//@import ‘引入的css文件’;
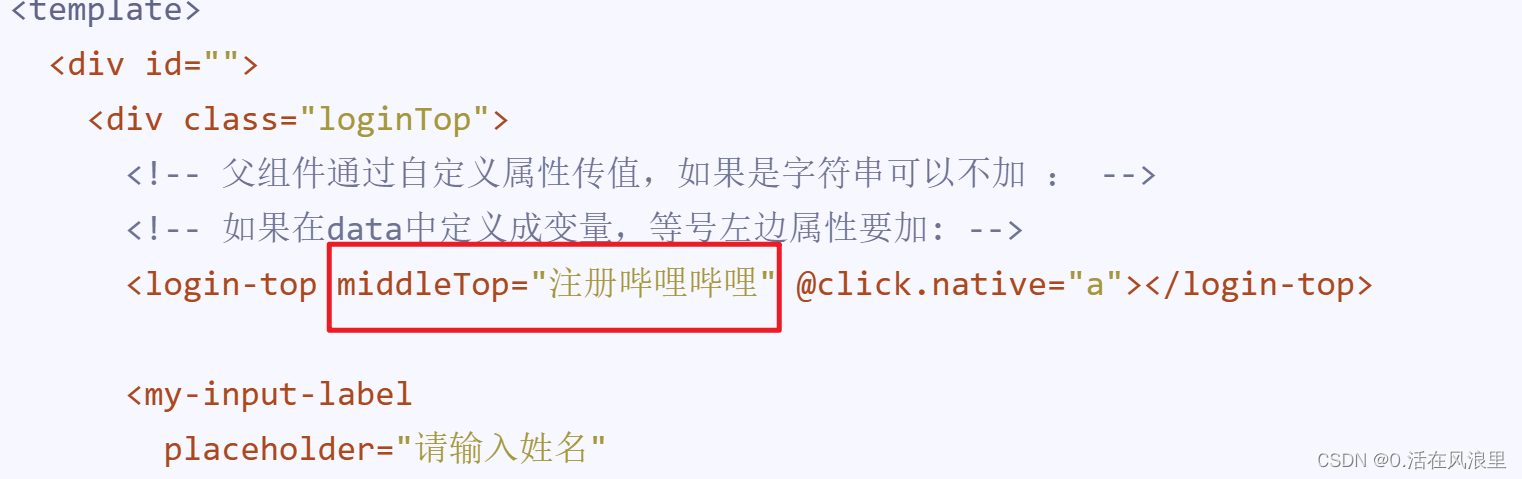
父组件写不同的值传到子组件,子组件负责接受,子组件用来定义结构样式,父组件负责传值
即封装思路,
念及此:
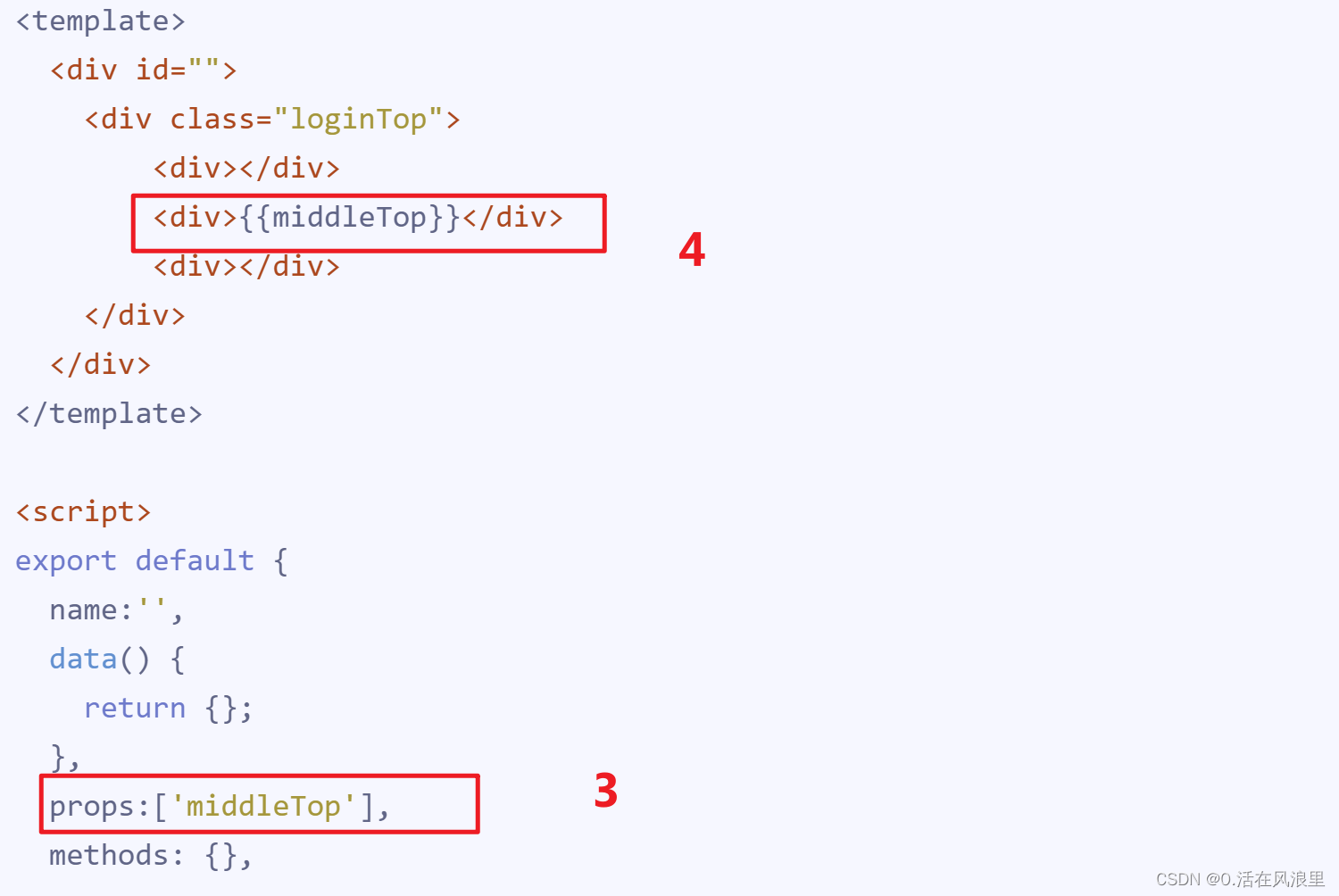
位置:子组件
这是顶部文字《哔哔哩哩》的子组件,input单独一会新建文件夹在封装
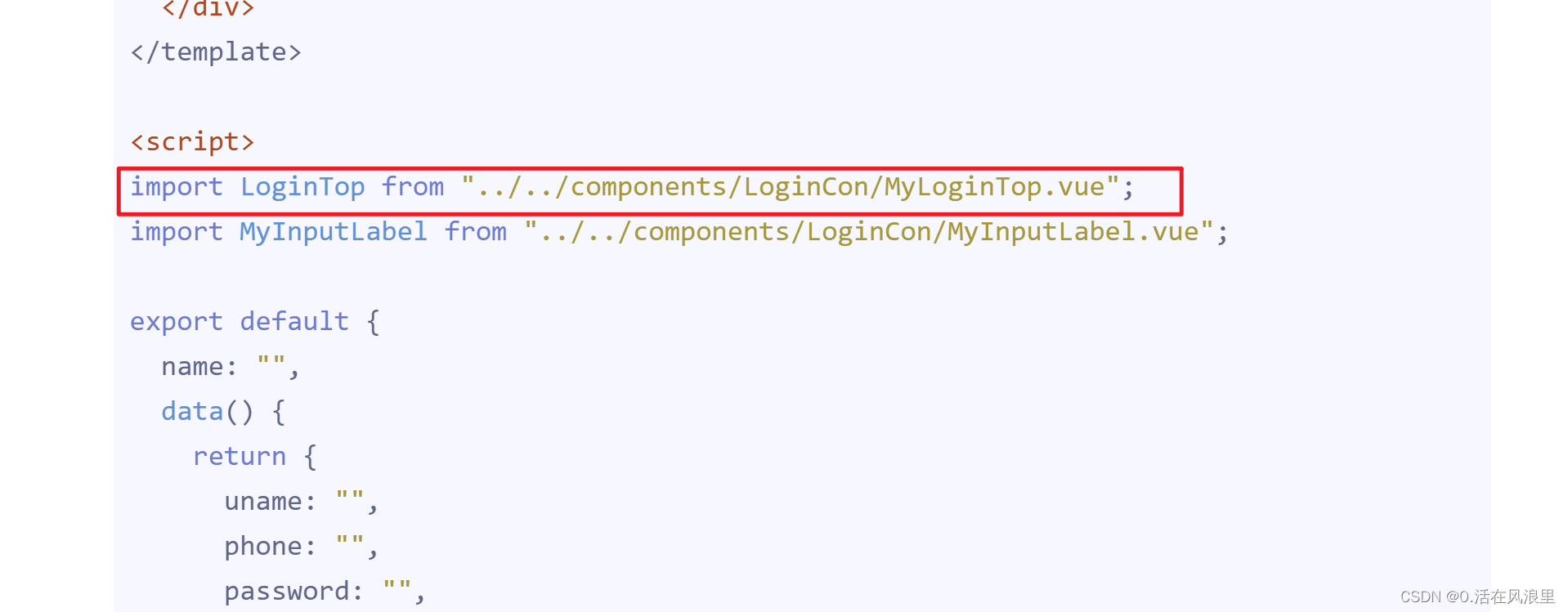
