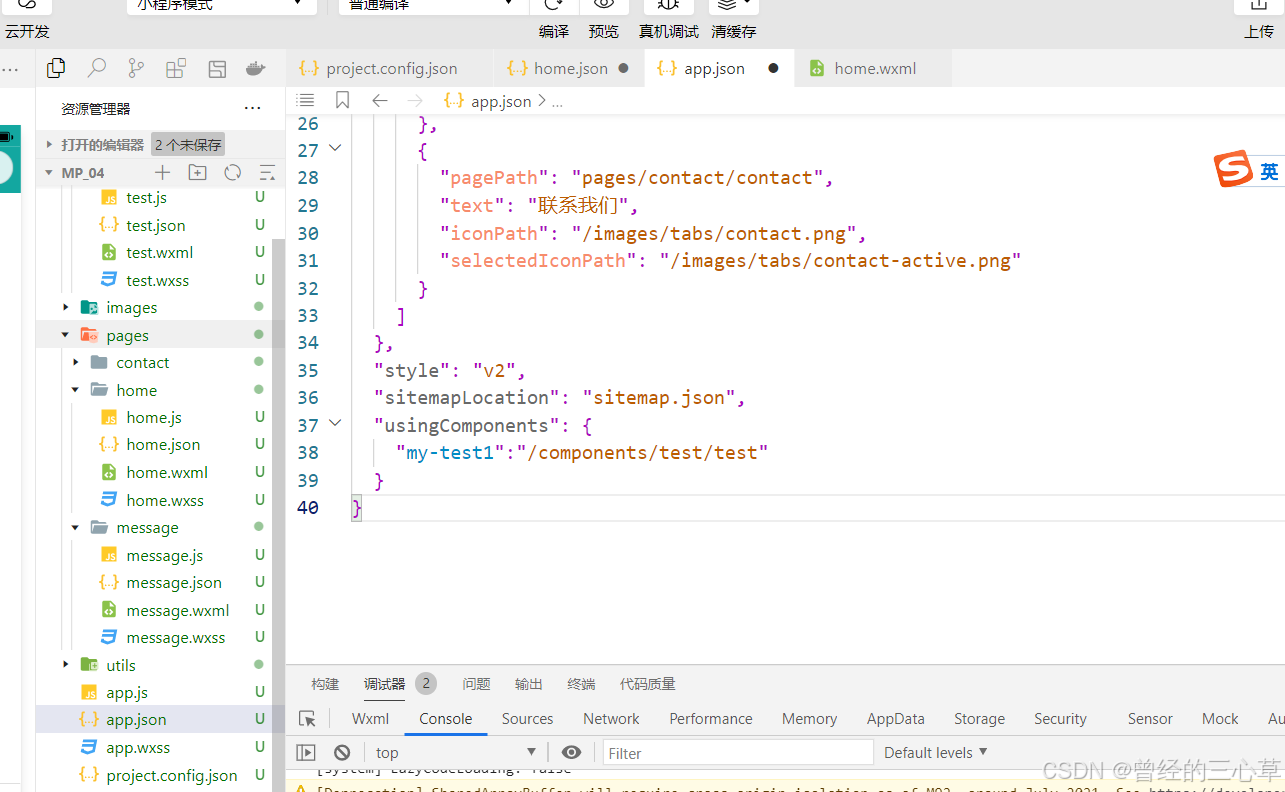
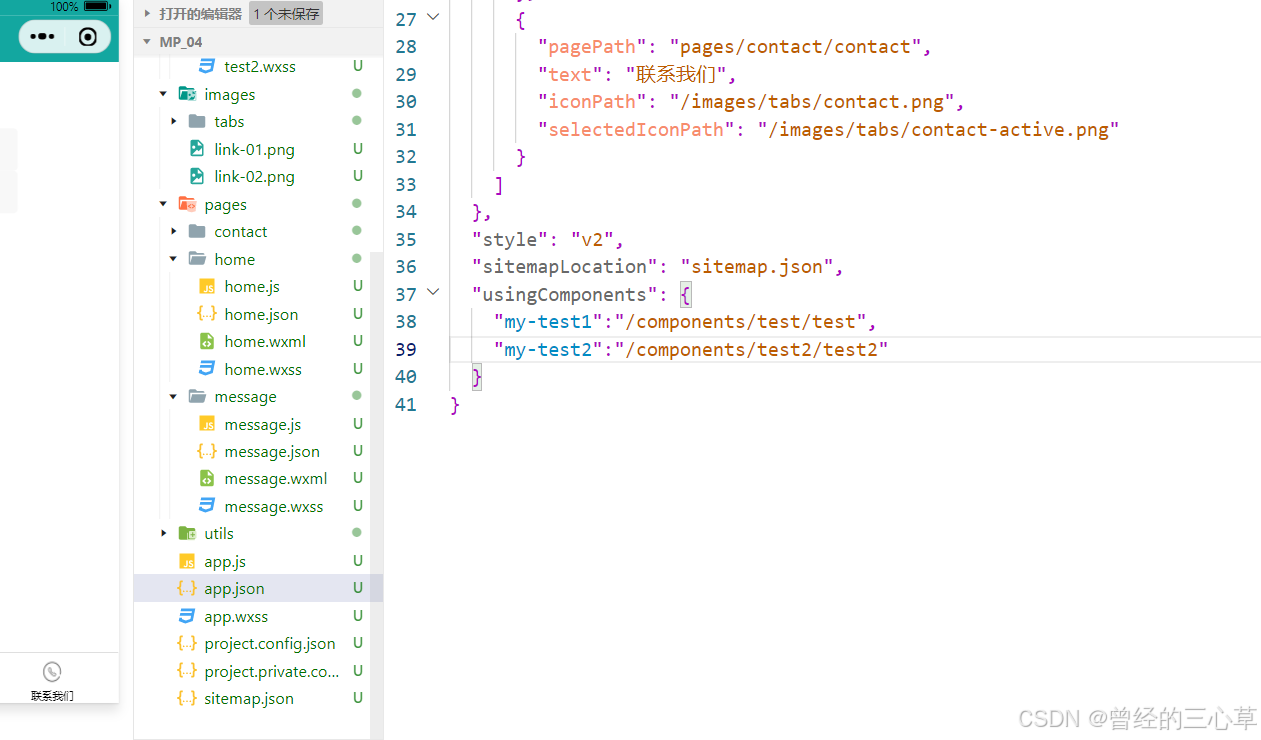
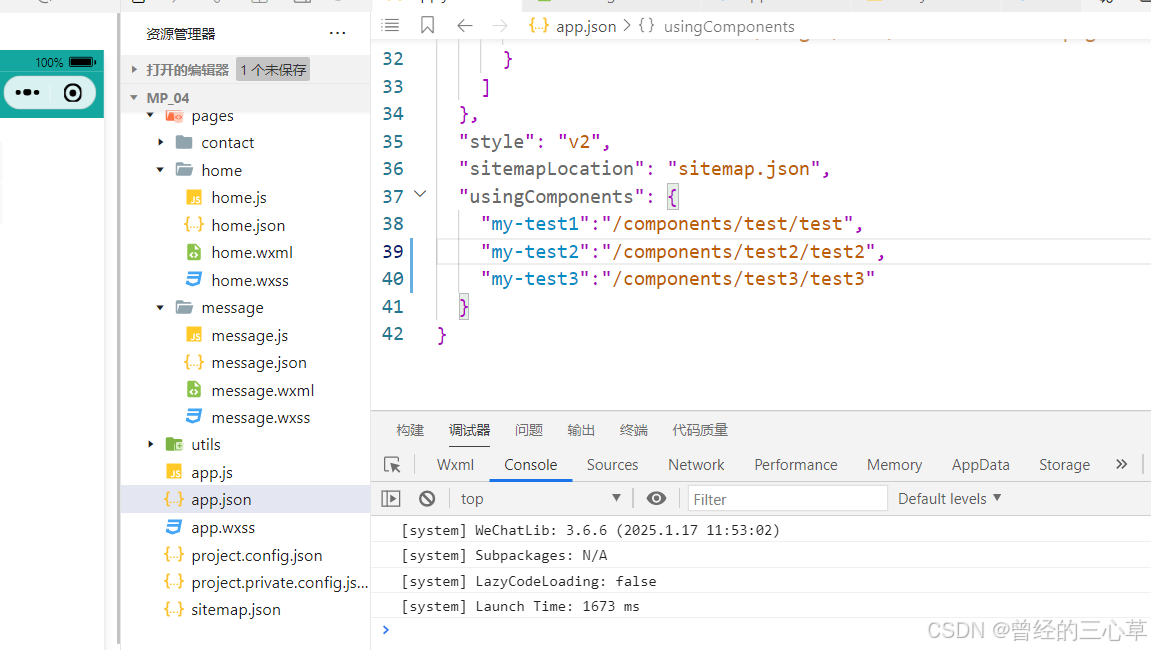
现在我们来实现全局引用组件
在app.json这样使用就可以了
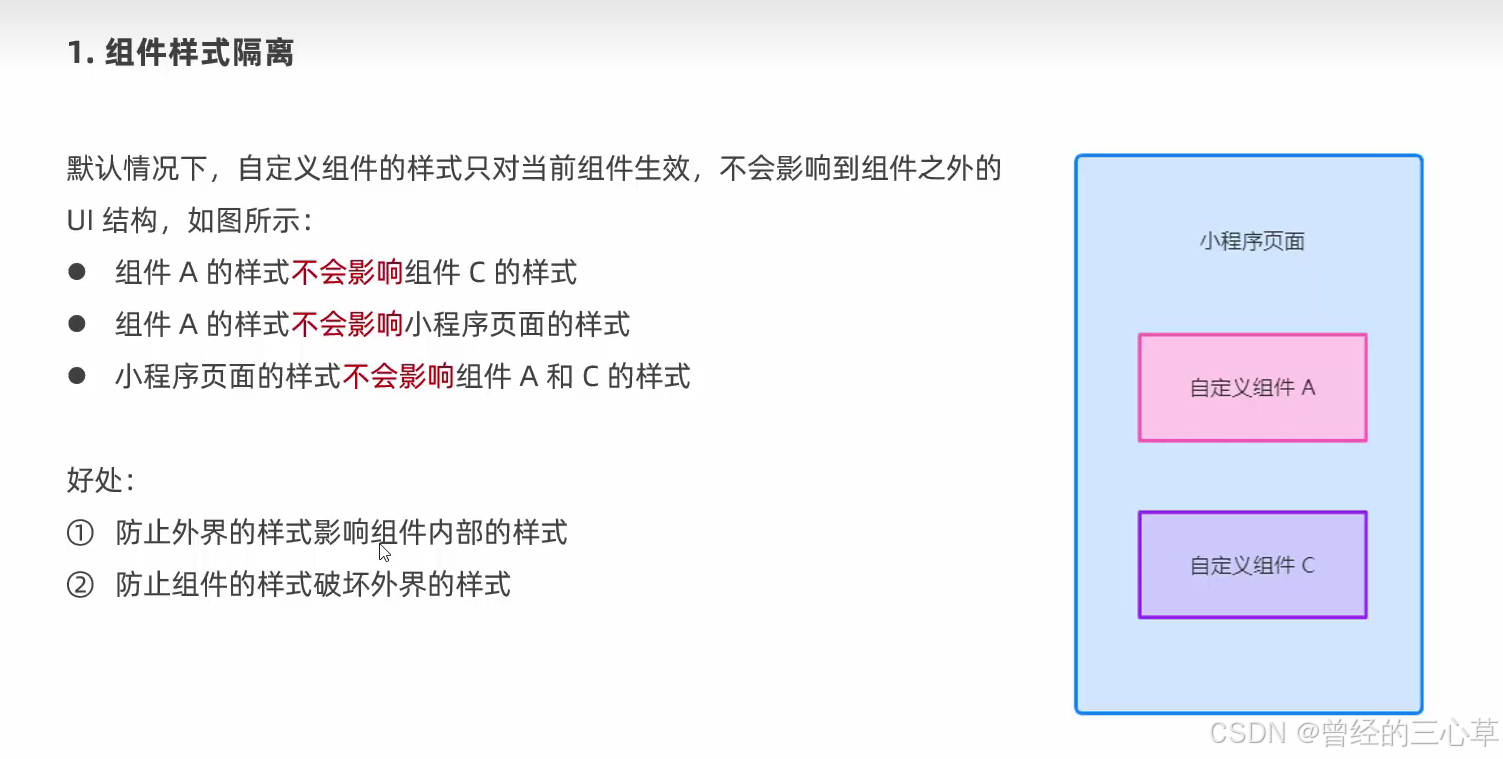
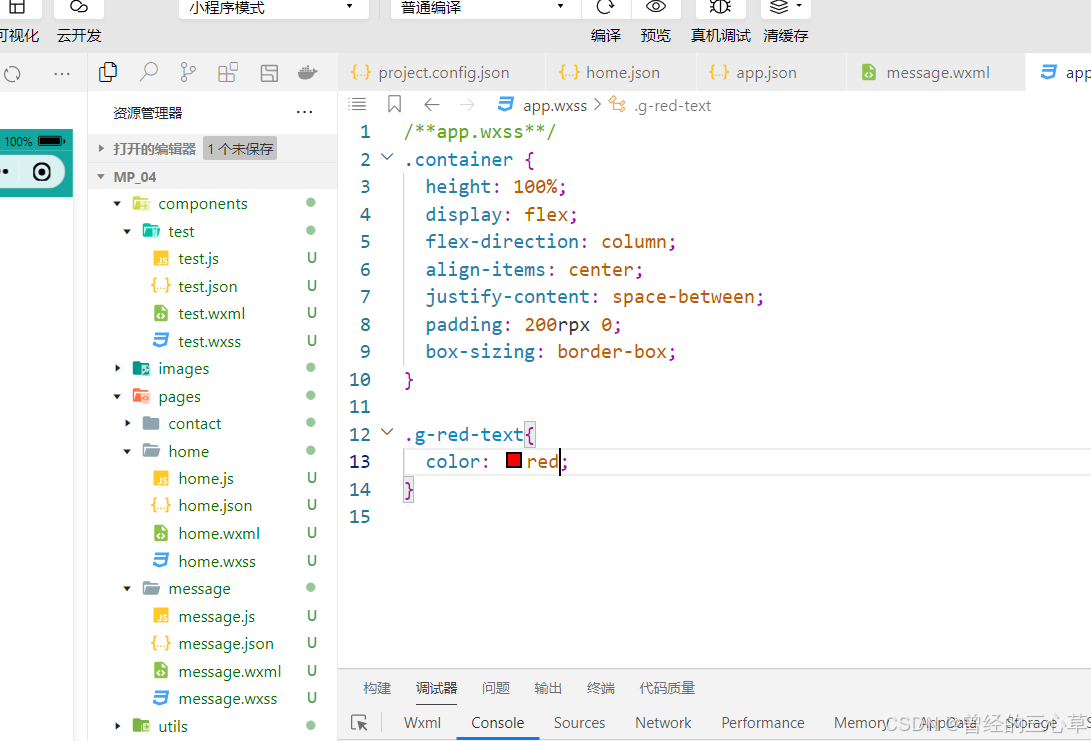
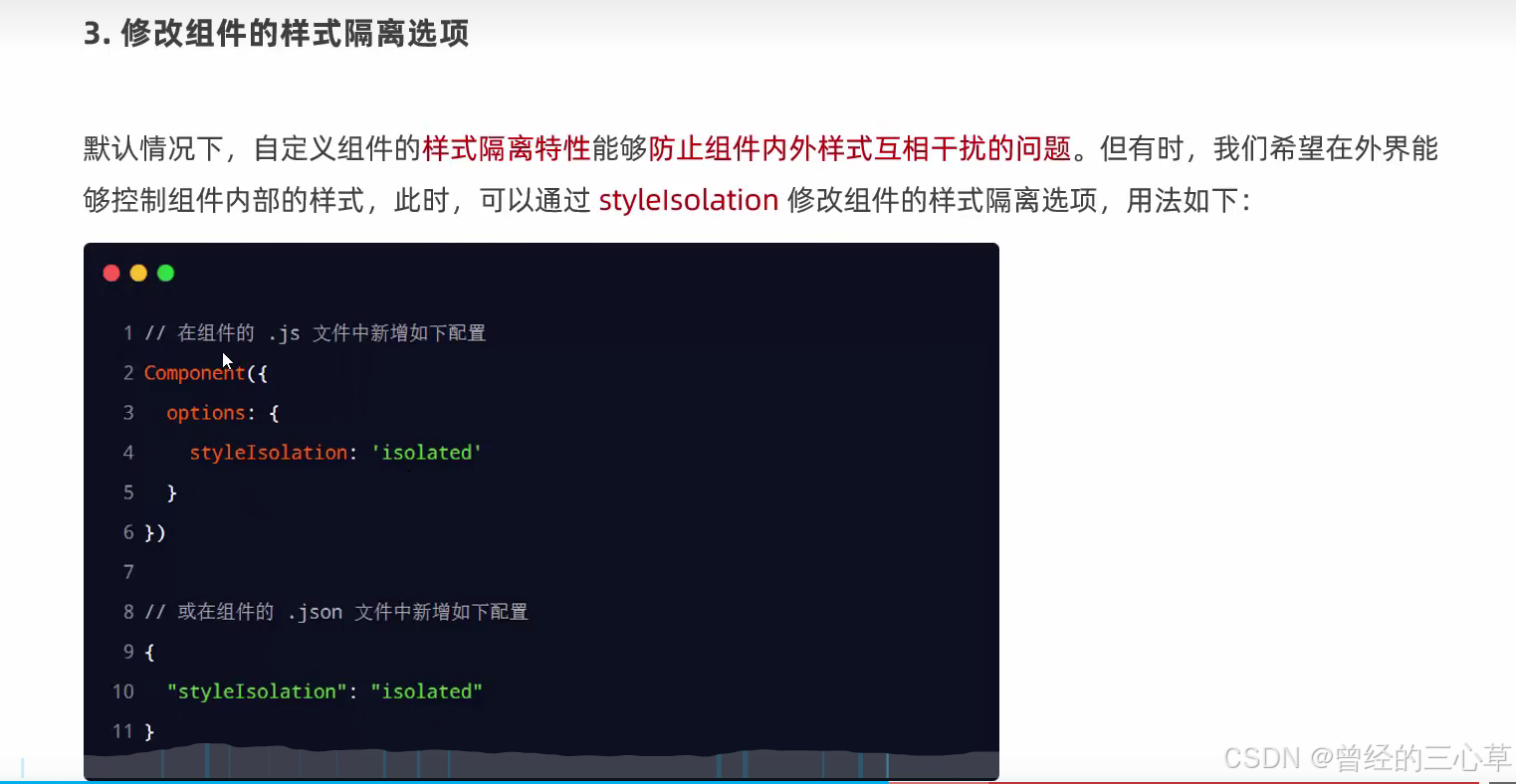
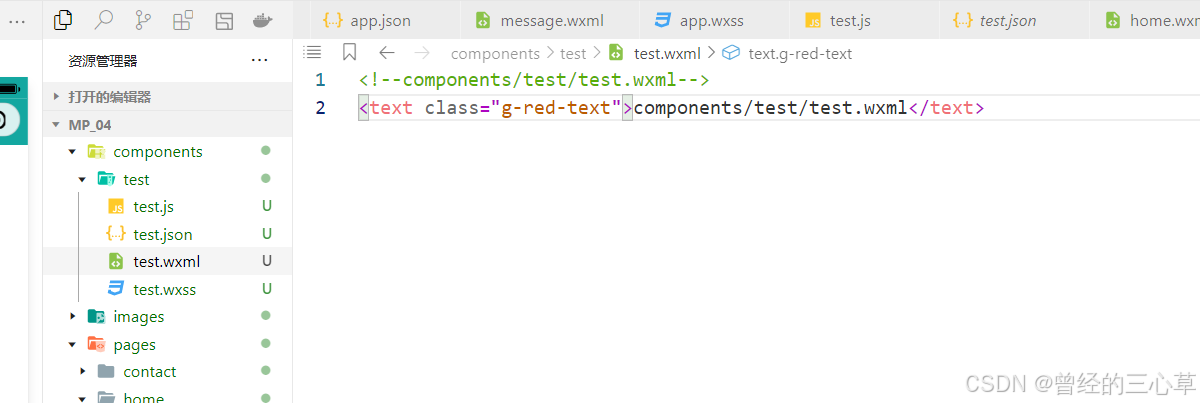
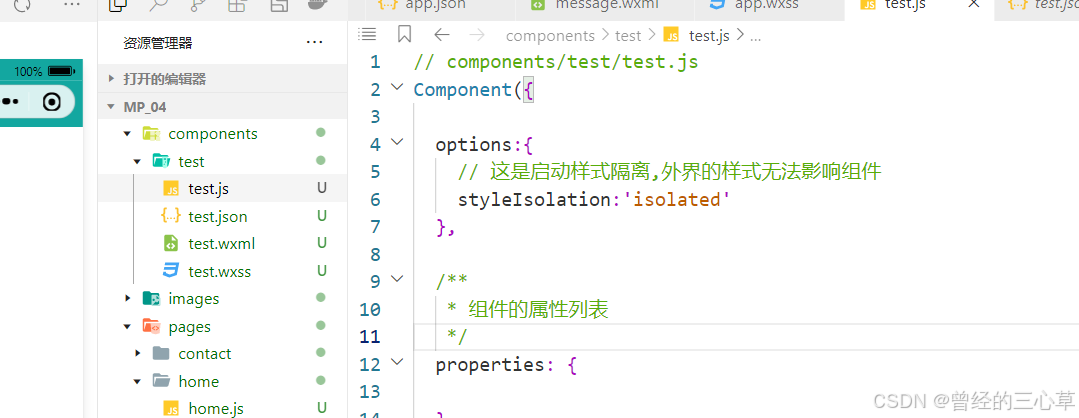
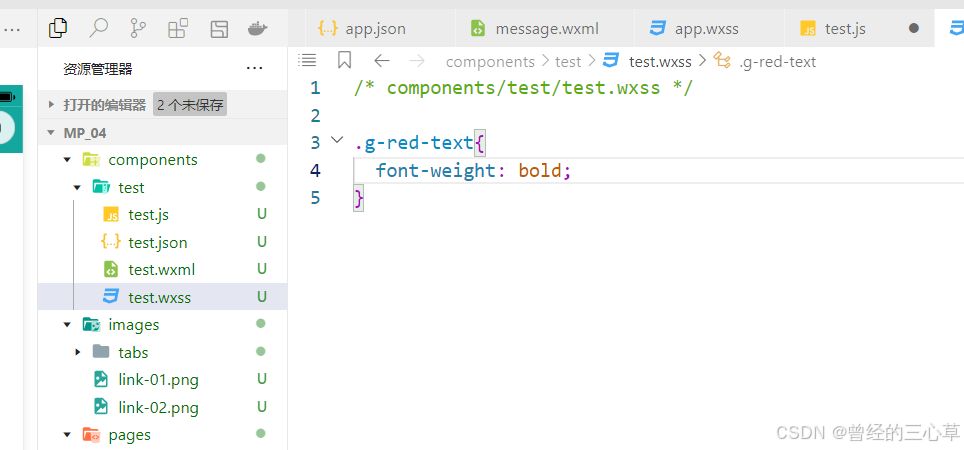
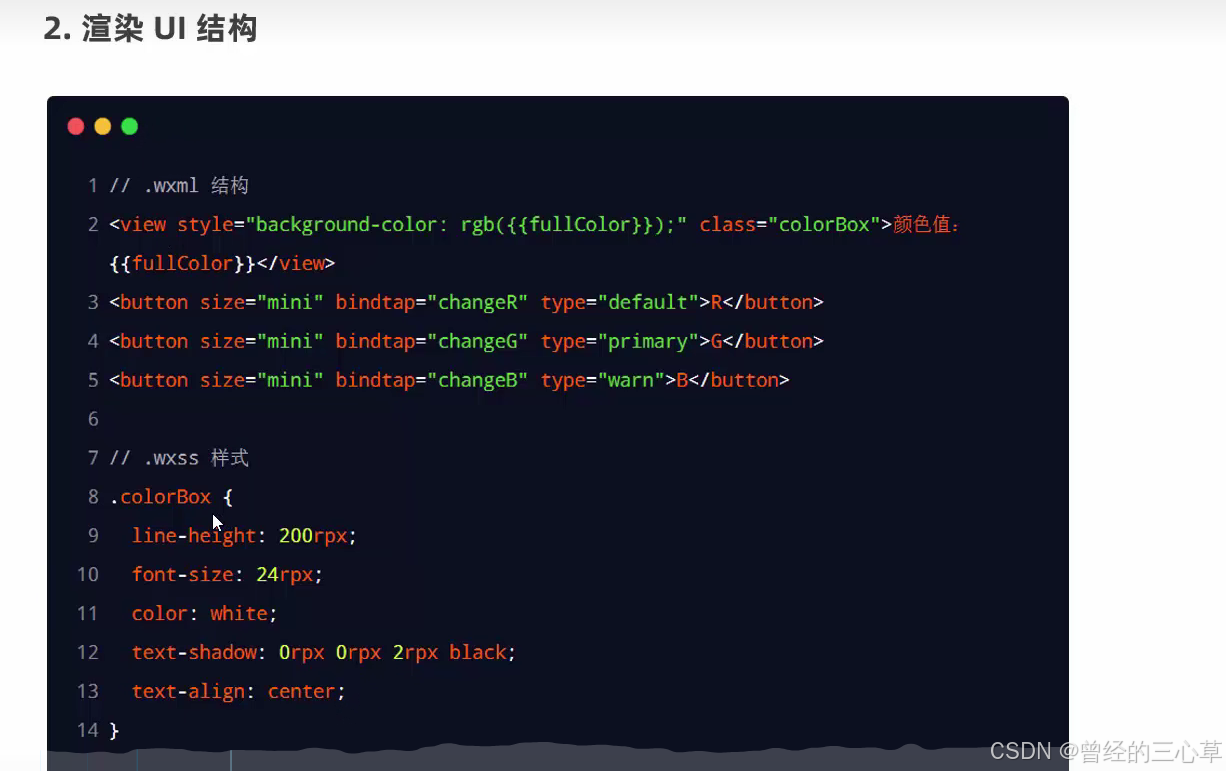
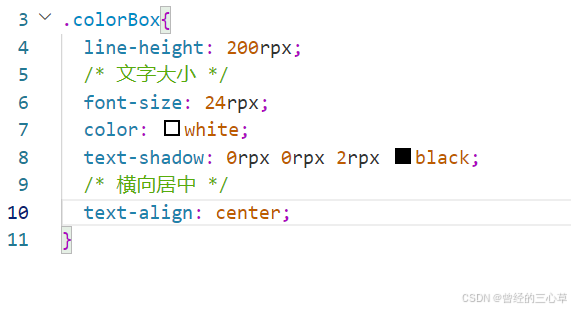
3. 自定义组件的样式
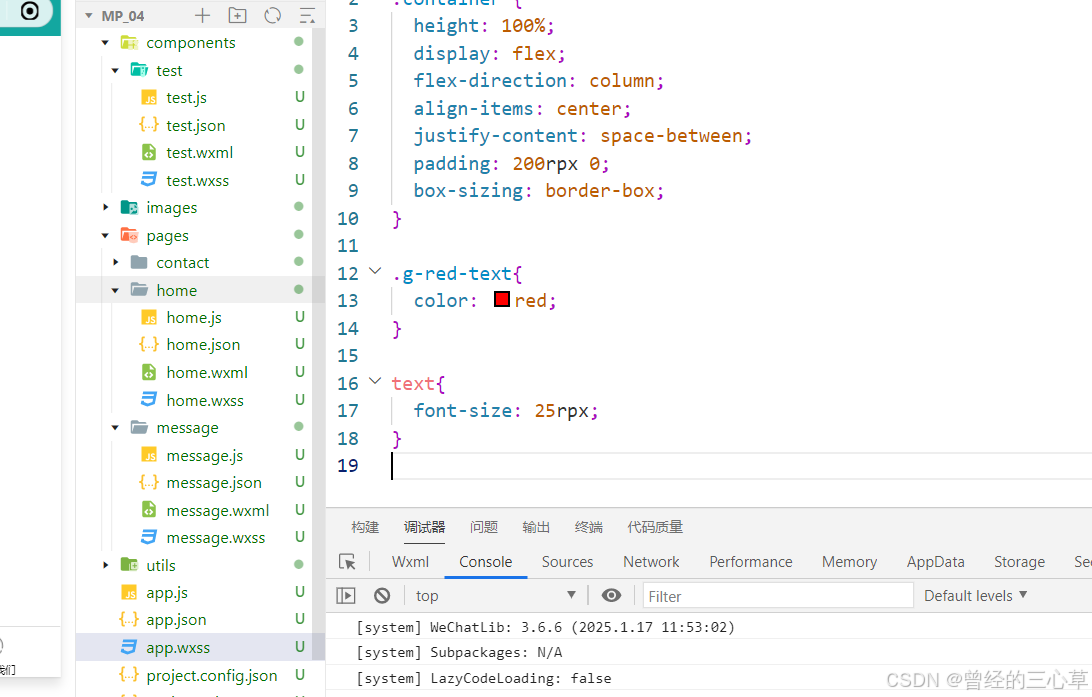
发现页面里面的文本和组件里面的文本都变小了
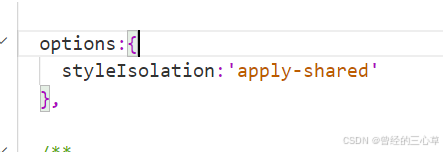
这样会造成样式的冲突,所以我们都不建议使用标签选择器,尽量使用class类名选择器
