10.1 JavaScript概述
10.1.1 JavaScript简介
JavaScript是一种基于对象(0bject)和事件驱动(Event Driven)并具有安全性能的脚本语言,能够与HTML(超文本标记语言)、Java语言一起在Web页面中与Web客户交互它无须经过先将数据传给服务器端(Server)、再传回来的过程,而直接可以由客户端(Client)的应用程序处理,从而可以开发客户端的应用程序等。JavaScript是通过嵌人或调人在标准的HTML语言中实现的,弥补了HTML语言的缺陷,是Java与HTML折中的选择通常具有以下特点。
10.1.1.1 简单性
JavaScipt是一种脚本语言,采用小程序段的方式实现编程。像其他脚本语言一样,javaScript同样是一种解释性语言,提供了一个简易的开发过程。
10.1.1.2 动态性
JavaScript是动态的,可以直接响应用户或客户的输人,无须经过 Web服务程序,通过事动来响应用户的请求。
10.1.1.3 跨平台性
JavaScrp依赖浏览器,与操作环境无关,只要能运行浏览器的计算机、支持JavaSeip的浏览器就可以正确执行。
10.1.1.4 安全性
JavaScript 是一种安全性语言,不允许访问本地的硬盘,并不能将数据存人到服务器上不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互,可有效地防止数据的丢失。
10.1.1.5 基于对象的语言
JavaScript是一种基于对象的语言,同时可以看作是一种面向对象的语言。这意味着它能将特定功能封装在对象中。
10.1.2 JavaScript入门案例
JavaScript程序不能独立运行,必须依赖HTML文件,通常将JavaSeript代码放置在script标记内,由浏览器JavaSeript 脚本引擎来解释执行。
<script type = " text/javascript" >
<!-- (JavaScript 代码) -->
</script>
10.1.3 JavaScript放置的位置
JavaScript代码一般放置在页面的head或 body部分。当页面载入时,会自动执行位子部分的JavaScript;而位于head部分的JavaScript 只有被显式调用时才会被执行。
10.1.3.1 head标记中的脚本
script标记放在头部head 标记中,通过JavaScript 代码必须定义成函数形式,并在主体body标记内调用或通过事件触发。放在head标记内的脚本在页面装载时同时载入,这样在主体标记内调用时可以直接执行,提高了脚本执行速度。
function functionname(参数1,参数2,…,参数n){
函数体语句;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>练习</title>
<script type="text/javascript">
function message(){
alert("调用JS函数!sum(100,200)="+sum(100,200));
}
function sum(x,y){
return x+y;
}
</script>
</head>
<body>
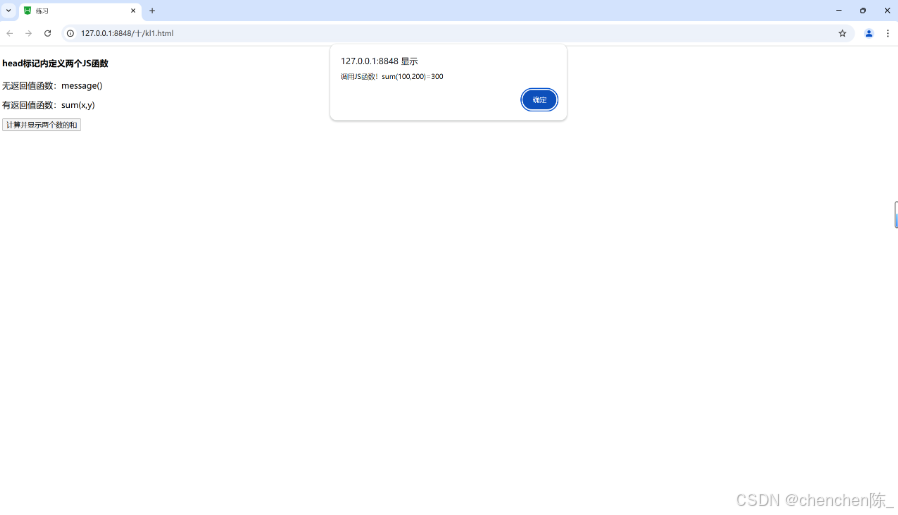
<h4>head标记内定义两个JS函数</h4>
<p>无返回值函数:message()</p>
<p>有返回值函数:sum(x,y)</p>
<form>
<input name="btncal" type="button" onclick="message()" value="计算并显示两个数的和"/>
</form>
</body>
</html>
10.1.3.2 body标记中的脚本
script 标记放在主体 body标记中,JavaScript 代码可以定义成函数形式,在主体 body 标记内调用或通过事件触发。也可以在script标记内直接编写脚本语句,在页面装载时同时执行相关代码,这些代码执行的结果直接构成网页的内容,在浏览器中可以查看。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
</head>
<body>
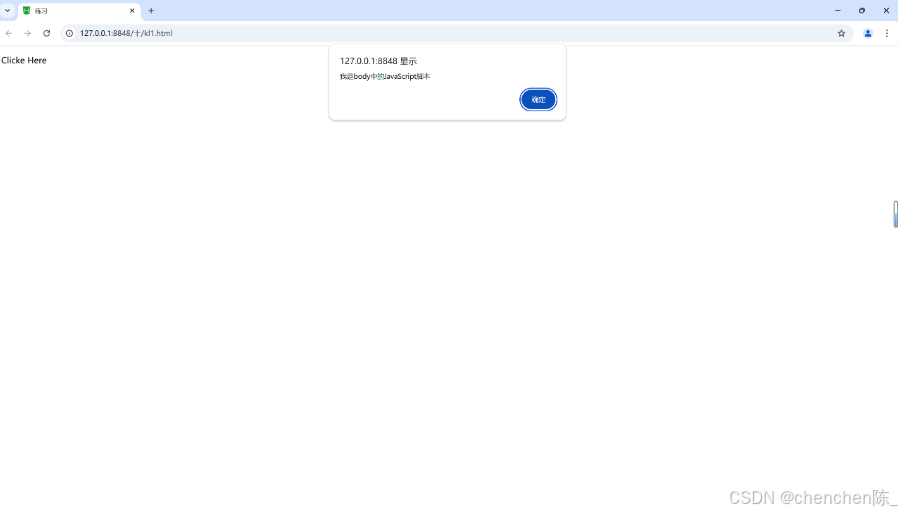
<p id="clk">Clicke Here</p>
<script type="text/javascript">
var demo=document.getElementById('clk')
demo.onclick=msg;
function msg(){
alert("我是body中的JavaScript脚本")
}
</script>
</body>
</html>
10.1.3.3 外部js文件中的脚本
除了将JavaScript代码写在head和body部分以外,也可将JavaScript函数单独写成个j文件,在HTML 文档中引用该js 文件。
js文件
