前言:HTTP(超文本传输协议)是互联网通信的核心协议,广泛应用于客户端与服务器之间的数据交换,它基于请求-响应模型,支持浏览器、服务器等应用程序之间的交互,自1991年诞生以来,HTTP不断发展,演化为多个版本(如HTTP/1.1、HTTP/2、HTTP/3),并在现代网络架构中发挥着至关重要的作用。
✨✨✨这里是秋刀鱼不做梦的BLOG
✨✨✨想要了解更多内容可以访问我的主页秋刀鱼不做梦-CSDN博客
在正式开始讲解之前,先让我们看一下本文大致的讲解内容:
目录
1.HTTP 协议的定义与发展
在开始学习HTTP 协议的内容之前,先让我们了解一下HTTP 协议的定义与发展,HTTP 协议作为一种通信协议,主要用于客户端与服务器之间的消息交换,最初的 HTTP 版本(HTTP/0.9)仅支持最基本的功能,即通过 GET 方法请求 HTML 文档。随着 Web 的逐步发展,HTTP 协议也逐步扩展,支持了多种方法和功能,如 POST 方法、持久连接等。
-
HTTP/1.0:首次引入的 HTTP/1.0 在 1996 年发布,定义了请求和响应的格式,但在每次请求时都会建立新的 TCP 连接,导致性能较差,尤其是在多次请求的情况下。
-
HTTP/1.1:作为 HTTP/1.0 的改进版,HTTP/1.1 在 1999 年发布,加入了持久连接(Keep-Alive)等优化机制,使得客户端与服务器之间的连接可以复用,大幅提高了性能。同时,HTTP/1.1 引入了许多新的功能,如缓存控制、管道化请求等,使得 Web 浏览器在处理大量请求时更加高效。
-
HTTP/2:2015 年发布的 HTTP/2 更进一步优化了性能。通过引入多路复用、头压缩等技术,HTTP/2 能够在同一个连接中并发处理多个请求,从而减少了网络延迟,提高了数据传输的效率,HTTP/2 还支持服务器推送功能,能够预先发送客户端可能需要的资源,进一步提高加载速度。
-
HTTP/3:HTTP/3 是基于 QUIC 协议(一个基于 UDP 的协议)开发的,旨在解决 HTTP/2 中存在的拥塞控制和连接恢复问题,HTTP/3 进一步优化了页面加载速度,尤其是在移动网络等不稳定环境下表现出色。
随着 Web 技术的不断发展,HTTP 协议的版本也不断推陈出新,这些更新不仅解决了传统 HTTP 协议在性能上的瓶颈,还提升了安全性和用户体验。
通过上述的对于HTTP协议的简单描述,我们就初步了解了HTTP协议了!!!
2.HTTP 协议的工作过程
在初步了解了.HTTP 协议之后,在让我们了解一下HTTP 协议的工作过程,其工作流程主要包含以下四步:
(1)浏览器发送请求
当用户在浏览器地址栏输入一个 URL,例如 http://www.example.com/index.html,浏览器会解析 URL 并根据协议向指定的服务器发起请求,浏览器会根据 URL 的不同部分(协议、主机、路径等)生成完整的请求。
(2)服务器处理请求
服务器接收到请求后,会根据请求的内容和参数生成响,这可能包括从数据库中查询数据、读取文件系统中的资源、执行一些计算等,服务器还可能根据客户端的请求头信息(如 Accept 类型、Cookie 等)进行不同的处理。
(3)服务器返回响应
处理完成后,服务器通过 HTTP 响应将结果返回给浏览器,响应通常包含状态码、响应头和响应体,状态码可以告诉客户端请求是否成功。
(4)浏览器渲染页面
浏览器接收到响应后,会根据响应头中的 Content-Type 字段确定如何解析响应体。如果是 HTML 内容,浏览器将会解析 HTML、CSS 和 JavaScript,最终渲染出页面。如果响应中还包含图片、视频等资源,浏览器会继续发送请求获取这些资源,直到页面完全加载。
通过上边的讲解,我们就了解了HTTP 协议的工作过程了!!!
3.HTTP 协议格式
通过上述文章对于HTTP的讲解,我们已经初步的对HTTP协议有了一定的了解了,那么现在让我们正式开始学习一下HTTP 协议吧!