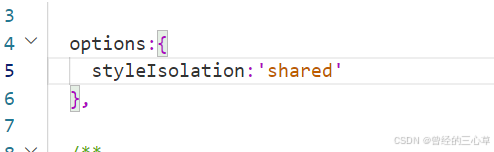
这样就都加粗了
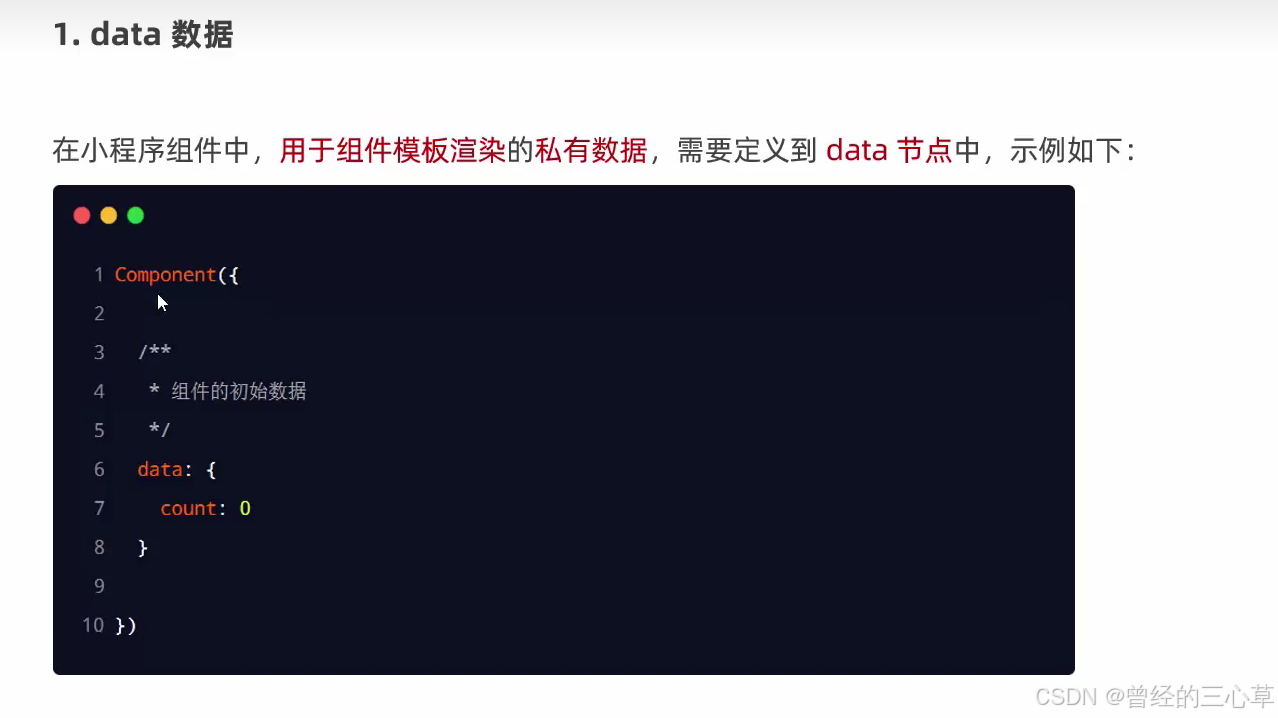
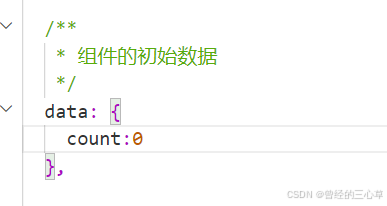
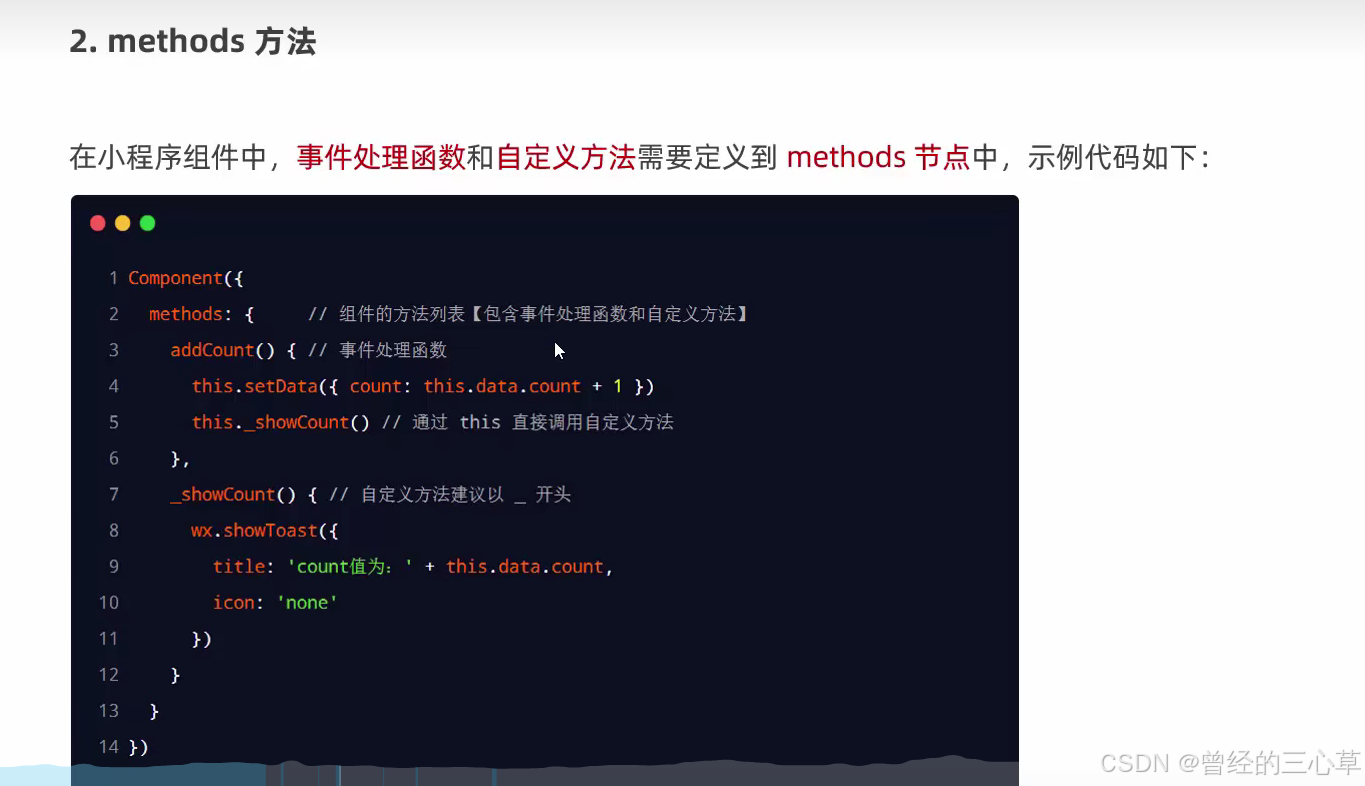
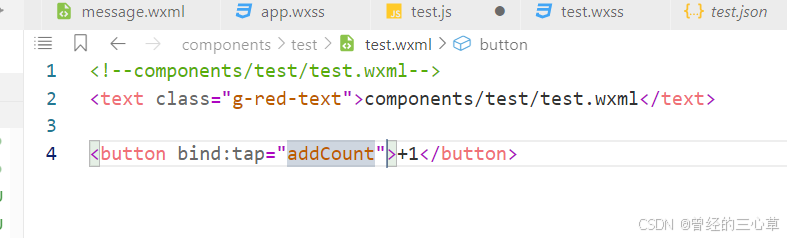
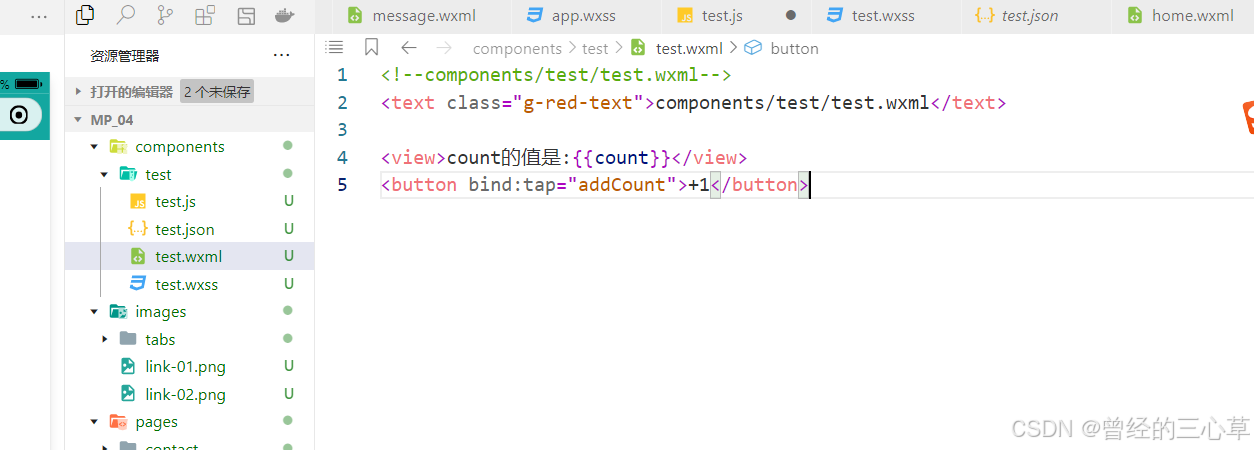
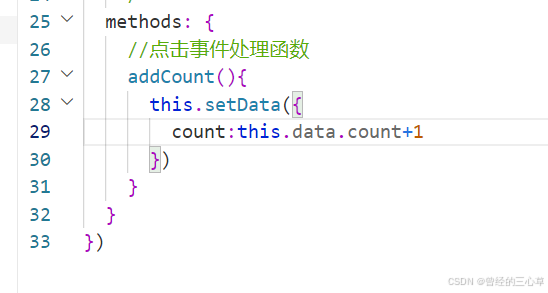
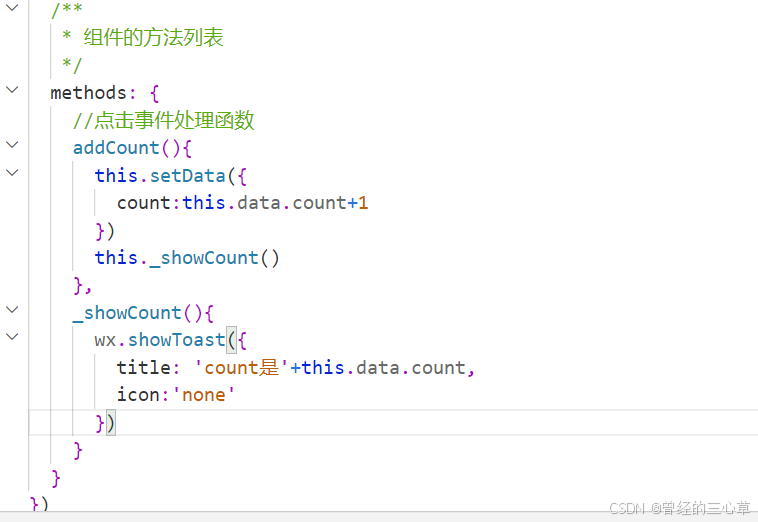
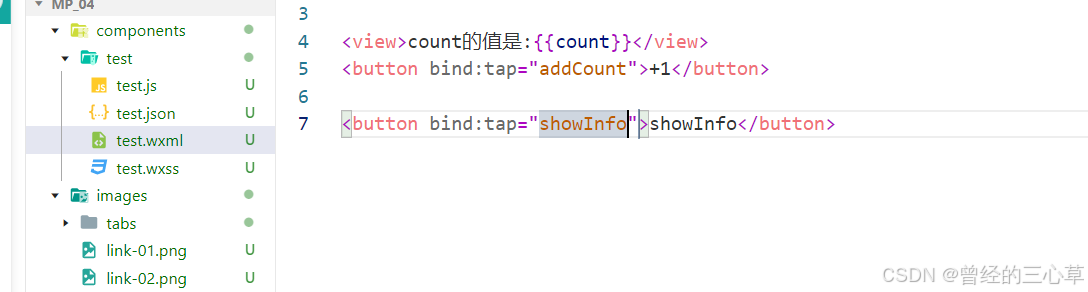
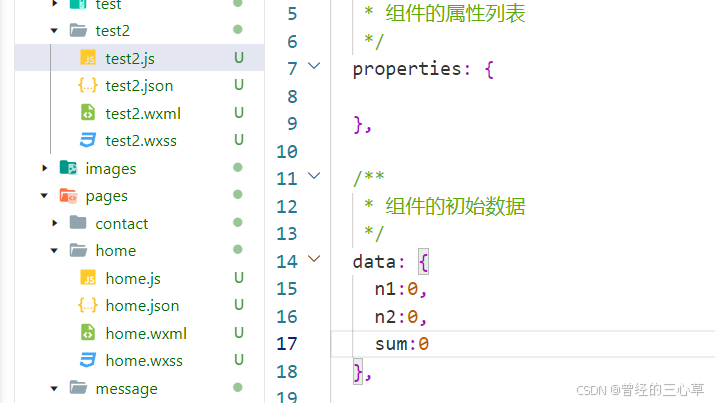
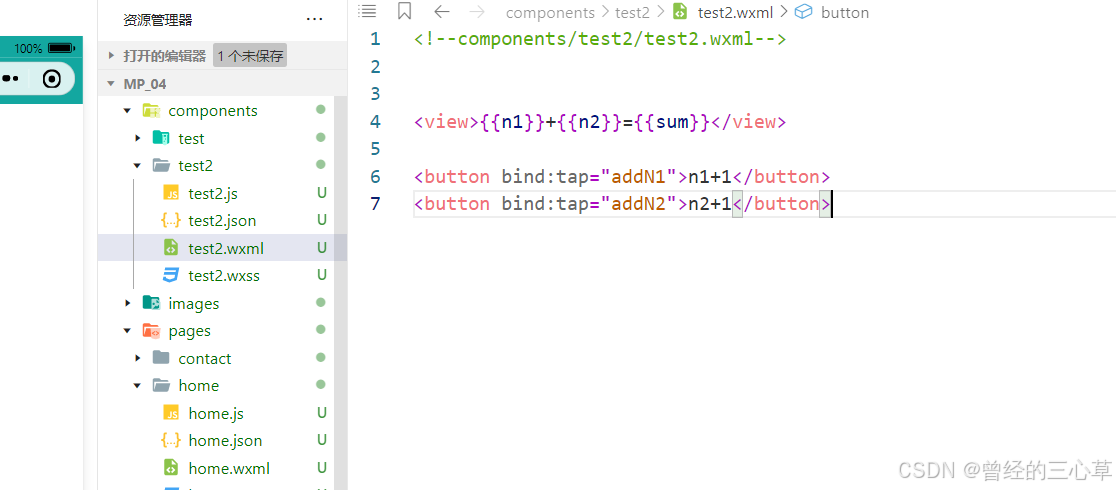
4.自定义组件的data和methods
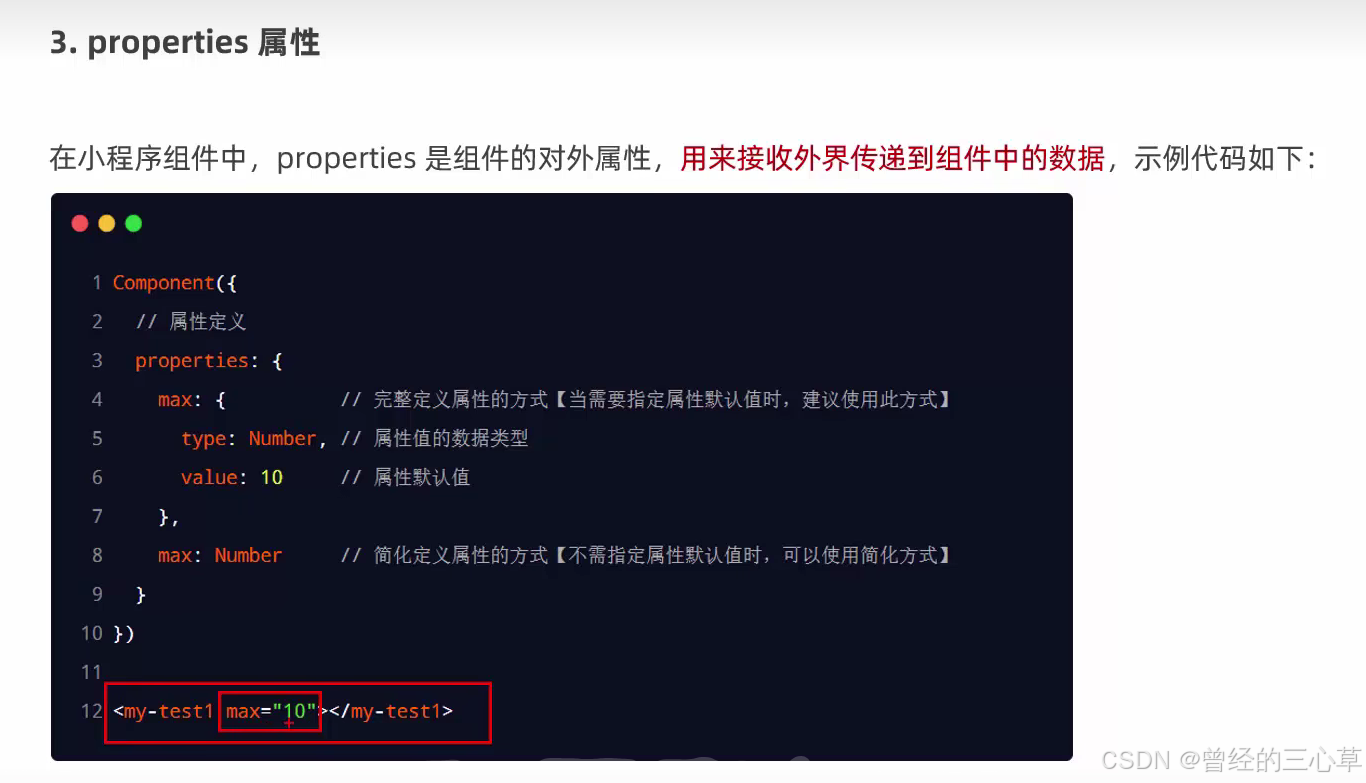
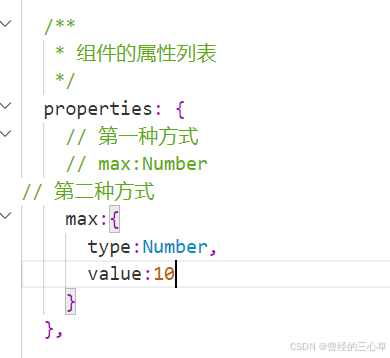
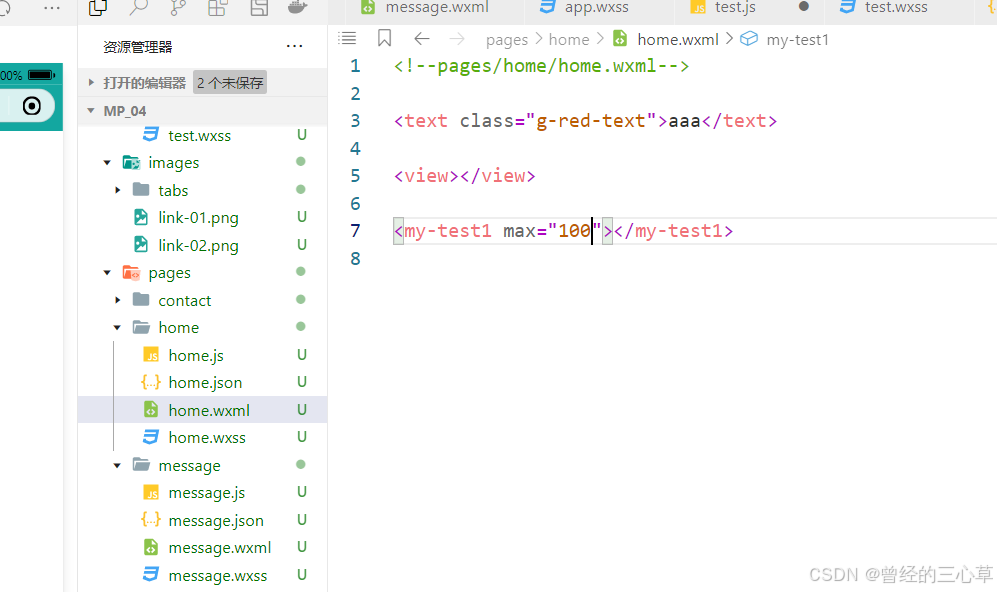
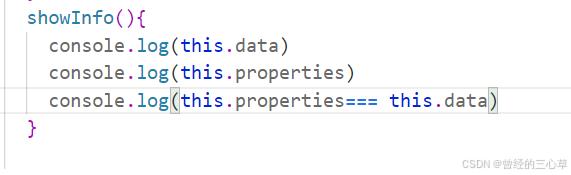