function message(){
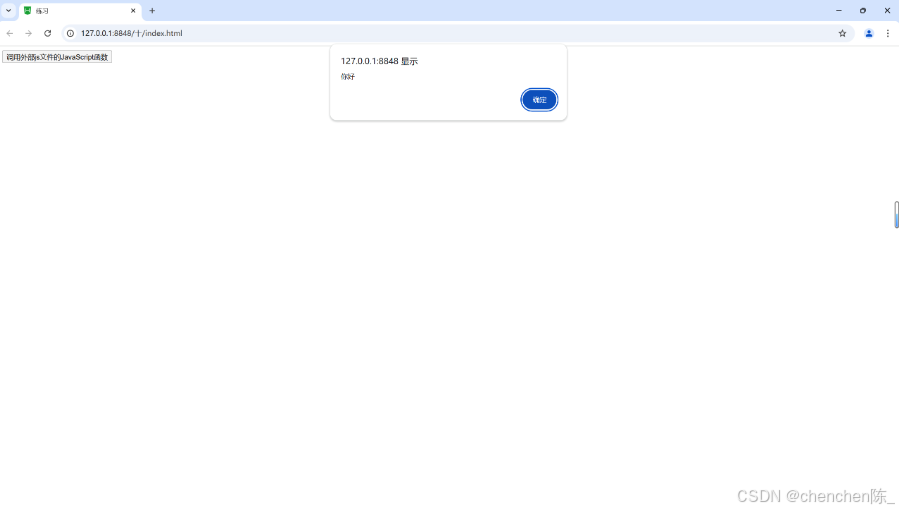
alert("你好");
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
<script type="text/javascript" src="kl.js">
document.write("这条语句没有执行,被忽略掉了!");
</script>
</head>
<body>
<form>
<input name="btnl" type="button" onclick="message()" value="调用外部js文件的JavaScript函数"/>
</form>
</body>
</html>
10.1.3.4 事件处理代码中的脚本
JavaScript 代码除了上述三种放置位置外,还可直接写在事件处理代码中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
</head>
<body>
<form>
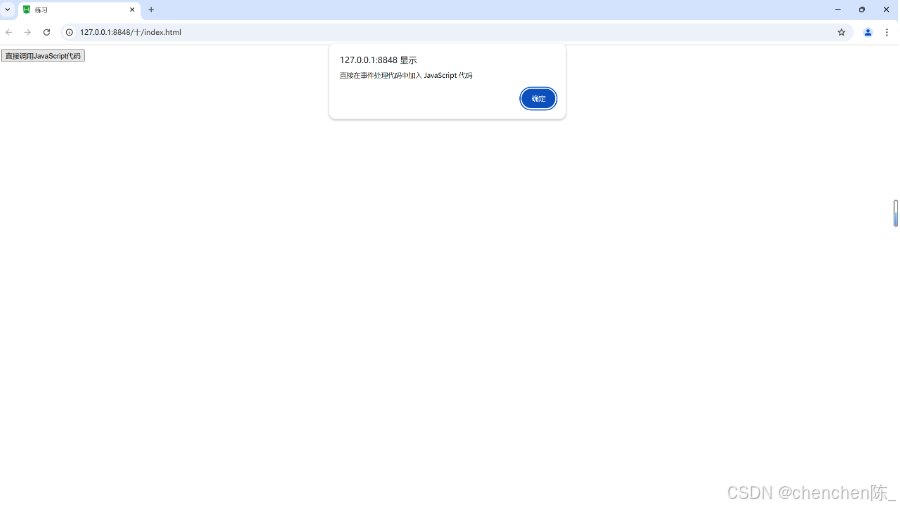
<input type="button" onclick="alert('直接在事件处理代码中加入 JavaScript 代码')" value="直接调用JavaScript代码">
</form>
</body>
</html>
10.2 JavaScript语法
10.2.1 语法基础
任何语言的语法学习都是枯燥、单调的,JavaScript语法也一样,但学好语法是更好地JavaScript 编写程序的前提。
在运用 JavaScript语言编写程序时应注意以下几点:
10.2.1.1 区分大小写
在JavaScript 语言中,对大小写是敏感的,这在现在的很多开发语言中都是如此,所以读者要养成一种良好的习惯,这样就可以避免调试程序时遇到这些低级错误。
10.2.1.2 变量不区分类型
JavaScript中变量声明,采用其弱类型,即变量在使用前无须进行变量数据类型声明而由解释器在运行时检查其数据类型。
10.2.1.3 每行代码结尾可以省略分号
在JavaScript里面每条语句结尾的分号“;”不是必要的,如果多个语句写在一行上那么语句之间的分号“;”才是必需的,最后一条语句的分号“;”可以省略。为了养成良好的编程习惯,建议还是在每条语句后面加上分号。
10.2.1.4 注释与C、C++、Java等语言相同
注释就是对代码的解释和说明,目的是为了让别人和自己容易读懂程序。JavaSeript的注释形式与C、C++、Java等语言相同,格式如下:
// 单行注释
/*
多行注释
*/
10.2.2 标识符和常用变量
10.2.2.1 标识符
标识符是计算机语言中用来表示变量名、函数名等的有效字符序列,简单来说,标识符就是一个名字,JavaScript 关于标识符的规定如下:
(1)必须使用英文字母或者下划线开头。
(2)必须使用英文字母、数字、下划线组成,不能出现空格或制表符。
(3)不能使用JavaScript 关键字与 JavaScript 保留字。
(4)不能使用 JavaScript 语言内部的单词,比如 Infinity,NaN,undefined 等。
(5)大小写敏感,如name 和 Name 是不同的两个标识符。
合法的标识符:Hello、-12th、sum、Dog23 等。
不合法的标识符:if、3com、case、switch等。
10.2.2.2 变量声明
在 JavaScript 语言环境中,变量是用于存储信息的容器,关键字 var 可应用于JavaScript中任何类型的变量声明。JavaScript是采用的隐式变量声明,但要注意在JavaScript语言的任何位置进行隐式变量声明会将变量声明为全局变量,而函数内的局部变量则必须使用var来声明变量,因此,在声明变量时,需要根据变量的作用范围来声明变量。
变量声明格式如下:
var count;//单个声明
var count,amount,level;//用单个var关键字声明的多个变量
var count=O,amount=100;//一条语句中的变量声明和初始化
10.2.2.3 变量类型
JavaSeript 有6种数据类型,主要的类型有 Number 数值型、String 字符型、0bject 对象及Boodean布尔型,其他两种类型为 Null和 Undefined。
(1)Number数值型。Jvascript支持整数和浮点数。整数可以为正数、0或负数;浮点数包含小数点,例如3.53、-534.87等都是浮点数。浮点数还可以采用科学计数法进行表示,如3.5E15表示3.5x10^15。
(2)String字符型。字符型数据又称为字符申型,由若干个字符组成,并且用单引号或双引号封装起来,例如:”你好!”"this is string””学习·语言”专使用字符串的过程中,有时会遇到一种情况:在一个字符串中需要使用单引号或双引号、正确的方法是在由双引号标记的字符串中引用字符时使用单引号,在由单引号标记的字市中引用字符时使用双引号,即单引号、双引号必须成对使用相互包含,但不能交叉。例如:
