10.1 JavaScript概述
10.1.1 JavaScript简介
JavaScript是一种基于对象和事件驱动并具有安全性能的脚本语言,能够与HTML(超文本标记语言)、java语言一起在Web页面中与Web客户交互,它无需经过先将数据传给服务器、再传回来的过程、而直接可以有客户端的应用程序处理,从而可以开发客户端的应用程序等。
10.1.1.1 简单性
JavaScript是一种脚本语言,采用小程序的方式实现编程语言,像其他脚本语言一样,JavaScript同样是一种解释性语言,提供了一个简单的开发过程
10.1.1.2 动态性
JavaScript是动态的,可以直接响应客户和用户的输入,无需经过Web服务程序,通过事件动来相应用户的请求
10.1.1.3 跨平台性
JavaScript以来浏览器,与操作环境无关,只能运行浏览器的计算机、支持JavaScript的浏览器就可以正确执行
10.1.1.4 安全性
JavaScript是一种安全性语言,不允许访问本地的硬盘,并不能将数据存入到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互,可以有效的放置数据的丢失
10.1.1.5 基于对象的语言
JavaScript是一种基于对象的语言,同时可以看作是一种面向对象的语言。这意味着它能将特定的功能封装在对象中
10.1.2 JavaScript入门案例
10.1.3 JavaScript放置的位置
10.1.3.1 head标记中的脚本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function message(){
// alert是浏览器弹窗
alert("调用JS函数!sum(100,200)="+sum(100,200));
}
function sum(x,y){
return x+y;
//返回函数计算结果
}
</script>
</head>
<body>
<h4>head 标记内定义两个JS函数</h4>
<p>无返回值:message()</p>
<p>有返回值:sum(x,y)</p>
<form>
<input name="btncal" type="button" onclick="message();" value="计算并显示两个数的和"/>
</form>
</body>
</html>
10.1.3.2 body标记中的脚本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>body中的JavaScript脚本</title>
</head>
<body>
<p id="clk">Clicke Here</p>
<script type="text/javascript">
var demo=document.getElementById("clk");
demo.onclick=msg;
function msg(){
alert("我是body中的JavaScript脚本");
}
</script>
</body>
</html>10.1.3.3 外部js文件中的脚本
js代码:
function message(){
alert("调用外部js文件中的函数!")
}html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="js/demo.js">