(1)HTTP 请求格式
HTTP 请求格式由四部分组成:请求行、请求头部、空行和请求体,其中,请求头部和请求体之间有一个空行。
【1】请求行
请求行包含三部分:
请求方法(如 GET、POST、PUT 等):表示请求的类型,定义了客户端希望对资源执行的操作。
请求的 URL:表示请求的目标资源,包括协议、主机地址、路径、查询字符串等信息。
HTTP 版本:表示请求使用的 HTTP 协议版本,如 HTTP/1.1。
一个请求行的例子:
GET /index.html HTTP/1.1
其中各部分的解释:
GET:请求方法,表示从服务器获取资源。
/index.html:请求的 URL 路径,指向服务器上的index.html文件。
HTTP/1.1:使用的协议版本。
——这样我们对于HTTP 请求格式中的请求行有了一定的初步了解了,现在让我们详细的学习一下其中的URL:
——URL 详解:
首先先让我们更加详细的了解一下URL的定义:
URL(Uniform Resource Locator,统一资源定位符)是互联网上资源的地址,它指定了要访问的资源的协议、主机名、端口号、路径、查询字符串等内容。
一个典型的 URL 格式如下:
protocol://hostname:port/path?query_string#fragment
这里我们对上述的各个部分进行解释一下:
(1)protocol:协议部分,指明了用于访问资源的协议类型,常见的有
http、https、ftp、file等。(2)hostname:主机名,指明了资源所在的服务器的域名或 IP 地址。可以是类似
www.example.com的域名,或者是192.168.1.1的 IP 地址。(3)port:端口号,指明了用于建立连接的端口。HTTP 默认使用 80 端口,HTTPS 默认使用 443 端口。如果使用了非标准端口,URL 中会显示出来。例如,
http://example.com:8080表示使用了 8080 端口。(4)path:路径,指定了服务器上资源的具体位置。路径通常是文件的相对路径,类似文件系统中的路径。例如,
/index.html、/users/profile。(5)query_string:查询字符串,提供了用于请求的附加参数。查询字符串由键值对组成,多个键值对之间使用
&连接。例如,?name=John&age=30。(6)fragment:片段标识符(可选),指明网页的某个部分或位置,通常用于网页内的跳转。它以
#开头。例如,#section2表示网页中的某个特定部分。
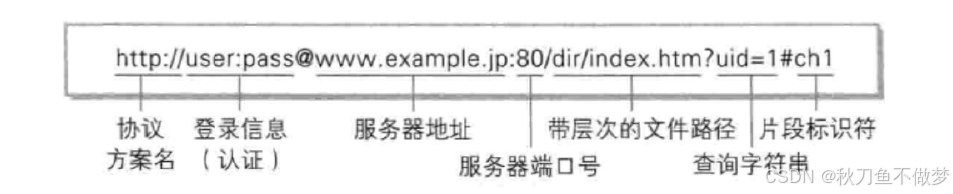
一个真正的URL例子:
——当然,URL中并不是以上的各个部分都必须有的,有些是可以省略的,URL 中的可省略部分:
(1)协议名: 可以省略, 省略后默认为 http://。
(2)ip 地址 / 域名: 在 HTML 中可以省略(比如 img, link, script, a 标签的 src 或者 href 属性). 省略后表 示服务器的 ip / 域名与当前 HTML 所属的 ip / 域名一致。
(3)端口号: 可以省略. 省略后如果是 http 协议, 端口号自动设为 80; 如果是 https 协议, 端口号自动设为 443。
(4)带层次的文件路径: 可以省略. 省略后相当于 / . 有些服务器会在发现 / 路径的时候自动访问 /index.html。
(5)查询字符串: 可以省略。
(6)片段标识: 可以省略。
这样我们就对于URL的理解更加深入了!!!
【2】请求头部
请求头部是请求的一部分,包含客户端和服务器之间交换的元数据,这些元数据通常是键值对形式,每一项都使用冒号(:)分隔,多个键值对之间使用回车换行符(\r\n)分隔。请求头提供了关于请求的更多信息,比如客户端的身份信息、接受的内容类型、缓存控制等。
常见的请求头包括:
Host:指定请求的服务器的主机名和端口(如未指定端口,则默认为 80)。
User-Agent:表示发出请求的客户端应用的类型,通常包括浏览器和操作系统信息。
Accept:指定客户端可以处理的内容类型,例如
text/html,application/json等。Content-Type:指定请求体的数据格式,例如
application/x-www-form-urlencoded、application/json等(主要用于 POST 或 PUT 请求)。Content-Length:请求体的长度(字节数)。
Cookie:携带客户端存储的 cookie 信息,用于身份认证或保持会话。
它们的长相大致为:
Host: www.example.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
Content-Type: application/x-www-form-urlencoded
Content-Length: 39
Connection: keep-alive
Cookie: sessionId=abc123
——这样我们就对请求头部有了初步的了解了,现在让我们详细的了解一下上述的每个头文件。
(1)Host
功能:指明请求的目标服务器的域名和端口号。这个字段在 HTTP/1.1 中是必需的,因为多个网站可能共享同一个 IP 地址,通过 Host 字段区分不同的虚拟主机。
格式:Host: <hostname>:<port>
例子:
Host: www.example.com
Host: www.example.com:8080
(2)User-Agent
功能:描述发出请求的客户端的类型,包括操作系统和浏览器版本等信息。服务器可以根据此信息做适配处理,例如根据不同浏览器返回不同的网页格式。
格式:User-Agent: <client-info>
例子:
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.36
——这表明请求来自 Windows 10 操作系统,使用的是 Chrome 浏览器。
(3)Accept
功能:指定客户端能接受的响应内容类型。服务器根据该信息决定返回什么样的内容。如果客户端支持多种格式,可以用 q 参数指定优先级(值越大表示优先级越高)。
格式:Accept: <content-type>[;q=<quality-value>]
例子:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
——表示客户端接受 text/html、application/xhtml+xml 和 application/xml 类型的内容,image/webp 和其他格式的优先级较低。
(4)Content-Type
功能:指定请求体的内容类型,告诉服务器请求体中数据的格式。常见的类型包括 application/x-www-form-urlencoded(表单数据)、application/json(JSON 数据)、multipart/form-data(文件上传)等。
格式:Content-Type: <media-type>
例子:
Content-Type: application/json
Content-Type: application/x-www-form-urlencoded
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW
(5)Content-Length
功能:指定请求体的长度,单位是字节。在发送 POST 或 PUT 请求时,告诉服务器请求体的大小,以便服务器准备接收数据。
格式:Content-Length: <length>
例子:
Content-Length: 123
——表示客户端首选英语(美国),其次是简体中文。
(6)Cookie
功能:携带客户端的 Cookie 数据,服务器可以通过它识别客户端的身份,维护会话状态。
格式:Cookie: <cookie-name>=<cookie-value>
例子:
Cookie: sessionId=abc123; userId=1001
这样我们就了解了一些常见的请求头了!!!