"热烈欢迎参加‘JavaScript 技术’研讨的专家";//正确的用法
"学习不是一件‘’容易"的事件’;//错误的用法
(3)Boolean 布尔型。Boolean值有true 和false,这是两个特殊值,可以将他们转换为其他类型的数据,例如可将值为true的布尔型数据转换为整数1,而将值为false的布尔型数据转换为整数0。但不能用tue 表示1或false 表示 0。
(4)Undefined 数据类型。JavaScript 会对未赋值变量赋值为 undefined。
(5)Null数据类型。这是一个对象,但是为空。因为是对象,所以typeof null 返回“0bject”,注意 null是Javascript 保留关键字。
(6)0bject类型。除了上面提到的各种常用类型外,对象类型也是JavaScript中的重要组成部分。
10.2.3 运算符与表达式
JavaScript运算符主要有:算术运算符、关系运算符、逻辑运算符、赋值运算符、条件运算符、逗号运算符等。根据操作数的个数,可以将运算符分为一元运算符、二元运算符和三元运算符。由操作数(变量、常量、函数调用等)和运算符结合在一起构成的式子称为“表达
式”,最简单的表达式可以是常量名称。
10.2.3.1 算术运算符和表达式
算术运算符负责算术运算,用算术运算符和运算对象(操作数)连接起来符合规则的式子,称为算术表达式。
10.2.3.2 关系运算符和表达式
关系运算符用于比较运算符两端的表达式的值,确定二者的关系,根据运算结果返回个布尔值。用关系运算符和操作数连接起来符合规则的式子,称为关系表达式。
10.2.3.3 逻辑运算符和表达式
逻辑运算符用来执行逻辑运算,其操作数都应该是布尔型数值和表达式或者是可以转为布尔型的数值和表达式,其运算结果返回tue或false。用逻辑运算符和操作数连接起来符合规则的式子,称为逻辑表达式。
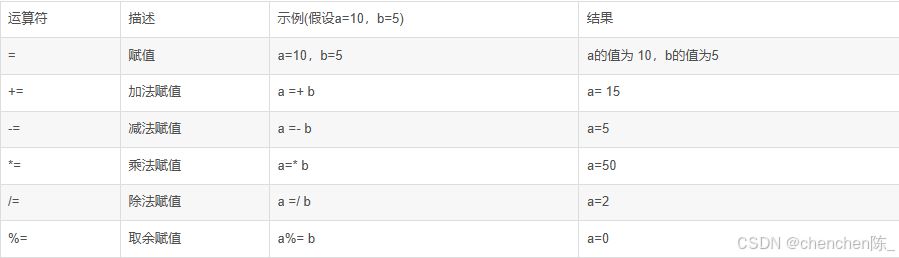
10.2.3.4 赋值运算符和表达式
赋值运算符是 JavaScript 中使用频率最高的运算符之一。赋值运算符要求其左操作数是-个变量、数组元素或对象属性,右操作数是一个任意类型的值。
10.2.3.5 条件运算符和表达式
条件运算符是一个三元运算符,条件表达式由条件运算符和三个操作数构成。
变量=表达式1?表达式2:表达式3
10.2.3.6 逗号运算符和表达式
逗号运算符是一个二元运算符,逗号运算符的优先级最低,由逗号运算符和操作数连接起来符合规则的式子,称为逗号表达式,其运算规则是先计算第一个表达式的值,再计算第二个表达式的值,依次类推,计算完所有表达式的值,运算结果为最后一个表达式的值。
例:var rs=(3+5,10*6); /*先计算第一个表达式3+5的值为8,再计算第二个表达式10*6的值为 60,最后将第二个表达式的值60赋给变量rs*/
10.2.4 程序设计
JavaScript 脚本语言的基本构成是由控制语句、函数、对象等来实现编程的,其中控制语句主要有条件分支语句和循环语句。
10.2.4.1 条件分支语句
if.…else语句完成了程序流程块中分支功能:如果其中的条件成立,则程序执行紧接着条件的语句或语句块;否则;程序执行else中的语句或语句块。
if(条件){
/*条件为真执行的语句 */
}
else{
/*条件为假执行的语句*/
}switch 分支语句可以根据一个变量或表达式的不同取值采取不同的处理方法
switch(表达式)
{
case casel:执行语句1;break;
case case2:执行语句2;break;
case case3:执行语句3;break;
default;默认执行语句;
}
10.2.4.2 循环语句
Javasenipt中的循环用来控制同一段代码执行的次数。for语句是最基本的循环语句
for(变量=开始值;变量<=结束值;变量=变量+步进值)
{
/*循环体语句 */
}for…in语句与C#中 foreach()语句很像,它循环的范围是一个对象所有的属性或是一个数组的所有元素。
for(变量in对象或数组){
/*循环体语句*/
}while 语句所控制的循环,不断地测试条件,如果条件成立,则一直循环,直到条件不再成立。
while(条件){
/*循环体语句*/
}break语句结束当前的各种循环,并执行循环的下一条语句。
var i=0;
for(i=0;i<=5;i++){
if(i==3){
break;/*终止for 循环·*/
}
document.write ("The number is"+ i +"<br/>");
}输出结果
The number is 0
The number is 1
The number is 2continue 语句结束当前的循环,并开始下一轮循环。
var i=0;
for(i=0;i<=5;i++){
if(¡==3)continue ;/*跳过i=3的这次循环*/
document. write ( " The number is" + i +" <br/>);