document.write("这条语句没有执行,被忽略掉了!");
</script>
</head>
<body>
<form>
<input name="btn1" type="button" onclick="message()" value="调用外部js文件的JavaScript函数"/>
</form>
</body>
</html>
10.1.3.4 事件处理代码中的脚本
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<input type="button" onclick="alert('直接在事件处理代码中加入JavaScript代码')" value="直接调用JavaScript代码"/>
</form>
</body>
</html>10.2 JavaScript语法
10.2.1 语法基础
10.2.1.1 区分大小写
在JavaScript语言中,对大小写是敏感的,这在现在的很对开发语言中都是如此
10.2.1.2 变量不区分类型
JavaScript中变量声明,采用其弱类型,即变量在使用前无需进行变量数据类型声明,而由解释器在其运行时检查其数据类型
10.2.1.3 每行代码结尾可以省略分号
在JavaScript里面每条语句结尾的分号“;”不是必要的,如果多个语句写在一行上,那么语句之间的分号才是必须的,最后一句的分号是可以 省略的
10.2.1.4 注释与C、C++、Java等语言相同
注释就是对代码 解释和说明,母的是为了让别人和自己容易读懂程序。//单行注释,/*多行注释*/
10.2.2 标识符和常用变量
10.2.2.1 标识符
标识符是计算机语言中用来表示变量名、函数名等的有效字符序列,简单来说,标识符就是一个名字,JavaScript关于标识符的规定如下:
1.必须使用英文字母或下划线开头
2.必须使用英文字母、数字、下划线组成,不能出现空格或制表符
3.不能使用JavaScript关键字与JavaScript保留字
4.不能使用JavaScript语言内部的单词
5.大小写敏感,如name和Name是不同的两个标识符
10.2.2.2 变量声明
在JavaScript语言环境中,变量是用于存储信息的容器,关键字var可应用于JavaScript中任何类型的变量声明。
10.2.2.3 变量类型
JavaScript有六种类型
10.2.3 运算符与表达式
根据操作数的个数可以将运算符分为一元运算符、二元运算符、三元运算符,由操作数和运算符结合在一起构成的式子成为“表达式”;
10.2.4 程序设计
JavaScript脚本语言的基本构成是由控制语句、函数、对象等来实现编程的
10.2.4.1 条件分支语句
if…else语句完成了程序流程块中分支功能:如果其中的条件成立,则程序执行紧接着条件的语句或语句块,否则,程序执行else中的语句或语句块
switch分支语句可以根据一个变量或表达式的不同取值采取不同的处理方法,其语法如下:
switch(表达式){
case case1:执行语句1:break;
case case2:执行语句2:break;
default:默认执行语句;
}
如果表达式取的值同程序中提供的任何一条语句不匹配,将执行defanult中的语句。关键字break会使代码跳出switch语句,如果没有break关键字,代码会继续进入下一个case分支
10.2.4.2 循环语句
至少执行一次的循环是
do
{
循环语句
}
while(条件)