总结一下过程,以图片形式,如下

顶部文字封装完毕!
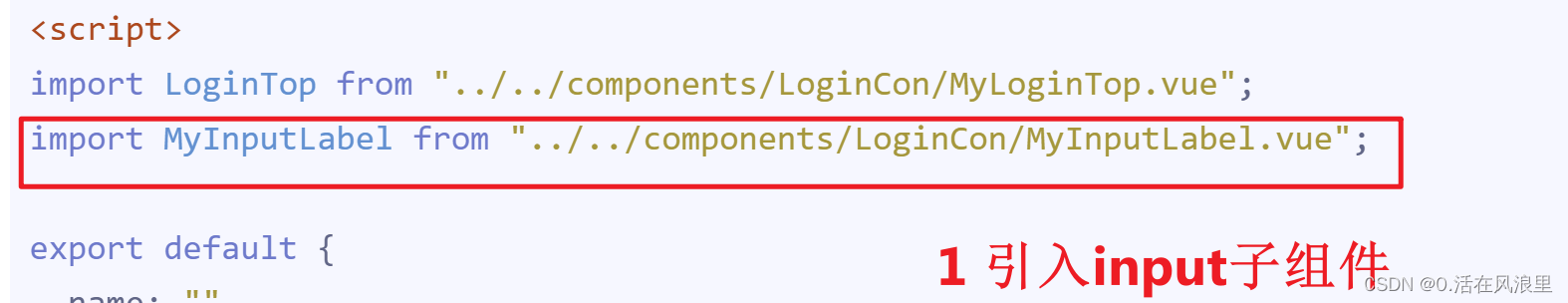
下面封装 input
位置:子组件
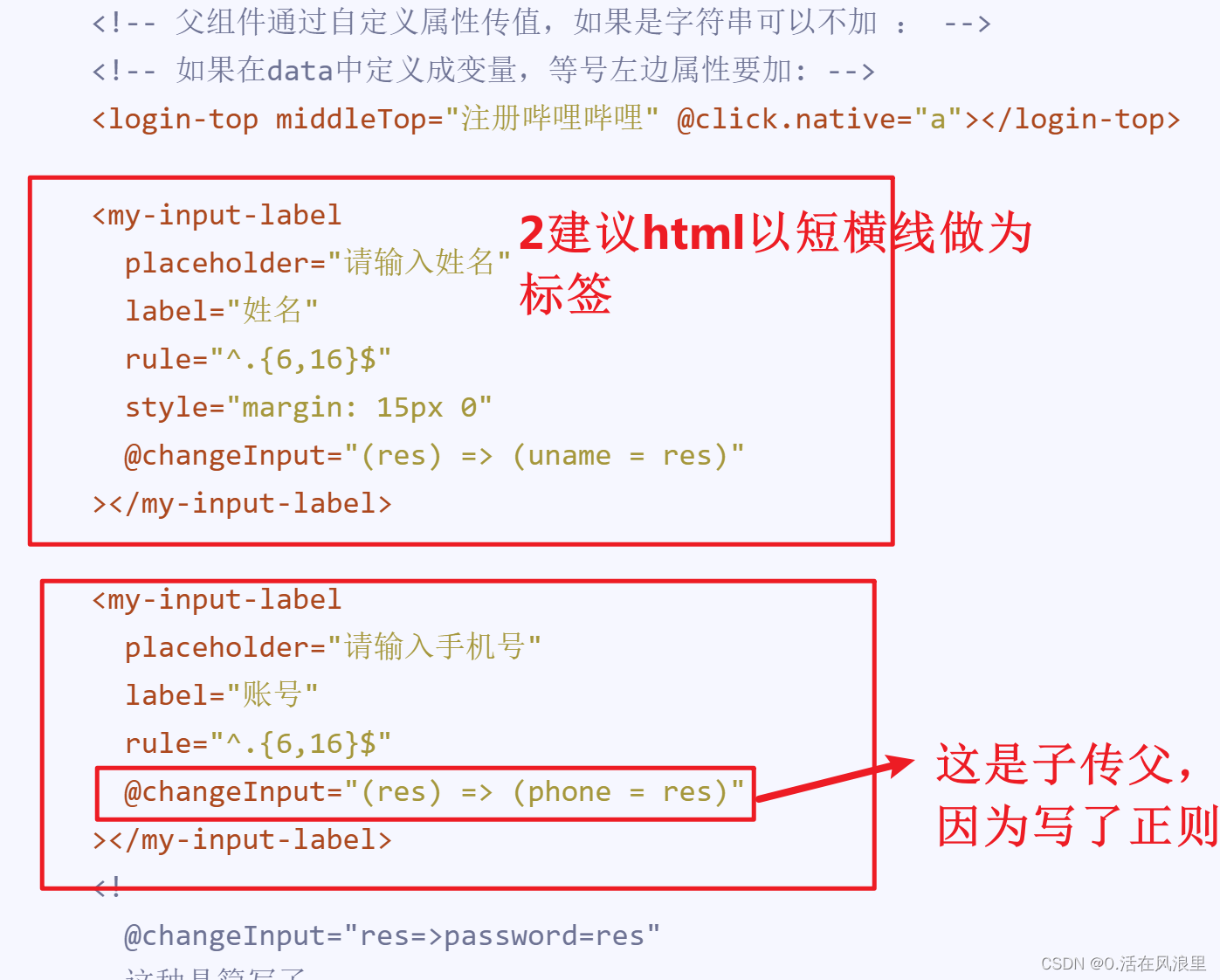
这是顶部 《账号 密码》的子组件,input单独在封装不与顶部文字写在一起,样式结构不一样
<van-field
v-model=“value”
:label=“label”
:placeholder=“placeholder”
:type=“type”