}输出结果
The number is 0
The number is 1
The number is 2
The number is 3
The number is 4
The number is 5
10.2.5 函数
由事件驱动或当它被调用时执行的可重复使用的代码块称为函数,将脚本编写为函数,这样就可以实现按需调用相应的代码函数。行数在页面起始位置定义,即网页的<head>部分或定义在外部JS文件里面,然后进行外部调用
10.2.5.1 定义函数
function函数名(var1,var2,var3){
/*函数代码*/
】注: var1、var2、var3 等指的是传人函数的变量或值,为函数的参数;大括号定义了函数的开始和结束。
10.2.5.2 函数返回值
需要返回某个值的函数必须使用return语句。
function sum( a, b)
{
x = a+ b;
return X ;
}注:JavaScript 中的函数无须对函数的返回值进行申明,直接使用returm,返回值的类型可以是本节提到的6种类型中的任意一种。
10.2.5.3 函数调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
<script type="text/javascript">
function sayHello(){
alert("Hello World!");
}
</script>
</head>
<body>
<button onclick="sayHello()">单击</button>
</body>
</html>
10.3 JavaScript对象
10.3.1 对象基础
10.3.1.1 概述
JavaScript 编程是使用“面向对象”的概念,也称为“对象化编程”。JavaScript“面向对象编程”的意思就是把JavaScript 能涉及的范围划分成大大小小的对象,对象下面还继续划分对象,所有的编程都以对象为出发点,基于对象,小到一个变量,大到网页文档、窗口甚至屏幕,都是对象。
在JavaScript里面可以创建自己的对象,但在创建用户自定义对象前,需要先学习创建的JavaScript对象,以及如何使用它们。本节后续开始将具体地依次讲解JavaScript的内建对象。
在 JavaScript 里面创建一个新的空对象,
例如:
var o= new object( );注:JavaScript 的对象可分为本地对象或内置对象、Browser 对象和 HTML DOM 对象。
(1)本地对象。本地对象就是ECMA-262 标准内定义的类。全局对象是预定义的对象,作为JavaScript的全局函数和全局属性的占位符。通过使全局对象,可以访问所有其他预定义的对象、函数和属性。全局对象不是任何对象的属性所以它没有名称。全局对象只是一个对象,而不是类,它既没有构造函数,也无法实例化一个新的全局对象。
(2)Browser对象。BrowserObjects也可被称作BOM,是用来与浏览器窗体网页产生互动的对象。
(3)HTMLDOM对象。HTMLDOM定义了用于HTML的一系列标准对象,以及访问和处理 HTML文档的标准方法。其中,最重要的一个对象就是document对象,document代表整个HTML文档,用来访问页面中的所有元素。
10.3.1.2 属性
属性是对象的特性值的表述,
例如:
<script type = " texV/javascript" >
var str= Hello World!;
document, writeln( str. length );
</script>以上示例定义了一个字符串变量,其实字符串也是一个对象,length作为st对象的属性用来取得字符串的长度。
JavaScript 内建对象的属性可以参阅相关的技术文档,当然在 Visual Studio 平台中由于有智能感应功能,就可以很方便地访问对象的属性。
访问用户自定义对象属性的方式和访问JavaScript 内建对象的属性方式是一样的,
var person= new object( );
person,birthday ='1982-09-09';
10.3.1.3 方法
方法指对象可以执行的行为(或可以完成的功能),与属性相同,JavaScript内建对象自带了很多功能强大的方法,可以直接调用来完成某些特定的功能,
var str = Hello World!
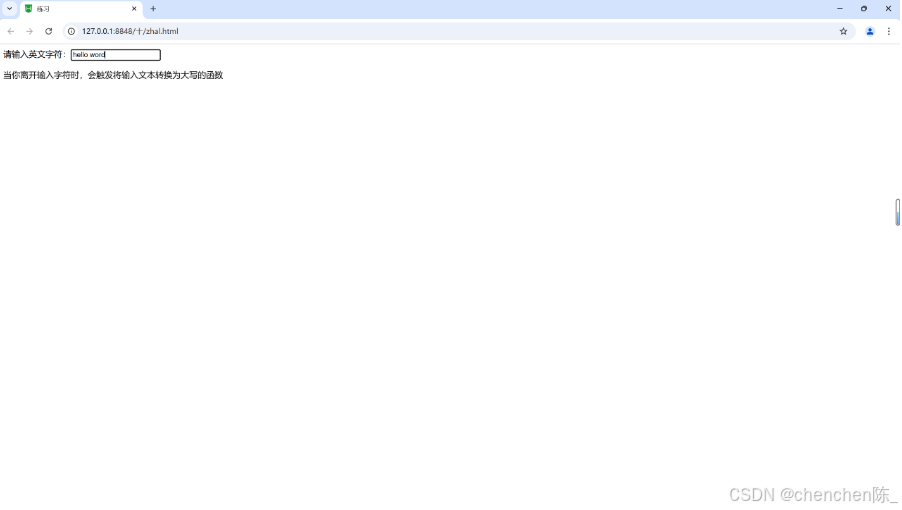
document. writeln( str. toUpperCase( ) );运行结果为: HELLO WORLD! 以上示例使用了字符串对象的toUpperCase()方法,其功能是将字符串全部转变为大写字母。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>练习</title>
<script type="text/javascript">
function myfunction(){
var x=document.getElementById("fname")
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
请输入英文字符:<input type="text" id="fname" onchange="myfunction()"/>
<p>当你离开输入字符时,会触发将输入文本转换为大写的函数</p>
</body>
</html>
10.3.2 常用对象
10.3.2.1 window对象
window 对象表示一个浏览器窗口或一个框架。在客户端 JavaScript中,window 对象是全局对象,所有的表达式都在当前的环境中计算。
(1)窗口操作。window对象是JavaScript 中最大的对象,主要用于操作浏览器窗口。通常要引用它的属性和方法时不用window.xx形式,而直接使用方法名称即可。
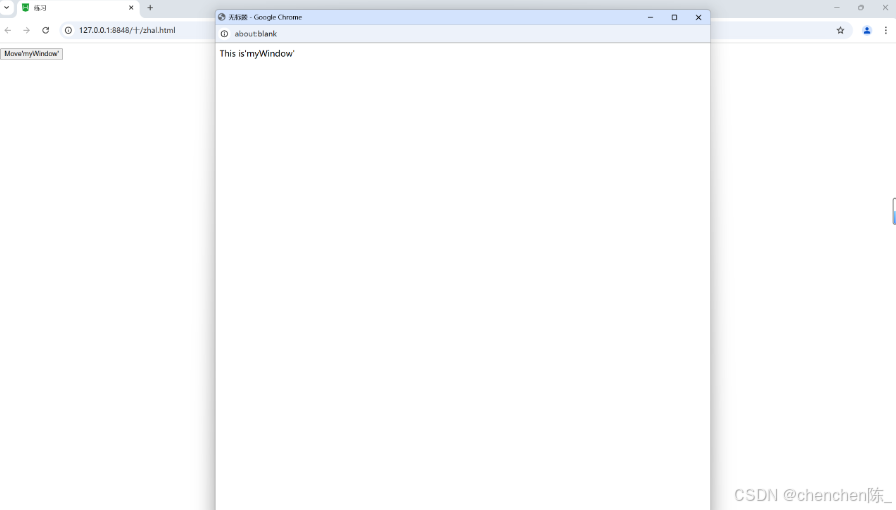
通过 window对象移动或调整浏览器窗口的大小,有4种方法:
moveBy(x,y):从当前位置水平移动窗体x个像素,垂直移动窗体y个像素。x为负数,将向左移动窗体;y为负数,将向下移动窗体。
moveTo(x,y):移动窗体左上角到相对于屏幕左上角的(x,y)点。当使用负数作为参数时,窗体会移出屏幕的可视区域。
resizeBy(w,h):相对窗体当前的大小,宽度调整w个像素,高度调整h个像素。如果参数为负值,将缩小窗体,反之扩大窗体。
resizeTo(w,h):把窗体宽度调整为w个像素,高度调整为h个像素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
<script type="text/javascript">
function moveWin(){
myWindow.moveTo(50,50);
}
</script>
</head>
<body>
<script type="text/javascript">
myWindow=window.open(",",width=200,height=100)
myWindow.document.write("This is'myWindow'");
</script>
<input type="button" value="Move'myWindow'" onclick="moveWin()"/>
</body>
</html>(2)打开窗口。用 open()打开新窗口
说明:
url:要载入窗体的 URL。
name:新建窗体的名称。
features:代表窗体特性的字符串,字符串中每个特性使用逗号分隔。
replace:一个布尔值,说明新载入的页面是否替换当前载入的页面,此参数通常不用指定。
(3)关闭窗口。用close()关闭窗口.
(4)系统对话框。window对象有三种常用的对话框:
alert():显示提示信息,不能对脚本产生任何改变。常见于提醒用户信息不完整、有误等情况。confirm():弹出消息对话框(对话框中包含一个0K按钮与一个 Caneel按钮),一般用于确认信息,返回tue或fale,所以主要用于i…else…判断。常见于用户对信息更改前的确认
prompt():一个带输入框的对话框,可以返回用户填人的字符串,常见于某些留言板或论坛输人内容那里的插人UBB格式图片。
注:说明:prompt()方法需要定义两个参数,而第2个参数是可选的,是指文本框输人的以文本。与confirm()方法不同的是,pompt()方法只返回1个值,当浏览者单击“确定”按钮时,返回文本框中输人的文本。单击“取消”按钮时,返回值为 null。
history历史对象。window 对象中的 history 历史对象包含了用户已浏览的 URL,的信息,是指浏览器的浏览历史。鉴于安全性的需要,该对象有很多限制。history历史对象有length这个属性来列出历史的项数。JavaScript所能管到的历史被限制在用测览器的“前进”后退”键链接到的范围。
history 历史对象有以下方法:
back():后退,与按下“后退”键是等效的。
forward():前进,与按下“前进”键是等效的。
go():用法为history.go(x);在历史的范围内指向指定的 URL访问地址。如果 x<0,则后退x个地址;如果x>0,则前进x个地址;如果x=0,则刷新现在打开的网页。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
</head>
<body>
<script>
var useChoice=window.confirm("请选择“确定”或“取消”");
if(userChoice ==true){
document.write("OK!");
}
if(userChoice==false){
document. write("Cancel!");
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
</head>
<body>