可能一次都不执行的语句是for(条件){循环语句} 和while(条件){循环语句}
10.2.5 函数
由事件驱动或当它被调用是执行的可重复使用的代码块称为函数,将脚本编写为函数,这样就可以实现按需调用相应的代码函数
10.2.5.1 定义函数
function 函数名(var1,var2){
函数代码
}
var1、var2等指的是传入函数的变量或值,为函数的参数,大括号定义了函数的开始和结束
10.2.5.2 函数返回值
需要返回某个值的函数必须使用return语句
10.2.5.3 函数调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function sayHello(){
alert("Hello World!");
}
</script>
</head>
<body>
<button onclick="sayHello()">单击这里</button>
</body>
</html>10.3 JavaScript对象
10.3.1 对象基础
10.3.1.1 概述
JavaScript编程是使用“面向对象”的概念,也称为“对象化编程”。JavaScript“面向对象编程”的意思就是把JavaScript能涉及的范围划分成大大小小的对象,对象下面还继续划分对象,所有的编程都以对象为出发点,基于对象,小到一个变量,大到网页文档、窗口甚至屏幕,都是对象
10.3.2 常用对象
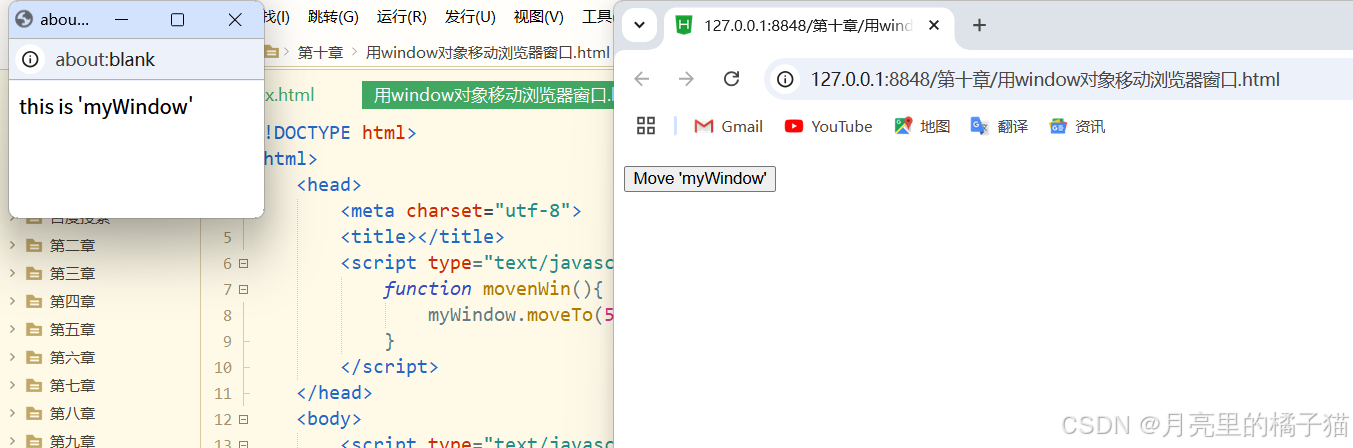
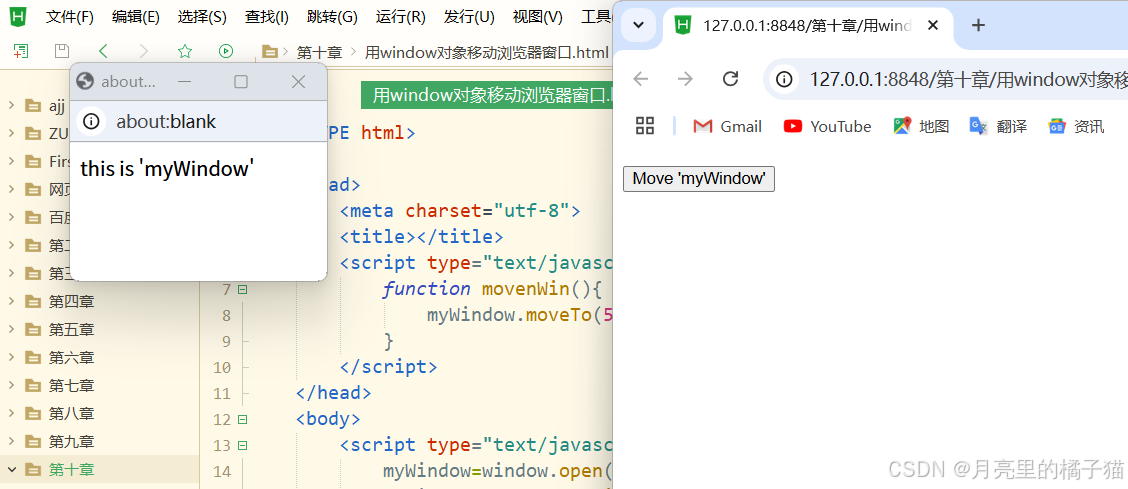
10.3.2.1 window对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function movenWin(){
myWindow.moveTo(50,50);
}
</script>
</head>
<body>
<script type="text/javascript">
myWindow=window.open('','','width=200,height=100');
myWindow.document.write("this is 'myWindow'");
</script>
<input type="button" value="Move 'myWindow'" onclick="movenWin()"/>
</body>
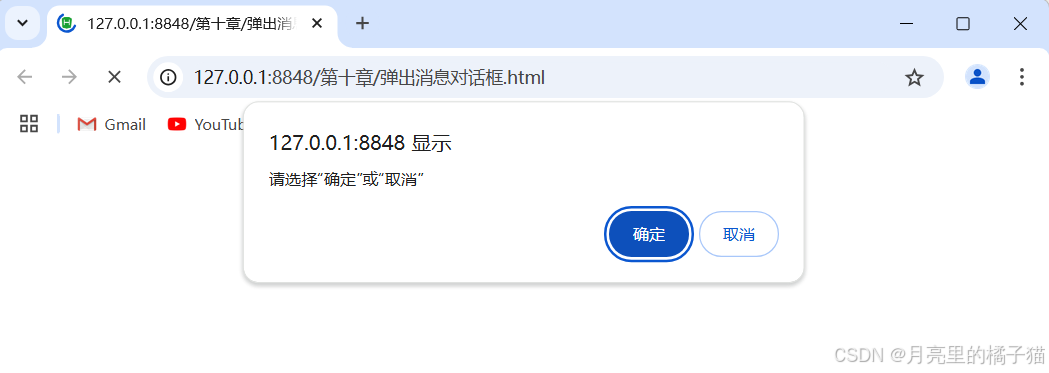
</html>使用confirm()选择对话框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
var userChoice=window.confirm("请选择“确定”或“取消”");
if(userChoice==true){
document.write("OK!");
}
if(userChoice==false){
document.write("Cancel!");
}
</script>
</body>
</html>
使用prompt()提示对话框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
document.write("您的爱好是---"+prompt('请问您的爱好?','请输入'));
</script>
</body>
