Ajax
AJAX(Asynchronous JavaScript and XML)是一种用于创建动态网页的技术,允许网页在不重新加载整个页面的情况下,与服务器进行异步数据交换和更新内容。这使得用户操作更加流畅,提供了类似桌面应用的体验。
- 作用:
- 数据交换:通过
Ajax可以给服务器发送请求,并获取服务器响应的数据 - 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
- 数据交换:通过
一、原生Ajax
实现步骤:
- 准备数据地址:
https://yapi.pro/mock/380899/usergetid - 创建
XMLHttpRequest对象:用于和服务器交换数据 - 向服务器发送请求
- 获取服务器响应数据
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ajax_demo01</title>
</head>
<body>
<input type="button" value="获取数据" onclick="getdata()">
<div id = 'div1'></div>
</body>
<script>
function getdata() {
// 1、创建XMLHttpRequest
var xmlHttpRequest = new XMLHttpRequest();
// 2、发送异步请求
xmlHttpRequest.open('GET','https://yapi.pro/mock/380899/usergetid');
xmlHttpRequest.send(); // 发送请求
// 3、获取服务器响应的数据
xmlHttpRequest.onreadystatechange = function() {
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200) {
document.getElementById('div1').innerHTML = xmlHttpRequest.responseText;
}
}
}
</script>
</html>
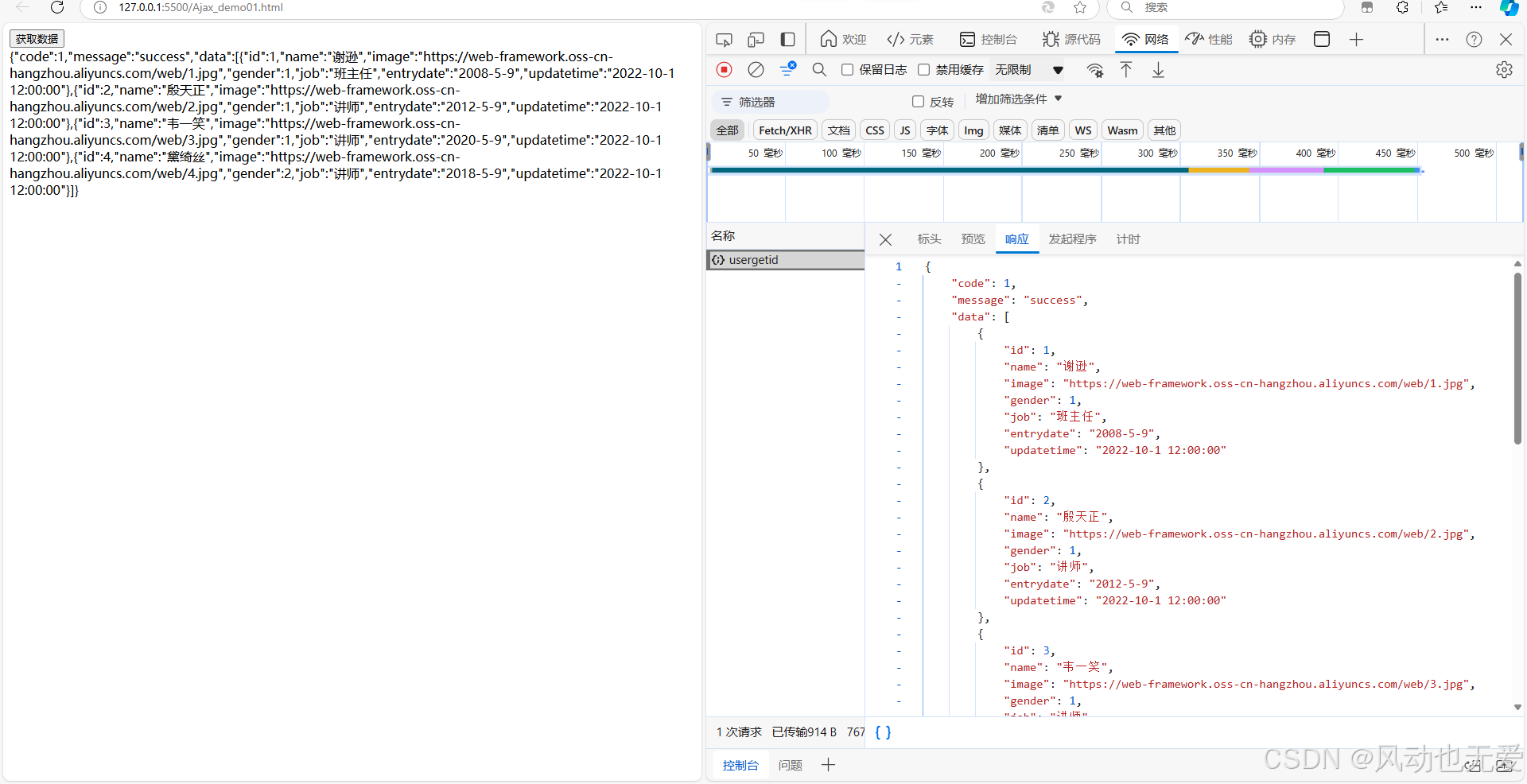
当点击获取数据的按钮时:
但是原生的Ajax实现时太过繁琐(所以不推荐使用)
二、Axios
Axios 是一个基于 Promise 的 JavaScript 库,专门用于在浏览器和 Node.js 中发送 HTTP 请求,类似于 AJAX,但提供了更便捷的 API 和更强大的功能。Axios 使用简单、支持异步操作,并且能够处理常见的 HTTP 请求操作,如 GET、POST、PUT、DELETE 等。
- 介绍:
Axios对原生的Ajax进行了封装,简化书写,快速开发
实现步骤:
- 引入
Axios的js文件 - 使用
Axios发送请求,并获取响应结果
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Axios_demo01</title>
<script src="js/axios.min.js"></script>
</head>
<body>
<input type="button" value="获取数据" onclick="getdata()">
<input type="button" value="删除数据" onclick="deletedata()">
</body>
<script>
function getdata() {
axios({
method: "get",
url: "https://yapi.pro/mock/380899/usergetid"
}).then((result) => {
console.log(result.data);
})
// .then后面的是成功回调函数
}
function deletedata() {
axios({
method: "post",
url: "https://yapi.pro/mock/380899/userdeleteid",
data: "id = 1"
// data = 1 通常用来简单地向服务器传递一个固定值
}).then((result) => {
console.log(result.data);
})
}
</script>
</html>
