一、表单的定义
用户与网页进行交互的重要途径,是用户输入内容的模块。
二、表单标签
在一个网页中允许多个表单的出现
1、基本语法
<form action="URL" name="表单名" method="get|post">....</form>
① form:构建表单的基础
② name:表单的名字,在一个网页中用于唯一识别一个表单
③ action:指定表单数据提交的目的地址
④ method:决定数据提交的方式,常用“get”和“post”,默认用“get”
2、<input>元素
(1)语法
<input type="表项类型" name="表项名" value="默认值" size="x" maxlength="y">
① type:指定要加入表单项目的类型(text、password等)
② name:该表单的控制名,主要在处理表单的作用
③ size:改变文本框的字符宽度
④ maxlength:允许输入的最大数目
⑤ checked:预先选择该input元素
(2)type属性控制<input>的表现形式
①文字和密码的输入
语法:
<input type="text" name="文本框名">
<input type="password" name="密码框名">
代码如下:
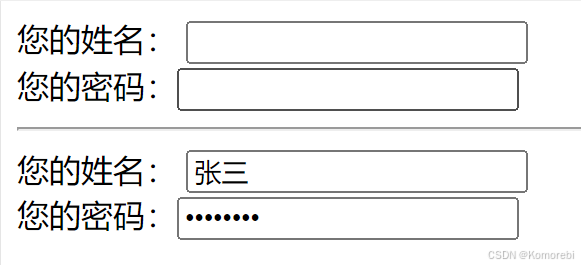
<form action="" >
您的姓名: <input type="text" name="文本框名"> <br>
您的密码:<input type="password" name="密码框名">
</form>运行结果如下:
②重置和提交按钮
语法:
<input type="submit" value="按钮名">
<input type="reset" value="按钮名">
代码如下:
<form action="">
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>运行结果如下:
③复选框和单选纽
语法:
<input type="radio" name="单选按钮名" value="提交值" checked="checked">
<input type="checkbox" name="单选按钮名" value="提交值" checked="checked">
代码如下:
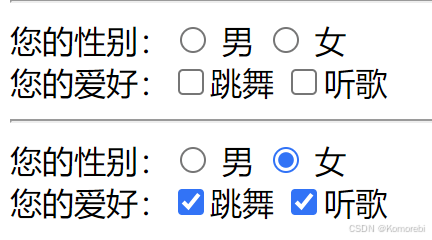
<form action="">
您的性别:<input type="radio" name="sex"> 男