<script type="text/javascript" >
<!-- document.write("您的爱好是---"+prompt('请问您的爱好?','请输入')); -->
var hobby=prompt('请问您的爱好?','请输入');
document.write("您的爱好是---"+hobby);
</script>
</body>
</html>
10.3.2.2 document对象
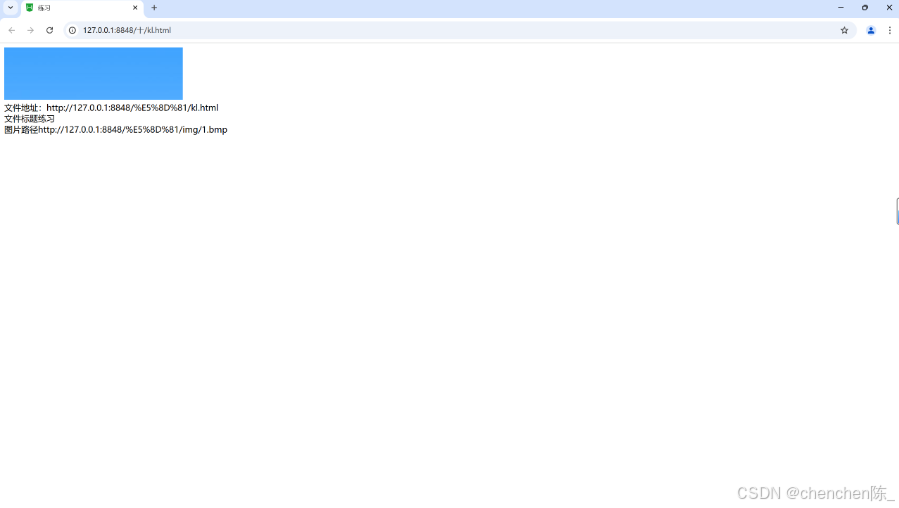
document本身是一个对象,但又是JavaScript中 window对象和 Games 对象的一个属性巡述当前窗口或指定窗口对象的文档。它包含文档从<head>标签到<hody>标签的全部容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 练习</title>
</head>
<body>
<img src="img/1.bmp" BORDER="0" alt=""/><br />
<script type="text/javascript">
document.write("文件地址:"+document.location+"<br/>")
document.write("文件标题"+document.title+"<br/>");
document.write("图片路径"+document.images[0].src+"<br/>");
</script>
</body>
</html>
10.3.2.3 location对象
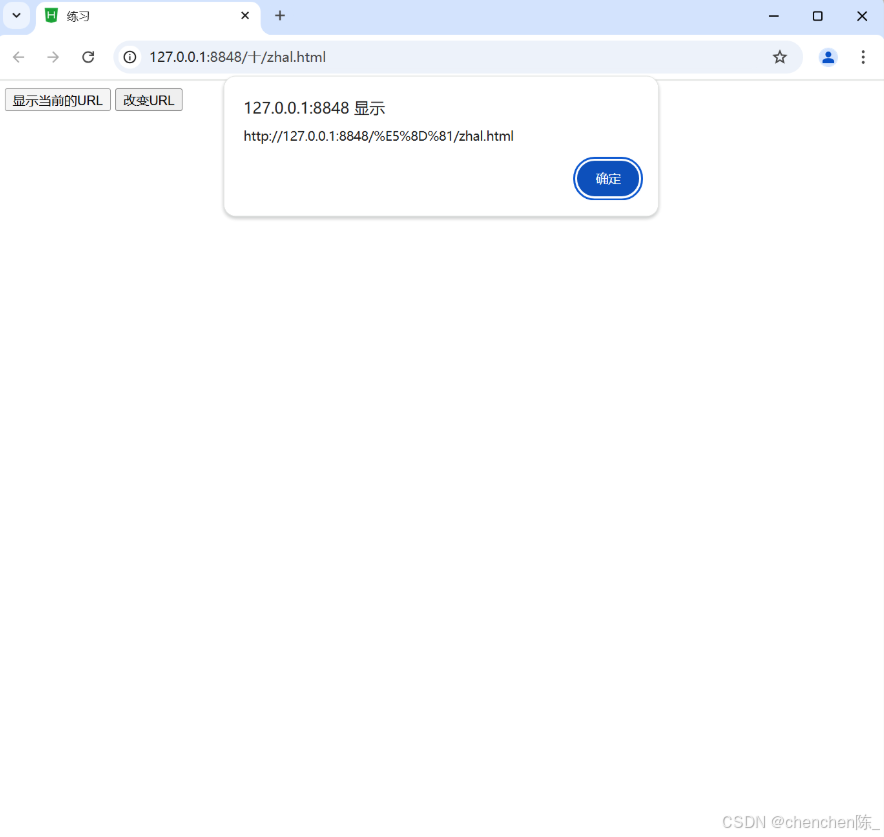
location 对象用于获取或设置窗体的 URL,并且可以用于解析 URL,是 JavaScript 中最重要的对象之一,location 的中文意思是“位置"。location 既是 window 对象的属性又是document对象的属性,即“window.location== document. location;”。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
<script type="text/javascript">
function currLocation(){
alert(window.location)
}
function newLocaton(){
window.location="示例10.10.html"
}
</script>
</head>
<body>
<input type="button" onclick="currLocation()" value="显示当前的URL"/>
<input type="button" onclick="newLocaton()" value="改变URL"/>
</body>
</html>
10.3.2.4 navigator对象
navigator 对象的中文意思为“导航器”,通常用于检测浏览器与操作系统的版本,也是
window 对象的属性。
(1)navigator 对象属性。navigator 中最重要的是 userAgent 属性,它用来返回包含浏览器版本等信息的字符串;其次cookieEnabled也很重要,使用它可以判断用户浏览器是否开启 cookie。
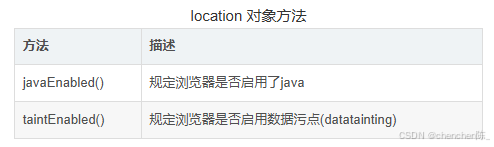
(2)navigator对象方法。navigator对象方法
10.3.2.5 screen对象
10.4 JavaScript事件
10.4.1 事件及事件处理
JavaScript 中的事件是可以被 JavaSeript 侦测到的行为。网页中的每个元素都可以产生某些可以触发 JavaScript 函数的事件。例如,在用户单击页面中某按钮时产生一个 onClick 事件。 事件处理的过程可以这样表示:发生事件一启动事件处理程序一事件处理程序做出反应。
指定事件处理程序有三种方法:
(1)直接在 HTML标记中指定。这种方法用得最多。
//<标记…事件=”事件处理程序”[事件=”事件处理程序"…]>
//例如:
<html>
<head>
<meta charset=" utf-8" />
<title></title>
</head>
<body onload="alert('欢迎访问页面!')">
</body>
</html>(2)编写特定对象特定事件的 JavaScript。这种方法用得少,但是在某些场合还是很好
用的。
//<script language="JavaScript" for="对象" event="事件">
// (事件处理程序代码)
//<script>
//例如:
<html>
<head>
<meta charset=" utf-8" />
<title></title>
<script language= " JavaScript" for = " window" event= " onload" >alert(欢迎访问页面!")