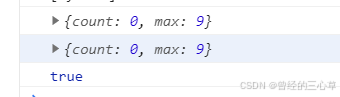
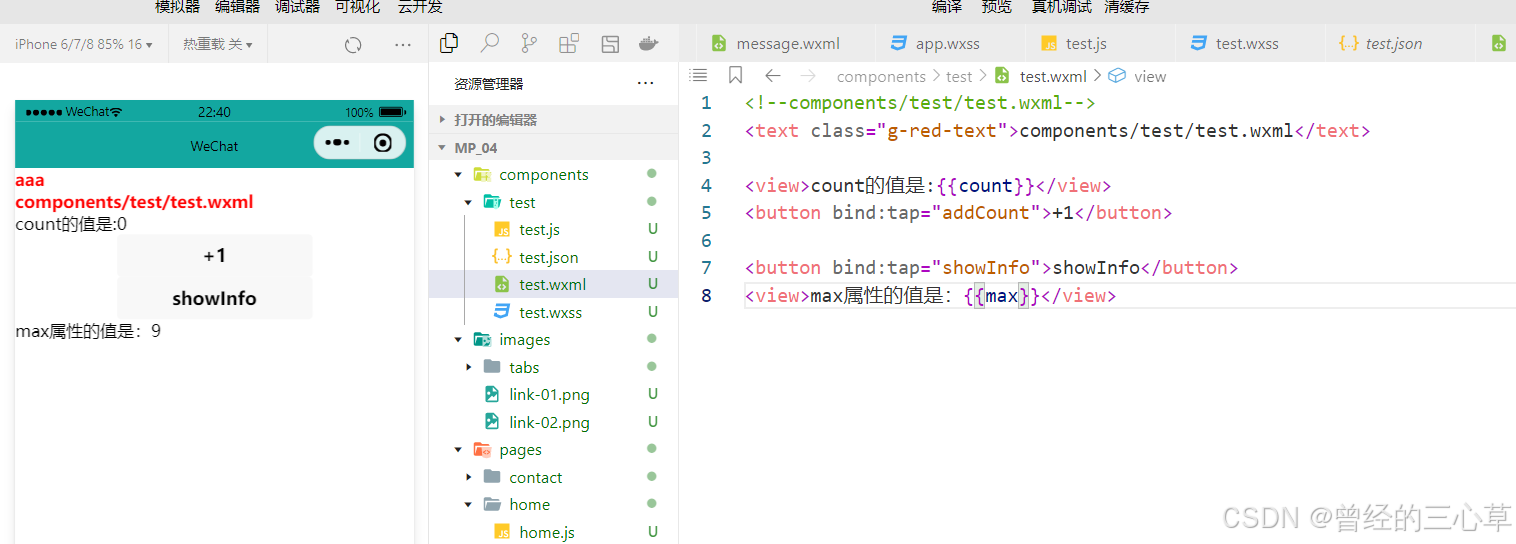
5. 自定义组件中的properties
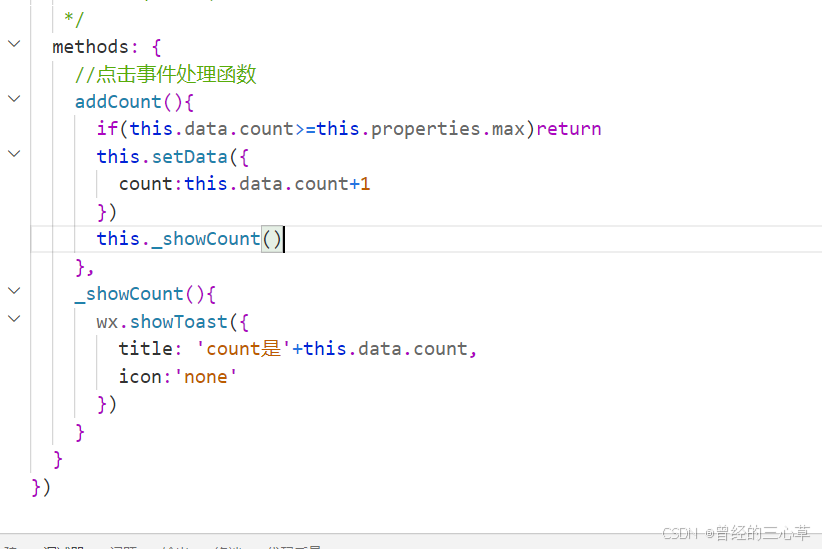
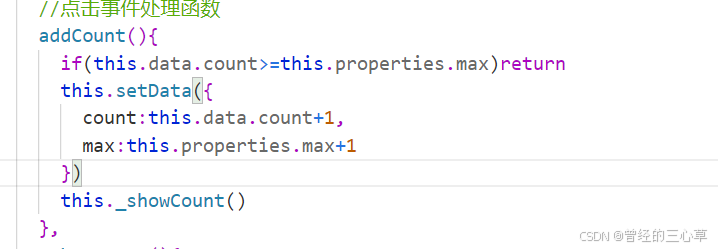
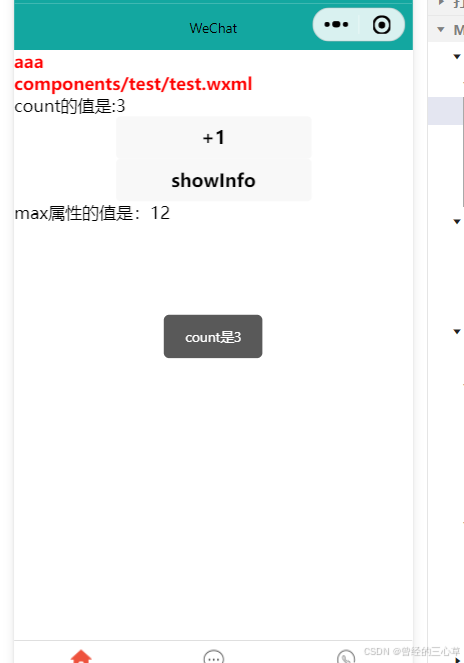
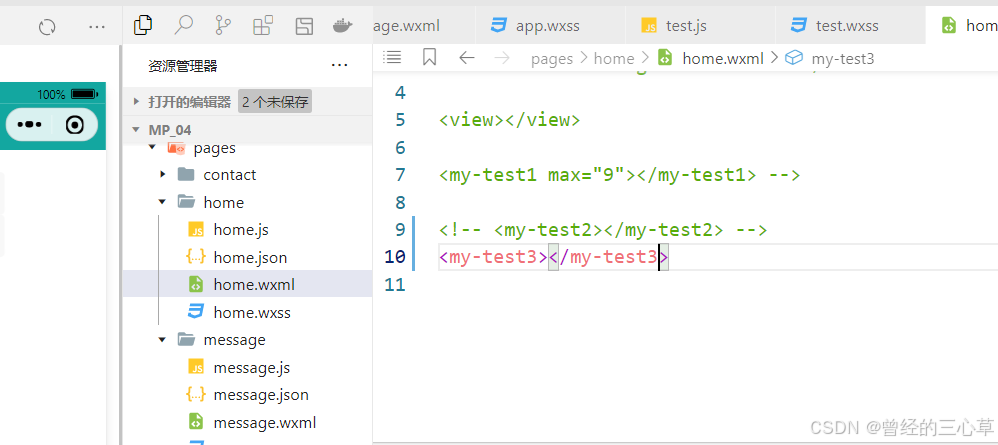
这个max表示加1最大为max
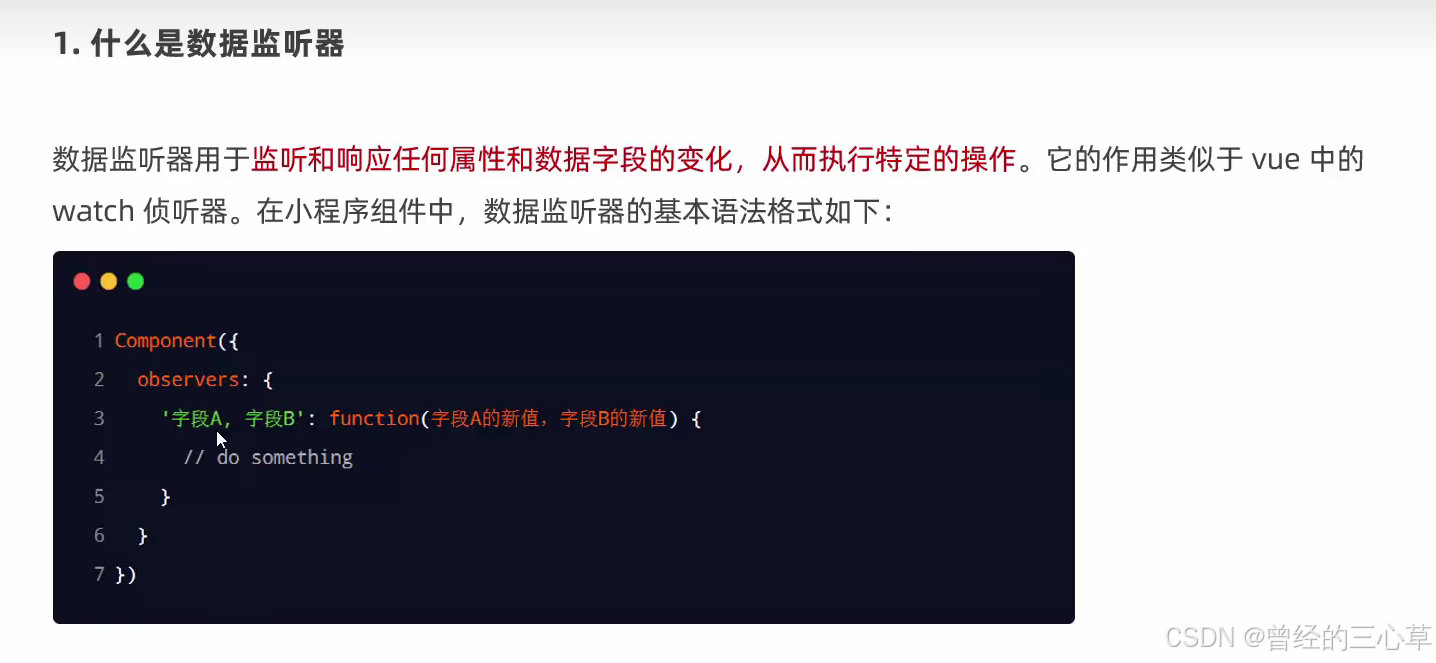
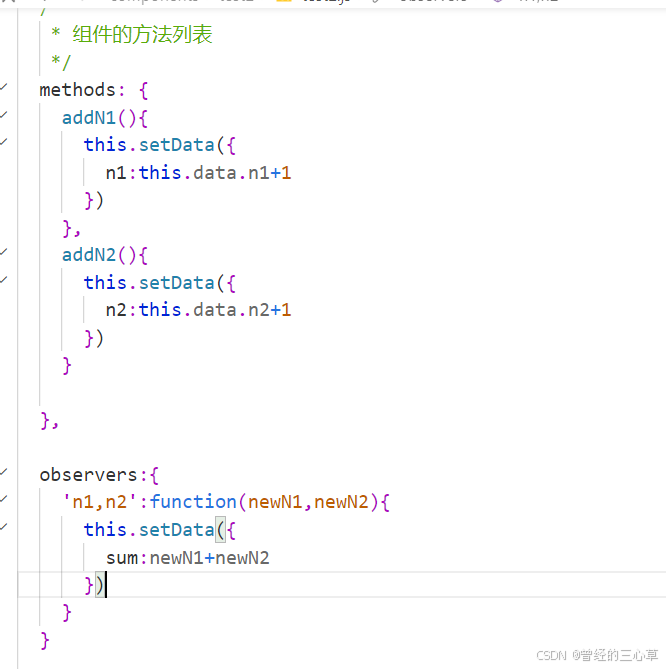
6. 自定义组件的数据监听器
创建一个新的组件,然后在app.json中进行全局引用
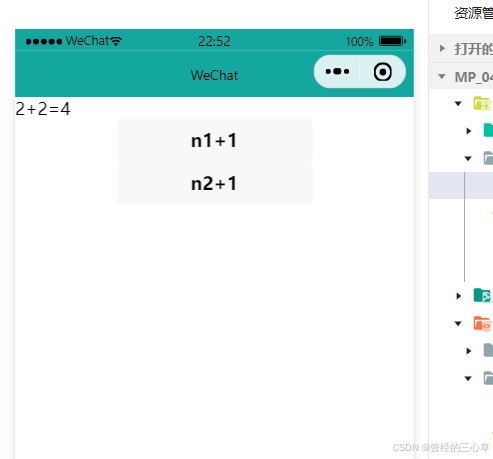
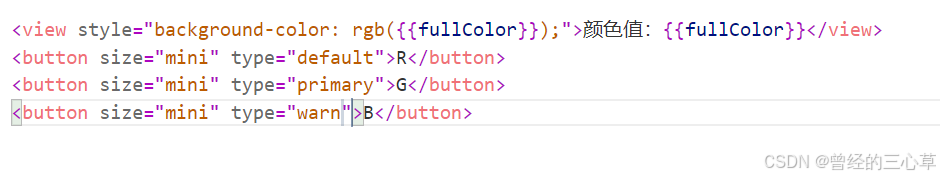
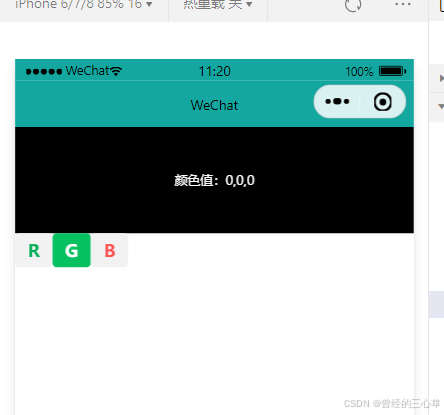
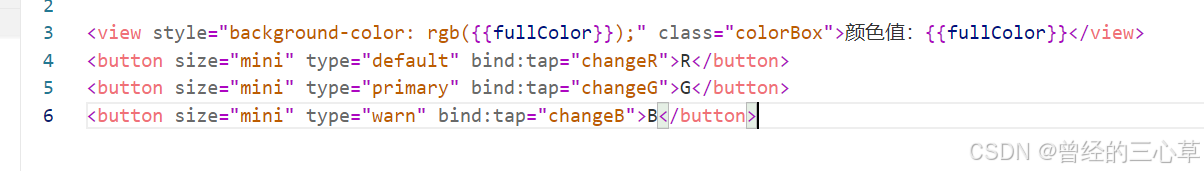
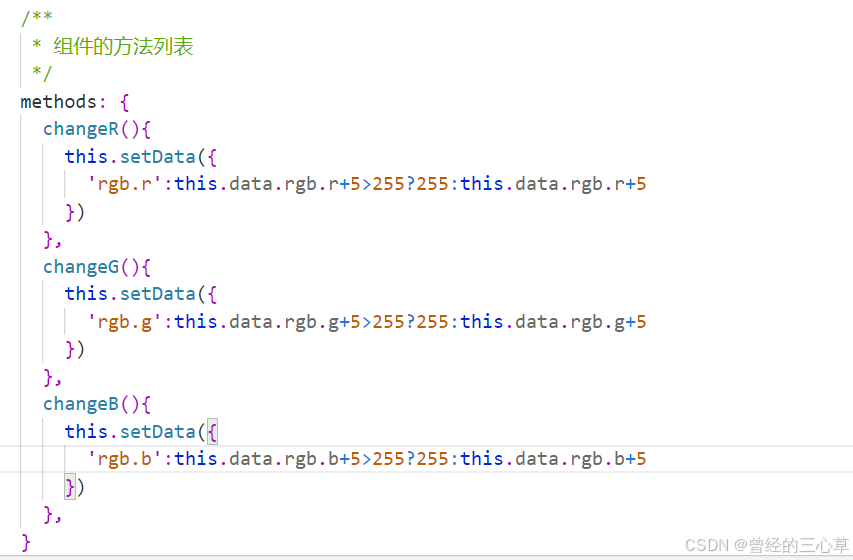
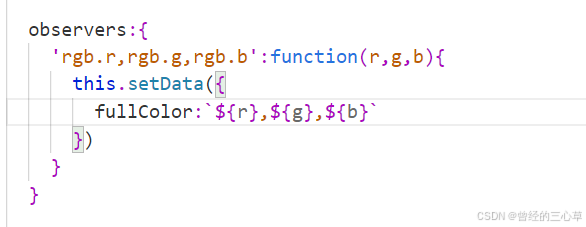
