目录
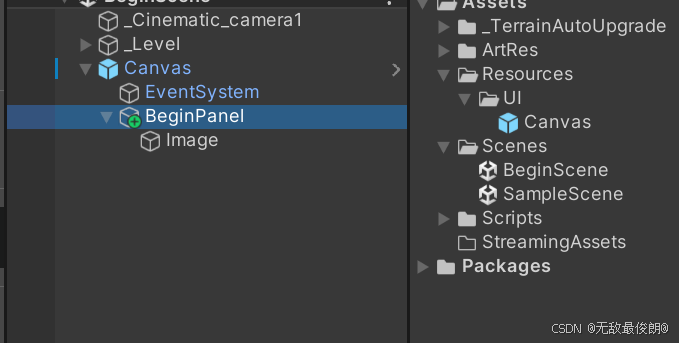
1.创建panel,去掉panel自带的image,自己加一个image,使用锚点分配好
1.创建panel,去掉panel自带的image,自己加一个image,使用锚点分配好
2.锚点(快捷键点击后 ALT+Shift)
锚点是什么?
锚点就像是UI元素的“固定点”,决定了UI元素和它的父容器(比如一个面板或画布)之间的关系。你可以把锚点想象成一根“橡皮筋”,一头固定在父容器的某个位置,另一头拉着UI元素。
-
如果父容器的大小变了(比如屏幕尺寸变了),UI元素会根据锚点的设置,自动调整自己的位置或大小。
-
锚点的作用就是告诉UI元素:“你要跟着父容器的哪一部分动?”
锚点的实际例子
例子1:固定在父容器的中心
-
场景:你有一个按钮,希望它永远在屏幕的正中心,不管屏幕大小怎么变。
-
锚点设置:把锚点设置为父容器的中心(
(0.5, 0.5))。 -
效果:按钮会一直保持在屏幕中心,不会因为屏幕变大或变小而偏移。
例子2:对齐到父容器的左下角
-
场景:你有一个血条,希望它永远在屏幕的左下角。
-
锚点设置:把锚点设置为父容器的左下角(
(0, 0))。 -
效果:血条会一直贴在屏幕的左下角,无论屏幕怎么变化。
例子3:拉伸以填充父容器
-
场景:你有一个背景图,希望它总是填满整个屏幕。
-
锚点设置:把锚点设置为水平和垂直方向都拉伸(
(0, 0)到(1, 1))。 -
效果:背景图会随着屏幕大小变化,自动拉伸或缩小,始终填满整个屏幕。
例子4:固定在父容器的右侧,高度随父容器变化
-
场景:你有一个侧边栏,希望它总是贴在屏幕的右侧,高度和屏幕一样高。
-
锚点设置:
-
水平方向:锚点固定在右侧(
(1, 1))。 -
垂直方向:锚点设置为上下拉伸(
(0, 1))。
-
-
效果:侧边栏会一直贴在屏幕右侧,高度会随着屏幕高度变化而自动调整。
例子5:固定在父容器的顶部,宽度随父容器变化
-
场景:你有一个标题栏,希望它总是贴在屏幕顶部,宽度和屏幕一样宽。
-
锚点设置:
-
水平方向:锚点设置为左右拉伸(
(0, 1))。 -
垂直方向:锚点固定在顶部(
(0.5, 1))。
-
-
效果:标题栏会一直贴在屏幕顶部,宽度会随着屏幕宽度变化而自动调整。
总结
锚点就是告诉UI元素:“你要跟着父容器的哪一部分动?”
-
如果你想固定位置,就把锚点设为一个点(比如中心、角落)。
-
如果你想拉伸或填充,就把锚点设为一个范围(比如左右拉伸、上下拉伸)。
-
锚点的设置可以让你轻松实现UI的自适应布局,不用手动调整位置和大小。
3.开始面板动作设计
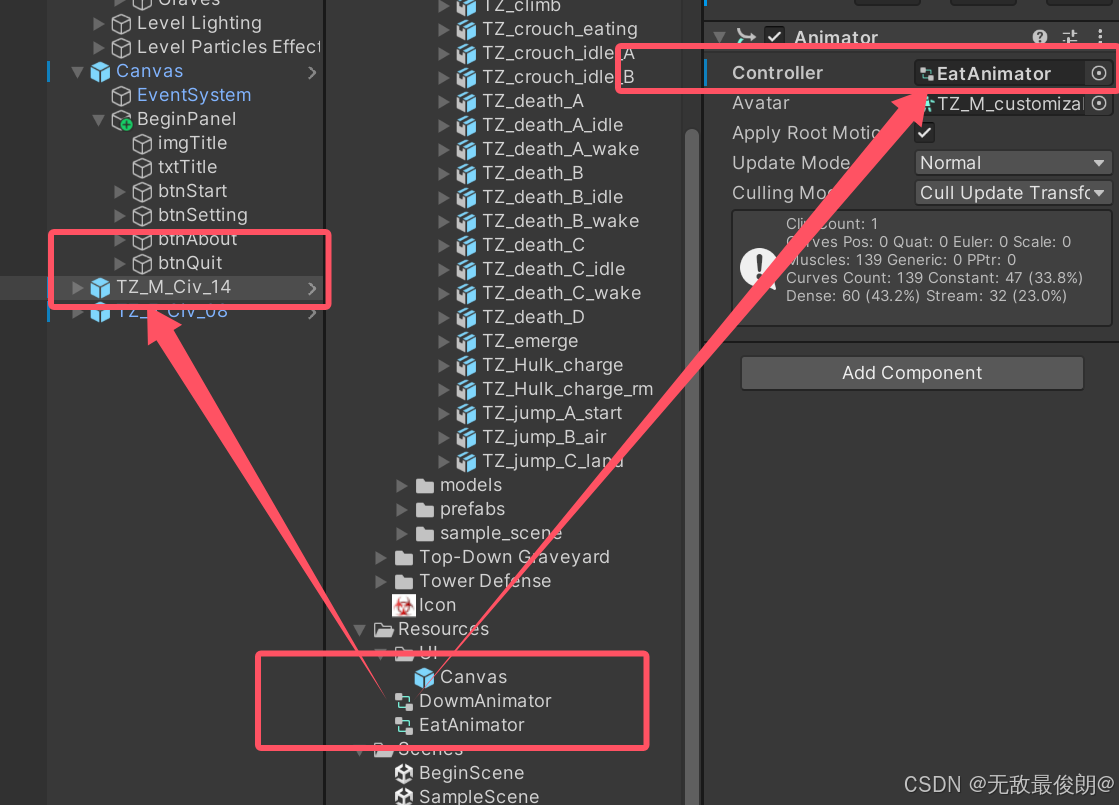
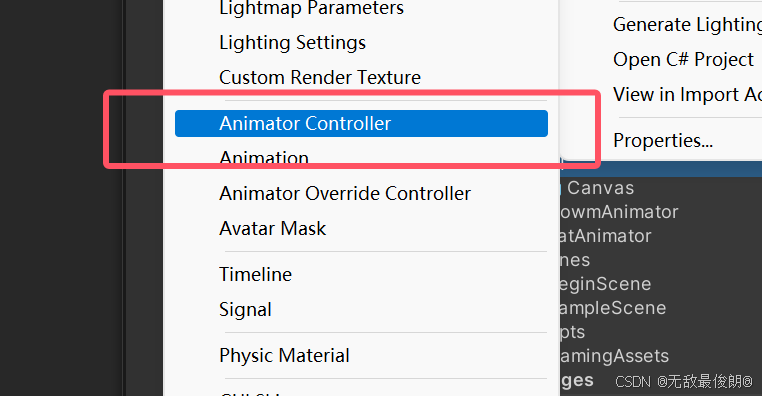
在Resources文件夹下创建一个动画(用于管理和控制动画状态机的工具)

拖到人物中
4.Animator Controller认识
Animator Controller 的主要功能
-
动画状态机:
-
Animator Controller 使用状态机(State Machine)来管理动画状态。每个状态代表一个动画片段(如“待机”、“行走”、“奔跑”)。
-
你可以在状态之间定义过渡(Transitions),并设置条件来控制何时从一个状态切换到另一个状态。
-
-
参数(Parameters):
-
Animator Controller 允许你定义参数(如布尔值、浮点数、整数或触发器),这些参数可以用来控制状态之间的过渡。
-
例如,你可以使用一个布尔参数
IsWalking来控制角色是否从“待机”状态切换到“行走”状态。
-
-
动画层(Layers):
-
Animator Controller 支持多层动画,允许你在不同的层上播放不同的动画。例如,你可以在基础层上播放角色的移动动画,同时在另一个层上播放上半身的射击动画。
-
-
混合树(Blend Trees):
-
混合树允许你根据参数值(如速度或方向)在多个动画之间平滑过渡。例如,你可以根据角色的移动速度在“行走”和“奔跑”动画之间混合。
-
如何使用 Animator Controller
-
创建 Animator Controller:
-
在Unity中,右键点击项目窗口,选择
Create > Animator Controller。 -
将创建的 Animator Controller 分配给游戏对象的
Animator组件。
-
-
添加动画状态:
-
打开 Animator 窗口(
Window > Animation > Animator)。 -
将动画片段拖放到 Animator 窗口中,创建动画状态。
-
-
设置过渡和条件:
-
右键点击一个状态,选择
Make Transition,然后连接到另一个状态。 -
在过渡线上设置条件(如参数值),以控制何时触发过渡。
-
-
控制动画:
-
在脚本中,你可以通过
Animator组件的 API 来设置参数值,从而控制动画的播放和切换。例如:csharp
复制
Animator animator = GetComponent<Animator>(); animator.SetBool("IsWalking", true);
-
实际应用示例
-
角色动画:控制角色的待机、行走、奔跑、跳跃等动画。
-
物体动画:控制门的开关、平台的移动等。
-
复杂动画逻辑:通过多层动画和混合树实现复杂的动画行为,如角色在移动时同时进行攻击。
总之,Animator Controller 是Unity中用于管理动画的核心工具,通过状态机、参数和过渡,你可以实现复杂的动画逻辑和交互。
5.代码部分
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class BeginPanel : BasePanel
{
public Button btnStart;
public Button btnSetting;
public Button btnAbout;
public Button btnQuit;
public override void Init()
{
btnStart.onClick.AddListener(() =>
{
//隐藏自己 显示选角面板
});
btnSetting.onClick.AddListener(() =>
{
//显示设置界面
});
btnAbout.onClick.AddListener(() =>
{
//后续自己添加功能
});
btnQuit.onClick.AddListener(() =>
{
Application.Quit();
});
}
}
6.启动程序Main
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Main : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
UIManager.Instance.ShowPanel<BeginPanel>();
}
// Update is called once per frame
void Update()
{
}
}