:rule=“rule”
/>
总结一下过程,以图片形式,如下
复制Vant的van-field组件写在子组件,在父组件引入子组件,涉及到密码不同type,不同placeholder,还有正则,label不同文字,
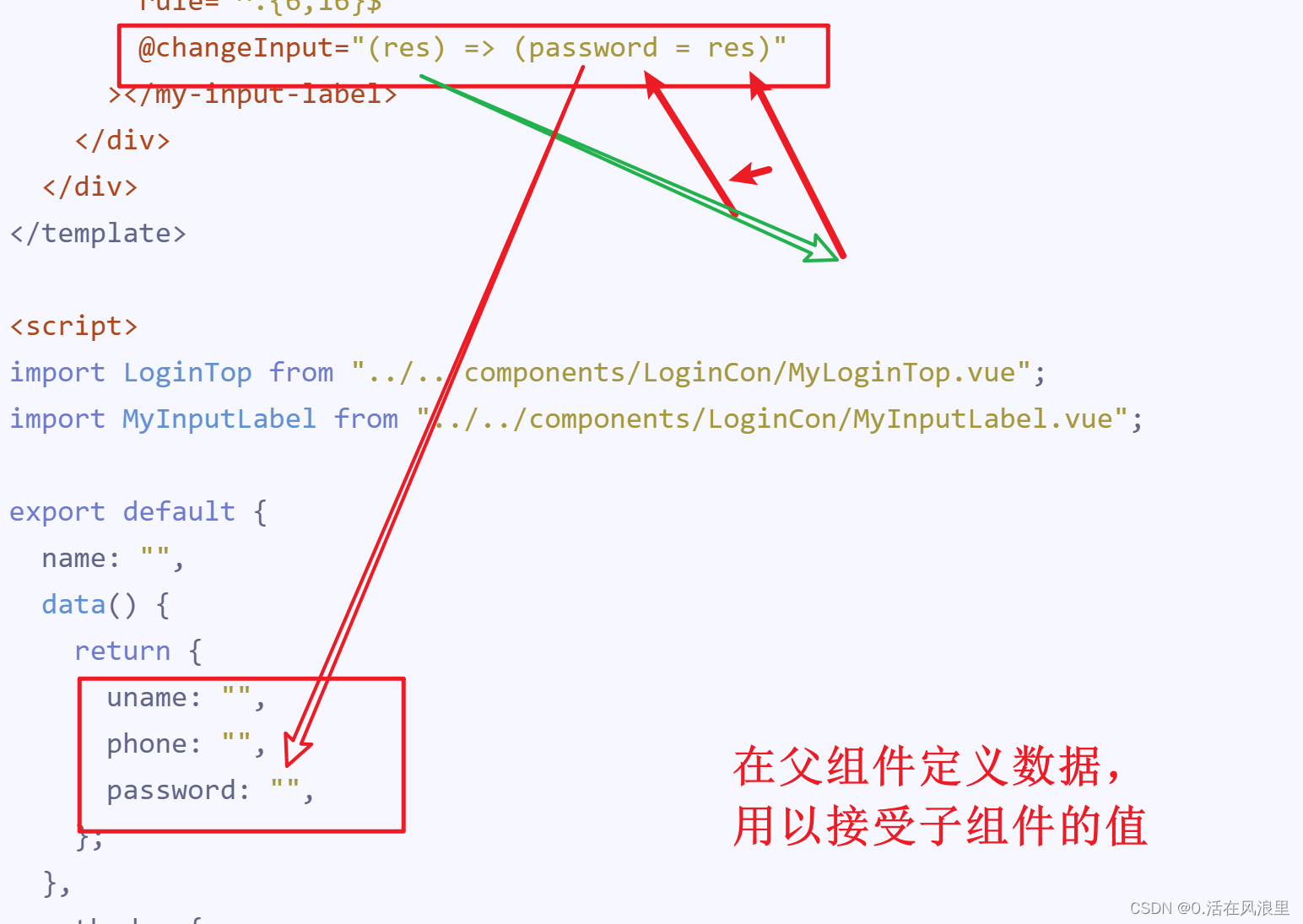
在父组件将需要的东西定义好,发送到子组件

![]() https://blog.csdn.net/m0_57904695/article/details/121661892?