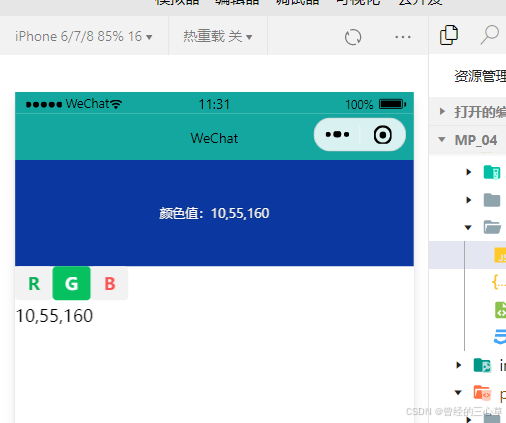
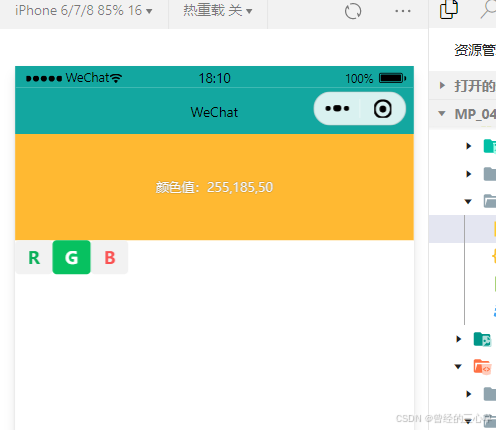
7.自定义组件的数据监听器案例
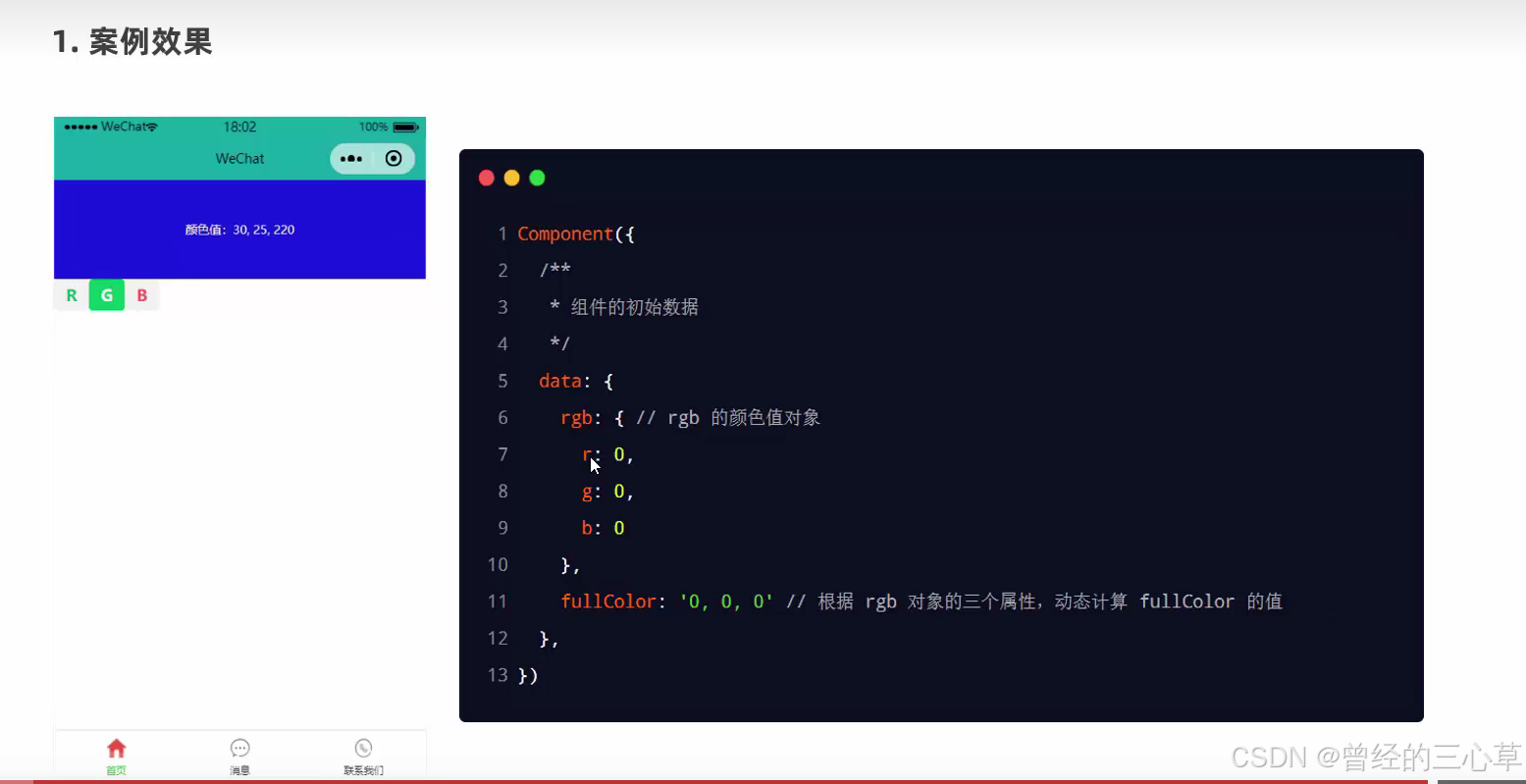
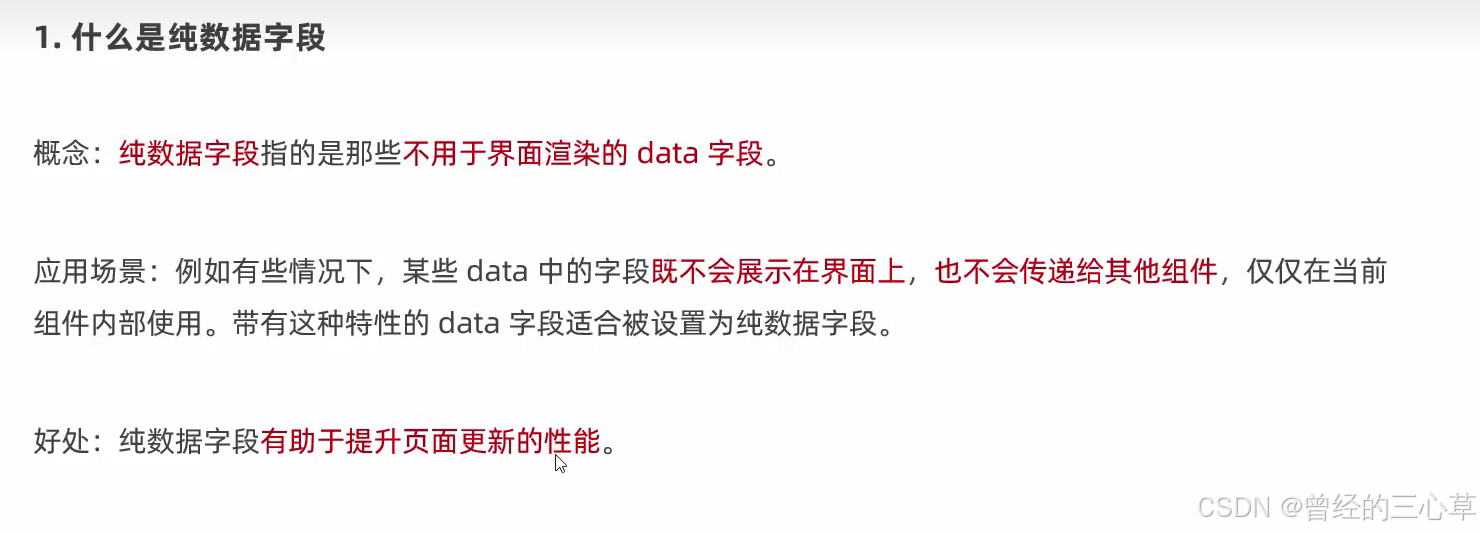
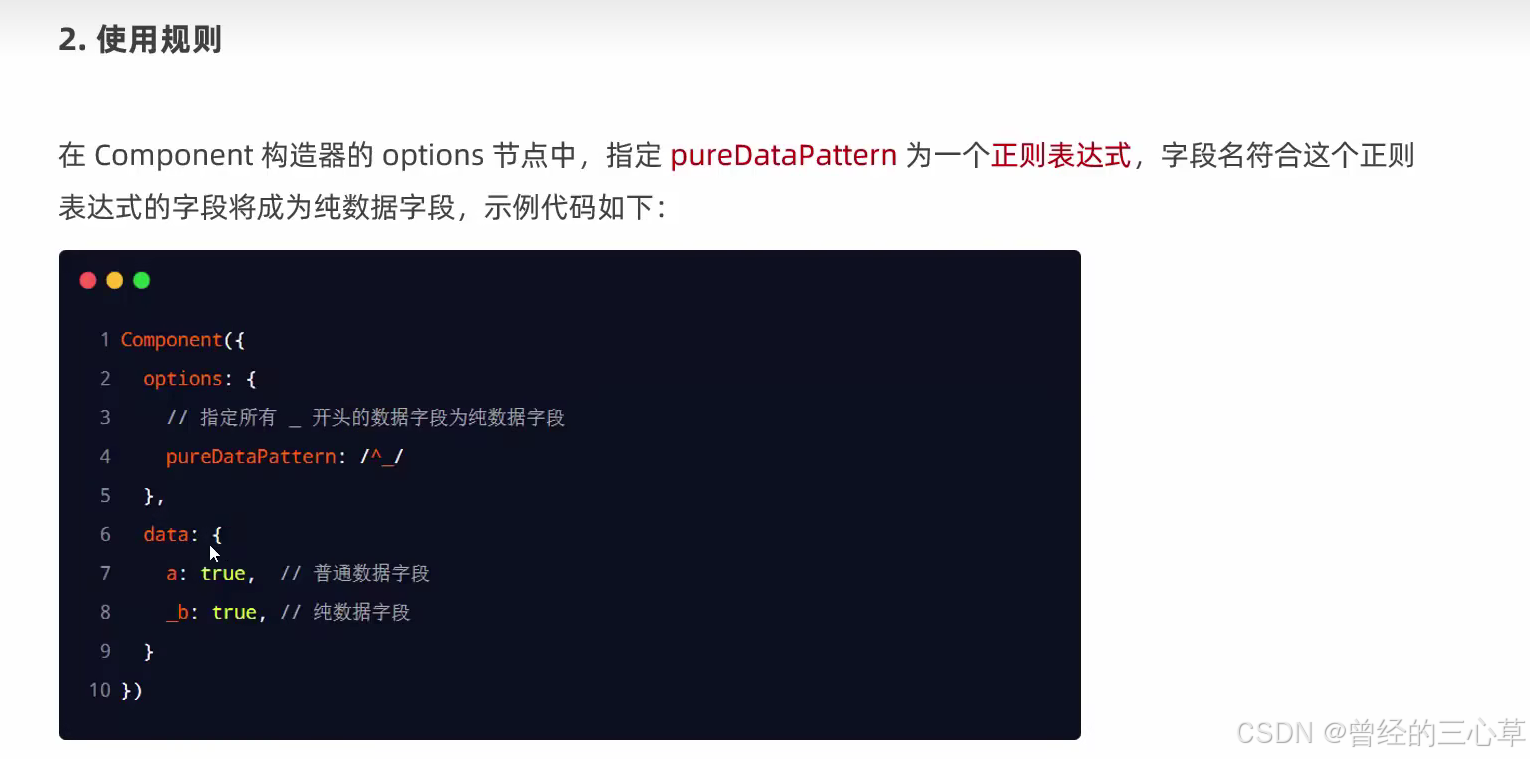
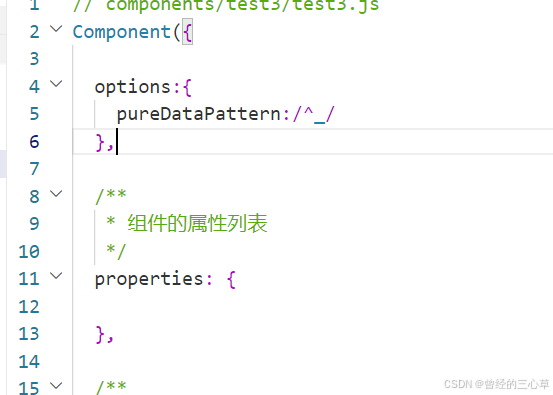
8. 自定义组件中的纯数据字段
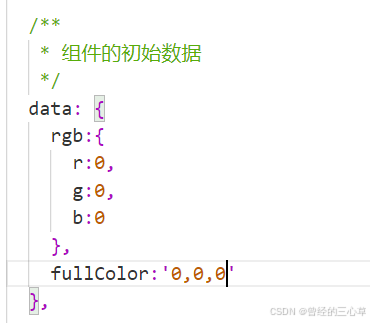
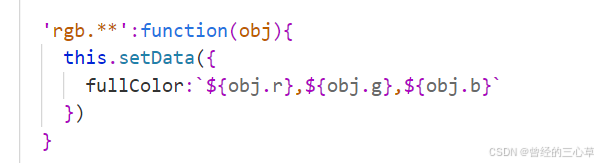
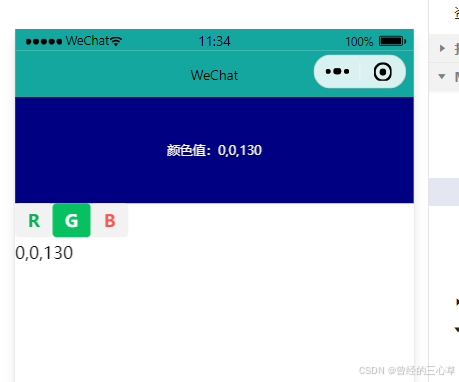
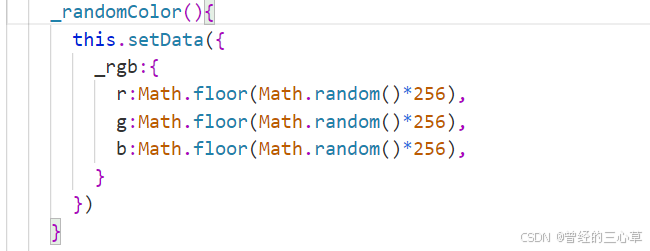
比如rgb就是纯数据字段
然后就是把所有的rgb都改为_rgb
先选中一个rgb,然后ctrl+d,长按,就可以选中全部的rgb了
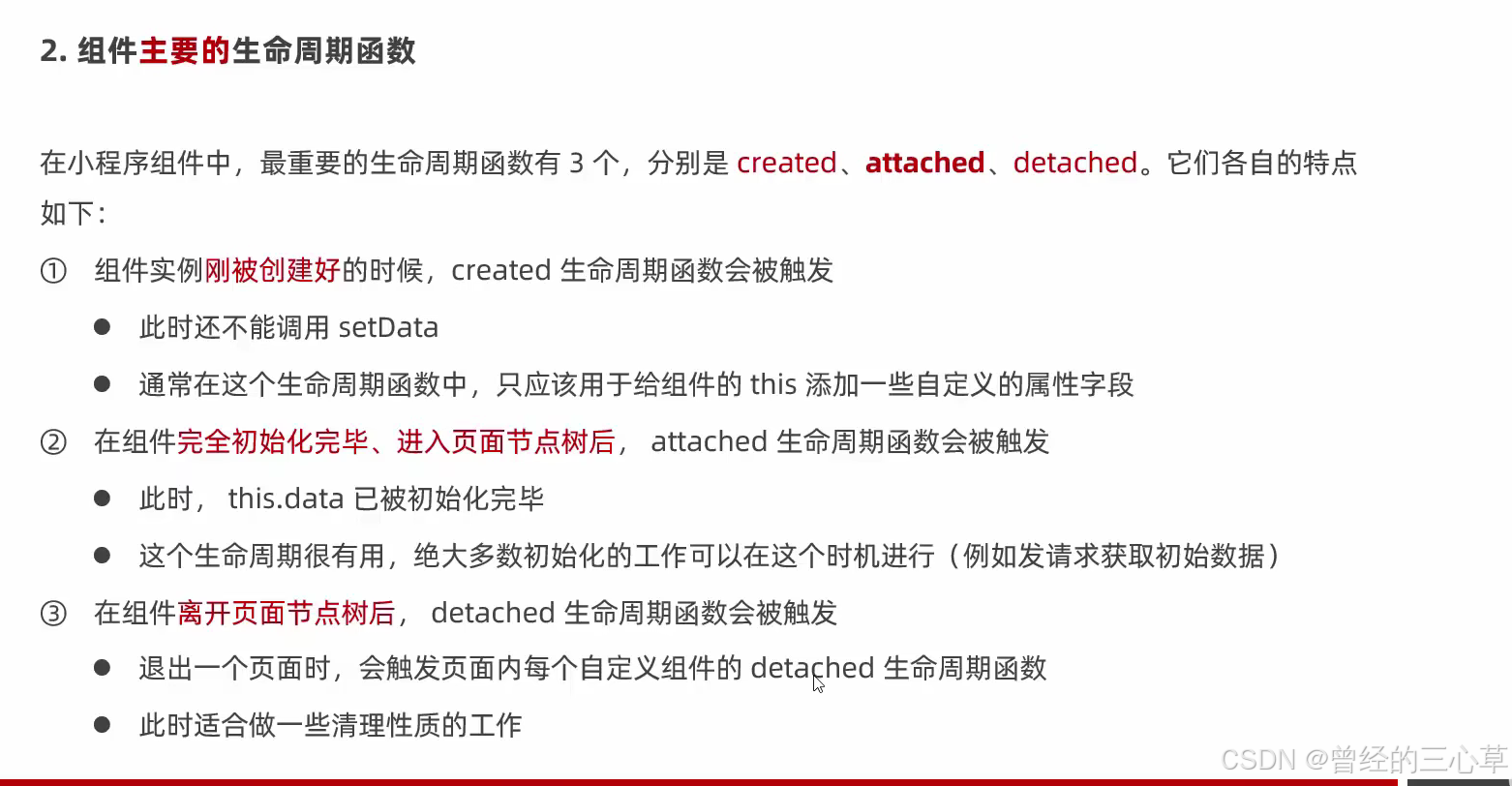
9. 自定义组件的生命周期函数
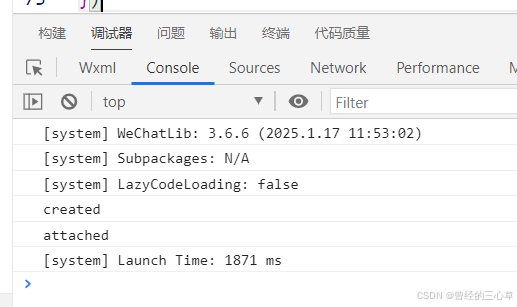
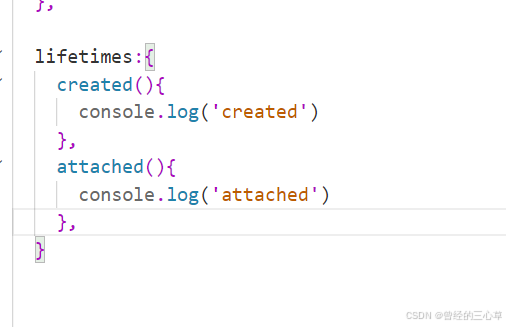
