创建数据库
创建数据库配置文件
mkdir -p /data/dockerData/mysql/conf
cd /data/dockerData/mysql/conf
vi my.config
my.config文件内容
[mysql]
#设置mysql客户端默认字符集
default-character-set=UTF8MB4
[mysqld]
#设置3306端口
port=3306
#允许最大连接数
max_connections=200
#允许连接失败的次数
max_connect_errors=10
#默认使用“mysql_native_password”插件认证
default_authentication_plugin=mysql_native_password
#服务端使用的字符集默认为8比特编码的latin1字符集
character-set-server=UTF8MB4
#开启查询缓存
explicit_defaults_for_timestamp=true
#创建新表时将使用的默认存储引擎
default-storage-engine=INNODB
#等待超时时间秒
wait_timeout=60
#交互式连接超时时间秒
interactive-timeout=600
secure_file_priv=/var/lib/mysql
[client]
default-character-set=UTF8MB4
拉取运行mysql镜像
docker pull mysql:5.7
docker run --privileged -d -p 3306:3306 -v /data/dockerData/mysql/conf/my.config:/etc/mysql/my.config -v /data/dockerData/mysql/logs:/logs -v /data/dockerData/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=密码 --name mysql5.7 镜像id
将sql文件传入/data/dockerData/mysql/data文件夹
进入mysql容器
docker exec -it a1ff98487160 /bin/bash
登入mysql
bash-4.2# mysql -uroot -p
Enter password:
创建项目数据库
#创建数据库
create database xxx;
#使用数据库
use xxx;
#导入数据
source /var/lib/mysql/data/liu_oa.sql
开通3306端口
firewall-cmd --zone=public --add-port=3306/tcp --permanent
firewall-cmd --reload
打包部署flask后端项目
生成项目依赖包
pip freeze > requirements.txt
项目入口文件(app.py)修改
if __name__ == '__main__':
app.run(host="0.0.0.0", port=9000, debug=True)
创建Dockerfile文件
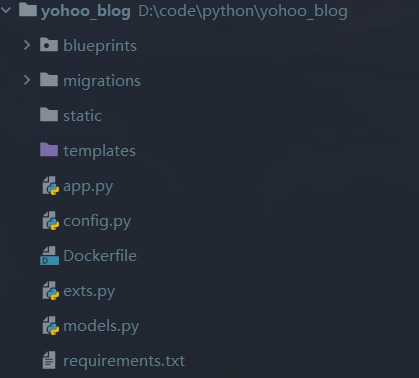
文件结构
Dockerfile文件内容
FROM python:3.8
# 设置 pip 镜像源为阿里云镜像
ENV PIP_INDEX_URL=https://mirrors.aliyun.com/pypi/simple/
# 设置镜像源不验证 SSL
ENV PIP_TRUSTED_HOST=mirrors.aliyun.com
RUN mkdir /app
WORKDIR /app
COPY requirements.txt .
RUN pip install -r requirements.txt
# 复制整个应用程序到 app 目录中
COPY *.py /app/
COPY blueprints/ /app/blueprints/
COPY templates/ /app/templates/
# 设置 Flask 环境变量
ENV FLASK_APP=app.py
EXPOSE 9000
# 启动 Flask 应用
CMD ["python", "app.py", "--host=0.0.0.0"]
将项目打成压缩包发送到服务器
解压进入项目目录中,构建镜像
docker build -t 镜像名:1.0 .
运行镜像
docker run -d -p 9000:9000 --name 容器名 镜像id
开通端口
firewall-cmd --zone=public --add-port=9000/tcp --permanent
firewall-cmd --reload
测试
[root@docker_01 ~]# curl http://localhost:9000
[
{
"author": "yohoo",
"content": "\u6211\u7684\u5bc6\u7801\u662f123456",
"create_time": "Fri, 11 Oct 2024 17:03:09 GMT",
"id": 2,
"title": "\u6211\u662fyohoo\u54c8\u54c8\u54c8"
},
{
"author": "zzz",
"content": "\u575a\u6301\u4e0d\u61c8 \u594b\u6597",
"create_time": "Fri, 11 Oct 2024 16:05:33 GMT",
"id": 1,
"title": "\u600e\u4e48\u5b66\u597dpython"
}
]
打包部署vue3前端项目
前端项目打包
npm run build
创建nginx配置文件
default.conf
server {
listen 80;
server_name 宿主机ip; # 修改为docker服务宿主机的ip
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html =404;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
创建Dockerfile文件
文件内容
FROM nginx
MAINTAINER yohoo
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
COPY dist/ /usr/share/nginx/html/
打包dist项目上传至服务器
目录结构
解压进入项目目录中,构建镜像
docker build -t 镜像名:1.0 .
