通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
1. 简介
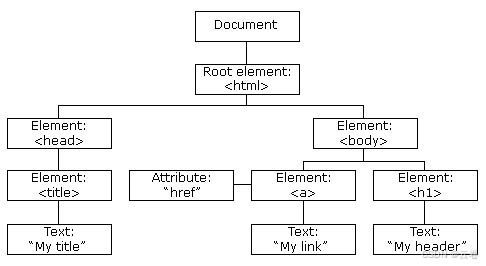
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)
HTML DOM 模型被构造为对象的树:
通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- JavaScript 能够改变页面中的所有 HTML 元素 - JavaScript 能够改变页面中的所有 HTML 属性 - JavaScript 能够改变页面中的所有 CSS 样式 - JavaScript 能够对页面中的所有事件做出反应
2. 改变 HTML
2.1 改变 HTML 输出流
JavaScript 能够创建动态的 HTML 内容:
今天的日期是: Mon Jul 08 2024 19:16:58 GMT+0800 (中国标准时间)
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。
<!DOCTYPE html><html>
<body>
<script>
document.write(Date());
</script>
</body>
</html>
2.2 改变 HTML 内容
修改 HTML 内容的最简单的方法是使用 innerHTML 属性。
如需改变 HTML 元素的内容,请使用这个语法:
document.getElementById(_id_).innerHTML=_新的 HTML_
本例改变了 <p元素的内容:
<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="新文本!";
</script>
</body>
</html>
<!DOCTYPE html><html>
<body>
<h1 id="header">Old Header</h1>
<script>
var element=document.getElementById("header");element.innerHTML="新标题";
</script>
</body>
</html>
实例讲解: - 上面的 HTML 文档含有 id="header" 的
2.3 改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(_id_)._attribute=新属性值_
本例改变了 元素的 src 属性:
<!DOCTYPE html>
<html>
<body>
<img id="image" src="smiley.gif">
<script>
document.getElementById("image").src="landscape.jpg";
</script>
</body>
</html>
- 上面的 HTML 文档含有 id="image" 的 元素 - 我们使用 HTML DOM 来获得 id="image" 的元素 - JavaScript 更改此元素的属性(把 "smiley.gif" 改为 "landscape.jpg")
3. 改变css
3.1 改变 HTML 样式
如需改变 HTML 元素的样式,请使用这个语法:
document.getElementById(id).style.property=新样式
下面的例子会改变 <p 元素的样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="p1">Hello World!</p>
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color="blue";
document.getElementById("p2").style.fontFamily="Arial";
document.getElementById("p2").style.fontSize="larger";
</script>
<p>以上段落通过脚本修改。</p>
</body>
</html>
3.2 使用事件
HTML DOM 允许我们通过触发事件来执行代码。
比如以下事件:
- 元素被点击。
- 页面加载完成。
- 输入框被修改。
- ……
在接下来的章节,会学到更多关于事件的知识。
本例改变了 id=“id1” 的 HTML 元素的样式,当用户点击按钮时:
<!DOCTYPE html><html><body><h1 id="id1">我的标题 1</h1>
<button type="button" onclick="document.getElementById('id1').style.color='red'">
点我!</button></body></html>
4. 事件
**HTML DOM 允许您使用 JavaScript 来向 HTML 元素分配事件:**
4.1 对事件做出反应
我们可以在事件发生时执行 JavaScript,比如当用户在 HTML 元素上点击时。
如需在用户点击某个元素时执行代码,请向一个 HTML 事件属性添加 JavaScript 代码:
οnclick=JavaScript
HTML 事件的**例子**: - 当用户点击鼠标时 - 当网页已加载时 - 当图像已加载时 - 当鼠标移动到元素上时 - 当输入字段被改变时 - 当提交 HTML 表单时 - 当用户触发按键时
在本例中,当用户在
4.2 HTML 事件属性
如需向 HTML 元素分配 事件,您可以使用事件属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>点击按钮执行 <em>displayDate()</em> 函数.</p>
<button onclick="displayDate()">点这里</button>
<script>
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>
在上面的例子中,名为 displayDate 的函数将在按钮被点击时执行。
4.3 使用 HTML DOM 来分配事件
HTML DOM 允许您使用 JavaScript 来向 HTML 元素分配事件:
<p>点击按钮执行 <em>displayDate()</em> 函数.</p>
<button id="myBtn">点这里</button>
<script>