旧的方式就是与data那些平级定义,新的就是定义一个lifetimes
新旧两种方式同时存在,以新的为主
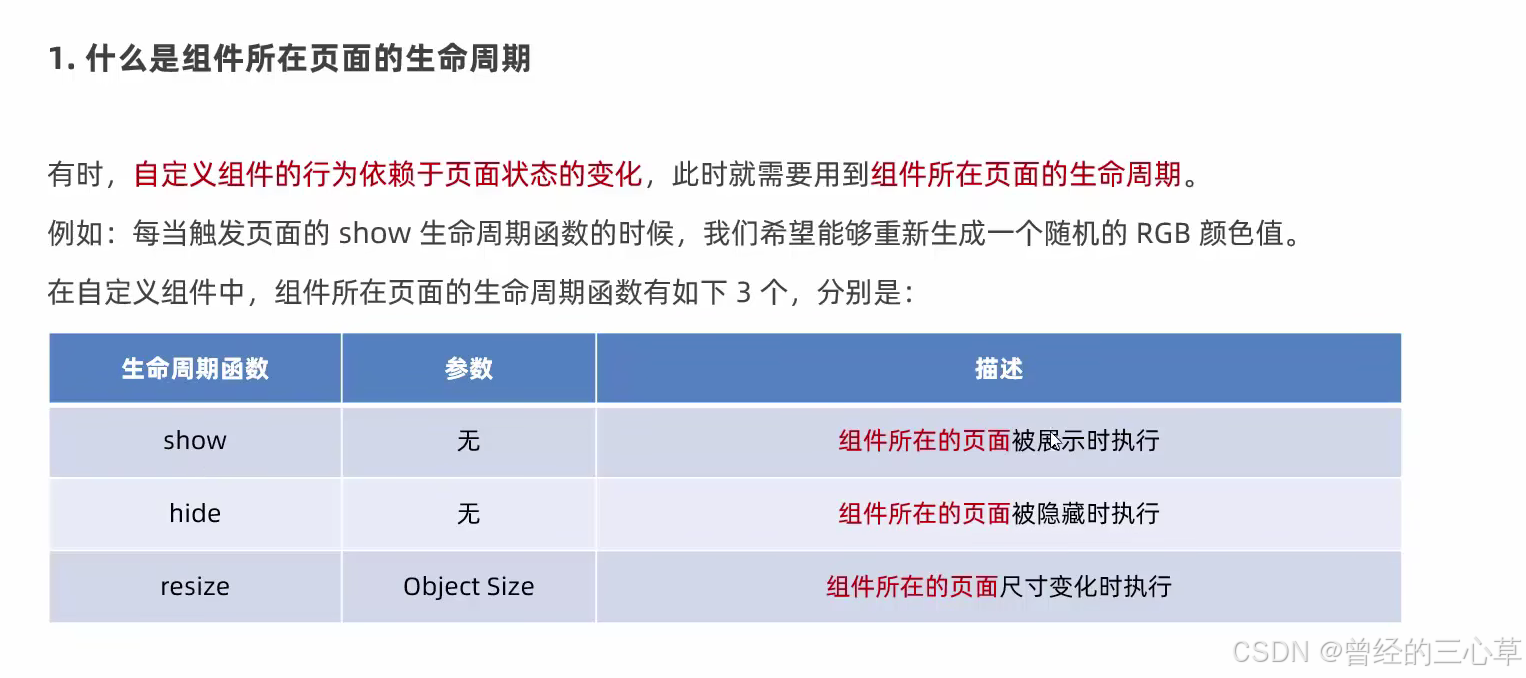
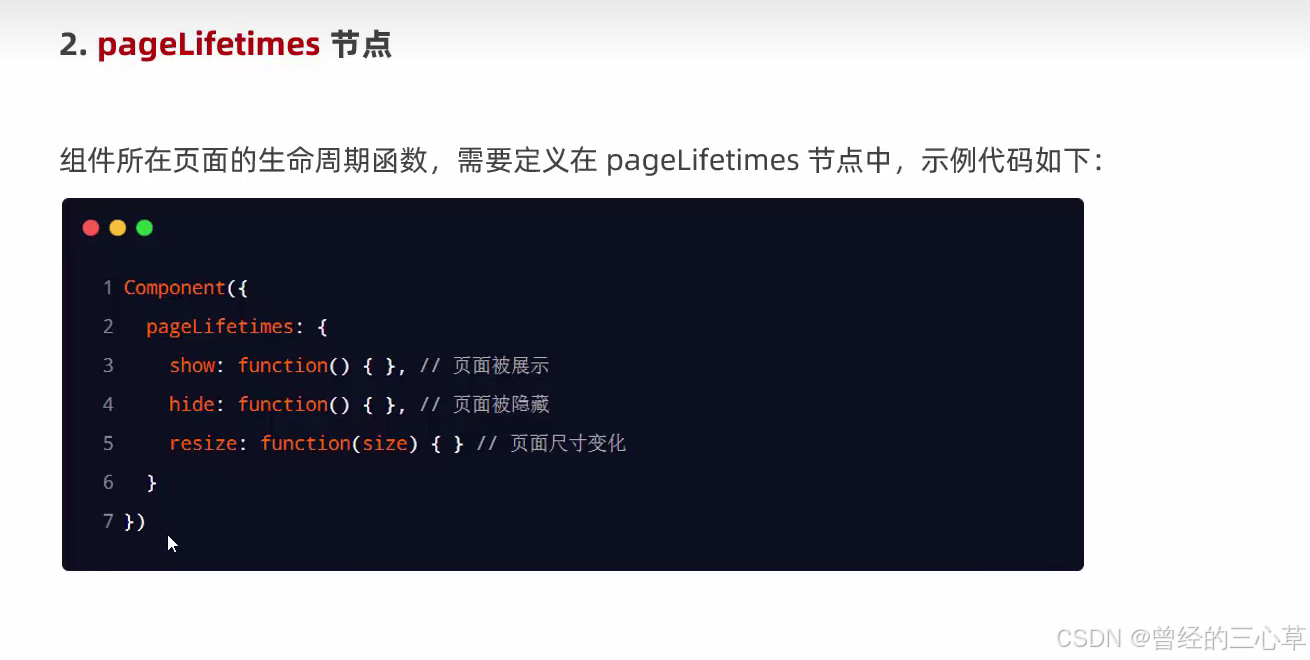
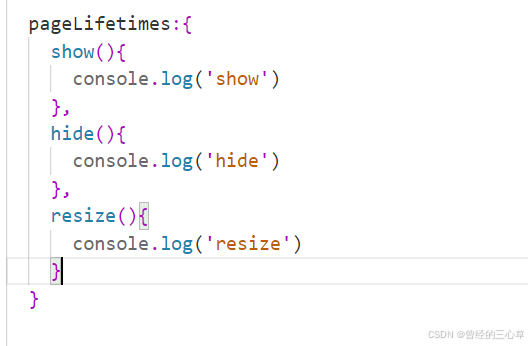
10. 组件所在页面的生命周期函数
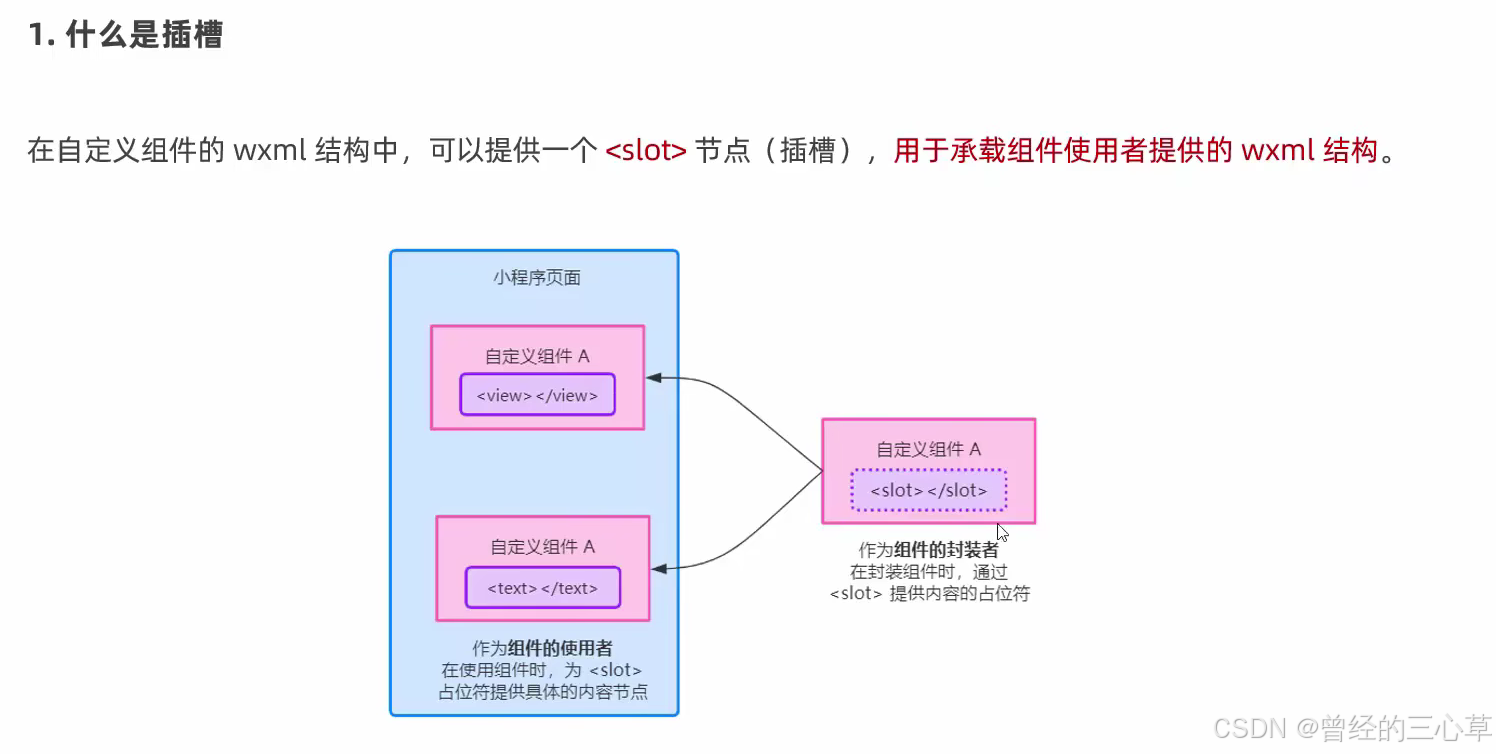
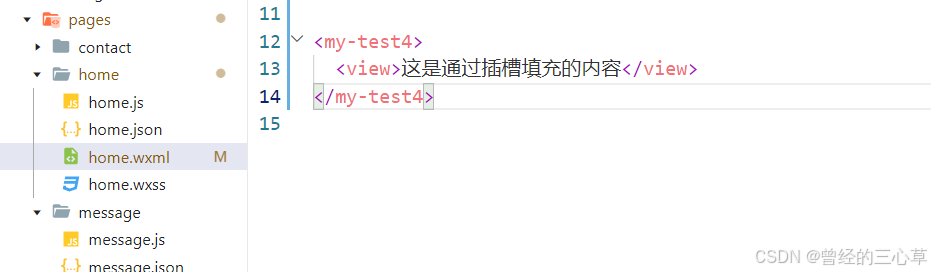
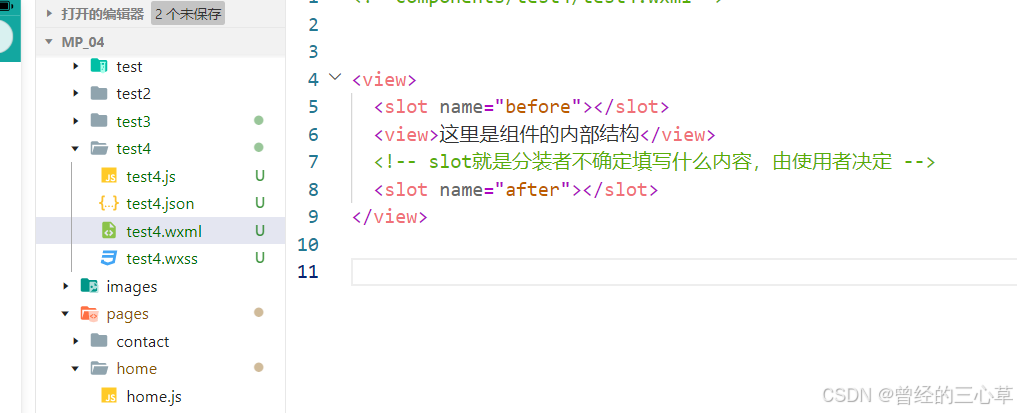
11. 自定义组件的插槽
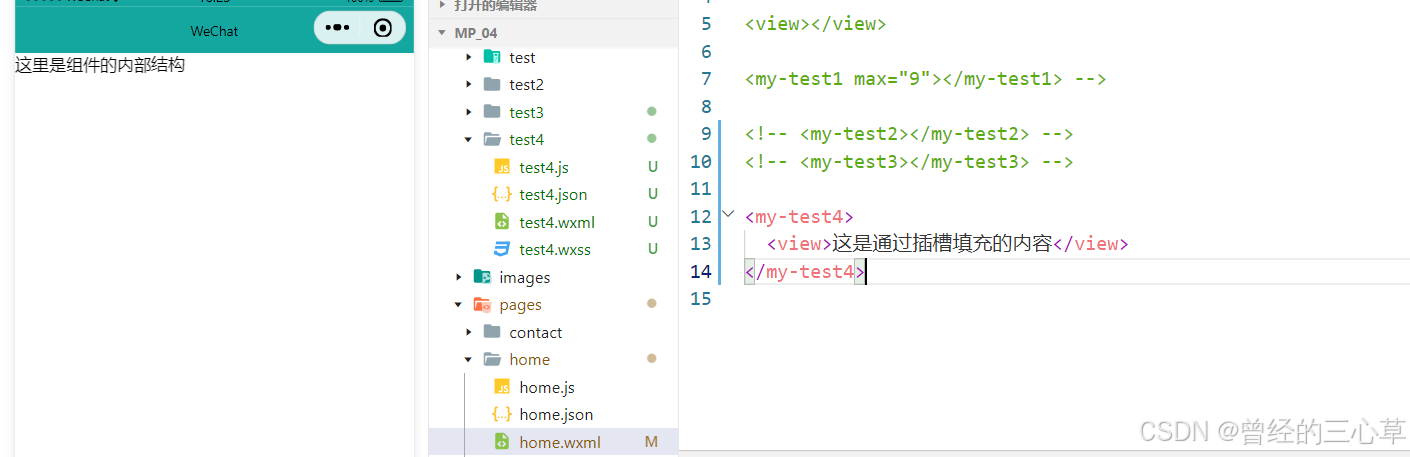
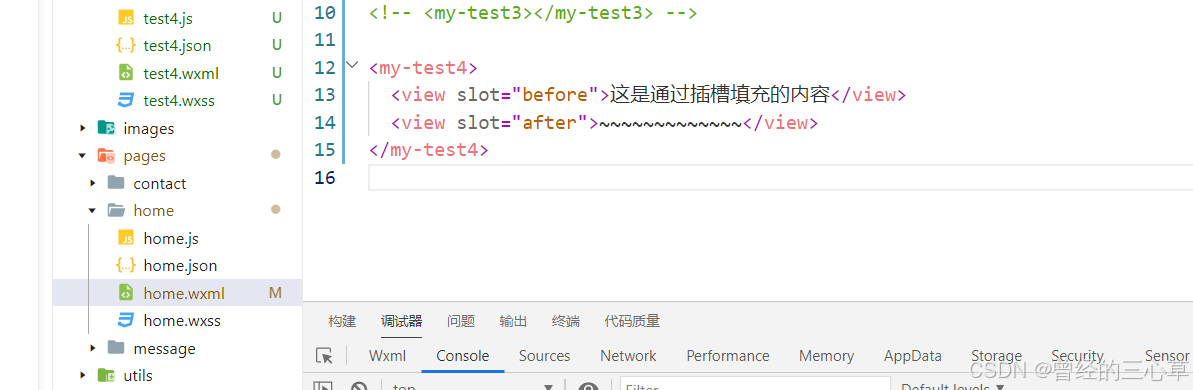
这是通过插槽填充的内容这个东西就会填充到slot的位置
因为这个view没有指定填写哪个插槽,所以没有显示
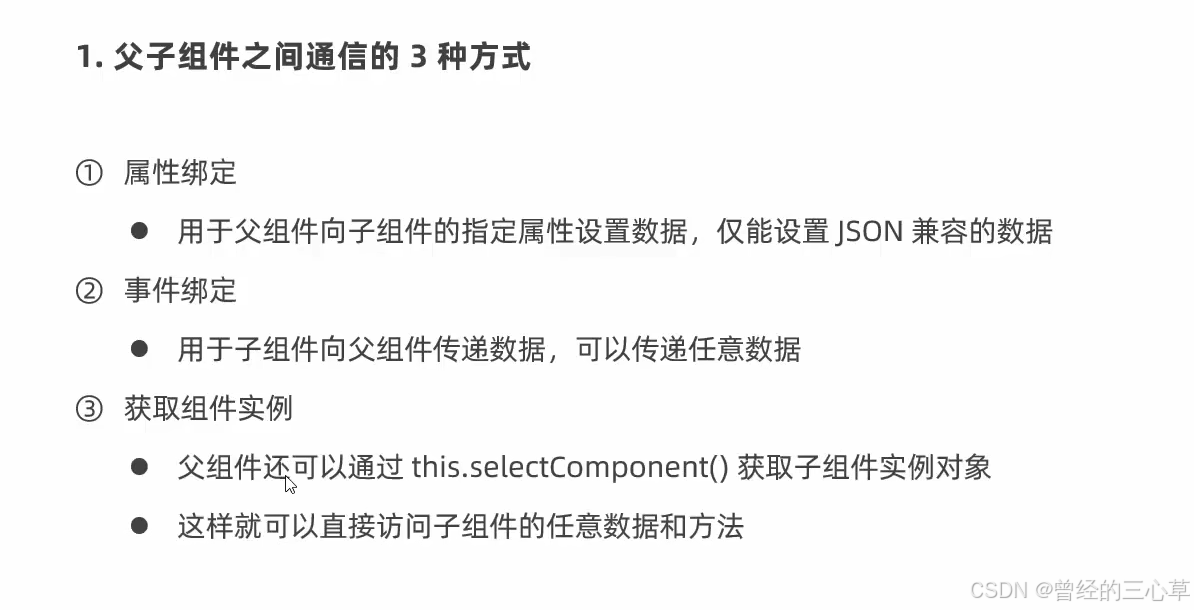
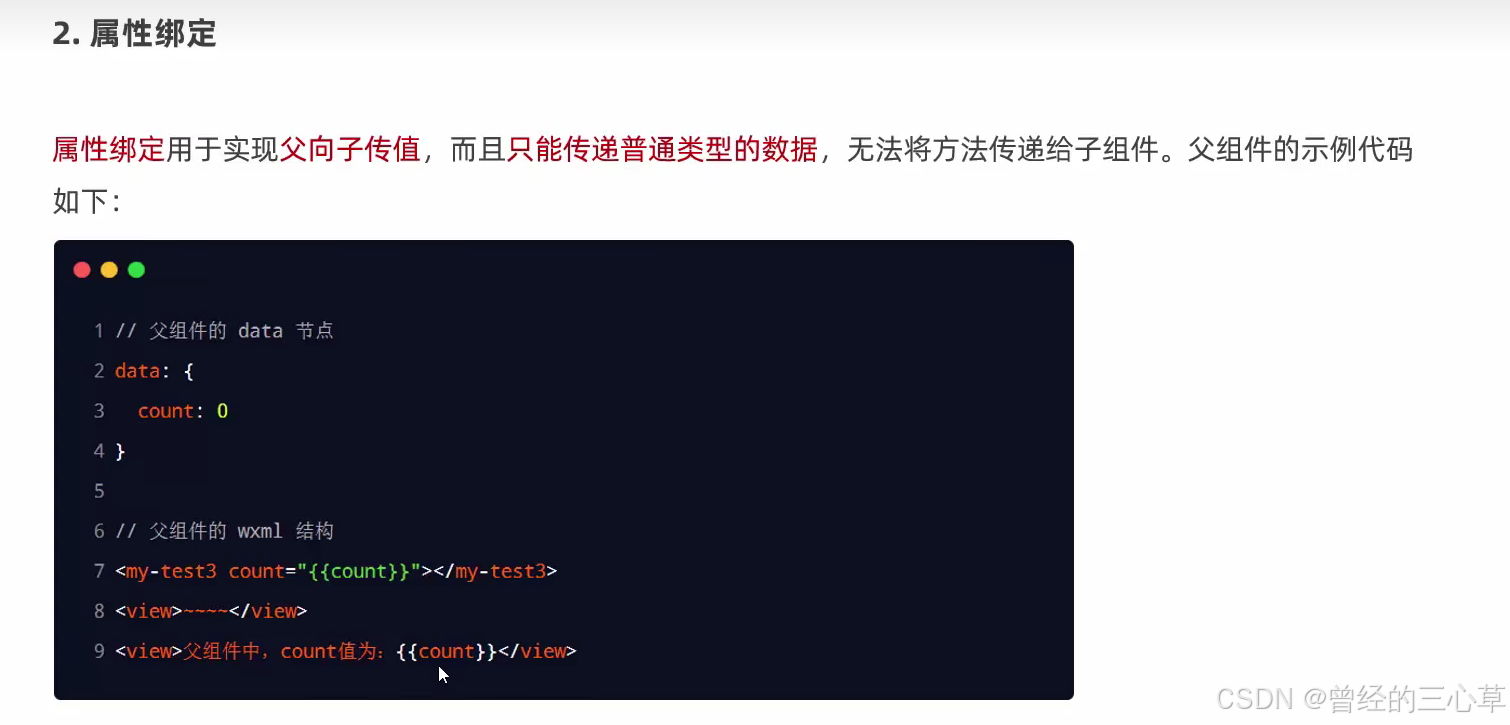
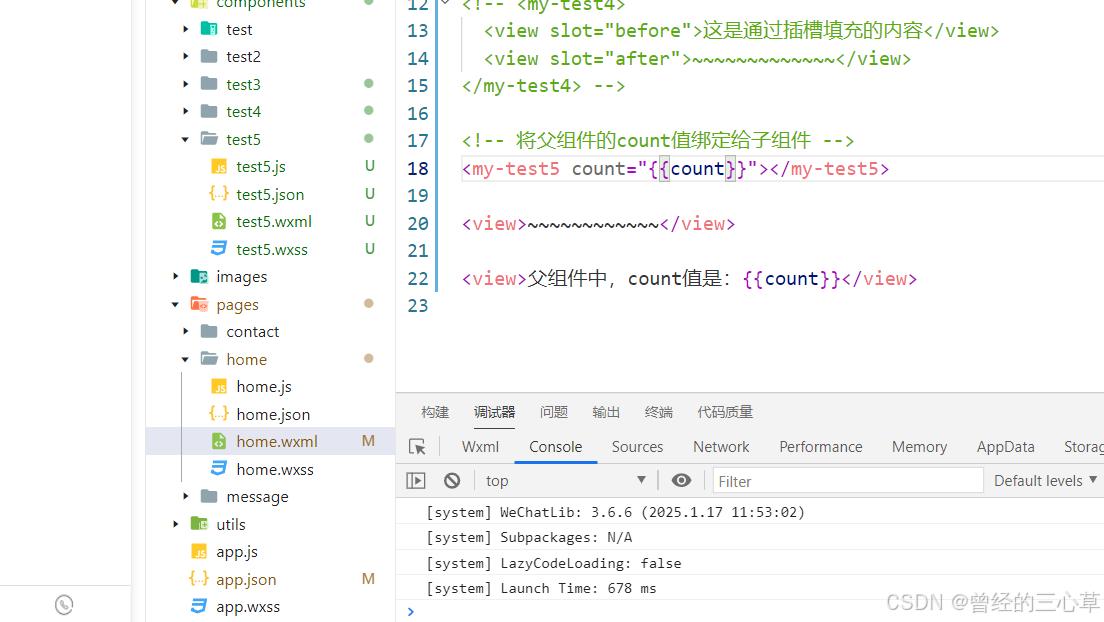
12. 组件通信-使用属性绑定实现父向子共享数据