</script>
</head>
<body>
</body>
</html>(3)在JavaScript 中说明。
<事件主角-对象>.<事件>=<事件处理程序>;
该方法需要注意的是,“事件处理程序”是真正的代码,而不是字符串形式的代码。如果事件处理程序是一个自定义函数,如无使用参数的需要,就不要加“()”
10.4.2 常用事件
事件的应用常见于下面几种场景:鼠标单击某一元素、页面或图像载入、鼠标悬浮于页面的某个热点之上、在表单中选取输入框、确认表单、键盘按键等。
10.4.3 事件应用举例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
</head>
<body onload="checkCookies()">
<script type="text/javascript">
function checkCookies(){
if(navigator.cookieEnabled==true)
alert("已启用Cookie");
else
alert("未启用Cookie");
}
</script>
<p>提示框会告诉你,浏览器是否已启用Cookie。</p>
</body>
</html><!--<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>练习</title>
<script type="text/javascript">
function myfunction(){
var x=document.getElementById("fname")
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
请输入英文字符:<input type="text" id="fname" onchange="myfunction()"/>
<p>当你离开输入字符时,会触发将输入文本转换为大写的函数</p>
</body>
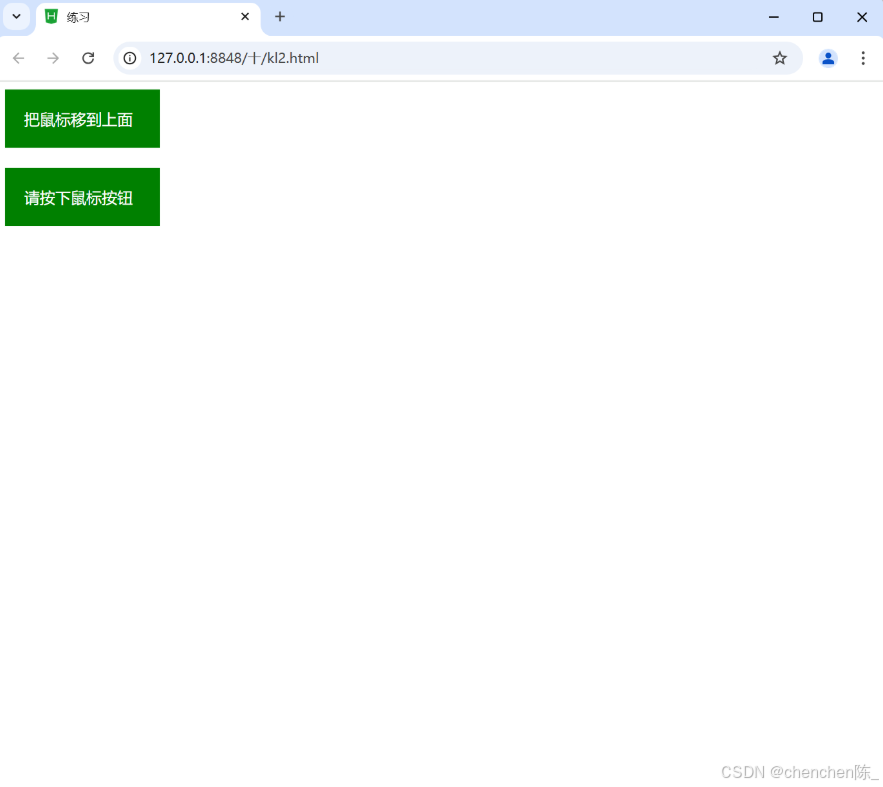
</html>--><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
<script type="text/javascript">
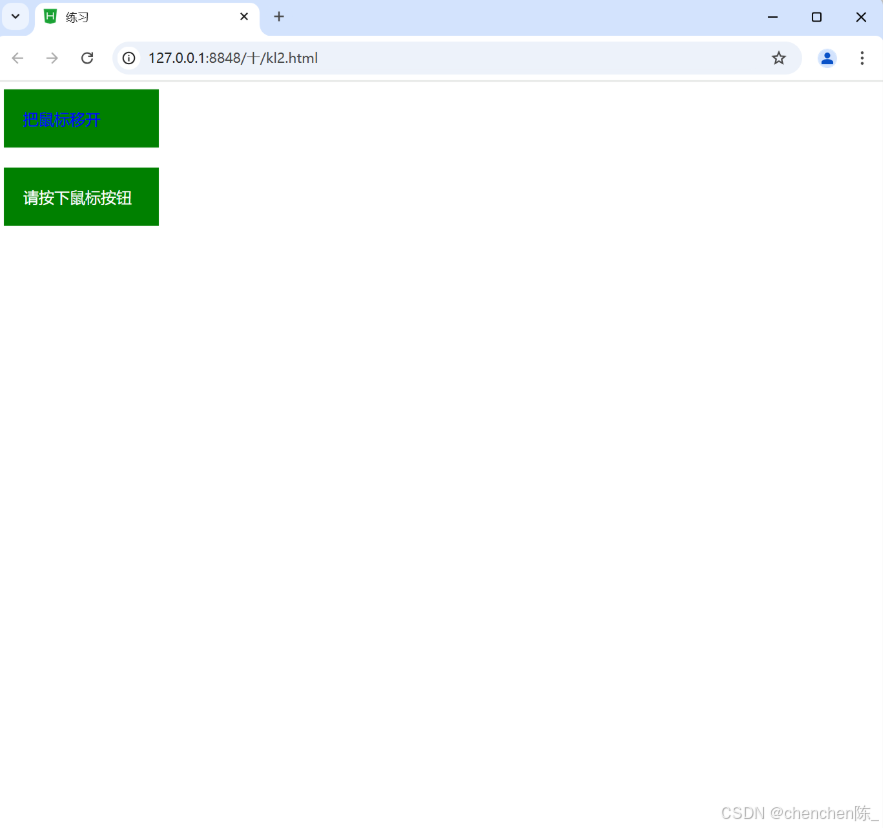
function mouseOver(obj){
obj.style.color="blue";
obj.innerHTML="把鼠标移开"
}
function mouseOut(obj){
obj.style.color="red";
obj.innerHTML="把鼠标移到上面"
}
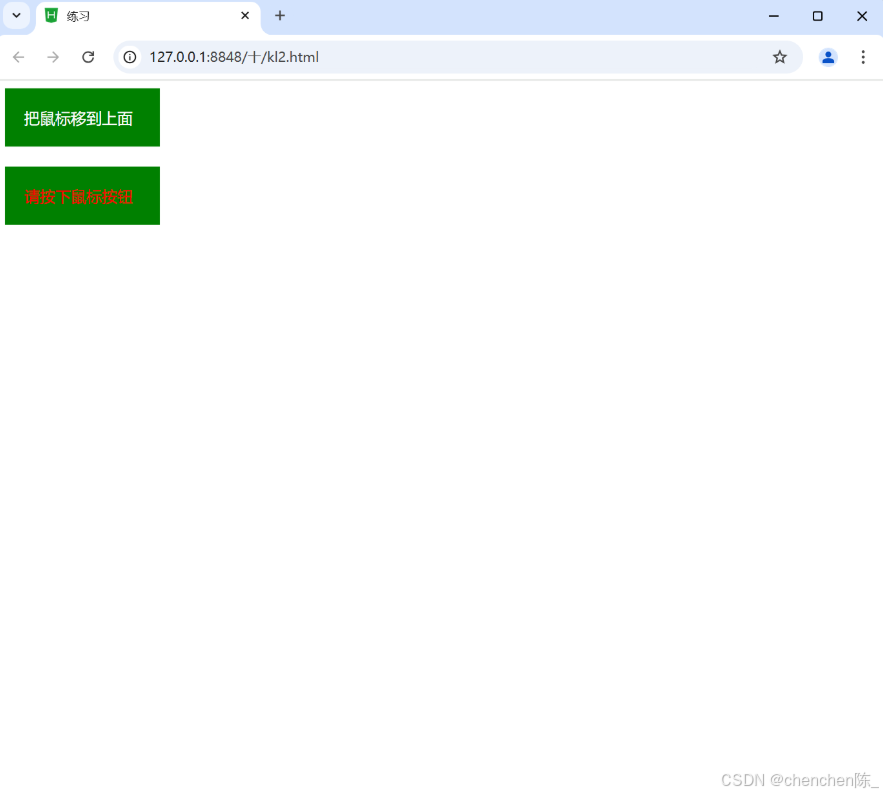
function mouseDown(obj){
obj.style.color="blue";
obj.innerHTML="请释放鼠标按钮";
}
function mouseUp(obj){
obj.style.color="red";
obj.innerHTML="请按下鼠标按钮";
}
</script>
</head>
<body >
<div onmouseover="mouseOver(this)"onmouseout="mouseOut(this)"
style="background-color: green;width: 120px;height: 20px;padding: 20px;color: #ffffff;">
把鼠标移到上面
</div>
<br />
<div onmousedown="mouseDowm(this)" onmouseup="mouseUp(this)"
style="background-color: green;width: 120px;height: 20px;padding: 20px;color: #ffffff;">
请按下鼠标按钮
</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
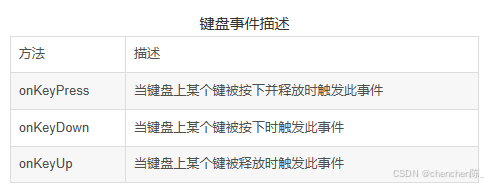
<script type="text/javascript">
function keyDown(){
alert("你按下了按键");
if(event.ctrlKey){
alert("你按下了Ctrl键");
}
}
function keyPress(){
alert("你按下了键,并且释放了按键");
}
</script>
</head>
<body onkeydown="keyDown()" onkeypress="keyPress()">
</body>
</html>
10.5 综合案例——轮播广告
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播效果</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
text-decoration: none;
}
body{
padding: 20px;
}
#container{
position: relative;
width: 600px;
height: 400px;
border:1px solid #333;
overflow:hidden;
margin-left: auto;
margin-right: auto;
}
#list{
position: absolute;
z-index: 1;
width: 4200px;
height: 400px;
}
#list img{
float: left;
width: 600px;
height: 400px;
}
#buttons{