运行镜像
docker run -d -p 88:80 --name 容器名 镜像id
开通端口
firewall-cmd --zone=public --add-port=88/tcp --permanent
firewall-cmd --reload
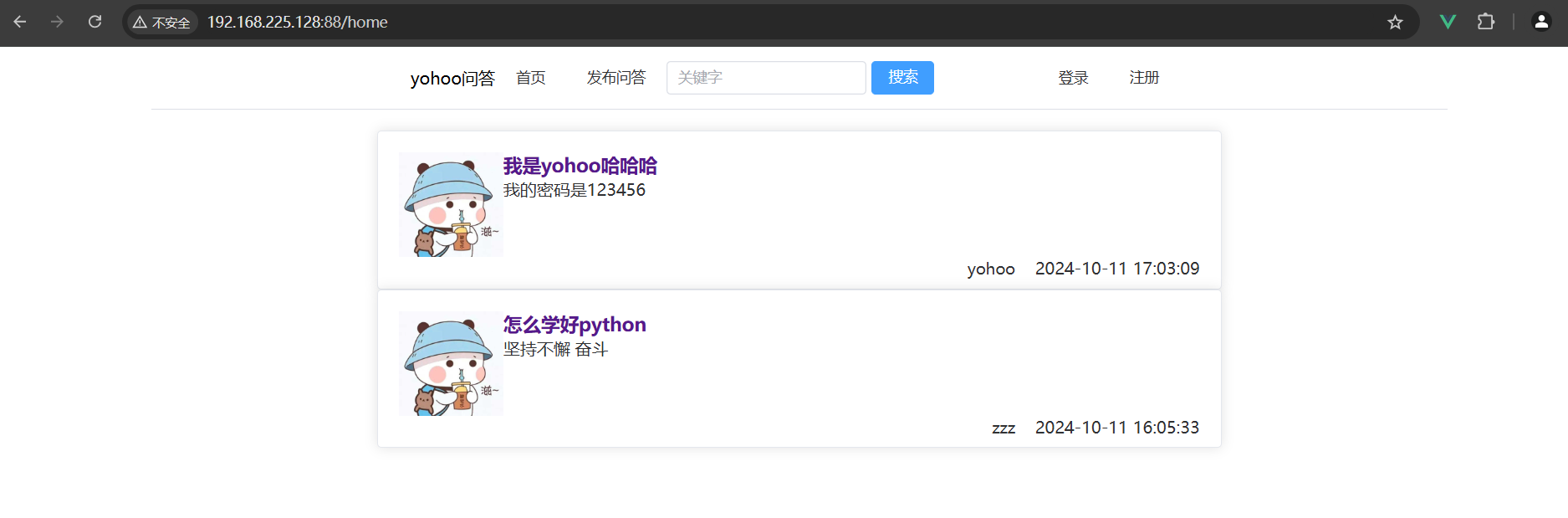
测试
tips
解决页面引入本地图片可能出现无法加载问题
创建pub-use.js
const getAssetsFile = (url)=>{
return new URL(`../assets/images/${url}`,import.meta.url).href;
}
export default {getAssetsFile}
vue文件使用
import pubUse from "@/utils/pub-use.js";
<img :src="pubUse.getAssetsFile('avatar.jpg')"/>
镜像上传阿里云
登录
[root@docker_01 liu_oa_docker]# docker login --username=淘宝id registry.cn-hangzhou.aliyuncs.com
Password:
WARNING! Your password will be stored unencrypted in /root/.docker/config.json.
Configure a credential helper to remove this warning. See
https://docs.docker.com/engine/reference/commandline/login/#credentials-store
Login Succeeded
推送
docker tag [ImageId] registry.cn-hangzhou.aliyuncs.com/命名空间/仓库名:[镜像版本号]
docker push registry.cn-hangzhou.aliyuncs.com/命名空间/仓库名:[镜像版本号]