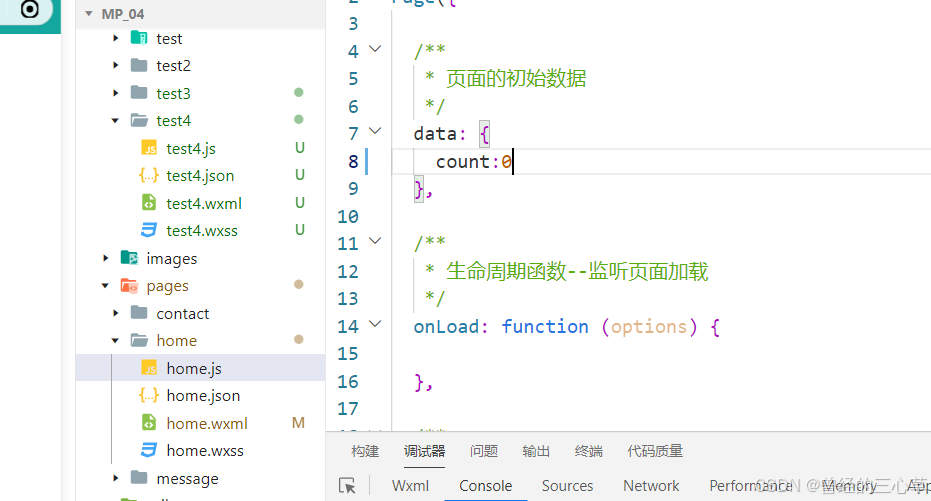
home首页当做一个父组件
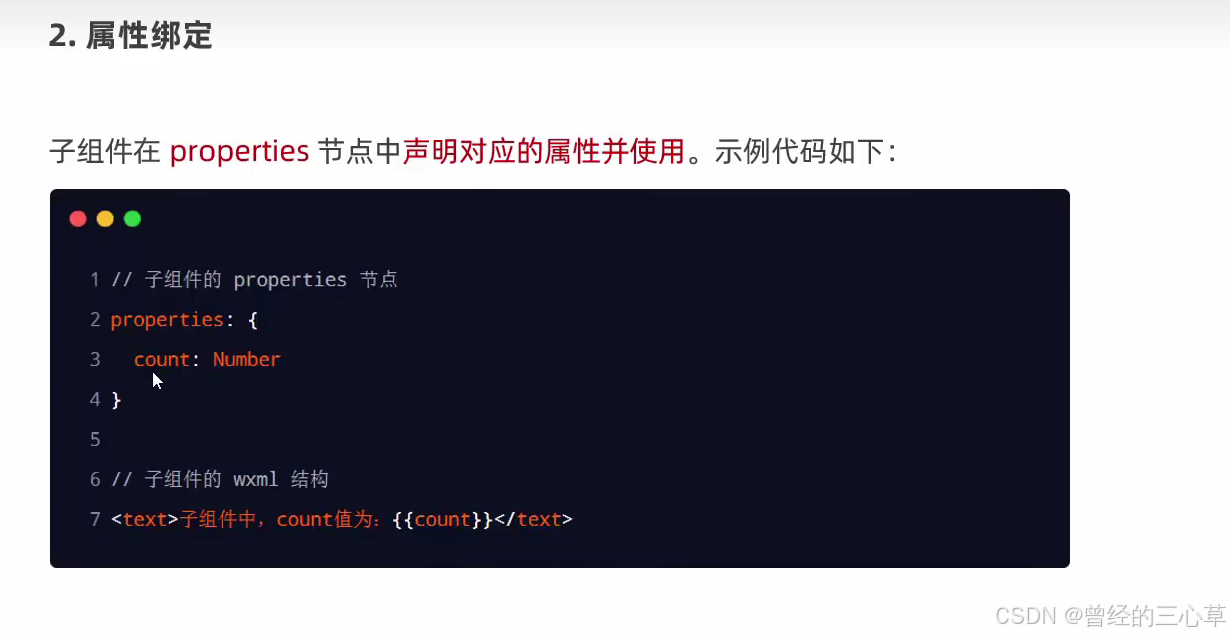
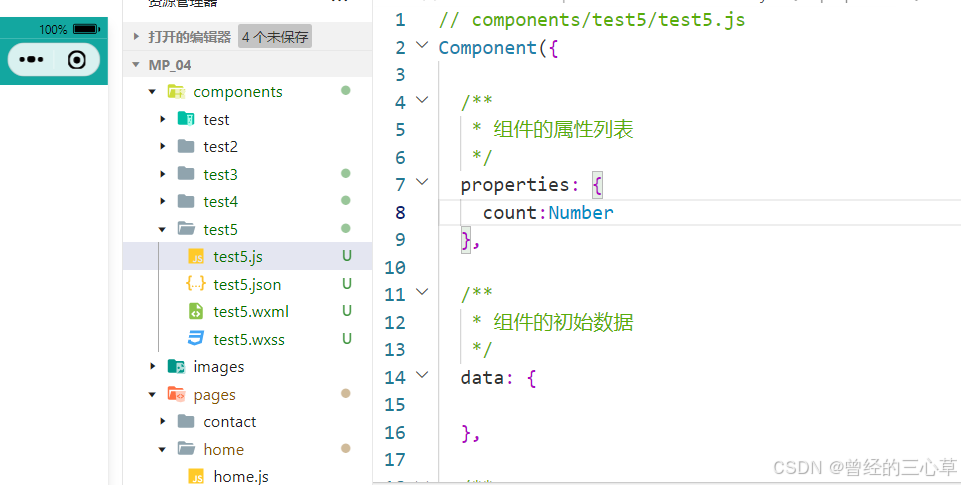
然后就是在子组件中声明这个count
这样就成功在资源内部接受了外部值了
这样就可以在子组件中使用了
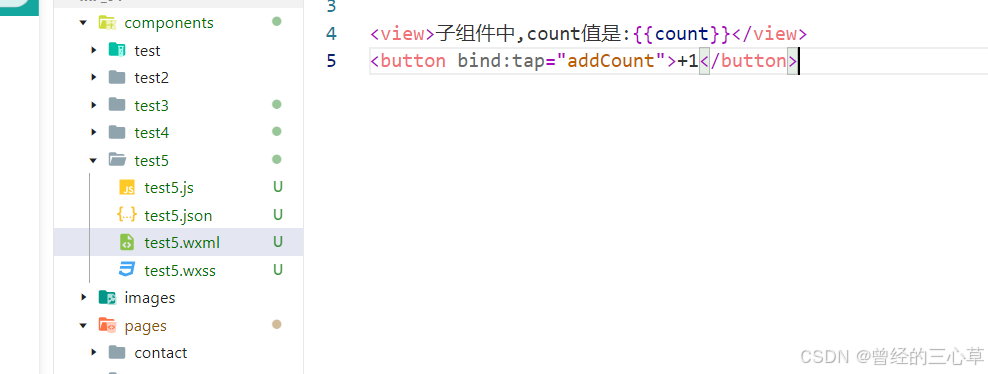
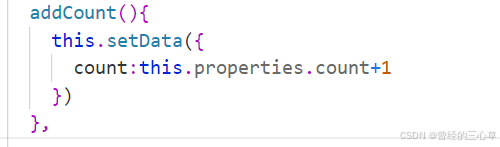
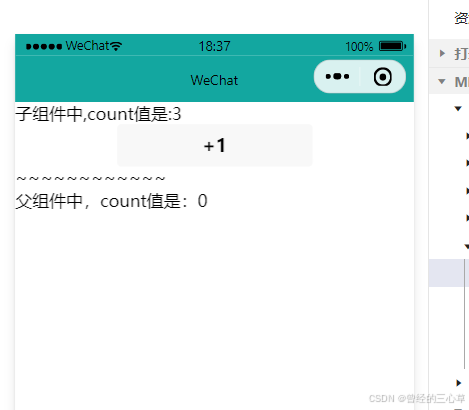
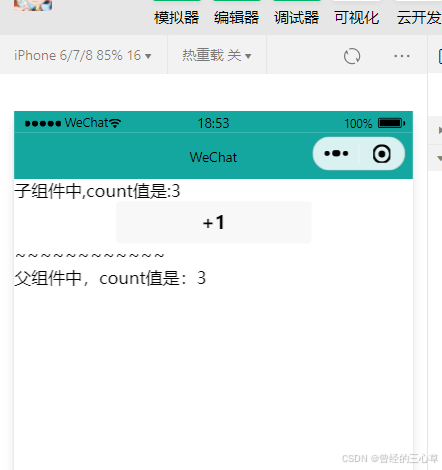
下面我们来实现自增加一
但是这个加一不同步呢
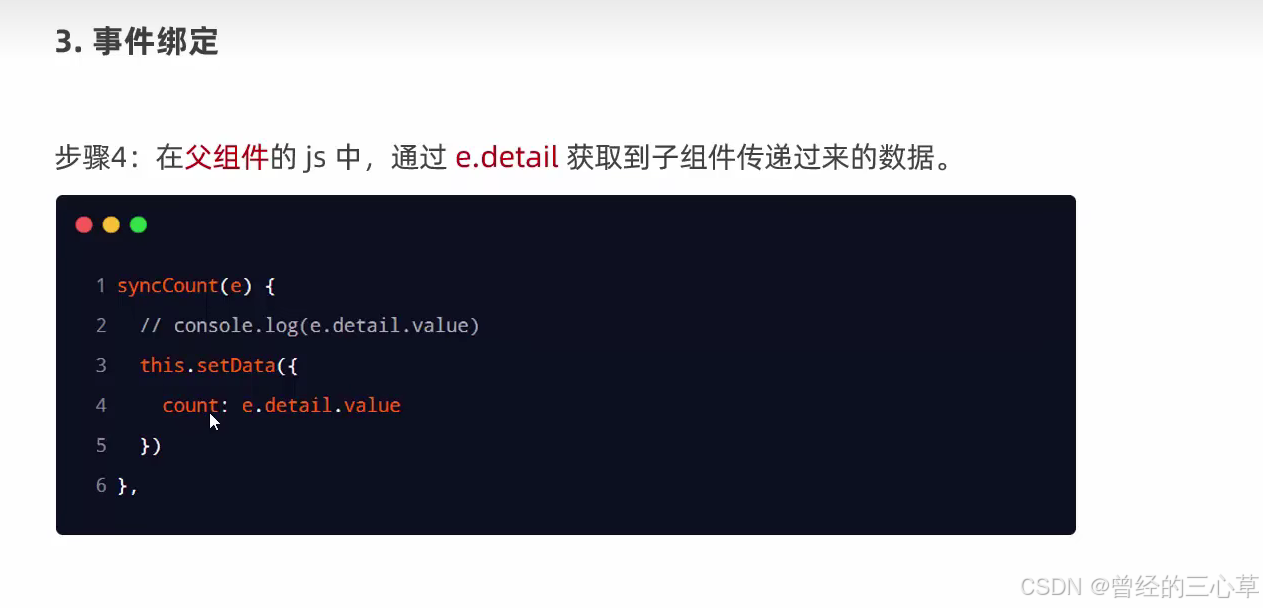
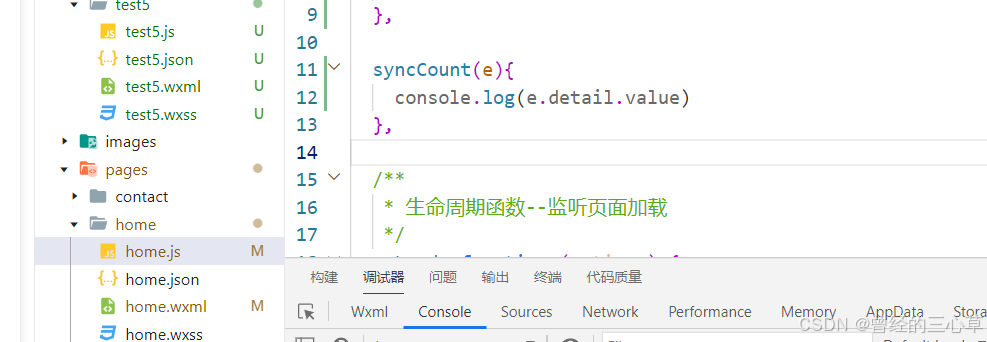
现在我们要实现的是子组件向父组件传值—》事件绑定
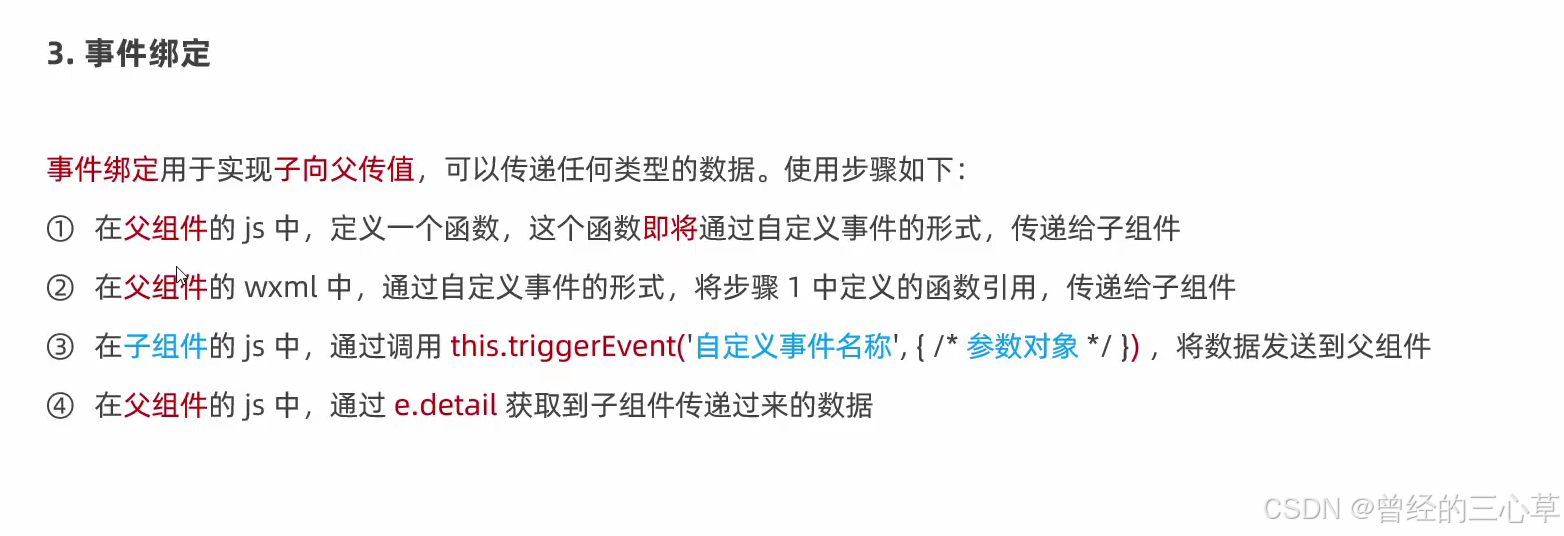
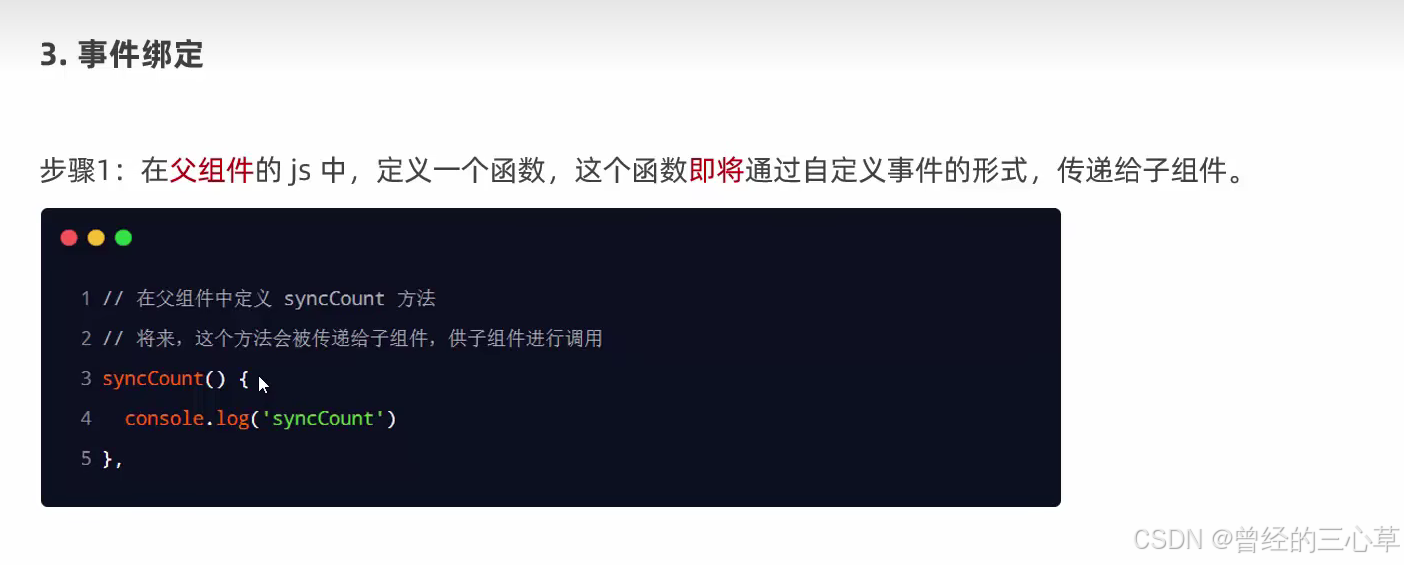
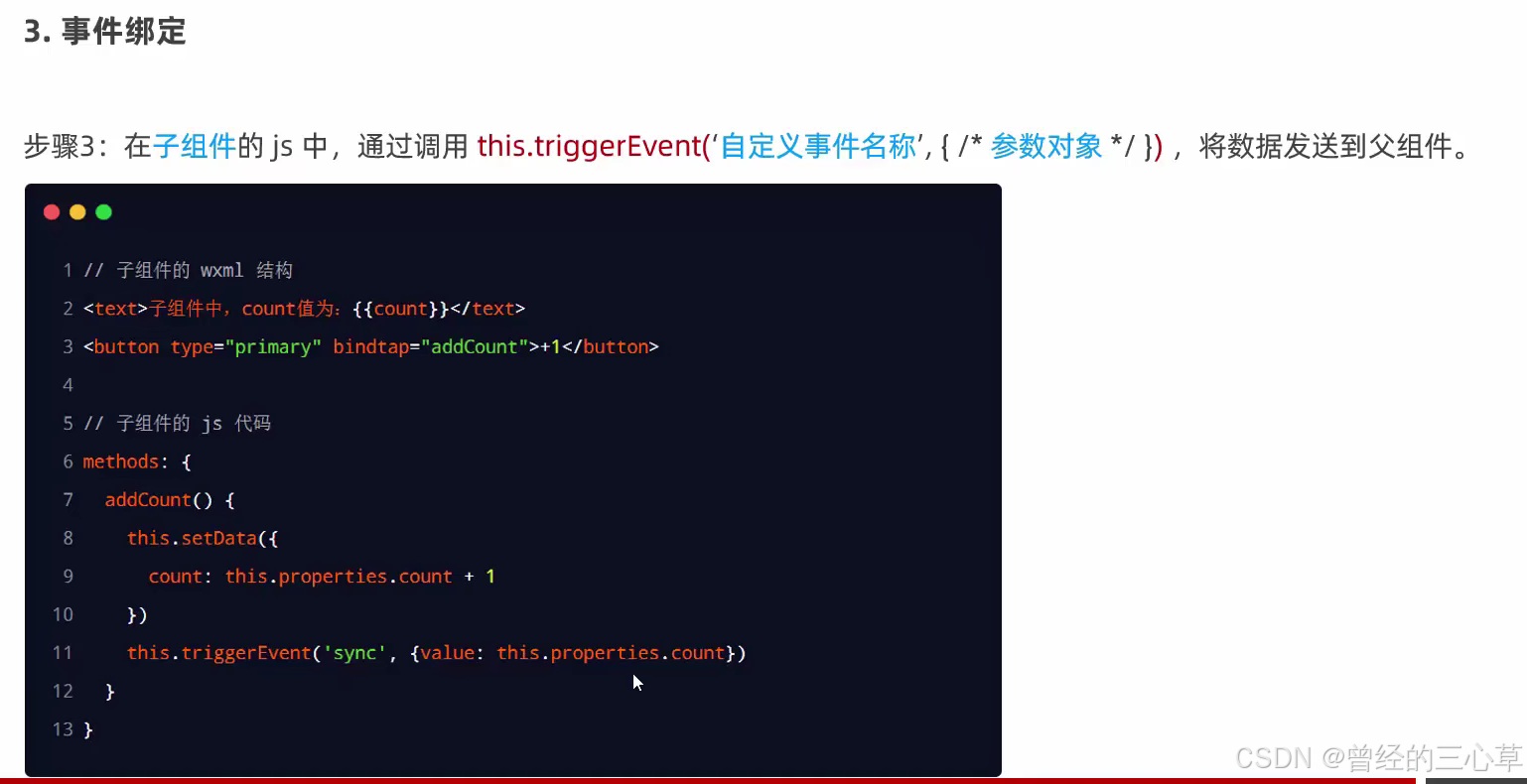
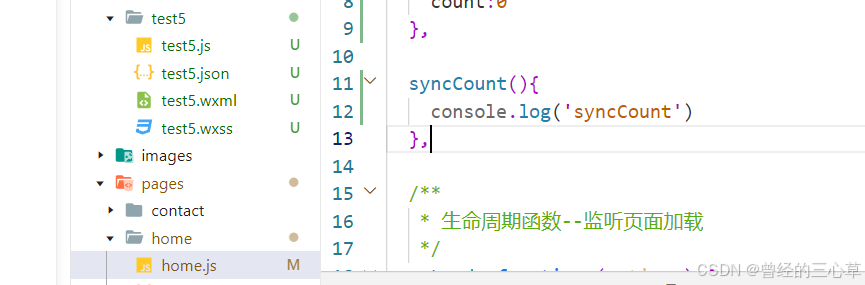