</html>
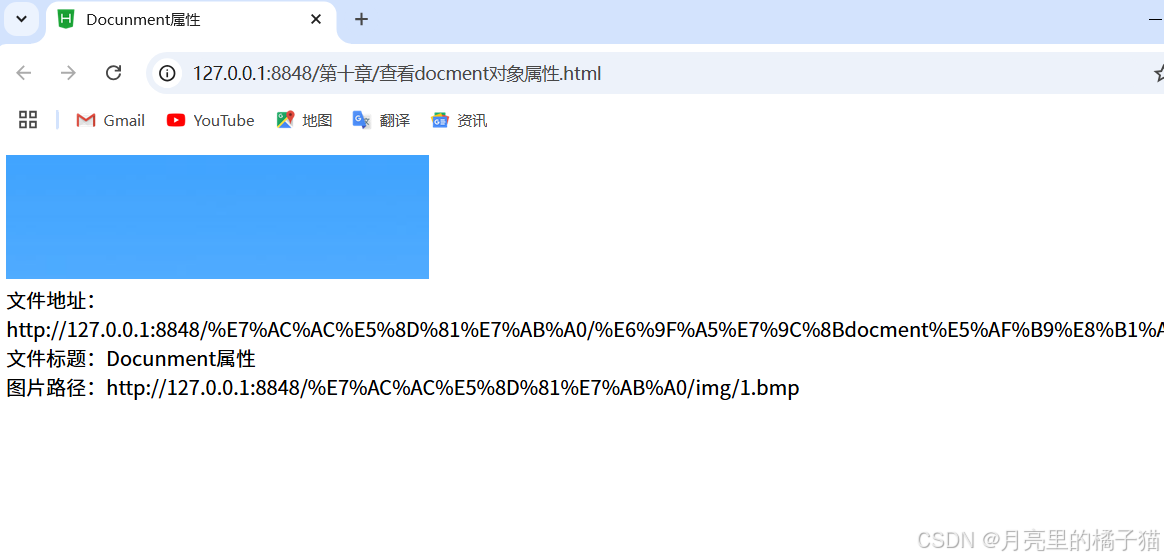
10.3.2.2 document对象
查看document
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Docunment属性</title>
</head>
<body>
<img src="img/1.bmp" BORDER="0" alt=""/><br />
<script type="text/javascript">
document.write("文件地址:"+document.location+"<br/>")
document.write("文件标题:"+document.title+"<br/>");
document.write("图片路径:"+document.images[0].src+"<br/>");
</script>
</body>
</html>应用document对象的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<br />
<div id="book">网页设计基础</div>
<br />
<script type="text/javascript">
var book=document.getElementById("book");
book.onclick=msg;
function msg(){
alert(book.innerText);
}
</script>
</body>
</html>10.3.2.3 location对象
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>对象属性</title>
<script type="text/javascript">
function currLocation(){alert(window.location)}
function newLocation(){window.location="调用函数.html"}
</script>
</head>
<body>
<input type="button" onclick="currLocation()" value="显示当前的URL"/>
<input type="button" onclick="newLocation()" value="改变URL"/>
</body>
</html>点击显示当前URL后:
点击改变URL后:
10.4 JavaScript事件
10.4.1 事件及事件处理
JavaScript中的事件是可以被JavaScript侦测到的行为
10.4.2 常用事件
10.4.3 事件应用举例
onLoad事件:
当页面加载完成时触发
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onload="checkCookies()">
<script type="text/javascript">
function checkCookies(){
if (navigator.cookieEnabled==true)
alert("已启用Cookie");
else
alert("未启用Cookie");
}
</script>
<p>提示框回告诉你,浏览器是否已启用Cookie。</p>
</body>
</html>onchange事件:
当元素失去焦点并且元素的内容发生变化时触发事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function myFunction(){
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();//转为大写
}
</script>
</head>
<body>
请输入英文字符:<input type="text" id="fname" onchange="myFunction()"/>
<p>当您离开输入字段时,会触发将输入文本转换为大写的函数</p>
</body>
</html>
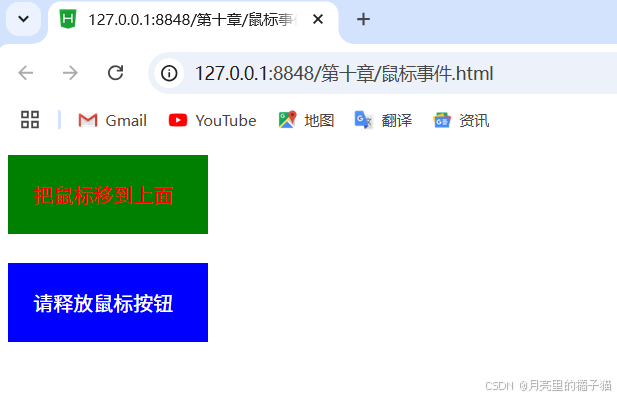
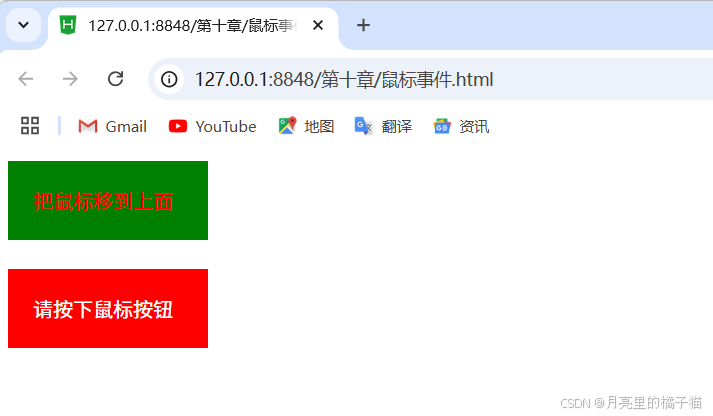
鼠标事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function mouseOver(obj){
obj.style.color="blue";
obj.innerHTML="把鼠标移开"
}
function mouseOut(obj){
obj.style.color="red";
obj.innerHTML="把鼠标移到上面"
}
function mouseDown(obj){
obj.style.backgroundColor="blue";
obj.innerHTML="请释放鼠标按钮";
}
function mouseUp(obj){
obj.style.backgroundColor="red";
obj.innerHTML="请按下鼠标按钮";
}
</script>
</head>
<body>
<div onmouseover="mouseOver(this)" onmouseout="mouseOut(this)" style="background-color: green;
width: 120px; padding:20px; color: #ffffff;">
把鼠标移到上面
</div>
<br />
<div onmousedown="mouseDown(this)" onmouseup="mouseUp(this)" style="background-color: green;
width: 120px; padding:20px; color: #ffffff;">
请按下鼠标按钮
</div>
</body>
</html>
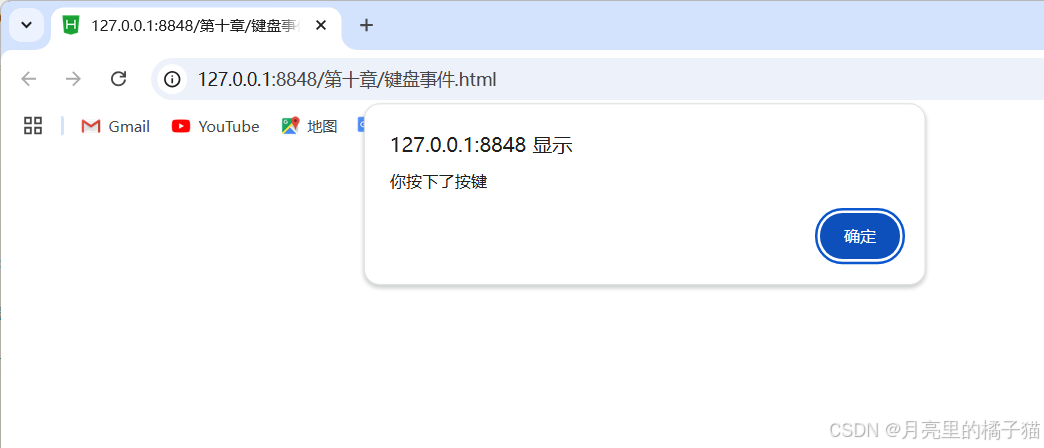
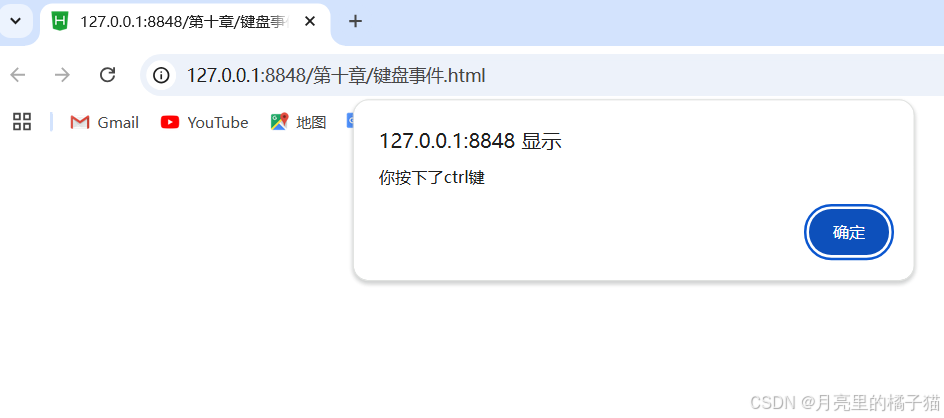
键盘事件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
function keyDown(){
alert("你按下了按键");
if(event.ctrlKey){
alert("你按下了ctrl键");
}
}
function keyPress(){
alert("你按下了键,并且直接释放了按键");
}
</script>
</head>
<body onkeydown="keyDown()" onkeypress="keyPress()">
</body>
</html>
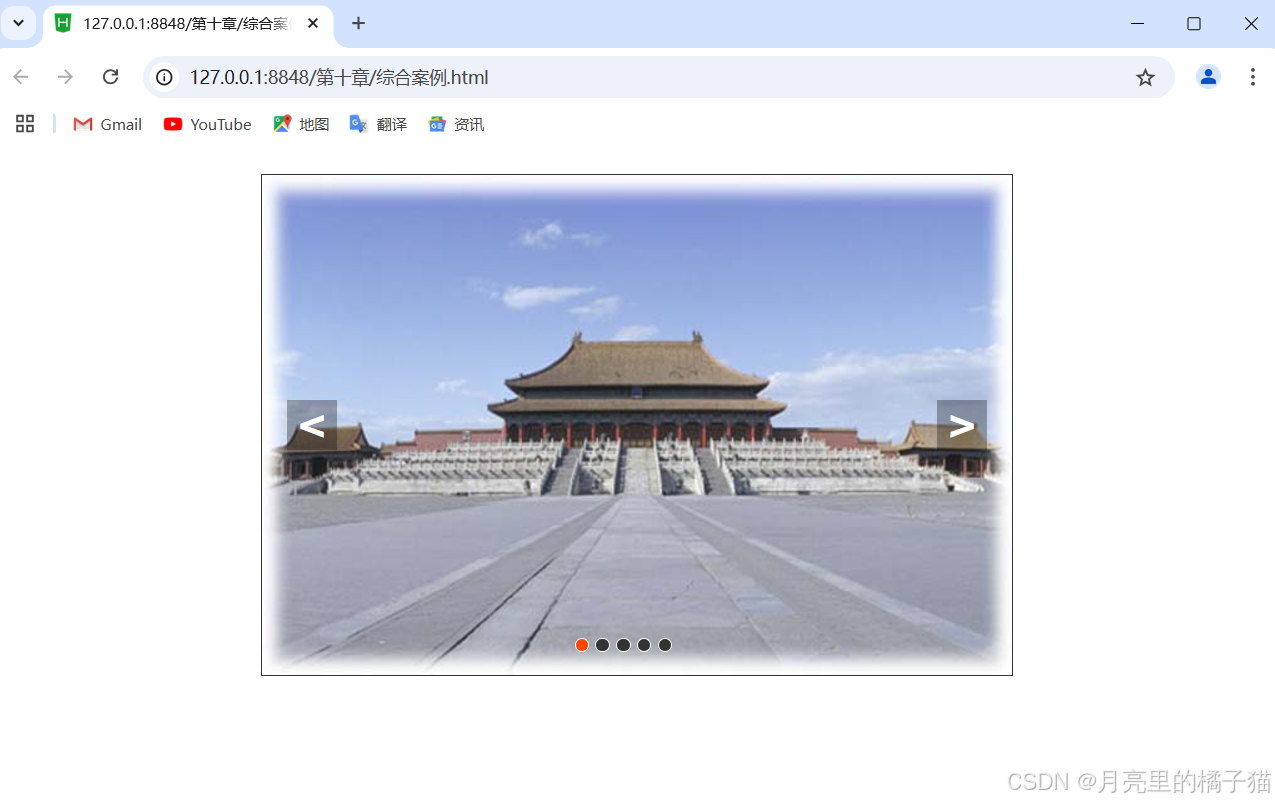