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_57904695/article/details/121661892?spm=1001.2014.3001.5501
Vue3封装input组件_0.活在风浪里的博客-CSDN博客_vue3 封装input第一步在components文件夹中 创建一个myInput.vue文件
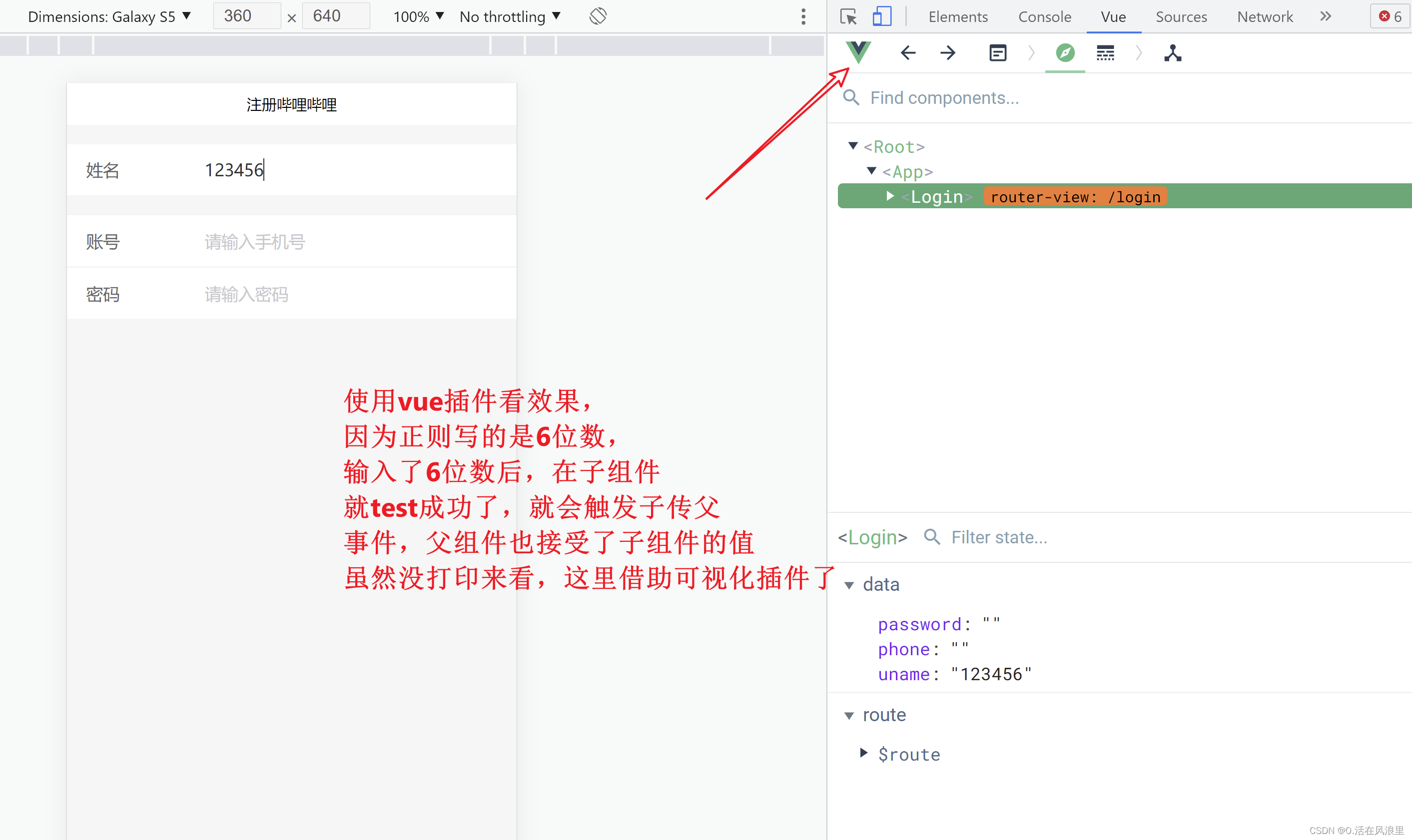