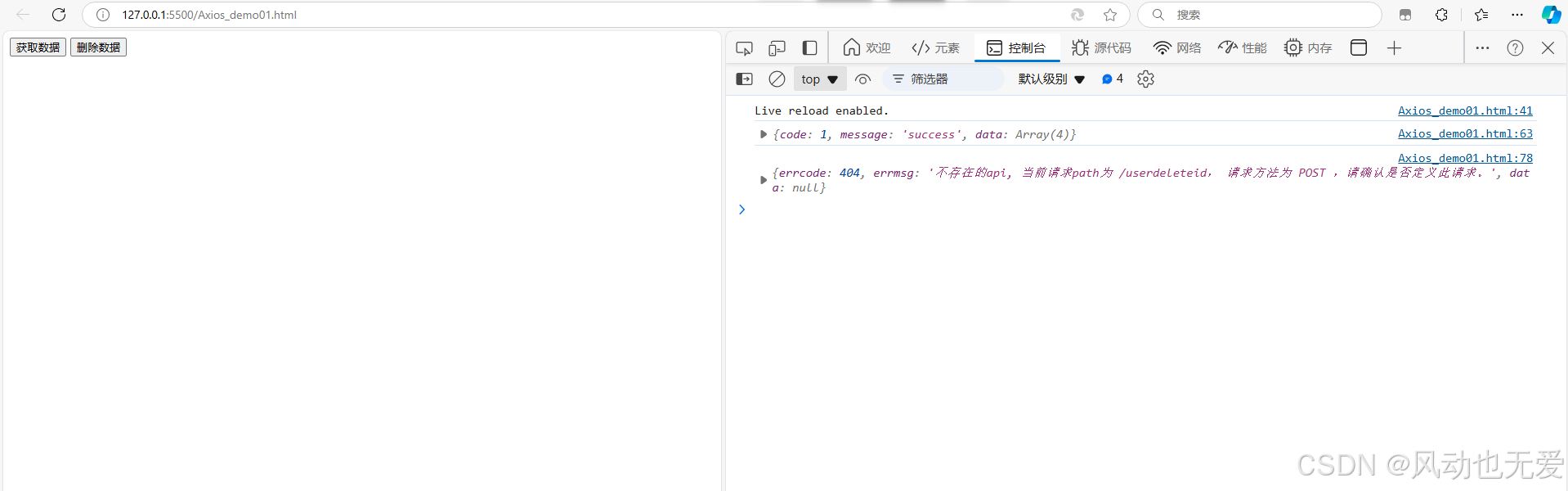
点击两个按钮后:
Axios的简写
请求方式的别名:
axios.get(url[, config])axios.delete(url[, config])axios.post(url[, data[, config]])axios.put(url[, data[, config]])
示例的发送GET和POST请求可以简写为
<script>
function getdata() {
// axios({
// method: "get",
// url: "https://yapi.pro/mock/380899/usergetid"
// }).then((result) => {
// console.log(result.data);
// })
// 简化
axios.get("https://yapi.pro/mock/380899/usergetid").then((result) => {
console.log(result.data);
})
}
function deletedata() {
// axios({
// method: "post",
// url: "https://yapi.pro/mock/380899/userdeleteid",
// data: "id = 1"
// }).then((result) => {
// console.log(result.data);
// })
// 简化
axios.post("https://yapi.pro/mock/380899/userdeleteid", "data = 1").then((result) => {
console.log(result.data);
})
}
</script>
三、综合案例:
将从https://yapi.pro/mock/380899/usergetid中获取的数据通过前端vue渲染呈现在页面中
示例图:
代码展示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Axios_demo02</title>
<script src="js/axios.min.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id = 'App'>
<table border="1px" cellspacing="0" width="75%">
<caption>员工表</caption>
<thead>
<tr>
<th>ID</th>
<th>姓名</th>
<th>图片</th>
<th>性别</th>
<th>职位</th>
<th>入职时间</th>
<th>更新时间</th>
</tr>
</thead>
<tbody>
<tr align="center" v-for = "(emp, i) in emps">
<td>{{ i + 1 }}</td>
<td>{{ emp.name }}</td>
<!-- 使用v-bind绑定src是因为此处需要动态获取数据 -->
<td><img :src="emp.image" alt="图片加载失败" style="width: 150px; height: auto;"></td>
<td v-show="emp.gender == 1">男</td>
<td v-show="emp.gender == 2">女</td>
<td>{{ emp.job }}</td>
<td>{{ emp.entrydate }}</td>
<td>{{ emp.updatetime }}</td>
</tr>
</tbody>
</table>
</div>
</body>
<script>
new Vue({
el: "#App",
data() {
return {
// 定义一个数组,用于接收请求到的数组,并予以在页面的呈现
emps: []
}
},
mounted() {
axios.get("https://yapi.pro/mock/380899/usergetid").then((result => {
// result.data表示的全部的数据,后面再加一个.data是因为只要data数组里面的值
this.emps = result.data.data;
}))
}
})
</script>
</html>