document.getElementById("myBtn").onclick=function(){displayDate()};
function displayDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
在上面的例子中,名为 displayDate 的函数被分配给 id=“myBtn” 的 HTML 元素。
按钮点击时Javascript函数将会被执行。
4.4 onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。 onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。 onload 和 onunload 事件可用于处理 cookie。
```html
弹窗-提示浏览器 cookie 是否可用。
```4.5 onchange 事件
onchange 事件常结合对输入字段的验证来使用。
下面是一个如何使用 onchange 的例子。当用户改变输入字段的内容时,会调用 upperCase() 函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<head>
<script>
function myFunction(){
var x=document.getElementById("fname");
x.value=x.value.toUpperCase();
}
</script>
</head>
<body>
输入你的名字: <input type="text" id="fname" onchange="myFunction()">
<p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p>
</body>
</html>
4.6 onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
```html
4.7 onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
5. HTML DOM EventListener(监听器)
5.1 addEventListener() 方法
document.getElementById("myBtn").addEventListener("click", displayDate);
- addEventListener() 方法用于向指定元素添加事件句柄。 - addEventListener() 方法添加的事件句柄不会覆盖已存在的事件句柄。 - 你可以向一个元素添加多个事件句柄。 - 你可以向同个元素添加多个同类型的事件句柄,如:两个 "click" 事件。 - 你可以向任何 DOM 对象添加事件监听,不仅仅是 HTML 元素。如: window 对象。 - addEventListener() 方法可以更简单的控制事件(冒泡与捕获)。 - 当你使用 addEventListener() 方法时, JavaScript 从 HTML 标记中分离开来,可读性更强, 在没有控制HTML标记时也可以添加事件监听。 - 你可以使用 removeEventListener() 方法来移除事件的监听。
### 5.2 语法 `_element_.addEventListener(_event, function, useCapture_);` 第一个参数是事件的类型 (如 "click" 或 "mousedown"). 第二个参数是事件触发后调用的函数。 第三个参数是个布尔值用于描述事件是冒泡还是捕获。该参数是可选的。
 | 注意:不要使用 “on” 前缀。 例如,使用 “click” ,而不是使用 “onclick”。 |
|---|
5.3 向原元素添加事件句柄
element.addEventListener("click", function(){ alert("Hello World!"); });
你可以使用函数名,来引用外部函数:
element.addEventListener("click",
myFunction);function myFunction() {
alert ("Hello World!");}
5.4 向同一个元素中添加多个事件句柄
addEventListener() 方法允许向同一个元素添加多个事件,且不会覆盖已存在的事件:
element.addEventListener("click", myFunction);
element.addEventListener("click", mySecondFunction);
你可以向同个元素添加不同类型的事件:
element.addEventListener("mouseover", myFunction);element.addEventListener("click", mySecondFunction);element.addEventListener("mouseout", myThirdFunction);
5.5 向 Window 对象添加事件句柄
addEventListener() 方法允许你在 HTML DOM 对象添加事件监听, HTML DOM 对象如: HTML 元素, HTML 文档, window 对象。或者其他支持的事件对象如: xmlHttpRequest 对象。
window.addEventListener("resize", function(){
document.getElementById("demo").innerHTML = sometext;
});
5.6 传递参数
当传递参数值时,使用"匿名函数"调用带参数的函数:
<body>
<p>实例演示了在使用 addEventListener() 方法时如何传递参数。</p>
<p>点击按钮执行计算。</p>
<button id="myBtn">点我</button>
<p id="demo"></p>
<script>
var p1 = 5;
var p2 = 7;
document.getElementById("myBtn").addEventListener("click", function() {
myFunction(p1, p2);
});
function myFunction(a, b) {
var result = a * b;
document.getElementById("demo").innerHTML = result;
}
</script>
</body>
</html>
5.7 事件冒泡或事件捕获?