【3】空行
在请求头部之后,空行表示请求头部的结束,空行是请求头和请求体的分隔符,通常是一个回车换行(\r\n),在 HTTP 协议中,空行的存在非常重要,它告诉接收方请求头的结束和请求体的开始。
【4】请求体
空行之后,就是请求体(也称正文),请求体是 HTTP 请求中承载数据的部分,它主要用于 POST、PUT 等方法,在请求体中传递数据。
以下是常见的请求体格式:
application/x-www-form-urlencoded
multipart/form-data
application/json
application/xml
text/plain
application/octet-stream
application/graphql
application/x-protobuf
——至此我们就了解完了请求相关的内容了,接下来让我们学习响应相关的格式。
(2)HTTP 响应格式
HTTP 响应格式也由四部分组成:状态行、响应头部、空行和响应体,同样空行是来分隔响应头部和响应体的。
【1】状态行
响应的状态行包含以下三部分:
HTTP 版本:表示服务器使用的 HTTP 协议版本,通常是
HTTP/1.1或HTTP/2。状态码:表示请求处理的结果,状态码是一个三位数字,例如 200 表示成功,404 表示未找到资源。
状态消息:状态码的简短描述。
以下为一个响应状态行的例子:
HTTP/1.1 200 OK
上述各个部分的解释
HTTP/1.1:响应使用的 HTTP 版本。
200:状态码,表示请求成功。
OK:状态消息,表示请求成功。
【2】响应头部
——响应头部包含了响应的元数据,格式与请求头部类似,也是键值对形式.
常见的响应头包括:
Content-Type:表示响应体的内容类型,如
text/html、application/json等。Content-Length:表示响应体的长度,单位是字节。
Cache-Control:控制缓存的指令。
Set-Cookie:用于在客户端存储 cookie。
Location:用于重定向时指定新的 URL。
一个真实的响应头部例子:
Content-Type: text/html; charset=UTF-8
Content-Length: 1234
Cache-Control: no-cache
【3】空行
与请求一样,响应头与响应体之间也有一个空行,这个空行表示响应头部分的结束,之后是实际的响应体。
【4】响应体
响应体包含服务器返回的实际内容,比如 HTML 页面、图片、JSON 数据等。响应体的内容类型由 Content-Type 响应头指定。
例子: 这里我们举一个响应体类型为json格式的例子,其响应体可能如下所示:
{
"status": "success",
"message": "Data retrieved successfully"
}
常见的响应体类型包括:
application/json
application/xml
text/html
text/plain
application/octet-stream
image/jpeg
image/png
application/pdf
application/javascript
application/zip
至此我们就学习完了响应相关的内容了!!!
4.HTTP 请求方法
在学习完了HTTP的基本构成之后,让我们学习以下HTTP 中的请求方法,最常用的 HTTP 方法包括:
GET:用于从服务器获取资源,通常不包含请求体。GET 请求的参数通过 URL 的查询字符串传递。
示例:
GET /index.html HTTP/1.1POST:用于提交数据到服务器,常用于表单提交、文件上传等场景。POST 请求的参数通常包含在请求体中。
示例:
POST /login HTTP/1.1PUT:用于更新现有资源,客户端会向服务器提交更新后的完整资源。
示例:
PUT /users/123 HTTP/1.1DELETE:用于删除指定的资源。
示例:
DELETE /users/123 HTTP/1.1HEAD:与 GET 类似,但只返回响应头,不返回响应体。用于获取资源的元信息。
示例:
HEAD /index.html HTTP/1.1OPTIONS:用于获取服务器支持的 HTTP 方法,通常用于跨域请求的预请求。
示例:
OPTIONS / HTTP/1.1PATCH:用于对资源进行部分修改,类似于 PUT,但只修改资源的一部分。
示例:
PATCH /users/123 HTTP/1.1
——虽然我们在上边介绍了七种不同的请求方法,但是其实在工作中,我们经常使用的只有GET和POST,它们就可以完成网络中90%以上的任务了!
这样我们就大致的了解了请求方法了!
以上就是本篇文章全部内容~~