10.5 综合案例——轮播广告
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
text-decoration: none;
}
body{
padding: 20px;
}
#container{
position: relative;
width: 600px;
height: 400px;
border: 1px solid #333;
overflow: hidden;
margin-left: auto;
margin-right:auto;
}
#list{
position: absolute;
z-index: 1;
width: 4200px;
height: 400px;
}
#list img{
float: left;
width: 600px;
height: 400px;
}
#buttons{
position: absolute;
left: 250px;
bottom: 20px;
z-index: 2;
height: 10px;
width: 100px;
}
#buttons span{
float: left;
margin-right: 5px;
width: 10px;
height: 10px;
border: 1px solid #fff;
border-radius: 50%;
background:#333;
cursor: pointer;
}
#buttons .on{
background:orangered;
}
.arrow{
position: absolute;
top:180px;
z-index: 2;
display: none;
width: 40px;
height: 40px;
font-size: 36px;
font-weight: bold;
line-height: 39px;
text-align: center;
color: #fff;
background-color: RGBA(0,0,0,.3);
cursor: pointer;
}
.arrow:hover{
background-color: RGBA(0,0,0,.7);
}
#container:hover .arrow{
display: block;
}
#prev{
left: 20px;
}
#next{
right: 20px;
}
</style>
<script type="text/javascript">
window.onload=function(){
var container=document.getElementById('container');
var list=document.getElementById('list');
var buttons=document.getElementById('buttons').getElementsByTagName('span');
var prev=document.getElementById('prev');
var next=document.getElementById('next');
var index=1;
var timer;
function animate(offset){
var newLeft=parseInt(list.style.left)+offset;
list.style.left=newLeft+'px';