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将 <p>元素插入到 <div> 元素中,用户点击<p>元素, 哪个元素的 “click” 事件先被触发呢?
- 在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即:
<p>元素的点击事件先触发,然后会触发<div>元素的点击事件。 - 在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即:
<div>元素的点击事件先触发 ,然后再触发<p>元素的点击事件。 - addEventListener() 方法可以指定 “useCapture” 参数来设置传递类型:
- addEventListener(event, function, useCapture);
- 默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div {
background-color: coral;
border: 1px solid;
padding: 50px;
}
</style>
</head>
<body>
<p>实例演示了在添加不同事件监听时,冒泡与捕获的不同。</p>
<div id="myDiv">
<p id="myP">点击段落,我是冒泡。</p>
</div><br>
<div id="myDiv2">
<p id="myP2">点击段落,我是捕获。 </p>
</div>
<script>
5.8 removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:
element.removeEventListener("mousemove", myFunction);
6. DOM元素(节点)
- 如何改变 HTML 元素的内容 (innerHTML) - 如何改变 HTML 元素的样式 (CSS) - 如何对 HTML DOM 事件作出反应 - 如何添加或删除 HTML 元素
6.1 创建新的 HTML 元素 (节点) - appendChild()
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
//用于创建 <p> 元素:
var para = document.createElement("p");
//为 <p> 元素创建一个新的文本节点
var node = document.createTextNode("这是一个新的段落。");
/将文本节点添加到 <p> 元素中
para.appendChild(node);
//在一个已存在的元素中添加 p 元素。查找已存在的元素:
var element = document.getElementById("div1");
添加到已存在的元素中:
element.appendChild(para);
</script>
</body>
6.2 创建新的 HTML 元素 (节点) - insertBefore()
以上的实例我们使用了 appendChild() 方法,它用于添加新元素到尾部。
如果我们需要将新元素添加到开始位置,可以使用 insertBefore() 方法:
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div1");
var child = document.getElementById("p1");
element.insertBefore(para, child);
</script>
</body>
6.3 移除已存在的元素
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var parent = document.getElementById("div1"); //查找 id="div1" 的元素:
var child = document.getElementById("p1"); //查找 id="p1" 的 <p> 元素:
parent.removeChild(child); //从父元素中移除子节点:
</script>
</body>
 | 如果能够在不引用父元素的情况下删除某个元素,就太好了。 不过很遗憾。DOM 需要清楚您需要删除的元素,以及它的父元素。 |
|---|---|
| 以下代码是已知要查找的子元素,然后查找其父元素,再删除这个子元素(删除节点必须知道父节点): |
var child = document.getElementById("p1");
child.parentNode.removeChild(child);
6.4 替换 HTML 元素 - replaceChild()
<body>
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var parent = document.getElementById("div1");
var child = document.getElementById("p1");
parent.replaceChild(para, child);
</script>
</body>
7. HTML DOM 集合(Collection)
getElementsByTagName() 方法返回 [HTMLCollection](https://www.runoob.com/jsref/dom-htmlcollection.html) 对象。 HTMLCollection 对象类似包含 HTML 元素的一个数组。 以下代码获取文档所有的 `
` 元素:
7.1 HTMLCollection 对象
var x = document.getElementsByTagName("p");
集合中的元素可以通过索引(以 0 为起始位置)来访问。
访问第二个<p>元素可以是以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h2>JavaScript HTML DOM</h2>
<p>Hello World!</p>
<p>Hello Runoob!</p>
<p id="demo"></p>