wacth监听input的值,如果正则匹配正确,则触发子传父事件,也就是,你在父组件页面的子组件input框上输入的值,会在子组件判断正则,匹配则发送父组件,父组件接受到后就可以通过判断下一步是否登录等操作
变成true就是判断成功
传值后也就引出了上面父组件写的值了,这是一开始上面的图片
看下我们封装的效果可以实现不
接下来写注册,接着就是个人页
更新中。。。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
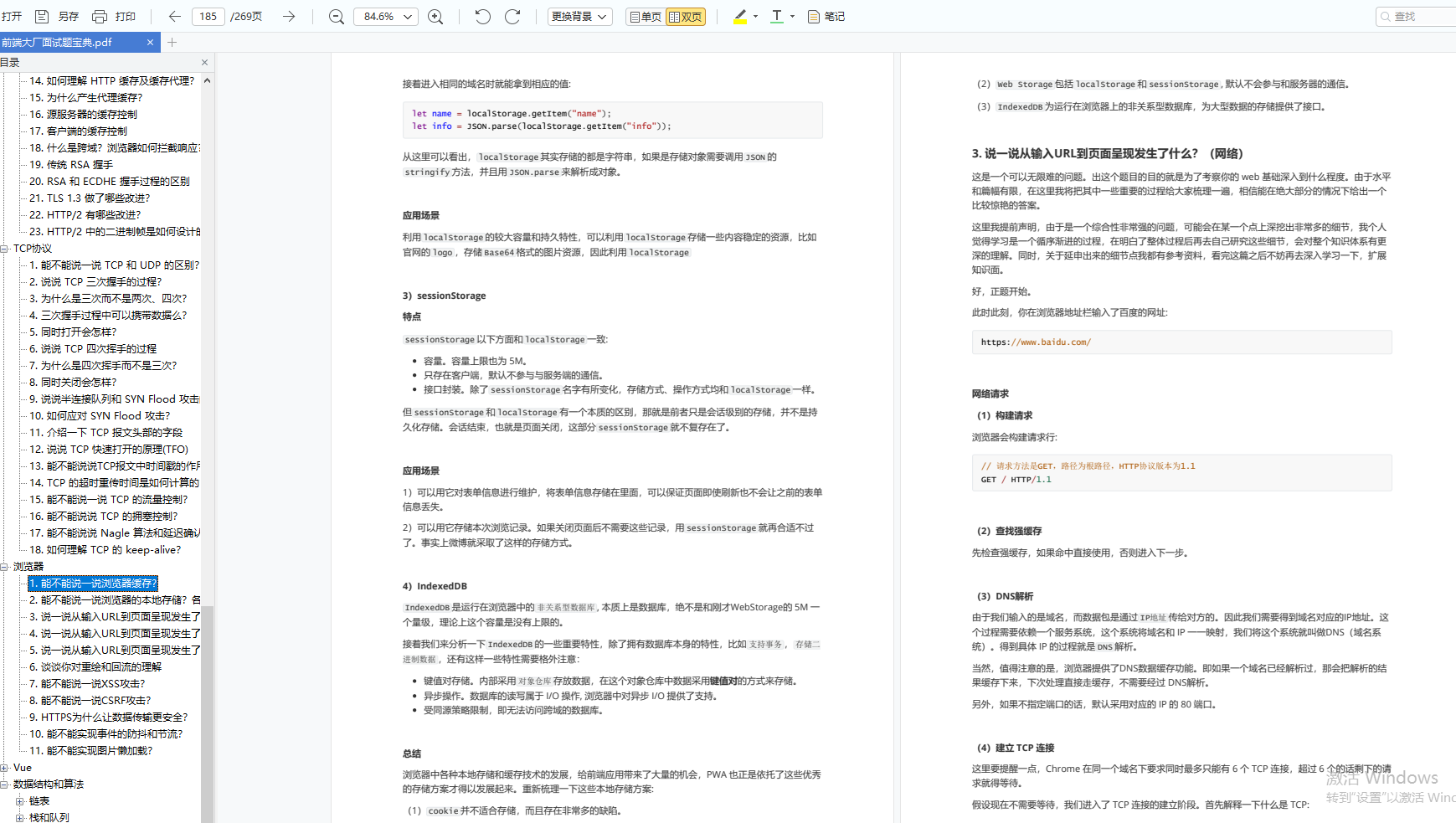
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
Vue
-
什么是MVVM?
-
mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
-
组件之间的传值?
-
Vue 双向绑定原理
-
描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
-
虚拟 DOM 实现原理
-
Vue 中 key 值的作用?
-
Vue 的生命周期
-
Vue 组件间通信有哪些方式?
-
vue 中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
中怎么重置 data?
-
组件中写 name 选项有什么作用?
-
Vue 的 nextTick 的原理是什么?
-
Vuex 有哪几种属性?
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-PqXqVk2i-1712718324074)]