<input type="radio" name="sex"> 女 <br>
您的爱好:<input type="checkbox" >跳舞
<input type="checkbox" >听歌
</form>运行结果如下:
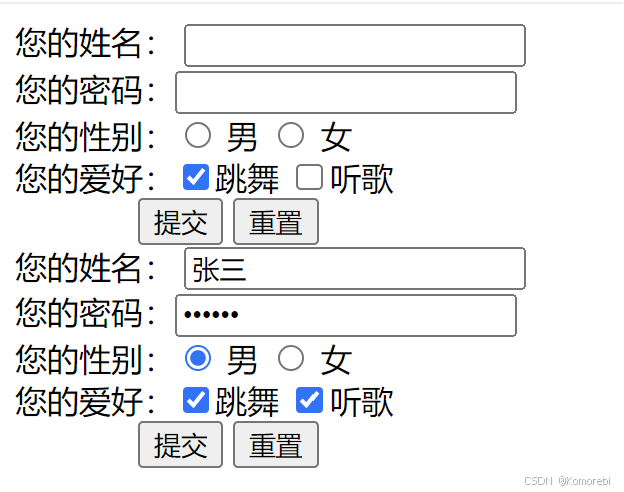
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>问卷调查</title>
</head>
<body>
<form action="URL" name="表单名"></form>
您的姓名: <input type="text" name="文本框名" > <br>
您的密码:<input type="password" name="密码框名" size="20" maxlength="6"> <br>
您的性别:<input type="radio" name="sex"> 男
<input type="radio" name="sex"> 女 <br>
您的爱好:<input type="checkbox" checked>跳舞
<input type="checkbox" >听歌 <br>
<input type="submit" value="提交">
<input type="reset" value="重置">
</form>
</body>
</html>运行结果如下:
三、块级元素和内联(行内)元素
1、块级元素
(1)概念
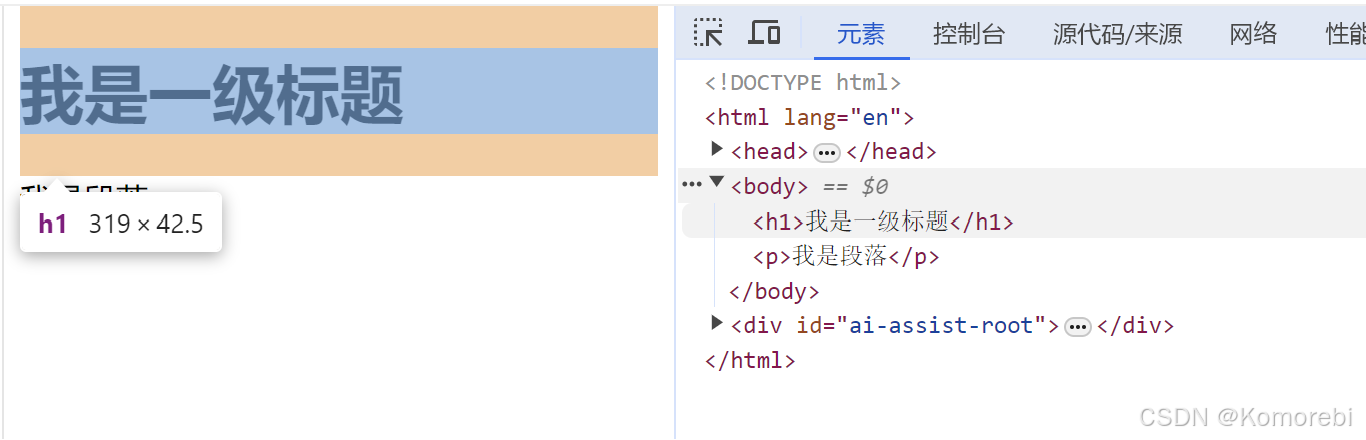
在页面内独占一行,一般块级元素元素可以包含内行元素和其他地级元素,如下:
(2)常见块级元素
div、form、h1~h6、hr、p等,其中dive无实际意义
①<div>标签是一个无实际意义的块级元素,该标签只用于设置网页内容和结构,没有明显的外观和布局效果。
2、内联(行内)元素
(1)概念
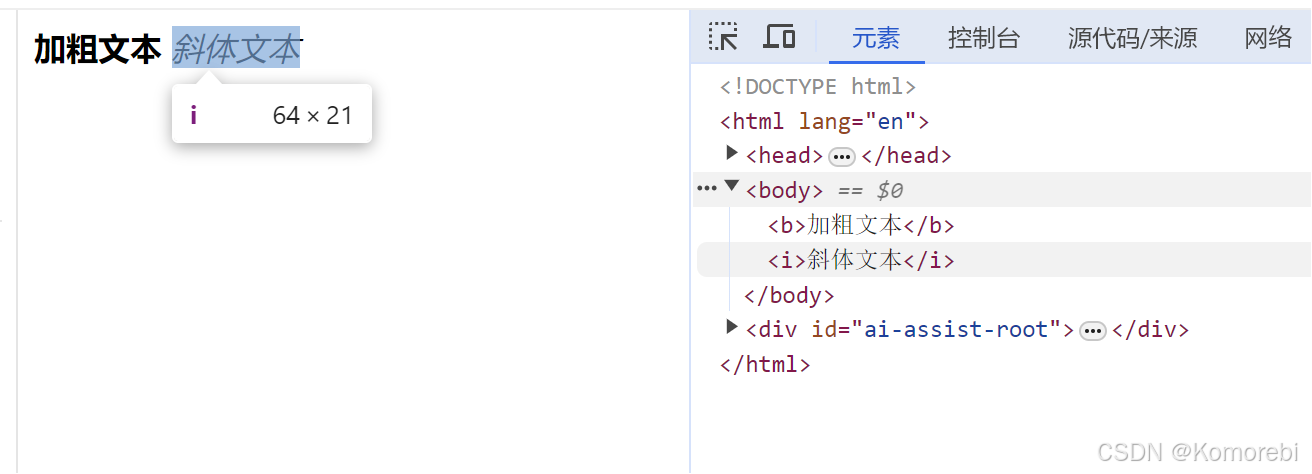
不会独占页面中的一行,只占自身的大小。如下:
(2)常见内联(行内)元素
span、a、b、i、strong等,其中span无实际意义
在一段文本中若要将部分文字设置为其他颜色吸引阅读者的注意,可在<span>标签内使用style="color: 颜色"来是标签内文本变为其他颜色。如:
<h1>我是 <span style="color: red;">一级</span> 标题</h1>运行结果如下: