然而,在 icestark 中需要依赖微应用导出 生命周期函数 来渲染微应用。使用 <script > 标签加载 ES modules 脚本的一个难题在于无法获取微应用导出的生命周期函数。基于这个考虑,实际实现中是通过 Dynamic Import 来加载脚本:
const { mount, unmount } = await import(url);
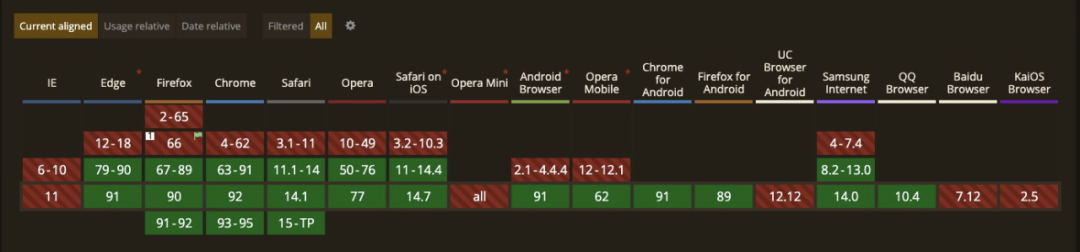
Dynamic Import 的浏览器兼容性如下:
可以认为,支持 ES modules 的浏览器版本,对 Dynamic Import 的支持也非常良好。同时,为了兼容旧版浏览器,通过 new Function() 将其包裹:
const dynamicImport = new Function(‘url’, ‘return import(url)’);
const { mount, unmount } = await dynamicImport(url);
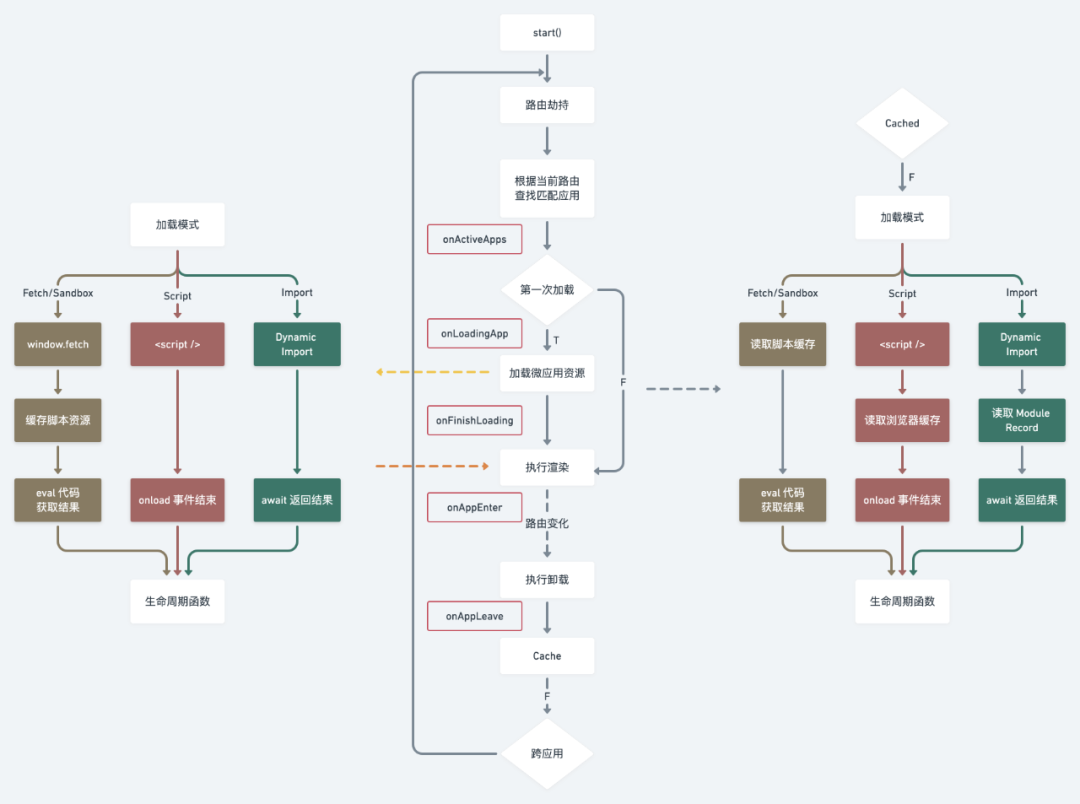
至此,除了能支持 IIFE / UMD 规范的微应用之外,icestark 支持了 ES modules 规范的应用加载,并通过 import 类型标识。icestark 整体加载流程图如下:
▐ Vite 应用的改造
对于微应用而言,需要导出 生命周期函数,并选择合适的加载方式即可。
生命周期函数的接入非常简单,在 Vite 应用的入口文件(Vue 项目通常是 main.t|js,React 应用通常是 app.t|jsx)声明函数(以 Vue 应用为例):
import { createApp } from ‘vue’
- import type { App as Root} from ‘vue’;
import App from ‘./App.vue’
- impor