<script>
var myCollection = document.getElementsByTagName("p");
document.getElementById("demo").innerHTML = "第二个段落的内容为:<span style='color:red;'> " + myCollection[0].innerHTML + '</span>';
</script>
</body>
</html>
7.2 HTMLCollection 对象 length 属性
HTMLCollection 对象的 length 属性定义了集合中元素的数量。
<body>
<h2>JavaScript HTML DOM</h2>
<p>Hello World!</p>
<p>Hello Runoob!</p>
<p id="demo"></p>
<script>
//获取 <p> 元素的集合:
var myCollection = document.getElementsByTagName("p");
//显示集合元素个数:
document.getElementById("demo").innerHTML = "文档包含" + myCollection.length + " 个段落。";
</script>
</body>
集合 length 属性常用于遍历集合中的元素。
<body>
<h2>JavaScript HTML DOM</h2>
<p>Hello World!</p>
<p>Hello Runoob!</p>
<p>点击按钮修改 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var myCollection = document.getElementsByTagName("p");
var i;
for (i = 0; i < myCollection.length; i++) {
myCollection[i].style.color = "red";
}
}
</script>
</body>
8. HTML DOM 节点列表(NodeList对象)
**NodeList** 对象是一个从文档中获取的节点列表 (集合) 。 NodeList 对象类似 [HTMLCollection](https://www.runoob.com/js/js-htmldom-elements.html) 对象。 一些旧版本浏览器中的方法(如:**getElementsByClassName()**)返回的是 NodeList 对象,而不是 HTMLCollection 对象。 所有浏览器的 **childNodes** 属性返回的是 NodeList 对象。 大部分浏览器的 **querySelectorAll()** 返回 NodeList 对象。
以下代码选取了文档中所有的<p>节点:
var myNodeList = document.querySelectorAll("p");
<body>
<h2>JavaScript HTML DOM!</h2>
<p>Hello World!</p>
<p>Hello Runoob!</p>
<p id="demo"></p>
<script>
var myNodelist = document.querySelectorAll("p");
document.getElementById("demo").innerHTML = "第二个段落的内容为:<span style='color:red;'> " + myNodelist[1].innerHTML + '</span>';
</script>
</body>
8.1 NodeList 对象 length 属性
NodeList 对象 length 属性定义了节点列表中元素的数量
<body>
<h2>JavaScript HTML DOM!</h2>
<p>Hello World!</p>
<p>Hello Runoob!</p>
<p id="demo"></p>
<script>
//获取 <p> 元素的集合:
var myNodelist = document.querySelectorAll("p");
//显示节点列表的元素个数:
document.getElementById("demo").innerHTML = "文档包含 " + myNodelist.length + " 个段落。";
</script>
</body>
length 属性常用于遍历节点列表。
修改节点列表中所有 <p>元素的背景颜色:
<body>
<h2>JavaScript HTML DOM!</h2>
<p>Hello World!</p>
<p>Hello Runoob!</p>
<p>点击按钮修改所有 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var myNodelist = document.querySelectorAll("p");
var i;
for (i = 0; i < myNodelist.length; i++) {
myNodelist[i].style.color = "red";
}
}
</script>
</body>
8.2 HTMLCollection 与 NodeList 的区别
- HTMLCollection是 HTML 元素的集合。 - NodeList 是一个文档节点的集合。
NodeList 与 HTMLCollection 有很多类似的地方。
- NodeList 与 HTMLCollection 都与数组对象有点类似,可以使用索引 (0, 1, 2, 3, 4, …) 来获取元素。
- NodeList 与 HTMLCollection 都有 length 属性。
- HTMLCollection 元素可以通过 name,id 或索引来获取。
** NodeList 只能通过索引来获取,只有 NodeList 对象有包含属性节点和文本节点。 **
节点列表不是一个数组!
节点列表看起来可能是一个数组,但其实不是。
你可以像数组一样,使用索引来获取元素。
节点列表无法使用数组的方法: valueOf(), pop(), push(), 或 join() 。