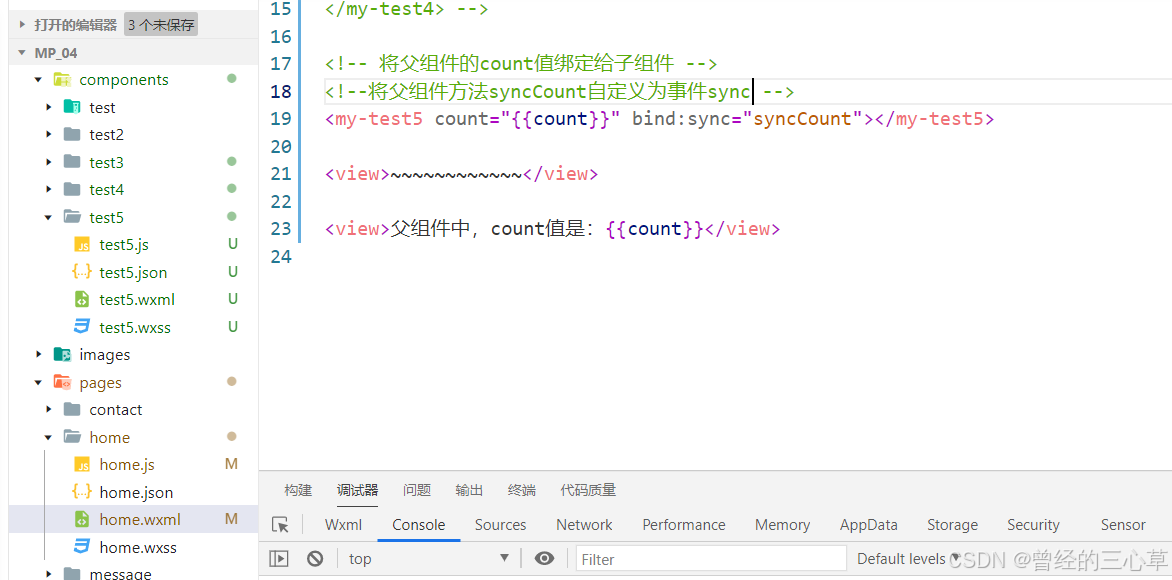
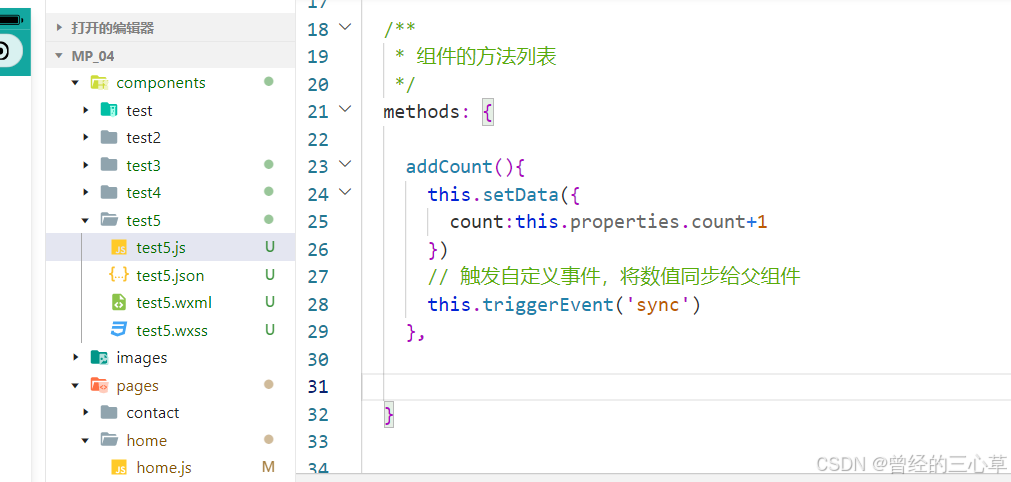
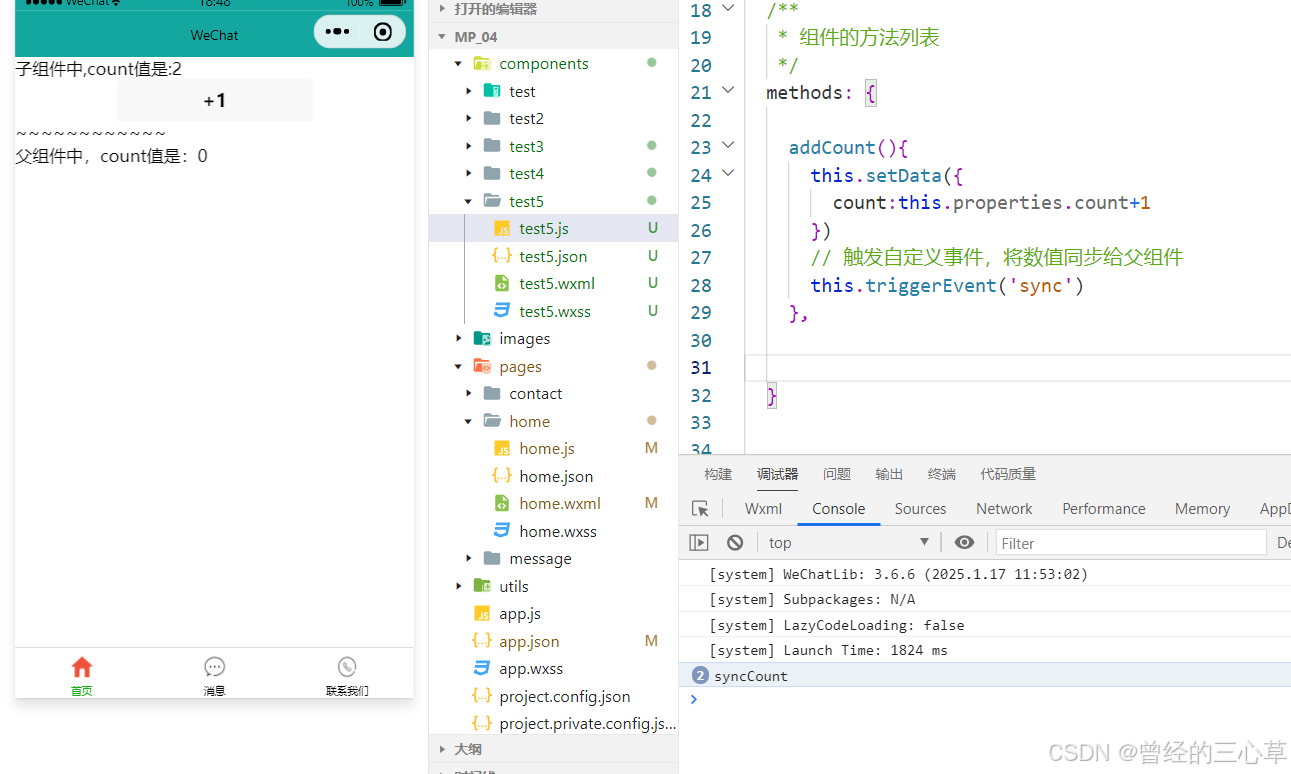
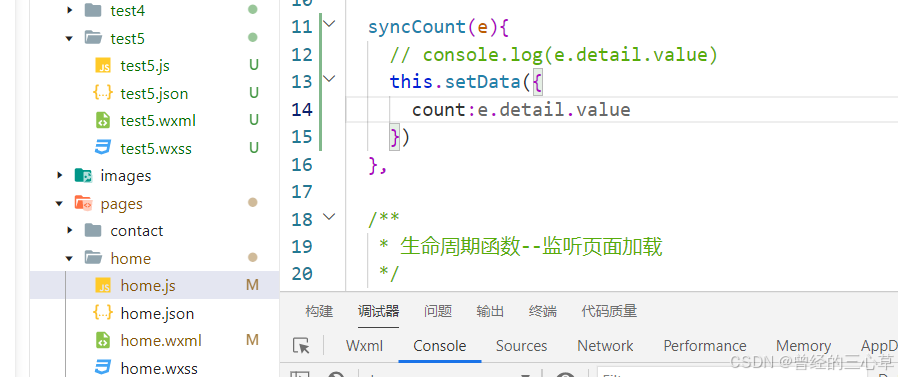
13. 组件通信-使用自定义事件实现子向父共享数据
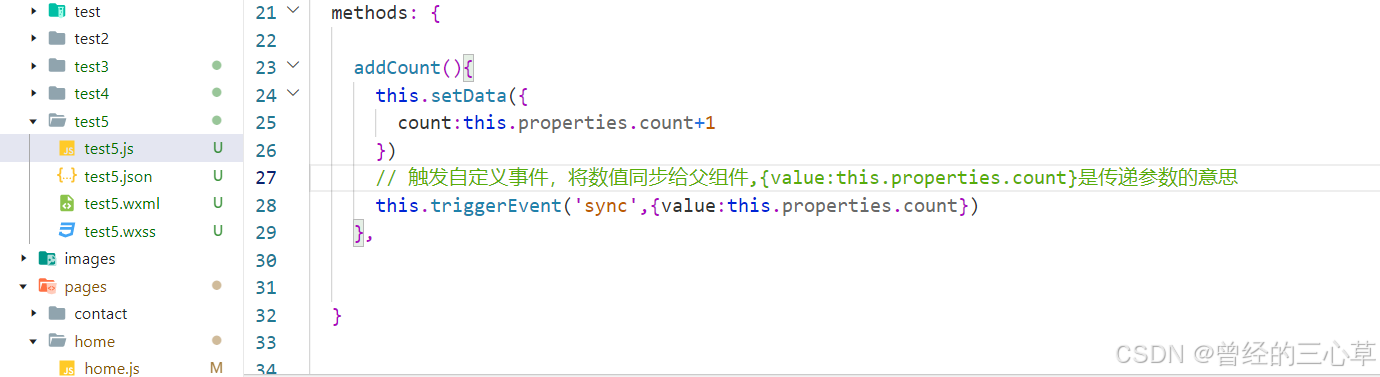
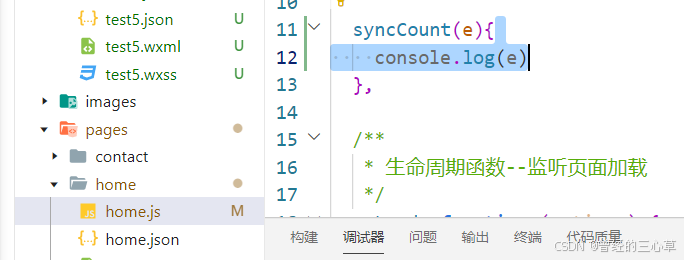
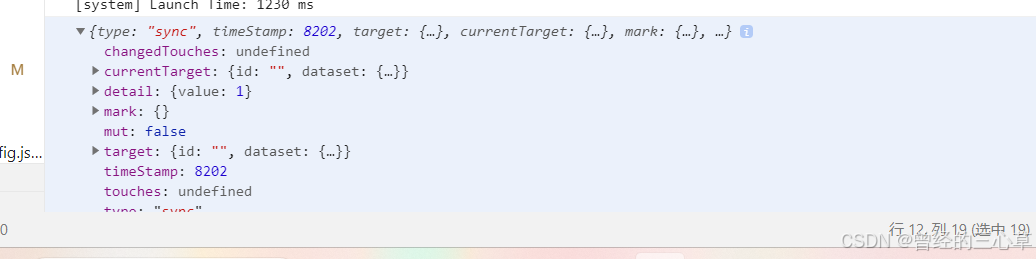
触发自定义事件,就是触发sync,也就是触发syncCount的意思
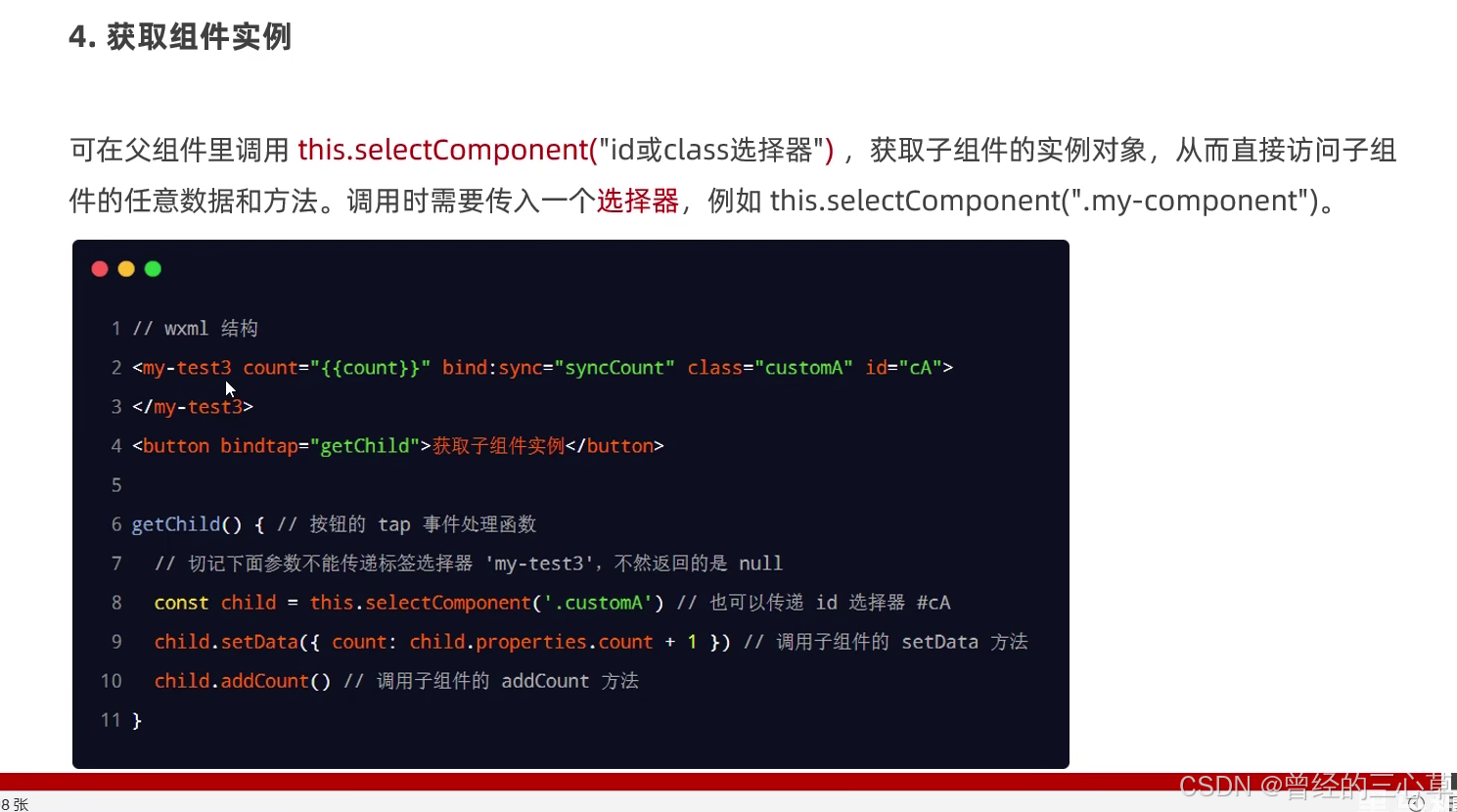
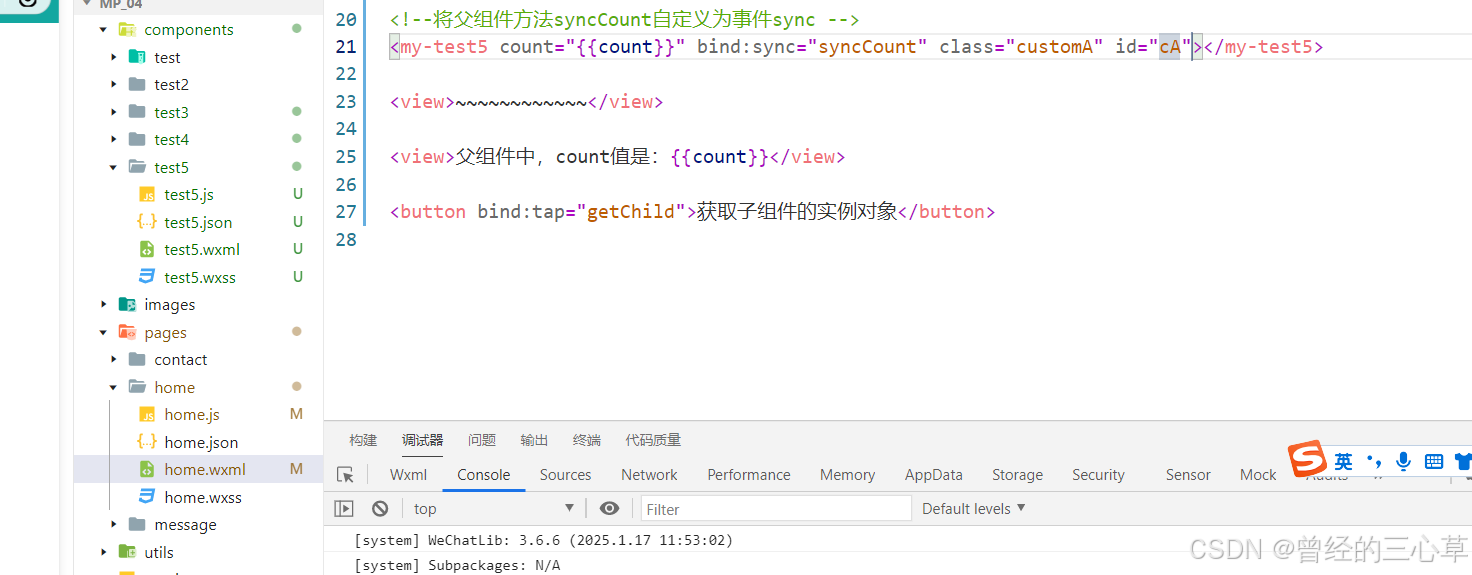
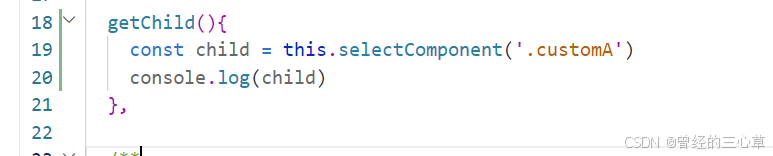
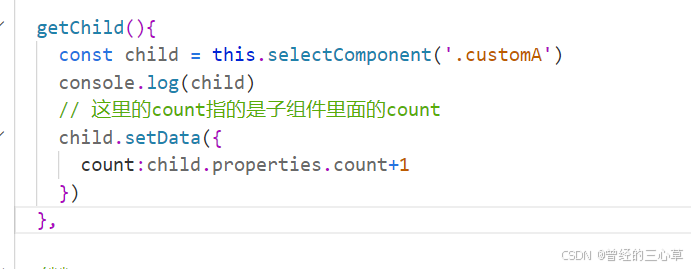
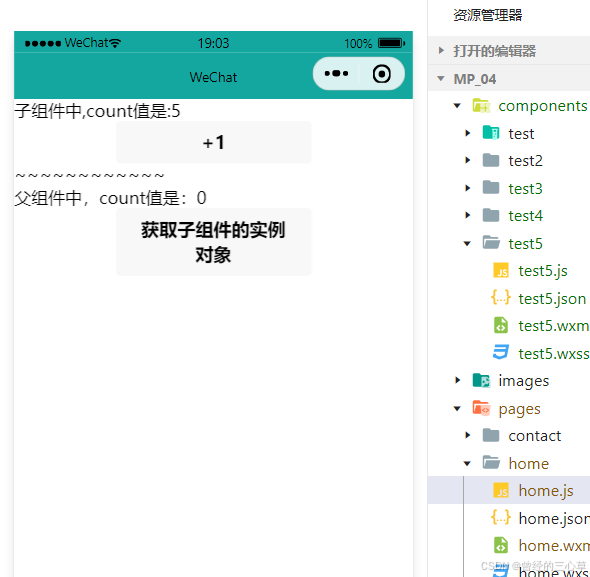
14. 组件通信-使用selectComponent获取组件实例
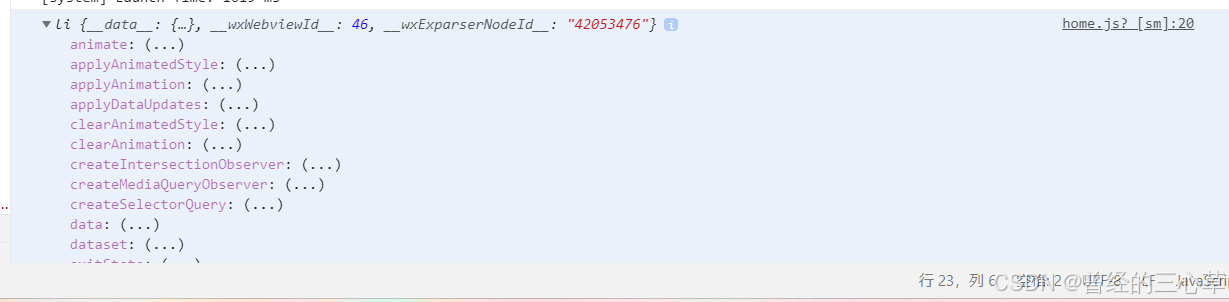