//无线滚动判断
if(newLeft>-600){
list.style.left=-3000+'px';
}
if(newLeft<-3000){
list.style.left=-600+'px';
}
}
function play(){
//重复执行的定时器
timer=setInterval(function(){
next.onclick();
},2000)
}
function stop(){
clearInterval(timer);
}
function buttonsShow(){
//将之前的小圆点的样式清除
for(var i=0;i<buttons.length;i++){
if(buttons[i].className=="on"){
buttons[i].className="";
}
}
//数组从零开始,index需要减1
buttons[index-1].className="on";
}
prev.onclick=function(){
index-=1;
if(index<1){
index=5
}
buttonsShow();
animate(600);
};
next.onclick=function(){
index+=1;
if(index>5){
index=1
}
animate(-600);
buttonsShow();
};
for(var i=0;i<buttons.length;i++){
(function(i){
buttons[i].onclick=function(){
var clickIndex=parseInt(this.getAttribute('index'));
var offset=600*(index-clickIndex);
animate(offset);
index=clickIndex;
buttonsShow();
}
})(i)
}
container.onmouseover=stop;
container.onmouseout=play;
play();
}
</script>
</head>
<body>
<div id="container">
<div id="list" style="left: -600px;">
<img src="img/p5.jpg" alt="5"/>
<img src="img/p1.jpg" alt="1"/>
<img src="img/p2.jpg" alt="2"/>
<img src="img/p3.jpg" alt="3"/>
<img src="img/p4.jpg" alt="4"/>
<img src="img/p5.jpg" alt="5"/>
<img src="img/p1.jpg" alt="5"/>
</div>
<div id="buttons">
<span index="1" class="on"></span>
<span index="2"></span>
<span index="3"></span>
<span index="4"></span>
<span index="5"></span>
</div>
<a href="javascript:" id="prev" class="arrow"><</a>
<a href="javascript:;" id="next" class="arrow">></a>
</div>
</body>
</html>