position: absolute;
left: 250px;
bottom: 20px;
z-index: 2;
height: 10px;
width: 100px;
}
#buttons span{
float: left;
margin-right: 5px;
width: 10px;
height: 10px;
border: 1px solid #fff;
border-radius: 50%;
background: #333;
cursor: pointer;
}
#buttons.on{
background: orangered;
}
.arrow{
position: absolute;
top: 180px;
z-index: 2;
display: none;
width: 40px;
height: 40px;
font-size: 36px;
font-weight: bold;
line-height: 39px;
text-align: center;
color: #fff;
background-color: RGBA(0,0,0,.3);
cursor: pointer;
}
.arrow:hover{
background-color: RGBA(0,0,0,.7);
}
#container:hover.arrow{
display: block;
}
#prev{
left: 20px;
}
#next{
right: 20px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var container=document.getElementById('container');
var list=document.getElementById('list');
var buttons=document.getElementById('buttons').getElementsByTagName('span');
var prev=document.getElementById('prev');
var next=document.getElementById('next');
var index=1;
var timer;
function animate(offset){
var newLeft=parseInt(list.style.left)+offset;
list.style.left=newLeft+'px';
//无限滚动判断
if(newLeft>-600){
list.style.left=-3000+'px';
}
if(newLeft<-3000){
list.style.left=-600+'px';
}
}
function play(){
// 重复执行的定时器
timer=setInterval(function(){
next.onclick();
},2000)
}
function stop(){
clearInterval(timer);
}
function buttonsShow(){
// 将之前的小圆点的样式清楚
for(var i=0;i<buttons.length;i++){
if(buttons[i].className=="on"){
buttons[i].className="";
}
}
// 数组从0开始,index需要减1
buttons[index-1].className="on";
}
prev.onclick=function(){
index-=1;
if(index<1){
index=5
}
buttonsShow();
animate(600);
};
next.onclick=function(){
index+=1;
if(index>5){
index=1
}
animate(-600);
buttonsShow();
};
for(var i=0;i<buttons.length;i++){
(function(i){
buttons[i].onclick=function(){
var clickIndex=parseInt(this.getAttribute('index'));
var offset=600*(index-clickIndex);
animate(offset);
index=clickIndex;
buttonsShow();
}
})(i)
}
container.onmouseover=stop;
container.onmouseout=play;
play();
}
</script>
</head>
<body>
<div id="container">
<div id="list" style="left: -600px;">
<img src="img/p5.jpg" alt="5"/>
<img src="img/p1.jpg" alt="1"/>
<img src="img/p2.jpg" alt="2"/>
<img src="img/p3.jpg" alt="3"/>
<img src="img/p4.jpg" alt="4"/>
<img src="img/p5.jpg" alt="5"/>
<img src="img/p1.jpg" alt="5"/>
</div>
<div id="buttons">
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
<span index="5"></span>
</div>
<a href="javascript:;" id="prev" class="arrow"><</a>
<a href="javascript:;" id="next" class="arrow">></a>
</div>
</body>
</html>