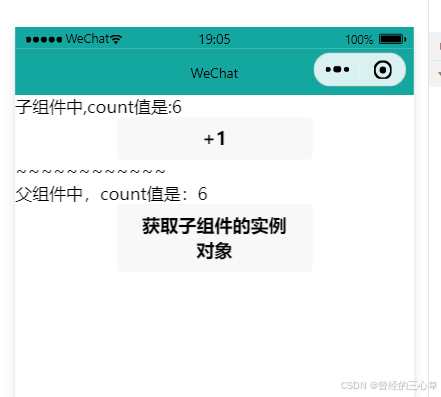
我们现在试着调用子组件里面的setData方法
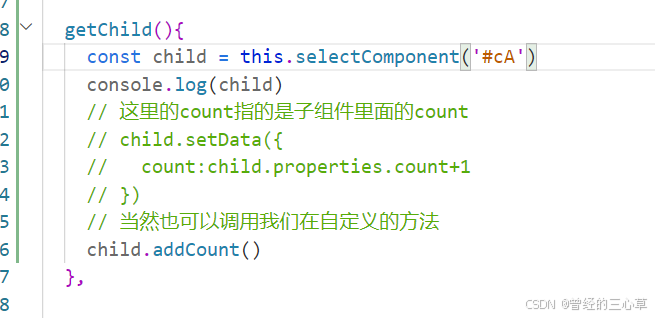
id选择器也是可以的
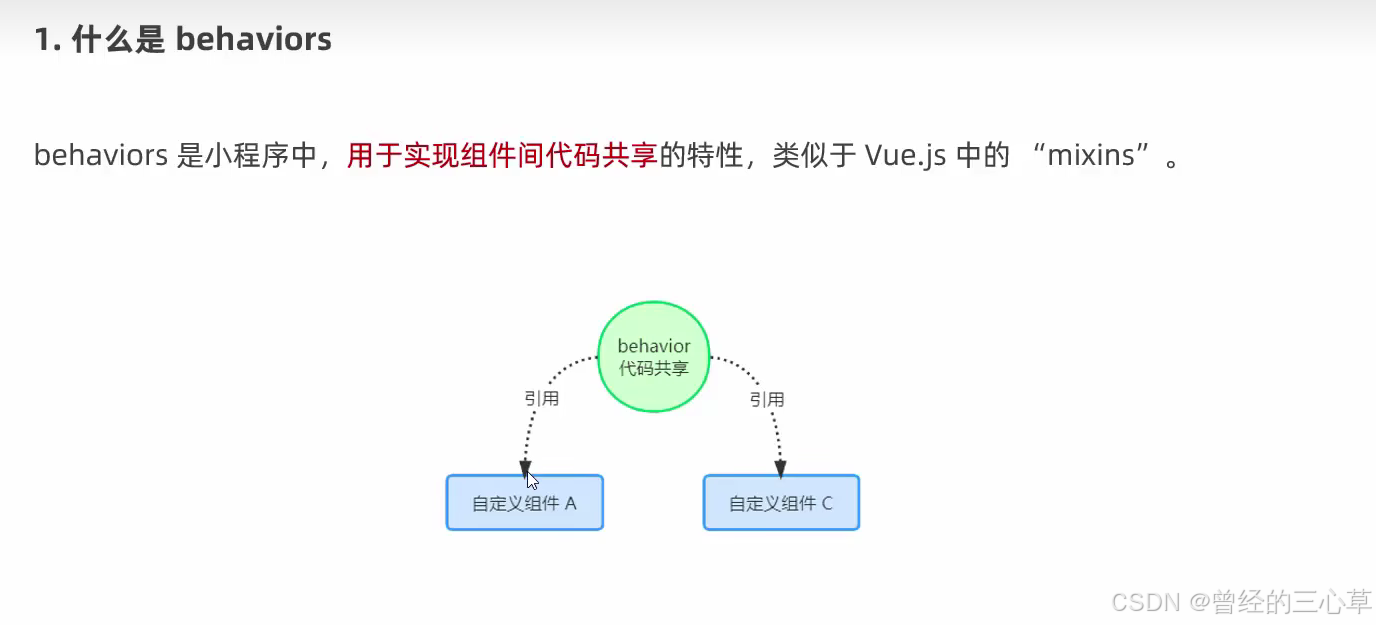
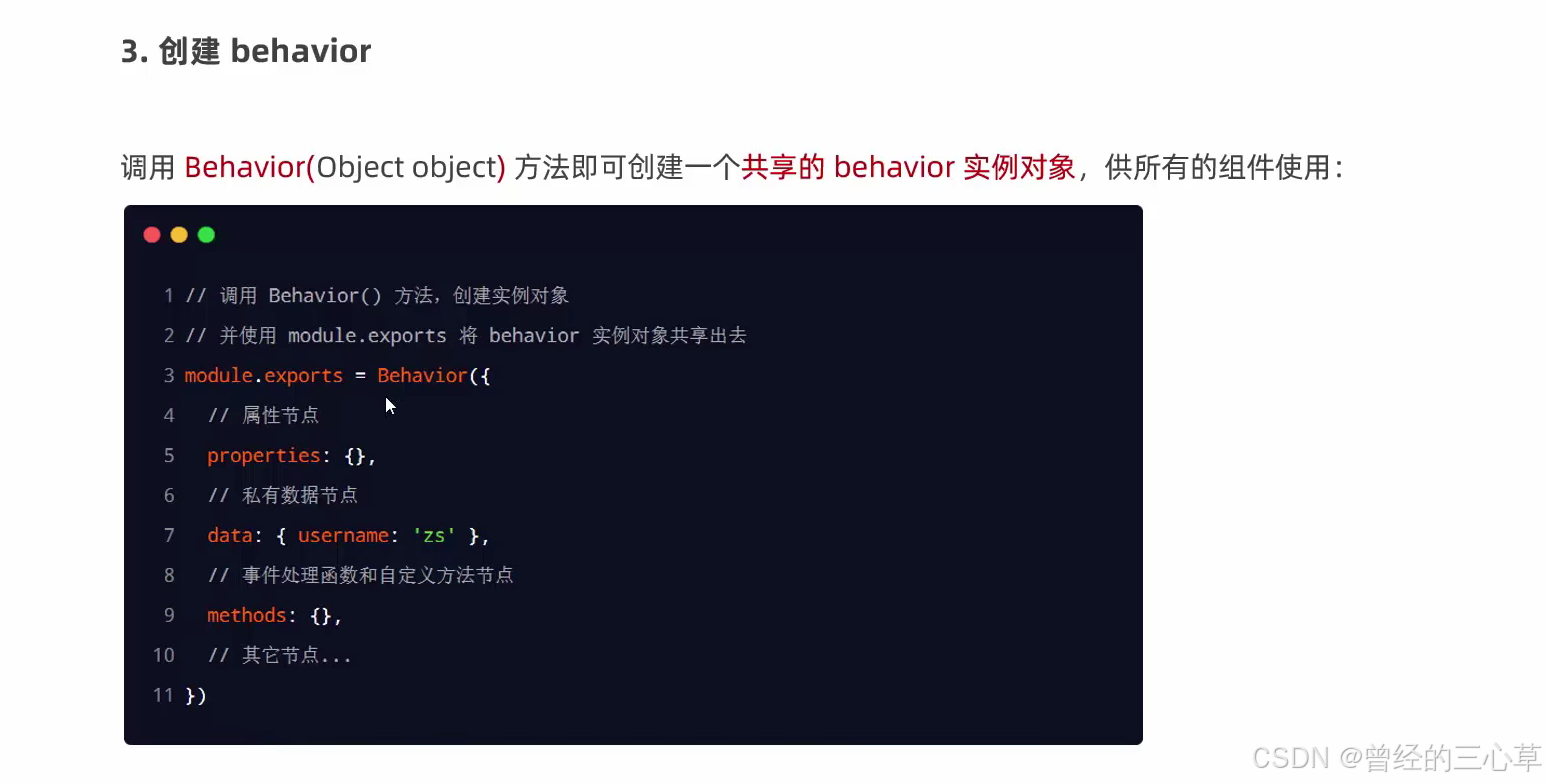
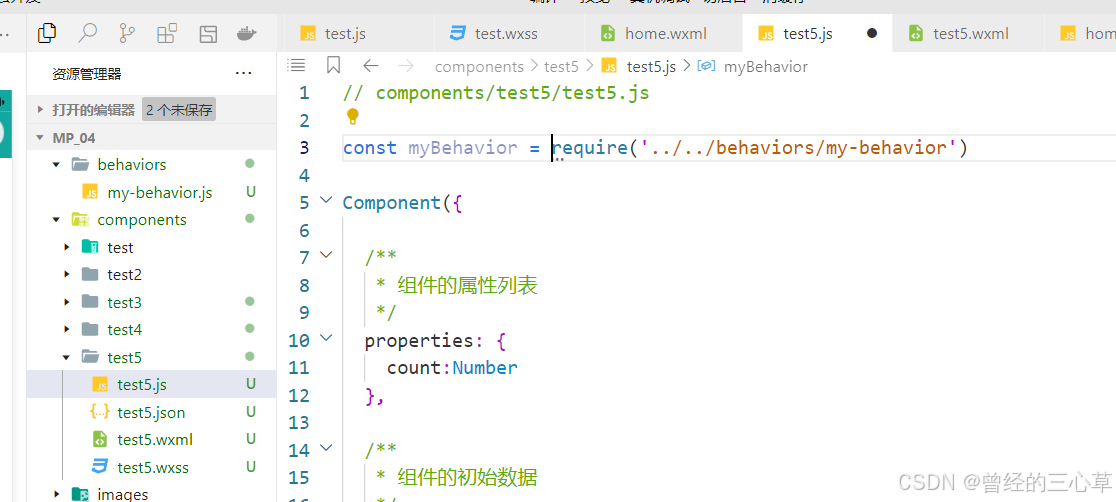
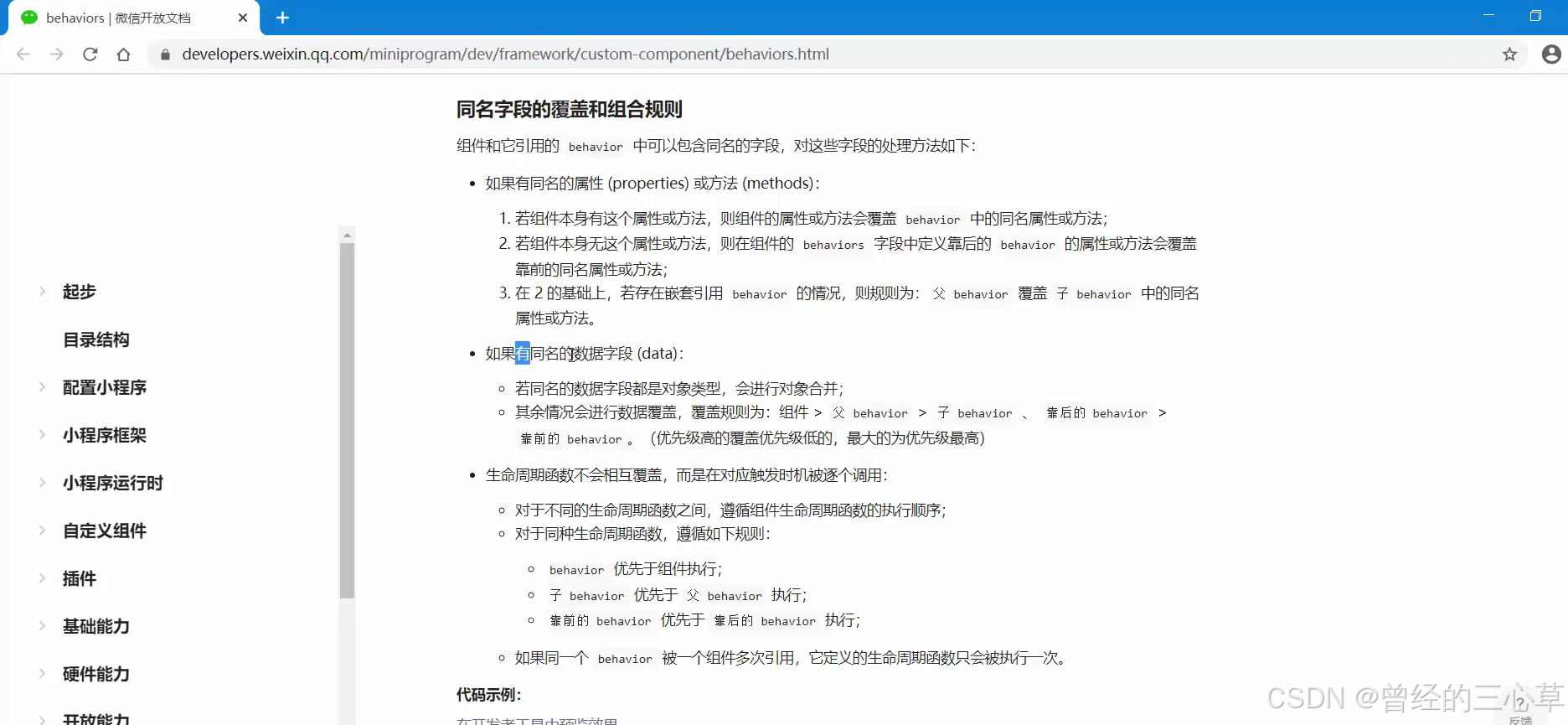
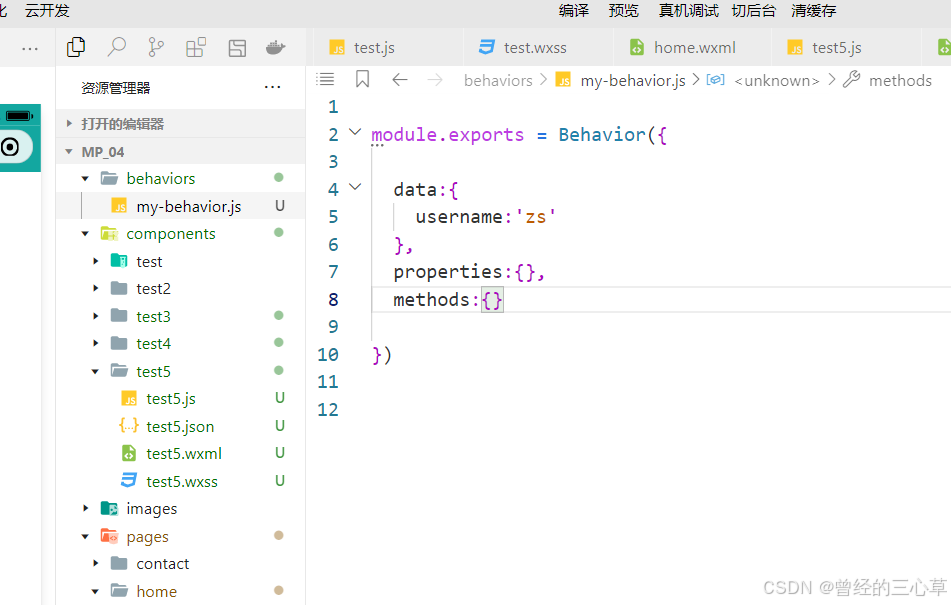
15. 自定义组件的behaviors
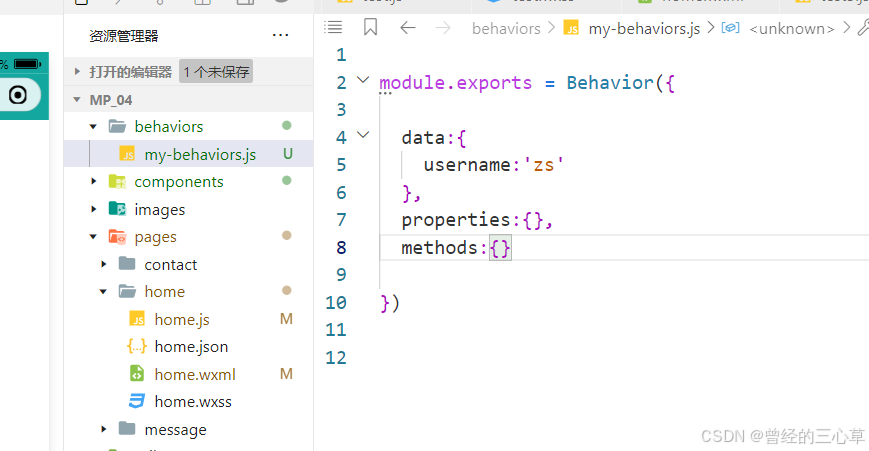
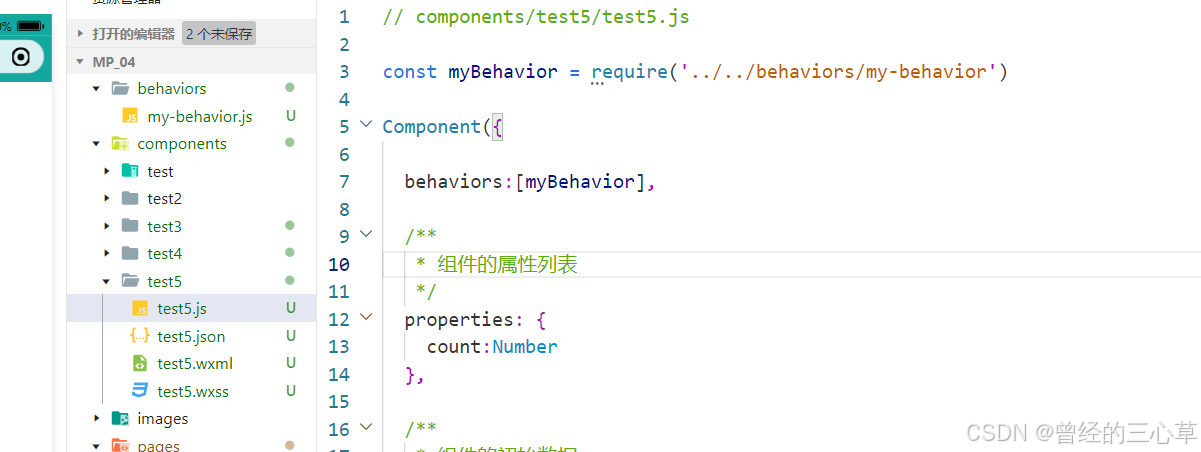
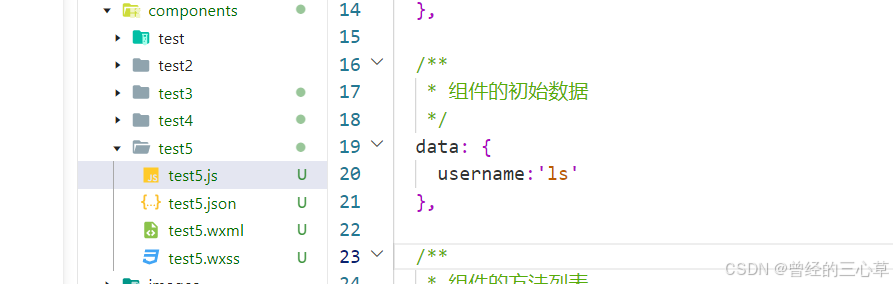
我们在my-test5中使用behavior
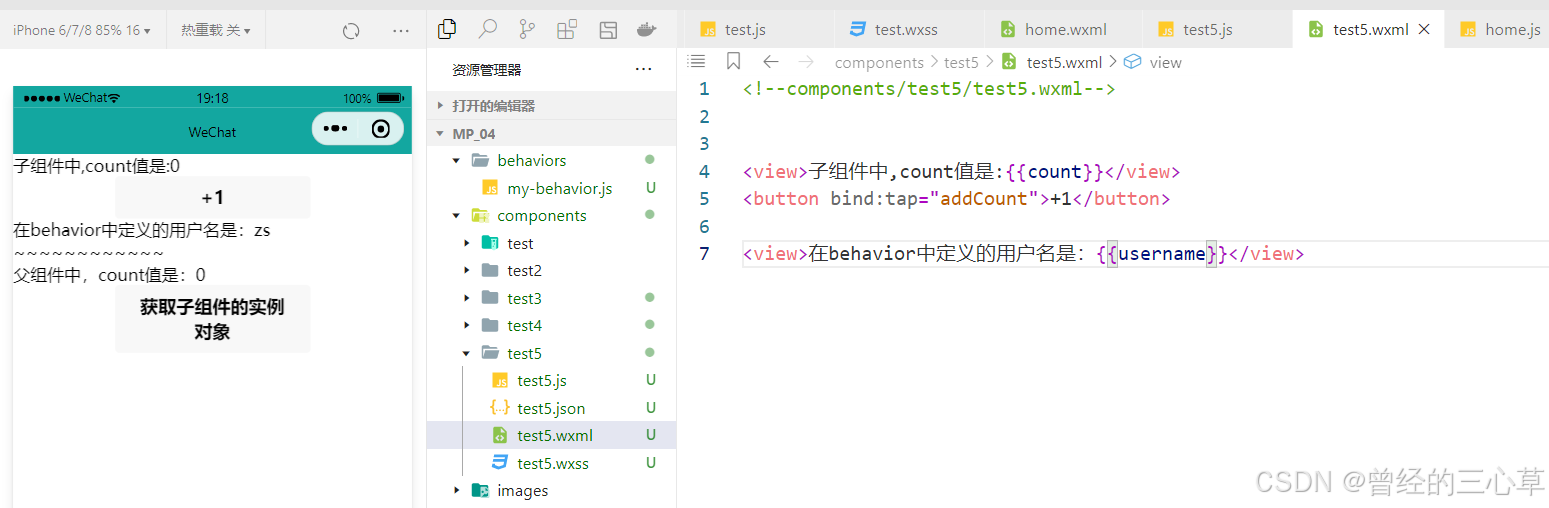
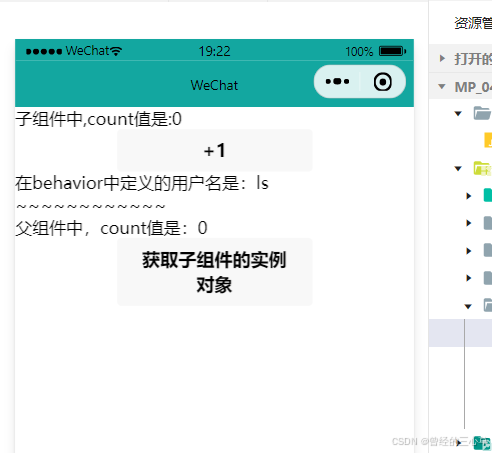
这样就可以使用我们导入的behavior了
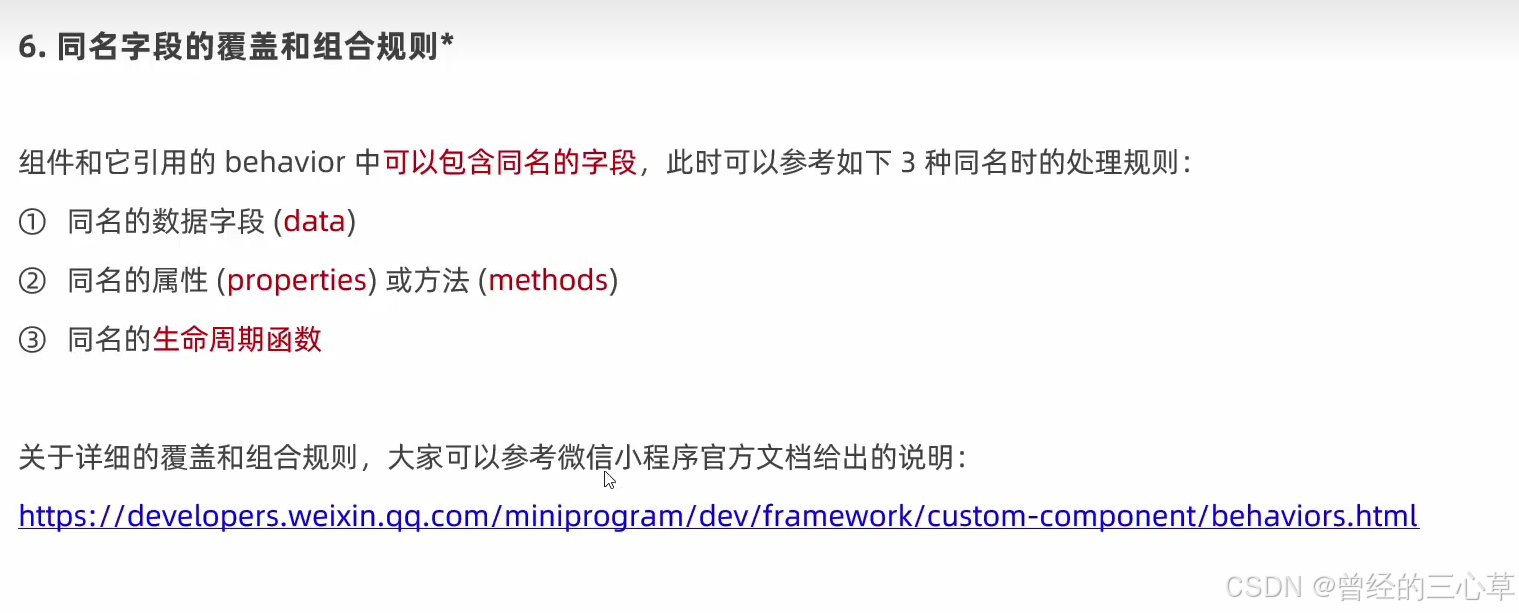
所以ls的优先级高于zs的
总结
下一节讲使用npm包