在vs code中用npm run serve运行项目报错
报错为:
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path C:\Users\Administrator\Desktop\project_shop/package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open ‘C:\Users\Administrator\Desktop\project_shop\package.json’
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\Administrator\AppData\Local\npm-cache_logs\2022-03-14T12_28_39_638Z-debug-0.log
PS C:\Users\Administrator\Desktop\project_shop>
原因是,你不能直接在vs code的终端里运行项目,
不能在这里直接运行,路径不对当然会报错
下面演示正确方法:
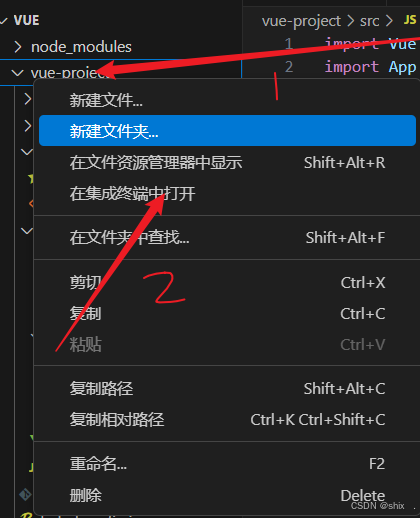
1.先右键我们的项目,然后点-在集成终端打开
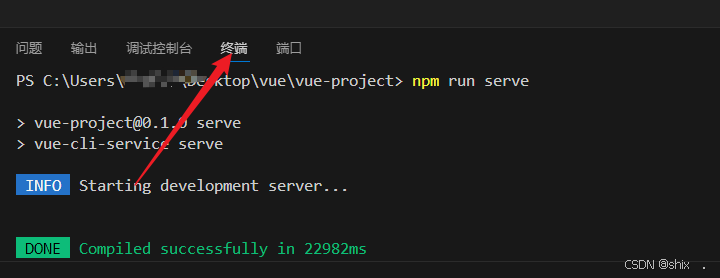
此时的终端才是我们正确路径下的终端